Da die Anmeldung die erste Interaktion eines Nutzers mit Ihrem Add-on sein kann, ist es wichtig, dass er den Ablauf so reibungslos wie möglich durchlaufen kann. In den folgenden Abschnitten erfahren Sie mehr über die verschiedenen Anmelde-APIs, den anmeldebezogenen Abfrageparameter, den Umgang mit Pop-up-Blockern und einen Testplan, den Sie während der Entwicklung verwenden können, um Best Practices einzuhalten.
SSO-Implementierungsdetails
OAuth 2.0 von Google ist mit vielen OAuth 2.0-Stacks kompatibel. Wir empfehlen dringend, die serverseitige Autorisierung zu implementieren, da sie die höchste Sicherheitsstufe bietet und die Verwendung der iframe-Abfrageparameter unterstützt.
Beachten Sie die technischen Hinweise auf der Google Identity-Website, wenn Sie die Google-Anmeldung implementieren. Achten Sie darauf, dass Sie die Branding-Richtlinien für Google Log-in einhalten. Sketch-, SVG- und EPS-Dateien stehen zum Download zur Verfügung.
Anmeldetests
Verwenden Sie den Testplan für Add-ons, um zu prüfen, ob Ihr Add-on die erforderlichen Standards erfüllt und bekannte Grenzfälle bewältigen kann, bevor Sie es zur Überprüfung einreichen. Diese Tests entsprechen weitgehend der Checkliste für die Anforderungen an Classroom-Add-ons und enthalten eine detaillierte Anleitung dazu, wie Sie prüfen können, ob Ihr Add-on diese Anforderungen erfüllt. Das sind dieselben Tests, die bei der Veröffentlichung Ihrer Anwendung durchgeführt werden.
Anmelde-Abfrageparameter
Google Classroom bietet den Abfrageparameter login_hint, um wiederholte Anmeldungen zu erleichtern. Weitere Informationen finden Sie im Abschnitt zu anmeldebezogenen Parametern auf der Seite mit den iFrame-Abfrageparametern. Beispielcode finden Sie in der Schritt-für-Schritt-Anleitung zum Umgang mit wiederholten Besuchen in unseren Entwickler-Schritt-für-Schritt-Anleitungen.
Pop-up-Blocker verwalten
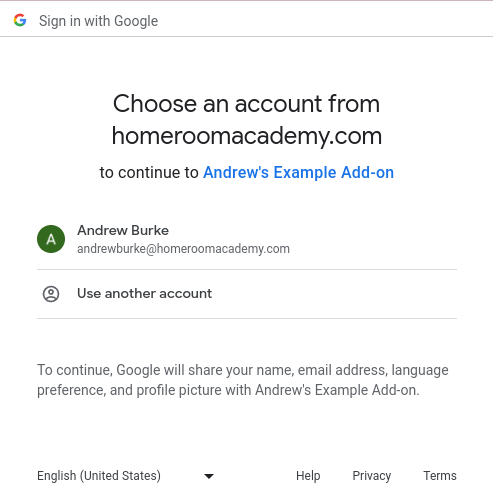
Die Anmeldung beim Add-on wird durch das Anmeldedialogfeld erleichtert. In diesem Fenster wird der Bildschirm zur Kontoauswahl angezeigt, auf dem der Nutzer OAuth-Berechtigungen erteilen kann. Der Pop-up-Blocker eines Endnutzers kann verhindern, dass er den Anmeldevorgang abschließt.

Abbildung 1. Beispiel für einen Bildschirm zur Kontoauswahl
Um dieses Problem zu beheben, stellen Sie dem Endnutzer eine Schaltfläche zur Verfügung, auf die er klicken kann, um den Pop-up-Blocker zu umgehen. Durch diese Interaktion kann das Anmeldedialogfeld angezeigt werden, damit der Endnutzer mit dem Anmeldevorgang fortfahren kann. Achten Sie darauf, dass die von Ihnen bereitgestellte Schaltfläche den Branding-Richtlinien für die Anmeldung entspricht.
Folgen Sie der Anleitung zur Anmeldung in unseren Entwickleranleitungen, um eine Google-Anmeldeschaltfläche zu implementieren, auf die geklickt werden kann, um den Anmeldedialog zu öffnen.
Mehrfachanmeldung
Wenn in einem Browser mehrere Konten gleichzeitig angemeldet sind, kann dies den Add-on-Nutzerfluss stören. Endnutzer können sich entweder von allen Google-Konten in ihrem aktuellen Browser abmelden oder Classroom in einem Inkognitofenster in Chrome öffnen, bevor sie sich mit dem richtigen Konto anmelden und den Vorgang noch einmal versuchen.
Wenn aufgrund des Problems mit mehreren Anmeldungen ein falscher Nutzer im Add-on angemeldet ist, können Ihre Aufrufe der Classroom-Add-ons API mit dem Fehler InvalidAddOnToken fehlschlagen. Wenn Sie eine solche Fehlermeldung erhalten, bitten Sie den Nutzer, sich entweder von allen anderen Konten im Browser abzumelden oder Classroom stattdessen in einem Inkognitofenster in Chrome zu öffnen.