iOS के लिए IMA SDK में ओपन मेज़रमेंट (ओएम) SDK शामिल है. यह इंडस्ट्री स्टैंडर्ड है. इसे इंटरैक्टिव एडवरटाइज़िंग ब्यूरो (IAB) ने डेवलप किया है. इससे तीसरे पक्ष को विज्ञापन दिखने से जुड़े आंकड़ों को मेज़र करने और पुष्टि करने में मदद मिलती है. iOS के लिए IMA SDK का इस्तेमाल करने पर, इसमें शामिल ओएम SDK, VAST विज्ञापन टैग में मौजूद <AdVerifications> टैग को अपने-आप पार्स करता है. साथ ही, ओएमआईडी एपीआई का इस्तेमाल करके, विज्ञापन दिखने से जुड़ा डेटा, मेज़रमेंट करने वाली कंपनियों को भेजता है. IMA SDK, OM SDK v1.4, VAST 2+ पर GAM AdVerifications एक्सटेंशन, और VAST 4+ पर AdVerifications नोड के साथ काम करता है.ओपन मेज़रमेंट का फ़ायदा पाने के लिए, इन बातों का ध्यान रखें:
ओपन मेज़रमेंट का इस्तेमाल करने के लिए, आपके पास iOS के लिए IMA SDK का 3.9.0 या इसके बाद का वर्शन होना चाहिए.
अगर VAST 4.1 या इसके बाद के वर्शन का इस्तेमाल किया जा रहा है, तो विज्ञापनों को VAST 4.1 स्पेसिफ़िकेशन के मुताबिक, अपने वीएएसटी में
<AdVerifications>ट्रैफ़िक के लिए कॉन्फ़िगर किया जाना चाहिए. अगर ऐसा नहीं किया जा रहा है, तो<Extension type="AdVerifications">का इस्तेमाल किया जाना चाहिए.AdDisplayContainerको किसी भी ओवरले (पारदर्शी या अपारदर्शी) से न ढकें. ऐसा इसलिए, क्योंकि ओएम SDK इन्हें रुकावट के तौर पर फ़्लैग करेगा और इससे विज्ञापन दिखने से जुड़े आंकड़े कम हो जाएंगे.
ज़रूरी शर्तें
- अगर आपके विज्ञापनों को Ad Manager के ज़रिए ट्रैफ़िक किया जाता है, तो अपने Ad Manager नेटवर्क के लिए, विज्ञापन दिखने की संभावना का आकलन करने वाली कंपनी को कॉन्फ़िगर करें. साथ ही, उस कंपनी को अपने लाइन आइटम के लिए असाइन करें.
टेस्ट करना
IMA SDK का इस्तेमाल करके ओपन मेज़रमेंट की जांच करने के लिए, IMA के ऐसे वर्शन का इस्तेमाल करें जो ओएम एसडीके के साथ काम करता हो. साथ ही, टेस्ट विज्ञापन टैग का इस्तेमाल करें.
आपको अपने VAST रिस्पॉन्स में <AdVerifications> दिखेगा.
वीडियो कंट्रोल ओवरले में आने वाली रुकावटों को रजिस्टर करता है
वीडियो कंट्रोल, जैसे कि रोकने के बटन या प्रोग्रेस बार, लोगों को प्लेबैक से जुड़ी ज़रूरी जानकारी और कार्रवाइयां करने के विकल्प देते हैं. मोबाइल पर, टैप करने में होने वाली गड़बड़ियों और उपयोगकर्ता की उम्मीदों की वजह से, मीडिया एलिमेंट पर बड़े और टच-फ़्रेंडली कंट्रोल रेंडर करना आम बात हो गई है. ये कंट्रोल आम तौर पर, उपयोगकर्ता के टैप करने पर दिखते हैं और फिर गायब हो जाते हैं. ये वीडियो चलाने के दौरान ज़्यादातर समय तक नहीं दिखते.
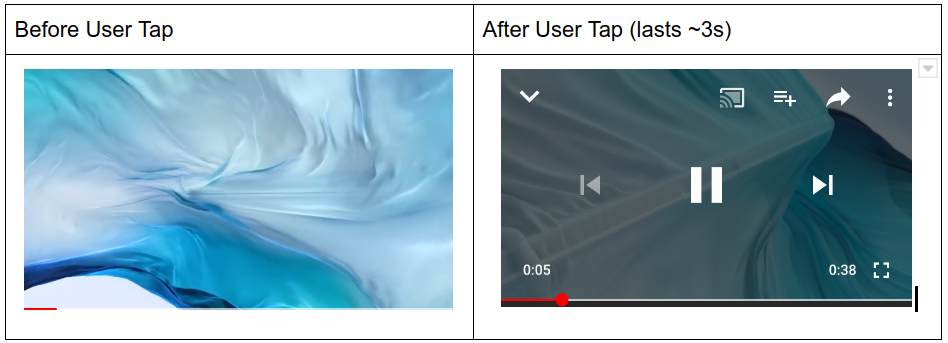
वीडियो कंट्रोल को ओवरले करने के उदाहरण के लिए, YouTube ऐप्लिकेशन में रेंडरिंग कंट्रोल के बारे में बताने वाली यह इमेज देखें:

IMA SDK का इस्तेमाल करते समय, ज़्यादातर पब्लिशर इन कंट्रोल को लागू करने के लिए, विज्ञापन दिखाने वाले कंटेनर के ऊपर एक व्यू जोड़ते हैं. यह व्यू ज़्यादातर पारदर्शी होता है. आम तौर पर, कंट्रोल इस व्यू के चाइल्ड एलिमेंट होते हैं. ये वीडियो प्लेयर को पूरी तरह से ढक लेते हैं. इस पारदर्शी ओवरले का इस्तेमाल, टैप इवेंट को कैप्चर करने के लिए किया जाता है. इसके बाद, टैप करने पर उपयोगकर्ताओं को कंट्रोल रेंडर किए जाते हैं.
ओपन मेज़रमेंट SDK का इस्तेमाल करके, विज्ञापन दिखने की संभावना का हिसाब लगाते समय, मीडिया एलिमेंट पर दिखने वाले सभी व्यू को रुकावटें माना जाता है. इससे विज्ञापन दिखने की संभावना कम हो जाती है. अगर पारदर्शी टैप ओवरले, पूरे विज्ञापन डिसप्ले कंटेनर के ऊपर मौजूद है, तो इन्वेंट्री को पूरी तरह से न दिखने वाली इन्वेंट्री के तौर पर एलान किया जा सकता है.
Open Measurement SDK, वीडियो कंट्रोल के लिए प्रावधान करता है. इन्हें "उपयोगकर्ता के लिए फ़ायदेमंद" रुकावटें माना जाता है. ये उपयोगकर्ता अनुभव के लिए ज़रूरी हैं. एक बार जब किसी कंट्रोल को विज्ञापन के साथ काम करने वाला कंट्रोल के तौर पर रजिस्टर कर लिया जाता है, तो विज्ञापन दिखने की संभावना को मेज़र करने के लिए, इन कंट्रोल को शामिल नहीं किया जाता.
IAB और MRC के साथ काम करने वाला IMA SDK, Open Measurement SDK के साथ इन ओवरले को रजिस्टर करने के लिए एक एपीआई उपलब्ध कराता है. ये कंट्रोल, पूरी तरह से पारदर्शी ओवरले या छोटे बटन होने चाहिए. वीडियो कंट्रोल से जुड़े नहीं, बल्कि किसी अन्य तरह के व्यू रजिस्टर नहीं किए जाने चाहिए.
| DO रजिस्टर करें | रजिस्टर न करें |
|---|---|
|
|
यहां दिए गए सैंपल कोड में, विज्ञापन दिखाने वाले कंटेनर पर वीडियो कंट्रोल ओवरले रजिस्टर करने का तरीका बताया गया है:
UIView *myTransparentTapOverlay = [[UIView alloc] initWithFrame:CGRectMake(0, 0, 300, 250)];
UIButton *myPauseButton = [[UIButton alloc] initWithFrame:CGRectMake(0, 0, 50, 10)];
// Substitute "myTransparentTapOverlay" and "myPauseButton" with the elements
// you want to register as video controls overlays.
// Make sure to register before ad playback starts.
IMAFriendlyObstruction *overlayObstruction =
[[IMAFriendlyObstruction alloc] initWithView:myTransparentTapOverlay
purpose:IMAFriendlyObstructionPurposeNotVisible
detailedReason:@"This overlay is transparent"];
IMAFriendlyObstruction *pauseButtonObstruction =
[[IMAFriendlyObstruction alloc] initWithView:myPauseButton
purpose:IMAFriendlyObstructionPurposeMediaControls
detailedReason:@"This is the video player pause button"];
[displayContainer registerFriendlyObstruction:overlayObstruction];
[displayContainer registerFriendlyObstruction:pauseButtonObstruction];
इनका इस्तेमाल हो जाने के बाद, इन्हें हटाने के लिए यहां दिया गया तरीका अपनाएं:
[displayContainer unregisterAllFriendlyObstructions];