1. Übersicht

In diesem Codelab erfährst du, wie du den Cast Debug Logger deiner vorhandenen benutzerdefinierten Web-Receiver-App hinzufügst.
Was ist Google Cast?
Mit dem Google Cast SDK kann Ihre App Inhalte auf für Google Cast optimierten Geräten abspielen und die Wiedergabe steuern. Sie enthält die erforderlichen UI-Komponenten basierend auf der Google Cast-Design-Checkliste.
Die Google Cast-Design-Checkliste soll die Nutzung von Google Cast auf allen unterstützten Plattformen einfach und vorhersehbar machen.
Ziele
Wenn Sie dieses Codelab abgeschlossen haben, wird ein benutzerdefinierter Webempfänger in den Cast-Debug-Protokollierungsprozess integriert.
Weitere Informationen findest du im Leitfaden zum Cast Debug Logger.
Lerninhalte
- Hier erfahren Sie, wie Sie Ihre Umgebung für die Web Receiver-Entwicklung einrichten.
- Informationen zum Einbinden des Debug-Loggers in Ihren Cast Receiver
Voraussetzungen
- Die aktuelle Version von Google Chrome.
- HTTPS-Hostingdienst wie Firebase Hosting oder ngrok
- Ein Google Cast-Gerät wie Chromecast oder Android TV mit Internetzugang
- Einen Fernseher oder Monitor mit HDMI-Eingang
Erfahrung
- Sie sollten Cast-Erfahrung haben und wissen, wie ein Cast Web Receiver funktioniert.
- Sie benötigen Vorkenntnisse in der Webentwicklung.
- Außerdem benötigen Sie Vorkenntnisse in Bezug auf Fernsehen. :)
Wie möchten Sie diese Anleitung verwenden?
Wie würden Sie Ihre Erfahrungen mit der Erstellung von Web-Apps bewerten?
Wie würden Sie Ihre Erfahrungen mit Fernsehen bewerten?
2. Beispielcode abrufen
Sie können den gesamten Beispielcode auf Ihren Computer herunterladen…
und entpacken Sie die heruntergeladene ZIP-Datei.
3. Empfänger lokal bereitstellen
Damit Sie Ihren Web Receiver mit einem Übertragungsgerät verwenden können, muss es an einem Ort gehostet werden, an dem Ihr Cast-Gerät darauf zugreifen kann. Wenn Sie bereits einen Server haben, der https unterstützt, überspringen Sie die folgende Anleitung und notieren Sie sich die URL, da Sie sie im nächsten Abschnitt benötigen.
Wenn Sie keinen Server haben, können Sie Firebase Hosting oder ngrok verwenden.
Server ausführen
Nachdem Sie den gewünschten Dienst eingerichtet haben, rufen Sie app-start auf und starten Sie den Server.
Notieren Sie sich die URL des gehosteten Empfängers. Sie benötigen ihn im nächsten Abschnitt.
4. Anwendung in der Cast Developer Console registrieren
Sie müssen Ihre Anwendung registrieren, um einen benutzerdefinierten Webempfänger wie in diesem Codelab auf Chromecast-Geräten ausführen zu können. Nachdem Sie Ihre Anwendung registriert haben, erhalten Sie eine Anwendungs-ID, die Ihre Absenderanwendung zum Ausführen von API-Aufrufen verwenden muss, z. B. zum Starten einer Empfängeranwendung.

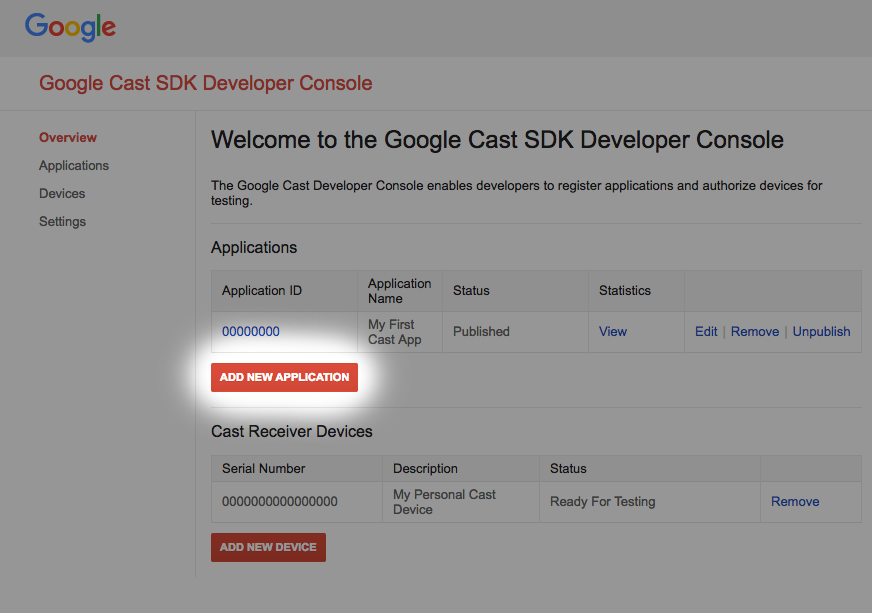
Klicken Sie auf „Neue Anwendung hinzufügen“.

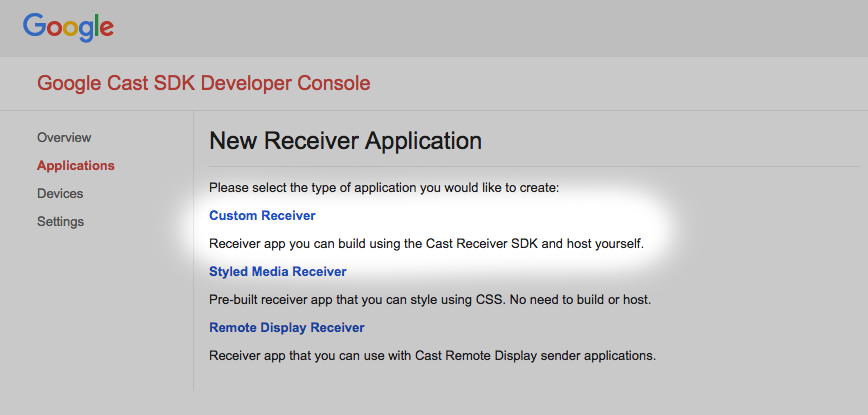
Wählen Sie „Benutzerdefinierter Empfänger“ aus.

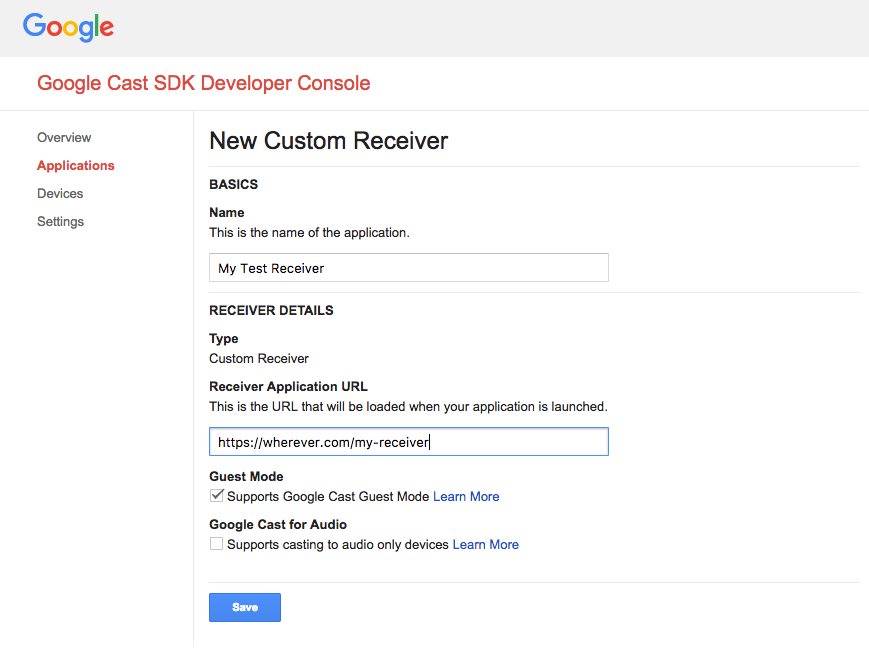
Geben Sie die Details des neuen Empfängers ein und verwenden Sie die URL aus dem letzten Abschnitt. Notieren Sie sich die Anwendungs-ID, die dem neuen Empfänger zugewiesen wurde.
Außerdem müssen Sie Ihr Google Cast-Gerät registrieren, damit es vor der Veröffentlichung auf die Receiver App zugreifen kann. Sobald Sie Ihre Empfängeranwendung veröffentlicht haben, ist sie für alle Google Cast-Geräte verfügbar. Für dieses Codelab wird empfohlen, mit einer nicht veröffentlichten Empfängeranwendung zu arbeiten.

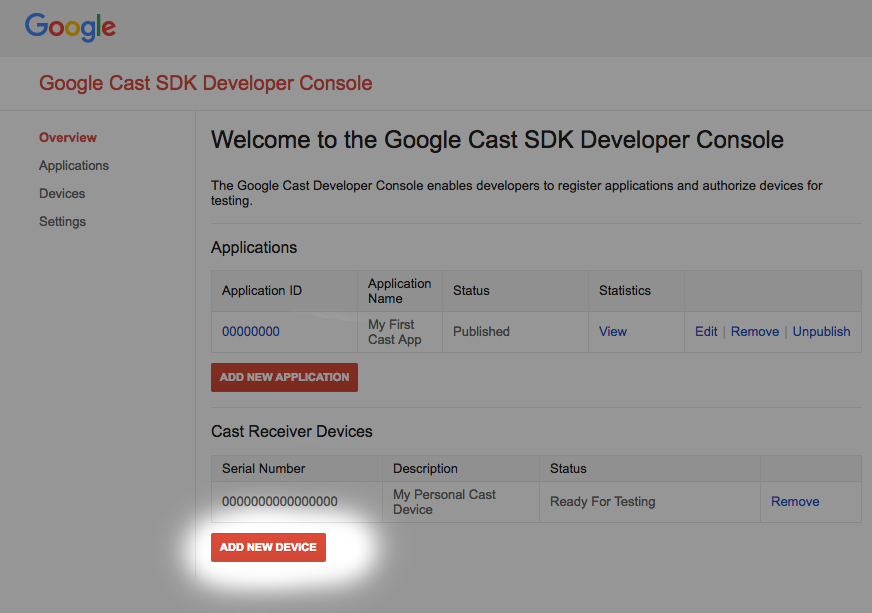
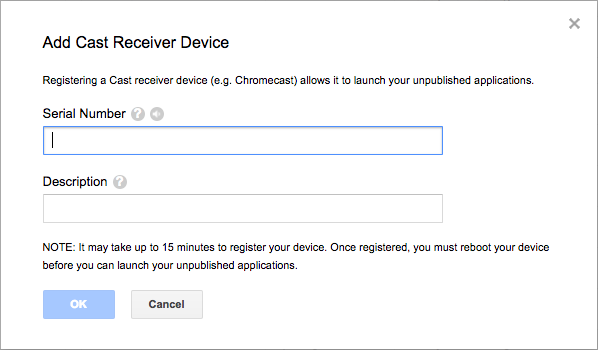
Klicke auf „Neues Gerät hinzufügen“.

Geben Sie die Seriennummer ein, die auf der Rückseite Ihres Übertragungsgeräts aufgedruckt ist, und geben Sie einen aussagekräftigen Namen ein. Sie können Ihre Seriennummer auch ermitteln, indem Sie Ihren Bildschirm in Chrome streamen, wenn Sie die Google Cast SDK-Entwicklerkonsole aufrufen.
Es dauert 5 bis 15 Minuten, bis der Empfänger und das Gerät zum Testen bereit sind. Warten Sie 5 bis 15 Minuten und starten Sie das Übertragungsgerät neu.
5. Beispiel-App ausführen

Während wir auf die Verfügbarkeit des neuen Webreceivers warten, sehen wir uns an, wie eine fertige Webreceiver-App aussehen könnte. Der Empfänger, den wir bauen werden, kann Medien mit adaptivem Bitrate-Streaming wiedergeben.
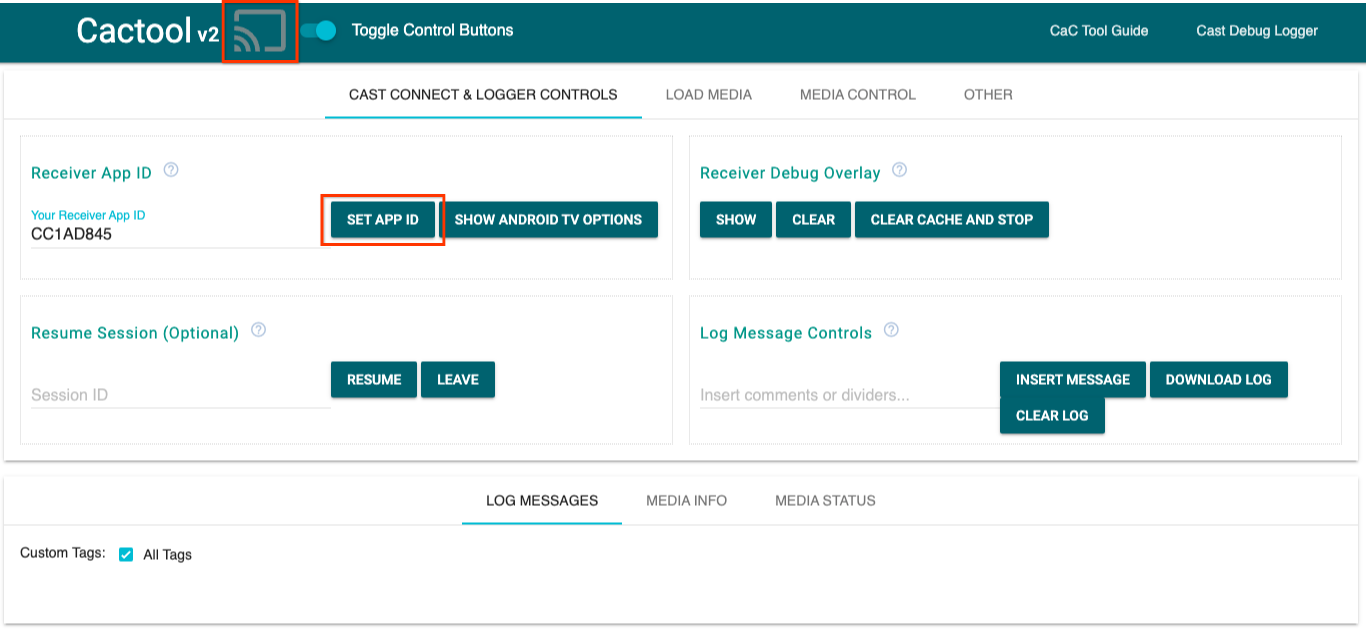
- Öffnen Sie in Ihrem Browser das Command and Control (CaC) Tool.

- Verwenden Sie die Standard-
CC1AD845-Empfänger-ID und klicken Sie auf die SchaltflächeSET APP ID. - Klicken Sie links oben auf das Cast-Symbol und wählen Sie Ihr für Google Cast optimiertes Gerät aus.

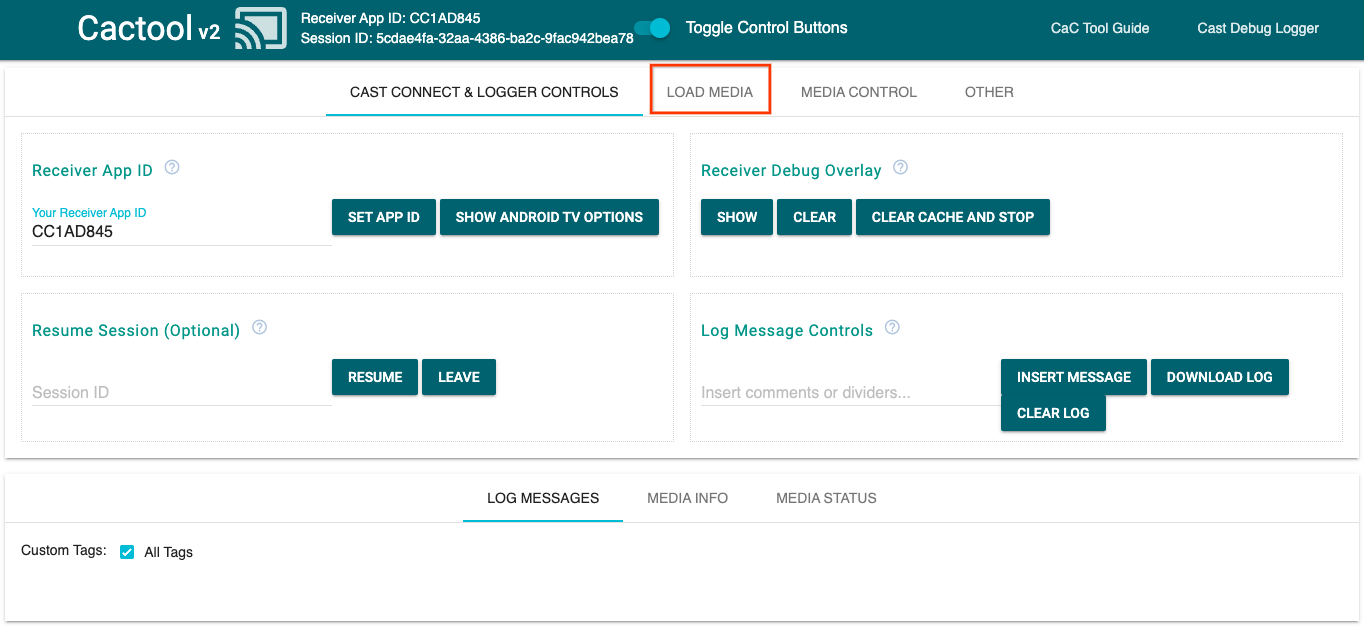
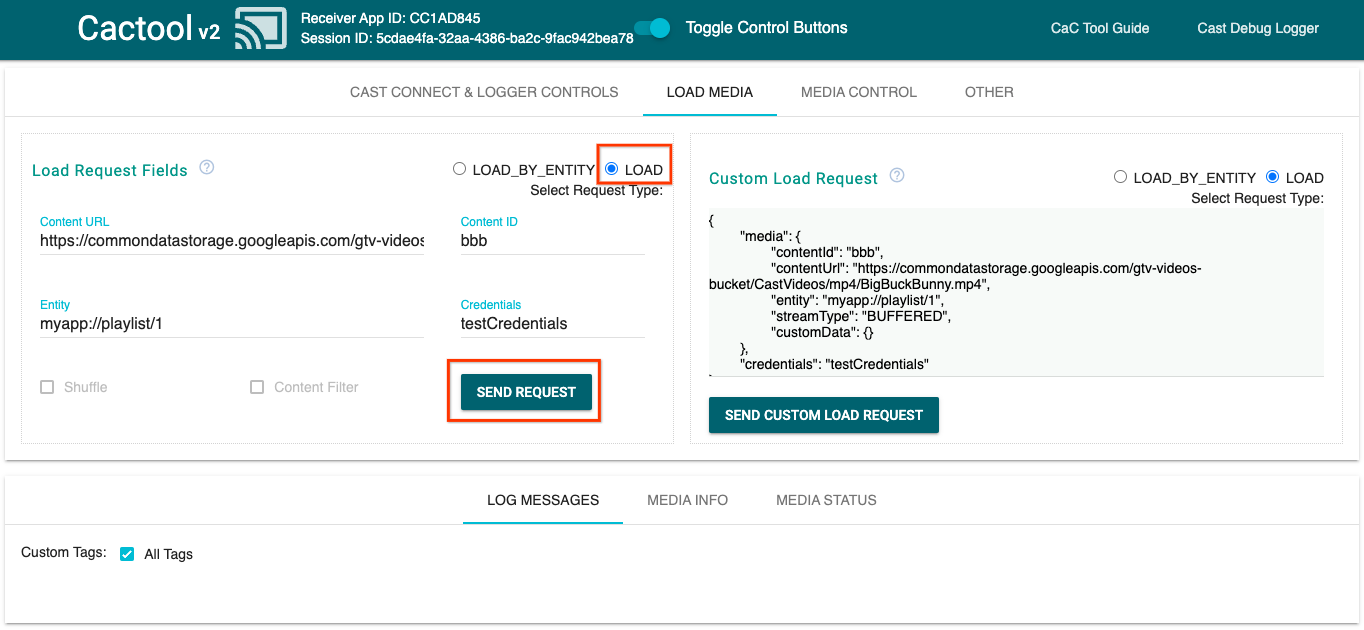
- Gehen Sie oben zum Tab
LOAD MEDIA.

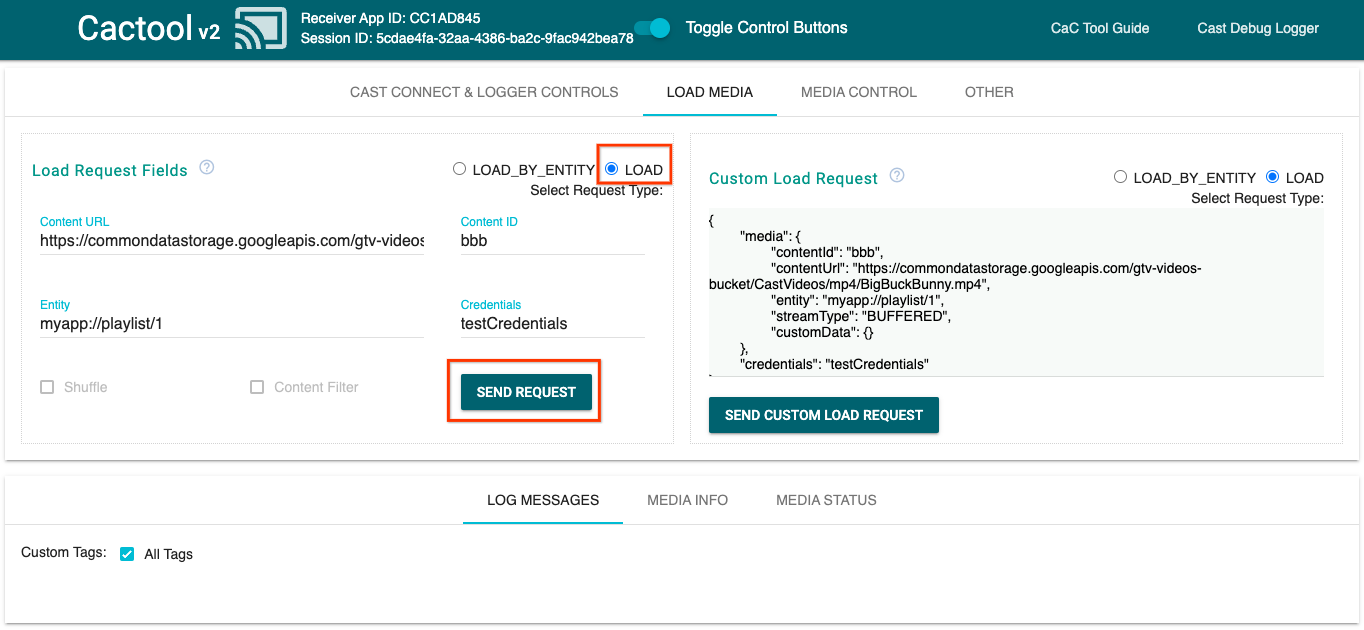
- Ändern Sie das Optionsfeld für den Anfragetyp in
LOAD. - Klicke auf die Schaltfläche
SEND REQUEST, um ein Beispielvideo abzuspielen. - Das Video wird auf Ihrem für Google Cast optimierten Gerät wiedergegeben und zeigt die grundlegenden Empfängerfunktionen bei Verwendung des Standardempfängers.
6. Startprojekt vorbereiten
Wir müssen der von Ihnen heruntergeladenen Start-App Google Cast hinzufügen. Im Folgenden finden Sie einige Google Cast-Terminologie, die wir in diesem Codelab verwenden:
- eine Sender-App auf einem Mobilgerät oder Laptop ausgeführt wird,
- eine Empfänger-App auf dem Google Cast- oder Android TV-Gerät ausgeführt wird.
Jetzt können Sie mit Ihrem bevorzugten Texteditor auf dem Starterprojekt aufbauen:
- Wählen Sie das Verzeichnis

app-startaus dem Beispielcode-Download aus. - Öffnen Sie
js/receiver.jsundindex.html.
Hinweis: Wenn Sie dieses Codelab durcharbeiten, sollten die von Ihnen vorgenommenen Änderungen in http-server übernommen werden. Ist dies nicht der Fall, beenden Sie http-server und starten Sie http-server neu.
App-Design
Die Empfänger-App initialisiert die Übertragungssitzung und bleibt im Stand-by-Modus, bis eine LOAD-Anfrage (z. B. der Befehl zur Wiedergabe eines Mediums) von einem Sender eingeht.
Die App besteht aus einer Hauptansicht, die in index.html definiert ist, und einer JavaScript-Datei namens js/receiver.js, die die gesamte Logik für die Funktionsweise des Empfängers enthält.
index.html
Diese HTML-Datei enthält die gesamte Benutzeroberfläche unserer Empfänger-App.
receiver.js
Dieses Skript verwaltet die gesamte Logik für die Empfänger-App.
Häufig gestellte Fragen
7. CastDebugLogger API einbinden
Das Cast Receiver SDK bietet Entwicklern eine weitere Möglichkeit, ihre Receiver-App mithilfe der CastDebugLogger API ganz einfach zu debuggen.
Weitere Informationen und weitere Informationen finden Sie im Leitfaden zum Cast-Debugging-Protokoll.
Initialisierung
Fügen Sie das folgende Skript in index.html in das <head>-Tag Ihrer Receiver-App direkt nach dem Web Receiver SDK-Skript ein:
<head>
...
<script src="//www.gstatic.com/cast/sdk/libs/caf_receiver/v3/cast_receiver_framework.js"></script>
<!-- Cast Debug Logger -->
<script src="//www.gstatic.com/cast/sdk/libs/devtools/debug_layer/caf_receiver_logger.js"></script>
</head>
Rufen Sie in js/receiver.js am Anfang der Datei und unter dem playerManager die CastDebugLogger-Instanz ab und aktivieren Sie den Listener in einem READY-Event-Listener:
const context = cast.framework.CastReceiverContext.getInstance();
const playerManager = context.getPlayerManager();
// Debug Logger
const castDebugLogger = cast.debug.CastDebugLogger.getInstance();
const LOG_TAG = 'MyAPP.LOG';
// Enable debug logger and show a 'DEBUG MODE' overlay at top left corner.
context.addEventListener(cast.framework.system.EventType.READY, () => {
if (!castDebugLogger.debugOverlayElement_) {
castDebugLogger.setEnabled(true);
}
});
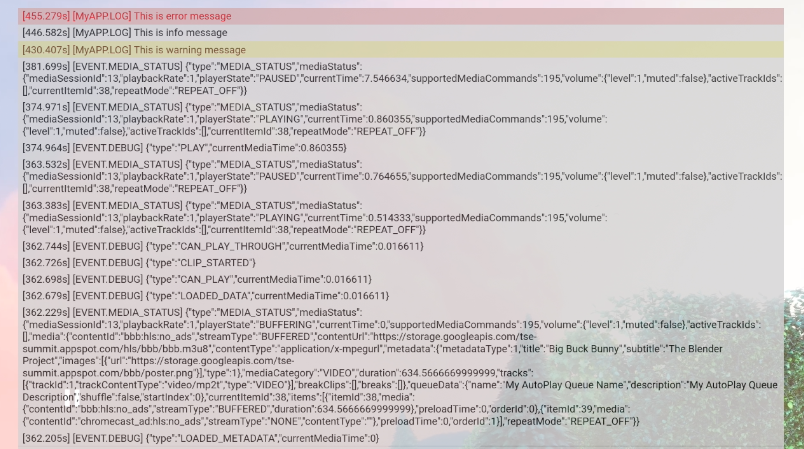
Wenn die Debugging-Protokollierung aktiviert ist, wird auf dem Empfänger ein Overlay mit DEBUG MODE angezeigt.

Log Player-Ereignisse
Mit CastDebugLogger kannst du ganz einfach Player-Ereignisse protokollieren, die vom Cast Web Receiver SDK ausgelöst werden, und die Ereignisdaten mit verschiedenen Logging-Ebenen erfassen. In der loggerLevelByEvents-Konfiguration werden cast.framework.events.EventType und cast.framework.events.category verwendet, um die zu protokollierenden Ereignisse anzugeben.
Füge unter dem READY-Event-Listener Folgendes hinzu, um zu protokollieren, wenn die CORE-Ereignisse des Players ausgelöst oder eine mediaStatus-Änderung übertragen wird:
...
// Set verbosity level for Core events.
castDebugLogger.loggerLevelByEvents = {
'cast.framework.events.category.CORE': cast.framework.LoggerLevel.INFO,
'cast.framework.events.EventType.MEDIA_STATUS': cast.framework.LoggerLevel.DEBUG
};
Logeinträge und benutzerdefinierte Tags
Mit der CastDebugLogger API kannst du Protokollnachrichten erstellen, die im Debug-Overlay des Empfängers in verschiedenen Farben angezeigt werden. Verwenden Sie die folgenden Protokollmethoden, die in der Reihenfolge von höchster zu niedrigster Priorität aufgeführt sind:
castDebugLogger.error(custom_tag, message);castDebugLogger.warn(custom_tag, message);castDebugLogger.info(custom_tag, message);castDebugLogger.debug(custom_tag, message);
Bei jeder Protokollmethode sollte der erste Parameter ein benutzerdefiniertes Tag und der zweite Parameter die Protokollnachricht sein. Das Tag kann ein beliebiger String sein, den Sie für nützlich halten.
Wenn Sie Logs in Aktion sehen möchten, fügen Sie Ihrem LOAD-Interceptor Logs hinzu.
playerManager.setMessageInterceptor(cast.framework.messages.MessageType.LOAD,
loadRequestData => {
// Listed in order from highest to lowest priority.
castDebugLogger.error(LOG_TAG, 'Test error log');
castDebugLogger.warn(LOG_TAG, 'Test warn log');
castDebugLogger.info(LOG_TAG, 'Intercepting LOAD request', loadRequestData);
castDebugLogger.debug(LOG_TAG, 'Test debug log');
return loadRequestData;
}
);
Sie können festlegen, welche Nachrichten im Debug-Overlay angezeigt werden, indem Sie für jedes benutzerdefinierte Tag die Protokollebene in loggerLevelByTags festlegen. Wenn Sie beispielsweise ein benutzerdefiniertes Tag mit der Logebene cast.framework.LoggerLevel.DEBUG aktivieren, werden alle Meldungen angezeigt, die mit den Logmeldungen „Fehler“, „Warnung“, „Informationen“ und „Fehlerbehebung“ hinzugefügt wurden. Ein weiteres Beispiel: Wenn Sie ein benutzerdefiniertes Tag mit der Ebene WARNING aktivieren, werden nur Fehler- und Warnmeldungen protokolliert.
Die loggerLevelByTags-Konfiguration ist optional. Wenn ein benutzerdefiniertes Tag nicht für seine Protokollierungsebene konfiguriert ist, werden alle Protokollmeldungen im Debug-Overlay angezeigt.
Fügen Sie unter dem loggerLevelByEvents-Aufruf Folgendes hinzu:
...
// Set verbosity level for custom tags.
castDebugLogger.loggerLevelByTags = {
LOG_TAG: cast.framework.LoggerLevel.DEBUG, // display all levels
};
...
8. Debug-Overlay verwenden
Der Cast-Debug-Logger bietet auf dem Empfänger ein Debug-Overlay, in dem Ihre benutzerdefinierten Protokollmeldungen angezeigt werden. Mit showDebugLogs kannst du das Debug-Overlay ein- und ausblenden und mit clearDebugLogs Logeinträge im Overlay löschen.
Füge dem READY-Ereignis-Listener Folgendes hinzu, um eine Vorschau des Debug-Overlays auf deinem Empfänger zu erhalten:
// Enable debug logger and show a 'DEBUG MODE' overlay at top left corner.
context.addEventListener(cast.framework.system.EventType.READY, () => {
if (!castDebugLogger.debugOverlayElement_) {
castDebugLogger.setEnabled(true);
// Show debug overlay.
castDebugLogger.showDebugLogs(true);
// Clear log messages on debug overlay.
castDebugLogger.clearDebugLogs();
}
});

9. Verwendung des CAC-Tools (Command and Control)
Übersicht
Das Befehls- und Kontrolltool (CaC) erfasst Ihre Protokolle und steuert das Debug-Overlay.
Es gibt zwei Möglichkeiten, deinen Receiver mit dem CaC-Tool zu verbinden:
So starten Sie eine neue Übertragungsverbindung:
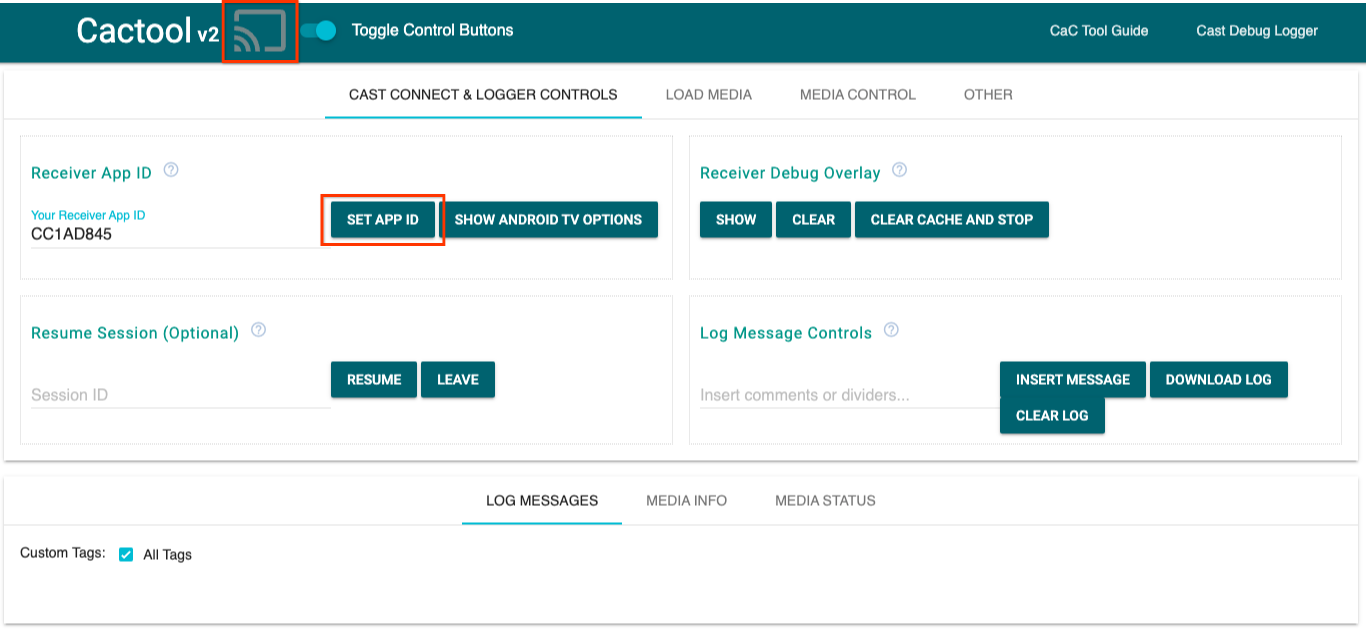
- Öffnen Sie das CaC-Tool, legen Sie die ID der Empfänger-App fest und klicken Sie auf das Cast-Symbol, um auf den Empfänger zu streamen.
- Streamen Sie eine separate Absender-App auf dasselbe Gerät mit derselben Empfänger-App-ID.
- Laden Sie Medien aus der App des Absenders und Protokollmeldungen werden im Tool angezeigt.
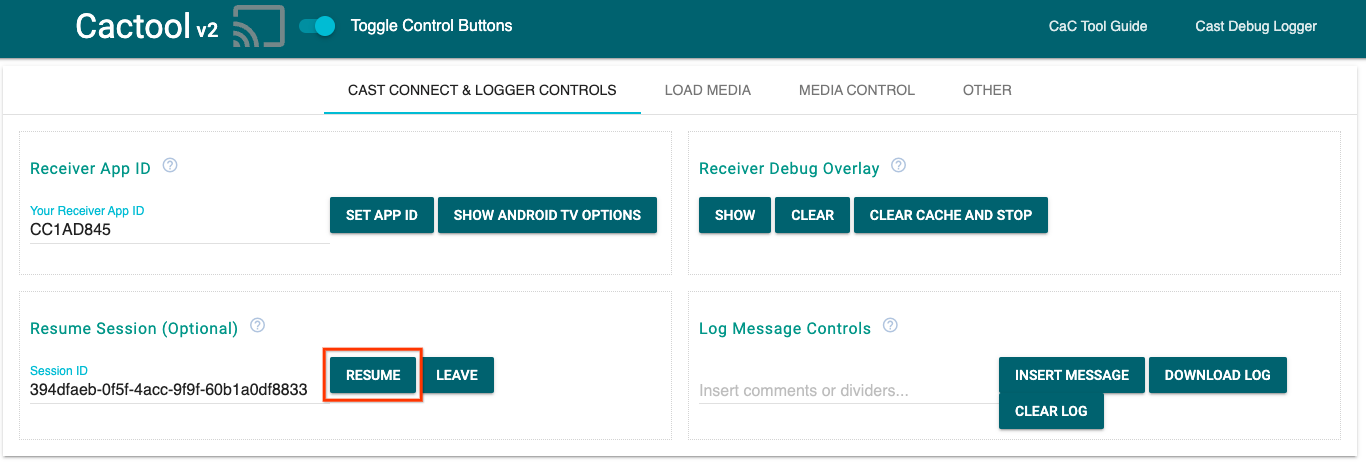
So nehmen Sie an einer bestehenden Sitzung teil:
- Die laufende Cast-Sitzungs-ID mit dem Receiver-SDK oder Sender-SDK abrufen Geben Sie auf der Empfängerseite Folgendes ein, um die Sitzungs-ID in der Chrome Remote Debugger-Konsole abzurufen:
cast.framework.CastReceiverContext.getInstance().getApplicationData().sessionId;
Alternativ können Sie die Sitzungs-ID auch von einem verbundenen Websender abrufen. Verwenden Sie dazu die folgende Methode:
cast.framework.CastContext.getInstance().getCurrentSession().getSessionId();

- Geben Sie die Sitzungs-ID in das CaC-Tool ein und klicken Sie auf die Schaltfläche
RESUME. - Die Schaltfläche „Streamen“ sollte verbunden sein und es sollten jetzt Protokollmeldungen im Tool angezeigt werden.
Mögliche Maßnahmen
Als Nächstes sehen wir uns mit dem CaC-Tool Protokolle auf dem Beispielempfänger an.
- Öffnen Sie das CaC-Tool.

- Geben Sie die ID der Empfänger-App Ihrer Beispiel-App ein und klicken Sie auf die Schaltfläche
SET APP ID. - Klicken Sie links oben auf das Cast-Symbol und wählen Sie Ihr für Google Cast optimiertes Gerät aus, um Ihren Receiver zu öffnen.

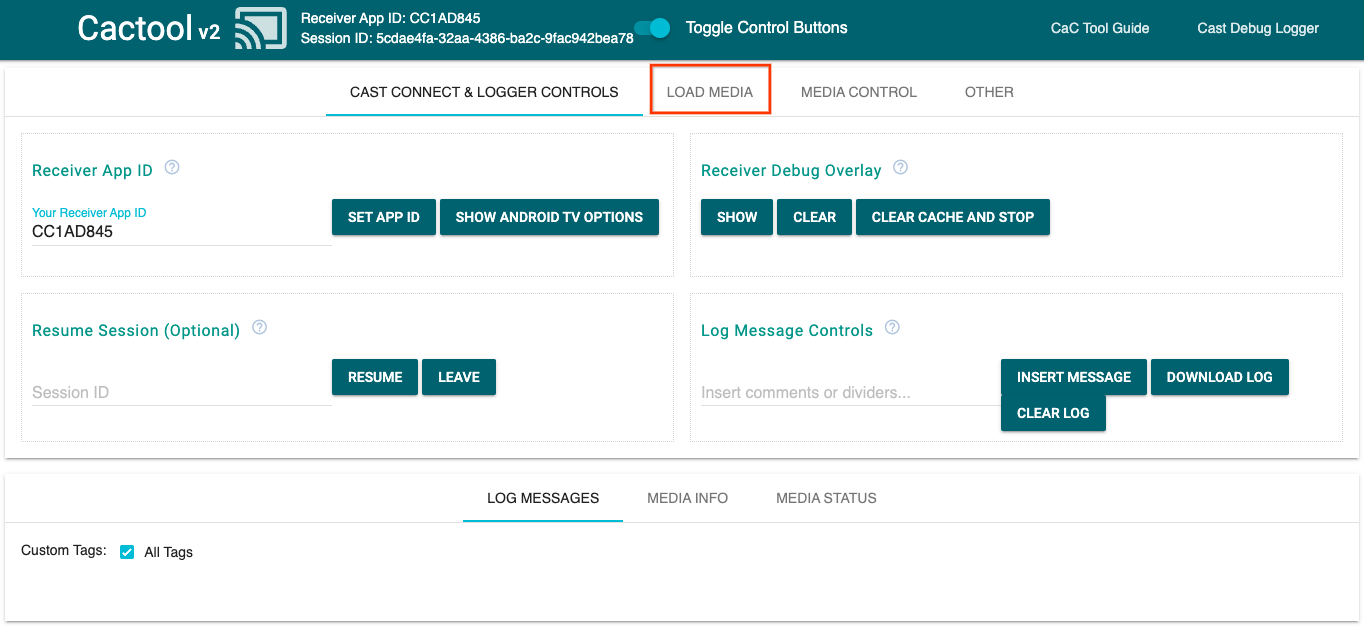
- Gehen Sie oben zum Tab
LOAD MEDIA.

- Ändern Sie das Optionsfeld für den Anfragetyp in
LOAD. - Klicken Sie auf die Schaltfläche
SEND REQUEST, um ein Beispielvideo abzuspielen.

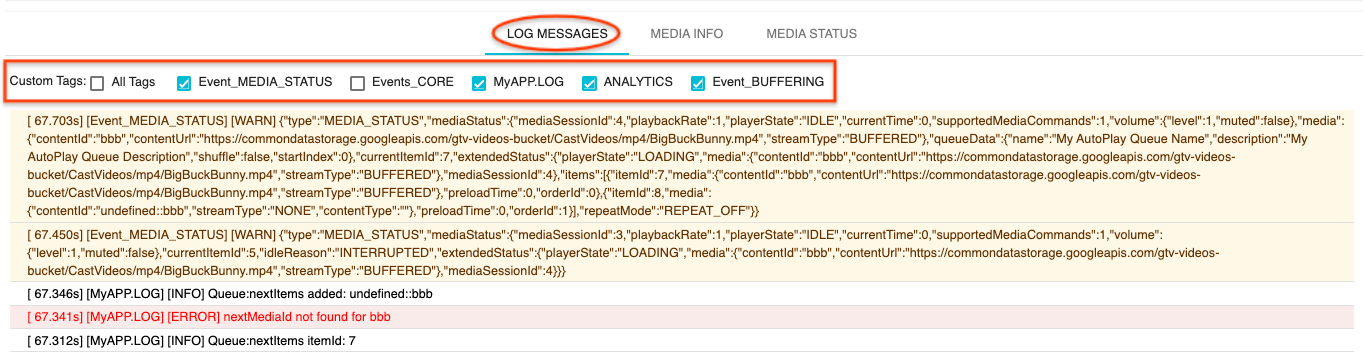
- Nun sollte auf deinem Gerät ein Beispielvideo wiedergegeben werden. Die Protokolle aus den vorherigen Schritten sollten nun unter „Logmeldungen“ angezeigt werden. unten im Tool.
Mit den folgenden Funktionen können Sie Logs prüfen und den Empfänger steuern:
- Klicken Sie auf den Tab
MEDIA INFOoderMEDIA STATUS, um die Medieninformationen und den Medienstatus aufzurufen. - Klicke auf die Schaltfläche
SHOW OVERLAY, um ein Debug-Overlay auf dem Empfänger zu sehen. - Verwende die Schaltfläche
CLEAR CACHE AND STOP, um die Empfänger-App neu zu laden und noch einmal zu streamen.
10. Glückwunsch
Jetzt wissen Sie, wie Sie mit dem aktuellen Cast Receiver SDK der Cast-fähigen Web Receiver-App den Cast Debug Logs hinzufügen.
Weitere Informationen finden Sie in den Entwicklerleitfäden zum Cast-Fehlerbehebungsprotokoll und zum CaC-Tool (Command and Control).
