1. Genel Bakış

Bu codelab'de, Cast özellikli cihazlarda içerik oynatmak için nasıl Özel Web Alıcısı uygulaması oluşturacağınızı öğreneceksiniz.
Google Cast nedir?
Google Cast, kullanıcıların mobil cihazdan TV'ye içerik yayınlamasına olanak tanır. Kullanıcılar, TV'de medya oynatmak için uzaktan kumanda olarak mobil cihazlarını veya masaüstü Chrome Tarayıcı'yı kullanabilir.
Google Cast SDK'sı, uygulamanızın Google Cast uyumlu cihazları (örneğin, TV veya ses sistemi) kontrol etmesine olanak tanır. Cast SDK'sı, Google Cast Tasarım Kontrol Listesi'ne göre gerekli kullanıcı arayüzü bileşenlerini sağlar.
Google Cast Tasarım Listesi, Cast kullanıcı deneyimini desteklenen tüm platformlarda basit ve tahmin edilebilir hale getirmek için sağlanmıştır. Daha fazla bilgi edinin.
Ne oluşturacağız?
Bu codelab'i tamamladığınızda, Cast uyumlu cihazlarda video içeriği görüntüleyebilen, size ait bir özel alıcı olarak çalışan bir HTML5 uygulamanız olacaktır.
Neler öğreneceksiniz?
- Alıcı geliştirme için nasıl hazırlanacağınızı öğrenin.
- Cast Uygulama Çerçevesi'ne dayalı Cast özellikli alıcıyla ilgili temel bilgiler.
- Yayınlanan bir videoyu nasıl alınır?
- Hata Ayıklama Günlüğün'ü entegre etme.
- Alıcınızı akıllı ekranlar için optimize etme.
İhtiyacınız olanlar
- En son Google Chrome tarayıcı.
- Firebase Hosting veya ngrok gibi HTTPS barındırma hizmeti.
- İnternet erişimi yapılandırılmış bir Chromecast veya Android TV gibi bir Google Cast cihazı.
- HDMI girişi olan bir TV veya monitör.
Deneyim
- Daha önce web geliştirme konusunda bilgi sahibi olmanız gerekir.
- Ayrıca TV izleme konusunda bilgi sahibi olmanız gerekir.
Bu eğiticiden nasıl yararlanacaksınız?
Web uygulaması oluşturma deneyiminizi nasıl değerlendirirsiniz?
TV izleme deneyiminizi nasıl değerlendirirsiniz?
2. Örnek kodu alın
Tüm örnek kodları bilgisayarınıza indirebilirsiniz...
ve indirilen ZIP dosyasını açın.
3. Alıcınızı yerel olarak dağıtma
Web alıcınızı bir yayın cihazıyla kullanabilmeniz için yayın cihazınızın, yayın cihazınızın erişebileceği bir yerde barındırılması gerekir. Halihazırda https'yi destekleyen bir sunucunuz varsa aşağıdaki talimatları atlayın ve URL'yi not edin. Sonraki bölümde bu URL'ye ihtiyacınız olacaktır.
Kullanabileceğiniz bir sunucunuz yoksa Firebase Hosting veya ngrok'u kullanabilirsiniz.
Sunucuyu çalıştırma
İstediğiniz hizmeti ayarladıktan sonra app-start bölümüne gidip sunucunuzu başlatın.
Barındırılan alıcınızın URL'sini not edin. Bu adı sonraki bölümde kullanacaksınız.
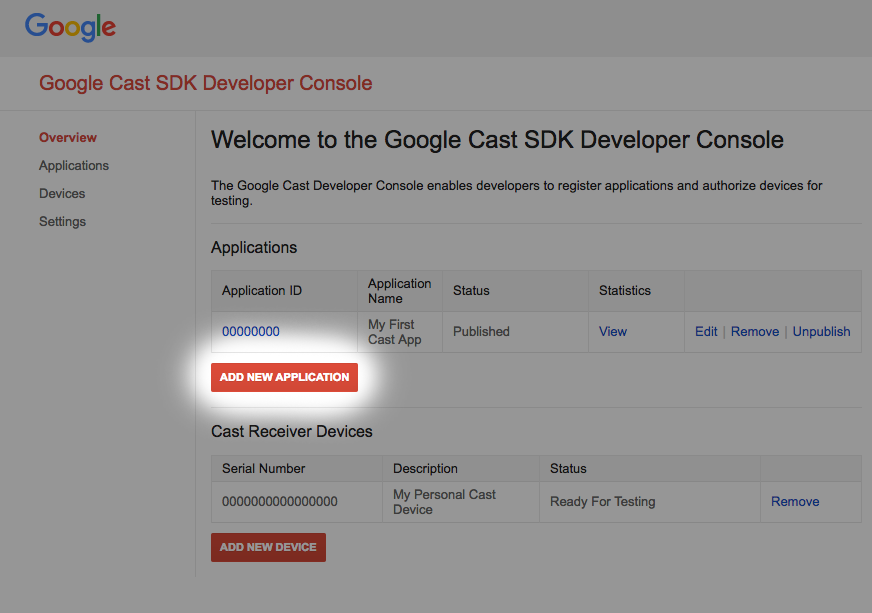
4. Cast Geliştirici Konsolu'na uygulama kaydetme
Bu codelab'de oluşturulan özel bir alıcıyı Chromecast cihazlarda çalıştırabilmek için uygulamanızı kaydetmeniz gerekir. Uygulamanızı kaydettikten sonra gönderen uygulamanızın API çağrıları yapmak (örneğin, bir alıcı uygulamayı başlatmak için) için kullanması gereken bir uygulama kimliği alırsınız.

"Yeni uygulama ekle"yi tıklayın

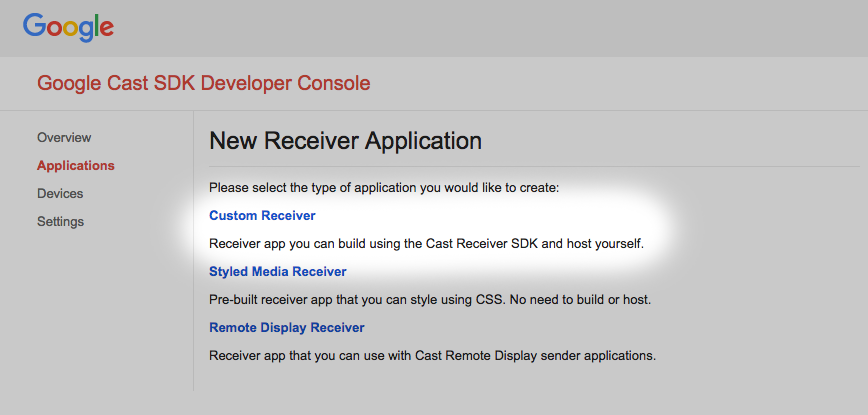
"Özel Alıcı"yı seçin. Şu anda bunu oluşturuyoruz.

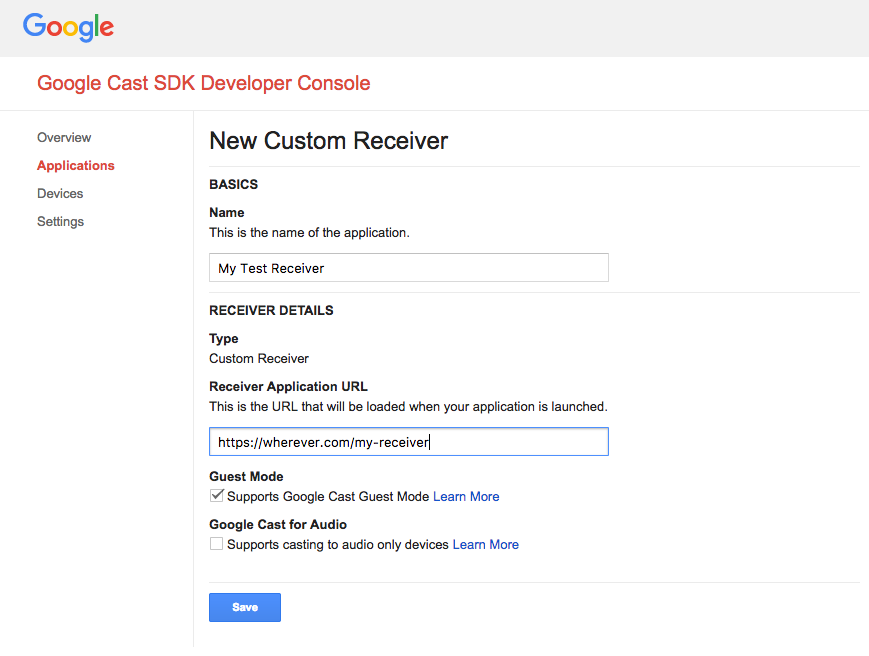
Yeni alıcınızın ayrıntılarını girin. Elde ettiğiniz URL'yi kullandığınızdan emin olun.
bölümünde bulabilirsiniz. Yepyeni alıcınıza atanan uygulama kimliğini not edin.
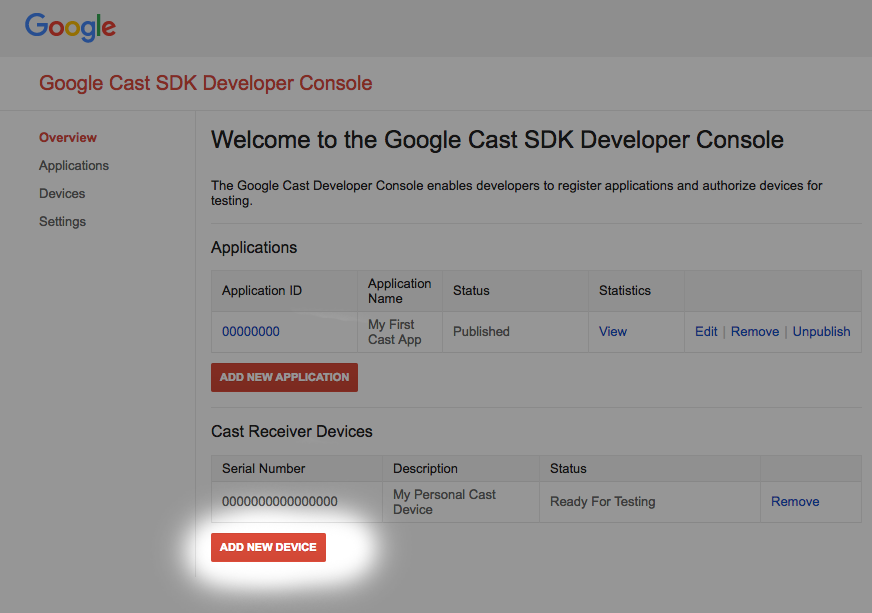
Ayrıca, yayınlamadan önce alıcı uygulamanıza erişebilmesi için Google Cast cihazınızı kaydetmeniz gerekir. Alıcı uygulamanızı yayınladıktan sonra tüm Google Cast cihazlarda kullanılabilir. Bu kod laboratuvarının amacı doğrultusunda, yayınlanmamış bir alıcı uygulamasıyla çalışmanız önerilir.

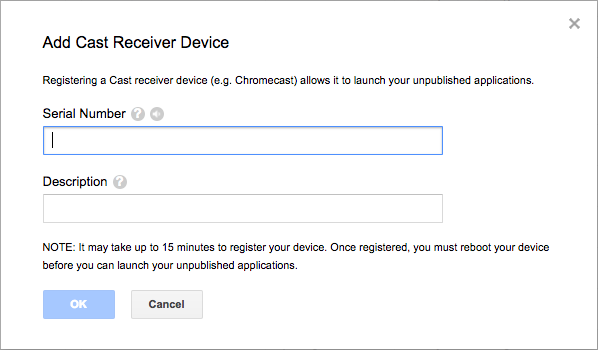
"Yeni cihaz ekle"yi tıklayın.

Yayın cihazınızın arkasındaki seri numarasını girin ve cihaza açıklayıcı bir ad verin. Seri numaranızı, Google Cast SDK Geliştirici Konsolu'na erişirken Chrome'da ekranınızı yayınlayarak da bulabilirsiniz
Alıcının ve cihazın teste hazır olması 5-15 dakika sürer. 5-15 dakika bekledikten sonra Cast cihazınızı yeniden başlatmanız gerekir.
5. Örnek uygulamayı çalıştırma

Yeni alıcı uygulamamızın teste hazır olmasını beklerken, tamamlanmış örnek bir alıcı uygulamasının nasıl göründüğüne göz atalım. Oluşturacağımız alıcı, medyayı uyarlanabilir bit hızı akışını kullanarak oynatabilecek (HTTP üzerinden Dinamik Uyarlanabilir Akış için kodlanmış örnek içerik kullanacağız).
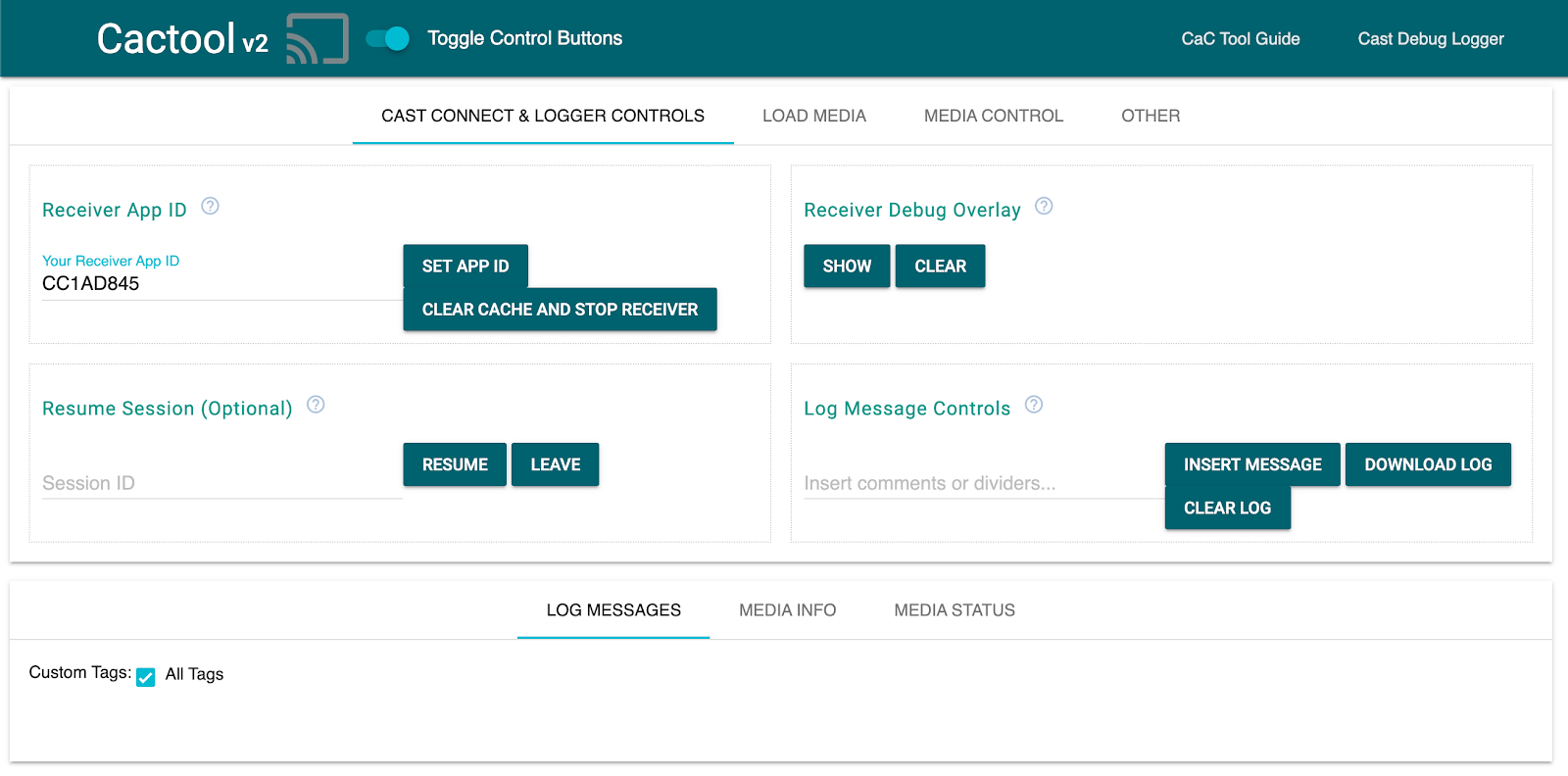
Tarayıcınızda Komuta ve Kontrol (CaC) Aracı'nı açın.

- CaC Aracımıza bakmalısınız.
- Varsayılan "CC1AD845" örnek alıcı kimliğini kullanın ve "Uygulama Kimliğini Ayarla" düğmesini tıklayın.
- Sol üstteki Yayınla düğmesini tıklayıp Google Cast cihazınızı seçin.

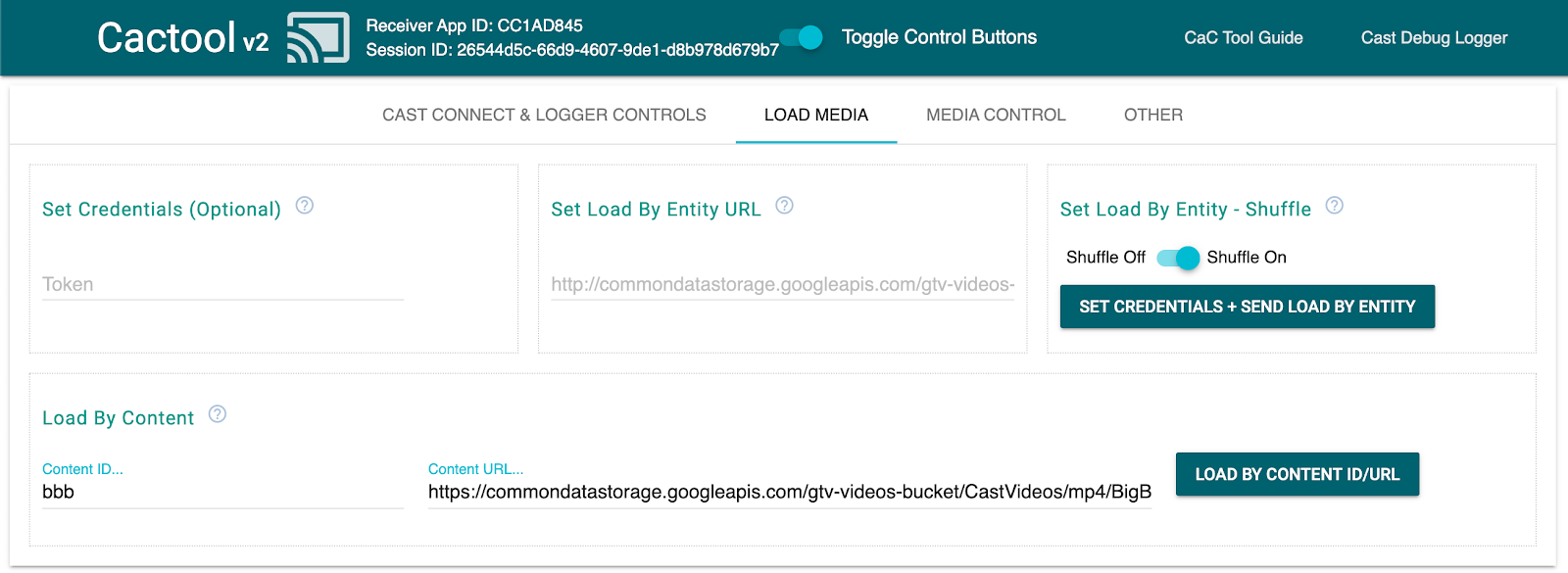
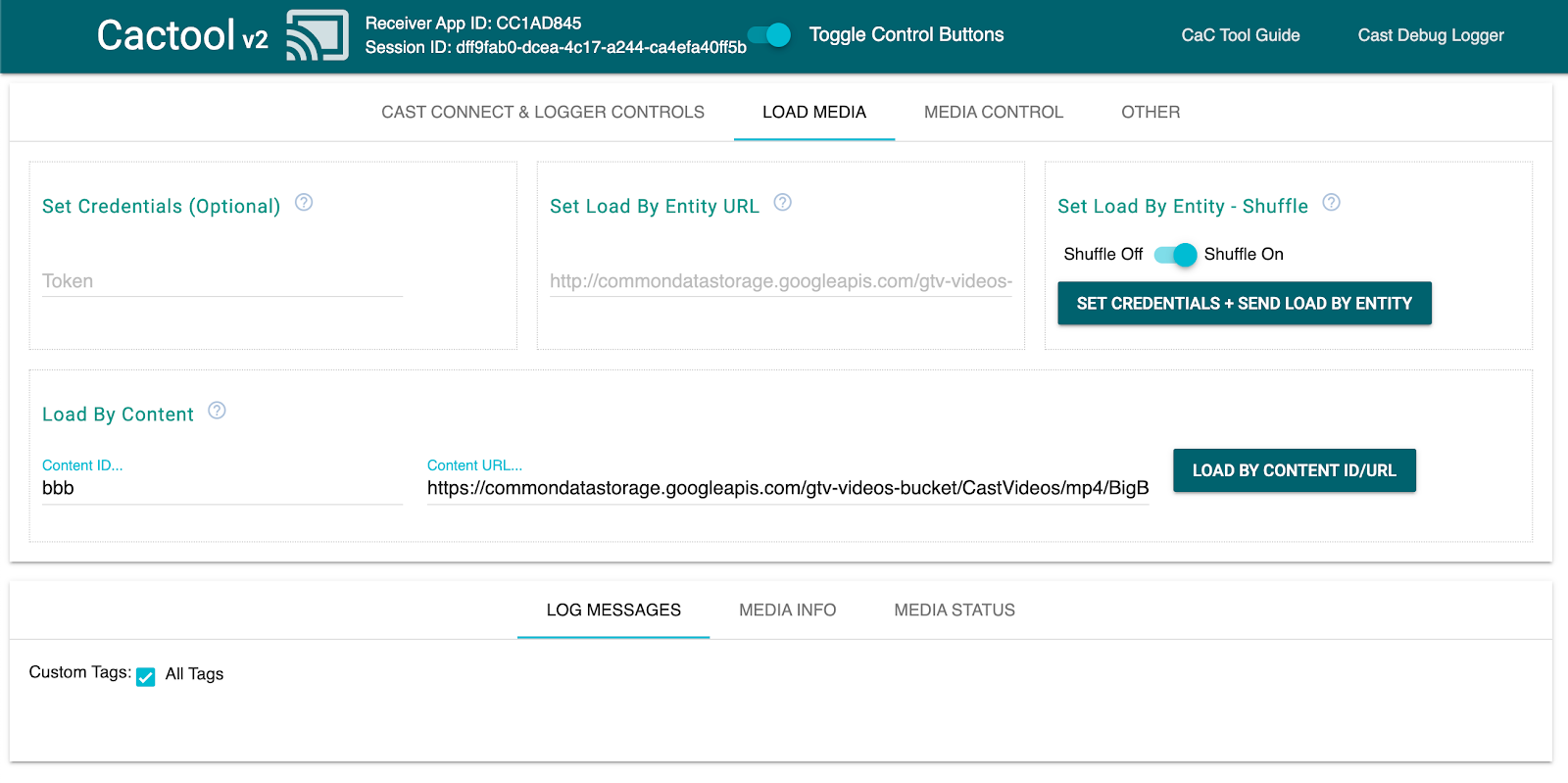
- En üstteki "Medya Yükle" sekmesine gidin.

- "İçeriğe göre yükle"yi tıklayın düğmesini kullanabilirsiniz.
- Varsayılan alıcı kullanılarak temel alıcı işlevinin nasıl göründüğünü göstermek için video Google Cast cihazınızda oynatılmaya başlar.
6. Başlangıç projesini hazırlama
İndirdiğiniz başlangıç uygulamasına Google Cast desteği eklememiz gerekiyor. Bu codelab'de kullanacağımız Google Cast terminolojilerinden bazıları şunlardır:
- Mobil cihazda veya dizüstü bilgisayarda bir gönderen uygulaması çalışır,
- Google Cast cihazında bir alıcı uygulaması çalışır.
Artık favori metin düzenleyicinizi kullanarak bir başlangıç projesi oluşturmaya hazırsınız:
- İndirilen örnek koddan

app-startdizinini seçin. js/receiver.jsveindex.html'u açın
Bu kod laboratuvarını çalıştırırken http-server'ün yaptığınız değişiklikleri algıladığını unutmayın. Başlamazsa http-server cihazını sonlandırıp yeniden başlatmayı deneyin.
Uygulama Tasarımı
Alıcı uygulama, Yayın oturumunu başlatır ve gönderenden bir YÜKLE isteği (diğer bir deyişle, medya parçası oynatma komutu) gelene kadar beklemede kalır.
Uygulama, index.html içinde tanımlanan bir ana görünümden ve alıcımızın çalışmasını sağlayan tüm mantığı içeren js/receiver.js adlı bir JavaScript dosyasından oluşur.
index.html
Bu HTML dosyası, alıcı uygulamamızın kullanıcı arayüzünü içerecek. Şu anda boş olan bu dosyaya kod laboratuvarının ilerleyen aşamalarında içerik ekleyeceğiz.
receiver.js
Bu komut dosyası, alıcı uygulamamızın tüm mantığını yönetecektir. Şu anda boş bir dosyadır ancak sonraki bölümde birkaç kod satırı ekleyerek tamamen işlevsel bir Cast alıcısına dönüştüreceğiz.
7. Temel bir Cast alıcı
Temel bir Cast alıcı, başlangıçta Cast oturumunu başlatır. Bu işlem, alıcıyı açan tüm bağlı gönderen uygulamalarına işlemin başarılı olduğunu bildirmek için gereklidir. Ayrıca yeni SDK, uyarlanabilir bit hızı akış medyasını (DASH, HLS ve Smooth Streaming'i kullanarak) ve düz MP4 dosyalarını kutudan çıktığı anda işlemek için önceden yapılandırılmıştır. Şimdi bunu deneyelim.
Başlatma
Üstbilgideki index.html öğesine aşağıdaki kodu ekleyin:
<head>
...
<script src="//www.gstatic.com/cast/sdk/libs/caf_receiver/v3/cast_receiver_framework.js"></script>
</head>
Alıcının SDK'sına, yeni eklediğiniz komut dosyasıyla birlikte gönderilen varsayılan alıcı kullanıcı arayüzünü açması için alan sağlamak üzere aşağıdaki kodu <footer> loading receiver.js, ifadesinden önce index.html <body> içine ekleyin.
<cast-media-player></cast-media-player>
Şimdi, SDK'yı js/receiver.js içinde başlatmamız gerekiyor. Bu işlem için şunları yapmamız gerekir:
CastReceiverContext, Alıcı SDK'sının tamamındaki birincil giriş noktanız olan- Oynatma işlemini yöneten
PlayerManagernesnesine referans depolama ve kendi özel mantığınızı takmak için ihtiyaç duyduğunuz tüm bağlantı noktalarını sağlama CastReceiverContextüzerindestart()çağırarak SDK başlatılıyor
Şunları ekleyin: js/receiver.js.
const context = cast.framework.CastReceiverContext.getInstance();
const playerManager = context.getPlayerManager();
context.start();
8. "Temel" yayınlama video içeriği
Bu Codelab'de, yeni alıcınızı denemek için CaC aracını kullanın.
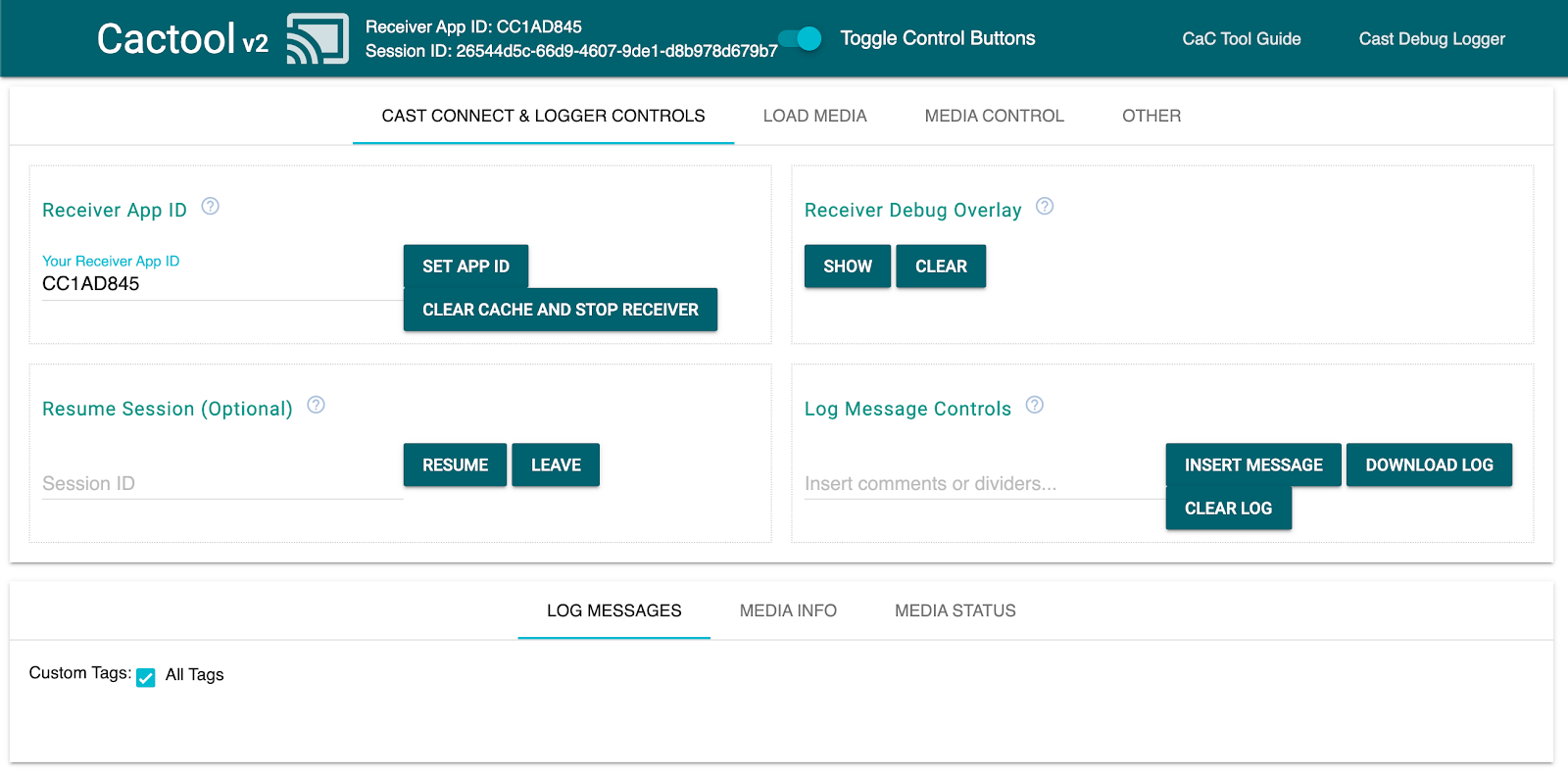
Web tarayıcınızı Komuta ve Kontrol (CaC) Aracı'na yönlendirin.

Alana daha önce kaydettiğiniz kendi uygulama kimliğinizi eklediğinizden emin olun ve "Uygulama Kimliği Ayarla"yı tıklayın. Bu işlem, alıcınızı Cast oturumunu başlatırken kullanması için araca talimat verir.
Medya yayınlama
Yayın cihazında genel olarak medya oynatmak için şunların olması gerekir:
- Gönderen, Cast SDK'sından bir medya öğesini modelleyen
MediaInfoJSONnesnesi oluşturur. - Gönderen, alıcı uygulamasını başlatmak için Cast cihazına bağlanır.
- Alıcı, içeriği oynatmak için
LOADisteği aracılığıylaMediaInfonesnesini yükler. - Alıcı, medya durumunu izler ve takip eder.
- Gönderen, kullanıcının gönderen uygulamasıyla kurduğu etkileşimlere göre oynatmayı kontrol etmesi için alıcıya oynatma komutları gönderir.
Bu ilk temel denemede MediaInfo öğesini bir oynanabilir öğe URL'si ile (MediaInfo.contentUrl içinde depolanır) dolduracağız.
Gerçek bir gönderen, MediaInfo.contentId alanında uygulamaya özel bir medya tanımlayıcısı kullanır. Alıcı, gerçek öğe URL'sini çözmek ve MediaInfo.contentUrl. olarak ayarlamak için uygun arka uç API çağrıları yapmak üzere contentId'yi tanımlayıcı olarak kullanır. Alıcı, DRM lisansı edinme veya reklam araları hakkında bilgi ekleme gibi görevleri de üstlenir.
Alıcınızı da benzer bir işlem yapması için bir sonraki bölümde genişleteceğiz. Şimdilik Cast simgesini tıklayıp alıcınızı açmak için cihazınızı seçin.

"Medya Yükle" sekmesine gidin ve "İçeriğe göre yükle" düğmesini tıklayın. Alıcınız örnek içeriği oynatmaya başlar.

Bu nedenle, Receiver SDK'sı kullanıma hazır olarak şunları yönetir:
- Yayınlama oturumunu başlatma
- Oynatılabilecek öğeler içeren gönderenlerden gelen
LOADisteklerini işleme - Büyük ekranda görüntülenmeye hazır temel bir oynatıcı kullanıcı arayüzü sağlayın.
Bir sonraki bölüme geçmeden önce CaC Aracı'nı ve kodunu inceleyebilirsiniz. Bu bölümde, gönderenlerden gelen LOAD isteklerini yerine getirmek için alıcımızı basit bir örnek API ile konuşacak şekilde genişleteceğiz.
9. Harici bir API ile entegrasyon
Çoğu geliştiricinin gerçek dünyadaki uygulamalarda Yayın Alıcıları ile etkileşimine uygun olarak, oynatılabilir bir öğe URL'si üzerinden göndermek yerine, amaçlanan medya içeriğine API anahtarıyla referans veren LOAD isteklerini ele alacak şekilde alıcımızı değiştireceğiz.
Uygulamalar bunu genellikle şu nedenlerden dolayı yapar:
- Gönderen, içerik URL'sini bilmiyor olabilir.
- Cast uygulaması, doğrudan alıcıdan kimlik doğrulama, diğer iş mantığı veya API çağrılarını işleyecek şekilde tasarlanmıştır.
Bu işlev, birincil olarak PlayerManager setMessageInterceptor() yönteminde uygulanır. Böylece gelen mesajlara türe göre müdahale edebilir ve bunları SDK'nın dahili mesaj işleyicisine ulaşmadan önce değiştirebilirsiniz. Bu bölümde, aşağıdaki işlemleri gerçekleştireceğimiz LOAD talepleriyle ilgileniyoruz:
- Gelen
LOADisteğini ve özelcontentIddeğerini okuyun. - Aktarılabilir öğeyi
contentIddeğerine göre aramak için API'mizeGETçağrısı gönderin. LOADisteğini akışın URL'siyle değiştirin.- Akış türü parametrelerini ayarlamak için
MediaInformationnesnesini değiştirin. - İsteği oynatma için SDK'ya iletin veya istenen medyayı bulamıyorsak komutu reddedin.
Sağlanan örnek API, SDK'nın genel alıcı görevlerini özelleştirmek için kullandığı kancaları gösterirken çoğunlukla kullanıma hazır bir deneyim sunar.
Örnek API
Tarayıcınızı https://storage.googleapis.com/cpe-sample-media/content.json adresine yönlendirin ve örnek video kataloğumuza göz atın. İçerik, hem DASH hem HLS akışlarının yanı sıra png biçimindeki poster resimlerinin URL'lerini içerir. DASH ve HLS akışları, parçalara ayrılmış mp4 kapsayıcılarında depolanan sesi kaldırılmış video ve ses kaynaklarını işaret eder.
{
"bbb": {
"author": "The Blender Project",
"description": "Grumpy Bunny is grumpy",
"poster": "https://[...]/[...]/BigBuckBunny/images/screenshot1.png",
"stream": {
"dash": "https://[...]/[...]/BigBuckBunny/BigBuckBunny_master.mpd",
"hls": "https://[...]/[...]/BigBuckBunny/BigBuckBunny_master.m3u8",
"title": "Big Buck Bunny"
},
"fbb_ad": {
"author": "Google Inc.",
"description": "Introducing Chromecast. The easiest way to enjoy [...]",
"poster": "https://[...]/[...]/ForBiggerBlazes/images/screenshot8.png",
"stream": {
"dash": "https://[...]/[...]/ForBiggerBlazes/ForBiggerBlazes.mpd",
"hls": "https://[...]/[...]/ForBiggerBlazes/ForBiggerBlazes.m3u8",
"title": "For Bigger Blazes"
},
[...]
}
Sonraki adımda, alıcı bir LOAD isteğiyle çağrıldıktan sonra her girişin anahtarını (örneğin, bbb, fbb_ad) aktarımın URL'siyle eşleştiririz.
LOAD isteğine müdahale et
Bu adımda, barındırılan JSON dosyasına XHR isteği gönderen bir işlev içeren bir yükleme tutucusu oluşturacağız. JSON dosyası alındıktan sonra içeriği ayrıştırıp meta verileri ayarlayacağız. Aşağıdaki bölümlerde, içerik türünü belirtmek için MediaInformation parametrelerini özelleştireceğiz.
Aşağıdaki kodu js/receiver.js dosyanıza, context.start() çağrısından hemen önce ekleyin.
function makeRequest (method, url) {
return new Promise(function (resolve, reject) {
let xhr = new XMLHttpRequest();
xhr.open(method, url);
xhr.onload = function () {
if (this.status >= 200 && this.status < 300) {
resolve(JSON.parse(xhr.response));
} else {
reject({
status: this.status,
statusText: xhr.statusText
});
}
};
xhr.onerror = function () {
reject({
status: this.status,
statusText: xhr.statusText
});
};
xhr.send();
});
}
playerManager.setMessageInterceptor(
cast.framework.messages.MessageType.LOAD,
request => {
return new Promise((resolve, reject) => {
// Fetch content repository by requested contentId
makeRequest('GET', 'https://storage.googleapis.com/cpe-sample-media/content.json').then(function (data) {
let item = data[request.media.contentId];
if(!item) {
// Content could not be found in repository
reject();
} else {
// Add metadata
let metadata = new
cast.framework.messages.GenericMediaMetadata();
metadata.title = item.title;
metadata.subtitle = item.author;
request.media.metadata = metadata;
// Resolve request
resolve(request);
}
});
});
});
Sonraki bölümde, DASH içeriği için yükleme isteğinin media mülkünün nasıl yapılandırılacağı açıklanmaktadır.
Örnek API DASH İçeriği'ni kullanma
Artık yük engelleyiciyi hazırladığımıza göre alıcı için içerik türünü belirteceğiz. Bu bilgilerle alıcıya ana oynatma listesi URL'si ve akış MIME türü sağlanır. LOAD engelleyicinin Promise() klasöründeki js/receiver.js dosyasına aşağıdaki kodu ekleyin:
...
playerManager.setMessageInterceptor(
cast.framework.messages.MessageType.LOAD,
request => {
return new Promise((resolve, reject) => {
...
} else {
// Adjusting request to make requested content playable
request.media.contentUrl = item.stream.dash;
request.media.contentType = 'application/dash+xml';
...
}
});
});
});
Bu adımı tamamladıktan sonra, DASH içeriğiyle yüklemeyi denemek için Test Etme'ye geçebilirsiniz. Bunun yerine, HLS içeriğiyle yüklemeyi test etmek istiyorsanız sonraki adıma göz atın.
Örnek API HLS İçeriği'ni kullanma
Örnek API, DASH'ın yanı sıra HLS içeriği de içerir. Yükleme isteğinin, önceki adımda yaptığımız gibi contentType değerini ayarlamanın yanı sıra örnek API'nin HLS URL'lerinin kullanılabilmesi için bazı ek özelliklere ihtiyacı vardır. Alıcı, HLS akışlarını oynatacak şekilde yapılandırıldığında beklenen varsayılan kapsayıcı türü aktarım akışıdır (TS). Sonuç olarak, alıcı yalnızca contentUrl mülkü değiştirilirse örnek MP4 akışlarını TS biçiminde açmaya çalışır. Yükleme isteğinde, MediaInformation nesnesi ek özelliklerle değiştirilmelidir. Böylece alıcı, içeriğin TS değil MP4 türü olduğunu bilir. contentUrl ve contentType özelliklerini değiştirmek için yükleme önleyicide js/receiver.js dosyanıza aşağıdaki kodu ekleyin. Ayrıca, HlsSegmentFormat ve HlsVideoSegmentFormat özelliklerini ekleyin.
...
playerManager.setMessageInterceptor(
cast.framework.messages.MessageType.LOAD,
request => {
return new Promise((resolve, reject) => {
...
} else {
// Adjusting request to make requested content playable
request.media.contentUrl = item.stream.hls;
request.media.contentType = 'application/x-mpegurl';
request.media.hlsSegmentFormat = cast.framework.messages.HlsSegmentFormat.FMP4;
request.media.hlsVideoSegmentFormat = cast.framework.messages.HlsVideoSegmentFormat.FMP4;
...
}
});
});
});
Test Etme
Tekrar Komut ve Kontrol (CaC) Aracı'nı açın ve uygulama kimliğinizi alıcınızın uygulama kimliğine ayarlayın. Cast düğmesini kullanarak cihazınızı seçin.
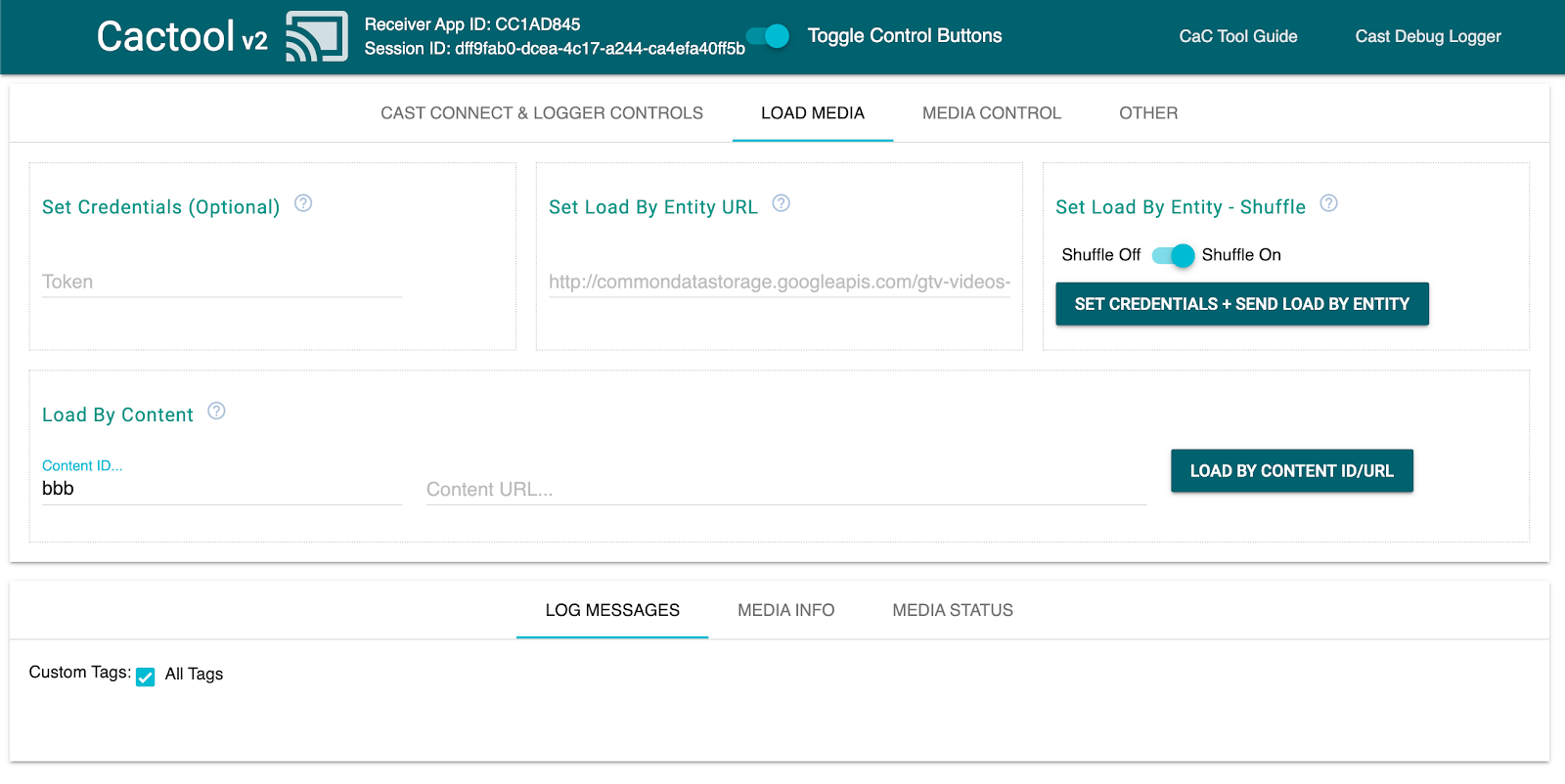
"Medya Yükle"ye gidin sekmesinden erişebilirsiniz. Bu kez "İçerik URL'si"ndeki metni silin "İçeriğine Göre Yükle"nin yanındaki alan Bu düğme, uygulamamızı medyalarımıza yalnızca contentId referansını içeren bir LOAD isteği göndermeye zorlar.

Alıcıda yaptığınız değişikliklerin sorunsuz çalıştığını varsayarsak MediaInfo nesnesini SDK'nın ekranda oynatabileceği bir şeye dönüştürme işlemini engelleyici üstlenir.
Medyanızın düzgün oynayıp oynamadığını görmek için "İçeriğe göre yükle" düğmesini tıklayın. content.json dosyasında Content ID'yi başka bir kimlikle değiştirebilirsiniz.
10. Akıllı ekranlar için optimize etme
Akıllı ekranlar, alıcı uygulamalarının dokunmatik kontrol özelliklerini desteklemesine olanak tanıyan dokunmatik işleve sahip cihazlardır.
Bu bölümde, alıcı uygulamanızı akıllı ekranlarda başlatırken nasıl optimize edeceğiniz ve oynatıcı kontrollerini nasıl özelleştireceğiniz açıklanmaktadır.
Kullanıcı Arayüzü Denetimlerine Erişme
Akıllı Ekranlar için kullanıcı arayüzü denetimleri nesnesine cast.framework.ui.Controls.GetInstance() kullanılarak erişilebilir. js/receiver.js dosyanıza context.start()'un üstüne aşağıdaki kodu ekleyin:
...
// Optimizing for smart displays
const touchControls = cast.framework.ui.Controls.getInstance();
context.start();
<cast-media-player> kullanmıyorsanız öğesi için CastReceiverOptions içinde touchScreenOptimizedApp değerini ayarlamanız gerekir. Bu codelab'de <cast-media-player> öğesini kullanıyoruz.
context.start({ touchScreenOptimizedApp: true });
Varsayılan kontrol düğmeleri, MetadataType ve MediaStatus.supportedMediaCommands'a göre her yuvaya atanır.
Video Kontrolleri
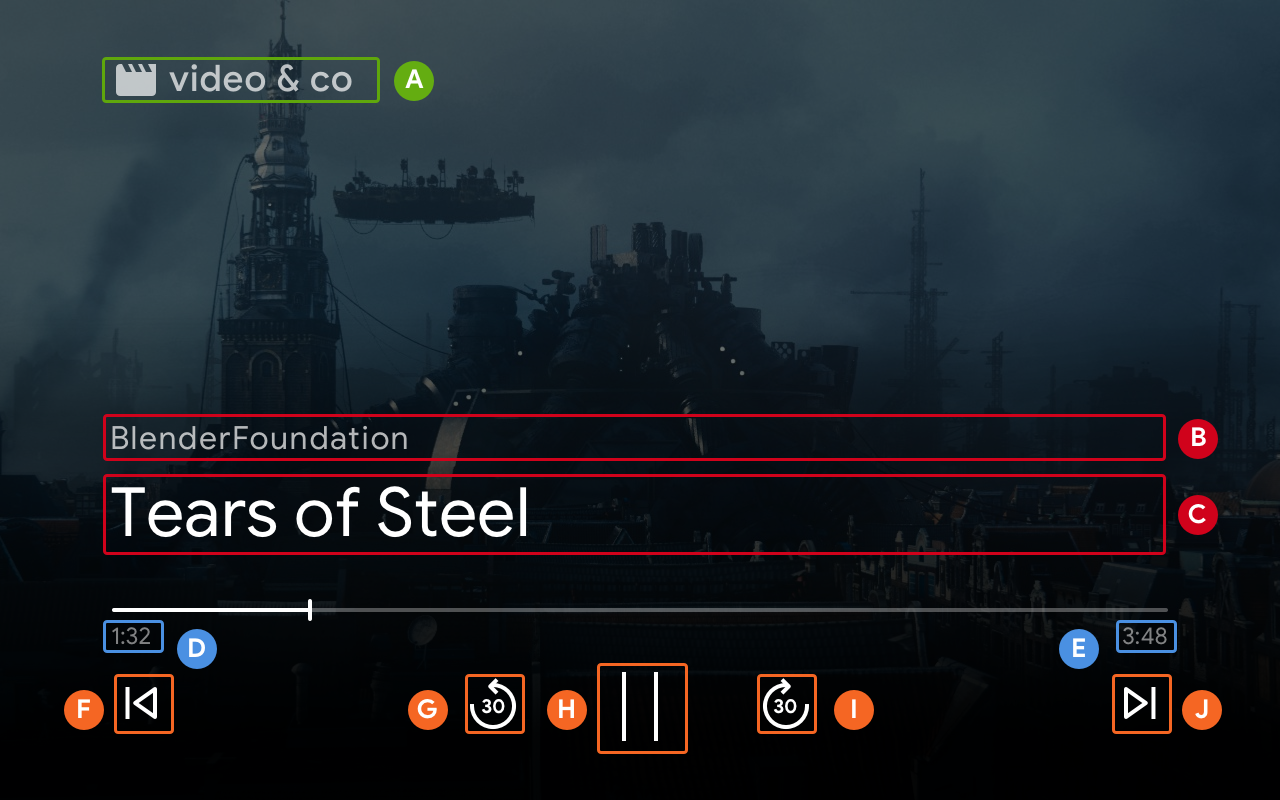
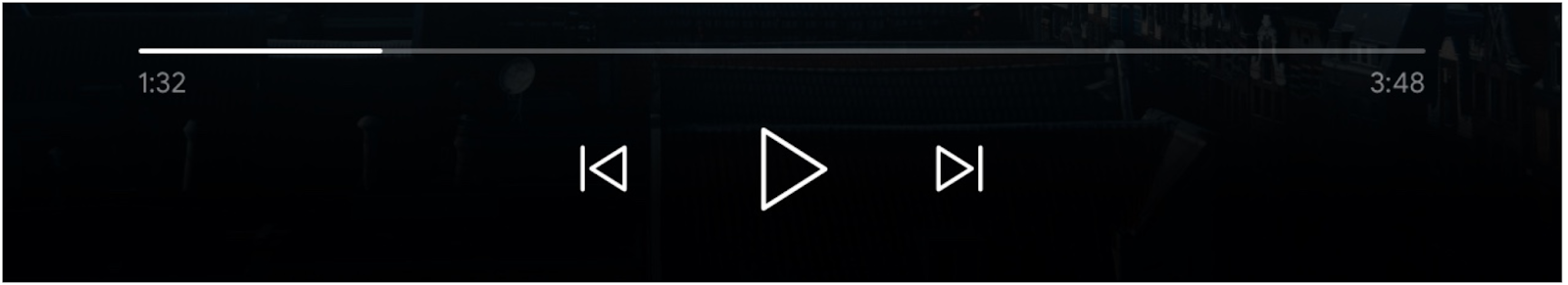
MetadataType.MOVIE, MetadataType.TV_SHOW ve MetadataType.GENERIC için Akıllı Ekranların Kullanıcı Arayüzü Denetimleri nesnesi, aşağıdaki örnekte olduğu gibi gösterilir.

--playback-logo-imageMediaMetadata.subtitleMediaMetadata.titleMediaStatus.currentTimeMediaInformation.durationControlsSlot.SLOT_SECONDARY_1:ControlsButton.QUEUE_PREVControlsSlot.SLOT_PRIMARY_1:ControlsButton.SEEK_BACKWARD_30PLAY/PAUSEControlsSlot.SLOT_PRIMARY_2:ControlsButton.SEEK_FORWARD_30ControlsSlot.SLOT_SECONDARY_2:ControlsButton.QUEUE_NEXT
Ses Kontrolleri
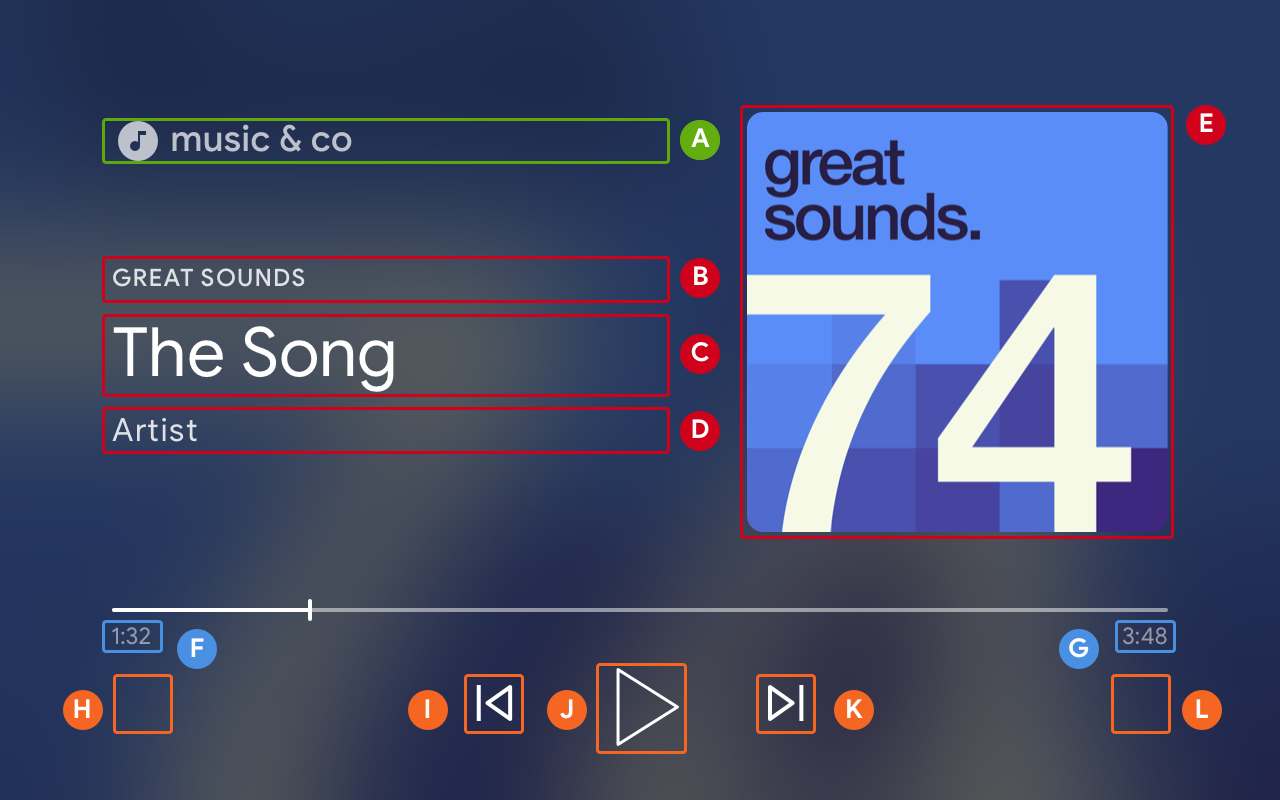
MetadataType.MUSIC_TRACK için Akıllı Ekranların Kullanıcı Arayüzü Kontrolleri nesnesi aşağıdaki gibi gösterilir:

--playback-logo-imageMusicTrackMediaMetadata.albumNameMusicTrackMediaMetadata.titleMusicTrackMediaMetadata.albumArtistMusicTrackMediaMetadata.images[0]MediaStatus.currentTimeMediaInformation.durationControlsSlot.SLOT_SECONDARY_1:ControlsButton.NO_BUTTONControlsSlot.SLOT_PRIMARY_1:ControlsButton.QUEUE_PREVPLAY/PAUSEControlsSlot.SLOT_PRIMARY_2:ControlsButton.QUEUE_NEXTControlsSlot.SLOT_SECONDARY_2:ControlsButton.NO_BUTTON
Desteklenen Medya Komutlarını Güncelleme
Kullanıcı Arayüzü Denetimleri nesnesi, MediaStatus.supportedMediaCommands öğesine bağlı olarak bir ControlsButton öğesinin gösterilip gösterilmeyeceğini de belirler.
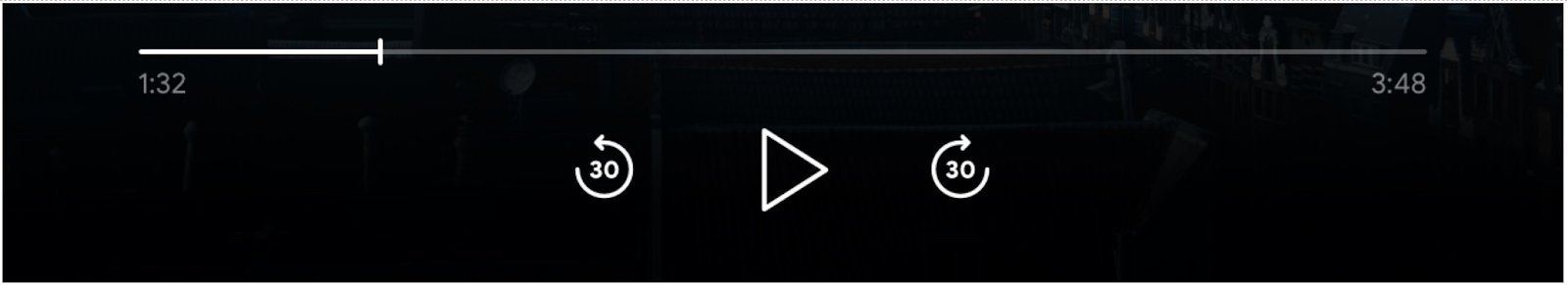
supportedMediaCommands değeri ALL_BASIC_MEDIA'a eşit olduğunda varsayılan kontrol düzeni aşağıdaki gibi gösterilir:

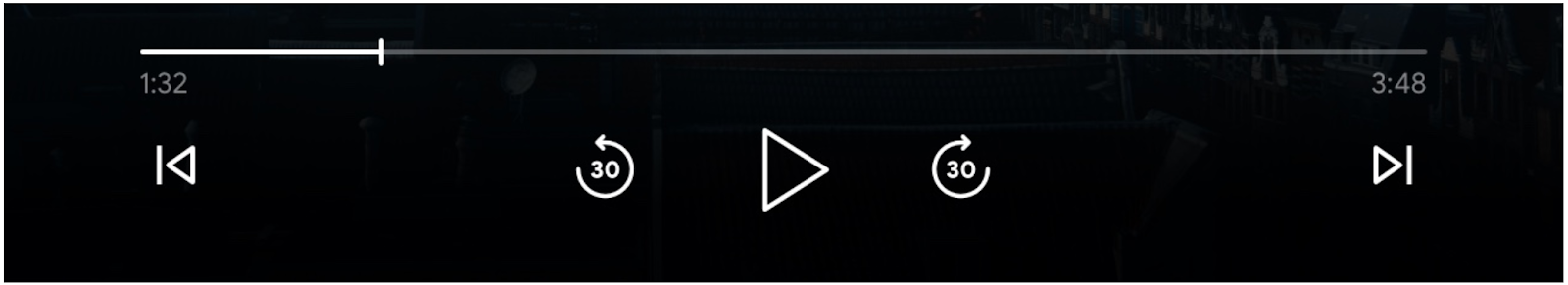
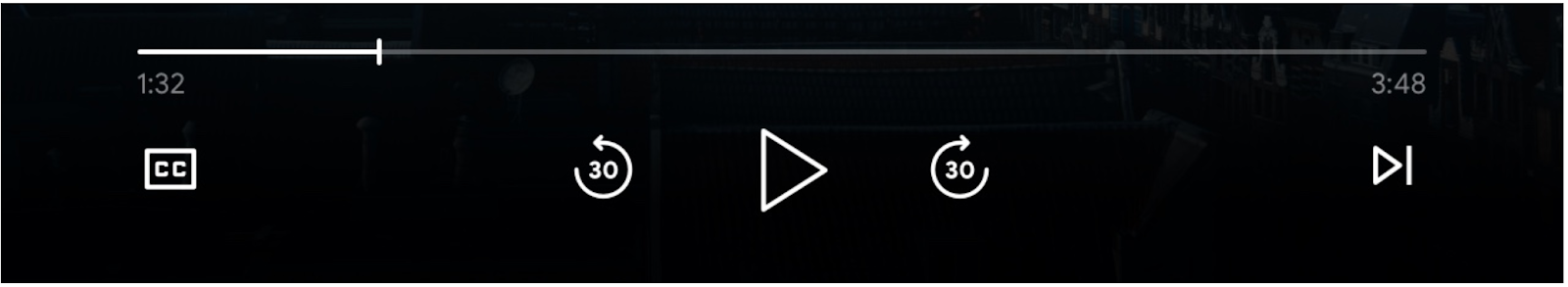
supportedMediaCommands değeri ALL_BASIC_MEDIA | QUEUE_PREV | QUEUE_NEXT değerine eşit olduğunda varsayılan kontrol düzeni aşağıdaki gibi görünür:

supportedMediaCommands değerinin PAUSE | QUEUE_PREV | QUEUE_NEXT olduğu durumlarda varsayılan kontrol düzeni aşağıdaki gibi görünür:

Metin parçaları mevcut olduğunda altyazı düğmesi her zaman SLOT_1 konumunda gösterilir.

Alıcı bağlamı başlattıktan sonra supportedMediaCommands değerini dinamik olarak değiştirmek için PlayerManager.setSupportedMediaCommands yöntemini çağırarak değeri geçersiz kılabilirsiniz. Ayrıca, addSupportedMediaCommands kullanarak yeni bir komut ekleyebilir veya removeSupportedMediaCommands ile mevcut bir komutu kaldırabilirsiniz.
Kontrol Düğmelerini Özelleştirme
PlayerDataBinder simgesini kullanarak kontrolleri özelleştirebilirsiniz. Kontrollerinizin ilk alanını ayarlamak için dokunmatik Kontroller’in altındaki js/receiver.js dosyanıza aşağıdaki kodu ekleyin:
...
// Optimizing for smart displays
const touchControls = cast.framework.ui.Controls.getInstance();
const playerData = new cast.framework.ui.PlayerData();
const playerDataBinder = new cast.framework.ui.PlayerDataBinder(playerData);
playerDataBinder.addEventListener(
cast.framework.ui.PlayerDataEventType.MEDIA_CHANGED,
(e) => {
if (!e.value) return;
// Clear default buttons and re-assign
touchControls.clearDefaultSlotAssignments();
touchControls.assignButton(
cast.framework.ui.ControlsSlot.SLOT_PRIMARY_1,
cast.framework.ui.ControlsButton.SEEK_BACKWARD_30
);
});
context.start();
11. Akıllı ekranlarda medyalara göz atma özelliğini uygulama
Medyaya Göz Atma, kullanıcıların dokunmatik cihazlarda ek içerikleri keşfetmelerine olanak tanıyan bir CAF Alıcı özelliğidir. Bunu uygulamak için BrowseContent kullanıcı arayüzünü ayarlamak üzere PlayerDataBinder'ü kullanırsınız. Daha sonra, göstermek istediğiniz içeriğe göre bu alanı BrowseItems ile doldurabilirsiniz.
BrowseContent
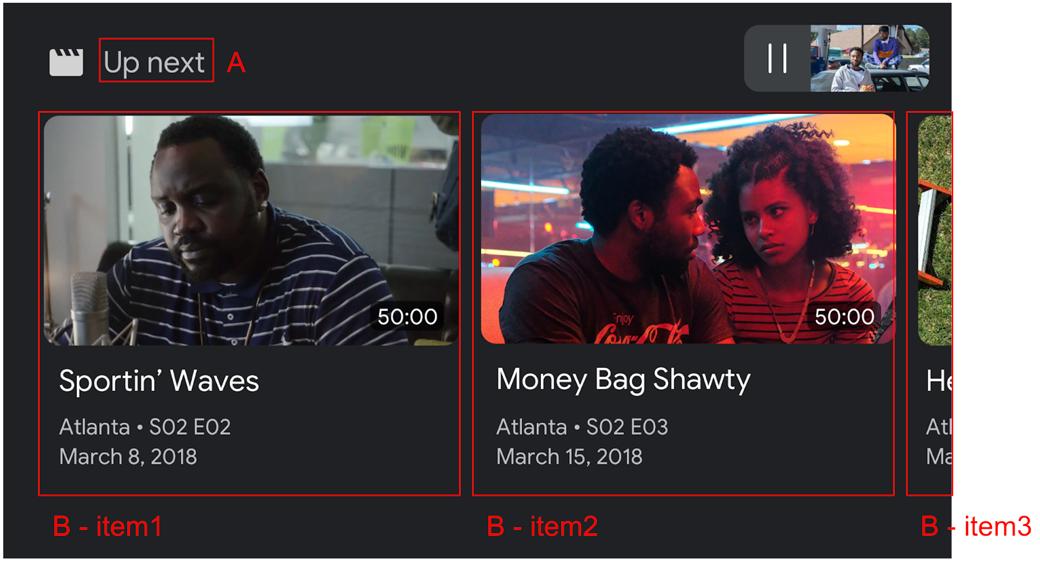
Aşağıda BrowseContent kullanıcı arayüzünün bir örneğini ve özelliklerini görebilirsiniz:

BrowseContent.titleBrowseContent.items
En Boy Oranı
Resim öğeleriniz için en iyi en boy oranını seçmek üzere targetAspectRatio property simgesini kullanın. CAF Receiver SDK'sı üç en boy oranını destekler: SQUARE_1_TO_1, PORTRAIT_2_TO_3, LANDSCAPE_16_TO_9.
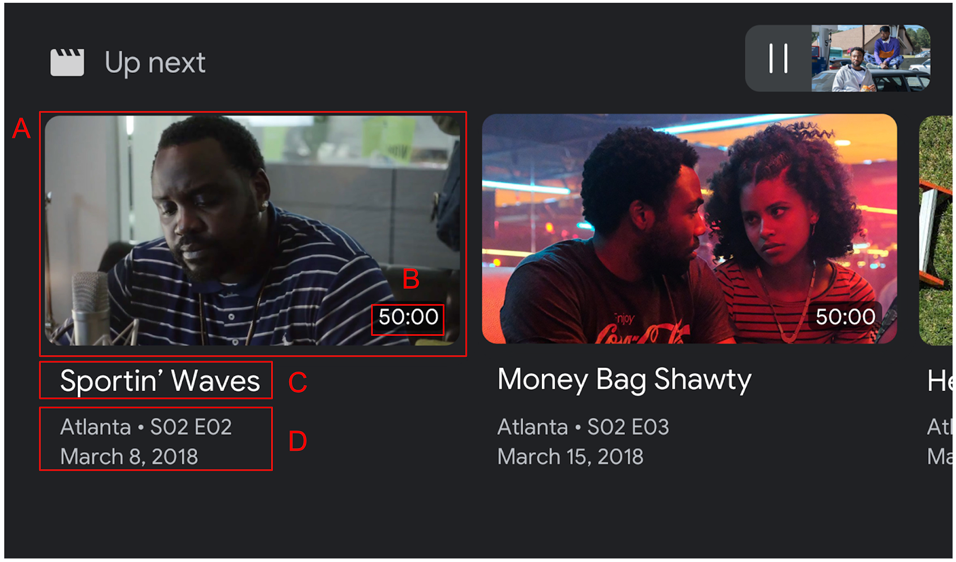
BrowseItem
Her öğe için başlık, alt başlık, süre ve resim görüntülemek için BrowseItem kullanın:

BrowseItem.imageBrowseItem.durationBrowseItem.titleBrowseItem.subtitle
Medya Göz Atma verilerini ayarla
setBrowseContent arayarak göz atabileceğiniz bir medya içeriği listesi sağlayabilirsiniz. Göz atma öğelerini "Sonraki" başlıklı bir şekilde ayarlamak için aşağıdaki kodu playerDataBinder dosyanızdaki playerDataBinder öğesinin altına ve MEDIA_CHANGED etkinlik dinleyicinize ekleyin.
// Optimizing for smart displays
const touchControls = cast.framework.ui.Controls.getInstance();
const playerData = new cast.framework.ui.PlayerData();
const playerDataBinder = new cast.framework.ui.PlayerDataBinder(playerData);
...
let browseItems = getBrowseItems();
function getBrowseItems() {
let browseItems = [];
makeRequest('GET', 'https://storage.googleapis.com/cpe-sample-media/content.json')
.then(function (data) {
for (let key in data) {
let item = new cast.framework.ui.BrowseItem();
item.entity = key;
item.title = data[key].title;
item.subtitle = data[key].description;
item.image = new cast.framework.messages.Image(data[key].poster);
item.imageType = cast.framework.ui.BrowseImageType.MOVIE;
browseItems.push(item);
}
});
return browseItems;
}
let browseContent = new cast.framework.ui.BrowseContent();
browseContent.title = 'Up Next';
browseContent.items = browseItems;
browseContent.targetAspectRatio = cast.framework.ui.BrowseImageAspectRatio.LANDSCAPE_16_TO_9;
playerDataBinder.addEventListener(
cast.framework.ui.PlayerDataEventType.MEDIA_CHANGED,
(e) => {
if (!e.value) return;
....
// Media browse
touchControls.setBrowseContent(browseContent);
});
Bir medya göz atma öğesini tıklamak, LOAD müdahalesini tetikler. request.media.contentId öğesini medya göz atma öğesindeki request.media.entity ile eşlemek için LOAD müdahale aracınıza aşağıdaki kodu ekleyin:
playerManager.setMessageInterceptor(
cast.framework.messages.MessageType.LOAD,
request => {
...
// Map contentId to entity
if (request.media && request.media.entity) {
request.media.contentId = request.media.entity;
}
return new Promise((resolve, reject) => {
...
});
});
Medya Göz Atma kullanıcı arayüzünü kaldırmak için BrowseContent nesnesini null olarak da ayarlayabilirsiniz.
12. Alıcı uygulamalarında hata ayıklama
Cast Receiver SDK'sı, geliştiricilerin CastDebugLogger API'yi ve günlükleri yakalamak için tamamlayıcı bir Komut ve Kontrol (CaC) Aracı kullanarak alıcı uygulamalarında kolayca hata ayıklama yapmalarına olanak tanır.
Başlatma
API'yi dahil etmek için index.html dosyanıza CastDebugLogger kaynak komut dosyasını ekleyin. Kaynak, <head> bölümünde belirtilmelidir. etiketinden sonra gelir.
<head>
...
<script src="//www.gstatic.com/cast/sdk/libs/caf_receiver/v3/cast_receiver_framework.js"></script>
<!-- Cast Debug Logger -->
<script src="//www.gstatic.com/cast/sdk/libs/devtools/debug_layer/caf_receiver_logger.js"></script>
</head>
Dosyanın en üstündeki js/receiver.js içinde ve playerManager'un altına CastDebugLogger örneğini almak ve günlüğe kaydediciyi etkinleştirmek için aşağıdaki kodu ekleyin:
const context = cast.framework.CastReceiverContext.getInstance();
const playerManager = context.getPlayerManager();
// Debug Logger
const castDebugLogger = cast.debug.CastDebugLogger.getInstance();
const LOG_TAG = 'MyAPP.LOG';
// Enable debug logger and show a 'DEBUG MODE' overlay at top left corner.
context.addEventListener(cast.framework.system.EventType.READY, () => {
if (!castDebugLogger.debugOverlayElement_) {
castDebugLogger.setEnabled(true);
}
});
Hata ayıklayıcı günlük kaydı etkinleştirildiğinde alıcıda DEBUG MODE görüntüleyen bir yer paylaşımı gösterilir.

Oynatıcı Etkinliklerini Günlüğe Kaydet
CastDebugLogger kullanarak, CAF Alıcı SDK'sı tarafından tetiklenen oynatıcı etkinliklerini kolayca kaydedebilir ve etkinlik verilerini günlüğe kaydetmek için farklı logger düzeyleri kullanabilirsiniz. loggerLevelByEvents yapılandırması, hangi etkinliklerin günlüğe kaydedileceğini belirtmek için cast.framework.events.EventType ve cast.framework.events.category öğelerini kullanır.
Bir oynatıcı CORE etkinliği tetiklendiğinde veya mediaStatus değişikliği yayınlandığında günlüğe kaydetmek için castDebugLogger beyanının altına aşağıdaki kodu ekleyin:
// Debug Logger
const castDebugLogger = cast.debug.CastDebugLogger.getInstance();
// Enable debug logger and show a 'DEBUG MODE' overlay at top left corner.
context.addEventListener(cast.framework.system.EventType.READY, () => {
if (!castDebugLogger.debugOverlayElement_) {
castDebugLogger.setEnabled(true);
}
});
// Set verbosity level for Core events.
castDebugLogger.loggerLevelByEvents = {
'cast.framework.events.category.CORE': cast.framework.LoggerLevel.INFO,
'cast.framework.events.EventType.MEDIA_STATUS': cast.framework.LoggerLevel.DEBUG
}
Günlük Mesajları ve Özel Etiketler
CastDebugLogger API, alıcı hata ayıklama yer paylaşımında farklı renklerle görünen günlük mesajları oluşturmanıza olanak tanır. Aşağıdaki günlük yöntemleri, en öncelikliden en az öncelikliye doğru sıralanmış şekilde kullanılabilir:
castDebugLogger.error(custom_tag, message);castDebugLogger.warn(custom_tag, message);castDebugLogger.info(custom_tag, message);castDebugLogger.debug(custom_tag, message);
Her günlük yöntemi için ilk parametre bir özel etikettir. Bu, anlamlı bulduğunuz herhangi bir tanımlayıcı dize olabilir. CastDebugLogger, günlükleri filtrelemek için etiketler kullanır. Etiketlerin kullanımı aşağıda ayrıntılı olarak açıklanmıştır. İkinci parametre log Message'dır.
Günlükleri çalışırken göstermek için LOAD müdahalecinize günlükleri ekleyin.
playerManager.setMessageInterceptor(
cast.framework.messages.MessageType.LOAD,
request => {
castDebugLogger.info(LOG_TAG, 'Intercepting LOAD request');
// Map contentId to entity
if (request.media && request.media.entity) {
request.media.contentId = request.media.entity;
}
return new Promise((resolve, reject) => {
// Fetch content repository by requested contentId
makeRequest('GET', 'https://storage.googleapis.com/cpe-sample-media/content.json')
.then(function (data) {
let item = data[request.media.contentId];
if(!item) {
// Content could not be found in repository
castDebugLogger.error(LOG_TAG, 'Content not found');
reject();
} else {
// Adjusting request to make requested content playable
request.media.contentUrl = item.stream.dash;
request.media.contentType = 'application/dash+xml';
castDebugLogger.warn(LOG_TAG, 'Playable URL:', request.media.contentUrl);
// Add metadata
let metadata = new cast.framework.messages.MovieMediaMetadata();
metadata.metadataType = cast.framework.messages.MetadataType.MOVIE;
metadata.title = item.title;
metadata.subtitle = item.author;
request.media.metadata = metadata;
// Resolve request
resolve(request);
}
});
});
});
loggerLevelByTags içinde her bir özel etiket için günlük düzeyini ayarlayarak hata ayıklama yer paylaşımında hangi mesajların görüneceğini kontrol edebilirsiniz. Örneğin, cast.framework.LoggerLevel.DEBUG günlük düzeyinde özel bir etiket etkinleştirildiğinde hata, uyarı, bilgi ve hata ayıklama günlük mesajlarıyla eklenen tüm mesajlar gösterilir. WARNING düzeyinde bir özel etiket etkinleştirildiğinde yalnızca hata ve uyarı günlük mesajları gösterilir.
loggerLevelByTags yapılandırması isteğe bağlıdır. Bir özel etiket, günlük kaydı düzeyi için yapılandırılmamışsa tüm günlük mesajları hata ayıklama yer paylaşımında gösterilir.
CORE etkinlik günlüğünün altına aşağıdaki kodu ekleyin:
// Set verbosity level for Core events.
castDebugLogger.loggerLevelByEvents = {
'cast.framework.events.category.CORE': cast.framework.LoggerLevel.INFO,
'cast.framework.events.EventType.MEDIA_STATUS': cast.framework.LoggerLevel.DEBUG
}
// Set verbosity level for custom tags.
castDebugLogger.loggerLevelByTags = {
[LOG_TAG]: cast.framework.LoggerLevel.DEBUG,
};
Hata Ayıklama Yer Paylaşımı
Cast Hata Ayıklama Günlüğü, özel günlük mesajlarınızı yayın cihazında görüntülemek için alıcıda bir hata ayıklama yer paylaşımı sağlar. Yer paylaşımındaki hata ayıklama yer paylaşımını açmak/kapatmak için showDebugLogs tuşunu, yer paylaşımındaki günlük mesajlarını temizlemek için clearDebugLogs simgesini kullanın.
Hata ayıklama yer paylaşımını alıcınızda önizlemek için aşağıdaki kodu ekleyin.
context.addEventListener(cast.framework.system.EventType.READY, () => {
if (!castDebugLogger.debugOverlayElement_) {
// Enable debug logger and show a 'DEBUG MODE' overlay at top left corner.
castDebugLogger.setEnabled(true);
// Show debug overlay
castDebugLogger.showDebugLogs(true);
// Clear log messages on debug overlay
castDebugLogger.clearDebugLogs();
}
});

13. Tebrikler
Artık Cast Web Receiver SDK'sını kullanarak özel bir web alıcısı uygulaması oluşturmayı biliyorsunuz.
Daha fazla bilgi için Web Alıcısı geliştirici kılavuzuna bakın.
