Présentation
Il s'agit de fines lignes verticales et horizontales centrées sur un point de données dans un graphique. Lorsque vous activez le curseur en tant que créateur de graphiques dans vos graphiques, vos utilisateurs peuvent cibler un seul élément:

Un viseur peut apparaître sur la mise au point, la sélection ou les deux. Ils sont disponibles pour les graphiques à nuage de points, les graphiques en courbes, les graphiques en aires, ainsi que pour les sections en courbes et en aires des graphiques combinés.
Exemple simple
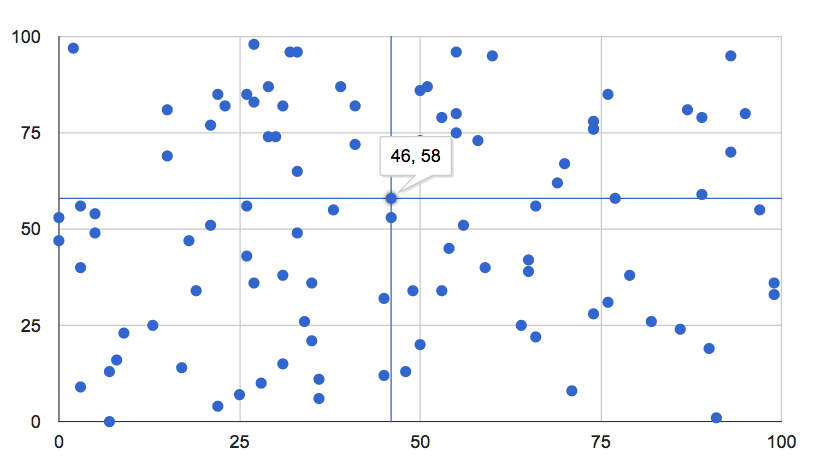
Passez la souris sur les points ci-dessous ou sélectionnez-les pour afficher une croix:
Voici une page Web complète qui crée le graphique ci-dessus, avec la ligne pour la croix en gras:
<html>
<head>
<script type="text/javascript" src="https://www.gstatic.com/charts/loader.js"></script>
<script type="text/javascript">
google.charts.load("current", {packages:["corechart"]});
google.charts.setOnLoadCallback(drawChart);
function drawChart() {
var data = new google.visualization.DataTable();
data.addColumn('number');
data.addColumn('number');
for (var i = 0; i < 100; i++)
data.addRow([Math.floor(Math.random()*100),
Math.floor(Math.random()*100)]);
var options = {
legend: 'none',
crosshair: { trigger: 'both' } // Display crosshairs on focus and selection.
};
var chart = new google.visualization.ScatterChart(document.getElementById('chart_div'));
chart.draw(data, options);
}
</script>
</head>
<body>
<div id="chart_div" style="width: 900px; height: 500px;"></div>
</body>
</html>
Options
Les options de croix suivantes sont disponibles:
crosshair: { trigger: 'both' } | afficher à la fois sur le focus et la sélection |
crosshair: { trigger: 'focus' } | écran actif uniquement |
crosshair: { trigger: 'selection' } | affichage lors de la sélection uniquement |
crosshair: { orientation: 'both' } | présentent des cheveux horizontaux et verticaux |
crosshair: { orientation: 'horizontal' } | n'afficher que des cheveux horizontaux |
crosshair: { orientation: 'vertical' } | n'afficher que des cheveux verticaux |
crosshair: { color: color_string } | définissez la couleur du réticule sur color_string (par exemple, 'red' ou '#f00' |
crosshair: { opacity: opacity_number } | Définir l'opacité du réticule sur opacity_number, 0.0 étant totalement transparent et 1.0 complètement opaque |
crosshair: { focused: { color: color_string } } | définir la couleur du curseur sur color_string pour la mise au point |
crosshair: { focused: { opacity: opacity_number } } | définir l'opacité du curseur sur opacity_number sur la zone active |
crosshair: { selected: { color: color_string } } | définir la couleur du curseur sur color_string pour la sélection |
crosshair: { selected: { opacity: opacity_number } } | définir l'opacité de la croix sur opacity_number lors de la sélection |
