Đây là phần hướng dẫn thứ tư trong loạt hướng dẫn về các tiện ích bổ sung của Lớp học.
Trong hướng dẫn này, bạn sẽ tương tác với API Google Lớp học để tạo tệp đính kèm. Bạn cung cấp các tuyến để người dùng xem nội dung tệp đính kèm. Các chế độ xem sẽ khác nhau tuỳ thuộc vào vai trò của người dùng trong lớp. Hướng dẫn này trình bày về tệp đính kèm thuộc loại nội dung mà học viên không cần phải gửi.
Trong quá trình tham khảo hướng dẫn này, bạn sẽ hoàn thành các bước sau:
- Truy xuất và sử dụng các tham số truy vấn tiện ích bổ sung sau:
addOnToken: Mã thông báo uỷ quyền được truyền đến Khung hiển thị khám phá tệp đính kèm.itemId: Mã nhận dạng duy nhất của Bài tập, Tài liệu bài tập hoặc Thông báo nhận được tệp đính kèm của tiện ích bổ sung.itemType: "courseWork", "courseWorkMaterials" hoặc "announcement".courseId: Giá trị nhận dạng duy nhất cho khoá học trên Google Lớp học mà bài tập đang được tạo.attachmentId: Giá trị nhận dạng duy nhất do Google Lớp học chỉ định cho một tệp đính kèm tiện ích sau khi tạo.
- Triển khai bộ nhớ liên tục cho tệp đính kèm thuộc loại nội dung.
- Cung cấp các tuyến để tạo tệp đính kèm và phân phát iframe Chế độ xem của giáo viên và Chế độ xem của học viên.
- Gửi các yêu cầu sau đây đến API tiện ích của Google Lớp học:
- Tạo tệp đính kèm mới.
- Nhận ngữ cảnh của tiện ích bổ sung để xác định xem người dùng đã đăng nhập là học viên hay giáo viên.
Sau khi hoàn tất, bạn có thể tạo tệp đính kèm thuộc loại nội dung trên bài tập thông qua giao diện người dùng Google Lớp học khi đăng nhập với tư cách là giáo viên. Giáo viên và học viên trong lớp cũng có thể xem nội dung đó.
Bật API Lớp học
Bắt đầu từ bước này, hãy thực hiện lệnh gọi đến API Lớp học. Bạn phải bật API cho dự án Google Cloud thì mới có thể gọi API đó. Chuyển đến mục nhập thư viện của API Google Lớp học rồi chọn Bật.
Xử lý các tham số truy vấn của Chế độ xem khám phá tệp đính kèm
Như đã thảo luận trước đó, Google Lớp học truyền các tham số truy vấn khi tải Khung hiển thị khám phá tệp đính kèm trong iframe:
courseId: Mã nhận dạng của khoá học hiện tại trên Lớp học.itemId: Mã nhận dạng duy nhất của Bài tập, Tài liệu bài tập hoặc Thông báo nhận được tệp đính kèm của tiện ích bổ sung.itemType: "courseWork", "courseWorkMaterials" hoặc "announcement".addOnToken: Mã thông báo dùng để uỷ quyền một số hành động nhất định của tiện ích bổ sung trong Lớp học.login_hint: Mã nhận dạng Google của người dùng hiện tại.
Hướng dẫn này đề cập đến courseId, itemId, itemType và addOnToken.
Giữ lại và truyền các giá trị này khi đưa ra lệnh gọi đến API Lớp học.
Như trong bước hướng dẫn trước, hãy lưu trữ các giá trị tham số truy vấn đã truyền trong phiên của chúng ta. Điều quan trọng là chúng ta phải thực hiện việc này khi Chế độ xem khám phá tệp đính kèm được mở lần đầu tiên, vì đây là cơ hội duy nhất để Lớp học truyền các tham số truy vấn này.
Python
Chuyển đến tệp máy chủ Flask cung cấp các tuyến cho Khung hiển thị khám phá tệp đính kèm (attachment-discovery-routes.py nếu bạn đang làm theo ví dụ chúng tôi cung cấp). Ở đầu tuyến đích của tiện ích bổ sung (/classroom-addon trong ví dụ mà chúng tôi cung cấp), hãy truy xuất và lưu trữ các tham số truy vấn courseId, itemId, itemType và addOnToken.
# Retrieve the itemId, courseId, and addOnToken query parameters.
if flask.request.args.get("itemId"):
flask.session["itemId"] = flask.request.args.get("itemId")
if flask.request.args.get("itemType"):
flask.session["itemType"] = flask.request.args.get("itemType")
if flask.request.args.get("courseId"):
flask.session["courseId"] = flask.request.args.get("courseId")
if flask.request.args.get("addOnToken"):
flask.session["addOnToken"] = flask.request.args.get("addOnToken")
Chỉ ghi các giá trị này vào phiên nếu có; các giá trị này sẽ không được truyền lại nếu người dùng tình cờ quay lại Chế độ xem khám phá tệp đính kèm sau đó mà không đóng iframe.
Thêm bộ nhớ cố định cho tệp đính kèm thuộc loại nội dung
Bạn cần có bản ghi cục bộ về mọi tệp đính kèm đã tạo. Thao tác này cho phép bạn tra cứu nội dung mà giáo viên đã chọn bằng cách sử dụng giá trị nhận dạng do Lớp học cung cấp.
Thiết lập giản đồ cơ sở dữ liệu cho Attachment. Ví dụ mà chúng tôi cung cấp trình bày các tệp đính kèm hiển thị hình ảnh và chú thích. Attachment chứa các thuộc tính sau:
attachment_id: Giá trị nhận dạng duy nhất của tệp đính kèm. Do Classroom chỉ định và được trả về trong phản hồi khi tạo tệp đính kèm.image_filename: Tên tệp cục bộ của hình ảnh cần hiển thị.image_caption: Chú thích sẽ hiển thị cùng với hình ảnh.
Python
Mở rộng hoạt động triển khai SQLite và flask_sqlalchemy từ các bước trước.
Chuyển đến tệp mà bạn đã xác định bảng Người dùng (models.py nếu bạn đang làm theo ví dụ mà chúng tôi cung cấp). Thêm nội dung sau vào cuối tệp bên dưới lớp User.
class Attachment(db.Model):
# The attachmentId is the unique identifier for the attachment.
attachment_id = db.Column(db.String(120), primary_key=True)
# The image filename to store.
image_filename = db.Column(db.String(120))
# The image caption to store.
image_caption = db.Column(db.String(120))
Nhập lớp Tệp đính kèm mới vào tệp máy chủ bằng các tuyến xử lý tệp đính kèm.
Thiết lập tuyến mới
Bắt đầu bước hướng dẫn này bằng cách thiết lập một số trang mới trong ứng dụng. Các thành phần này cho phép người dùng tạo và xem nội dung thông qua tiện ích bổ sung của chúng tôi.
Thêm tuyến tạo tệp đính kèm
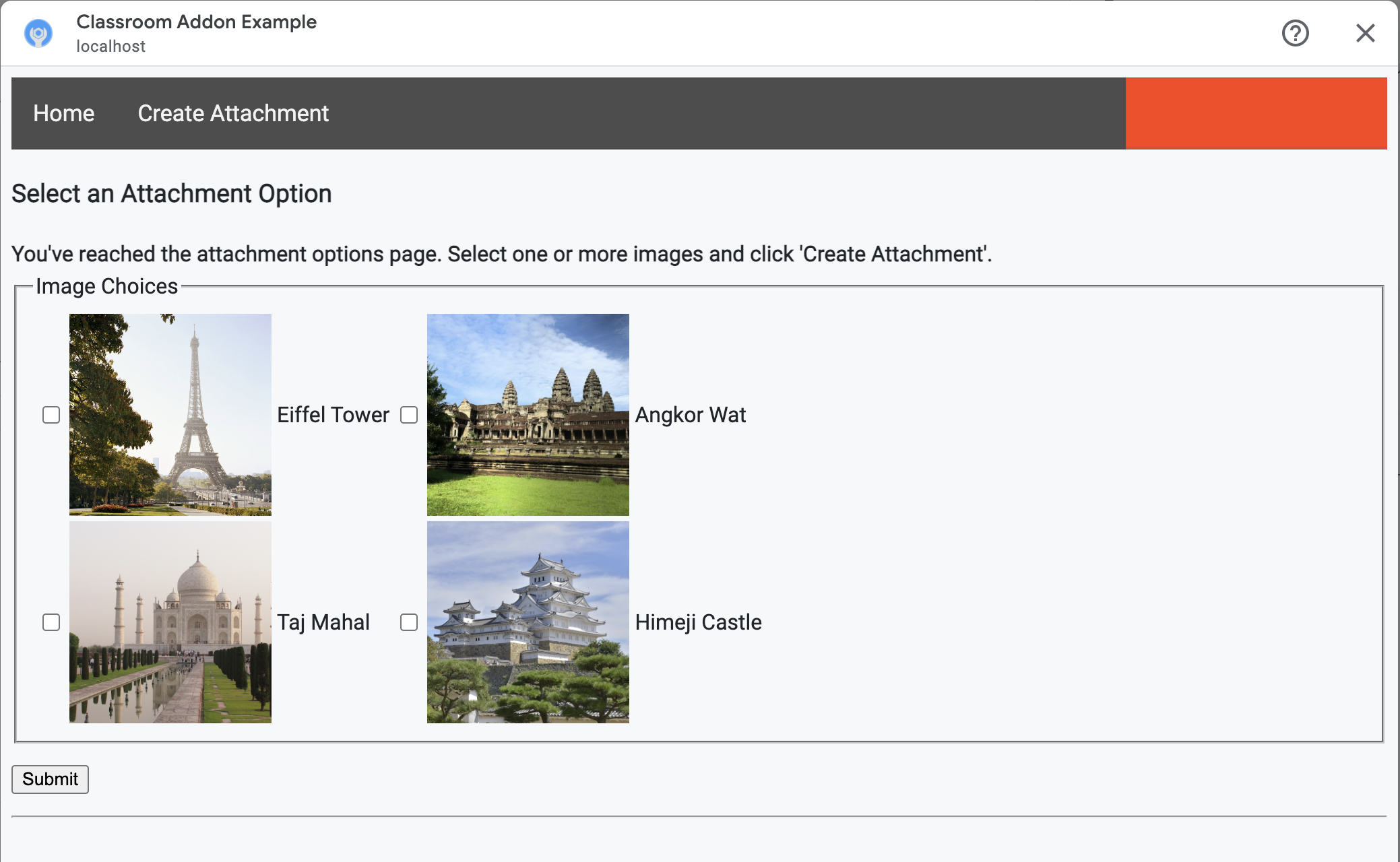
Bạn cần có các trang để giáo viên chọn nội dung và đưa ra yêu cầu tạo tệp đính kèm. Triển khai tuyến /attachment-options để hiển thị các lựa chọn nội dung cho giáo viên chọn. Bạn cũng cần có mẫu cho trang xác nhận lựa chọn nội dung và tạo nội dung. Các ví dụ mà chúng tôi cung cấp chứa các mẫu cho những yêu cầu này, đồng thời cũng có thể hiển thị các yêu cầu và phản hồi từ API Lớp học.
Xin lưu ý rằng bạn có thể sửa đổi trang đích Chế độ xem khám phá tệp đính kèm hiện có để hiển thị các tuỳ chọn nội dung thay vì tạo trang /attachment-options mới. Bạn nên tạo một trang mới cho mục đích của bài tập này để giữ nguyên hành vi SSO được triển khai trong bước hướng dẫn thứ hai, chẳng hạn như thu hồi quyền ứng dụng. Những thông tin này sẽ hữu ích khi bạn tạo và kiểm thử tiện ích bổ sung.
Giáo viên có thể chọn trong một nhóm nhỏ hình ảnh có chú thích trong ví dụ mà chúng tôi cung cấp. Chúng tôi đã cung cấp 4 hình ảnh về các địa danh nổi tiếng có chú thích được lấy từ tên tệp.
Python
Trong ví dụ mà chúng tôi cung cấp, mã này nằm trong tệp webapp/attachment_routes.py.
@app.route("/attachment-options", methods=["GET", "POST"])
def attachment_options():
"""
Render the attachment options page from the "attachment-options.html"
template.
This page displays a grid of images that the user can select using
checkboxes.
"""
# A list of the filenames in the static/images directory.
image_filenames = os.listdir(os.path.join(app.static_folder, "images"))
# The image_list_form_builder method creates a form that displays a grid
# of images, checkboxes, and captions with a Submit button. All images
# passed in image_filenames will be shown, and the captions will be the
# title-cased filenames.
# The form must be built dynamically due to limitations in WTForms. The
# image_list_form_builder method therefore also returns a list of
# attribute names in the form, which will be used by the HTML template
# to properly render the form.
form, var_names = image_list_form_builder(image_filenames)
# If the form was submitted, validate the input and create the attachments.
if form.validate_on_submit():
# Build a dictionary that maps image filenames to captions.
# There will be one dictionary entry per selected item in the form.
filename_caption_pairs = construct_filename_caption_dictionary_list(
form)
# Check that the user selected at least one image, then proceed to
# make requests to the Classroom API.
if len(filename_caption_pairs) > 0:
return create_attachments(filename_caption_pairs)
else:
return flask.render_template(
"create-attachment.html",
message="You didn't select any images.",
form=form,
var_names=var_names)
return flask.render_template(
"attachment-options.html",
message=("You've reached the attachment options page. "
"Select one or more images and click 'Create Attachment'."),
form=form,
var_names=var_names,
)
Thao tác này sẽ tạo ra trang "Tạo tệp đính kèm" tương tự như sau:

Giáo viên có thể chọn nhiều hình ảnh. Tạo một tệp đính kèm cho mỗi hình ảnh mà giáo viên đã chọn trong phương thức create_attachments.
Đưa ra yêu cầu tạo tệp đính kèm
Bây giờ, bạn đã biết giáo viên muốn đính kèm nội dung nào, hãy đưa ra yêu cầu cho API Lớp học để tạo tệp đính kèm trên bài tập của chúng ta. Lưu trữ thông tin chi tiết về tệp đính kèm trong cơ sở dữ liệu sau khi nhận được phản hồi từ API Lớp học.
Bắt đầu bằng cách lấy một thực thể của dịch vụ Lớp học:
Python
Trong ví dụ mà chúng tôi cung cấp, mã này nằm trong tệp webapp/attachment_routes.py.
def create_attachments(filename_caption_pairs):
"""
Create attachments and show an acknowledgement page.
Args:
filename_caption_pairs: A dictionary that maps image filenames to
captions.
"""
# Get the Google Classroom service.
classroom_service = googleapiclient.discovery.build(
serviceName="classroom",
version="v1",
credentials=credentials)
Gửi yêu cầu CREATE đến điểm cuối courses.courseWork.addOnAttachments. Đối với mỗi hình ảnh mà giáo viên chọn, trước tiên, hãy tạo một đối tượng AddOnAttachment:
Python
Trong ví dụ mà chúng tôi cung cấp, đây là phần tiếp theo của phương thức create_attachments.
# Create a new attachment for each image that was selected.
attachment_count = 0
for key, value in filename_caption_pairs.items():
attachment_count += 1
# Create a dictionary with values for the AddOnAttachment object fields.
attachment = {
# Specifies the route for a teacher user.
"teacherViewUri": {
"uri":
flask.url_for(
"load_content_attachment", _scheme='https', _external=True),
},
# Specifies the route for a student user.
"studentViewUri": {
"uri":
flask.url_for(
"load_content_attachment", _scheme='https', _external=True)
},
# The title of the attachment.
"title": f"Attachment {attachment_count}",
}
Bạn phải cung cấp ít nhất các trường teacherViewUri, studentViewUri và title cho mỗi tệp đính kèm. teacherViewUri và studentViewUri đại diện cho các URL được tải khi tệp đính kèm được mở bằng loại người dùng tương ứng.
Gửi đối tượng AddOnAttachment trong phần nội dung của yêu cầu đến điểm cuối addOnAttachments thích hợp. Cung cấp giá trị nhận dạng courseId, itemId, itemType và addOnToken cho mỗi yêu cầu.
Python
Trong ví dụ mà chúng tôi cung cấp, đây là phần tiếp theo của phương thức create_attachments.
# Use the itemType to determine which stream item type the teacher created
match flask.session["itemType"]:
case "announcements":
parent = classroom_service.courses().announcements()
case "courseWorkMaterials":
parent = classroom_service.courses().courseWorkMaterials()
case _:
parent = classroom_service.courses().courseWork()
# Issue a request to create the attachment.
resp = parent.addOnAttachments().create(
courseId=flask.session["courseId"],
itemId=flask.session["itemId"],
addOnToken=flask.session["addOnToken"],
body=attachment).execute()
Tạo một mục nhập cho tệp đính kèm này trong cơ sở dữ liệu cục bộ để sau này bạn có thể tải nội dung chính xác. Lớp học trả về một giá trị id duy nhất trong phản hồi cho yêu cầu tạo, vì vậy, hãy sử dụng giá trị này làm khoá chính trong cơ sở dữ liệu của chúng tôi. Ngoài ra, hãy lưu ý rằng Lớp học sẽ truyền tham số truy vấn attachmentId khi mở Chế độ xem của giáo viên và học viên:
Python
Trong ví dụ mà chúng tôi cung cấp, đây là phần tiếp theo của phương thức create_attachments.
# Store the value by id.
new_attachment = Attachment(
# The new attachment's unique ID, returned in the CREATE response.
attachment_id=resp.get("id"),
image_filename=key,
image_caption=value)
db.session.add(new_attachment)
db.session.commit()
Hãy cân nhắc việc chuyển hướng người dùng đến một trang xác nhận tại thời điểm này, để xác nhận rằng họ đã tạo thành công tệp đính kèm.
Cho phép tệp đính kèm từ tiện ích bổ sung
Đây là thời điểm thích hợp để thêm mọi địa chỉ thích hợp vào trường Allowed Attachment URI Prefixes (Tiền tố URI của tệp đính kèm được phép) trên trang App Configuration (Cấu hình ứng dụng) của SDK Google Workspace Marketplace. Tiện ích bổ sung của bạn chỉ có thể tạo tệp đính kèm từ một trong các tiền tố URI được liệt kê trên trang này. Đây là một biện pháp bảo mật giúp giảm khả năng bị tấn công xen giữa.
Cách đơn giản nhất là cung cấp miền cấp cao nhất trong trường này, ví dụ: https://example.com. https://localhost:<your port number>/ sẽ hoạt động nếu bạn đang sử dụng máy cục bộ làm máy chủ web.
Thêm tuyến đường cho Chế độ xem của giáo viên và học viên
Có 4 iframe có thể tải tiện ích bổ sung của Google Lớp học. Cho đến nay, bạn chỉ tạo các tuyến phân phát iframe Khung hiển thị khám phá tệp đính kèm. Tiếp theo, hãy thêm các tuyến để phân phát iframe Chế độ xem của giáo viên và học viên.
Bạn bắt buộc phải có iframe Chế độ xem của giáo viên để hiển thị bản xem trước trải nghiệm của học viên, nhưng có thể tuỳ ý thêm thông tin bổ sung hoặc các tính năng chỉnh sửa.
Chế độ xem của học viên là trang hiển thị cho mỗi học viên khi họ mở một tệp đính kèm của tiện ích bổ sung.
Để thực hiện bài tập này, hãy tạo một tuyến /load-content-attachment duy nhất phục vụ cả Chế độ xem của giáo viên và Chế độ xem của học viên. Sử dụng các phương thức API Lớp học để xác định xem người dùng là giáo viên hay học viên khi trang tải.
Python
Trong ví dụ mà chúng tôi cung cấp, mã này nằm trong tệp webapp/attachment_routes.py.
@app.route("/load-content-attachment")
def load_content_attachment():
"""
Load the attachment for the user's role."""
# Since this is a landing page for the Teacher and Student View iframes, we
# need to preserve the incoming query parameters.
if flask.request.args.get("itemId"):
flask.session["itemId"] = flask.request.args.get("itemId")
if flask.request.args.get("itemType"):
flask.session["itemType"] = flask.request.args.get("itemType")
if flask.request.args.get("courseId"):
flask.session["courseId"] = flask.request.args.get("courseId")
if flask.request.args.get("attachmentId"):
flask.session["attachmentId"] = flask.request.args.get("attachmentId")
Xin lưu ý rằng bạn cũng nên xác thực người dùng tại thời điểm này. Bạn cũng nên xử lý tham số truy vấn login_hint tại đây và chuyển hướng người dùng đến quy trình uỷ quyền nếu cần. Hãy xem thông tin chi tiết về hướng dẫn đăng nhập được thảo luận trong các hướng dẫn từng bước trước đây để biết thêm thông tin về quy trình này.
Sau đó, hãy gửi yêu cầu đến điểm cuối getAddOnContext khớp với loại mục.
Python
Trong ví dụ mà chúng tôi cung cấp, đây là phần tiếp theo của phương thức load_content_attachment.
# Create an instance of the Classroom service.
classroom_service = googleapiclient.discovery.build(
serviceName="classroom"
version="v1",
credentials=credentials)
# Use the itemType to determine which stream item type the teacher created
match flask.session["itemType"]:
case "announcements":
parent = classroom_service.courses().announcements()
case "courseWorkMaterials":
parent = classroom_service.courses().courseWorkMaterials()
case _:
parent = classroom_service.courses().courseWork()
addon_context_response = parent.getAddOnContext(
courseId=flask.session["courseId"],
itemId=flask.session["itemId"]).execute()
Phương thức này trả về thông tin về vai trò của người dùng hiện tại trong lớp.
Thay đổi chế độ xem hiển thị cho người dùng tuỳ thuộc vào vai trò của họ. Chỉ một trong các trường studentContext hoặc teacherContext được điền sẵn trong đối tượng phản hồi. Hãy kiểm tra những thông tin này để xác định cách giải quyết vấn đề cho người dùng.
Trong mọi trường hợp, hãy sử dụng giá trị tham số truy vấn attachmentId để biết cần truy xuất tệp đính kèm nào từ cơ sở dữ liệu của chúng tôi. Tham số truy vấn này được cung cấp khi mở URI Chế độ xem của giáo viên hoặc học viên.
Python
Trong ví dụ mà chúng tôi cung cấp, đây là phần tiếp theo của phương thức load_content_attachment.
# Determine which view we are in by testing the returned context type.
user_context = "student" if addon_context_response.get(
"studentContext") else "teacher"
# Look up the attachment in the database.
attachment = Attachment.query.get(flask.session["attachmentId"])
# Set the text for the next page depending on the user's role.
message_str = f"I see that you're a {user_context}! "
message_str += (
f"I've loaded the attachment with ID {attachment.attachment_id}. "
if user_context == "teacher" else
"Please enjoy this image of a famous landmark!")
# Show the content with the customized message text.
return flask.render_template(
"show-content-attachment.html",
message=message_str,
image_filename=attachment.image_filename,
image_caption=attachment.image_caption,
responses=response_strings)
Kiểm thử tiện ích bổ sung
Hoàn tất các bước sau để kiểm thử tính năng tạo tệp đính kèm:
- Đăng nhập vào [Google Lớp học] bằng một trong các người dùng thử nghiệm là Giáo viên.
- Chuyển đến thẻ Bài tập trên lớp rồi tạo một Bài tập mới.
- Nhấp vào nút Tiện ích bổ sung bên dưới khu vực văn bản, sau đó chọn tiện ích bổ sung. Iframe sẽ mở ra và tiện ích bổ sung sẽ tải URI Thiết lập tệp đính kèm mà bạn đã chỉ định trong trang Cấu hình ứng dụng của SDK Google Workspace Marketplace.
- Chọn một nội dung để đính kèm vào bài tập.
- Đóng iframe sau khi quy trình tạo tệp đính kèm hoàn tất.
Bạn sẽ thấy một thẻ tệp đính kèm xuất hiện trong giao diện người dùng tạo bài tập trong Google Lớp học. Nhấp vào thẻ để mở khung hiển thị nội dung của giáo viên và xác nhận rằng tệp đính kèm chính xác đã xuất hiện. Nhấp vào nút Chỉ định.
Hãy hoàn thành các bước sau để kiểm thử trải nghiệm của học viên:
- Sau đó, hãy đăng nhập vào Lớp học với tư cách là người dùng thử nghiệm là học viên trong cùng lớp với người dùng thử nghiệm là giáo viên.
- Tìm bài tập kiểm tra trong thẻ Bài tập trên lớp.
- Mở rộng bài tập rồi nhấp vào thẻ tệp đính kèm để mở khung hiển thị trong Chế độ xem của học viên.
Xác nhận rằng học viên nhìn thấy tệp đính kèm chính xác.
Xin chúc mừng! Bạn đã sẵn sàng chuyển sang bước tiếp theo: tạo tệp đính kèm thuộc loại hoạt động.
