Classroom eklentileri, son kullanıcıya sorunsuz ve kullanışlı bir kullanıcı deneyimi sunmak için bir iFrame içinde yüklenir. Dört farklı iframe türü vardır. Her iframe'in amacına ve görünümüne genel bir bakış için kullanıcı yolculukları dizinindeki iframe sayfalarına bakın.
iframe güvenlik yönergeleri
İş ortaklarının, iframe'larını güvence altına almak için sektördeki en iyi uygulamalara uyması beklenir. Güvenlik ekibimiz, iframe'i korumak için aşağıdakileri önerir:
HTTPS gereklidir. TLS 1.2 veya sonraki bir sürümü kullanmanızı ve HTTP Katı Taşıma Güvenliği'ni etkinleştirmenizi önemle tavsiye ederiz. Katı Taşıma Güvenliği hakkındaki bu ilgili MDN makalesine bakın.
Katı İçerik Güvenliği Politikası'nı etkinleştirin. Bu OWASP makalesine ve ilgili İçerik Güvenliği Politikası MDN makalesine göz atın.
Güvenli çerez özelliğini etkinleştirin. HttpOnly özelliğine ve bu konuyla ilgili Çerezler MDN makalesine bakın.
iFrame URI yapılandırması
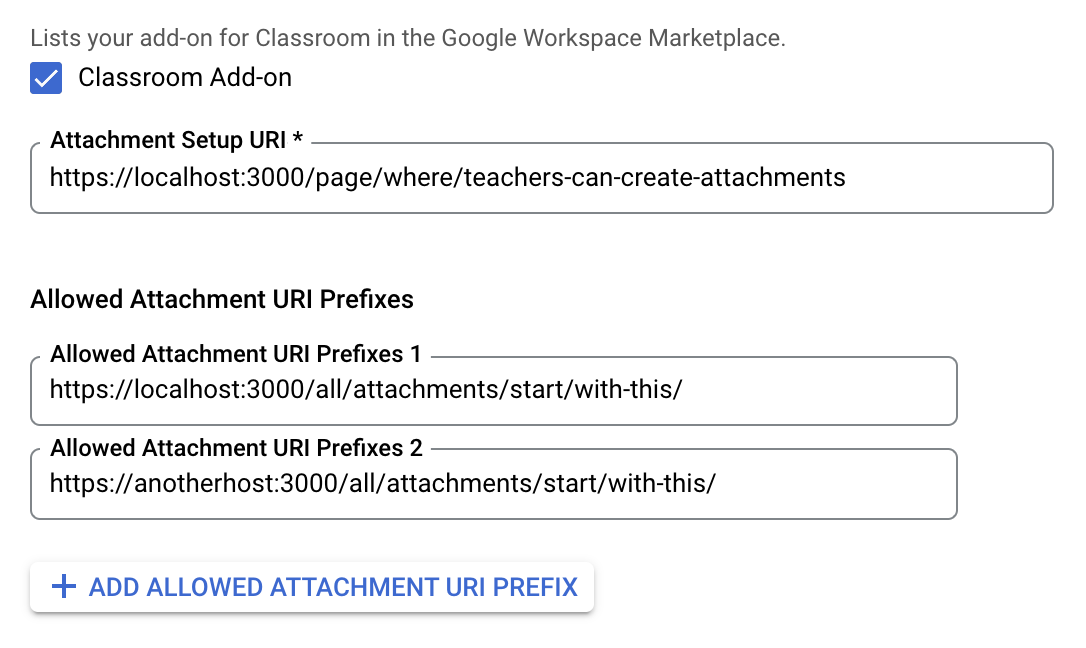
Ek Ekle URI'si, Ekleme Keşfi iFrame'sinin yüklediği öğedir ve öğretmenlerin Classroom yayınlarında eklenti eki oluşturma işlemine başladıkları yerdir. Bu ayar, Google Cloud proje konsolunda yapılabilir. Bu URI'yi Google Cloud projenizin API ve Hizmet > Google Workspace Marketplace SDK > Uygulama Yapılandırması sayfasında ayarlayın.

İzin verilen ek URI ön ekleri, *.addOnAttachments.create ve *.addOnAttachments.patch yöntemleri kullanılarak AddOnAttachment'te ayarlanan URI'leri doğrulamak için kullanılır. Doğrulama, gerçek dize ön ek eşleşmesidir ve şu anda joker karakterlerin kullanılmasına izin verilmez.
Sorgu parametreleri
Iframe'ler, kritik bilgileri eklentiye sorgu parametreleri olarak iletir. İki parametre kategorisi vardır: eklerle ilgili ve oturum açma ile ilgili parametreler.
Ekle ilgili parametreler
Ekle ilgili parametreler, eklentiye ders, ödev, eklenti eki, öğrencinin gönderimi ve yetkilendirme jetonu hakkında bilgi sağlar.
- Ders kimliği
courseIddeğeri, dersin tanımlayıcısıdır.Tüm iframe'lere dahildir.
- Öğe Kimliği
itemIddeğeri,Announcementiçin bir tanımlayıcıdır.CourseWorkveya bu ekin eklendiğiCourseWorkMaterial.Tüm iframe'lere dahildir.
- Öğe Türü
itemTypedeğeri, buek eklenmiştir. İletilen dize değeri
"announcements","courseWork"veya"courseWorkMaterials"olmalıdır.Tüm iframe'lere dahildir.
- Ek kimliği
attachmentIddeğeri, ekin tanımlayıcısıdır.teacherViewUri,studentViewUrivestudentWorkReviewUriiframe'lerine dahildir.- Gönderim kimliği
submissionIddeğeri, öğrencinin çalışmasının tanımlayıcısıdır ancak öğrencinin belirli bir ödevdeki çalışmasını tanımlamak içinattachmentIdile birlikte kullanılmalıdır.studentWorkReviewUriile birlikte sunulur.
- Eklenti jetonu
addOnTokendeğeri,addOnAttachments.createçağrısı yapar.Ekleme Keşfi iframe'i ve Bağlantı Yükseltme iframe'i'ne dahildir.
- Yükseltilecek URL
urlToUpgradedeğerinin bulunması,öğretmen, ödeve bağlantı eki ekledi ve bunu eklenti eki olarak yükseltmeyi kabul etti. Bu özelliği henüz yapılandırmadıysanız daha fazla bilgi için bağlantıları eklenti eklerine yükseltme konulu kılavuza bakın.
Bağlantıyı Yükseltme iframe'ine dahildir.
Oturum açmayla ilgili parametreler
login_hint sorgu parametresi, eklenti web sayfasını ziyaret eden Classroom kullanıcısı hakkında bilgi sağlar. Bu sorgu parametresi, iframe src URL'sinde sağlanır. Kullanıcı daha önce eklentinizi kullandığında, son kullanıcının oturum açma zorluğunu azaltmaya yardımcı olmak için gönderilir. Eklenti uygulamanızda bu sorgu parametresini kullanmanız gerekir.
- Giriş ipucu
login_hint, kullanıcının GoogleHesap'a dokunun. Kullanıcı eklentinize ilk kez giriş yaptıktan sonra, aynı kullanıcı tarafından eklentinize yapılan her ziyarette
login_hintparametresi iletilir.login_hintparametresinin iki olası kullanımı vardır:- Oturum açma iletişim kutusu göründüğünde kullanıcının kimlik bilgilerini girmesine gerek kalmaması için kimlik doğrulama akışı sırasında
login_hintdeğerini iletin. Kullanıcı otomatik olarak oturum açmaz. - Kullanıcı oturum açtıktan sonra, değeri eklentide oturum açmış olabileceğiniz kullanıcılarla karşılaştırmak için bu parametreyi kullanın. Eşleşme bulursanız kullanıcının oturumunu açık bırakabilir ve oturum açma akışı göstermekten kaçınabilirsiniz. Parametre, oturum açmış kullanıcılarınızdan hiçbiriyle eşleşmezse kullanıcıdan Google markalı bir oturum açma düğmesiyle oturum açmasını isteyin.
Tüm iframe'lere dahildir.
- Oturum açma iletişim kutusu göründüğünde kullanıcının kimlik bilgilerini girmesine gerek kalmaması için kimlik doğrulama akışı sırasında
Ek Keşfi iframe'i
| Boyut | Açıklama |
|---|---|
| Zorunlu | Evet |
| URI | Eklenti meta verilerinde sağlanır. |
| Sorgu parametreleri | courseId, itemId, itemType,
addOnToken ve login_hint. |
| Boy | Pencere yüksekliğinin% 80'i eksi üst başlık için 60 piksel |
| Genişlik | En fazla 1.600 piksel Pencere genişliği en fazla 600 piksel olduğunda pencere genişliğinin% 90'ı Pencere genişliği en fazla 600 piksel olduğunda pencere genişliğinin% 80'i |
Örnek ek bulma senaryosu
- Bir Classroom eklentisi,
https://example.com/addonek keşif URI'si ile Google Workspace Marketplace'e kaydedilir. - Bir öğretmen bu eklentiyi yükler ve kurslarından birinde yeni bir duyuru, ödev veya materyal oluşturur. Örneğin,
itemId=234,itemType=courseWorkvecourseId=123. - Öğretmen, bu öğeyi yapılandırırken yeni yüklenen eklentiyi ek olarak seçer.
- Classroom, src URL'si
https://example.com/addon?courseId=123&itemId=234&itemType=courseWork&addOnToken=456olarak ayarlanmış bir iframe oluşturur.- Öğretmen, ek seçimi yapmak için iframe içinde çalışır.
- Eklenti, ek seçildiğinde iframe'i kapatmak için Classroom'a bir
postMessagegönderir.
teacherViewUri ve studentViewUri iframe'leri
| Boyut | Açıklama |
|---|---|
| Zorunlu | Evet |
| URI | teacherViewUri veya studentViewUri |
| Sorgu parametreleri | courseId, itemId, itemType,
attachmentId ve login_hint. |
| Boy | Üst başlık için% 100 pencere yüksekliği eksi 140 piksel |
| Genişlik | %100 pencere genişliği |
studentWorkReviewUri iframe'i
| Boyut | Açıklama |
|---|---|
| Zorunlu | Hayır (Bunun etkinlik türündeki bir ek olup olmadığını belirler) |
| URI | studentWorkReviewUri |
| Sorgu parametreleri | courseId, itemId, itemType,
attachmentId, submissionId ve login_hint. |
| Boy | %100 pencere yüksekliği eksi üst başlık için 168 piksel |
| Genişlik | %100 pencere genişliği eksi kenar çubuğu genişliği<> kenar çubuğu genişletildiğinde 312 piksel, daraltıldığında 56 piksel |
Bağlantıyı yeni sürüme geçirme iframe'i
| Boyut | Açıklama |
|---|---|
| Zorunlu | Evet, bağlantıları eklenti eklerine yükseltme özelliği eklentiniz tarafından destekleniyorsa. |
| URI | Eklenti meta verilerinde sağlanır. |
| Sorgu parametreleri | courseId, itemId, itemType,
addOnToken, urlToUpgrade ve login_hint. |
| Boy | Pencere yüksekliğinin% 80'i eksi üst başlık için 60 piksel |
| Genişlik | En fazla 1.600 piksel Pencere genişliği en fazla 600 piksel olduğunda pencere genişliğinin% 90'ı Pencere genişliği en fazla 600 piksel olduğunda pencere genişliğinin% 80'i |
Bağlantı yükseltme örneği senaryosu
- Classroom eklentisi,
https://example.com/upgradebağlantı yükseltme URI'si ile kaydedilir. Classroom'un eklenti eki olarak yükseltmeye çalışması gereken bağlantı ekleri için aşağıdaki barındırıcı ve yol önek kalıplarını sağladınız:- Ana makine
example.comve yol ön eki/quiz'dur.
- Ana makine
- Bir öğretmen kurslarından birinde yeni bir duyuru, ödev veya materyal oluşturduğunda Örneğin,
itemId=234,itemType=courseWorkvecourseId=123. - Bir öğretmen, Eki bağla iletişim kutusuna sağladığınız URL kalıbıyla eşleşen bir bağlantı (
https://example.com/quiz/5678) yapıştırır. Ardından öğretmenden bağlantıyı eklenti eki olarak yükseltmesi istenir. Classroom, Bağlantıyı Yükseltme iFrame'sini
https://example.com/upgrade?courseId=123&itemId=234&itemType=courseWork&addOnToken=456&urlToUpgrade=https%3A%2F%2Fexample.com%2Fquiz%2F5678olarak ayarlanmış URL ile başlatır.Iframe'de iletilen sorgu parametrelerini değerlendirir ve
CreateAddOnAttachmentuç noktasını çağırırsınız.urlToUpgradesorgu parametresinin, iframe'de iletilirken URI olarak kodlandığını unutmayın. Orijinal biçiminde almak için parametrenin kodunu çözmeniz gerekir. Örneğin, JavaScript'tedecodeURIComponent()işlevi bulunur.Bağlantıdan eklenti eki başarıyla oluşturulduğunda, iframe'i kapatmak için Classroom'a bir
postMessagegönderirsiniz.
iFrame'i kapatma
{type: 'Classroom', action: 'closeIframe'} yükü içeren bir postMessage göndererek iframe, öğrenme aracından kapatılabilir.
Classroom, bu postMessage değerini yalnızca açılan orijinal URI'ye karşılık gelen host_name+port parametresinden kabul eder.
<button id="close">Send message to close iframe</button>
<script>
document.querySelector('#close')
.addEventListener('click', () => {
window.parent.postMessage({
type: 'Classroom',
action: 'closeIframe',
}, '*');
});
</script>
iFrame'i iframe'den kapatma
postMessage etkinliğini gönderen sayfanın alan adı ve bağlantı noktası, iframe'i başlatmak için kullanılan URI ile aynı alan adı ve bağlantı noktasına sahip olmalıdır. Aksi takdirde mesaj yoksayılır. Bu sorunun geçici çözümü, orijinal alan adındaki postMessage etkinliğini göndermekten başka bir şey yapmayan bir sayfaya geri yönlendirmektir.
iFrame'i yeni sekmeden kapatma
Alanlar arası korumalar bunun çalışmasını engeller. Bir geçici çözüm, iframe ile yeni sekme arasındaki iletişimi kendiniz yönetmek ve kapatma postMessage etkinliğini göndermekten iframe'in sorumlu olmasını sağlamaktır. Ayrıca, kullanıcıların yakın gelecekte bu şekilde sekme oluşturmaması için "İş Ortağı Adında Aç" köprüsünü kaldırıyoruz.
Kısıtlamalar
Tüm iframe'ler aşağıdaki korumalı alan özellikleri ile açılır:
allow-popupsallow-popups-to-escape-sandboxallow-formsallow-scriptsallow-storage-access-by-user-activationallow-same-origin
ve aşağıdaki özellik politikası
allow="microphone *"
Üçüncü taraf çerezlerini engelleme
Üçüncü taraf çerezlerini engellemenin, bir iframe'de oturum açmayı zorlaştırdığını unutmayın. Farklı tarayıcılarda çerez engellemenin mevcut durumu için https://www.cookiestatus.com adresine bakın. Elbette bu sorun, Google Classroom eklentilerine özgü değildir ve üçüncü tarafların iframe'ını kullanan tüm web sitelerini etkiler. İş ortaklarımızın çoğu bu sorunla daha önce karşılaşmıştır.
Bazı genel geçici çözümler şunlardır:
- Çerezi birinci taraf bağlamında oluşturmak için yeni bir sekme açın. Bazı tarayıcılar, üçüncü taraf bağlamındayken birinci taraf bağlamında oluşturulan çerezlere erişim izni verir.
- Kullanıcıdan üçüncü taraf çerezlerine izin vermesini isteyin. Bu işlem her zaman tüm kullanıcılar için mümkün olmayabilir.
- Çerezlere ihtiyaç duymayan tek sayfalık web uygulamaları tasarlayın.
Gelecekteki tarayıcı sürümlerinde daha fazla çerez kısıtlaması yapılması beklenmektedir. İş ortaklarının elde etmesi gereken artışın nasıl azaltılacağıyla ilgili Google'a geri bildirim göndermek için özellik istekleri oluşturun.
URL normal ifadelerini kullanarak eklentilerin bulunabilirliğini etkinleştirme
Öğretmenler sıklıkla bağlantı eki içeren ödevler oluşturur. Eklentinizin kullanımını tanıtmak için eklentinizde erişilebilen kaynakların URL'leriyle eşleşen normal ifadeler belirtebilirsiniz. Normal ifadelerinizin biriyle eşleşen bir bağlantı ekleyen öğretmenler, eklentinizi denemeye teşvik eden kapatılabilir bir iletişim kutusu görür. Kullanıcılar, eklenti hesaplarında zaten yüklüyse iletişim kutusunu görür.
Bu davranışı öğretmenlere sunmak istiyorsanız Google kişilerinize uygun normal ifadeleri sağlayın. Sağladığınız normal ifadeler çok genişse veya başka bir eklentiyle çakışıyorsa daha kısıtlı veya farklı olacak şekilde değiştirilebilir.
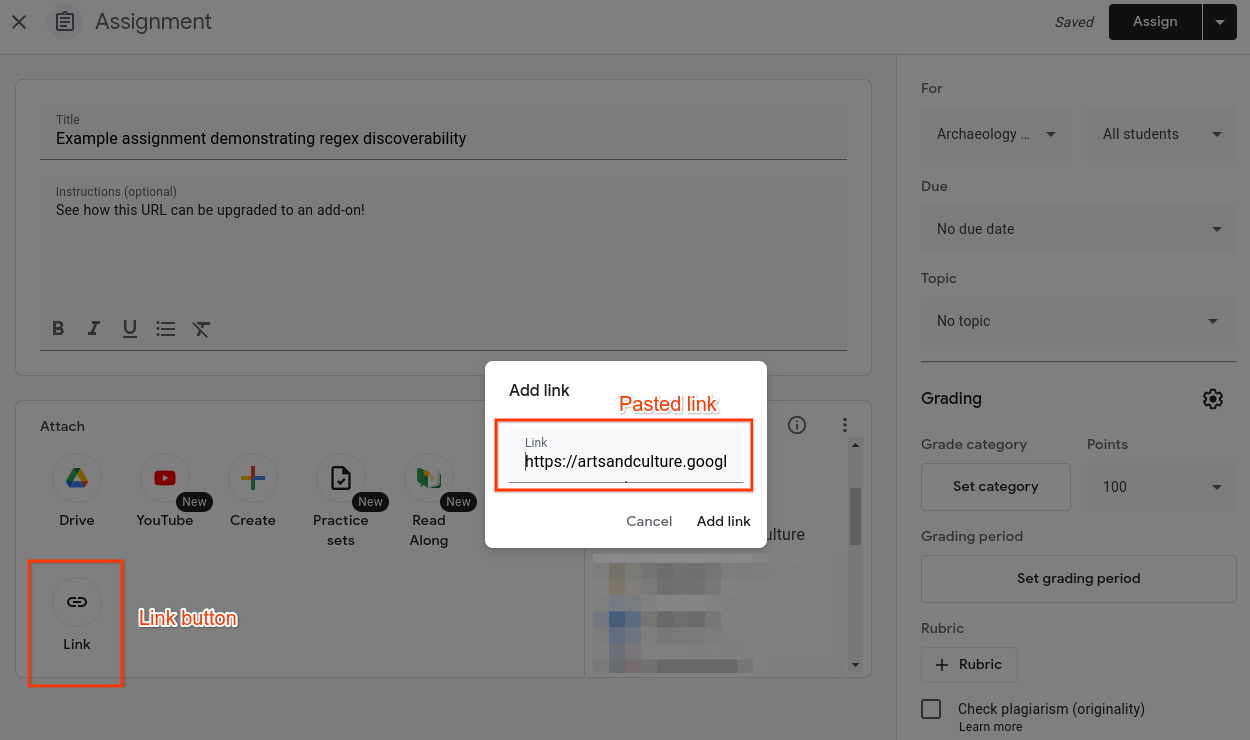
 Şekil 1. Öğretmen, yeni bir ödeve bağlantı eki seçiyor.
Şekil 1. Öğretmen, yeni bir ödeve bağlantı eki seçiyor.
 Şekil 2. Öğretmen, üçüncü taraf kaynağından bir bağlantı yapıştırıyor. Öğretmen, üçüncü taraf Classroom eklentisini zaten yüklemişse.
Şekil 2. Öğretmen, üçüncü taraf kaynağından bir bağlantı yapıştırıyor. Öğretmen, üçüncü taraf Classroom eklentisini zaten yüklemişse.
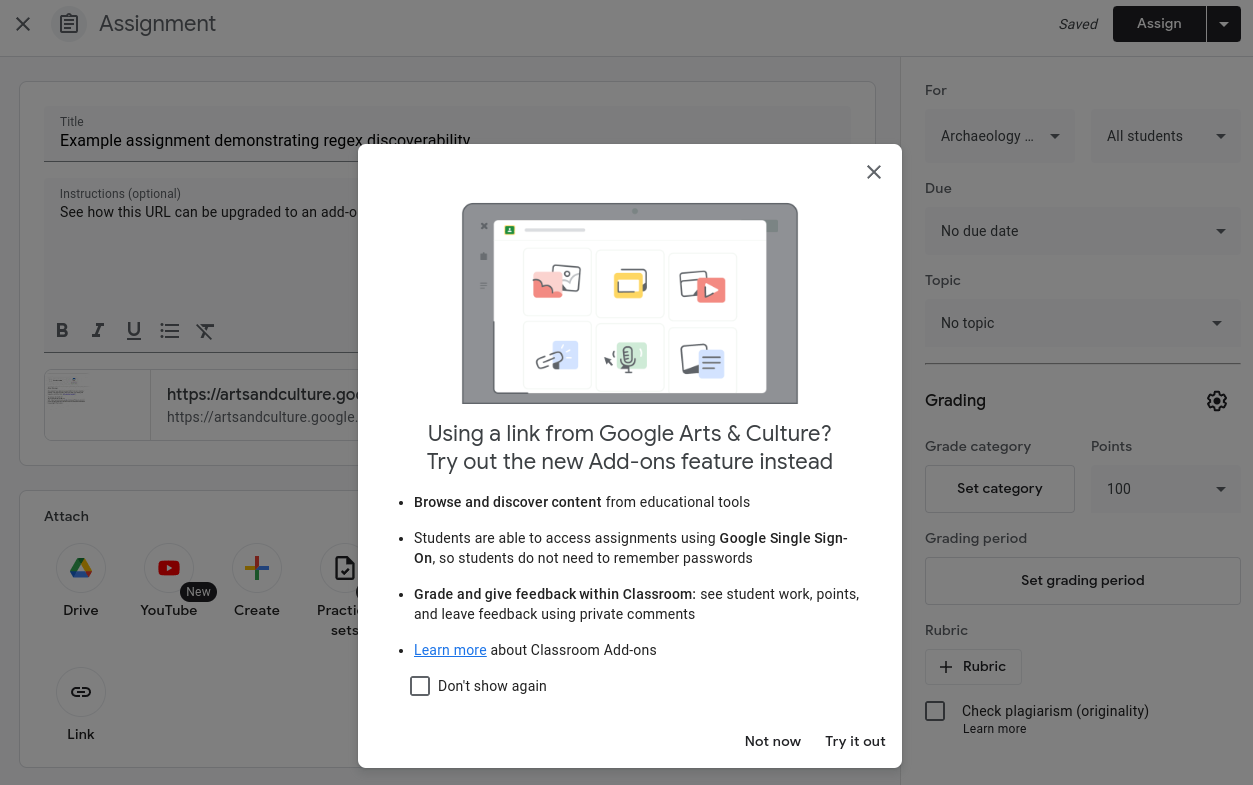
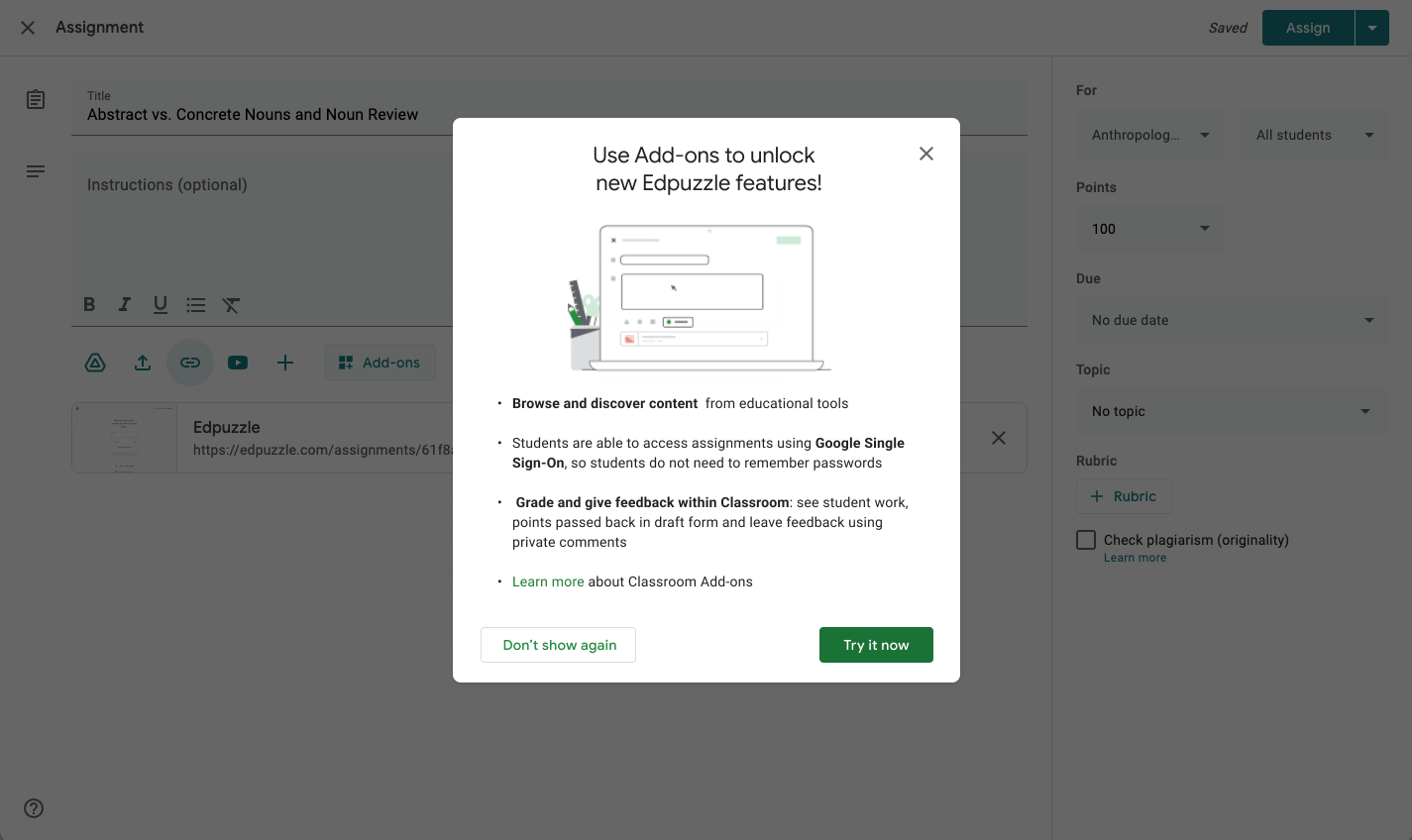
 Şekil 3. Yapıştırılan bağlantı, üçüncü taraf geliştirici tarafından belirtilen normal ifadeyle eşleştiğinde öğretmene gösterilen etkileşimli iletişim kutusu.
Şekil 3. Yapıştırılan bağlantı, üçüncü taraf geliştirici tarafından belirtilen normal ifadeyle eşleştiğinde öğretmene gösterilen etkileşimli iletişim kutusu.
Şekil 3'te gösterildiği gibi pop-up'ta "Şimdi dene"yi seçen öğretmenler, eklentinizin Ek Keşfi iframe'ine yönlendirilir.
