To pierwszy przewodnik z serii poświęconych dodatkom do Classroom.
W tym samouczku znajdziesz wskazówki, które pomogą Ci przygotować się do opracowania aplikacji internetowej i opublikowania jej jako dodatku do Google Classroom. W przyszłości dodamy więcej informacji o tej aplikacji.
W trakcie tego samouczka wykonasz te czynności:
- Utwórz nowy projekt Google Cloud na potrzeby swojego dodatku.
- Utwórz szkielet aplikacji internetowej z zastępczymi przyciskami logowania.
- Opublikuj stronę produktu w Google Workspace Marketplace dla swojego dodatku.
Po zakończeniu możesz zainstalować dodatek i załadować go w ramce dodatków do Classroom.
Wymagania wstępne
Wybierz język, aby wyświetlić odpowiednie wymagania wstępne:
Python
Nasz przykład w Pythonie korzysta z platformy Flask. Na stronie Przegląd możesz pobrać pełny kod źródłowy wszystkich samouczków. Kod tego konkretnego przewodnika znajdziesz w katalogu /flask/01-basic-app/.
W razie potrzeby zainstaluj Pythona w wersji 3.7 lub nowszej i upewnij się, że pip jest dostępny.
python -m ensurepip --upgrade
Zalecamy też skonfigurowanie i aktywowanie nowego wirtualnego środowiska Pythona.
python3 -m venv .classroom-addon-envsource .classroom-addon-env/bin/activate
Każdy podkatalog z przebiegiem w pobieranych przykładach zawiera plik requirements.txt. Wymagane biblioteki możesz szybko zainstalować za pomocą pip. Aby zainstalować biblioteki wymagane do wykonania tego samouczka, wykonaj te czynności.
cd flask/01-basic-apppip install -r requirements.txt
Node.js
Nasz przykład Node.js korzysta z ramy Express. Pełny kod źródłowy wszystkich instrukcji możesz pobrać na stronie Przegląd.
W razie potrzeby zainstaluj NodeJS w wersji 16.13 lub nowszej.
Zainstaluj wymagane moduły węzła za pomocą npm.
npm install
Java
Nasz przykład w Javie korzysta z ramy Spring Boot. Na stronie Omówienie możesz pobrać kod źródłowy wszystkich instrukcji.
Zainstaluj Java 11 lub nowszą wersję, jeśli nie masz jej jeszcze zainstalowanej na komputerze.
Aplikacje Spring Boot mogą używać Gradle lub Maven do obsługi kompilacji i zarządzania zależnościami. Ten przykład zawiera zewnętrzną bibliotekę Maven, która zapewnia prawidłowe skompilowanie bez konieczności instalowania samej biblioteki Maven.
Aby uruchomić podany przykład, uruchom te polecenia w katalogu, w którym został pobrany projekt, aby mieć pewność, że masz wymagane do jego uruchomienia wstępne warunki.
java --version./mvnw --version
W systemie Windows:
java -versionmvnw.cmd --version
Konfigurowanie projektu Google Cloud
Dostęp do interfejsu Classroom API i wymagane metody uwierzytelniania są kontrolowane przez projekty Google Cloud. W tych instrukcjach znajdziesz opis minimalnych kroków wymaganych do utworzenia i skonfigurowania nowego projektu do użycia z dodatkiem.
Tworzenie projektu
Aby utworzyć nowy projekt Google Cloud, otwórz stronę tworzenia projektu. Możesz podać dowolną nazwę nowego projektu. Kliknij Utwórz.
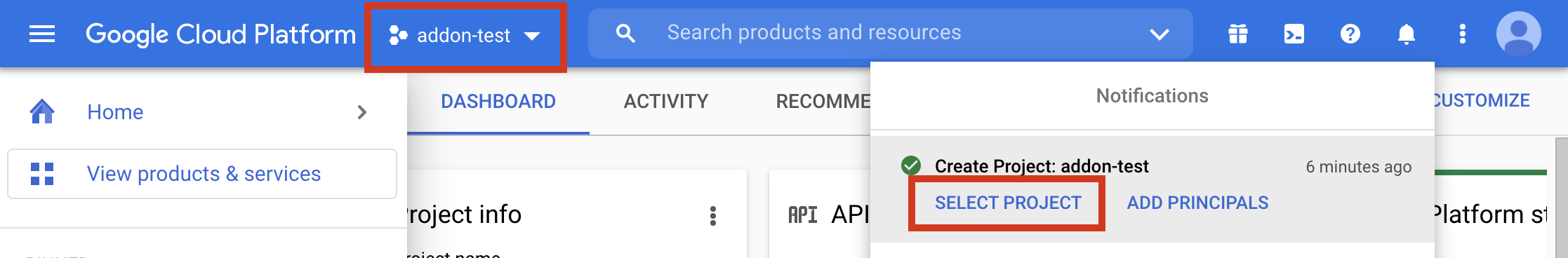
Utworzenie nowego projektu może potrwać kilka minut. Gdy to zrobisz, wybierz projekt. Możesz to zrobić w menu selektora projektów u góry ekranu lub kliknąć WYBIERZ PROJEKT w menu powiadomień w prawym górnym rogu.

Dołączanie pakietu SDK Google Workspace Marketplace do projektu Google Cloud
Otwórz przeglądarkę Biblioteki API. Wyszukaj Google Workspace Marketplace SDK. Pakiet SDK powinien pojawić się na liście wyników.

Kliknij kartę pakietu SDK Google Workspace Marketplace, a następnie Włącz.
Konfigurowanie pakietu SDK Google Workspace Marketplace
Google Workspace Marketplace udostępnia listę, za pomocą której użytkownicy i administratorzy instalują Twój dodatek. Aby kontynuować, skonfiguruj konfigurację aplikacji i informacje o aplikacji w Marketplace SDK oraz ekran zgody OAuth.
Konfiguracja aplikacji
Otwórz stronę Konfiguracja aplikacji w pakiecie SDK Marketplace. Podaj następujące informacje:
Ustaw opcję Widoczność aplikacji na
PubliclubPrivate.- Ustawienie publiczne jest przeznaczone dla aplikacji, które zostaną udostępnione użytkownikom. Zanim publiczna aplikacja zostanie opublikowana dla użytkowników, musi przejść proces zatwierdzania, ale możesz określić użytkowników, którzy mogą ją zainstalować i przetestować jako projekt. Stan przed opublikowaniem, który pozwoli Ci przetestować i rozwinąć dodatek przed wysłaniem go do zatwierdzenia.
- Ustawienie prywatne jest odpowiednie do testowania wewnętrznego i rozwoju. Prywatną aplikację mogą instalować tylko użytkownicy z tej samej domeny, w której został utworzony projekt. Dlatego ustaw widoczność na prywatną tylko wtedy, gdy projekt został utworzony w domenie z subskrypcją Google Workspace for Education. W przeciwnym razie użytkownicy testujący nie będą mogli uruchamiać dodatków do Classroom.
Jeśli chcesz ograniczyć instalację do administratorów domeny, ustaw Ustawienia instalacji na
Admin Only install.W sekcji Integracja z aplikacją wybierz Dodatek Classroom. Poprosimy Cię o bezpieczny identyfikator URI konfiguracji załącznika. Jest to adres URL, który ma zostać załadowany, gdy użytkownik otworzy Twoje rozszerzenie. Na potrzeby tego przewodnika powinna to być wartość
https://<your domain>/addon-discovery.Dozwolone prefiksy identyfikatorów URI załączników służą do sprawdzania identyfikatorów URI ustawionych w
AddOnAttachmentza pomocą metodcourses.*.addOnAttachments.createicourses.*.addOnAttachments.patch. Walidacja polega na dopasowaniu do dosłownego prefiksu ciągu znaków i nie pozwala obecnie na używanie symboli wieloznacznych. Dodaj co najmniej domenę główną serwera treści, np.https://localhost:5000/lubhttps://cdn.myedtech.com/.Dodaj te same zakresy uprawnień OAuth, które zostały podane na ekranie zgody OAuth w poprzednim kroku.
W sekcji Linki dla programistów wypełnij pola zgodnie z potrzebami organizacji.
Informacje o aplikacji
Otwórz stronę Informacje o aplikacji w pakiecie SDK Marketplace. Podaj następujące informacje:
- W sekcji Szczegóły aplikacji dodaj język lub rozwiń menu obok języka, który jest już wymieniony. Podaj nazwę aplikacji i jej opisy. Będą one wyświetlane na stronie dodatku w Google Workspace Marketplace. Aby zapisać, kliknij Gotowe.
- Wybierz kategorię dodatku.
- W sekcji Zasoby graficzne podaj obrazy do wymaganych pól. Możesz je zmienić w dowolnym momencie. Na razie możesz użyć dowolnych wartości zastępczych.
- W sekcji Linki do pomocy podaj żądane adresy URL. Jeśli w poprzednim kroku ustawisz widoczność aplikacji na Prywatna, mogą to być zastępcze adresy URL.
Jeśli w poprzednim kroku ustawisz widoczność aplikacji na Prywatna, kliknij PUBLISH (Opublikuj). Twoja aplikacja będzie od razu dostępna do zainstalowania. Jeśli ustawisz opcję Wyświetlanie aplikacji na Publiczna, dodaj adresy e-mail w obszarze Testerzy wersji roboczej dla wszystkich użytkowników testujących i kliknij Zapisz wersję roboczą.
Ekran zgody OAuth
Ekran zgody OAuth pojawia się, gdy użytkownicy po raz pierwszy autoryzują Twoją aplikację. Zachęca ich do zezwolenia aplikacji na dostęp do ich danych osobowych i informacji o koncie zgodnie z włączonymi przez Ciebie zakresami.
Otwórz stronę tworzenia ekranu zgody OAuth. Podaj te informacje:
- W polu Typ użytkownika wybierz Zewnętrzny. Kliknij Utwórz.
- Na następnej stronie podaj wymagane informacje o aplikacji i swoje dane kontaktowe. W sekcji Autoryzowane domeny podaj wszystkie domeny, które hostują Twoją aplikację. Kliknij ZAPISZ I KONTYNUUJ.
Dodaj zakresy OAuth, których wymaga Twoja aplikacja internetowa. Szczegółowe informacje o zakresach i ich przeznaczeniu znajdziesz w przewodniku po konfiguracji OAuth.
Aby Google wysyłało parametr zapytania
login_hint, musisz poprosić o co najmniej jeden z tych zakresów. Bardziej szczegółowe wyjaśnienie tego zachowania znajdziesz w przewodniku po konfiguracji OAuth:https://www.googleapis.com/auth/userinfo.email(już uwzględnione)https://www.googleapis.com/auth/userinfo.profile(już uwzględnione)
Te zakresy dotyczą wyłącznie dodatków do Classroom:
https://www.googleapis.com/auth/classroom.addons.teacherhttps://www.googleapis.com/auth/classroom.addons.student
Uwzględnij też wszystkie inne zakresy interfejsu Google API, których aplikacja wymaga od użytkowników.
Kliknij ZAPISZ I KONTYNUUJ.
Na stronie Użytkownicy testowi podaj adresy e-mail wszystkich kont testowych. Kliknij ZAPISZ I KONTYNUUJ.
Sprawdź, czy ustawienia są prawidłowe, a potem wróć do panelu.
Jak zainstalować dodatek
Teraz możesz zainstalować dodatek, korzystając z linku u góry strony Informacje o aplikacji pakietu SDK Marketplace. Kliknij URL aplikacji u góry strony, aby wyświetlić informacje o aplikacji, a następnie wybierz Zainstaluj.
Tworzenie podstawowej aplikacji internetowej
Skonfiguruj szkielet aplikacji internetowej z 2 trasami. Kolejne kroki w przewodniku rozszerzają tę aplikację, więc na razie utwórz stronę docelową dodatku /addon-discovery i próbną stronę indeksu / dla „witryny firmowej”.

Wprowadź te 2 punkty końcowe:
/: wyświetla wiadomość powitalną i przycisk zamykający bieżącą kartę oraz element iframe dodatku./addon-discovery: wyświetla komunikat powitalny i 2 przyciski: jeden do zamykania elementu iframe dodatku i jeden do otwierania witryny w nowej karcie.
Dodajemy przyciski do tworzenia i zamykania okien lub ramki osadzonej. W następnym przewodniku pokażemy, jak bezpiecznie przenieść użytkownika na nową kartę w celu autoryzacji.
Tworzenie skryptu narzędziowego
Utwórz katalog static/scripts. Utwórz nowy plik addon-utils.js. Dodaj te 2 funkcje:
/**
* Opens a given destination route in a new window. This function uses
* window.open() so as to force window.opener to retain a reference to the
* iframe from which it was called.
* @param {string} destinationURL The endpoint to open, or "/" if none is
* provided.
*/
function openWebsiteInNewTab(destinationURL = '/') {
window.open(destinationURL, '_blank');
}
/**
* Close the iframe by calling postMessage() in the host Classroom page. This
* function can be called directly when in a Classroom add-on iframe.
*
* Alternatively, it can be used to close an add-on iframe in another window.
* For example, if an add-on iframe in Window 1 opens a link in a new Window 2
* using the openWebsiteInNewTab function, you can call
* window.opener.closeAddonIframe() from Window 2 to close the iframe in Window
* 1.
*/
function closeAddonIframe() {
window.parent.postMessage({
type: 'Classroom',
action: 'closeIframe',
}, '*');
};
Tworzenie tras
Wdróż punkty końcowe /addon-discovery i /.
Python
Konfigurowanie katalogu aplikacji
Na potrzeby tego przykładu ułóż logikę aplikacji w postaci modułu Pythona. W naszym przykładzie jest to katalog webapp.
Utwórz katalog dla modułu serwera, na przykład webapp. Przenieś katalog static do katalogu modułu. Utwórz katalog template w katalogu modułu. Będą w nim przechowywane pliki HTML.
Tworzenie modułu serwera*
Utwórz plik __init__.py w katalogu modułu i dodaj te importy i deklaracje.
from flask import Flask
import config
app = Flask(__name__)
app.config.from_object(config.Config)
# Load other module script files. This import statement refers to the
# 'routes.py' file described below.
from webapp import routes
Następnie utwórz plik do obsługi tras aplikacji internetowej. W naszym przykładzie jest to webapp/routes.py. Wprowadź 2 trasy w tym pliku.
from webapp import app
import flask
@app.route("/")
def index():
return flask.render_template("index.html",
message="You've reached the index page.")
@app.route("/classroom-addon")
def classroom_addon():
return flask.render_template(
"addon-discovery.html",
message="You've reached the addon discovery page.")
Zwróć uwagę, że obie nasze ścieżki przekazują zmienną message do odpowiednich szablonów Jinja. Dzięki temu możesz określić, na którą stronę dotarł użytkownik.
Tworzenie plików konfiguracji i uruchamiania
W katalogu głównym aplikacji utwórz pliki main.py i config.py. Skonfiguruj tajny klucz w sekcji config.py.
import os
class Config(object):
# Note: A secret key is included in the sample so that it works.
# If you use this code in your application, replace this with a truly secret
# key. See https://flask.palletsprojects.com/quickstart/#sessions.
SECRET_KEY = os.environ.get(
'SECRET_KEY') or "REPLACE ME - this value is here as a placeholder."
W pliku main.py zaimportuj moduł i uruchom serwer Flask.
from webapp import app
if __name__ == "__main__":
# Run the application over HTTPs with a locally stored certificate and key.
# Defaults to https://localhost:5000.
app.run(
host="localhost",
ssl_context=("localhost.pem", "localhost-key.pem"),
debug=True)
Node.js
Trasy są rejestrowane w pliku app.js za pomocą tych wierszy.
const websiteRouter = require('./routes/index');
const addonRouter = require('./routes/classroom-addon');
app.use('/', websiteRouter);
app.use('/addon-discovery', addonRouter);
Otwórz /01-basic-app/routes/index.js i przejrzyj kod. Ta ścieżka jest osiągana, gdy użytkownik odwiedza witrynę firmy. Trasa renderuje odpowiedź za pomocą szablonu Handlebars index i przekazuje szablonowi obiekt danych zawierający zmienne title i message.
router.get('/', function (req, res, next) {
res.render('index', {
title: 'Education Technology',
message: 'Welcome to our website!'
});
});
Otwórz drugą trasę /01-basic-app/routes/classroom-addon.js i przejrzyj kod. Ta ścieżka jest osiągana, gdy użytkownik końcowy odwiedza dodatek. Zwróć uwagę, że ta ścieżka używa szablonu discovery Handlebars, a dodatkowo układu addon.hbs, aby renderować stronę inaczej niż witryna firmy.
router.get('/', function (req, res, next) {
res.render('discovery', {
layout: 'addon.hbs',
title: 'Education Technology Classroom add-on',
message: `Welcome.`
});
});
Java
Przykładowy kod w Javie używa modułów do pakowania kolejnych kroków instrukcji. Ponieważ jest to pierwsza część samouczka, kod znajduje się w module step_01_basic_app. Nie musisz implementować projektu za pomocą modułów. Zamiast tego zalecamy, abyś pracował nad jednym projektem, wykonując poszczególne czynności z samouczka.
W tym przykładowym projekcie utwórz klasę kontrolera Controller.java, aby zdefiniować punkty końcowe. W tym pliku zaimportuj adnotację @GetMapping z zależności spring-boot-starter-web.
import org.springframework.web.bind.annotation.GetMapping;
Umieszczaj adnotację kontrolera frameworku Spring nad definicją klasy, aby wskazać jej przeznaczenie.
@org.springframework.stereotype.Controller
public class Controller {
Następnie zaimplementuj 2 trasy i dodatkową trasę do obsługi błędów.
/** Returns the index page that will be displayed when the add-on opens in a
* new tab.
* @param model the Model interface to pass error information that's
* displayed on the error page.
* @return the index page template if successful, or the onError method to
* handle and display the error message.
*/
@GetMapping(value = {"/"})
public String index(Model model) {
try {
return "index";
} catch (Exception e) {
return onError(e.getMessage(), model);
}
}
/** Returns the add-on discovery page that will be displayed when the iframe
* is first opened in Classroom.
* @param model the Model interface to pass error information that's
* displayed on the error page.
* @return the addon-discovery page.
*/
@GetMapping(value = {"/addon-discovery"})
public String addon_discovery(Model model) {
try {
return "addon-discovery";
} catch (Exception e) {
return onError(e.getMessage(), model);
}
}
/** Handles application errors.
* @param errorMessage message to be displayed on the error page.
* @param model the Model interface to pass error information to display on
* the error page.
* @return the error page.
*/
@GetMapping(value = {"/error"})
public String onError(String errorMessage, Model model) {
model.addAttribute("error", errorMessage);
return "error";
}
Testowanie dodatku
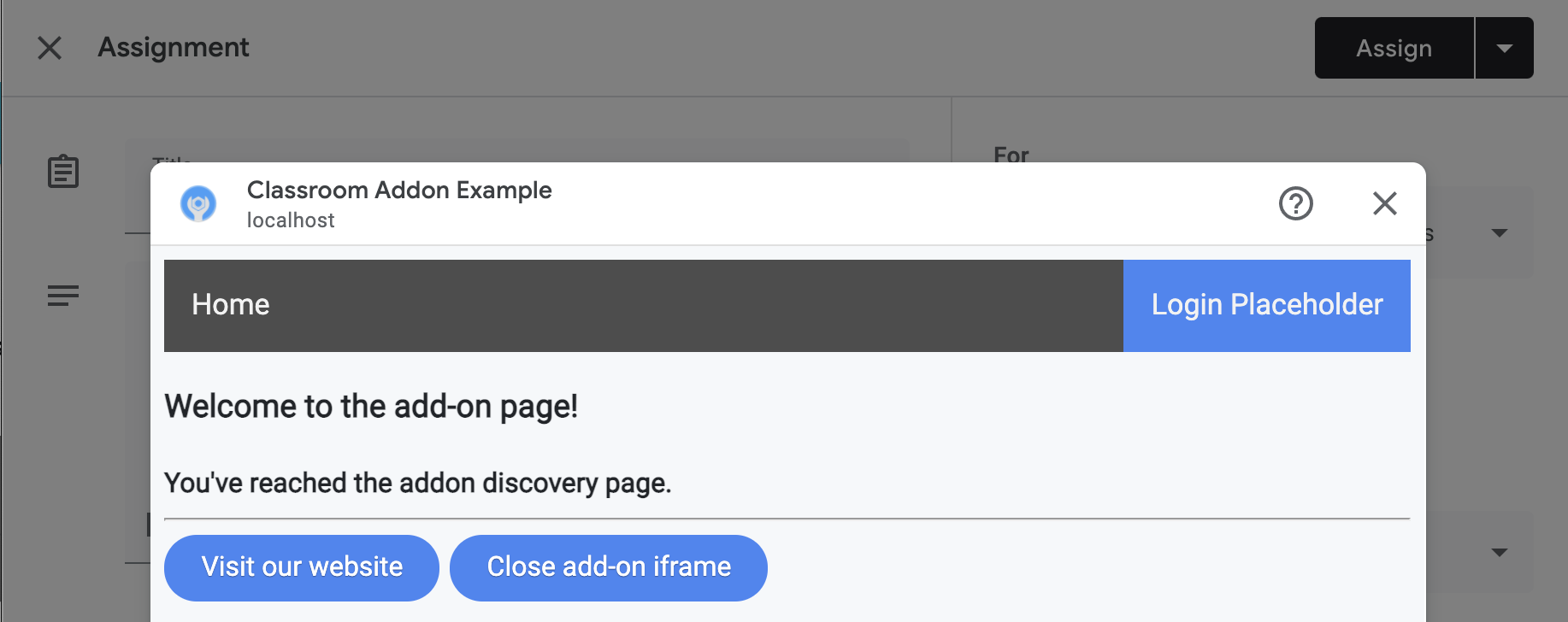
Uruchom serwer. Następnie zaloguj się w Google Classroom jako jeden z nauczycieli użytkowników testowych. Przejdź do karty Zadania i utwórz nowe Zadanie. Wybierz dodatek w selektorze Dodatki. Otworzy się iframe, a dodatek wczyta URI konfiguracji załącznika określony na stronie Konfiguracja aplikacji w SDK platformy Marketplace.
Gratulacje! Możesz przejść do następnego kroku, czyli logowania użytkowników za pomocą logowania jednokrotnego Google.
