Étant donné que l'expérience de connexion est la première interaction qu'un utilisateur peut avoir avec votre module complémentaire, il est important qu'il puisse suivre le flux aussi facilement que possible. Lisez les sections ci-dessous pour vous familiariser avec les différentes API de connexion, le paramètre de requête associé à la connexion, la gestion des bloqueurs de pop-ups et un plan de test que vous pouvez utiliser pendant le développement pour vous assurer de suivre les bonnes pratiques.
Détails de la mise en œuvre de l'authentification unique
OAuth 2.0 de Google est compatible avec de nombreuses piles OAuth 2.0. Nous vous recommandons vivement d'implémenter l'autorisation côté serveur, car il s'agit de l'option de sécurité la plus élevée et qui prend en charge l'utilisation des paramètres de requête d'iframe.
Consultez les conseils techniques fournis sur le site Web Google Identity lorsque vous implémentez Google Sign-In. Veillez à respecter les consignes relatives à la marque pour la connexion de Google. Des fichiers Sketch, SVG et EPS sont disponibles au téléchargement.
Tests de connexion
Utilisez le plan de test des modules complémentaires pour vérifier que votre module complémentaire répond aux normes requises et qu'il peut gérer les cas particuliers connus avant de l'envoyer pour examen. Ces tests reflètent fidèlement la checklist des exigences concernant le module complémentaire Classroom et vous fournissent des instructions détaillées pour vérifier si votre module complémentaire répond à ces exigences. Il s'agit des mêmes tests que ceux effectués sur votre application lors de sa publication.
Paramètres de requête de connexion
Google Classroom fournit le paramètre de requête login_hint pour faciliter la connexion répétée. Pour en savoir plus, consultez la section sur les paramètres liés à la connexion de la page des paramètres de requête d'iframe. Vous trouverez un exemple de code dans le tutoriel sur la gestion des visites répétées de nos tutoriels pour les développeurs.
Gérer les bloqueurs de pop-up
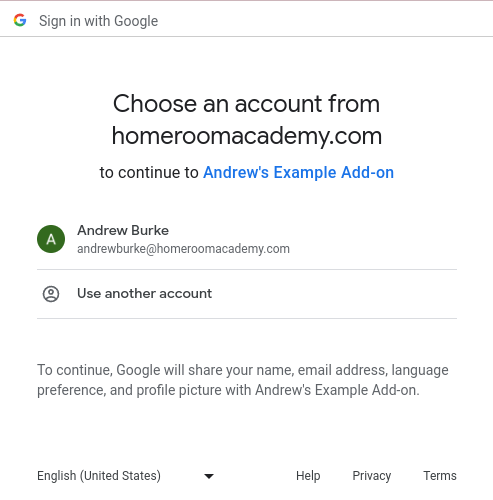
La boîte de dialogue de connexion facilite la connexion au module complémentaire. Cette fenêtre affiche l'écran de sélection du compte et permet à l'utilisateur d'accorder des autorisations OAuth. Le bloqueur de pop-up d'un utilisateur final peut l'empêcher de terminer le flux de connexion.

Figure 1. Exemple d'écran de sélection de compte
Pour résoudre ce problème, fournissez à l'utilisateur final un bouton sur lequel cliquer pour contourner le bloqueur de pop-ups. Cette interaction permet d'afficher la boîte de dialogue de connexion afin que l'utilisateur final puisse poursuivre le flux de connexion. Assurez-vous que le bouton que vous fournissez respecte les consignes relatives à la marque pour la connexion.
Suivez le tutoriel sur la connexion figurant dans nos tutoriels pour les développeurs afin d'implémenter un bouton de connexion de la marque Google sur lequel l'utilisateur peut cliquer pour ouvrir la boîte de dialogue de connexion.
Connexion multicompte
Un navigateur avec plusieurs comptes connectés en même temps peut perturber le parcours utilisateur du module complémentaire. Les utilisateurs finaux peuvent se déconnecter de tous les comptes Google dans leur navigateur actuel ou ouvrir Classroom dans une fenêtre Chrome de navigation privée avant de se connecter au compte approprié et de réessayer.
Si un utilisateur incorrect est connecté au module complémentaire en raison du problème de multiconnexion, vos appels à l'API des modules complémentaires Classroom peuvent échouer et renvoyer une erreur InvalidAddOnToken. Si vous recevez une telle erreur, demandez à l'utilisateur de se déconnecter de tous les autres comptes dans le navigateur ou d'ouvrir Classroom dans une fenêtre Chrome en mode navigation privée.
