Los complementos de Classroom se cargan dentro de un iframe para brindar al usuario final una experiencia del usuario fluida y conveniente. Existen cuatro tipos de iframes distintos. Consulta las páginas de iframes en el directorio Recorridos del usuario para obtener una descripción general del propósito y la apariencia de cada iframe.
Lineamientos de seguridad de iframe
Se espera que los socios sigan las prácticas recomendadas de la industria para proteger su iframe. Para proteger el iframe, nuestro equipo de seguridad recomienda lo siguiente:
Se requiere HTTPS. Te recomendamos que uses TLS 1.2 o una versión posterior y que habilites la Seguridad de Transporte Estricta de HTTP. Consulta este artículo de MDN relacionado sobre la seguridad de transporte estricta.
Habilita la Política de Seguridad del Contenido Estricta. Consulta este artículo de OWASP y este artículo de MDN sobre la Política de Seguridad del Contenido relacionado.
Habilita el atributo de cookie segura. Consulta el atributo HttpOnly y este artículo relacionado de MDN sobre cookies.
Configuración del URI de iframe
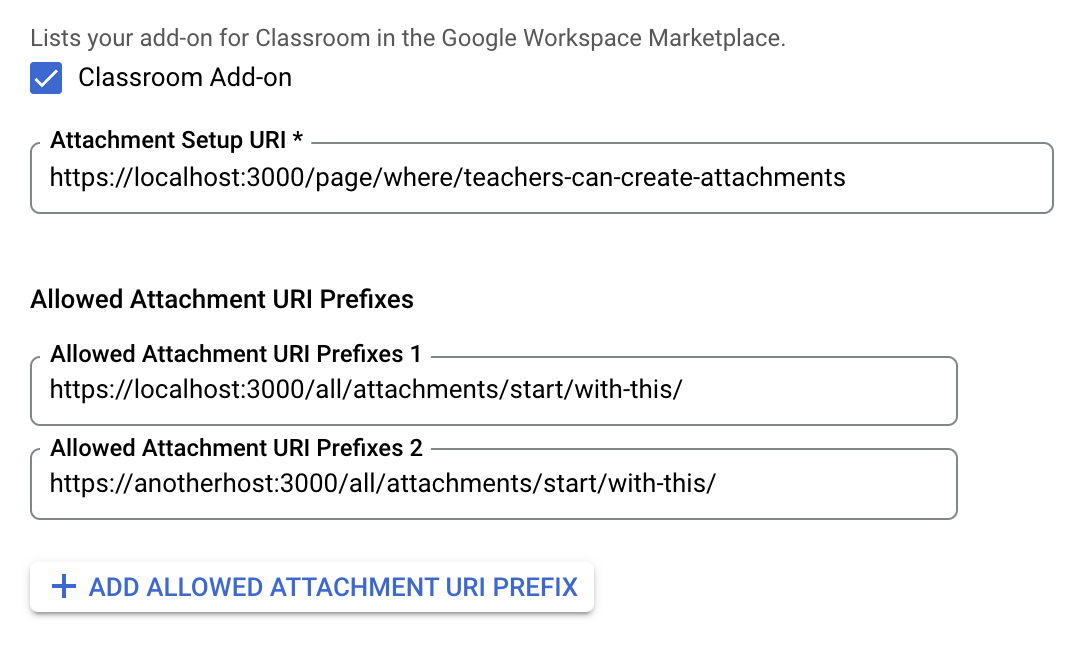
El URI de configuración de archivos adjuntos es lo que carga el iframe de descubrimiento de archivos adjuntos y es donde los profesores comienzan el flujo de creación de archivos adjuntos de complementos en una publicación de Classroom. Se puede configurar en la consola del proyecto de Google Cloud. Establece este URI en la página API y servicio > SDK de Google Workspace Marketplace > Configuración de la app de tu proyecto de Google Cloud.

Los prefijos de URI de archivos adjuntos permitidos se usan para validar los URIs establecidos en AddOnAttachment con los métodos *.addOnAttachments.create y *.addOnAttachments.patch. La validación es una coincidencia literal de prefijo de cadena y, por el momento, no permite el uso de comodines.
Parámetros de consulta
Los iframes pasan información esencial al complemento como parámetros de consulta. Hay dos categorías de parámetros: parámetros relacionados con los archivos adjuntos y con el acceso.
Parámetros relacionados con los archivos adjuntos
Los parámetros relacionados con los archivos adjuntos proporcionan al complemento información sobre el curso, la tarea, el archivo adjunto del complemento, el envío del alumno y un token de autorización.
- ID del curso
El valor
courseIdes un identificador del curso.Se incluye con todos los iframes.
- ID de artículo
El valor
itemIdes un identificador deAnnouncement.CourseWorkoCourseWorkMaterialen el que se adjunta este archivo.Se incluye con todos los iframes.
- Tipo de artículo
El valor
itemTypeidentifica el tipo de recurso en el que seestá adjunto. El valor de cadena pasado es
"announcements","courseWork"o"courseWorkMaterials".Se incluye con todos los iframes.
- ID del archivo adjunto
El valor
attachmentIdes un identificador del archivo adjunto.Se incluye con los iframes
teacherViewUri,studentViewUriystudentWorkReviewUri.- ID de envío
El valor
submissionIdes un identificador del trabajo del estudiante, pero se debe usar en combinación conattachmentIdpara identificar el trabajo del estudiante de una tarea en particular.Se incluye con
studentWorkReviewUri.
- Token del complemento
El valor
addOnTokenes un token de autorización que se usa para realizarLlamadas a
addOnAttachments.createpara crear el complementoSe incluye con el iframe de descubrimiento de archivos adjuntos y el iframe de actualización de vínculos.
- URL que se actualizará
La presencia del valor
urlToUpgradeimplica que elel profesor incluyó un archivo adjunto de vínculo en la tarea y aceptó actualizarlo a un archivo adjunto de complemento. Si aún no tienes configurada esta función, consulta la guía sobre cómo actualizar los vínculos a archivos adjuntos de complementos para obtener más detalles.
Se incluye con el iframe de actualización de vínculos.
Parámetros relacionados con el acceso
El parámetro de consulta login_hint proporciona información sobre el usuario de Classroom que visita la página web del complemento. Este parámetro de consulta se proporciona en la URL src del iframe. Se envía cuando el usuario usó tu complemento anteriormente para ayudar a reducir los problemas de acceso del usuario final. Debes controlar este parámetro de consulta en la implementación del complemento.
- Sugerencia de acceso
login_hintes un identificador único para la Cuenta de Google del usuario.de Google. Después de que el usuario accede a tu complemento por primera vez, el mismo usuario pasa el parámetro
login_hinten cada visita posterior al complemento.Existen dos posibles usos para el parámetro
login_hint:- Pasa el valor
login_hintdurante el flujo de autenticación para que el usuario no necesite ingresar sus credenciales cuando aparezca el diálogo de acceso. El usuario no accedió automáticamente. - Después de que el usuario haya accedido, usa este parámetro para comparar el valor con los usuarios con los que ya accediste al complemento. Si encuentras una coincidencia, puedes dejar que el usuario acceda y evitar mostrar un flujo de acceso. Si el parámetro no coincide con ninguno de los usuarios que accedieron, pídele que acceda con un botón de acceso de marca de Google.
Se incluye con todos los iframes.
- Pasa el valor
Iframe de descubrimiento de archivos adjuntos
| Dimensión | Descripción |
|---|---|
| Obligatorio | Sí |
| URI | Se proporciona en los metadatos del complemento |
| Parámetros de consulta | courseId, itemId, itemType,
addOnToken y login_hint. |
| Altura | 80% de la altura de la ventana menos 60 px para el encabezado superior |
| Ancho | Máximo de 1,600 px 90% del ancho de la ventana cuando la ventana es inferior o igual a 600 px 80% del ancho de la ventana cuando la ventana es superior a 600 px |
Ejemplo de situación de descubrimiento de archivos adjuntos
- Un complemento de Classroom se registra en Google Workspace Marketplace con un URI de descubrimiento de archivos adjuntos de
https://example.com/addon. - Un profesor instala este complemento y crea un anuncio, una tarea o un material nuevo en uno de sus cursos. Por ejemplo,
itemId=234,itemType=courseWorkycourseId=123. - Mientras configura ese elemento, el profesor elige el complemento instalado recientemente como archivo adjunto.
- Classroom crea un iframe con la URL de src establecida en
https://example.com/addon?courseId=123&itemId=234&itemType=courseWork&addOnToken=456.- El profesor realiza tareas dentro del iframe para seleccionar un archivo adjunto.
- Cuando se selecciona un archivo adjunto, el complemento envía un
postMessagea Classroom para cerrar el iframe.
Iframes de teacherViewUri y studentViewUri
| Dimensión | Descripción |
|---|---|
| Obligatorio | Sí |
| URI | teacherViewUri o studentViewUri |
| Parámetros de consulta | courseId, itemId, itemType,
attachmentId y login_hint. |
| Altura | 100% de la altura de la ventana menos 140 px para el encabezado superior |
| Ancho | Ancho de la ventana del 100% |
Iframe de studentWorkReviewUri
| Dimensión | Descripción |
|---|---|
| Obligatorio | No (Determina si se trata de un archivo adjunto de tipo de actividad) |
| URI | studentWorkReviewUri |
| Parámetros de consulta | courseId, itemId, itemType,
attachmentId, submissionId y login_hint. |
| Altura | 100% de la altura de la ventana menos 168 px para el encabezado superior |
| Ancho | 100% del ancho de la ventana menos el ancho de la barra lateral<> la barra lateral es de 312 px cuando está expandida y de 56 px cuando está contraída |
Iframe de actualización de vínculos
| Dimensión | Descripción |
|---|---|
| Obligatorio | Sí, si tu complemento admite la actualización de vínculos a archivos adjuntos de complementos. |
| URI | Se proporciona en los metadatos del complemento |
| Parámetros de consulta | courseId, itemId, itemType,
addOnToken, urlToUpgrade y login_hint. |
| Altura | 80% de la altura de la ventana menos 60 px para el encabezado superior |
| Ancho | Máximo de 1,600 px 90% del ancho de la ventana cuando la ventana es inferior o igual a 600 px 80% del ancho de la ventana cuando la ventana es superior a 600 px |
Ejemplo de situación de actualización de vínculos
- Un complemento de Classroom se registra con un URI de actualización de vínculo de
https://example.com/upgrade. Proporcionaste los siguientes patrones de prefijo de host y ruta de acceso para los archivos adjuntos de vínculos que Classroom debería intentar actualizar a un archivo adjunto de complemento:- El host es
example.comy el prefijo de ruta de acceso es/quiz.
- El host es
- Un profesor crea un anuncio, una tarea o un material nuevos en uno de sus cursos. Por ejemplo,
itemId=234,itemType=courseWorkycourseId=123. - Un profesor pega un vínculo,
https://example.com/quiz/5678, en el diálogo de archivo adjunto de vínculo que coincide con un patrón de URL que proporcionaste. Luego, se le solicita al profesor que actualice el vínculo a un archivo adjunto de complemento. Classroom inicia el iframe de actualización de vínculos con la URL establecida en
https://example.com/upgrade?courseId=123&itemId=234&itemType=courseWork&addOnToken=456&urlToUpgrade=https%3A%2F%2Fexample.com%2Fquiz%2F5678.Evalúas los parámetros de consulta que se pasan en el iframe y haces una llamada al extremo
CreateAddOnAttachment. Ten en cuenta que el parámetro de consultaurlToUpgradeestá codificado en URI cuando se pasa al iframe. Debes decodificar el parámetro para obtenerlo en su forma original. JavaScript, por ejemplo, ofrece la funcióndecodeURIComponent().Cuando se crea correctamente un archivo adjunto de complemento a partir de un vínculo, se envía un
postMessagea Classroom para cerrar el iframe.
Cierra el iframe.
Se puede cerrar el iframe desde la herramienta de aprendizaje enviando un postMessage con la carga útil {type: 'Classroom', action: 'closeIframe'}.
Classroom solo acepta este postMessage del host_name+port correspondiente al URI original que se abrió.
<button id="close">Send message to close iframe</button>
<script>
document.querySelector('#close')
.addEventListener('click', () => {
window.parent.postMessage({
type: 'Classroom',
action: 'closeIframe',
}, '*');
});
</script>
Cómo cerrar el iframe desde el iframe
El dominio y el puerto de la página que envía el evento postMessage deben tener el mismo dominio y puerto que el del URI que se usa para iniciar el iframe; de lo contrario, se ignora el mensaje. Una solución alternativa es redireccionar a una página del dominio original que no haga nada más que enviar el evento postMessage.
Cómo cerrar el iframe desde una pestaña nueva
Las protecciones de dominio cruzado impiden que esto funcione. Una solución alternativa es controlar las comunicaciones entre el iframe y la pestaña nueva por tu cuenta y permitir que el iframe sea responsable de emitir el evento de cierre postMessage. Como nota al margen, se quitará el hipervínculo “Abrir en Nombre del socio” para que los usuarios no creen pestañas de esta manera en un futuro cercano.
Restricciones
Todos los iframes se abren con los siguientes atributos de zona de pruebas:
allow-popupsallow-popups-to-escape-sandboxallow-formsallow-scriptsallow-storage-access-by-user-activationallow-same-origin
y la siguiente política de atributos
allow="microphone *"
Bloqueo de cookies de terceros
Ten en cuenta que el bloqueo de cookies de terceros dificulta mantener una sesión de acceso en un iframe. Consulta https://www.cookiestatus.com para conocer el estado actual del bloqueo de cookies en diferentes navegadores. Por supuesto, este problema no es exclusivo de los complementos de Google Classroom y afecta a todos los sitios web que usan iframes de terceros. Muchos de nuestros socios ya se encontraron con este problema.
Estas son algunas soluciones generales:
- Abre una pestaña nueva para crear la cookie en un contexto propio. Algunos navegadores otorgan acceso a las cookies creadas en el contexto propio mientras se encuentran en un contexto de terceros.
- Pídele al usuario que permita las cookies de terceros. Es posible que esto no siempre sea posible con todos los usuarios.
- Diseña aplicaciones web de una sola página que no dependan de las cookies.
Se espera que haya más restricciones de cookies en versiones futuras del navegador. Crea solicitudes de funciones para enviar comentarios a Google sobre cómo reducir el aumento requerido por los socios.
Habilita la visibilidad de los complementos con expresiones regulares de URL
Los profesores suelen crear tareas con archivos adjuntos de vínculos. Para promover el uso de tu complemento, puedes especificar expresiones regulares que coincidan con las URLs de los recursos a los que se puede acceder en tu complemento. Un profesor que adjunte un vínculo que coincida con una de tus expresiones regulares verá un diálogo que se puede descartar y que lo alentará a probar tu complemento. Solo verán el diálogo si el complemento ya está instalado en su cuenta.
Si deseas proporcionar este comportamiento a los profesores, brinda a tus contactos de Google las expresiones regulares adecuadas. Si las expresiones regulares que proporcionas son demasiado amplias o entran en conflicto con otro complemento, es posible que se modifiquen para que sean más restringidas o distintas.
 Figura 1: Un profesor selecciona un archivo adjunto de vínculo para una tarea nueva.
Figura 1: Un profesor selecciona un archivo adjunto de vínculo para una tarea nueva.
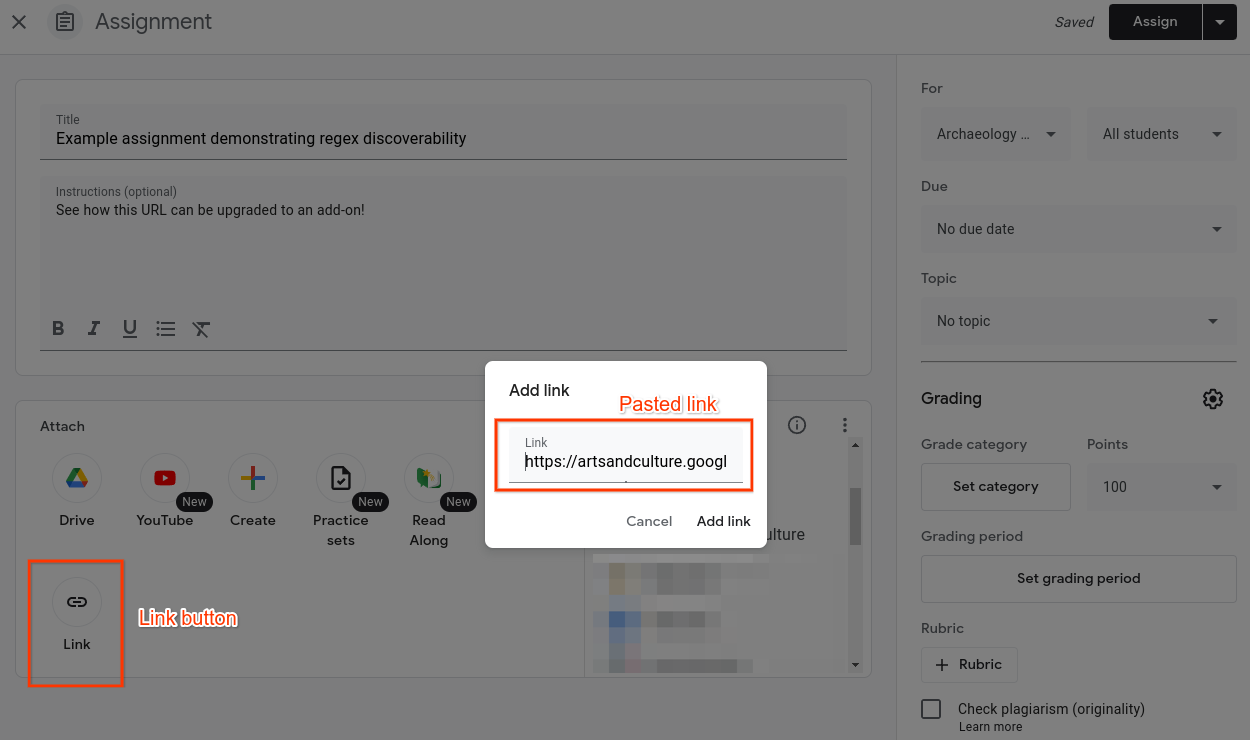
 Figura 2: Profesor que pega un vínculo de una fuente externa El profesor ya instaló el complemento de Classroom de terceros.
Figura 2: Profesor que pega un vínculo de una fuente externa El profesor ya instaló el complemento de Classroom de terceros.
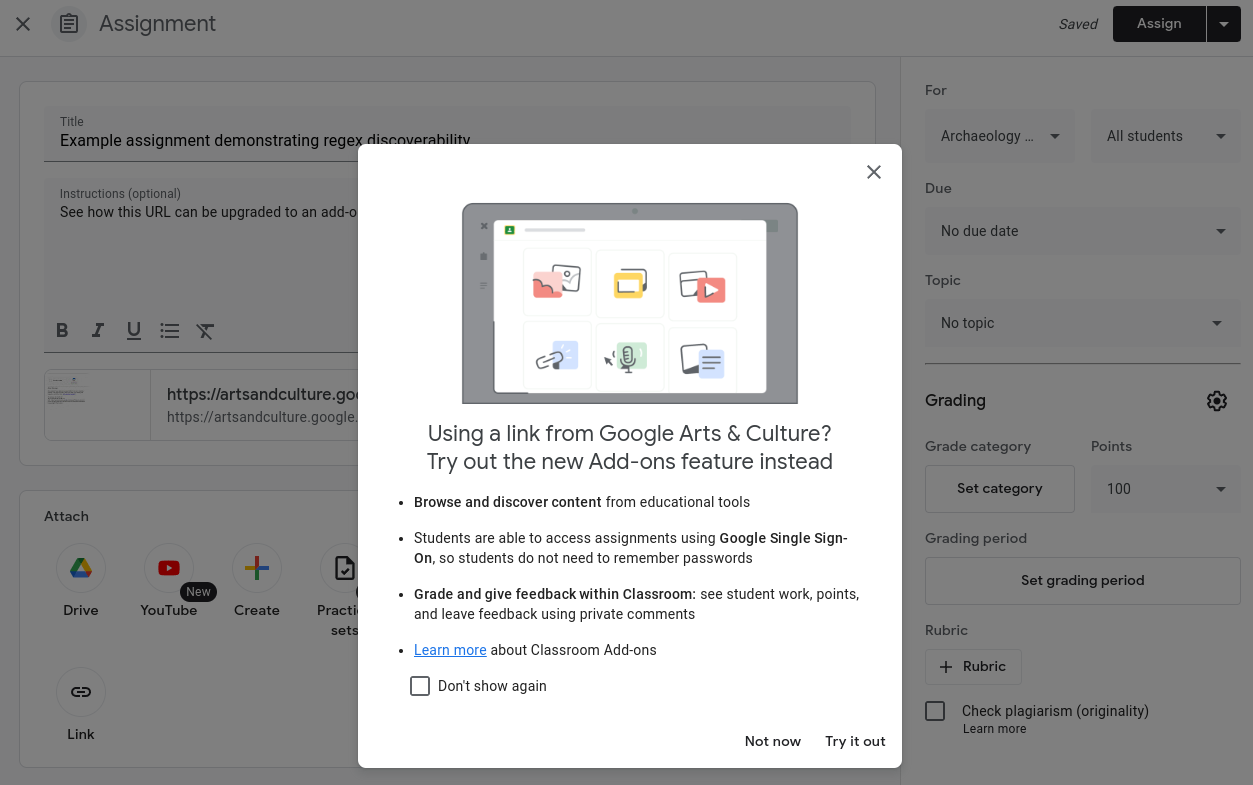
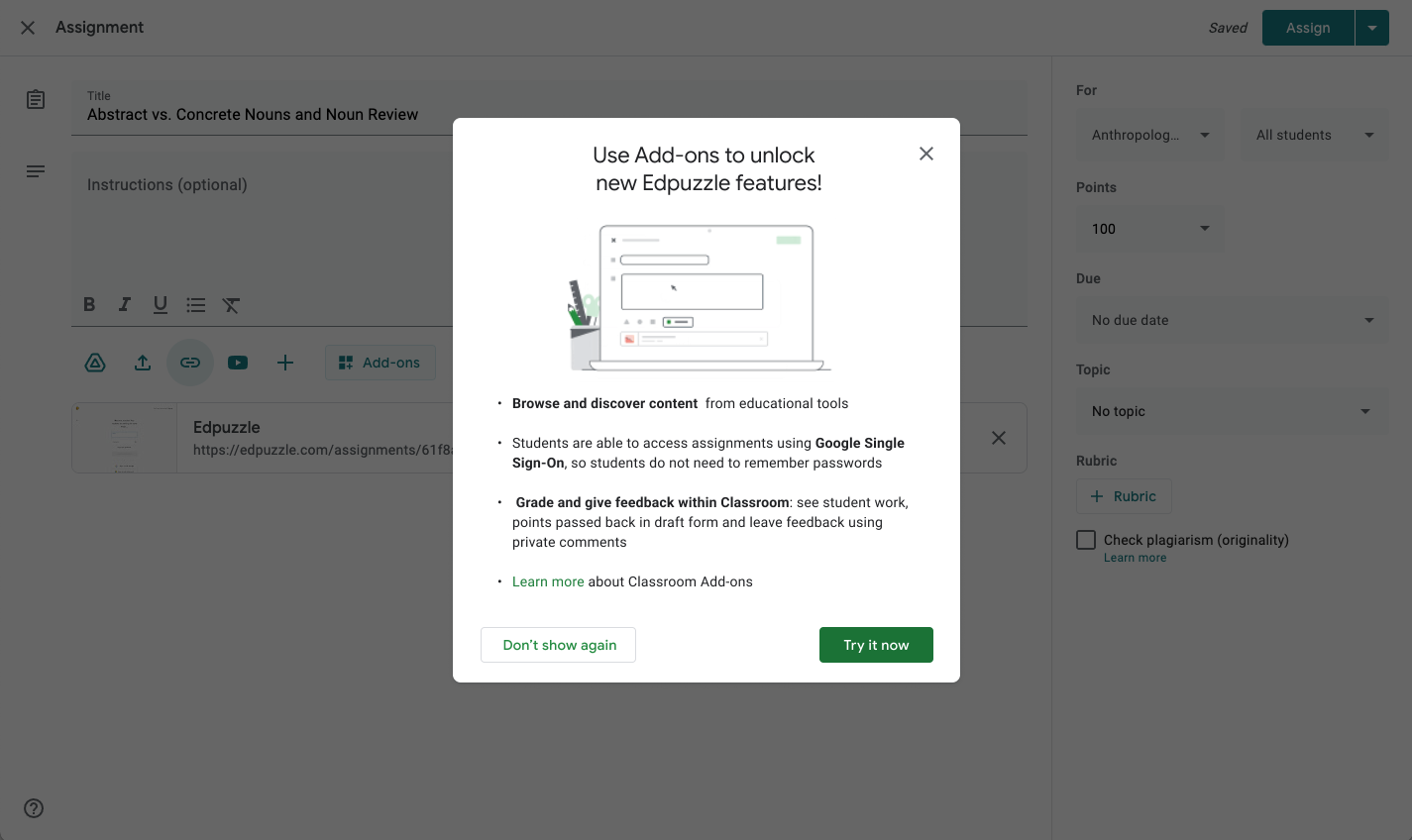
 Figura 3: Es el diálogo interactivo que se presenta al profesor cuando el vínculo pegado coincide con una expresión regular especificada por el desarrollador externo.
Figura 3: Es el diálogo interactivo que se presenta al profesor cuando el vínculo pegado coincide con una expresión regular especificada por el desarrollador externo.
Si un profesor selecciona "Probar ahora" en la ventana emergente, como se ve en la figura 3, se lo redirecciona al iframe de descubrimiento de archivos adjuntos de tu complemento.
