นี่เป็นบทแนะนำแรกในชุดบทแนะนำส่วนเสริมของ Classroom
ในบทแนะนำนี้ คุณจะได้วางรากฐานสำหรับการพัฒนาเว็บแอปพลิเคชันและเผยแพร่แอปเป็นส่วนเสริมของ Classroom ขั้นตอนแนะนำการใช้งานในอนาคตจะขยายแอปนี้
ในระหว่างการแนะนำนี้ คุณจะทำสิ่งต่อไปนี้
- สร้างโปรเจ็กต์ Google Cloud ใหม่สำหรับส่วนเสริม
- สร้างเว็บแอปโครงร่างที่มีปุ่มลงชื่อเข้าใช้ตัวยึดตําแหน่ง
- เผยแพร่ข้อมูลผลิตภัณฑ์ใน Store ของ Google Workspace Marketplace สำหรับส่วนเสริม
เมื่อเสร็จแล้ว คุณจะติดตั้งส่วนเสริมและโหลดลงใน iframe ของส่วนเสริม Classroom ได้
ข้อกำหนดเบื้องต้น
เลือกภาษาเพื่อดูข้อกําหนดเบื้องต้นที่เหมาะสม
Python
ตัวอย่าง Python ใช้เฟรมเวิร์ก Flask คุณสามารถดาวน์โหลดซอร์สโค้ดแบบสมบูรณ์ของคำแนะนำแบบทีละขั้นตอนทั้งหมดได้จากหน้าภาพรวม รหัสของคำแนะนำแบบทีละขั้นตอนนี้อยู่ในไดเรกทอรี /flask/01-basic-app/
หากจำเป็น ให้ติดตั้ง Python 3.7 ขึ้นไป และตรวจสอบว่า pip พร้อมใช้งาน
python -m ensurepip --upgradeนอกจากนี้ เราขอแนะนําให้คุณตั้งค่าและเปิดใช้งานสภาพแวดล้อมเสมือนของ Python ใหม่
python3 -m venv .classroom-addon-envsource .classroom-addon-env/bin/activate
ไดเรกทอรีย่อยของคำแนะนำแบบทีละขั้นตอนแต่ละรายการในตัวอย่างที่ดาวน์โหลดจะมีไฟล์
requirements.txt คุณติดตั้งไลบรารีที่จำเป็นได้อย่างรวดเร็วโดยใช้ pip ใช้คำสั่งต่อไปนี้เพื่อติดตั้งไลบรารีที่จําเป็นสําหรับการแนะนำนี้
cd flask/01-basic-apppip install -r requirements.txt
Node.js
ตัวอย่าง Node.js ใช้เฟรมเวิร์ก Express คุณสามารถดาวน์โหลดซอร์สโค้ดฉบับสมบูรณ์ของคำแนะนำแบบทีละขั้นตอนทั้งหมดได้จากหน้าภาพรวม
ติดตั้ง NodeJS v16.13 ขึ้นไป หากจําเป็น
ติดตั้งโมดูลโหนดที่จําเป็นโดยใช้ npm
npm installJava
ตัวอย่าง Java ใช้เฟรมเวิร์ก Spring Boot คุณสามารถดาวน์โหลดซอร์สโค้ดฉบับสมบูรณ์ของคำแนะนำแบบทีละขั้นตอนทั้งหมดได้จากหน้าภาพรวม
ติดตั้ง Java 11 ขึ้นไป หากยังไม่ได้ติดตั้งในเครื่อง
แอปพลิเคชัน Spring Boot สามารถใช้ Gradle หรือ Maven เพื่อจัดการบิลด์และจัดการข้อกําหนด ตัวอย่างนี้ประกอบด้วย Maven Wrapper ที่ช่วยให้คุณสร้างโปรเจ็กต์ได้สําเร็จโดยไม่ต้องติดตั้ง Maven ด้วยตนเอง
หากต้องการเรียกใช้ตัวอย่างที่เราให้ไว้ ให้เรียกใช้คําสั่งต่อไปนี้ในไดเรกทอรีที่คุณดาวน์โหลดโปรเจ็กต์มาเพื่อให้แน่ใจว่าคุณมีคุณสมบัติตามข้อกําหนดเบื้องต้นในการใช้งานโปรเจ็กต์
java --version./mvnw --version
หรือใน Windows ให้ทำดังนี้
java -versionmvnw.cmd --version
ตั้งค่าโปรเจ็กต์ Google Cloud
โปรเจ็กต์ Google Cloud จะควบคุมการเข้าถึง Classroom API และวิธีการตรวจสอบสิทธิ์ที่จำเป็น วิธีการต่อไปนี้จะอธิบายขั้นตอนขั้นต่ำในการสร้างและกําหนดค่าโปรเจ็กต์ใหม่เพื่อใช้กับส่วนเสริม
สร้างโปรเจ็กต์
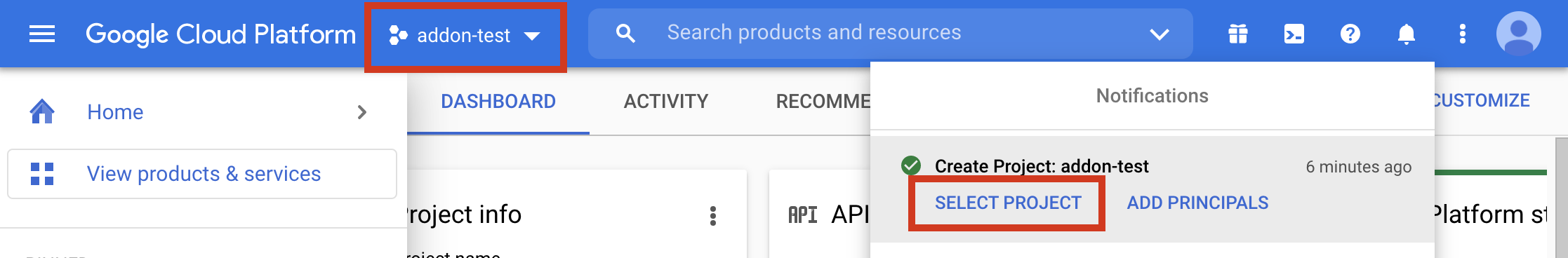
สร้างโปรเจ็กต์ Google Cloud ใหม่โดยไปที่หน้าการสร้างโปรเจ็กต์ คุณตั้งชื่อโปรเจ็กต์ใหม่เป็นชื่ออะไรก็ได้ คลิกสร้าง
ระบบจะใช้เวลาสักครู่ในการสร้างโปรเจ็กต์ใหม่ให้เสร็จสมบูรณ์ เมื่อเสร็จแล้ว อย่าลืมเลือกโปรเจ็กต์ โดยเลือกในเมนูแบบเลื่อนลงของเครื่องมือเลือกโปรเจ็กต์ที่ด้านบนของหน้าจอ หรือคลิกเลือกโปรเจ็กต์ในเมนูการแจ้งเตือนที่ด้านขวาบน

แนบ SDK ของ Google Workspace Marketplace กับโปรเจ็กต์ Google Cloud
ไปที่เบราว์เซอร์คลัง API ค้นหา Google Workspace Marketplace SDK คุณควรเห็น SDK ปรากฏในรายการผลลัพธ์

เลือกการ์ด Google Workspace Marketplace SDK แล้วคลิกเปิดใช้
กำหนดค่า Google Workspace Marketplace SDK
Google Workspace Marketplace มีข้อมูลผลิตภัณฑ์ที่ผู้ใช้และผู้ดูแลระบบใช้ติดตั้งส่วนเสริม กำหนดค่าการกำหนดค่าแอปและข้อมูลผลิตภัณฑ์ใน Store ของ Marketplace SDK รวมถึงหน้าจอขอความยินยอม OAuth เพื่อดำเนินการต่อ
การกำหนดค่าแอป
ไปที่หน้าการกําหนดค่าแอปของ Marketplace SDK โปรดระบุข้อมูลต่อไปนี้
ตั้งค่าระดับการเข้าถึงแอปเป็น
PublicหรือPrivate- การตั้งค่าแบบสาธารณะมีไว้สำหรับแอปที่จะเผยแพร่ต่อผู้ใช้ปลายทางในท้ายที่สุด แอปสาธารณะต้องผ่านกระบวนการอนุมัติก่อนจึงจะเผยแพร่ต่อผู้ใช้ปลายทางได้ แต่คุณระบุผู้ใช้ที่ติดตั้งและทดสอบแอปเป็นฉบับร่างได้ สถานะนี้เป็นสถานะก่อนเผยแพร่ที่จะให้คุณทดสอบและพัฒนาส่วนเสริมได้ก่อนที่จะส่งเพื่อขออนุมัติ
- การตั้งค่าแบบส่วนตัวเหมาะสำหรับการทดสอบและการพัฒนาภายใน เฉพาะผู้ใช้ในโดเมนเดียวกับที่สร้างโปรเจ็กต์เท่านั้นที่จะติดตั้งแอปส่วนตัวได้ คุณจึงควรตั้งค่าระดับการแชร์เป็น "ส่วนตัว" เฉพาะในกรณีที่สร้างโปรเจ็กต์ในโดเมนที่มีการสมัครใช้บริการ Google Workspace for Education มิเช่นนั้นผู้ใช้ทดสอบจะเปิดส่วนเสริมของ Classroom ไม่ได้
ตั้งค่าการตั้งค่าการติดตั้งเป็น
Admin Only installหากต้องการจำกัดการติดตั้งไว้สำหรับผู้ดูแลระบบโดเมนเท่านั้นในส่วนการผสานรวมแอป ให้เลือกส่วนเสริมของ Classroom ระบบจะแสดงข้อความแจ้งให้คุณป้อน URI การตั้งค่าไฟล์แนบที่ปลอดภัย ซึ่งเป็น URL ที่คุณคาดหวังว่าจะโหลดเมื่อผู้ใช้เปิดส่วนเสริม ในส่วนนี้ของคำแนะนำแบบทีละขั้น
https://<your domain>/addon-discoveryควรเป็นระบบจะใช้คำนำหน้า URI ของไฟล์แนบที่อนุญาตเพื่อตรวจสอบ URI ที่ตั้งค่าไว้ใน
AddOnAttachmentโดยใช้เมธอดcourses.*.addOnAttachments.createและcourses.*.addOnAttachments.patchการตรวจสอบเป็นการจับคู่สตริงคำนำหน้าตามตัวอักษรและยังไม่อนุญาตให้ใช้ไวลด์การ์ดในขณะนี้ เพิ่มโดเมนรูทของเซิร์ฟเวอร์เนื้อหาอย่างน้อย 1 รายการ เช่นhttps://localhost:5000/หรือhttps://cdn.myedtech.com/เพิ่มขอบเขต OAuth เดียวกันกับที่ระบุไว้ในหน้าจอขอความยินยอม OAuth ในขั้นตอนก่อนหน้า
กรอกข้อมูลในช่องต่างๆ ให้เสร็จสมบูรณ์ตามเหมาะสมสำหรับองค์กรในส่วนลิงก์สำหรับนักพัฒนาซอฟต์แวร์
ข้อมูลผลิตภัณฑ์ใน Store
ไปที่หน้าข้อมูลผลิตภัณฑ์ใน Store ของ Marketplace SDK โปรดระบุข้อมูลต่อไปนี้
- ในส่วนรายละเอียดแอป ให้เพิ่มภาษาหรือขยายเมนูแบบเลื่อนลงข้างภาษาที่แสดงอยู่แล้ว ระบุชื่อแอปพลิเคชันและคำอธิบาย ซึ่งจะปรากฏในหน้าข้อมูลผลิตภัณฑ์ใน Store ของ Google Workspace Marketplace ของส่วนเสริม คลิกเสร็จสิ้นเพื่อบันทึก
- เลือกหมวดหมู่สำหรับส่วนเสริม
- ในส่วนเนื้อหากราฟิก ให้ใส่รูปภาพในช่องที่ต้องระบุ ซึ่งสามารถเปลี่ยนแปลงได้ในภายหลังและใช้เป็นตัวยึดตําแหน่งได้ในตอนนี้
- ในส่วนลิงก์การสนับสนุน ให้ระบุ URL ที่ขอ ซึ่งอาจเป็นตัวยึดตําแหน่งหากคุณตั้งค่าระดับการเข้าถึงแอปเป็นส่วนตัวในขั้นตอนก่อนหน้า
หากคุณตั้งค่าระดับการแชร์แอปเป็นส่วนตัวในขั้นตอนก่อนหน้า ให้คลิกเผยแพร่ แอปของคุณจะพร้อมให้ติดตั้งทันที หากคุณตั้งค่าระดับการแชร์แอปเป็นสาธารณะ ให้เพิ่มอีเมลในส่วนผู้ทดสอบฉบับร่างสำหรับผู้ใช้ทดสอบ แล้วคลิกบันทึกฉบับร่าง
หน้าจอคำยินยอม OAuth
หน้าจอขอความยินยอม OAuth จะปรากฏขึ้นเมื่อผู้ใช้ให้สิทธิ์แอปเป็นครั้งแรก โดยระบบจะแจ้งให้ผู้ใช้อนุญาตให้แอปเข้าถึงข้อมูลส่วนบุคคลและข้อมูลบัญชีตามที่ขอบเขตที่คุณเปิดใช้กำหนด
ไปที่หน้าการสร้างหน้าจอขอความยินยอม OAuth ระบุข้อมูลต่อไปนี้
- ตั้งค่าประเภทผู้ใช้เป็นภายนอก คลิกสร้าง
- ในหน้าถัดไป ให้กรอกรายละเอียดแอปและข้อมูลติดต่อที่จำเป็น ระบุโดเมนที่โฮสต์แอปของคุณในส่วนโดเมนที่ได้รับอนุญาต คลิกบันทึกและดำเนินการต่อ
เพิ่มขอบเขต OAuth ที่จําเป็นสําหรับเว็บแอป ดูการอภิปรายเชิงลึกเกี่ยวกับขอบเขตและวัตถุประสงค์ของขอบเขตได้ที่คู่มือการกําหนดค่า OAuth
คุณต้องขอขอบเขตต่อไปนี้อย่างน้อย 1 รายการเพื่อให้ Google ส่งพารามิเตอร์การค้นหา
login_hintดูคำอธิบายโดยละเอียดเพิ่มเติมเกี่ยวกับลักษณะการทํางานนี้ได้ในคู่มือการกําหนดค่า OAuthhttps://www.googleapis.com/auth/userinfo.email(รวมอยู่แล้ว)https://www.googleapis.com/auth/userinfo.profile(รวมอยู่แล้ว)
ขอบเขตต่อไปนี้มีไว้สำหรับส่วนเสริมของ Classroom โดยเฉพาะ
https://www.googleapis.com/auth/classroom.addons.teacherhttps://www.googleapis.com/auth/classroom.addons.student
รวมถึงใส่ขอบเขต Google API อื่นๆ ที่แอปของคุณกำหนดให้ผู้ใช้ปลายทางต้องมี
คลิกบันทึกและต่อไป
ระบุอีเมลของบัญชีทดสอบในหน้าผู้ใช้ทดสอบ คลิกบันทึกและดำเนินการต่อ
ตรวจสอบว่าการตั้งค่าถูกต้องแล้ว จากนั้นกลับไปที่หน้าแดชบอร์ด
ติดตั้งส่วนเสริม
ตอนนี้คุณติดตั้งส่วนเสริมได้แล้วโดยใช้ลิงก์ที่ด้านบนของหน้าข้อมูลผลิตภัณฑ์ใน Store ของ Marketplace SDK คลิกดูใน Marketplace ที่ด้านบนของหน้าเพื่อดูข้อมูล แล้วเลือกติดตั้ง
สร้างเว็บแอปพื้นฐาน
สร้างเว็บแอปพลิเคชันโครงร่างที่มี 2 เส้นทาง ขั้นตอนแนะนำการใช้งานในอนาคตจะขยายแอปพลิเคชันนี้ ดังนั้นตอนนี้ให้สร้างหน้า Landing Page สำหรับส่วนเสริม /addon-discovery และหน้าดัชนีจำลอง / สำหรับ "เว็บไซต์ของบริษัท"

ใช้ปลายทาง 2 รายการต่อไปนี้
/: แสดงข้อความต้อนรับและปุ่มสำหรับปิดทั้งแท็บปัจจุบันและ iframe ของส่วนเสริม/addon-discovery: แสดงข้อความต้อนรับและปุ่ม 2 ปุ่ม ได้แก่ ปุ่มหนึ่งสำหรับปิด iframe ของส่วนเสริม และอีกปุ่มหนึ่งสำหรับเปิดเว็บไซต์ในแท็บใหม่
โปรดทราบว่าเราจะเพิ่มปุ่มสำหรับสร้างและปิดหน้าต่างหรือ iframe ตัวอย่างเหล่านี้จะแสดงวิธีการเปิดแท็บใหม่ให้ผู้ใช้เพื่อขอสิทธิ์อย่างปลอดภัยในบทแนะนำถัดไป
สร้างสคริปต์ยูทิลิตี
สร้างไดเรกทอรี static/scripts สร้างไฟล์ใหม่ addon-utils.js เพิ่มฟังก์ชัน 2 รายการต่อไปนี้
/**
* Opens a given destination route in a new window. This function uses
* window.open() so as to force window.opener to retain a reference to the
* iframe from which it was called.
* @param {string} destinationURL The endpoint to open, or "/" if none is
* provided.
*/
function openWebsiteInNewTab(destinationURL = '/') {
window.open(destinationURL, '_blank');
}
/**
* Close the iframe by calling postMessage() in the host Classroom page. This
* function can be called directly when in a Classroom add-on iframe.
*
* Alternatively, it can be used to close an add-on iframe in another window.
* For example, if an add-on iframe in Window 1 opens a link in a new Window 2
* using the openWebsiteInNewTab function, you can call
* window.opener.closeAddonIframe() from Window 2 to close the iframe in Window
* 1.
*/
function closeAddonIframe() {
window.parent.postMessage({
type: 'Classroom',
action: 'closeIframe',
}, '*');
};
สร้างเส้นทาง
ใช้ปลายทาง /addon-discovery และ /
Python
ตั้งค่าไดเรกทอรีแอปพลิเคชัน
ในตัวอย่างนี้ ให้จัดโครงสร้างตรรกะแอปพลิเคชันเป็นโมดูล Python นี่คือไดเรกทอรี webapp ในตัวอย่างที่เราให้ไว้
สร้างไดเรกทอรีสําหรับโมดูลเซิร์ฟเวอร์ เช่น webapp ย้ายไดเรกทอรี static ไปยังไดเรกทอรีโมดูล สร้างไดเรกทอรี template ในไดเรกทอรีโมดูลด้วย ไฟล์ HTML จะอยู่ที่นี่
สร้างโมดูลเซิร์ฟเวอร์*
สร้างไฟล์ __init__.py ในไดเรกทอรีโมดูล แล้วเพิ่มการนําเข้าและการประกาศต่อไปนี้
from flask import Flask
import config
app = Flask(__name__)
app.config.from_object(config.Config)
# Load other module script files. This import statement refers to the
# 'routes.py' file described below.
from webapp import routes
จากนั้นสร้างไฟล์เพื่อจัดการเส้นทางของเว็บแอป ตัวอย่างนี้คือ
webapp/routes.py ใช้ 2 เส้นทางในไฟล์นี้
from webapp import app
import flask
@app.route("/")
def index():
return flask.render_template("index.html",
message="You've reached the index page.")
@app.route("/classroom-addon")
def classroom_addon():
return flask.render_template(
"addon-discovery.html",
message="You've reached the addon discovery page.")
โปรดทราบว่าทั้ง 2 เส้นทางจะส่งตัวแปร message ไปยังเทมเพลต Jinja ที่เกี่ยวข้อง ซึ่งมีประโยชน์ในการระบุหน้าเว็บที่ผู้ใช้เข้าชม
สร้างไฟล์การกําหนดค่าและไฟล์เปิดใช้งาน
สร้างไฟล์ main.py และ config.py ในไดเรกทอรีรูทของแอปพลิเคชัน กำหนดค่าคีย์ลับใน config.py
import os
class Config(object):
# Note: A secret key is included in the sample so that it works.
# If you use this code in your application, replace this with a truly secret
# key. See https://flask.palletsprojects.com/quickstart/#sessions.
SECRET_KEY = os.environ.get(
'SECRET_KEY') or "REPLACE ME - this value is here as a placeholder."
ในไฟล์ main.py ให้นําเข้าโมดูลและเริ่มเซิร์ฟเวอร์ Flask
from webapp import app
if __name__ == "__main__":
# Run the application over HTTPs with a locally stored certificate and key.
# Defaults to https://localhost:5000.
app.run(
host="localhost",
ssl_context=("localhost.pem", "localhost-key.pem"),
debug=True)
Node.js
ระบบจะลงทะเบียนเส้นทางในไฟล์ app.js ด้วยบรรทัดต่อไปนี้
const websiteRouter = require('./routes/index');
const addonRouter = require('./routes/classroom-addon');
app.use('/', websiteRouter);
app.use('/addon-discovery', addonRouter);
เปิด /01-basic-app/routes/index.js และตรวจสอบโค้ด เส้นทางนี้จะแสดงเมื่อผู้ใช้ปลายทางเข้าชมเว็บไซต์ของบริษัท เส้นทางจะแสดงผลคำตอบโดยใช้เทมเพลต index Handlebars และส่งออบเจ็กต์ข้อมูลที่มีตัวแปร title และ message ไปยังเทมเพลต
router.get('/', function (req, res, next) {
res.render('index', {
title: 'Education Technology',
message: 'Welcome to our website!'
});
});
เปิดเส้นทางที่ 2 /01-basic-app/routes/classroom-addon.js และตรวจสอบรหัส เส้นทางนี้จะแสดงเมื่อผู้ใช้ปลายทางเข้าชมส่วนเสริม โปรดทราบว่าเส้นทางนี้ใช้เทมเพลต discovery Handlebars และเลย์เอาต์ addon.hbs เพิ่มเติมเพื่อแสดงผลหน้าเว็บแตกต่างจากเว็บไซต์ของบริษัท
router.get('/', function (req, res, next) {
res.render('discovery', {
layout: 'addon.hbs',
title: 'Education Technology Classroom add-on',
message: `Welcome.`
});
});
Java
ตัวอย่างโค้ด Java ใช้โมดูลเพื่อจัดแพ็กเกจขั้นตอนแนะนำแบบตามลำดับ เนื่องจากเป็นบทแนะนำแรก โค้ดจึงอยู่ภายใต้โมดูลstep_01_basic_app เราไม่ได้คาดหวังให้คุณติดตั้งใช้งานโปรเจ็กต์โดยใช้โมดูล แต่เราขอแนะนำให้คุณสร้างโปรเจ็กต์เดียวขณะทำตามแต่ละขั้นตอนในบทแนะนำ
สร้างคลาสตัวควบคุม Controller.java ในโปรเจ็กต์ตัวอย่างนี้เพื่อกำหนดปลายทาง ในไฟล์นี้ ให้นําเข้าคําอธิบายประกอบ @GetMapping จากข้อกําหนด spring-boot-starter-web
import org.springframework.web.bind.annotation.GetMapping;
ใส่คำอธิบายประกอบตัวควบคุมเฟรมเวิร์ก Spring เหนือคำจำกัดความของคลาสเพื่อระบุวัตถุประสงค์ของคลาส
@org.springframework.stereotype.Controller
public class Controller {
จากนั้นใช้ 2 เส้นทางและอีก 1 เส้นทางสําหรับการจัดการข้อผิดพลาด
/** Returns the index page that will be displayed when the add-on opens in a
* new tab.
* @param model the Model interface to pass error information that's
* displayed on the error page.
* @return the index page template if successful, or the onError method to
* handle and display the error message.
*/
@GetMapping(value = {"/"})
public String index(Model model) {
try {
return "index";
} catch (Exception e) {
return onError(e.getMessage(), model);
}
}
/** Returns the add-on discovery page that will be displayed when the iframe
* is first opened in Classroom.
* @param model the Model interface to pass error information that's
* displayed on the error page.
* @return the addon-discovery page.
*/
@GetMapping(value = {"/addon-discovery"})
public String addon_discovery(Model model) {
try {
return "addon-discovery";
} catch (Exception e) {
return onError(e.getMessage(), model);
}
}
/** Handles application errors.
* @param errorMessage message to be displayed on the error page.
* @param model the Model interface to pass error information to display on
* the error page.
* @return the error page.
*/
@GetMapping(value = {"/error"})
public String onError(String errorMessage, Model model) {
model.addAttribute("error", errorMessage);
return "error";
}
ทดสอบส่วนเสริม
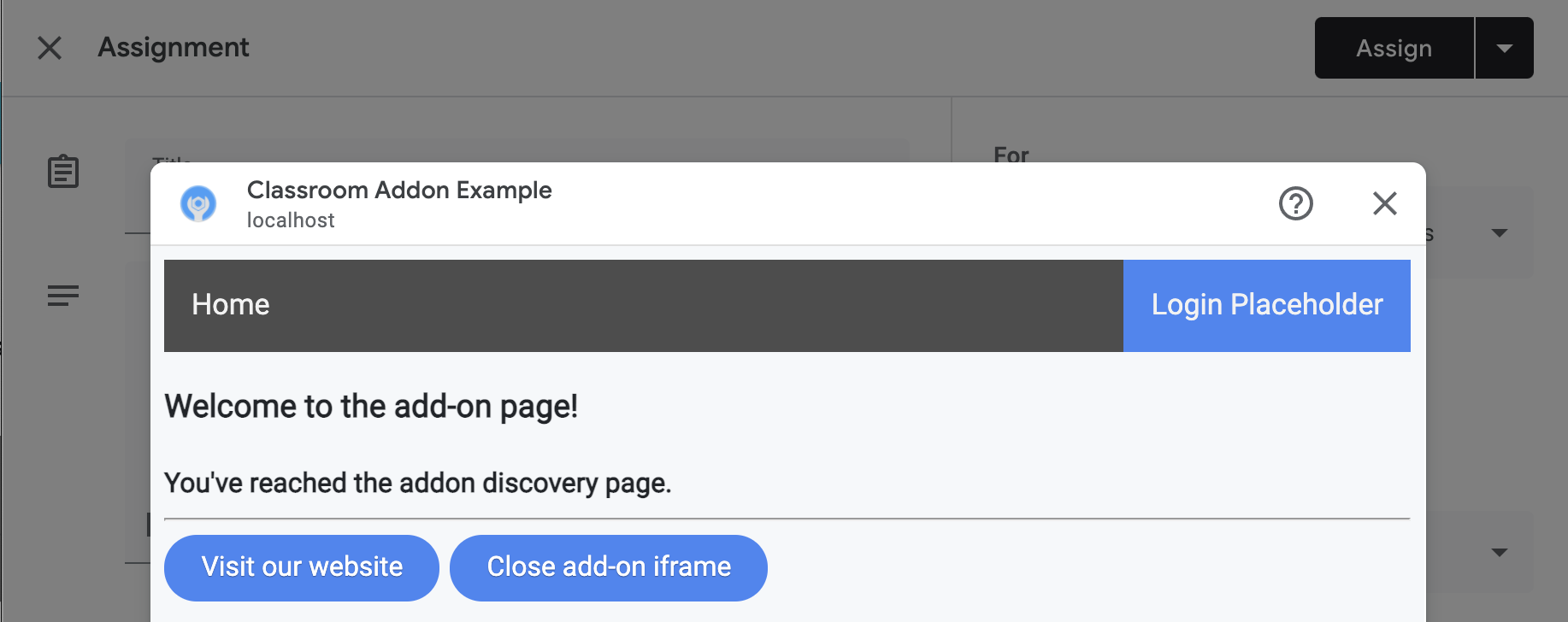
เปิดเซิร์ฟเวอร์ จากนั้นลงชื่อเข้าใช้ Google Classroom ในฐานะผู้ใช้ทดสอบครู ไปที่แท็บงานของชั้นเรียน แล้วสร้างงานใหม่ เลือกส่วนเสริมจากเครื่องมือเลือกส่วนเสริม iframe จะเปิดขึ้นและส่วนเสริมจะโหลด URI การตั้งค่าไฟล์แนบที่คุณระบุไว้ในหน้าการกำหนดค่าแอปของ Marketplace SDK
ยินดีด้วย คุณพร้อมที่จะไปยังขั้นตอนถัดไป ซึ่งก็คือการลงชื่อเข้าใช้ผู้ใช้ด้วย SSO ของ Google
