هذا هو الجزء الأول من سلسلة الجولات الإرشادية الخاصة بإضافات Classroom.
في هذا الدليل الإرشادي، ستضع الأساس لتطوير تطبيق ويب ونشره كإضافة في Classroom. ستوسّع الخطوات المستقبلية الخاصة بالشرح التوضيحي هذا التطبيق.
خلال هذا الشرح التفصيلي، ستكمل ما يلي:
- أنشئ مشروعًا جديدًا على Google Cloud للإضافة.
- أنشئ تطبيق ويب أساسيًا يتضمّن أزرار تسجيل دخول نائبة.
- انشر بطاقة بيانات المتجر الخاصة بالإضافة في Google Workspace Marketplace.
بعد الانتهاء، يمكنك تثبيت الوظيفة الإضافية وتحميلها في إطار iframe الخاص بوظائف Classroom الإضافية.
المتطلبات الأساسية
اختَر لغة للاطّلاع على المتطلبات الأساسية المناسبة:
Python
يستخدم مثال Python إطار عمل Flask. يمكنك تنزيل رمز المصدر الكامل لجميع الجولات الإرشادية من صفحة "نظرة عامة". يمكنك العثور على رمز هذا الشرح التفاعلي في الدليل /flask/01-basic-app/.
إذا لزم الأمر، ثبِّت Python 3.7 أو إصدارًا أحدث وتأكَّد من توفُّر pip.
python -m ensurepip --upgradeننصحك أيضًا بإعداد وتفعيل بيئة افتراضية جديدة لـ Python.
python3 -m venv .classroom-addon-envsource .classroom-addon-env/bin/activate
يحتوي كل دليل فرعي في الأمثلة التي تم تنزيلها على requirements.txt. يمكنك تثبيت المكتبات المطلوبة بسرعة باستخدام
pip. استخدِم ما يلي لتثبيت المكتبات المطلوبة لهذا الدليل الإرشادي.
cd flask/01-basic-apppip install -r requirements.txt
Node.js
يستخدم مثال Node.js إطار عمل Express. يمكنك تنزيل رمز المصدر الكامل لجميع الجولات الإرشادية من صفحة "نظرة عامة".
إذا لزم الأمر، ثبِّت NodeJS الإصدار 16.13 أو إصدارًا أحدث.
ثبِّت وحدات العُقد المطلوبة باستخدام npm.
npm installJava
يستخدم مثال Java إطار عمل Spring Boot. يمكنك تنزيل رمز المصدر الكامل لجميع الجولات الإرشادية من صفحة "نظرة عامة".
ثبِّت Java 11 أو إصدارًا أحدث إذا لم يكن مثبّتًا على جهازك.
يمكن لتطبيقات Spring Boot استخدام Gradle أو Maven للتعامل مع عمليات الإنشاء وإدارة التبعيات. يتضمّن هذا المثال برنامج تضمين Maven الذي يضمن إنشاء إصدار ناجح بدون الحاجة إلى تثبيت Maven نفسه.
لتتمكّن من تشغيل المثال الذي قدّمناه، نفِّذ الأوامر التالية في الدليل الذي نزّلت فيه المشروع للتأكّد من توفّر المتطلبات الأساسية لتشغيل المشروع.
java --version./mvnw --version
أو على جهاز Windows:
java -versionmvnw.cmd --version
إعداد مشروع على Google Cloud
يتم التحكّم في إمكانية الوصول إلى Classroom API وطُرق المصادقة المطلوبة من خلال مشاريع Google Cloud. ستقدّم لك التعليمات التالية الحد الأدنى من الخطوات اللازمة لإنشاء مشروع جديد وإعداده لاستخدامه مع الإضافة.
إنشاء المشروع
أنشئ مشروعًا جديدًا على Google Cloud من خلال الانتقال إلى صفحة إنشاء المشاريع. يمكنك تقديم أي اسم للمشروع الجديد. انقر على إنشاء.
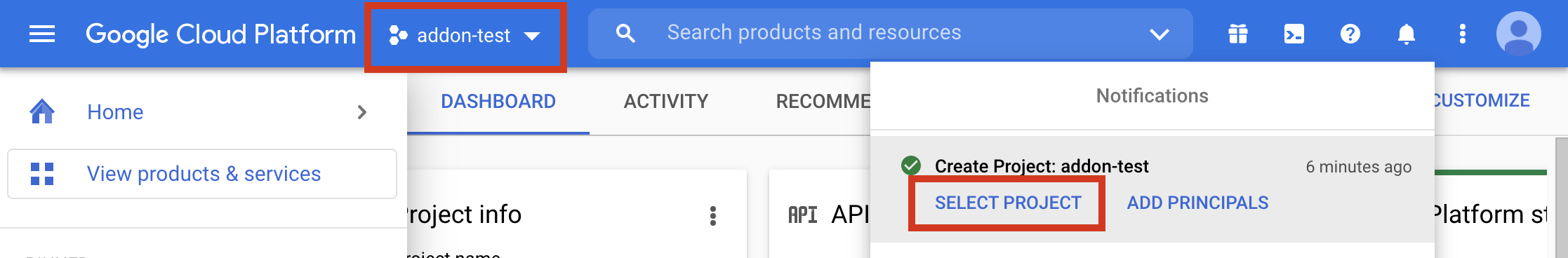
يستغرق إنشاء المشروع الجديد بالكامل بضع لحظات. بعد الانتهاء، احرص على اختيار المشروع من القائمة المنسدلة الخاصة باختيار المشاريع في أعلى الشاشة، أو انقر على اختيار المشروع في قائمة الإشعارات في أعلى يسار الشاشة.

ربط حزمة تطوير البرامج (SDK) في Google Workspace Marketplace بمشروع Google Cloud
انتقِل إلى متصفّح مكتبة واجهة برمجة التطبيقات. البحث عن
Google Workspace Marketplace SDK من المفترض أن تظهر حزمة SDK في قائمة النتائج.

اختَر بطاقة "حزمة تطوير البرامج (SDK) في Google Workspace Marketplace"، ثم انقر على تفعيل.
ضبط حزمة تطوير البرامج (SDK) في Google Workspace Marketplace
يوفر Google Workspace Marketplace بطاقة بيانات يمكن للمستخدمين والمشرفين من خلالها تثبيت الإضافة. للمتابعة، عليك ضبط إعدادات التطبيق وبطاقة بيانات المتجر في حزمة تطوير البرامج (SDK) الخاصة بـ Marketplace، بالإضافة إلى شاشة طلب الموافقة المتعلّقة ببروتوكول OAuth.
إعدادات التطبيق
انتقِل إلى صفحة إعدادات التطبيق في حزمة تطوير البرامج (SDK) في Marketplace. قدِّم المعلومات التالية:
اضبط إذن ظهور التطبيق على
PublicأوPrivate.- تم تصميم الإعداد "متاح للجميع" للتطبيقات التي سيتم طرحها في النهاية للمستخدمين النهائيين. يجب أن يخضع التطبيق العلني لعملية موافقة قبل نشره للمستخدمين النهائيين، ولكن يمكنك تحديد المستخدمين الذين يمكنهم تثبيته واختباره كـ مسودة. هذه حالة ما قبل النشر ستسمح لك باختبار الإضافة وتطويرها قبل إرسالها للموافقة عليها.
- يُعدّ الإعداد "خاص" مناسبًا للاختبار والتطوير الداخليَّين. لا يمكن للمستخدمين تثبيت تطبيق خاص إلا إذا كانوا في النطاق نفسه الذي تم إنشاء المشروع فيه. لذلك، عليك ضبط مستوى العرض على "خاص" فقط إذا تم إنشاء المشروع في نطاق يتضمّن اشتراكًا في Google Workspace for Education، وإلا لن يتمكّن المستخدمون التجريبيون من تشغيل إضافات Classroom.
اضبط إعدادات التثبيت على
Admin Only installإذا كنت تريد حصر التثبيت على مشرفي النطاق.ضمن دمج التطبيقات، اختَر إضافة Classroom. سيُطلب منك إدخال معرّف URI الآمن لإعداد المرفقات، وهو عنوان URL الذي تتوقّع تحميله عندما يفتح المستخدم الإضافة. لأغراض هذا الشرح، يجب أن تكون القيمة
https://<your domain>/addon-discovery.يتم استخدام بادئات معرّفات الموارد المنتظمة (URI) للمرفقات المسموح بها للتحقّق من صحة معرّفات الموارد المنتظمة (URI) التي تم ضبطها في
AddOnAttachmentباستخدام الطريقتَينcourses.*.addOnAttachments.createوcourses.*.addOnAttachments.patch. عملية التحقّق هي مطابقة حرفية لبادئة السلسلة ولا تسمح باستخدام أحرف البدل في الوقت الحالي. أضِف على الأقل نطاق الجذر الخاص بخادم المحتوى، مثلhttps://localhost:5000/أوhttps://cdn.myedtech.com/.أضِف نطاقات OAuth نفسها التي تم تقديمها في شاشة طلب الموافقة المتعلّقة ببروتوكول OAuth في الخطوة السابقة.
أكمِل الحقول بما يناسب مؤسستك ضمن روابط المطوّر.
بطاقة بيانات المتجر
انتقِل إلى صفحة بطاقة بيانات المتجر في Marketplace SDK. قدِّم المعلومات التالية:
- ضمن تفاصيل التطبيق، أضِف لغة أو وسِّع القائمة المنسدلة بجانب اللغة المُدرَجة. قدِّم اسمًا للتطبيق وأوصافًا له، وستظهر هذه المعلومات في صفحة بطاقة بيانات الإضافة على Google Workspace Marketplace. انقر على تم للحفظ.
- اختَر فئة للإضافة.
- ضِمن أصول الرسومات، قدِّم صورًا للحقول المطلوبة. ويمكن تغييرها لاحقًا، ويمكن أن تكون عناصر نائبة في الوقت الحالي.
- ضمن روابط الدعم، أدخِل عناوين URL المطلوبة. ويمكن أن تكون هذه العناوين عناصر نائبة إذا ضبطت إعداد "ظهور التطبيق" على خاص في الخطوة السابقة.
إذا ضبطت إذن الوصول إلى التطبيق على خاص في الخطوة السابقة، انقر على نشر، وسيصبح تطبيقك متاحًا للتثبيت على الفور. إذا ضبطت إعدادات مدى توفّر التطبيق على متاح للجميع، أضِف عناوين البريد الإلكتروني في قسم مختبِرو الإصدار التجريبي لأي مستخدمين تجريبيين وانقر على حفظ المسودة.
شاشة طلب الموافقة المتعلّقة ببروتوكول OAuth
تظهر شاشة الموافقة على OAuth عندما يمنح المستخدمون الإذن لتطبيقك لأول مرة، وتطلب منهم السماح لتطبيقك بالوصول إلى معلوماتهم الشخصية ومعلومات حساباتهم، وذلك وفقًا لنطاقات التي تفعّلها.
انتقِل إلى صفحة إنشاء شاشة طلب الموافقة المتعلّقة ببروتوكول OAuth. يُرجى تقديم المعلومات التالية:
- اضبط نوع المستخدم على خارجي. انقر على إنشاء.
- في الصفحة التالية، املأ تفاصيل التطبيق ومعلومات الاتصال المطلوبة. قدِّم أي نطاقات تستضيف تطبيقك ضمن النطاقات المعتمَدة. انقر على حفظ ومتابعة.
أضِف أي نطاقات OAuth يتطلّبها تطبيق الويب. راجِع دليل إعداد OAuth للحصول على مناقشة مفصّلة حول النطاقات والغرض منها.
يجب طلب نطاق واحد على الأقل من النطاقات التالية لكي ترسل Google مَعلمة طلب البحث
login_hint. يتوفّر شرح أكثر تفصيلاً لهذا السلوك في دليل إعداد OAuth:-
https://www.googleapis.com/auth/userinfo.email(مضمّن) -
https://www.googleapis.com/auth/userinfo.profile(مضمّن)
تخصّ النطاقات التالية إضافات Classroom:
https://www.googleapis.com/auth/classroom.addons.teacherhttps://www.googleapis.com/auth/classroom.addons.student
يجب أيضًا تضمين أي نطاقات أخرى لواجهات Google API يتطلّبها تطبيقك من المستخدمين النهائيين.
انقر على حفظ ومتابعة.
-
أدرِج عناوين البريد الإلكتروني لأي حسابات اختبارية في صفحة المستخدمون التجريبيون. انقر على حفظ ومتابعة.
تأكَّد من صحة إعداداتك، ثم ارجع إلى لوحة البيانات.
تثبيت الإضافة
يمكنك الآن تثبيت الإضافة باستخدام الرابط في أعلى صفحة بطاقة بيانات المتجر الخاصة بـ Marketplace SDK. انقر على عرض في السوق في أعلى الصفحة للاطّلاع على بطاقة بيانات المتجر، ثم انقر على تثبيت.
إنشاء تطبيق ويب أساسي
إعداد تطبيق ويب أساسي يتضمّن مسارَين خطوات الشرح التوضيحي المستقبلية
وسّع هذا التطبيق، لذا أنشئ الآن صفحة مقصودة للإضافة
/addon-discovery وصفحة فهرس وهمية / لموقع "الشركة".

نفِّذ نقطتَي النهاية التاليتَين:
/: يعرض رسالة ترحيب وزرًا لإغلاق كلّ من علامة التبويب الحالية وإطار iframe الخاص بالإضافة.-
/addon-discovery: يعرض رسالة ترحيب وزرَّين: أحدهما لإغلاق إطار iframe الخاص بالإضافة والآخر لفتح موقع إلكتروني في علامة تبويب جديدة.
يُرجى العِلم أنّنا نضيف أزرارًا لإنشاء النوافذ أو إغلاقها أو إغلاق إطار iframe. توضّح هذه الرموز طريقة فتح علامة تبويب جديدة بأمان للمستخدم من أجل الحصول على إذن في الجولة الإرشادية التالية.
إنشاء نص برمجي للأداة
أنشئ الدليل static/scripts. أنشئ ملفًا جديدًا addon-utils.js. أضِف الدالتَين التاليتَين.
/**
* Opens a given destination route in a new window. This function uses
* window.open() so as to force window.opener to retain a reference to the
* iframe from which it was called.
* @param {string} destinationURL The endpoint to open, or "/" if none is
* provided.
*/
function openWebsiteInNewTab(destinationURL = '/') {
window.open(destinationURL, '_blank');
}
/**
* Close the iframe by calling postMessage() in the host Classroom page. This
* function can be called directly when in a Classroom add-on iframe.
*
* Alternatively, it can be used to close an add-on iframe in another window.
* For example, if an add-on iframe in Window 1 opens a link in a new Window 2
* using the openWebsiteInNewTab function, you can call
* window.opener.closeAddonIframe() from Window 2 to close the iframe in Window
* 1.
*/
function closeAddonIframe() {
window.parent.postMessage({
type: 'Classroom',
action: 'closeIframe',
}, '*');
};
إنشاء مسارات
نفِّذ نقاط النهاية /addon-discovery و/.
Python
إعداد دليل التطبيقات
لأغراض هذا المثال، يجب تنظيم منطق التطبيق كوحدة Python. هذا هو الدليل webapp في المثال الذي قدّمناه.
أنشئ دليلاً لوحدة الخادم، مثل webapp. انقِل الدليل
static إلى دليل الوحدة. أنشِئ دليل template في دليل الوحدة أيضًا، وسيتم وضع ملفات HTML هنا.
إنشاء وحدة الخادم*
أنشئ ملف __init__.py في دليل الوحدة وأضِف عمليات الاستيراد والتعريفات التالية.
from flask import Flask
import config
app = Flask(__name__)
app.config.from_object(config.Config)
# Load other module script files. This import statement refers to the
# 'routes.py' file described below.
from webapp import routes
بعد ذلك، أنشِئ ملفًا للتعامل مع مسارات تطبيق الويب. هذا هو
webapp/routes.py في المثال الذي قدّمناه. نفِّذ المسارَين في هذا الملف.
from webapp import app
import flask
@app.route("/")
def index():
return flask.render_template("index.html",
message="You've reached the index page.")
@app.route("/classroom-addon")
def classroom_addon():
return flask.render_template(
"addon-discovery.html",
message="You've reached the addon discovery page.")
يُرجى العلم أنّ كلا المسارين يمرّران المتغير message إلى نماذج Jinja الخاصة بهما. ويفيد ذلك في تحديد الصفحة التي وصل إليها المستخدِم.
إنشاء ملفات الإعداد والتشغيل
في الدليل الجذري لتطبيقك، أنشِئ الملفَين main.py وconfig.py. اضبط مفتاحك السري في config.py.
import os
class Config(object):
# Note: A secret key is included in the sample so that it works.
# If you use this code in your application, replace this with a truly secret
# key. See https://flask.palletsprojects.com/quickstart/#sessions.
SECRET_KEY = os.environ.get(
'SECRET_KEY') or "REPLACE ME - this value is here as a placeholder."
في ملف main.py، استورِد الوحدة وابدأ تشغيل خادم Flask.
from webapp import app
if __name__ == "__main__":
# Run the application over HTTPs with a locally stored certificate and key.
# Defaults to https://localhost:5000.
app.run(
host="localhost",
ssl_context=("localhost.pem", "localhost-key.pem"),
debug=True)
Node.js
يتم تسجيل المسارات في ملف app.js باستخدام الأسطر التالية.
const websiteRouter = require('./routes/index');
const addonRouter = require('./routes/classroom-addon');
app.use('/', websiteRouter);
app.use('/addon-discovery', addonRouter);
افتح /01-basic-app/routes/index.js وراجِع الرمز. يتم الوصول إلى هذا المسار عندما يزور المستخدم النهائي الموقع الإلكتروني للشركة. يعرض المسار ردًا باستخدام نموذج index Handlebars ويمرّر النموذج إلى عنصر بيانات يحتوي على المتغيرَين title وmessage.
router.get('/', function (req, res, next) {
res.render('index', {
title: 'Education Technology',
message: 'Welcome to our website!'
});
});
افتح المسار الثاني /01-basic-app/routes/classroom-addon.js وراجِع الرمز. يتم الوصول إلى هذا المسار عندما ينتقل المستخدم النهائي إلى الإضافة. لاحظ أنّ هذا المسار يستخدم نموذج discovery Handlebars بالإضافة إلى تنسيق addon.hbs لعرض الصفحة بشكل مختلف عن الموقع الإلكتروني للشركة.
router.get('/', function (req, res, next) {
res.render('discovery', {
layout: 'addon.hbs',
title: 'Education Technology Classroom add-on',
message: `Welcome.`
});
});
Java
يستخدم مثال رمز Java البرمجي وحدات لتجميع خطوات الإرشاد التسلسلي. بما أنّ هذا هو الإرشاد الأول، يندرج الرمز البرمجي ضمن الوحدة step_01_basic_app. ولا يُتوقّع منك تنفيذ مشروعك باستخدام الوحدات، بل ننصحك بالبناء على مشروع واحد أثناء اتّباع كل خطوة في الإرشاد.
أنشئ فئة وحدة تحكّم، Controller.java في مثال المشروع هذا، لتحديد نقاط النهاية. في هذا الملف، استورِد التعليق التوضيحي @GetMapping من عنصر التبعية spring-boot-starter-web.
import org.springframework.web.bind.annotation.GetMapping;
أدرِج تعليق توضيحي لوحدة التحكّم في إطار عمل Spring فوق تعريف الفئة للإشارة إلى الغرض من الفئة.
@org.springframework.stereotype.Controller
public class Controller {
بعد ذلك، نفِّذ المسارَين ومسارًا إضافيًا للتعامل مع الأخطاء.
/** Returns the index page that will be displayed when the add-on opens in a
* new tab.
* @param model the Model interface to pass error information that's
* displayed on the error page.
* @return the index page template if successful, or the onError method to
* handle and display the error message.
*/
@GetMapping(value = {"/"})
public String index(Model model) {
try {
return "index";
} catch (Exception e) {
return onError(e.getMessage(), model);
}
}
/** Returns the add-on discovery page that will be displayed when the iframe
* is first opened in Classroom.
* @param model the Model interface to pass error information that's
* displayed on the error page.
* @return the addon-discovery page.
*/
@GetMapping(value = {"/addon-discovery"})
public String addon_discovery(Model model) {
try {
return "addon-discovery";
} catch (Exception e) {
return onError(e.getMessage(), model);
}
}
/** Handles application errors.
* @param errorMessage message to be displayed on the error page.
* @param model the Model interface to pass error information to display on
* the error page.
* @return the error page.
*/
@GetMapping(value = {"/error"})
public String onError(String errorMessage, Model model) {
model.addAttribute("error", errorMessage);
return "error";
}
اختبار الإضافة
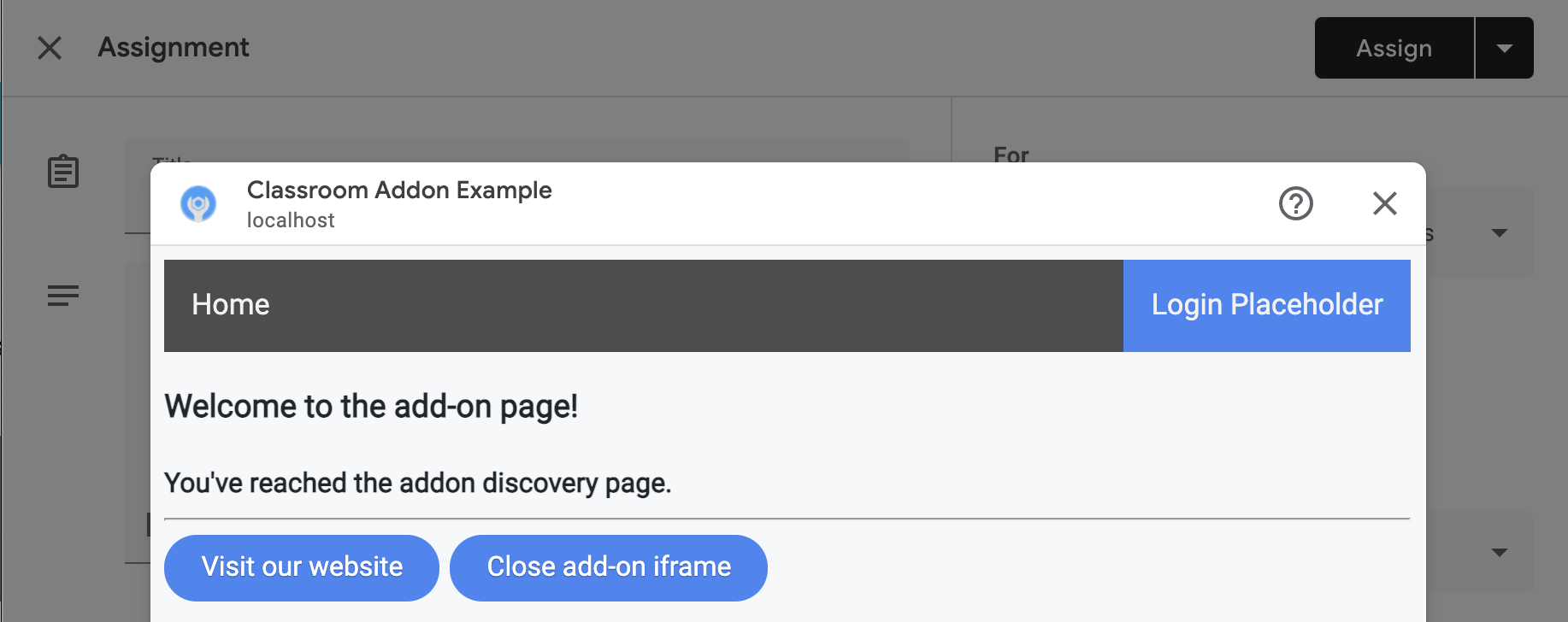
شغِّل الخادم. بعد ذلك، سجِّل الدخول إلى Google Classroom بصفتك أحد المستخدمين التجريبيين المعلّمين. انتقِل إلى علامة التبويب الواجب الدراسي وأنشئ مهمة جديدة. اختَر الإضافة من أداة اختيار الإضافات. يتم فتح إطار iframe وتحمّل الإضافة معرّف الموارد المنتظم لإعداد المرفقات الذي حدّدته في صفحة إعدادات التطبيق في حزمة تطوير البرامج (SDK) الخاصة بـ Marketplace.
تهانينا! أنت الآن مستعد للانتقال إلى الخطوة التالية: تسجيل دخول المستخدمين باستخدام ميزة الدخول المُوحَّد من Google.