Classroom 外掛程式會在 iframe 中載入,為使用者提供流暢便利的使用體驗。有四種不同的 iframe 類型,請參閱使用者瀏覽歷程目錄中的 iframe 頁面,瞭解每個 iframe 的用途和外觀。
iframe 安全性指南
合作夥伴應遵循業界最佳做法,確保 iframe 安全無虞。為保護 iframe,我們的安全團隊建議您採取下列做法:
必須使用 HTTPS。我們強烈建議您使用 TLS 1.2 以上版本,並啟用 HTTP 嚴格傳輸安全性。請參閱這篇相關的 MDN 文章,瞭解嚴格傳輸安全性。
啟用「嚴格內容安全政策」。請參閱這篇 OWASP 文章和這篇相關的 內容安全政策 MDN 文章。
啟用安全 Cookie 屬性。請參閱 HttpOnly 屬性,以及這篇相關的 Cookie MDN 文章。
iFrame URI 設定
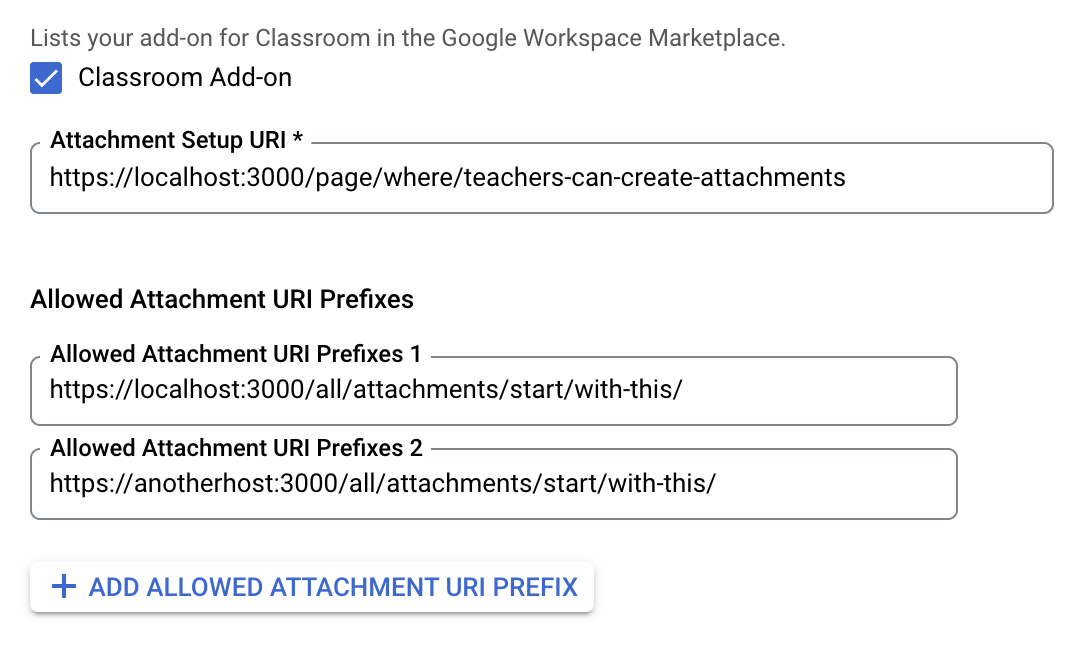
連結設定 URI 是連結探索 iframe 載入的內容,也是老師在 Classroom 訊息中建立外掛程式附件的流程起點。您可以在 Google Cloud 專案控制台中設定。請在 Google Cloud 專案的「API 和服務」>「Google Workspace Marketplace SDK」>「應用程式設定」頁面中設定這個 URI。

可使用的附件 URI 前置字串可用於使用 *.addOnAttachments.create 和 *.addOnAttachments.patch 方法,驗證 AddOnAttachment 中設定的 URI。驗證機制會比對文字常值字首,目前不允許使用萬用字元。
查詢參數
iframe 會將重要資訊以查詢參數的形式傳遞給外掛程式。參數分為兩類:附件相關參數和登入相關參數。
附件相關參數
附件相關參數會向外掛程式提供課程、作業、外掛程式附件、學生提交內容和授權權杖的相關資訊。
- 課程 ID
courseId值是課程的 ID。所有 iframe 都會包含這項屬性。
- 項目 ID
itemId值是Announcement的 ID,CourseWork,或附加此附件的CourseWorkMaterial。所有 iframe 都會包含這項屬性。
- 項目類型
itemType值會指出這項資源的類型附件已附上。傳遞的字串值為
"announcements"、"courseWork"或"courseWorkMaterials"之一。所有 iframe 都會包含這項屬性。
- 附件 ID
attachmentId值是附件的 ID。包含
teacherViewUri、studentViewUri和studentWorkReviewUriiframe。- 提交 ID
submissionId值是學生作業的 ID,但應與attachmentId搭配使用,才能識別學生在特定作業中的作業。studentWorkReviewUri會員可收聽。
- 外掛程式符記
addOnToken值是用於建立addOnAttachments.create呼叫,以便建立外掛程式。包含在附件探索 iframe 和連結升級 iframe 中。
- 要升級的網址
urlToUpgrade值的存在表示老師已在作業中加入連結附件,並同意將其升級為外掛程式附件。如果您尚未設定這項功能,請參閱升級附加元件附件的連結指南,瞭解詳情。
包含在Link Upgrade iframe 中。
登入相關參數
login_hint 查詢參數會提供 Classroom 使用者造訪外掛程式網頁的相關資訊。這個查詢參數會在 iframe src 網址中提供。當使用者先前使用您的外掛程式時,系統會傳送這項事件,以減少使用者登入時的阻礙。您必須在外掛程式實作中處理這個查詢參數。
- 登入提示
login_hint是使用者 Google 帳戶的專屬 ID。。使用者首次登入外掛程式後,當同一使用者每次造訪外掛程式時,系統都會傳遞
login_hint參數。login_hint參數有兩種可能用途:- 在驗證流程中傳遞
login_hint值,這樣當登入對話方塊顯示時,使用者就不需要輸入憑證。使用者不會自動登入。 - 使用者登入後,請使用這個參數將值與可能已登入外掛程式的使用者進行比較。如果找到相符項目,您可以讓使用者保持登入狀態,避免顯示登入流程。如果參數不符合任何已登入的使用者,請使用 Google 品牌登入按鈕提示使用者登入。
所有 iframe 都會包含這項屬性。
- 在驗證流程中傳遞
附件探索 iframe
| 維度 | 說明 |
|---|---|
| 必填 | 是 |
| URI | 附加元件中繼資料中提供 |
| 查詢參數 | courseId、itemId、itemType、addOnToken 和 login_hint。 |
| 高度 | 視窗高度的 80%,減去頂端標頭的 60 像素 |
| 寬度 | 最大 1600 像素 視窗寬度小於或等於 600 像素時,視窗寬度為 90% 視窗寬度大於 600 像素時,視窗寬度為 80% |
附件探索情境範例
- Classroom 外掛程式已在 Google Workspace Marketplace 中註冊,附件探索 URI 為
https://example.com/addon。 - 老師安裝這項外掛程式,並在某門課程中建立新公告、作業或教材。例如
itemId=234、itemType=courseWork和courseId=123。 - 在設定該項目時,老師會選擇新安裝的外掛程式做為附件。
- Classroom 會建立 iframe,並將 src 網址設為
https://example.com/addon?courseId=123&itemId=234&itemType=courseWork&addOnToken=456。- 老師在 iframe 中執行作業,選取要附加的內容。
- 選取附件後,外掛程式會傳送
postMessage給 Classroom,以關閉 iframe。
teacherViewUri 和 studentViewUri iframe
| 維度 | 說明 |
|---|---|
| 必填 | 是 |
| URI | teacherViewUri 或 studentViewUri |
| 查詢參數 | courseId、itemId、itemType、attachmentId 和 login_hint。 |
| 高度 | 100% 視窗高度減去頂端標題的 140 像素 |
| 寬度 | 100% 視窗寬度 |
studentWorkReviewUri iframe
| 維度 | 說明 |
|---|---|
| 必填 | 否 (判斷是否為活動類型附件) |
| URI | studentWorkReviewUri |
| 查詢參數 | courseId、itemId、itemType、attachmentId、submissionId 和 login_hint。 |
| 高度 | 100% 視窗高度減去頂端標題列的 168 像素 |
| 寬度 | 100% 視窗寬度減去側欄寬度<> 側欄展開時為 312 像素,收合時為 56 像素 |
連結升級 iframe
| 維度 | 說明 |
|---|---|
| 必要 | 可以,前提是外掛程式支援將連結升級為外掛程式附件。 |
| URI | 附加元件中繼資料中提供 |
| 查詢參數 | courseId、itemId、itemType、addOnToken、urlToUpgrade 和 login_hint。 |
| 高度 | 視窗高度的 80%,減去頂端標頭的 60 像素 |
| 寬度 | 最大 1600 像素 視窗寬度小於或等於 600 像素時,視窗寬度為 90% 視窗寬度大於 600 像素時,視窗寬度為 80% |
連結升級情境範例
- Classroom 外掛程式會使用
https://example.com/upgrade的 Link Upgrade URI 註冊。您已為 連結附件提供以下主機和路徑前置字串模式,Classroom 應嘗試將其升級為附加檔案附件:- 主機為
example.com,路徑前置字串為/quiz。
- 主機為
- 老師在某門課程內建立新公告、作業或教材。例如
itemId=234、itemType=courseWork和courseId=123。 - 老師在「連結附件」對話方塊中貼上
https://example.com/quiz/5678連結,該連結必須符合您提供的網址模式。系統隨即會提示老師將連結升級為外掛程式附件。 Classroom 會啟動連結升級 iFrame,並將網址設為
https://example.com/upgrade?courseId=123&itemId=234&itemType=courseWork&addOnToken=456&urlToUpgrade=https%3A%2F%2Fexample.com%2Fquiz%2F5678。您會評估在 iframe 上傳遞的查詢參數,並呼叫
CreateAddOnAttachment端點。請注意,urlToUpgrade查詢參數會在傳遞至 iframe 時進行 URI 編碼。您必須解碼參數,才能取得原始形式的參數。舉例來說,JavaScript 提供decodeURIComponent()函式。成功從連結建立外掛程式附件後,您可以傳送
postMessage至 Classroom,以關閉 iframe。
關閉 iframe
您可以傳送含有酬載 {type: 'Classroom', action: 'closeIframe'} 的 postMessage,從學習工具關閉 iframe。Classroom 只會接受與開啟的原始 URI 相對應的 host_name+port 中的 postMessage。
<button id="close">Send message to close iframe</button>
<script>
document.querySelector('#close')
.addEventListener('click', () => {
window.parent.postMessage({
type: 'Classroom',
action: 'closeIframe',
}, '*');
});
</script>
從 iframe 關閉 iframe
傳送 postMessage 事件的網頁網域和連接埠,必須與用於啟動 iframe 的 URI 網域和連接埠相同,否則系統會忽略該訊息。解決方法是將使用者重新導向至原始網域的網頁,該網頁只會傳送 postMessage 事件。
透過新分頁關閉 iframe
跨網域保護機制會防止這種情況發生。解決方法是自行處理 iframe 和新分頁之間的通訊,並讓 iframe 最終負責發出關閉 postMessage 事件。附帶一提,「在合作夥伴名稱中開啟」超連結已移除,因此使用者不會在近期以這種方式建立分頁。
限制
所有 iframe 都會使用以下沙箱屬性開啟:
allow-popupsallow-popups-to-escape-sandboxallow-formsallow-scriptsallow-storage-access-by-user-activationallow-same-origin
以及下列功能政策
allow="microphone *"
第三方 Cookie 封鎖功能
請注意,第三方 Cookie 封鎖功能會導致在 iframe 中維持已登入的工作階段變得困難。如要瞭解不同瀏覽器目前的 Cookie 封鎖狀態,請參閱 https://www.cookiestatus.com。當然,這並非 Google Classroom 外掛程式獨有的問題,也會影響所有使用 iframe 第三方網站的網站。許多合作夥伴都曾遇到這個問題。
以下列出一些一般解決方法:
- 開啟新分頁,在第一方內容中建立 Cookie。某些瀏覽器會在第三方情境中,授予存取在第一方情境中建立的 Cookie 的權限。
- 請使用者允許第三方 Cookie。但這項做法不一定適用於所有使用者。
- 設計不仰賴 Cookie 的單頁網頁應用程式。
日後的瀏覽器版本將有更多 Cookie 限制。建立功能要求,將意見回饋傳送給 Google,說明如何減少合作夥伴需要的提升。
使用網址規則運算式啟用外掛程式的可探索性
老師經常會建立含有連結附件的作業。如要宣傳外掛程式的使用情形,您可以指定規則運算式,讓使用者在外掛程式中存取資源的網址。如果老師附加的連結與其中一個規則運算式相符,系統會顯示可關閉的對話方塊,鼓勵老師試用您的外掛程式。只有在帳戶已安裝外掛程式時,使用者才會看到對話方塊。
如果您想向老師提供這項功能,請向 Google 聯絡人提供適當的規則運算式。如果您提供的規則式過於廣泛,或與其他外掛程式相衝突,我們可能會修改規則式,使其更具限制性或更具區別性。
 圖 1. 老師選取新作業的連結附件。
圖 1. 老師選取新作業的連結附件。
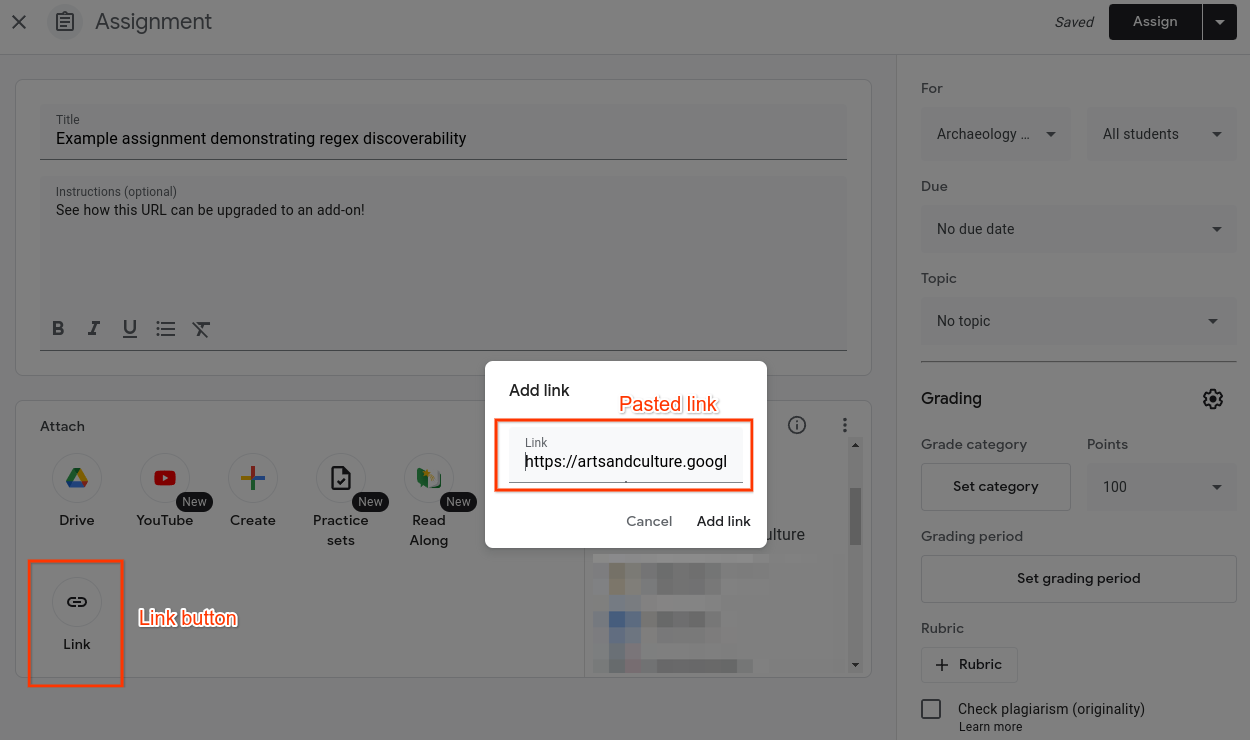
 圖 2. 老師貼上第三方來源的連結。老師已安裝第三方的 Classroom 外掛程式。
圖 2. 老師貼上第三方來源的連結。老師已安裝第三方的 Classroom 外掛程式。
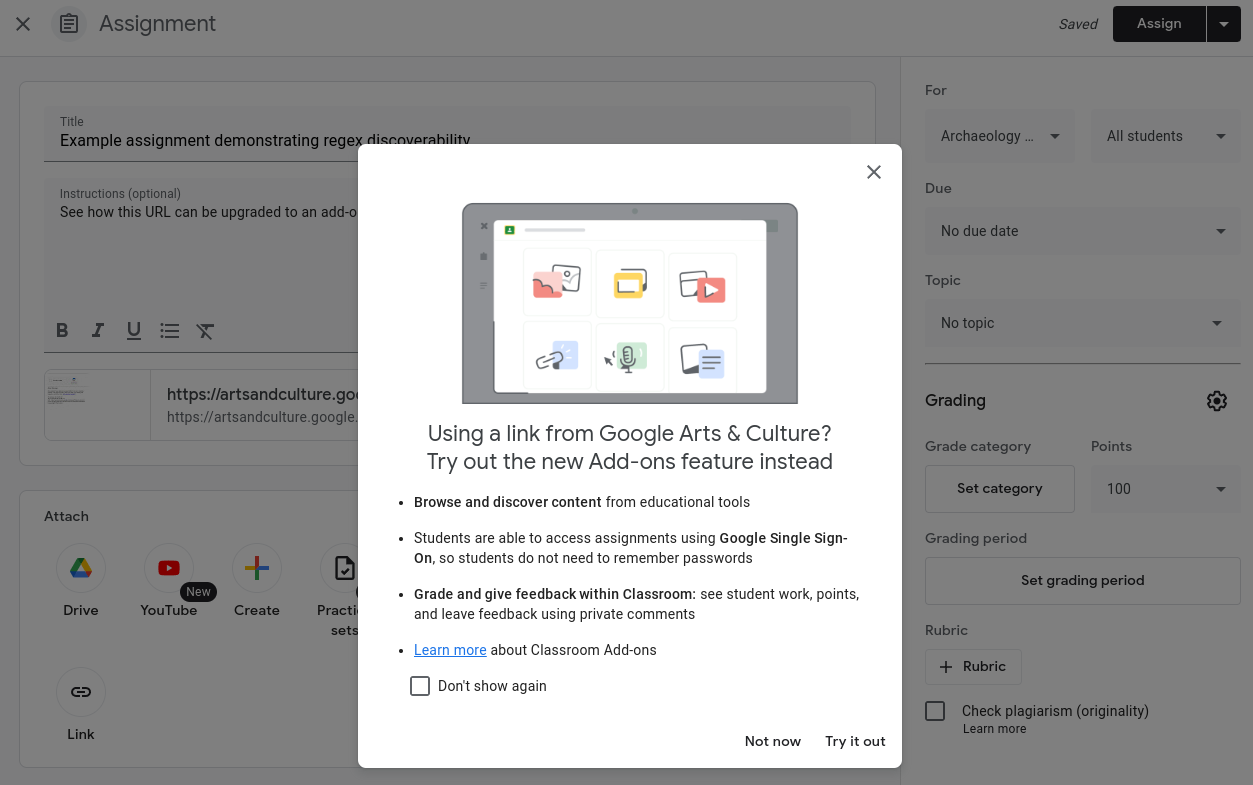
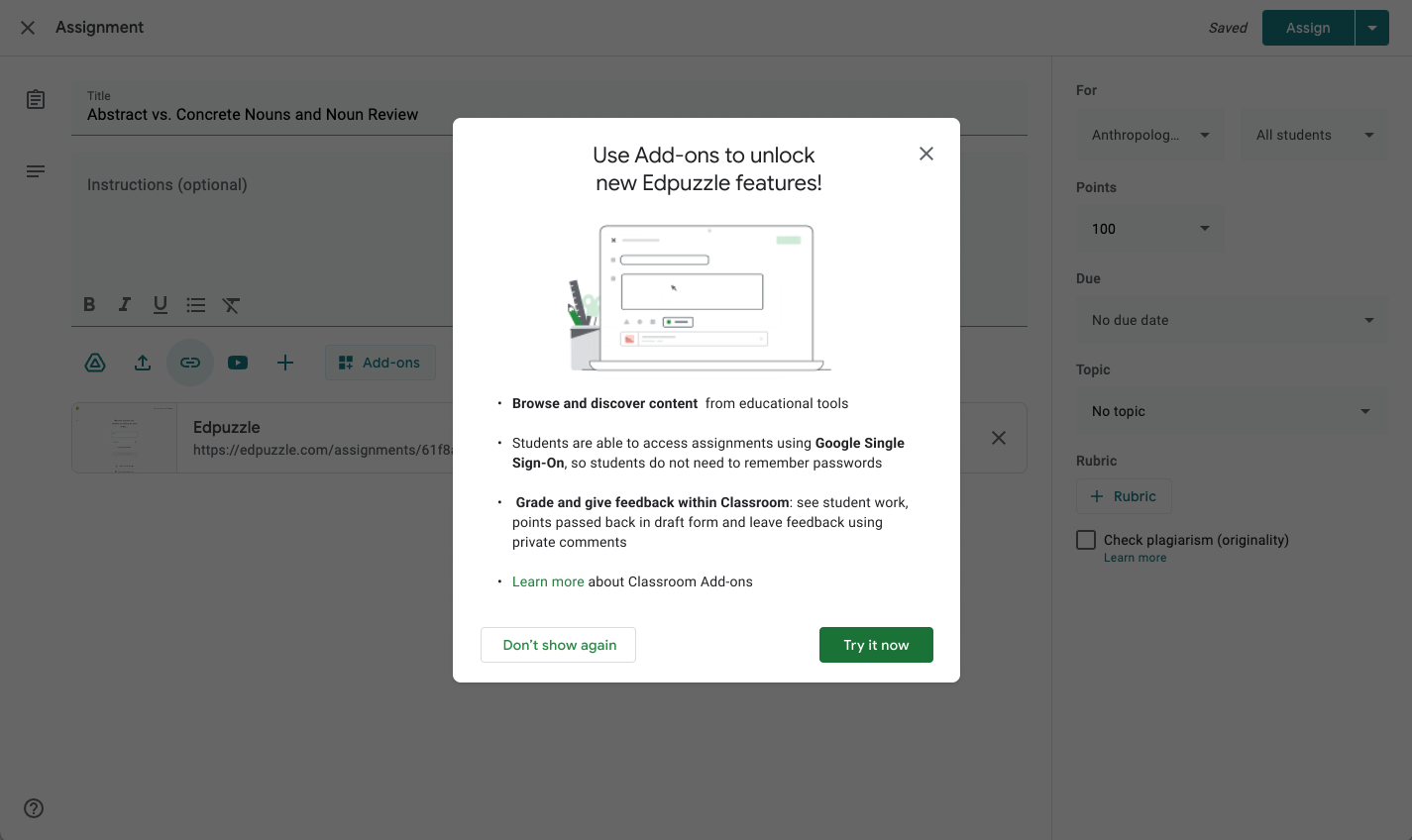
 圖 3. 當貼上的連結與第三方開發人員指定的規則運算式相符時,系統會向老師顯示互動式對話方塊。
圖 3. 當貼上的連結與第三方開發人員指定的規則運算式相符時,系統會向老師顯示互動式對話方塊。
如果老師在彈出式視窗中選取「立即試用」(如圖 3 所示),系統會將他們重新導向至外掛程式的附件探索 iframe。
