Hướng dẫn này sẽ chỉ cho bạn quy trình phát triển một dự án Actions (Hành động) sử dụng Orders API để đặt chỗ.
Luồng giao dịch
Khi dự án Actions của bạn xử lý các yêu cầu đặt trước, sử dụng quy trình sau:
- Xác thực các yêu cầu giao dịch (không bắt buộc) – Sử dụng các giao dịch khi bắt đầu cuộc trò chuyện để đảm bảo người dùng có thể thực hiện giao dịch.
- Tạo đơn đặt hàng – Hướng dẫn người dùng tìm hiểu "lắp ráp giỏ hàng" nơi họ tạo thông tin chi tiết về giao dịch đặt phòng.
- Đề xuất đơn đặt hàng - Sau khi "giỏ hàng" đã hoàn tất, hãy đề xuất "đơn đặt hàng" đặt trước đến người dùng để họ có thể xác nhận thông tin đó là chính xác. Nếu yêu cầu đặt chỗ được xác nhận, bạn sẽ nhận được phản hồi kèm theo thông tin đặt chỗ.
- Hoàn tất đơn đặt hàng và gửi biên nhận – Sau khi đơn đặt hàng được xác nhận, hãy cập nhật hệ thống đặt trước của mình và gửi biên nhận đến người dùng.
- Gửi thông tin cập nhật về đơn đặt hàng – Trong suốt thời gian đặt trước, cập nhật trạng thái đặt trước của người dùng bằng cách gửi yêu cầu PATCH đến API đơn đặt hàng.
Các quy định hạn chế và nguyên tắc về bài đánh giá
Xin lưu ý rằng các chính sách bổ sung áp dụng cho những Hành động sử dụng giao dịch và Orders API. Chúng tôi có thể mất đến 6 tuần để xem xét Hành động giao dịch, vì vậy, hãy tính đến thời gian khi lên kế hoạch cho lịch phát hành. Để dễ dàng cho quá trình xem xét, hãy đảm bảo bạn tuân thủ chính sách và nguyên tắc đối với giao dịch trước khi gửi Hành động đi xem xét.
Bạn chỉ có thể triển khai những Hành động sử dụng Orders API ở những quốc gia sau:
|
Úc Braxin Canada Indonesia |
Nhật Bản Mexico Quatar Nga |
Singapore Thuỵ Sĩ Thái Lan Thổ Nhĩ Kỳ Vương quốc Anh Hoa Kỳ |
Xây dựng dự án của bạn
Để biết ví dụ mở rộng về các cuộc trò chuyện giao dịch, hãy xem trang Giao dịch mẫu trong Node.js.
Thiết lập
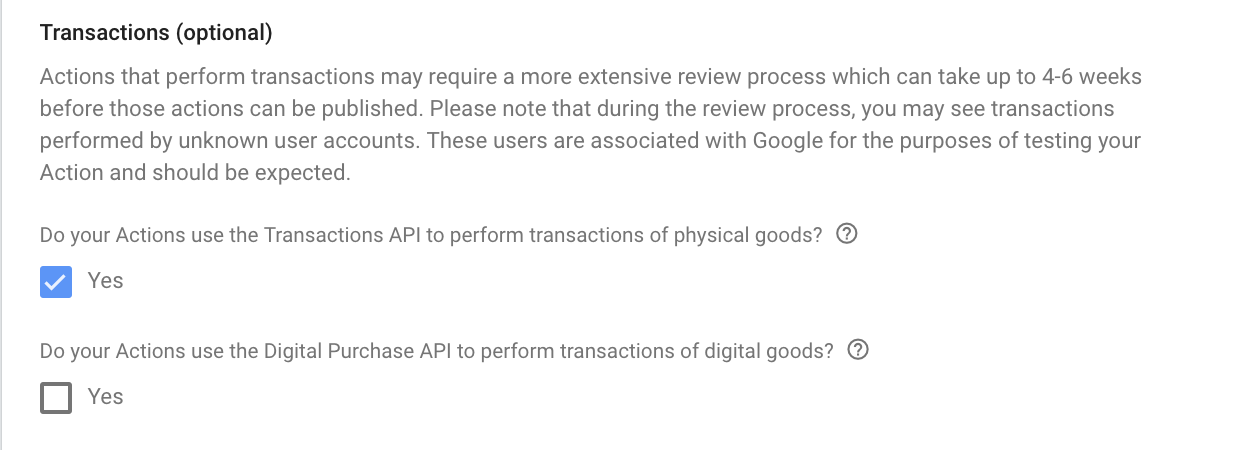
Khi tạo Hành động, bạn phải nêu rõ rằng bạn muốn thực hiện giao dịch trong bảng điều khiển Actions.
Để thiết lập dự án và phương thức thực hiện, hãy làm như sau:
- Tạo dự án mới hoặc nhập dự án hiện có.
- Chuyển đến phần Triển khai > Thông tin về thư mục.
Trong Thông tin bổ sung > Giao dịch > chọn hộp có nội dung "Thực hiện hành động của bạn sử dụng API Giao dịch để thực hiện các giao dịch hàng hoá thực tế không?".

Xác thực các yêu cầu về giao dịch (không bắt buộc)
Ngay khi người dùng cho biết họ muốn thiết lập một yêu cầu đặt chỗ, bạn nên kiểm tra rằng họ có thể yêu cầu đặt chỗ. Ví dụ: khi được gọi, Hành động của bạn có thể hỏi: "Bạn có muốn đặt chỗ không?" Nếu người dùng trả lời "có", bạn nên đảm bảo họ có thể tiếp tục và cho họ cơ hội khắc phục bất kỳ chế độ cài đặt nào ngăn họ tiếp tục giao dịch. Để làm như vậy, bạn nên hiệu ứng chuyển đổi sang cảnh kiểm tra các yêu cầu về giao dịch.
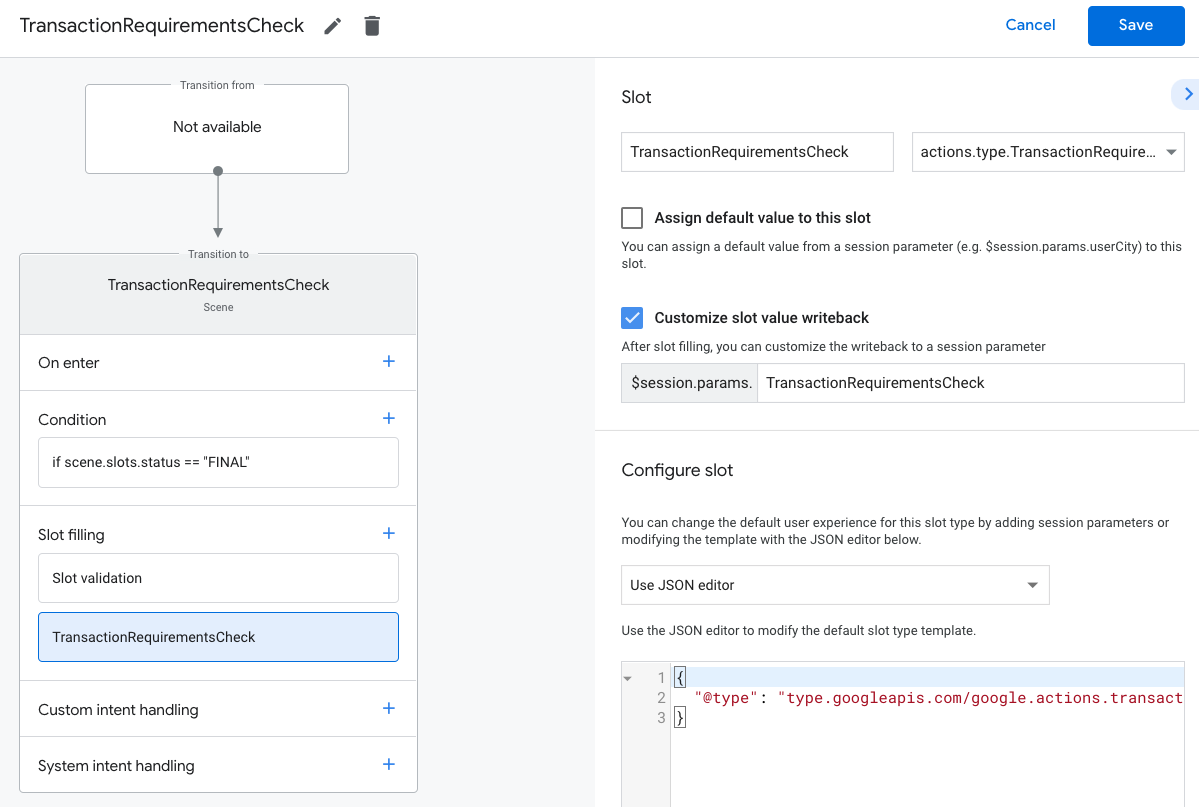
Tạo cảnh Kiểm tra các yêu cầu về giao dịch
- Trên thẻ Scenes (Cảnh), hãy thêm một cảnh mới cùng tên
TransactionRequirementsCheck. - Trong phần Lấp đầy vùng, hãy nhấp vào dấu + để thêm vùng mới.
- Trong phần Chọn loại, hãy chọn
actions.type.TransactionRequirementsCheckResultlàm loại vị trí. - Trong trường tên vùng, hãy đặt tên cho vùng chứa
TransactionRequirementsCheck. - Bật hộp kiểm Ghi lại giá trị vị trí Tuỳ chỉnh (được bật theo mặc định).
Nhấp vào Lưu.

Kết quả kiểm tra các yêu cầu về giao dịch sẽ dẫn đến một trong những kết quả sau:
- Nếu các yêu cầu được đáp ứng, thông số phiên được đặt thành công điều kiện cụ thể và bạn có thể tiến hành tạo đơn đặt hàng của người dùng.
- Nếu một hoặc nhiều yêu cầu không thể đáp ứng được, thông số phiên sẽ là
đặt với điều kiện lỗi. Trong trường hợp này, bạn nên chuyển hướng cuộc trò chuyện
tránh xa trải nghiệm giao dịch hoặc kết thúc cuộc trò chuyện.
- Nếu người dùng có thể khắc phục bất kỳ lỗi nào dẫn đến trạng thái lỗi, con sẽ được nhắc giải quyết những vấn đề đó trên thiết bị. Nếu cuộc trò chuyện đang diễn ra trên nền tảng chỉ có giọng nói, truy cập vào điện thoại của người dùng.
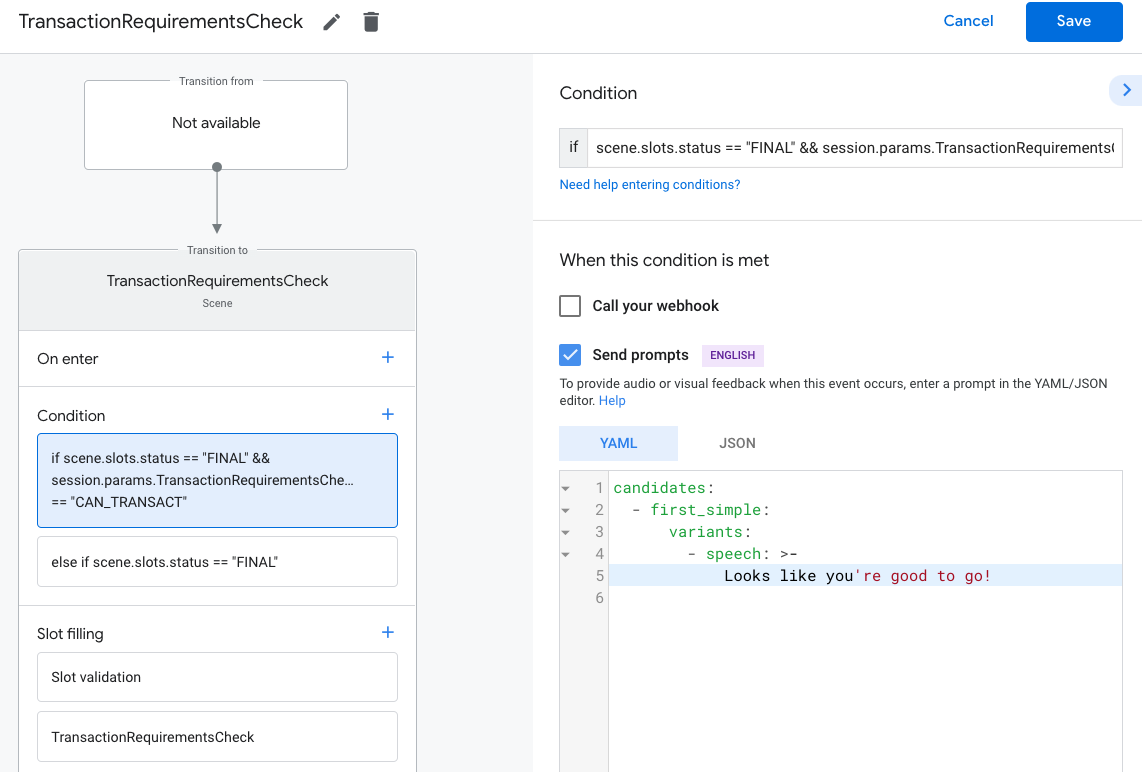
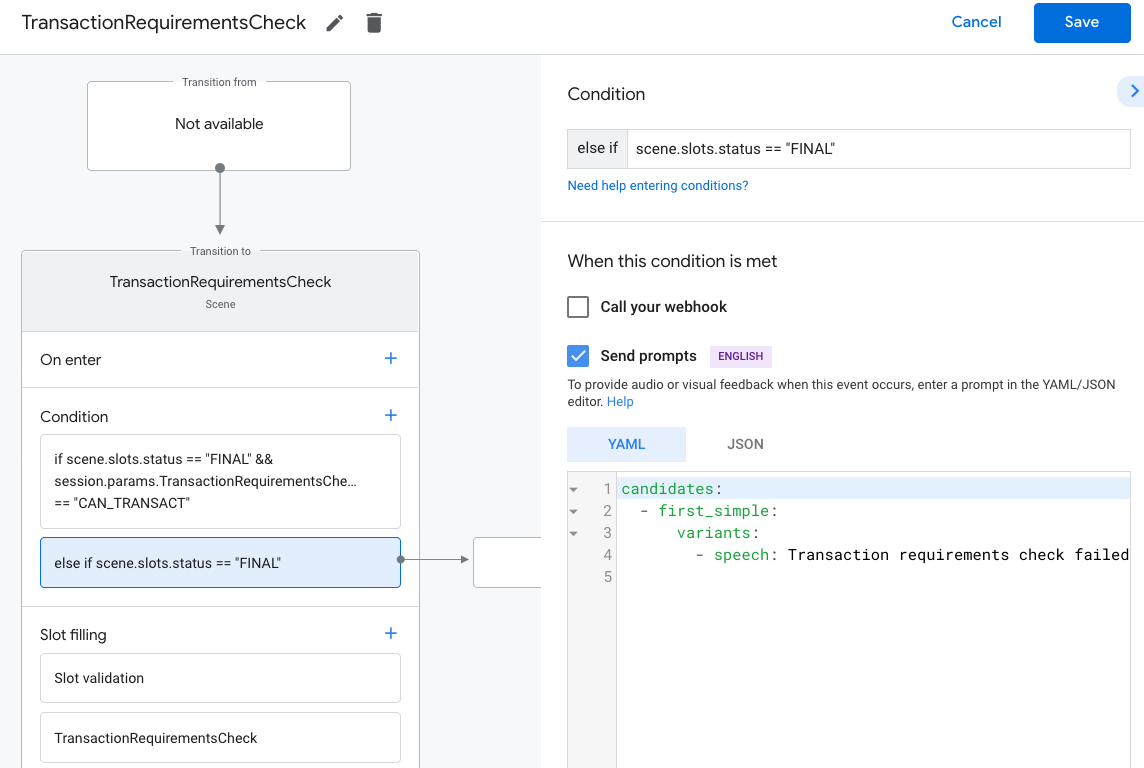
Xử lý kết quả kiểm tra yêu cầu giao dịch
- Từ thẻ Scenes (Cảnh), hãy chọn ảnh bạn mới tạo
TransactionRequirementsCheckcảnh. - Trong mục Điều kiện, hãy nhấp vào dấu + để thêm điều kiện mới.
Trong trường văn bản, hãy nhập cú pháp điều kiện sau để kiểm tra điều kiện thành công:
scene.slots.status == "FINAL" && session.params.TransactionRequirementsCheck.resultType == "CAN_TRANSACT"Di chuột lên điều kiện bạn vừa thêm rồi nhấp vào mũi tên lên để đặt mã trước
if scene.slots.status == "FINAL".Bật tính năng Gửi lời nhắc và đưa ra một lời nhắc đơn giản để người dùng biết họ đã sẵn sàng thực hiện giao dịch:
candidates: - first_simple: variants: - speech: >- Looks like you're good to go!.Trong phần Chuyển đổi, hãy chọn một cảnh khác, cho phép người dùng tiếp tục cuộc trò chuyện và tiếp tục thực hiện giao dịch.

Chọn điều kiện
else if scene.slots.status == "FINAL".Bật tính năng Gửi lời nhắc và đưa ra một lời nhắc đơn giản để người dùng biết họ không thể thực hiện giao dịch:
candidates: - first_simple: variants: - speech: Transaction requirements check failed.Trong mục Chuyển đổi, chọn Kết thúc cuộc trò chuyện để kết thúc cuộc trò chuyện nếu người dùng không thể thực hiện giao dịch.

Tạo đơn đặt hàng
Sau khi có thông tin người dùng cần thiết, hãy tạo "giỏ hàng" lắp ráp" để hướng dẫn người dùng tạo giao dịch đặt trước. Mỗi Hành động sẽ có quy trình lắp ráp giỏ hàng hơi khác sao cho phù hợp với .
Trong trải nghiệm lắp ráp giỏ hàng cơ bản, người dùng chọn các tùy chọn trong danh sách để thêm cho thông tin đặt chỗ của họ, mặc dù bạn có thể thiết kế cuộc trò chuyện để đơn giản hoá trải nghiệm người dùng. Ví dụ: tạo trải nghiệm lắp ráp giỏ hàng cho phép người dùng đặt trước hàng tháng với một câu hỏi đơn giản có hoặc không. Bạn cũng có thể hiển thị cho người dùng băng chuyền hoặc thẻ danh sách "được đề xuất" đặt chỗ.
Bạn nên sử dụng phản hồi có nhiều định dạng để trình bày lựa chọn của người dùng một cách trực quan, đồng thời thiết kế cuộc trò chuyện sao cho người dùng có thể tạo giỏ hàng chỉ bằng giọng nói. Để xem một số phương pháp hay nhất và ví dụ về trải nghiệm lắp ráp giỏ hàng, xem Nguyên tắc thiết kế.
Tạo đơn đặt hàng
Trong suốt cuộc trò chuyện, hãy thu thập thông tin đặt chỗ của người dùng, sau đó
tạo một đối tượng Order.
Ít nhất, Order của bạn phải có:
buyerInfo– Thông tin về người dùng mua hàng.transactionMerchant– Thông tin về người bán đã hỗ trợ đặt hàng.contents– Nội dung thực tế của đơn đặt hàng được liệt kê làlineItems.
Tham khảo Order
tài liệu phản hồi để tạo giỏ hàng của bạn. Xin lưu ý rằng bạn có thể cần phải cung cấp
các trường khác nhau tuỳ thuộc vào việc đặt trước.
Mã mẫu dưới đây hiển thị một đơn đặt hàng đặt trước hoàn chỉnh, bao gồm các trường không bắt buộc:
const order = {
createTime: '2019-09-24T18:00:00.877Z',
lastUpdateTime: '2019-09-24T18:00:00.877Z',
merchantOrderId: orderId, // A unique ID String for the order
userVisibleOrderId: orderId,
transactionMerchant: {
id: 'http://www.example.com',
name: 'Example Merchant',
},
contents: {
lineItems: [
{
id: 'LINE_ITEM_ID',
name: 'Dinner reservation',
description: 'A world of flavors all in one destination.',
reservation: {
status: 'PENDING',
userVisibleStatusLabel: 'Reservation is pending.',
type: 'RESTAURANT',
reservationTime: {
timeIso8601: '2020-01-16T01:30:15.01Z',
},
userAcceptableTimeRange: {
timeIso8601: '2020-01-15/2020-01-17',
},
partySize: 6,
staffFacilitators: [
{
name: 'John Smith',
},
],
location: {
zipCode: '94086',
city: 'Sunnyvale',
postalAddress: {
regionCode: 'US',
postalCode: '94086',
administrativeArea: 'CA',
locality: 'Sunnyvale',
addressLines: [
'222, Some other Street',
],
},
},
},
},
],
},
buyerInfo: {
email: 'janedoe@gmail.com',
firstName: 'Jane',
lastName: 'Doe',
displayName: 'Jane Doe',
},
followUpActions: [
{
type: 'VIEW_DETAILS',
title: 'View details',
openUrlAction: {
url: 'http://example.com',
},
},
{
type: 'CALL',
title: 'Call us',
openUrlAction: {
url: 'tel:+16501112222',
},
},
{
type: 'EMAIL',
title: 'Email us',
openUrlAction: {
url: 'mailto:person@example.com',
},
},
],
termsOfServiceUrl: 'http://www.example.com'
};
Tạo các lựa chọn trình tự và trình bày
const orderOptions = {
'requestDeliveryAddress': false,
};
const presentationOptions = {
'actionDisplayName': 'RESERVE'
};
Lưu dữ liệu đơn đặt hàng trong thông số phiên
Từ phương thức thực hiện, hãy lưu dữ liệu đơn đặt hàng vào tham số phiên. Đơn đặt hàng đối tượng sẽ được sử dụng trên các cảnh trong cùng một phiên.
conv.session.params.order = {
'@type': 'type.googleapis.com/google.actions.transactions.v3.TransactionDecisionValueSpec',
order: order,
orderOptions: orderOptions,
presentationOptions: presentationOptions
};
Đề xuất đơn đặt hàng
Sau khi tạo đơn đặt hàng đặt trước, bạn phải cung cấp đơn đặt hàng đó cho người dùng xác nhận hoặc từ chối. Để thực hiện việc này, bạn nên chuyển đổi sang một cảnh thực hiện giao dịch quyết định.
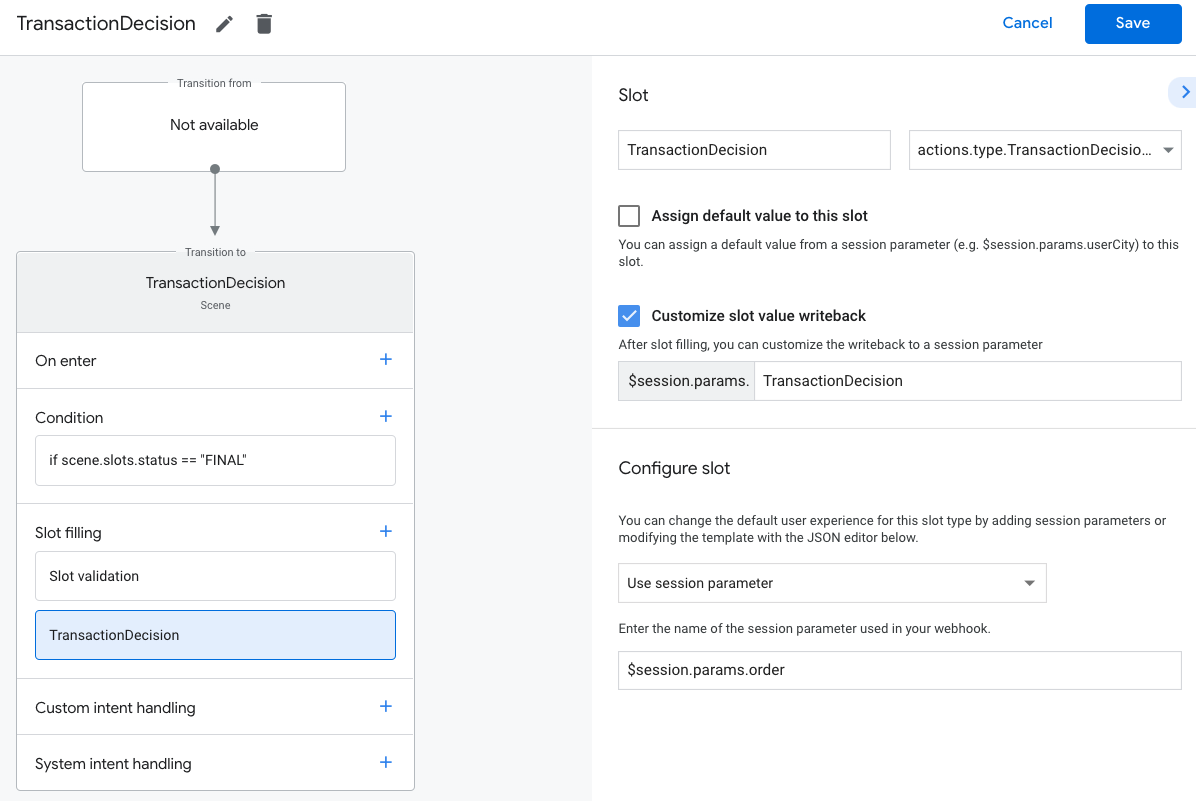
Tạo cảnh Quyết định giao dịch
- Trên thẻ Scenes (Cảnh), hãy thêm một cảnh mới có tên
TransactionDecision. - Trong phần Lấp đầy vùng, hãy nhấp vào dấu + để thêm vùng mới.
- Trong phần Chọn loại, hãy chọn
actions.type.TransactionDecisionValuelàm loại vị trí. - Trong trường tên vùng, hãy đặt tên cho vùng chứa
TransactionDecision. - Bật hộp kiểm Ghi lại giá trị vị trí Tuỳ chỉnh (được bật theo mặc định).
- Trong mục Định cấu hình vùng, hãy chọn Sử dụng thông số phiên trên trình đơn thả xuống.
- Trong mục Định cấu hình vùng,hãy nhập tên của thông số phiên được dùng để
hãy lưu trữ đơn đặt hàng vào trường văn bản (ví dụ:
$session.params.order). Nhấp vào Lưu.

Khi cố gắng lấp đầy một vị trí TransactionDecisionValue, Trợ lý sẽ bắt đầu
trải nghiệm tích hợp sẵn, trong đó Order bạn đã truyền được kết xuất trực tiếp lên
"thẻ xem trước giỏ hàng". Người dùng có thể nói "lên lịch đặt chỗ", từ chối giao dịch,
hoặc yêu cầu thay đổi thông tin đặt phòng.
Vào thời điểm này, người dùng cũng có thể yêu cầu thay đổi đơn đặt hàng. Trong trường hợp này, bạn cần đảm bảo rằng phương thức thực hiện đơn hàng của bạn có thể xử lý các yêu cầu thay đổi đơn đặt hàng sau hoàn tất quy trình lắp ráp giỏ hàng.
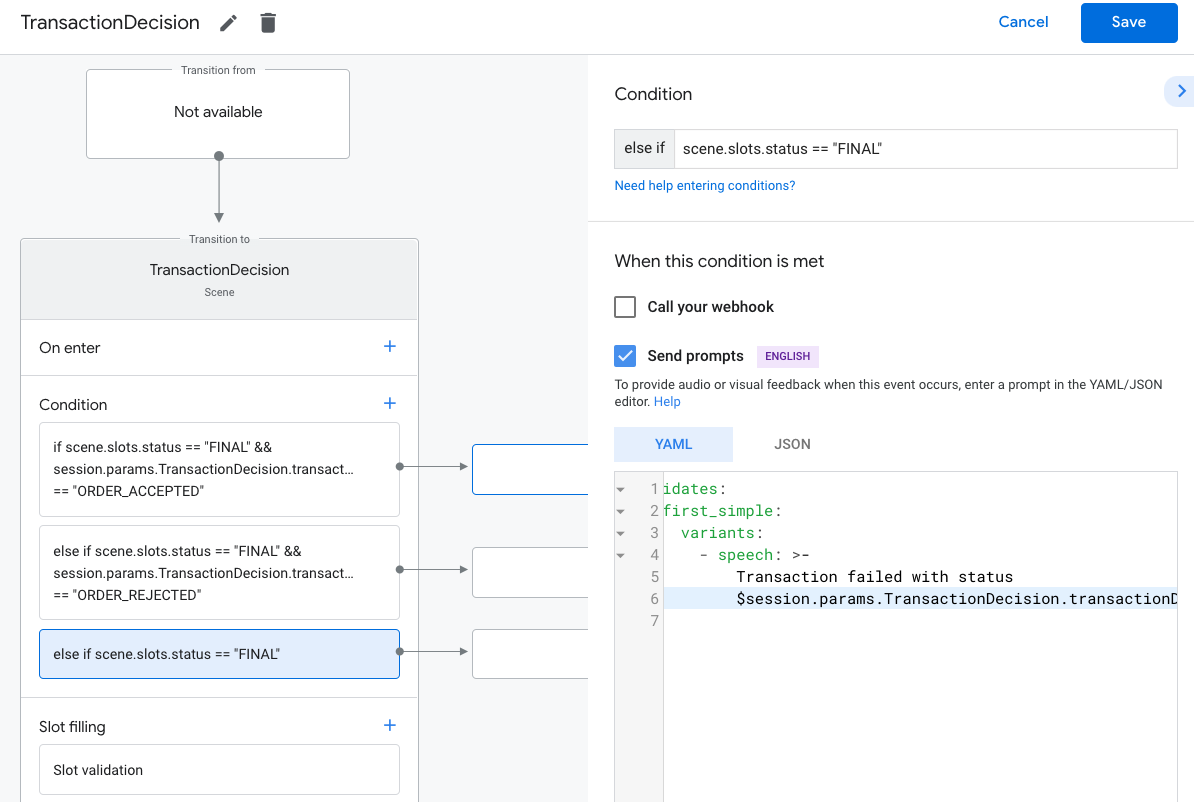
Xử lý kết quả của Quyết định giao dịch
Khi một ô TransactionDecisionValue được lấp đầy, câu trả lời của người dùng cho
quyết định về giao dịch sẽ được lưu trữ trong thông số phiên. Giá trị này chứa
như sau:
ORDER_ACCEPTED,ORDER_REJECTED,CART_CHANGE_REQUESTEDUSER_CANNOT_TRANSACT.
Cách xử lý kết quả quyết định giao dịch:
- Trên thẻ Scenes (Cảnh), hãy chọn cảnh
TransactionDecisionmà bạn mới tạo. - Trong mục Điều kiện, hãy nhấp vào dấu + để thêm điều kiện mới.
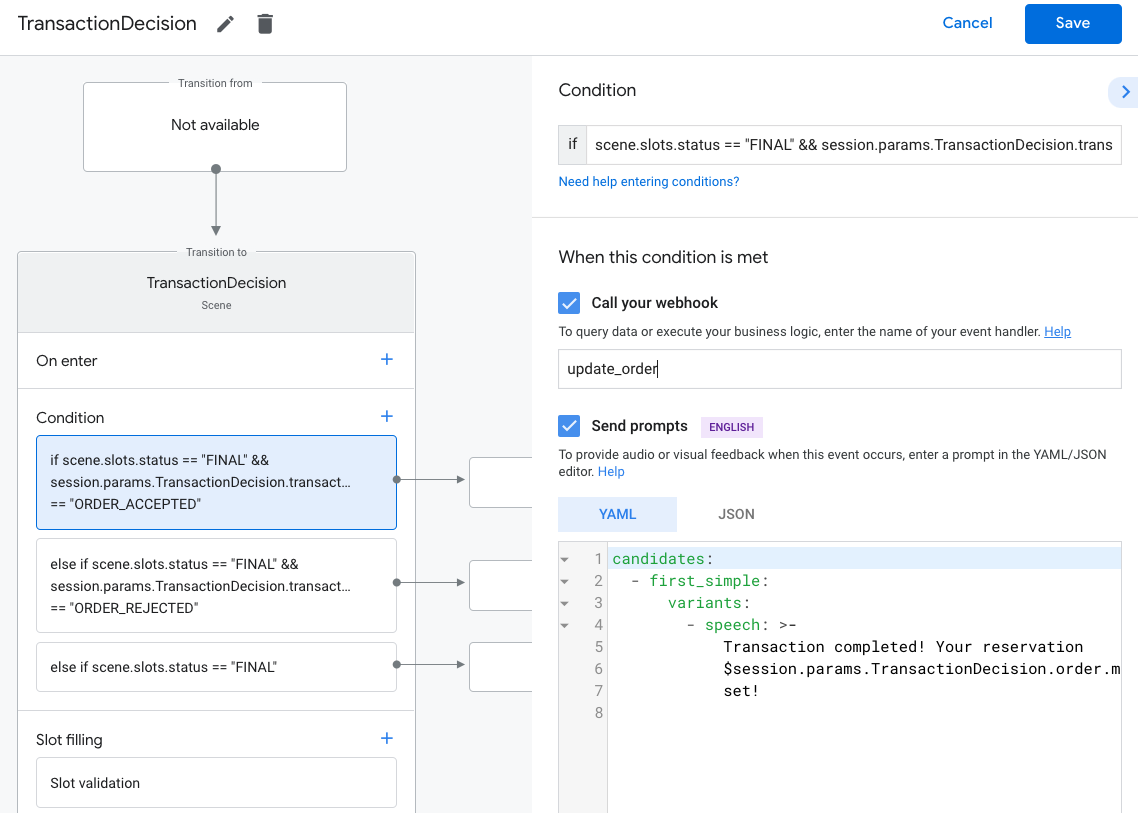
Trong trường văn bản, hãy nhập cú pháp điều kiện sau để kiểm tra điều kiện thành công:
scene.slots.status == "FINAL" && session.params.TransactionDecision.transactionDecision == "ORDER_ACCEPTED"Di chuột lên điều kiện bạn vừa thêm rồi nhấp vào mũi tên lên để đặt mã trước
if scene.slots.status == "FINAL".Bật tính năng Gửi lời nhắc và đưa ra một lời nhắc đơn giản để người dùng biết đặt chỗ của họ đã hoàn tất:
candidates: - first_simple: variants: - speech: >- Transaction completed! Your reservation $session.params.TransactionDecision.order.merchantOrderId is all set!Trong mục Chuyển đổi, hãy chọn Kết thúc cuộc trò chuyện để kết thúc cuộc trò chuyện.

Trong mục Điều kiện, hãy nhấp vào dấu + để thêm điều kiện mới.
Trong trường văn bản, hãy nhập cú pháp điều kiện sau để kiểm tra điều kiện lỗi:
scene.slots.status == "FINAL" && session.params.TransactionDecision.transactionDecision == "ORDER_REJECTED"Di chuột lên điều kiện bạn vừa thêm rồi nhấp vào mũi tên lên để đặt mã trước
if scene.slots.status == "FINAL".Bật tính năng Gửi lời nhắc và đưa ra một lời nhắc đơn giản để người dùng biết đơn đặt hàng đã bị từ chối:
candidates: - first_simple: variants: - speech: Looks like you don't want to set up a reservation. Goodbye.Trong mục Chuyển đổi, hãy chọn Kết thúc cuộc trò chuyện để kết thúc cuộc trò chuyện.
Chọn điều kiện
else if scene.slots.status == "FINAL".Bật tính năng Gửi lời nhắc và đưa ra một lời nhắc đơn giản để người dùng biết họ không thể thực hiện giao dịch:
candidates: - first_simple: variants: - speech: >- Transaction failed with status $session.params.TransactionDecision.transactionDecisionTrong mục Chuyển đổi, chọn Kết thúc cuộc trò chuyện để kết thúc cuộc trò chuyện nếu người dùng không thể thực hiện giao dịch.

Hoàn tất yêu cầu đặt chỗ và gửi biên nhận
Khi vị trí TransactionDecisionValue trả về kết quả là ORDER_ACCEPTED,
bạn phải thực hiện ngay mọi quá trình xử lý cần thiết để lên lịch
đặt trước (như lưu trữ dữ liệu đó trong cơ sở dữ liệu của riêng bạn).
Gửi một câu trả lời đơn giản để duy trì cuộc trò chuyện. Người dùng nhận được một "thẻ biên nhận đã thu gọn" cùng với phản hồi của bạn.
Để gửi thông tin cập nhật về đơn đặt hàng ban đầu, hãy làm như sau:
- Trên thẻ Scenes (Cảnh), hãy chọn cảnh
TransactionDecisioncủa bạn. Trong mục Điều kiện, hãy chọn điều kiện kiểm tra kết quả thành công.
ORDER_ACCEPTED:scene.slots.status == "FINAL" && session.params.TransactionDecision.transactionDecision == "ORDER_ACCEPTED"Đối với điều kiện này, hãy bật Gọi webhook của bạn và cung cấp ý định tên trình xử lý, chẳng hạn như
update_order.
Trong mã webhook, hãy thêm một trình xử lý ý định để gửi thông tin cập nhật về đơn đặt hàng ban đầu:
app.handle('update_order', conv => { const currentTime = new Date().toISOString(); let order = conv.session.params.TransactionDecision.order; conv.add(new OrderUpdate({ 'updateMask': { 'paths': [ 'reservation.status', 'reservation.user_visible_status_label', 'reservation.confirmation_code' ] }, 'order': { 'merchantOrderId': order.merchantOrderId, 'lastUpdateTime': currentTime, 'reservation': { 'status': 'CONFIRMED', 'userVisibleStatusLabel': 'Reservation confirmed', 'confirmationCode': '123ABCDEFGXYZ', }, }, 'reason': 'Reason string' })); });
Gửi thông tin cập nhật về đơn đặt hàng
Trạng thái của yêu cầu đặt trước sẽ thay đổi trong suốt thời gian hoạt động. Chuyển người dùng thông tin cập nhật về đơn đặt hàng đặt trước với các yêu cầu HTTP PATCH đến Orders API, chứa trạng thái và chi tiết của đơn đặt hàng.
Thiết lập các yêu cầu không đồng bộ cho Orders API
Các yêu cầu cập nhật đơn đặt hàng đối với Orders API được cấp phép bằng quyền truy cập
mã thông báo. Để cập nhật thông tin đơn đặt hàng cho Orders API, hãy tải một tệp JSON xuống
khoá tài khoản dịch vụ được liên kết với dự án Actions Console của bạn, sau đó trao đổi
mã tài khoản dịch vụ cho mã thông báo mang có thể được truyền vào
Tiêu đề Authorization của yêu cầu HTTP.
Để truy xuất khoá tài khoản dịch vụ, hãy làm theo các bước sau:
- Trong bảng điều khiển Google Cloud, chuyển đến Trình đơn PublisherCode > API và Dịch vụ > Thông tin xác thực > Tạo thông tin xác thực > Khoá tài khoản dịch vụ.
- Trong phần Tài khoản dịch vụ, hãy chọn Tài khoản dịch vụ mới.
- Đặt tài khoản dịch vụ thành
service-account. - Đặt Vai trò thành Dự án > Chủ sở hữu.
- Đặt loại khoá thành JSON.
- Chọn Tạo.
- Khoá tài khoản dịch vụ JSON riêng tư sẽ được tải xuống máy cục bộ của bạn.
Trong mã cập nhật đơn đặt hàng của bạn, hãy đổi khoá dịch vụ lấy mã thông báo mang bằng cách dùng thư viện ứng dụng API của Google và "https://www.googleapis.com/auth/actions.order.developer". Bạn có thể tìm thấy các bước cài đặt và ví dụ trên thư viện ứng dụng API Trang GitHub.
Tham chiếu order-update.js trong mẫu Node.js của chúng tôi
để xem một số ví dụ về trao đổi khoá.
Gửi thông tin cập nhật về đơn đặt hàng
Sau khi bạn đổi khoá tài khoản dịch vụ của mình lấy mã thông báo của phương thức mang OAuth, hãy gửi thông tin cập nhật về đơn đặt hàng dưới dạng các yêu cầu PATCH được uỷ quyền đối với Orders API.
URL của API đơn đặt hàng:
PATCH https://actions.googleapis.com/v3/orders/${orderId}
Hãy cung cấp các tiêu đề sau trong yêu cầu của bạn:
"Authorization: Bearer token"bằng mã thông báo phương thức truyền OAuth mà bạn đã đổi khoá tài khoản dịch vụ."Content-Type: application/json".
Yêu cầu PATCH phải lấy phần nội dung JSON có định dạng sau:
{ "orderUpdate": OrderUpdate }OrderUpdate
đối tượng bao gồm các trường cấp cao nhất sau đây:
updateMask– Các trường của đơn đặt hàng mà bạn đang cập nhật. Để cập nhật trạng thái đặt trước, đặt giá trị thànhreservation.status, reservation.userVisibleStatusLabel.order– Nội dung của bản cập nhật. Nếu bạn đang cập nhật nội dung của phần đặt trước, hãy đặt giá trị thành đối tượngOrderđã cập nhật. Nếu bạn chỉ cập nhật trạng thái của đặt chỗ (ví dụ: từ"PENDING"đến"FULFILLED"), đối tượng này sẽ chứa các trường sau:merchantOrderId– Mã nhận dạng mà bạn đặt trong đối tượngOrder.lastUpdateTime– Dấu thời gian của lần cập nhật này.purchase– Đối tượng chứa:status– Trạng thái của đơn đặt hàng dưới dạngReservationStatus, chẳng hạn như "CONFIRMED" hoặc "CANCELLED".userVisibleStatusLabel– Nhãn dành cho người dùng cung cấp thông tin chi tiết về trạng thái đơn đặt hàng, chẳng hạn như "Yêu cầu đặt chỗ của bạn đã được xác nhận".
userNotification(không bắt buộc) – MộtuserNotificationcó thể hiển thị trên thiết bị của người dùng khi bản cập nhật này được gửi. Ghi chú việc bao gồm đối tượng này không đảm bảo rằng thông báo sẽ xuất hiện thiết bị của người dùng.
Mã mẫu sau đây cho thấy ví dụ về OrderUpdate cập nhật
trạng thái của đơn đặt hàng đặt trước tới FULFILLED:
// Import the 'googleapis' module for authorizing the request.
const {google} = require('googleapis');
// Import the 'request-promise' module for sending an HTTP POST request.
const request = require('request-promise');
// Import the OrderUpdate class from the client library.
const {OrderUpdate} = require('@assistant/conversation');
// Import the service account key used to authorize the request.
// Replacing the string path with a path to your service account key.
// i.e. const serviceAccountKey = require('./service-account.json')
// Create a new JWT client for the Actions API using credentials
// from the service account key.
let jwtClient = new google.auth.JWT(
serviceAccountKey.client_email,
null,
serviceAccountKey.private_key,
['https://www.googleapis.com/auth/actions.order.developer'],
null,
);
// Authorize the client
let tokens = await jwtClient.authorize();
// Declare the ID of the order to update.
const orderId = '<UNIQUE_MERCHANT_ORDER_ID>';
// Declare order update
const orderUpdate = new OrderUpdate({
updateMask: {
paths: [
'contents.lineItems.reservation.status',
'contents.lineItems.reservation.userVisibleStatusLabel'
]
},
order: {
merchantOrderId: orderId, // Specify the ID of the order to update
lastUpdateTime: new Date().toISOString(),
contents: {
lineItems: [
{
reservation: {
status: 'FULFILLED',
userVisibleStatusLabel: 'Reservation fulfilled',
},
}
]
},
},
reason: 'Reservation status was updated to fulfilled.',
});
// Set up the PATCH request header and body,
// including the authorized token and order update.
let options = {
method: 'PATCH',
uri: `https://actions.googleapis.com/v3/orders/${orderId}`,
auth: {
bearer: tokens.access_token,
},
body: {
header: {
isInSandbox: true,
},
orderUpdate,
},
json: true,
};
// Send the PATCH request to the Orders API.
try {
await request(options);
} catch (e) {
console.log(`Error: ${e}`);
}
Đặt trạng thái đặt chỗ
ReservationStatus của đơn đặt hàng mới cập nhật
phải mô tả trạng thái hiện tại của đơn đặt hàng. Trong order.ReservationStatus của bản cập nhật
, hãy sử dụng một trong các giá trị sau:
PENDING- Yêu cầu đặt trước đã được "tạo" theo Hành động của bạn, nhưng cần có xử lý bổ sung trên nền tảng của bạn.CONFIRMED– Yêu cầu đặt chỗ sẽ được xác nhận trong phụ trợ lập lịch.CANCELLED– Người dùng đã hủy yêu cầu đặt chỗ của họ.FULFILLED– Dịch vụ đã thực hiện đặt trước của người dùng.CHANGE_REQUESTED– Người dùng đã yêu cầu thay đổi thông tin đặt chỗ và thay đổi đó đang được xử lý.REJECTED– Nếu bạn không thể xử lý hoặc không thể xử lý xác nhận đặt chỗ.
Gửi nội dung cập nhật đơn đặt hàng cho mỗi trạng thái có liên quan đến
. Ví dụ: Nếu yêu cầu đặt chỗ của bạn yêu cầu xử lý thủ công để
xác nhận yêu cầu đặt chỗ sau khi được yêu cầu, gửi thông tin cập nhật về đơn đặt hàng với giá PENDING cho đến
đã xử lý thêm. Không phải lượt đặt trước nào cũng yêu cầu mọi giá trị trạng thái.
Kiểm thử dự án
Khi kiểm thử dự án, bạn có thể bật chế độ hộp cát trong Bảng điều khiển Actions để thử nghiệm Hành động của bạn mà không tính phí vào một phương thức thanh toán. Để bật chế độ hộp cát, hãy làm theo các bước sau:
- Trong bảng điều khiển Actions, hãy nhấp vào Test (Kiểm thử) trên bảng điều hướng.
- Nhấp vào Cài đặt.
- Bật tuỳ chọn Hộp cát phát triển.
Đối với giao dịch thực tế, bạn cũng có thể đặt trường isInSandbox thành true trong
mẫu của bạn. Thao tác này tương đương với việc bật chế độ hộp cát trong
bảng điều khiển Actions. Để xem đoạn mã sử dụng isInSandbox, hãy xem
Mục Gửi thông tin cập nhật về đơn đặt hàng.
Khắc phục sự cố
Nếu bạn gặp bất kỳ vấn đề nào trong khi thử nghiệm, hãy đọc các bước khắc phục sự cố của chúng tôi cho các giao dịch.