Questo è il primo tutorial della serie di tutorial sui componenti aggiuntivi di Classroom.
In questa procedura dettagliata, apprenderai le nozioni di base per sviluppare un'applicazione web e pubblicarla come componente aggiuntivo di Classroom. I passaggi della procedura dettagliata futura espanderanno questa app.
Nel corso di questa procedura dettagliata, dovrai completare quanto segue:
- Crea un nuovo progetto Google Cloud per il tuo componente aggiuntivo.
- Crea un'app web di base con pulsanti di accesso segnaposto.
- Pubblica una scheda dello Store di Google Workspace Marketplace per il tuo componente aggiuntivo.
Al termine, puoi installare il componente aggiuntivo e caricarlo nell'iframe dei componenti aggiuntivi di Classroom.
Prerequisiti
Scegli una lingua per visualizzare i prerequisiti appropriati:
Python
Il nostro esempio di Python utilizza il framework Flask. Puoi scaricare il
codice sorgente completo di tutti i tutorial dalla pagina Panoramica. Il codice per questa
guida dettagliata è disponibile nella directory /flask/01-basic-app/.
Se necessario, installa Python 3.7 o versioni successive e assicurati che pip sia disponibile.
python -m ensurepip --upgrade
Ti consigliamo inoltre di configurare e attivare un nuovo ambiente virtuale Python.
python3 -m venv .classroom-addon-envsource .classroom-addon-env/bin/activate
Ogni sottodirectory della procedura dettagliata negli esempi scaricati contiene un
requirements.txt. Puoi installare rapidamente le librerie richieste utilizzando
pip. Utilizza quanto segue per installare le librerie necessarie per questa procedura dettagliata.
cd flask/01-basic-apppip install -r requirements.txt
Node.js
Il nostro esempio Node.js utilizza il framework Express. Puoi scaricare il codice sorgente completo di tutti i tutorial dalla pagina Panoramica.
Se necessario, installa NodeJS v16.13 o versioni successive.
Installa i moduli Node richiesti utilizzando npm.
npm install
Java
Il nostro esempio Java utilizza il framework Spring Boot. Puoi scaricare il codice sorgente completo di tutti i tutorial dalla pagina Panoramica.
Installa Java 11 o versioni successive se non è già installato sul tuo computer.
Le applicazioni Spring Boot possono utilizzare Gradle o Maven per gestire le build e le dipendenze. Questo esempio include il wrapper Maven che garantisce una compilazione riuscita senza richiedere l'installazione di Maven.
Per poter eseguire l'esempio fornito, esegui i seguenti comandi nella directory in cui hai scaricato il progetto per assicurarti di disporre dei prerequisiti per eseguirlo.
java --version./mvnw --version
In alternativa, su Windows:
java -versionmvnw.cmd --version
Configura un progetto Google Cloud
L'accesso all'API Classroom e ai metodi di autenticazione richiesti sono controllati dai progetti Google Cloud. Le istruzioni riportate di seguito illustrano i passaggi minimi per creare e configurare un nuovo progetto da utilizzare con il plug-in.
Crea il progetto
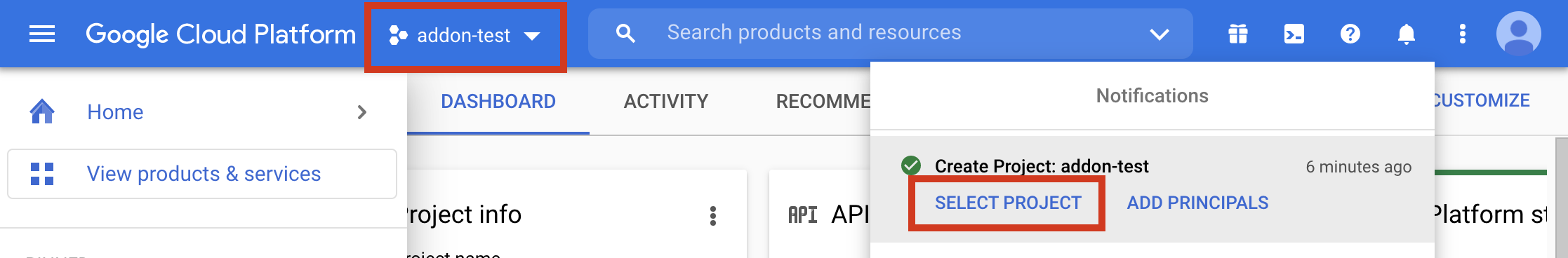
Crea un nuovo progetto Google Cloud visitando la pagina di creazione del progetto. Puoi scegliere un nome qualsiasi per il nuovo progetto. Fai clic su Crea.
La creazione completa del nuovo progetto richiede alcuni istanti. Al termine, assicurati di selezionare il progetto. Puoi sceglierlo nel menu a discesa del selettore del progetto nella parte superiore dello schermo oppure fare clic su SELEZIONA PROGETTO nel menu delle notifiche in alto a destra.

Collega l'SDK di Google Workspace Marketplace al progetto Google Cloud
Vai al browser della libreria API. Cerca
Google Workspace Marketplace SDK. L'SDK dovrebbe essere visualizzato nell'elenco dei risultati.

Seleziona la scheda SDK di Google Workspace Marketplace e fai clic su Attiva.
Configurare l'SDK di Google Workspace Marketplace
Google Workspace Marketplace fornisce la scheda tramite la quale gli utenti e gli amministratori installano il tuo componente aggiuntivo. Per procedere, configura Configurazione app e Scheda dello Store dell'SDK Marketplace e la schermata per il consenso OAuth.
Configurazione dell'app
Vai alla pagina Configurazione app dell'SDK di Marketplace. Fornisci le seguenti informazioni:
Imposta Visibilità app su
PublicoPrivate.- L'impostazione pubblica è pensata per le app che verranno eventualmente rilasciate agli utenti finali. Un'app pubblica deve essere sottoposta a una procedura di approvazione prima di essere pubblicata per gli utenti finali, ma puoi specificare gli utenti che possono installarla e testarla come bozza. Si tratta di uno stato precedente alla pubblicazione che ti consente di testare e sviluppare il componente aggiuntivo prima di inviarlo per l'approvazione.
- L'impostazione privata è adatta per i test e lo sviluppo interni. Un'app privata può essere installata solo dagli utenti dello stesso dominio in cui è stato creato il progetto. Pertanto, imposta la visibilità su Privata solo se il progetto è stato creato in un dominio con un abbonamento a Google Workspace for Education, altrimenti gli utenti di test non potranno avviare i componenti aggiuntivi di Classroom.
Imposta Impostazioni di installazione su
Admin Only installse vuoi limitare l'installazione agli amministratori di dominio.In Integrazione app, seleziona Componente aggiuntivo Classroom. Ti viene richiesto l'URI di configurazione degli allegati sicuro, ovvero l'URL che prevedi di caricare quando un utente apre il tuo componente aggiuntivo. Ai fini di questa procedura dettagliata, dovrebbe essere
https://<your domain>/addon-discovery.I prefissi URI degli allegati consentiti vengono utilizzati per convalidare gli URI impostati in
AddOnAttachmentutilizzando i metodicourses.*.addOnAttachments.createecourses.*.addOnAttachments.patch. La convalida è una corrispondenza del prefisso di stringa letterale e al momento non consente l'utilizzo di caratteri jolly. Aggiungi almeno il dominio principale del tuo server di contenuti, ad esempiohttps://localhost:5000/ohttps://cdn.myedtech.com/.Aggiungi gli stessi ambiti OAuth forniti nella schermata per il consenso OAuth nel passaggio precedente.
Compila i campi in base alle esigenze della tua organizzazione in Collegamenti sviluppatore.
Scheda dello store
Vai alla pagina Scheda dello Store dell'SDK di Marketplace. Fornisci le seguenti informazioni:
- In Dettagli app, aggiungi una lingua o espandi il menu a discesa accanto alla lingua già indicata. Fornisci un nome e descrizioni dell'applicazione, che verranno visualizzati nella pagina della scheda dello Store di Google Workspace Marketplace del tuo componente aggiuntivo. Fai clic su Fine per salvare.
- Scegli una categoria per il tuo componente aggiuntivo.
- In Risorse grafiche, fornisci le immagini per i campi obbligatori. Questi valori possono essere modificati in un secondo momento e possono essere segnaposto per il momento.
- In Link di assistenza, fornisci gli URL richiesti. Possono essere segnaposto se hai impostato la visibilità dell'app su Privato nel passaggio precedente.
Se nel passaggio precedente hai impostato la visibilità dell'app su Privato, fai clic su PUBBLICA. L'app sarà immediatamente disponibile per l'installazione. Se imposti la Visibilità app su Pubblica, aggiungi gli indirizzi email nell'area Tester di bozze per tutti gli utenti di test e fai clic su Salva bozza.
Schermata consenso OAuth
La schermata del consenso OAuth viene visualizzata quando gli utenti autorizzano per la prima volta la tua app. Gli viene chiesto di consentire all'app di accedere ai loro dati personali e dell'account, come stabilito dagli ambiti che attivi.
Vai alla pagina di creazione della schermata per il consenso OAuth. Fornisci le seguenti informazioni:
- Imposta Tipo di utente su Esterno. Fai clic su Crea.
- Nella pagina successiva, inserisci i dettagli dell'app e i dati di contatto richiesti. Fornisci tutti i domini che ospitano la tua app in Domini autorizzati. Fai clic su SALVA E CONTINUA.
Aggiungi gli ambiti OAuth richiesti dalla tua app web. Per una discussione approfondita degli ambiti e del loro scopo, consulta la guida alla configurazione di OAuth.
Per consentire a Google di inviare il parametro di query
login_hint, devi richiedere almeno uno dei seguenti ambiti. Una spiegazione più dettagliata di questo comportamento è disponibile nella nostra guida alla configurazione di OAuth:https://www.googleapis.com/auth/userinfo.email(già incluso)https://www.googleapis.com/auth/userinfo.profile(già incluso)
I seguenti ambiti sono specifici per i componenti aggiuntivi di Classroom:
https://www.googleapis.com/auth/classroom.addons.teacherhttps://www.googleapis.com/auth/classroom.addons.student
Includi anche tutti gli altri ambiti API di Google richiesti dalla tua app agli utenti finali.
Fai clic su SALVA E CONTINUA.
Elenca gli indirizzi email di eventuali account di test nella pagina Utenti di test. Fai clic su SALVA E CONTINUA.
Verifica che le impostazioni siano corrette, quindi torna alla dashboard.
Installazione del componente aggiuntivo
Ora puoi installare il componente aggiuntivo utilizzando il link nella parte superiore della pagina Scheda dello Store dell'SDK Marketplace. Fai clic sull'URL dell'app nella parte superiore della pagina per visualizzare la scheda, quindi scegli Installa.
Creare un'app web di base
Configura un'applicazione web di base con due route. I passaggi della procedura dettagliata futura espanderanno questa applicazione, quindi per il momento crea solo una pagina di destinazione per il componente aggiuntivo/addon-discovery e una pagina di indice simulata / per il nostro "sito aziendale".

Implementa questi due endpoint:
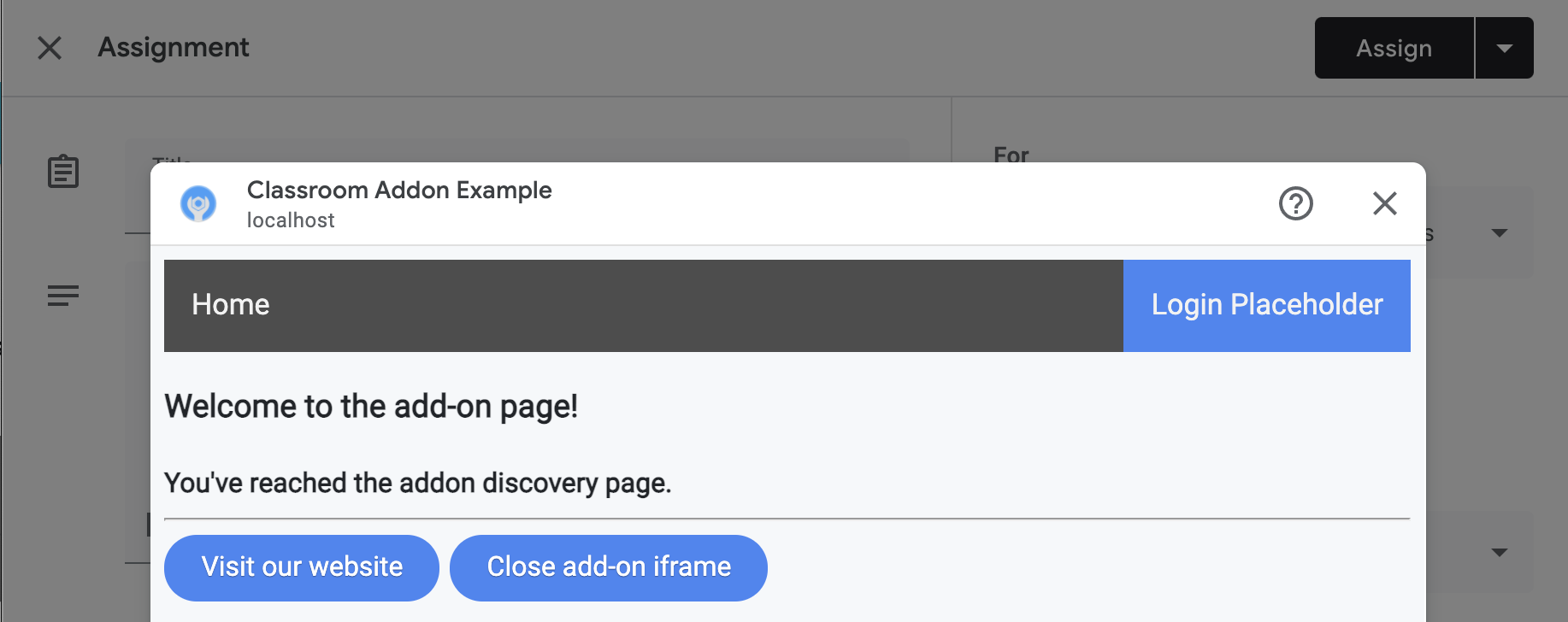
/: mostra un messaggio di benvenuto e un pulsante per chiudere sia la scheda corrente sia l'iframe del componente aggiuntivo./addon-discovery: viene visualizzato un messaggio di benvenuto e due pulsanti: uno per chiudere l'iframe del componente aggiuntivo e uno per aprire un sito web in una nuova scheda.
Tieni presente che stiamo aggiungendo pulsanti per creare e chiudere le finestre o l'iframe. Questi dimostrano un metodo per aprire in sicurezza una nuova scheda per l'autorizzazione nella procedura dettagliata successiva.
Crea script di utilità
Crea una directory static/scripts. Crea un nuovo file addon-utils.js. Aggiungi le seguenti due funzioni.
/**
* Opens a given destination route in a new window. This function uses
* window.open() so as to force window.opener to retain a reference to the
* iframe from which it was called.
* @param {string} destinationURL The endpoint to open, or "/" if none is
* provided.
*/
function openWebsiteInNewTab(destinationURL = '/') {
window.open(destinationURL, '_blank');
}
/**
* Close the iframe by calling postMessage() in the host Classroom page. This
* function can be called directly when in a Classroom add-on iframe.
*
* Alternatively, it can be used to close an add-on iframe in another window.
* For example, if an add-on iframe in Window 1 opens a link in a new Window 2
* using the openWebsiteInNewTab function, you can call
* window.opener.closeAddonIframe() from Window 2 to close the iframe in Window
* 1.
*/
function closeAddonIframe() {
window.parent.postMessage({
type: 'Classroom',
action: 'closeIframe',
}, '*');
};
Creare route
Implementa gli endpoint /addon-discovery e /.
Python
Configurare la directory delle applicazioni
Ai fini di questo esempio, struttura la logica dell'applicazione come
modulo Python. Questa è la directory webapp nell'esempio fornito.
Crea una directory per il modulo del server, ad esempio webapp. Sposta la directory static nella directory del modulo. Crea anche una directory template nella directory del modulo, dove verranno inseriti i file HTML.
Compila il modulo del server*
Crea il file __init__.py nella directory del modulo e aggiungi le seguenti importazioni e dichiarazioni.
from flask import Flask
import config
app = Flask(__name__)
app.config.from_object(config.Config)
# Load other module script files. This import statement refers to the
# 'routes.py' file described below.
from webapp import routes
Quindi, crea un file per gestire i percorsi dell'app web. Si tratta di
webapp/routes.py nel nostro esempio fornito. Implementa i due route in questo
file.
from webapp import app
import flask
@app.route("/")
def index():
return flask.render_template("index.html",
message="You've reached the index page.")
@app.route("/classroom-addon")
def classroom_addon():
return flask.render_template(
"addon-discovery.html",
message="You've reached the addon discovery page.")
Tieni presente che entrambe le route passano una variabile message ai rispettivi modelli Jinja. Questo è utile per identificare la pagina raggiunta dall'utente.
Creare file di configurazione e di lancio
Nella directory principale dell'applicazione, crea i file main.py e config.py. Configura la chiave segreta in config.py.
import os
class Config(object):
# Note: A secret key is included in the sample so that it works.
# If you use this code in your application, replace this with a truly secret
# key. See https://flask.palletsprojects.com/quickstart/#sessions.
SECRET_KEY = os.environ.get(
'SECRET_KEY') or "REPLACE ME - this value is here as a placeholder."
Nel file main.py, importa il modulo e avvia il server Flask.
from webapp import app
if __name__ == "__main__":
# Run the application over HTTPs with a locally stored certificate and key.
# Defaults to https://localhost:5000.
app.run(
host="localhost",
ssl_context=("localhost.pem", "localhost-key.pem"),
debug=True)
Node.js
I percorsi vengono registrati nel file app.js con le seguenti righe.
const websiteRouter = require('./routes/index');
const addonRouter = require('./routes/classroom-addon');
app.use('/', websiteRouter);
app.use('/addon-discovery', addonRouter);
Apri /01-basic-app/routes/index.js e rivedi il codice. Questo percorso viene raggiunto quando l'utente finale visita il sito web dell'azienda. La route esegue il rendering di una risposta utilizzando il modello Handlebars index e passa al modello un oggetto dati contenente le variabili title e message.
router.get('/', function (req, res, next) {
res.render('index', {
title: 'Education Technology',
message: 'Welcome to our website!'
});
});
Apri il secondo percorso /01-basic-app/routes/classroom-addon.js e rivedi il codice. Questo percorso viene raggiunto quando l'utente finale visita il componente aggiuntivo. Tieni presente
che questo percorso utilizza il modello discovery Handlebars e inoltre
il layout addon.hbs per eseguire il rendering della pagina in modo diverso rispetto al sito web della società.
router.get('/', function (req, res, next) {
res.render('discovery', {
layout: 'addon.hbs',
title: 'Education Technology Classroom add-on',
message: `Welcome.`
});
});
Java
L'esempio di codice Java utilizza i moduli per pacchettizzare i passaggi della procedura guidata sequenziale. Poiché si tratta della prima procedura dettagliata, il codice si trova nel modulo step_01_basic_app. Non è previsto che tu implementi il progetto utilizzando i moduli. Ti consigliamo invece di creare un singolo progetto man mano che segui ogni passaggio della procedura dettagliata.
Crea una classe di controller, Controller.java in questo progetto di esempio, per
definire gli endpoint. In questo file, importa l'annotazione @GetMapping dalla dipendenza spring-boot-starter-web.
import org.springframework.web.bind.annotation.GetMapping;
Includi l'annotazione del controller del framework Spring sopra la definizione della classe per indicare lo scopo della classe.
@org.springframework.stereotype.Controller
public class Controller {
Poi implementa i due percorsi e un percorso aggiuntivo per la gestione degli errori.
/** Returns the index page that will be displayed when the add-on opens in a
* new tab.
* @param model the Model interface to pass error information that's
* displayed on the error page.
* @return the index page template if successful, or the onError method to
* handle and display the error message.
*/
@GetMapping(value = {"/"})
public String index(Model model) {
try {
return "index";
} catch (Exception e) {
return onError(e.getMessage(), model);
}
}
/** Returns the add-on discovery page that will be displayed when the iframe
* is first opened in Classroom.
* @param model the Model interface to pass error information that's
* displayed on the error page.
* @return the addon-discovery page.
*/
@GetMapping(value = {"/addon-discovery"})
public String addon_discovery(Model model) {
try {
return "addon-discovery";
} catch (Exception e) {
return onError(e.getMessage(), model);
}
}
/** Handles application errors.
* @param errorMessage message to be displayed on the error page.
* @param model the Model interface to pass error information to display on
* the error page.
* @return the error page.
*/
@GetMapping(value = {"/error"})
public String onError(String errorMessage, Model model) {
model.addAttribute("error", errorMessage);
return "error";
}
Testare il componente aggiuntivo
Avvia il server. Poi, accedi a Google Classroom come uno degli insegnanti di test. Vai alla scheda Lavori del corso e crea un nuovo compito. Seleziona il componente aggiuntivo dal selettore Componenti aggiuntivi. Si apre l'iframe e il componente aggiuntivo carica l'URI di configurazione dell'allegato specificato nella pagina Configurazione app dell'SDK Marketplace.
Complimenti! Ora puoi procedere al passaggio successivo: accedere degli utenti con SSO di Google.
