Der iframe für die Suche nach Anhängen ist die erste Ansicht, die einer Lehrkraft angezeigt wird, wenn sie beim Erstellen einer Classroom-Aufgabe ein Add-on öffnet. Ein Anhang ist der Inhalt oder die Aktivität, mit dem bzw. der die Schüler interagieren sollen.
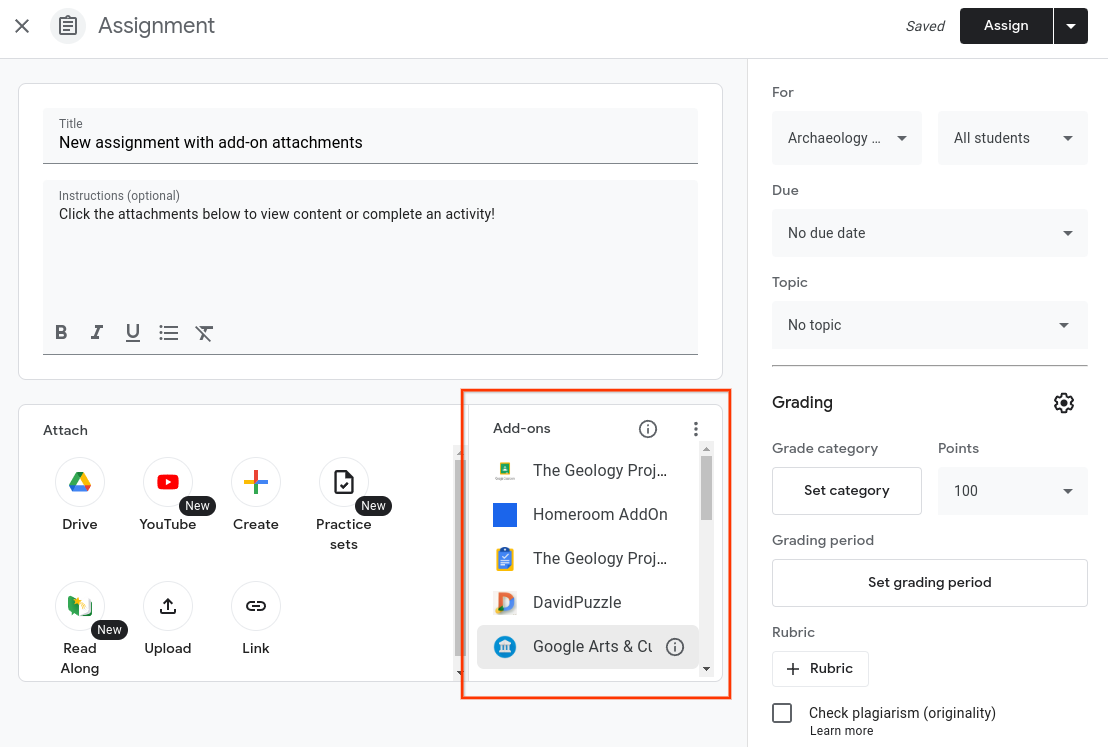
Ein Kursleiter erstellt in einem Classroom-Kurs einen neuen Beitrag (z. B. eine Aufgabe, eine Mitteilung oder eine Frage) und wählt ein Add-on aus der Drop-down-Liste für Add-ons aus. Für kurze Zeit (nach Stunden) kann das Add-on dem Beitrag Anhänge hinzufügen.
 Abbildung 1: Ansicht der Erstellung einer Aufgabe mit den möglichen Add-on-Optionen, die ein*e Lehrkraft anhängen kann.
Abbildung 1: Ansicht der Erstellung einer Aufgabe mit den möglichen Add-on-Optionen, die ein*e Lehrkraft anhängen kann.
Sobald eine Lehrkraft ein Add-on ausgewählt hat, erstellt Classroom einen iFrame für die Anhangserkennung und lädt die Start-URL des Add-ons. Alle relevanten Iframe-Suchparameter werden an die Start-URL übergeben.

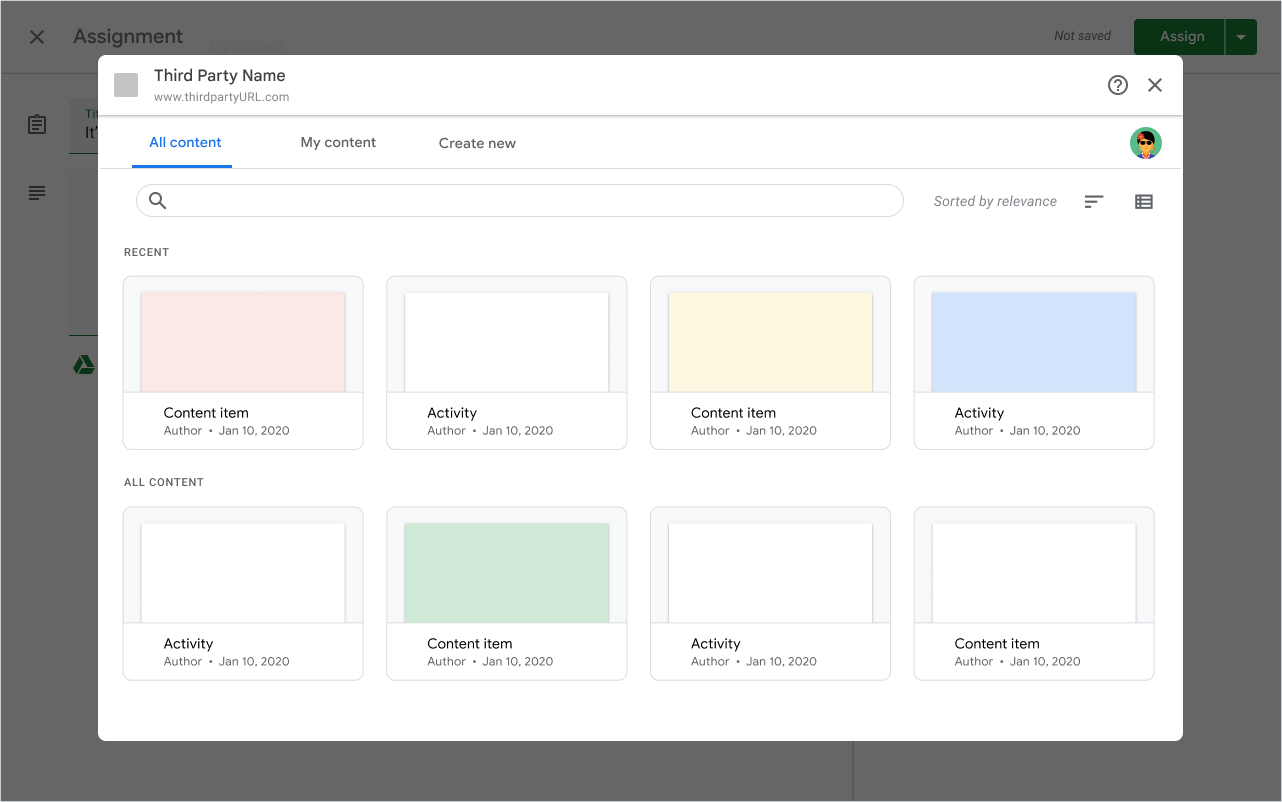
Abbildung 2: Beispiel für eine UI für die Anhangerkennung in einem iFrame
Die Lehrkraft wählt über die Webanwendung des Partners in einem Iframe einen Anhang aus. Die App sendet Classroom API-Aufrufe, um den Anhang an die Aufgabe anzuhängen. Wenn die Lehrkraft mit der Auswahl der Anhänge fertig ist, sendet das Add-on eine postMessage-Nutzlast, in der der Iframe geschlossen werden soll.
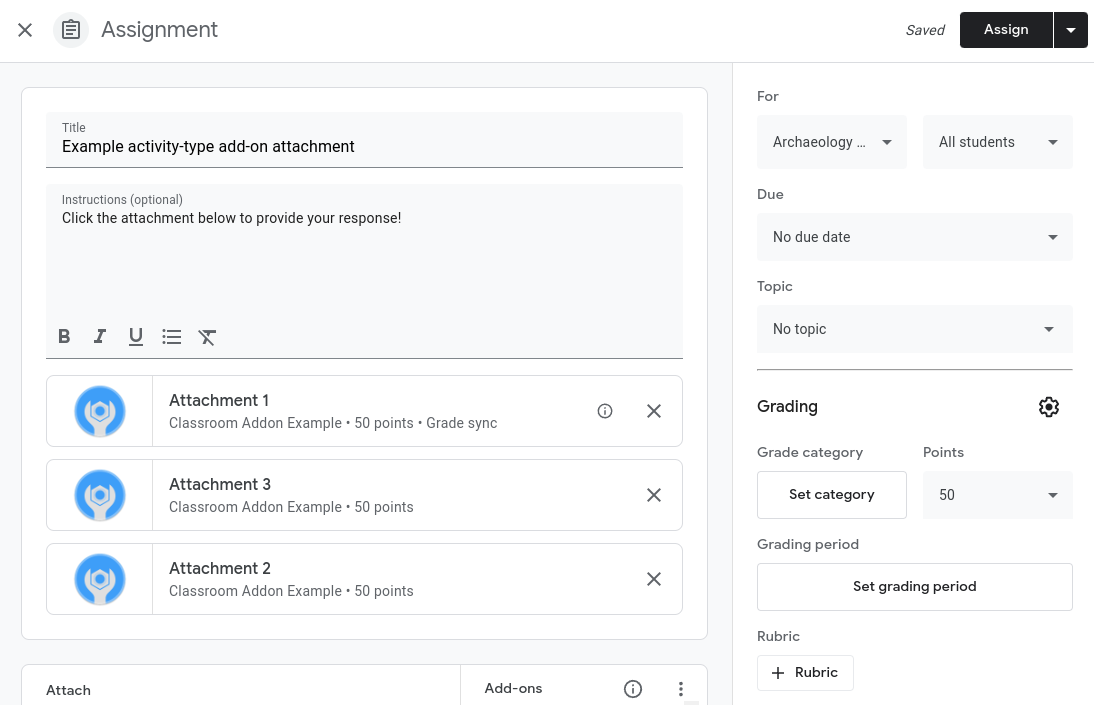
Der iFrame wird geschlossen und die Lehrkraft kann nun die Anhänge sehen und diese dann als Vorschau ansehen oder aus der Aufgabe entfernen.

Abbildung 3: Ansicht einer Aufgabenerstellung mit drei Anhängen des Aktivitätstyp-Add-ons.
UX-Aspekte im iFrame
- Beim ersten Öffnen muss die Lehrkraft vom Add-on aufgefordert werden, sich anzumelden.
- Die Einmalanmeldung (SSO) von Google ist für alle Classroom API-Aufrufe erforderlich. Wenn Ihr Produkt ein separates Anmeldesystem hat, müssen Sie Konten verknüpfen.
- Lehrkräfte müssen sich eine Vorschau eines Anhangs im IFrame ansehen können, bevor sie eine endgültige Auswahl treffen.
- Lehrkräfte sollten nach anhängenbaren Inhalten suchen oder diese durchsuchen können.
- Das Add-on kann verschiedene Ansichten wie „Letzte Inhalte“, „Meine Inhalte“ und Filter nach Lernkompetenzen bieten.
- Das Add-on muss die Möglichkeit bieten, ein neues anpaßbares Element innerhalb des iframes zu erstellen.
Weitere Informationen zu den UX-Anforderungen finden Sie in der Checkliste für Anforderungen an Classroom-Add-ons.
Lizenzstatus im Iframe anzeigen
Wenn für das Add-on eine Lizenz erforderlich ist und die Lehrkraft keine hat, muss ihr eine klare Nachricht angezeigt werden, in der sie über die nächsten Schritte zur Behebung des Problems informiert wird. So werden Unklarheiten vermieden, die durch Lizenzbeschränkungen entstehen können.
Außerdem empfehlen wir Folgendes für Ihr Add-on:
- Die Lizenzierungsebene der Lehrkraft wird im IFrame für die Attachment Discovery angezeigt.
- Inhalte werden ausgeblendet oder deaktiviert, die aufgrund von Einschränkungen auf Lizenzebene für einen Lehrer nicht verfügbar sind.
