O SDK do IMA para iOS inclui o
SDK do Open Measurement (OM),
um padrão do setor desenvolvido pelo
Interactive Advertising Bureau (IAB) para permitir a medição de
visibilidade e verificação de terceiros. Ao usar o SDK do IMA para
iOS, o SDK da OM incluído analisa automaticamente
a tag <AdVerifications> nas tags de anúncio VAST e envia dados de visibilidade para
os fornecedores de medição especificados usando a API OMID. O SDK IMA oferece suporte ao SDK OM v1.4, às extensões AdVerifications do GAM no VAST 2 e versões mais recentes e ao nó AdVerifications no VAST 4 e versões mais recentes.Para aproveitar a medição aberta, considere os seguintes pontos:
Para usar a medição aberta, é necessário ter a versão 3.9.0 ou mais recente do SDK da IMA para iOS.
Os anúncios precisam ser configurados para veicular
<AdVerifications>no VAST de acordo com a especificação VAST 4.1 se estiver usando VAST 4.1 ou mais recente. Caso contrário, use<Extension type="AdVerifications">.Não cubra o
AdDisplayContainercom sobreposições (transparentes ou opacas), já que elas serão sinalizadas como obstruções pelo SDK OM e vão reduzir a visibilidade.
Pré-requisitos
- Se os anúncios forem veiculados pelo Ad Manager, configure um provedor de visibilidade para sua rede do Ad Manager e atribua esse provedor ao item de linha.
Teste
Para testar o Open Measurement usando o SDK do IMA, use uma versão do IMA que seja compatível com o SDK do OM, além de uma tag de anúncio de teste.
Você vai ver o <AdVerifications> retornado na sua resposta VAST.
Registrar obstruções de sobreposição de controles de vídeo
Os controles de vídeo, como botões de pausa ou barras de progresso, oferecem informações e ações essenciais de reprodução aos usuários. Em dispositivos móveis, toques imprecisos e expectativas dos usuários tornaram comum a prática de renderizar controles grandes e fáceis de tocar sobre o elemento de mídia. Esses controles geralmente aparecem e desaparecem com um toque do usuário e não ficam visíveis durante a maior parte do tempo de reprodução.
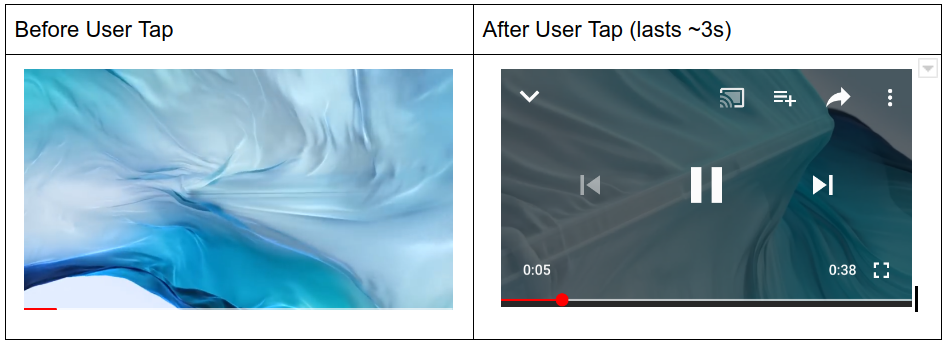
Para um exemplo de controles de vídeo sobrepostos, consulte a imagem a seguir sobre os controles de renderização do app YouTube:

Ao usar o SDK do IMA, a maioria dos publishers implementa esses controles adicionando uma visualização acima do contêiner de exibição de anúncios, que é quase transparente. Normalmente, os controles são elementos filhos dessa visualização que ocultam completamente o player de vídeo subjacente. Essa sobreposição transparente é usada para capturar eventos de toque e renderizar os controles para os usuários quando eles tocam na tela.
Quando a visibilidade do anúncio usando o SDK do Open Measurement é calculada, todas as visualizações que se sobrepõem ao elemento de mídia são consideradas obstruções e reduzem a taxa de visibilidade. No caso em que uma sobreposição de toque transparente fica acima de todo o contêiner de exibição do anúncio, é possível que o inventário seja declarado como completamente não visualizável.
O SDK Open Measurement prevê que os controles de vídeo sejam considerados obstruções "amigáveis" essenciais para a experiência do usuário. Depois de registrados como amigáveis, esses controles são excluídos da medição de visibilidade do anúncio.
Com o suporte do IAB e do MRC, o SDK IMA apresenta uma API para registrar essas sobreposições com o SDK Open Measurement. Esses controles precisam ser overlays totalmente transparentes ou botões pequenos. Outras visualizações não relacionadas aos controles de vídeo não devem ser registradas.
| RECOMENDAÇÃO: registre-se | NÃO se registre |
|---|---|
|
|
O exemplo de código a seguir demonstra como registrar overlays de controles de vídeo no contêiner de exibição de anúncios:
UIView *myTransparentTapOverlay = [[UIView alloc] initWithFrame:CGRectMake(0, 0, 300, 250)];
UIButton *myPauseButton = [[UIButton alloc] initWithFrame:CGRectMake(0, 0, 50, 10)];
// Substitute "myTransparentTapOverlay" and "myPauseButton" with the elements
// you want to register as video controls overlays.
// Make sure to register before ad playback starts.
IMAFriendlyObstruction *overlayObstruction =
[[IMAFriendlyObstruction alloc] initWithView:myTransparentTapOverlay
purpose:IMAFriendlyObstructionPurposeNotVisible
detailedReason:@"This overlay is transparent"];
IMAFriendlyObstruction *pauseButtonObstruction =
[[IMAFriendlyObstruction alloc] initWithView:myPauseButton
purpose:IMAFriendlyObstructionPurposeMediaControls
detailedReason:@"This is the video player pause button"];
[displayContainer registerFriendlyObstruction:overlayObstruction];
[displayContainer registerFriendlyObstruction:pauseButtonObstruction];
Quando terminar, essas obstruções poderão ser removidas chamando o seguinte método:
[displayContainer unregisterAllFriendlyObstructions];
