
버튼 크기 및 로드 기법을 수정하는 등 웹사이트의 요구사항에 맞게 클래스룸 공유 버튼을 추가하고 맞춤설정할 수 있습니다. 웹사이트에 클래스룸 공유 버튼을 추가하면 사용자가 수업에 콘텐츠를 공유하고 사이트로 트래픽을 유도할 수 있습니다.
시작하기
기본 버튼
페이지에 클래스룸 공유 버튼을 포함하는 가장 쉬운 방법은 필요한 JavaScript 리소스를 포함하고 공유 버튼 태그를 추가하는 것입니다.
스크립트는 HTTPS 프로토콜을 사용하여 로드해야 하며 페이지의 어느 포인트에서 제한 없이 포함할 수 있습니다. 자세한 내용은 FAQ를 참고하세요.
클래스 속성을 g-sharetoclassroom로 설정하고 버튼 속성 앞에 data-를 접두사로 추가하여 HTML5 유효 공유 태그를 사용할 수도 있습니다.
<div class="g-sharetoclassroom" data-size="32" data-url="..." ></div>
기본적으로 포함된 스크립트는 DOM을 탐색하고 공유 태그를 버튼으로 렌더링합니다. JavaScript API를 사용하여 페이지 내의 단일 요소만 탐색하거나 특정 요소를 공유 버튼으로 렌더링하여 대규모 페이지의 렌더링 시간을 개선할 수 있습니다.
onLoad 및 스크립트 태그 매개변수를 사용한 지연 실행
parsetags 스크립트 태그 매개변수를 onload (기본값) 또는 explicit로 설정하여 버튼 코드가 실행되는 시점을 결정합니다. 스크립트 태그 매개변수를 지정하려면 다음 문법을 사용하세요.
<script>
window.___gcfg = {
parsetags: 'onload'
};
</script>
<script src="https://apis.google.com/js/platform.js" async defer></script>
구성
다음 섹션에서는 클래스룸에 공유 버튼의 키 값을 설명합니다.
클래스룸에 공유할 URL 설정
클래스룸에 공유되는 URL은 버튼의 url 속성에 따라 결정됩니다. 이 속성은 공유할 타겟 URL을 명시적으로 정의하며 공유 버튼을 렌더링하려면 설정해야 합니다.
스크립트 태그 매개변수
이러한 매개변수는 platform.js 스크립트를 로드하기 전에 실행해야 하는 script 요소 내에 정의됩니다. 이 매개변수는 전체 웹페이지에서 사용되는 버튼 로드 메커니즘을 제어합니다.
허용되는 매개변수는 다음과 같습니다.
- onload
- 페이지의 모든 공유 버튼은 페이지가 로드된 후 자동으로 렌더링됩니다. 지연된 실행 onLoad 예를 참고하세요.
- 명시적
공유 버튼은
gapi.sharetoclassroom.go또는gapi.sharetoclassroom.render.
페이지의 특정 컨테이너를 가리키는 go 및 렌더링 호출과 함께 명시적 로드를 사용하면 스크립트가 전체 DOM을 탐색하지 못하게 되므로 버튼 렌더링 시간이 개선될 수 있습니다. gapi.sharetoclassroom.go 및 gapi.sharetoclassroom.render
예를 참고하세요.
태그 속성 공유
이 매개변수는 각 버튼의 설정을 제어합니다. 이러한 매개변수를 공유 버튼 태그에서 attribute=value 쌍으로 설정하거나 gapi.sharetoclassroom.render 호출에서 JavaScript key:value 쌍으로 설정할 수 있습니다.
| 속성 | 값 | 기본값 | 설명 |
|---|---|---|---|
body |
문자열 | null | 클래스룸에 공유할 항목 본문 텍스트를 설정합니다. |
courseid |
문자열 | null | 지정된 경우 사용자가 공유 버튼을 클릭한 후 표시되는 '수업 선택' 메뉴에서 강의 ID를 미리 선택하도록 설정합니다. 필요한 경우 사용자가 이 사전 선택된 값을 변경할 수 있습니다. |
itemtype |
announcement, assignment, material 또는 question |
null | 이렇게 하면 사용자가 처음으로 과정을 선택한 후 (또는 courseid도 지정된 경우 즉시) 생성 대화상자가 자동으로 표시됩니다. 학생이 수업을 선택하거나 교사가 자신이 학생인 수업을 선택하는 경우 이 값은 무시됩니다. |
locale |
RFC 3066 준수 언어 태그 | en-US |
접근성 목적으로 버튼 aria-label의 언어를 설정합니다. 이는 사용자가 버튼을 클릭할 때 표시되는 공유 대화상자의 언어에는 영향을 미치지 않습니다. 공유 대화상자의 언어는 사용자의 브라우저 환경설정에 따라 다릅니다. |
onsharecomplete |
문자열 | null | 지정하면 사용자가 링크 공유를 완료할 때 호출되는 전역 네임스페이스의 함수 이름이 설정됩니다. 매개변수를 통해 인수를 gapi.sharetoclassroom.render에 전달하는 경우 함수 자체를 사용할 수도 있습니다. 이 기능은 Internet Explorer에서는 작동하지 않습니다 (아래 참고). |
onsharestart |
문자열 | null | 지정하면 공유 대화상자가 열릴 때 호출되는 전역 네임스페이스의 함수 이름이 설정됩니다. 매개변수를 통해 인수를 gapi.sharetoclassroom.render에 전달하는 경우 함수 자체를 사용할 수도 있습니다. 이 기능은 Internet Explorer에서는 작동하지 않습니다 (아래 참고). |
size |
int | null | 공유 버튼의 크기를 픽셀로 설정합니다. 크기를 생략하면 버튼에 32가 사용됩니다. |
theme |
classic, dark, light |
classic |
선택한 테마의 버튼 아이콘을 설정합니다. |
title |
문자열 | null | 클래스룸에 공유할 항목 제목을 설정합니다. |
url |
공유할 URL | null | 클래스룸에 공유할 URL을 설정합니다. gapi.sharetoclassroom.render를 사용하여 이 속성을 설정하는 경우 URL을 이스케이프 처리해서는 안 됩니다. |
클래스룸 공유 버튼 가이드라인
클래스룸 공유 버튼의 디스플레이는 최소 최대 크기 가이드라인 및 관련 색상 또는 버튼 템플릿을 준수해야 합니다. 이 버튼은 최소 32픽셀에서 최대 96픽셀까지 다양한 크기를 지원합니다.
| 테마 | 예 |
|---|---|
| 기본 | |
| 어둡게 | |
| 밝게 |
맞춤설정
아이콘을 어떤 방식으로든 변경하거나 다시 만들지 않는 것이 좋습니다. 하지만 앱에 여러 서드 파티 소셜 아이콘을 함께 표시하는 경우 앱의 스타일에 맞게 클래스룸 아이콘을 맞춤설정할 수 있습니다. 이 경우 모든 버튼이 유사한 스타일을 사용하여 맞춤설정되고 맞춤설정이 클래스룸 브랜딩 가이드라인을 준수하는지 확인하세요. 공유 버튼의 모양과 동작을 완전히 제어하려면 다음 구조의 URL을 사용하여 공유를 시작할 수 있습니다.https://classroom.google.com/share?url={url-to-share}
JavaScript API
공유 버튼 JavaScript는 gapi.sharetoclassroom 네임스페이스 아래에 두 개의 버튼 렌더링 함수를 정의합니다. parsetags를 explicit로 설정하여 자동 렌더링을 사용 중지하는 경우 이러한 함수 중 하나를 호출해야 합니다.
| 메서드 | 설명 |
|---|---|
gapi.sharetoclassroom.render( container, parameters ) |
지정된 컨테이너를 공유 버튼으로 렌더링합니다.
|
gapi.sharetoclassroom.go( opt_container ) |
지정된 컨테이너의 모든 공유 버튼 태그와 클래스를 렌더링합니다.
이 함수는 parsetags가 explicit로 설정된 경우에만 사용해야 하며, 이는 성능상의 이유로 설정할 수 있습니다.
|
예
다음은 클래스룸에 공유 버튼 구현의 HTML 예입니다.
기본 페이지
<html>
<head>
<title>Classroom demo: Basic page</title>
<link href="http://www.example.com" />
<script src="https://apis.google.com/js/platform.js" async defer>
</script>
</head>
<body>
<g:sharetoclassroom size=32 url="http://google.com"></g:sharetoclassroom>
</body>
</html>
DOM의 하위 집합에 태그를 명시적으로 로드
<html>
<head>
<title>Demo: Explicit load of a Classroom share button</title>
<link href="http://www.example.com" />
<script>
window.___gcfg = {
parsetags: 'explicit'
};
</script>
<script src="https://apis.google.com/js/platform.js">
</script>
</head>
<body>
<div id="content">
<div class="g-sharetoclassroom" data-size="32" data-url="..." ></div>
</div>
<script>
gapi.sharetoclassroom.go("content");
</script>
</body>
</html>
명시적 렌더링
<html>
<head>
<title>Demo: Explicit render of a Classroom share button</title>
<link href="http://www.example.com" />
<script>
window.___gcfg = {
parsetags: 'explicit'
};
function renderWidget() {
gapi.sharetoclassroom.render("widget-div",
{"url": "http://www.google.com"} );
}
</script>
<script src="https://apis.google.com/js/platform.js">
</script>
</head>
<body>
<a href="#" onClick="renderWidget();">Render the Classroom share button</a>
<div id="widget-div"></div>
</body>
</html>
자주 묻는 질문(FAQ)
다음 FAQ에서는 기술적 고려사항과 구현 세부정보를 다룹니다. 추가 리소스는 일반 FAQ를 참고하세요.
클래스룸 공유 버튼 통합을 테스트하려면 어떻게 해야 하나요?
통합에서 클래스룸으로의 공유를 테스트하려면 클래스룸 테스트 계정을 요청할 수 있습니다.
모두 다른 URL을 공유하는 여러 버튼을 단일 페이지에 배치할 수 있나요?
예. 공유 태그 매개변수에 지정된 대로 url 속성을 사용하여 클래스룸에 공유할 URL을 나타냅니다.
페이지에 공유 버튼은 어디에 배치해야 하나요?
페이지와 사용자를 가장 잘 알고 있으므로 가장 효과적이라고 생각되는 위치에 버튼을 배치하는 것이 좋습니다. 페이지 제목 근처의 스크롤 영역 위쪽, 공유 링크 근처가 좋은 위치입니다. 제작한 콘텐츠의 시작과 끝에 모두 공유 버튼을 배치하는 것도 효과적일 수 있습니다.
페이지에서 script 태그의 위치가 지연 시간에 영향을 미치나요?
아니요. script 태그 게재위치로 인한 지연 시간 영향은 크지 않습니다. 하지만 body 태그를 닫기 직전에 문서 하단에 태그를 배치하면 페이지 로드 속도가 개선될 수 있습니다.
공유 태그 앞에 script 태그를 포함해야 하나요?
아니요. script 태그는 페이지 어디에나 포함할 수 있습니다.
다른 script 태그가 JavaScript API 섹션의 메서드 중 하나를 호출하기 전에 script 태그를 포함해야 하나요?
예. JavaScript API 메서드를 사용하는 경우 script 포함 후에 페이지에 배치해야 합니다. 또한 JavaScript API 메서드와 함께 async defer를 사용할 수 없습니다.
url 속성을 사용해야 하나요?
url 속성은 필수입니다. url를 명시적으로 설정하지 않으면 공유 버튼이 렌더링되지 않습니다. 자세한 내용은 공유 타겟 URL을 참고하세요.
공유 버튼이 있는 페이지를 볼 때 일부 사용자에게 보안 경고가 표시됩니다. 이 문제를 해결하려면 어떻게 해야 하나요?
공유 버튼 코드에는 Google 서버의 스크립트가 필요합니다. https://를 사용하여 로드된 페이지에 http://를 사용하여 스크립트를 포함하면 이 오류가 발생할 수 있습니다. https://를 사용하여 스크립트를 포함하는 것이 좋습니다.
어떤 웹브라우저가 지원되나요?
클래스룸 공유 버튼은 클래스룸 웹 인터페이스와 동일한 웹브라우저(Chrome, Firefox®, Internet Explorer®, Safari®와 같은 브라우저)를 지원합니다. 참고: onsharestart 및 onsharecomplete에 지정된 함수는 Internet Explorer 사용자에게는 호출되지 않습니다.
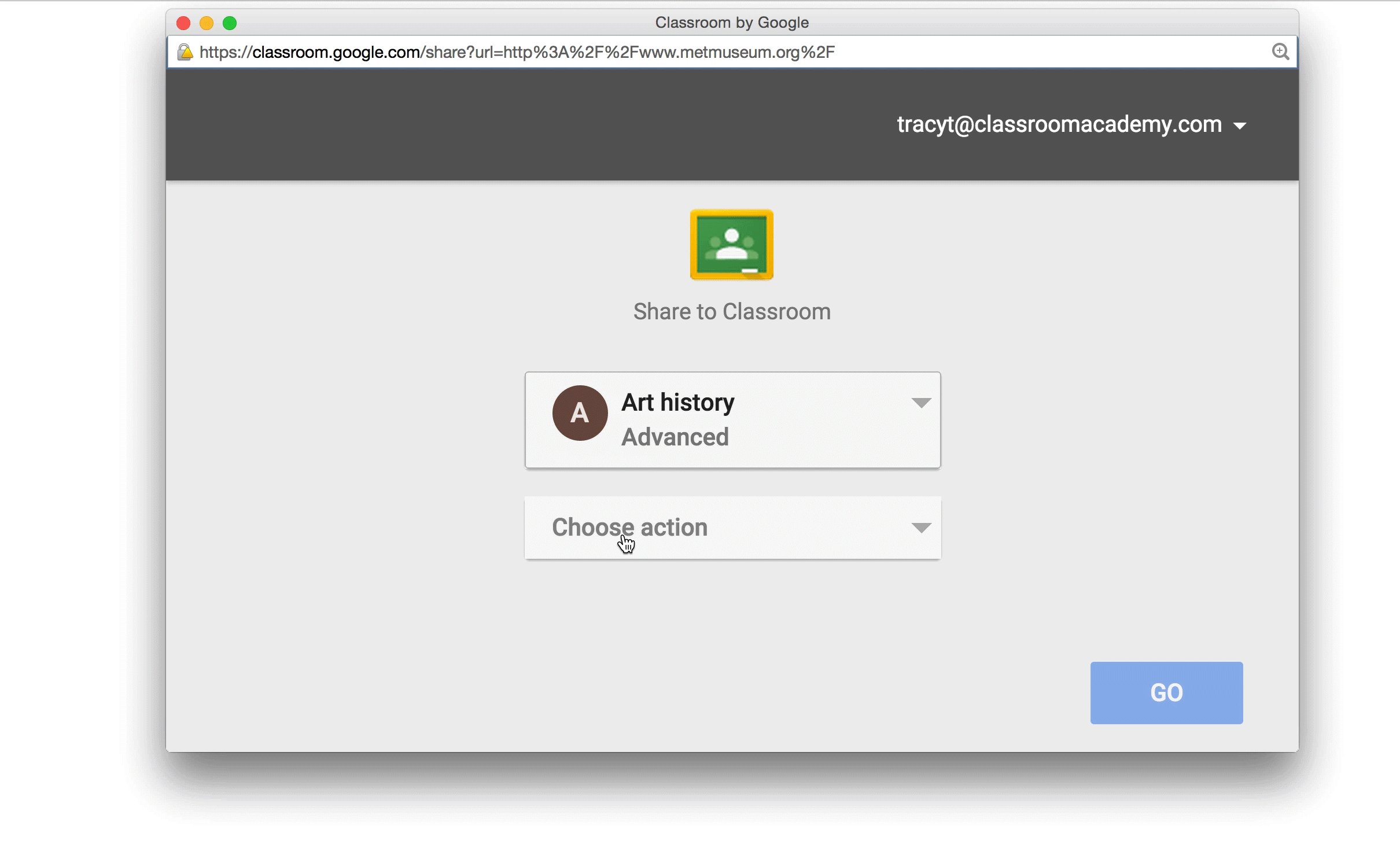
클래스룸 공유 버튼을 클릭하면 클래스룸으로 어떤 데이터가 전송되나요?
사용자가 공유 버튼을 클릭하면 G Suite for Education 계정으로 로그인하라는 메시지가 표시됩니다. 인증 후에는 게시를 완료하기 위해 사용자 계정과 url 속성이 클래스룸으로 전송됩니다.
