
Classroom の共有ボタンを追加してカスタマイズし、ウェブサイトのニーズに合わせてボタンのサイズや読み込み方法を変更できます。Classroom の共有ボタンをウェブサイトに追加すると、ユーザーはコンテンツをクラスと共有し、サイトへのトラフィックを促進できます。
スタートガイド
基本的なボタン
ページに Classroom 共有ボタンを含める最も簡単な方法は、必要な JavaScript リソースを含めて、共有ボタンタグを追加することです。
このスクリプトは、HTTPS プロトコルを使用して読み込む必要があります。スクリプトは、ページの任意の場所から、制限なしで指定できます。詳しくは、よくある質問をご覧ください。
HTML5 で有効な共有タグを使用する場合は、クラス属性を g-sharetoclassroom に設定し、ボタン属性の前に data- を追加します。
<div class="g-sharetoclassroom" data-size="32" data-url="..." ></div>
デフォルトでは、含まれるスクリプトは DOM を走査し、共有タグをボタンとしてレンダリングします。JavaScript API を使用してページ内の 1 つの要素のみを走査するか、特定の要素を共有ボタンとしてレンダリングすることで、大規模なページのレンダリング時間を短縮できます。
onLoad とスクリプトタグのパラメータを使用した遅延実行
ボタンコードの実行タイミングを決定するには、parsetags スクリプト タグ パラメータを onload(デフォルト)または explicit に設定します。スクリプトタグ パラメータを指定するには、次の構文を使用します。
<script>
window.___gcfg = {
parsetags: 'onload'
};
</script>
<script src="https://apis.google.com/js/platform.js" async defer></script>
構成
以降のセクションでは、[Classroom に共有] ボタンのキー値について説明します。
Classroom で共有する URL を設定する
Classroom と共有される URL は、ボタンの url 属性によって決まります。この属性は、共有するターゲット URL を明示的に定義します。共有ボタンをレンダリングするには、この属性を設定する必要があります。
スクリプトタグのパラメータ
これらのパラメータは script 要素内で定義され、platform.js スクリプトを読み込む前に実行する必要があります。パラメータは、ウェブページ全体で使用されるボタンの読み込みメカニズムを制御します。
使用できるパラメータは次のとおりです。
- onload
- ページ上のすべての共有ボタンは、ページの読み込み後に自動的にレンダリングされます。遅延実行 onLoad の例をご覧ください。
- 明示
共有ボタンは、
gapi.sharetoclassroom.goまたはgapi.sharetoclassroom.render
明示的な読み込みを、ページ内の特定のコンテナを指す go 呼び出しとレンダリング呼び出しとともに使用すると、スクリプトが DOM 全体を走査しなくなるため、ボタンのレンダリング時間が短縮されます。gapi.sharetoclassroom.go と gapi.sharetoclassroom.render の例をご覧ください。
タグ属性を共有する
これらのパラメータは、各ボタンの設定を制御します。これらのパラメータは、共有ボタン タグで attribute=value ペアとして設定することも、gapi.sharetoclassroom.render の呼び出しで JavaScript key:value ペアとして設定することもできます。
| 属性 | 値 | デフォルト | 説明 |
|---|---|---|---|
body |
文字列 | null | Classroom と共有するアイテムの本文を設定します。 |
courseid |
文字列 | null | 指定すると、ユーザーが共有ボタンをクリックした後に表示される [クラスを選択] メニューで、コース ID が事前選択されます。ユーザーは、必要に応じてこの事前選択された値を変更できます。 |
itemtype |
announcement、assignment、material、または question |
null | これにより、ユーザーが初めてコースを選択した後に作成ダイアログが自動的に表示されます(courseid も指定されている場合はすぐに表示されます)。生徒がクラスを選択した場合、または教師が自分が生徒であるクラスを選択した場合、この値は無視されます。 |
locale |
RFC 3066 に準拠した言語タグ | en-US |
ユーザー補助機能のために、ボタン aria-label の言語を設定します。これは、ユーザーがボタンをクリックしたときに表示される共有ダイアログの言語には影響しません。これは、ユーザーのブラウザの設定によって異なります。 |
onsharecomplete |
文字列 | null | 指定すると、ユーザーがリンクの共有を完了したときに呼び出されるグローバル名前空間の関数の名前が設定されます。パラメータ経由で引数を gapi.sharetoclassroom.render に渡す場合は、関数自体を使用することもできます。この機能は Internet Explorer では動作しません(下記を参照)。 |
onsharestart |
文字列 | null | 指定すると、共有ダイアログが開いたときに呼び出されるグローバル名前空間の関数の名前が設定されます。パラメータ経由で引数を gapi.sharetoclassroom.render に渡す場合は、関数自体を使用することもできます。この機能は Internet Explorer では動作しません(下記を参照)。 |
size |
int | null | 共有ボタンのサイズをピクセル単位で設定します。サイズを省略した場合、ボタンには 32 が使用されます。 |
theme |
classic、dark、または light |
classic |
選択したテーマのボタンアイコンを設定します。 |
title |
文字列 | null | Classroom で共有するアイテムのタイトルを設定します。 |
url |
共有する URL | null | Classroom で共有する URL を設定します。gapi.sharetoclassroom.render を使用してこの属性を設定する場合は、URL をエスケープしないでください。 |
Classroom の共有ボタンに関するガイドライン
Classroom 共有ボタンの表示は、最小サイズと最大サイズのガイドラインと、関連する色またはボタン テンプレートに準拠している必要があります。このボタンは、最小サイズ 32 ピクセルから最大サイズ 96 ピクセルまでのさまざまなサイズをサポートしています。
| テーマ | 例 |
|---|---|
| クラシック | |
| ダーク | |
| 光 |
カスタマイズ
アイコンを変更したり、作り直したりしないことをおすすめします。ただし、アプリに複数のサードパーティのソーシャル アイコンを一緒に表示する場合は、アプリのスタイルに合わせて Classroom アイコンをカスタマイズできます。カスタマイズする場合は、すべてのボタンが類似のスタイルでカスタマイズされ、カスタマイズが Classroom のブランド ガイドラインに準拠していることを確認してください。共有ボタンの外観と動作を完全に制御する場合は、https://classroom.google.com/share?url={url-to-share} という構造の URL を使用して共有を開始できます。
JavaScript API
共有ボタンの JavaScript は、gapi.sharetoclassroom 名前空間の下に 2 つのボタン レンダリング関数を定義します。parsetags を explicit に設定して自動レンダリングを無効にしている場合は、これらの関数のいずれかを呼び出す必要があります。
| メソッド | 説明 |
|---|---|
gapi.sharetoclassroom.render( container, parameters ) |
指定されたコンテナを共有ボタンとしてレンダリングします。
|
gapi.sharetoclassroom.go( opt_container ) |
指定したコンテナ内のすべての共有ボタンのタグとクラスをレンダリングします。
この関数は、parsetags が explicit に設定されている場合にのみ使用してください。これは、パフォーマンス上の理由で行う場合があります。
|
例
以下に、Classroom で共有ボタンの実装例を示します。
基本ページ
<html>
<head>
<title>Classroom demo: Basic page</title>
<link href="http://www.example.com" />
<script src="https://apis.google.com/js/platform.js" async defer>
</script>
</head>
<body>
<g:sharetoclassroom size=32 url="http://google.com"></g:sharetoclassroom>
</body>
</html>
DOM のサブセットにタグを明示的に読み込む
<html>
<head>
<title>Demo: Explicit load of a Classroom share button</title>
<link href="http://www.example.com" />
<script>
window.___gcfg = {
parsetags: 'explicit'
};
</script>
<script src="https://apis.google.com/js/platform.js">
</script>
</head>
<body>
<div id="content">
<div class="g-sharetoclassroom" data-size="32" data-url="..." ></div>
</div>
<script>
gapi.sharetoclassroom.go("content");
</script>
</body>
</html>
明示的なレンダリング
<html>
<head>
<title>Demo: Explicit render of a Classroom share button</title>
<link href="http://www.example.com" />
<script>
window.___gcfg = {
parsetags: 'explicit'
};
function renderWidget() {
gapi.sharetoclassroom.render("widget-div",
{"url": "http://www.google.com"} );
}
</script>
<script src="https://apis.google.com/js/platform.js">
</script>
</head>
<body>
<a href="#" onClick="renderWidget();">Render the Classroom share button</a>
<div id="widget-div"></div>
</body>
</html>
よくある質問
以下のよくある質問では、技術的な考慮事項と実装の詳細について説明します。その他のリソースについては、一般的なよくある質問をご覧ください。
Classroom の共有ボタンの統合をテストするにはどうすればよいですか?
統合から Classroom への共有をテストするには、Classroom テスト アカウントをリクエストしてください。
1 つのページに複数のボタンを配置し、それらのボタンの URL をすべて異なるものにすることはできますか?
はい。共有タグのパラメータで指定されているように url 属性を使用して、Classroom と共有する URL を指定します。
ページのどこに共有ボタンを配置すればよいですか?
ページとユーザーを最もよくご存じなのはお客様ですので、最も効果的と思われる場所にボタンを配置することをおすすめします。多くの場合、ページのタイトルの近く、共有リンクの近く、またはページ上部に配置すると効果的です。作成したコンテンツの最初と最後に共有ボタンを配置することも効果的です。
ページ内の script タグの位置がレイテンシに影響しますか?
いいえ。script タグの配置によるレイテンシへの影響はほとんどありません。ただし、タグをドキュメントの下部、body タグの閉じる直前に配置すると、ページの読み込み速度が向上する可能性があります。
script タグを共有タグの前に含める必要がありますか?
いいえ。script タグはページ内のどこにでも配置できます。
別の script タグが JavaScript API セクションのメソッドのいずれかを呼び出す前に、script タグを追加する必要がありますか?
はい。JavaScript API のメソッドを使用する場合は、script の記述後にページに配置する必要があります。また、JavaScript API のどのメソッドでも async defer を使用できません。
url 属性を使用する必要はありますか?
url 属性は必須です。url を明示的に設定しないと、共有ボタンがレンダリングされません。詳細については、共有ターゲットの URL をご覧ください。
共有ボタンのあるページを表示すると、一部のユーザーにセキュリティ警告が表示されます。非表示にするにはどうすればよいですか?
共有ボタンのコードには、Google のサーバーからのスクリプトが必要です。このエラーは、https:// を使用して読み込まれるページに http:// を使用してスクリプトを組み込んだ場合に発生することがあります。スクリプトを含めるには、https:// を使用することをおすすめします。
サポートされているウェブブラウザ
Classroom の共有ボタンは、Classroom ウェブ インターフェースと同じウェブブラウザ(Chrome、Firefox®、Internet Explorer®、Safari® など)をサポートしています。注: Internet Explorer のユーザーに対しては、onsharestart と onsharecomplete に指定された関数が呼び出されません。
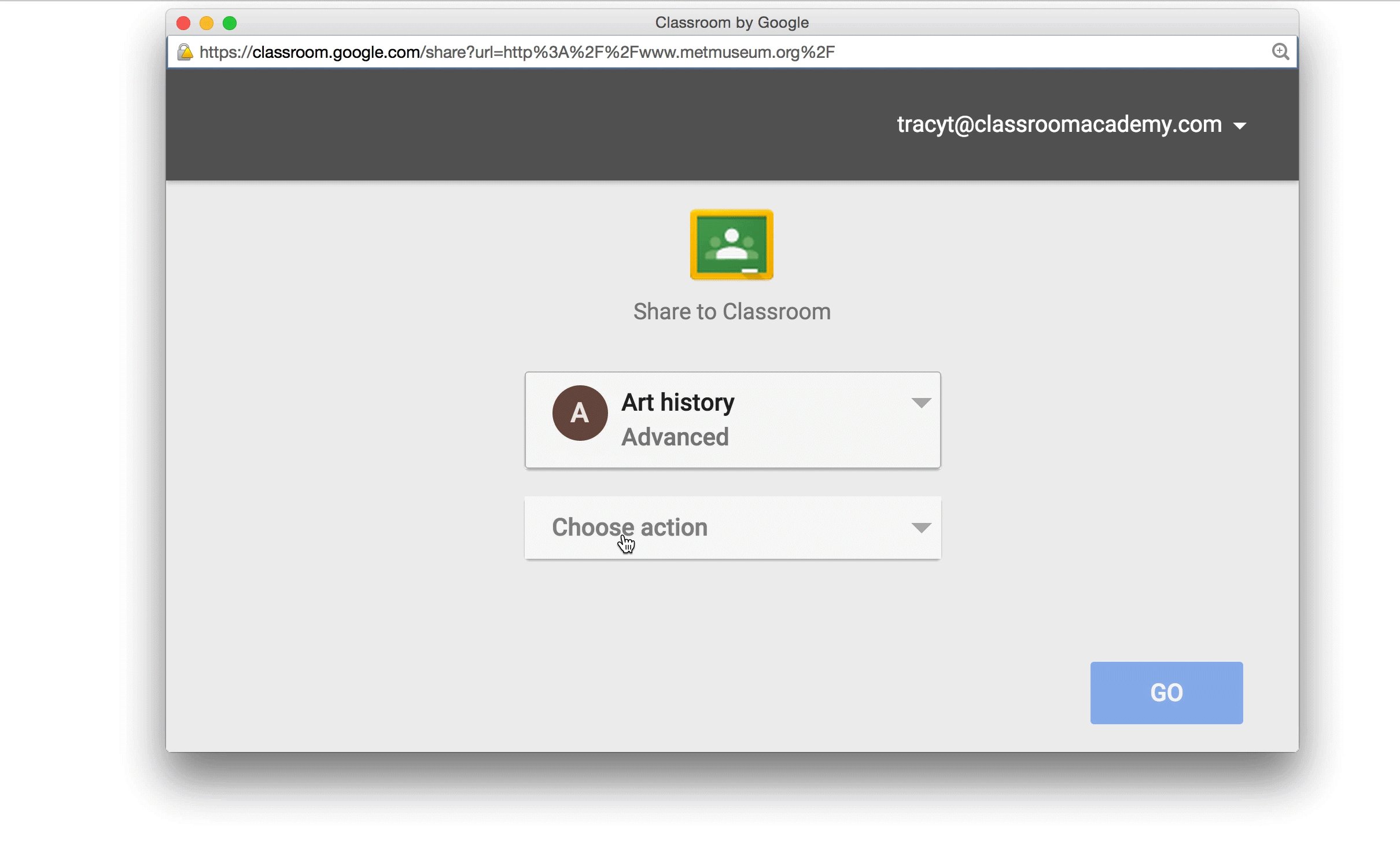
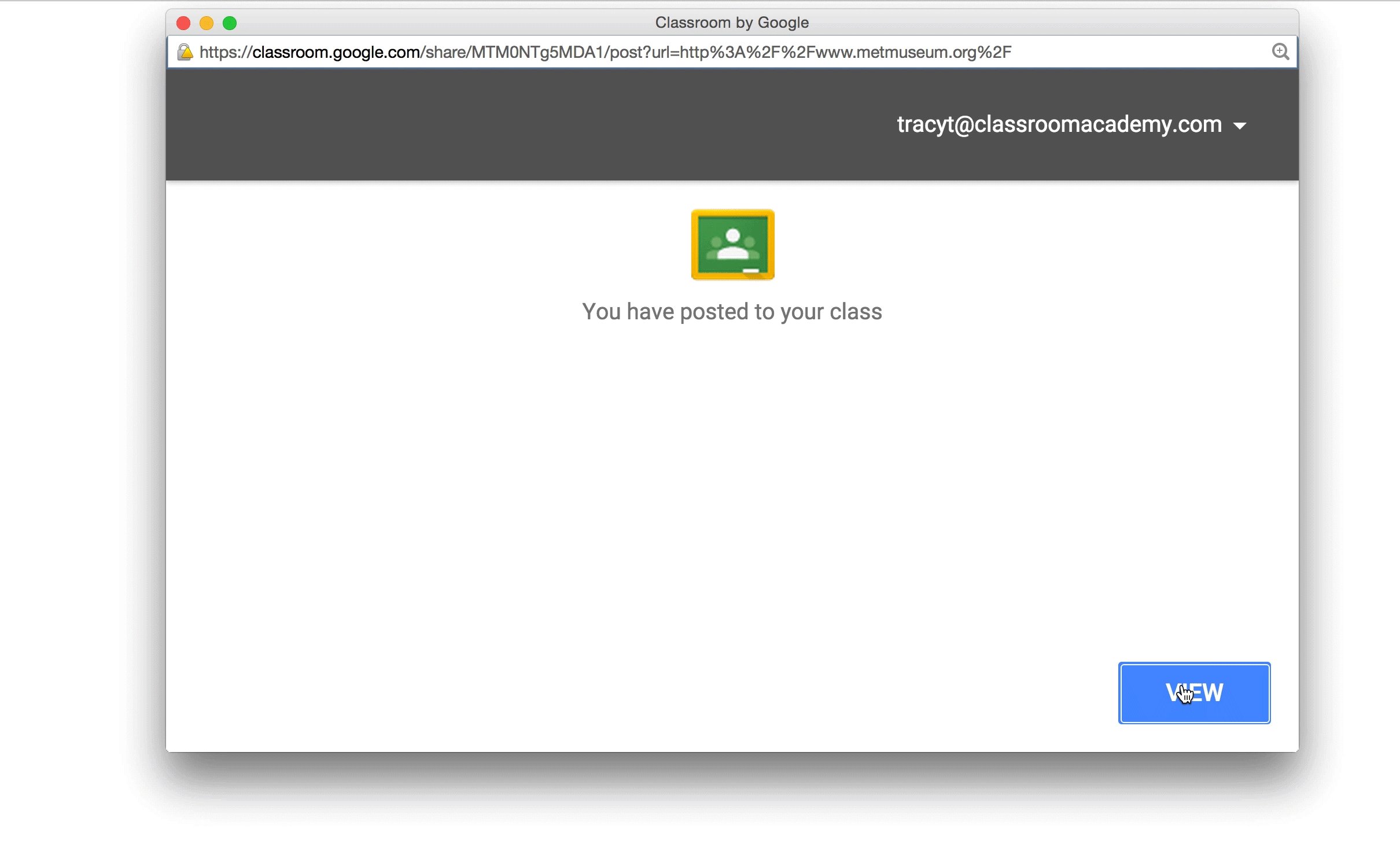
Classroom の共有ボタンをクリックすると、どのようなデータが Classroom に送信されますか?
ユーザーが共有ボタンをクリックすると、G Suite for Education アカウントでログインするよう求められます。認証後、ユーザー アカウントと url 属性が Classroom に送信され、投稿が完了します。
