Hướng dẫn này sẽ chỉ cho bạn quy trình phát triển một dự án Actions (Hành động) kết hợp các giao dịch đối với hàng hoá thực sử dụng phương thức thanh toán được quản lý theo trang web của bạn.
Luồng giao dịch
Khi dự án Actions của bạn xử lý các giao dịch thực bằng khoản thanh toán do người bán quản lý, sử dụng quy trình sau:
- Liên kết tài khoản của người dùng – Để người dùng sử dụng một khoản thanh toán mà họ đã lưu với dịch vụ của bạn, hãy sử dụng tính năng Liên kết tài khoản để liên kết Tài khoản Google của họ với tài khoản của họ trên dịch vụ của bạn.
- Thu thập thông tin (không bắt buộc) – Tuỳ thuộc vào tính chất của thông tin
giao dịch, bạn có thể muốn thu thập các thông tin sau từ người dùng ngay từ đầu cuộc trò chuyện:
- Xác thực các yêu cầu về giao dịch – Khi bắt đầu phần giao dịch của cuộc trò chuyện, xác thực rằng người dùng đáp ứng các yêu cầu để thực hiện giao dịch, chẳng hạn như do có thông tin thanh toán được định cấu hình đúng cách và có sẵn trước khi tạo giỏ hàng.
- Yêu cầu địa chỉ giao hàng – Nếu giao dịch yêu cầu giao hàng hãy thu thập địa chỉ email của người dùng.
- Tạo đơn đặt hàng – Hướng dẫn người dùng tìm hiểu "lắp ráp giỏ hàng" nơi họ chọn những mặt hàng họ muốn mua.
- Đề xuất đơn đặt hàng - Sau khi giỏ hàng hoàn tất, hãy đề xuất đơn đặt hàng cho người dùng để họ có thể xác nhận rằng thông tin đó là chính xác. Nếu đơn đặt hàng được xác nhận, bạn sẽ sẽ nhận được phản hồi kèm theo chi tiết đơn đặt hàng và mã thông báo thanh toán.
- Hoàn tất đơn đặt hàng và gửi biên nhận – Sau khi đơn đặt hàng được xác nhận, hãy cập nhật theo dõi kho hàng hoặc các dịch vụ thực hiện đơn hàng khác rồi gửi biên nhận cho người dùng.
- Gửi thông tin cập nhật về đơn đặt hàng – Trong suốt thời gian thực hiện đơn đặt hàng, cập nhật đơn đặt hàng của người dùng bằng cách gửi yêu cầu PATCH đến Đơn đặt hàng API.
Các quy định hạn chế và nguyên tắc về bài đánh giá
Xin lưu ý rằng các chính sách bổ sung áp dụng cho Hành động có giao dịch. Nó có thể mất đến 6 tuần để xem xét Hành động với giao dịch, do đó, tính đến vào thời điểm đó khi lên kế hoạch cho lịch phát hành. Để dễ dàng cho quá trình xem xét, đảm bảo bạn tuân thủ chính sách và nguyên tắc đối với giao dịch trước khi gửi Hành động đi xem xét.
Bạn chỉ có thể triển khai Hành động bán hàng hoá thực ở các quốc gia sau:
|
Úc Braxin Canada Indonesia |
Nhật Bản Mexico Quatar Nga |
Singapore Thuỵ Sĩ Thái Lan Thổ Nhĩ Kỳ Vương quốc Anh Hoa Kỳ |
Xây dựng dự án của bạn
Để xem ví dụ về cuộc trò chuyện giao dịch, hãy xem giao dịch Node.js mẫu.
Thiết lập dự án
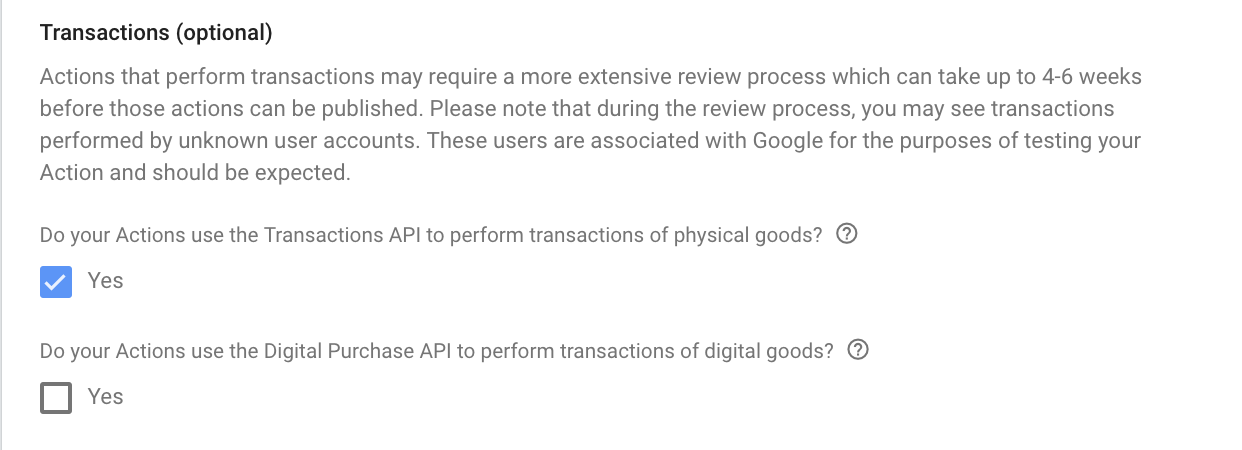
Khi tạo Hành động, bạn phải nêu rõ rằng bạn muốn thực hiện giao dịch trong bảng điều khiển Actions.
Để thiết lập dự án và phương thức thực hiện, hãy làm như sau:
- Tạo dự án mới hoặc nhập dự án hiện có.
- Chuyển đến phần Triển khai > Thông tin về thư mục.
Trong Thông tin bổ sung > Giao dịch > chọn hộp có nội dung "Thực hiện hành động của bạn sử dụng API Giao dịch để thực hiện các giao dịch hàng hoá thực tế không?".

Liên kết tài khoản của người dùng (không bắt buộc)
Khi tính phí người dùng bằng phương thức thanh toán của riêng mình, bạn nên liên kết tài khoản Google của họ với tài khoản họ có với dịch vụ của riêng bạn để truy xuất, hiện tại và tính phí các phương thức thanh toán được lưu trữ tại đó.
Thiết kế giao diện người dùng bằng giọng nói cho quy trình xác thực
Kiểm tra xem người dùng đã được xác minh hay chưa và bắt đầu quy trình liên kết tài khoản
- Mở dự án Actions Builder (Trình tạo hành động) trong Actions Console.
- Tạo một cảnh mới để bắt đầu liên kết tài khoản trong Hành động:
- Nhấp vào Cảnh.
- Nhấp vào biểu tượng thêm (+) để thêm một cảnh mới.
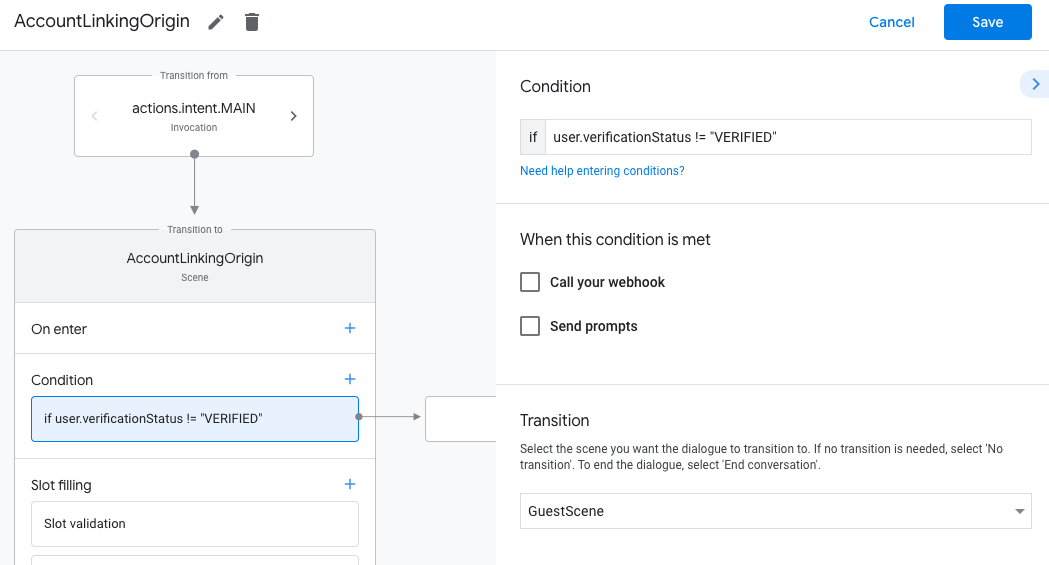
- Trong cảnh mới tạo, hãy nhấp vào nút thêm add biểu tượng cho Điều kiện.
- Thêm một điều kiện kiểm tra xem người dùng được liên kết với cuộc trò chuyện có phải là
người dùng đã xác minh. Nếu quy trình kiểm tra không thành công, thì Hành động của bạn không thể thực hiện quá trình liên kết tài khoản
trong suốt cuộc trò chuyện và nên quay lại cung cấp quyền truy cập vào
không yêu cầu liên kết tài khoản.
- Trong trường
Enter new expressiontheo Điều kiện, hãy nhập logic sau:user.verificationStatus != "VERIFIED" - Trong mục Chuyển đổi, hãy chọn một cảnh không yêu cầu liên kết tài khoản hoặc một cảnh là điểm truy cập vào chức năng chỉ dành cho khách.
- Trong trường

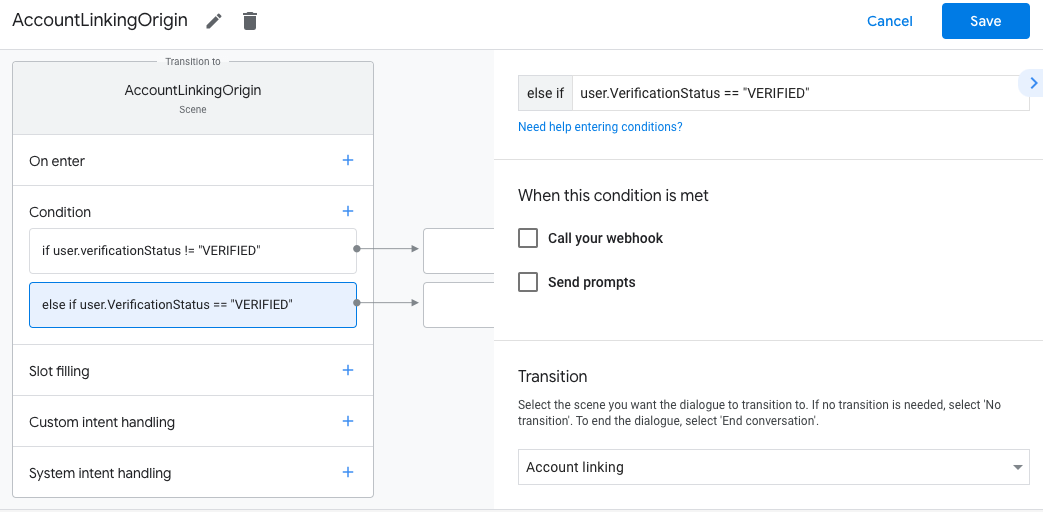
- Nhấp vào biểu tượng thêm add cho Điều kiện.
- Thêm một điều kiện để kích hoạt quy trình liên kết tài khoản nếu người dùng không có
danh tính có liên quan.
- Trong trường
Enter new expressiontheo Điều kiện, hãy nhập logic sau:user.verificationStatus == "VERIFIED" - Trong Chuyển đổi, hãy chọn cảnh hệ thống Liên kết tài khoản.
- Nhấp vào Lưu.
- Trong trường

Sau khi lưu, một cảnh mới của hệ thống liên kết tài khoản có tên là <SceneName>_AccountLinking
sẽ được thêm vào dự án của bạn.
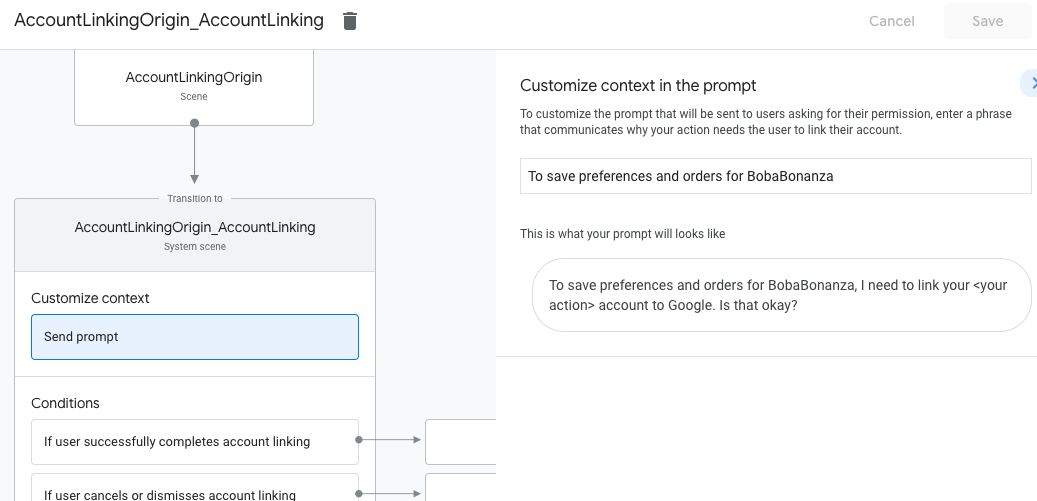
Tuỳ chỉnh cảnh liên kết tài khoản
- Trong mục Cảnh, hãy chọn cảnh của hệ thống liên kết tài khoản.
- Nhấp vào Gửi lời nhắc rồi thêm một câu ngắn để mô tả cho người dùng lý do khiến Hành động cần truy cập vào danh tính của mình (ví dụ: "Để lưu các lựa chọn ưu tiên của bạn").
- Nhấp vào Lưu.

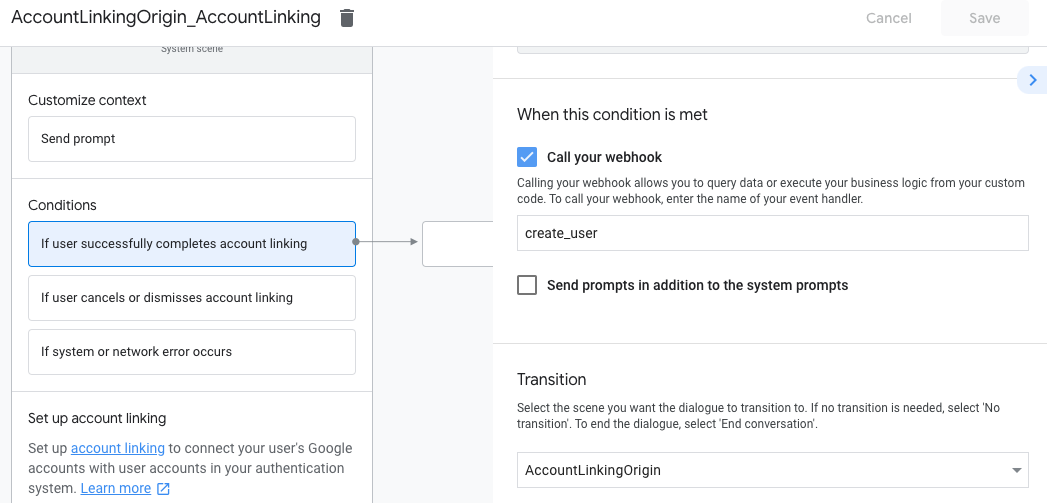
- Trong mục Điều kiện, hãy nhấp vào Nếu người dùng hoàn tất thành công việc liên kết tài khoản.
- Định cấu hình cách quy trình sẽ tiến hành nếu người dùng đồng ý liên kết tài khoản của họ. Ví dụ: gọi webhook để xử lý mọi logic nghiệp vụ tuỳ chỉnh cần thiết và chuyển lại về cảnh ban đầu.
- Nhấp vào Lưu.

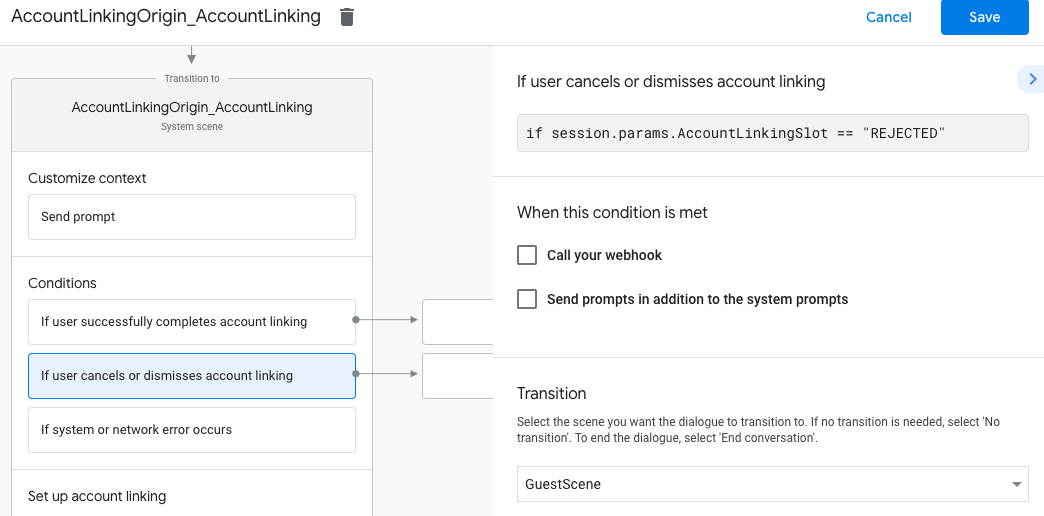
- Trong mục Điều kiện, hãy nhấp vào Nếu người dùng huỷ hoặc loại bỏ việc liên kết tài khoản.
- Định cấu hình cách quy trình sẽ tiến hành nếu người dùng không đồng ý liên kết tài khoản. Ví dụ: gửi thông báo xác nhận và chuyển hướng đến các cảnh cung cấp chức năng không yêu cầu liên kết tài khoản.
- Nhấp vào Lưu.

- Trong mục Điều kiện, hãy nhấp vào Nếu xảy ra lỗi hệ thống hoặc mạng.
- Thiết lập cách quy trình sẽ tiến hành nếu không thể thực hiện quy trình liên kết tài khoản hoàn tất do lỗi hệ thống hoặc lỗi mạng. Ví dụ: gửi thông báo xác nhận và chuyển hướng đến các cảnh cung cấp chức năng không yêu cầu liên kết tài khoản.
- Nhấp vào Lưu.
Thu thập thông tin (không bắt buộc)
Xác thực các yêu cầu về giao dịch (không bắt buộc)
Ngay khi người dùng cho biết họ muốn mua hàng, bạn nên kiểm tra để đảm bảo rằng họ có thể thực hiện giao dịch. Ví dụ: khi được gọi, Hành động của bạn có thể hỏi: "Bạn có muốn đặt giày, hay kiểm tra số dư tài khoản?" Nếu người dùng nói "đặt hàng giày", bạn nên đảm bảo rằng họ có thể tiếp tục và cho họ cơ hội khắc phục mọi chế độ cài đặt đang ngăn họ tiếp tục giao dịch. Để làm được điều này, bạn nên chuyển sang cảnh thực hiện kiểm tra các yêu cầu về giao dịch.
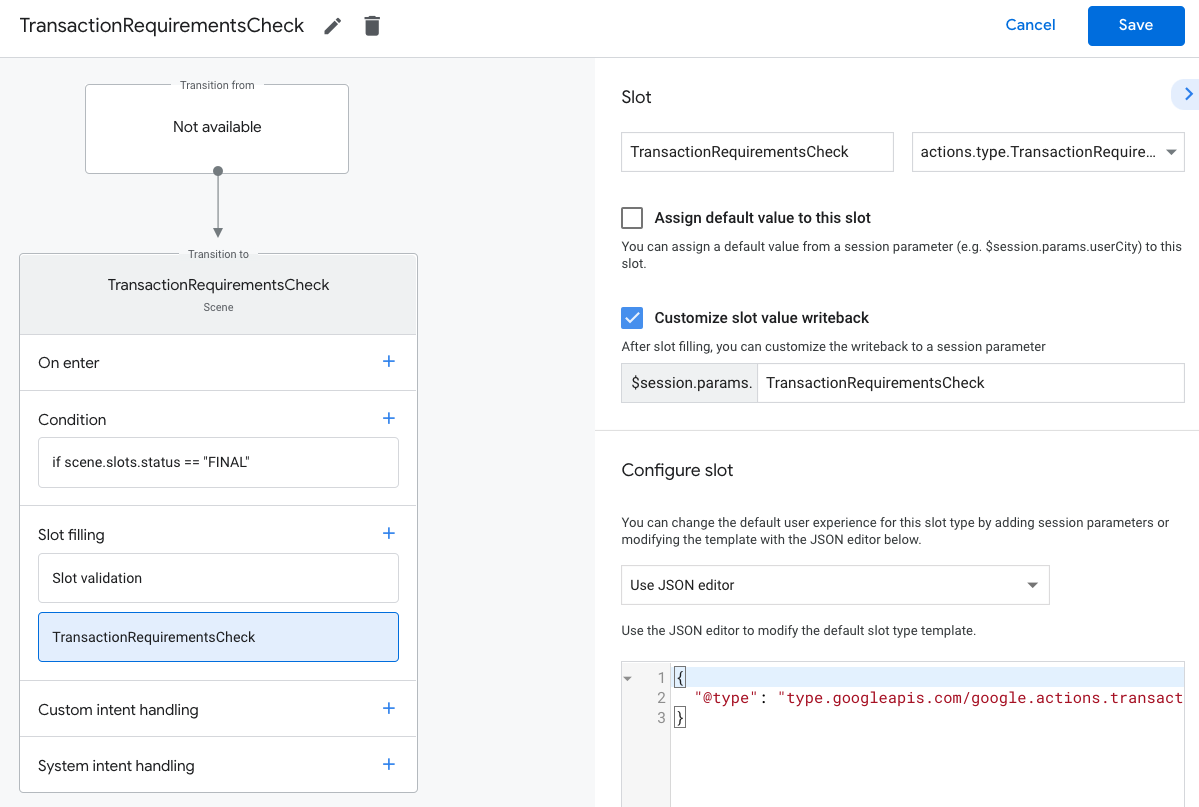
Tạo cảnh Kiểm tra các yêu cầu về giao dịch
- Trong thẻ Cảnh, hãy thêm một Cảnh mới có tên là
TransactionRequirementsCheck. - Trong phần Lấp đầy vùng, hãy nhấp vào dấu + để thêm vùng mới.
- Trong phần Chọn loại, hãy chọn
actions.type.TransactionRequirementsCheckResultlàm loại vị trí. - Trong trường tên vùng, hãy đặt tên cho vùng chứa
TransactionRequirementsCheck. - Bật hộp kiểm Ghi lại giá trị vị trí Tuỳ chỉnh (được bật theo mặc định).
Nhấp vào Lưu.

Kết quả kiểm tra các yêu cầu về giao dịch sẽ dẫn đến một trong những kết quả sau:
- Nếu các yêu cầu được đáp ứng, thông số phiên được đặt thành công điều kiện cụ thể và bạn có thể tiến hành tạo đơn đặt hàng của người dùng.
- Nếu không thể đáp ứng một hoặc nhiều yêu cầu, thông số phiên sẽ được đặt
có điều kiện lỗi. Trong trường hợp này, bạn nên chuyển hướng cuộc trò chuyện sang một bên khác
khỏi trải nghiệm giao dịch hoặc kết thúc cuộc trò chuyện.
- Nếu người dùng có thể khắc phục bất kỳ lỗi nào dẫn đến trạng thái lỗi, con sẽ được nhắc giải quyết những vấn đề đó trên thiết bị. Nếu cuộc trò chuyện đang diễn ra trên nền tảng chỉ có giọng nói, truy cập vào điện thoại của người dùng.
Xử lý kết quả kiểm tra yêu cầu giao dịch
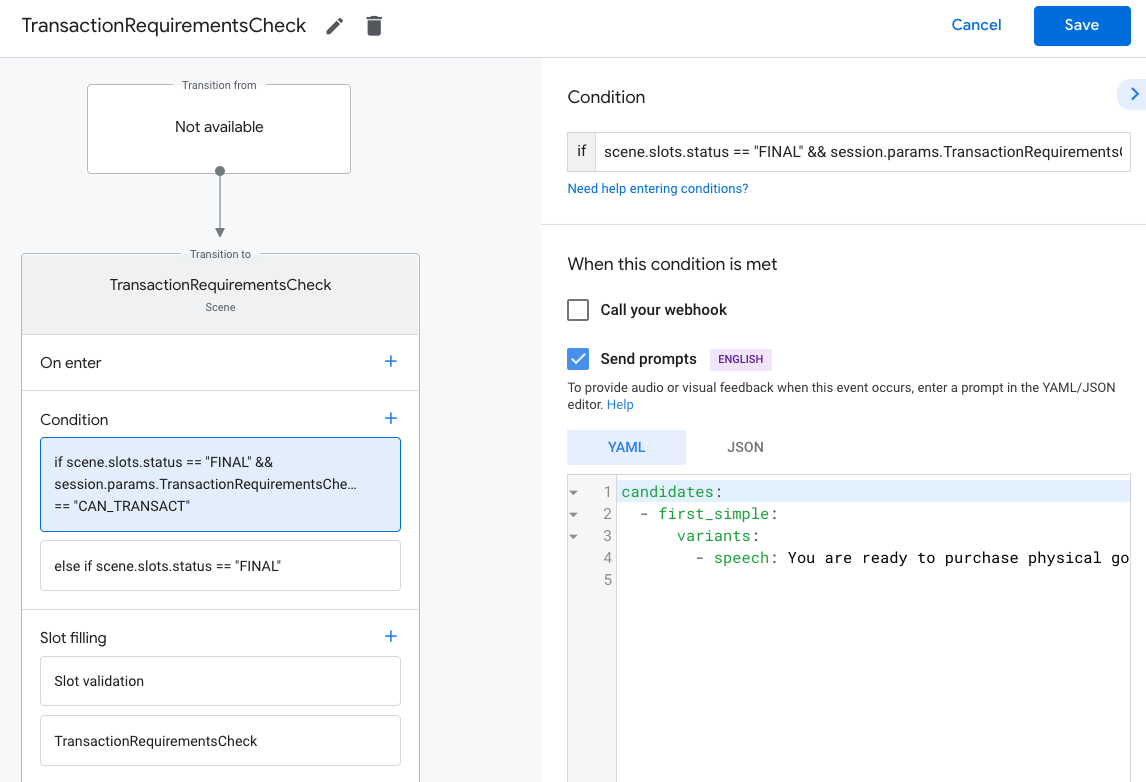
- Từ thẻ Scenes (Cảnh), hãy chọn ảnh bạn mới tạo
TransactionRequirementsCheckcảnh. - Trong mục Điều kiện, hãy nhấp vào dấu + để thêm điều kiện mới.
Trong trường văn bản, hãy nhập cú pháp điều kiện sau để kiểm tra điều kiện thành công:
scene.slots.status == "FINAL" && session.params.TransactionRequirementsCheck.resultType == "CAN_TRANSACT"Di chuột lên điều kiện bạn vừa thêm rồi nhấp vào mũi tên lên để đặt mã trước
if scene.slots.status == "FINAL".Bật tính năng Gửi lời nhắc và đưa ra một lời nhắc đơn giản để người dùng biết họ đã sẵn sàng thực hiện giao dịch:
candidates: - first_simple: variants: - speech: >- You are ready to purchase physical goods.Trong Chuyển đổi, hãy chọn một cảnh khác, cho phép người dùng tiếp tục cuộc trò chuyện tiếp theo rồi tiến hành thực hiện giao dịch.

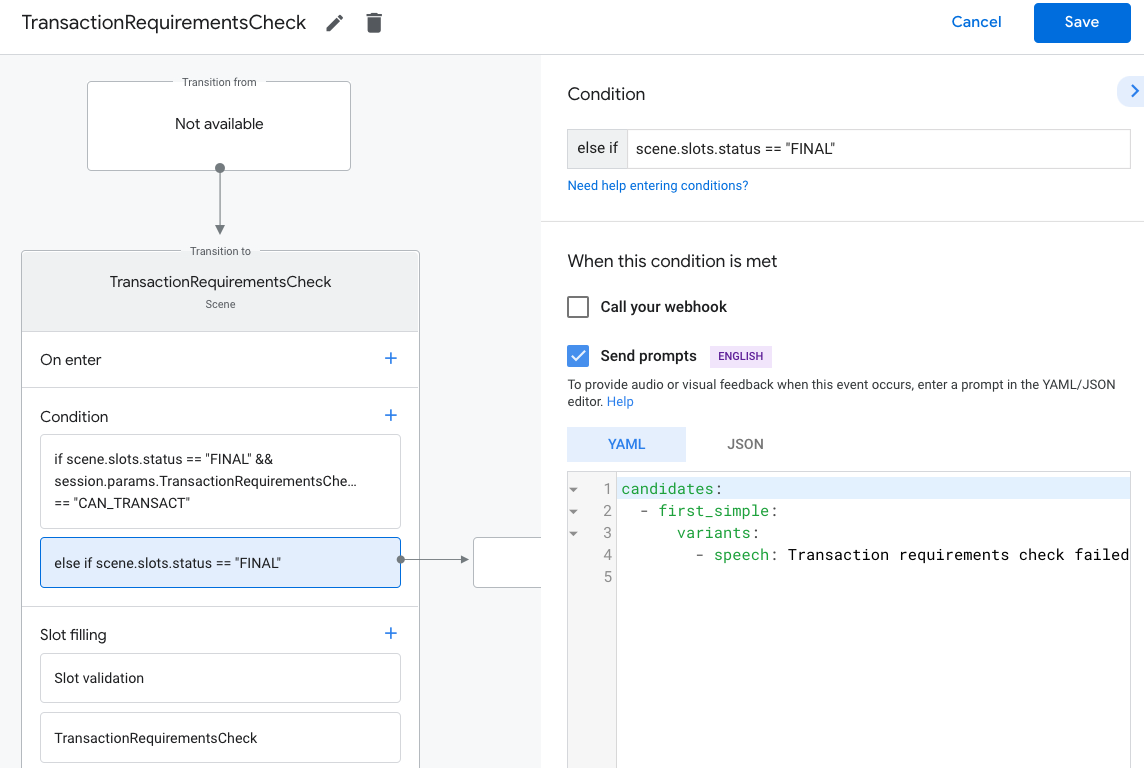
Chọn điều kiện
else if scene.slots.status == "FINAL".Bật tính năng Gửi lời nhắc và đưa ra một lời nhắc đơn giản để người dùng biết họ không thể thực hiện giao dịch:
candidates: - first_simple: variants: - speech: Transaction requirements check failed.Trong mục Chuyển đổi, chọn Kết thúc cuộc trò chuyện để kết thúc cuộc trò chuyện nếu người dùng không thể thực hiện giao dịch.

Yêu cầu địa chỉ giao hàng (không bắt buộc)
Nếu giao dịch của bạn cần có địa chỉ giao hàng của người dùng, bạn nên yêu cầu từ người dùng. Điều này có thể hữu ích khi xác định tổng giá, địa điểm giao hàng/nhận hàng hoặc để đảm bảo người dùng ở trong khu vực kinh doanh của bạn. Để làm như vậy, bạn nên chuyển sang một cảnh nhắc người dùng địa chỉ giao hàng của bạn.
Tạo cảnh địa chỉ giao hàng
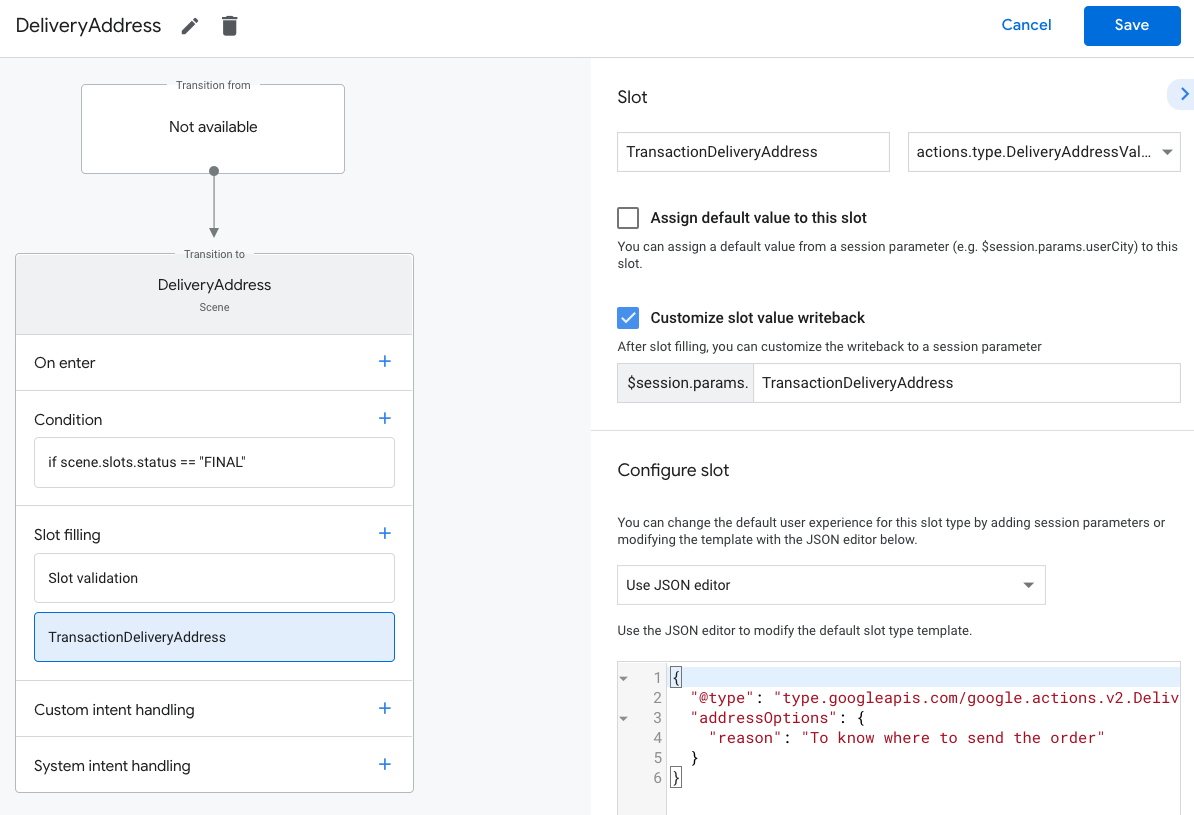
- Trên thẻ Scenes (Cảnh), hãy thêm một cảnh mới có tên
DeliveryAddress. - Trong phần Lấp đầy vùng, hãy nhấp vào dấu + để thêm vùng mới.
- Trong mục Chọn loại, hãy chọn
actions.type.DeliveryAddressValuelàm loại vùng quảng cáo. - Trong trường tên vùng, hãy đặt tên cho vùng chứa
TransactionDeliveryAddress. - Bật hộp kiểm Ghi lại giá trị vị trí Tuỳ chỉnh (được bật theo mặc định).
- Nhấp vào Lưu.

Khi định cấu hình vị trí, bạn có thể cung cấp reason để
mở đầu yêu cầu của Trợ lý về việc lấy địa chỉ bằng một chuỗi.Giá trị mặc định
lý do là "để biết nơi gửi đơn đặt hàng". Do đó, Trợ lý
có thể hỏi người dùng: "Để biết nơi gửi đơn đặt hàng, tôi cần lấy địa chỉ giao hàng của bạn".
- Trên các nền tảng có màn hình, người dùng sẽ chọn địa chỉ họ muốn sử dụng cho giao dịch. Nếu trước đây chưa cung cấp địa chỉ, họ sẽ có thể nhập địa chỉ mới.
- Trên các nền tảng chỉ hỗ trợ giọng nói, Trợ lý sẽ yêu cầu người dùng cấp quyền để chia sẻ địa chỉ mặc định của họ cho giao dịch. Nếu trước đó họ chưa cập nhật được cung cấp một địa chỉ, cuộc trò chuyện sẽ được chuyển sang một điện thoại để truy cập.
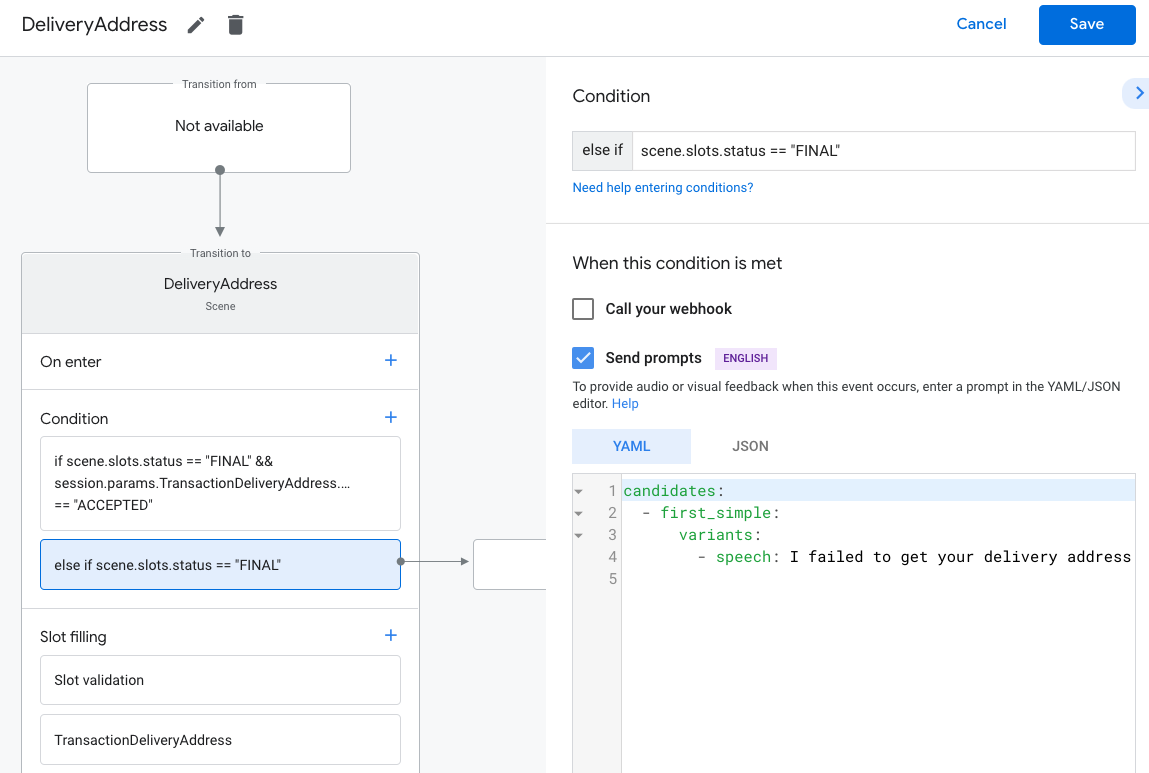
Để xử lý kết quả Địa chỉ giao hàng, hãy làm theo các bước sau:
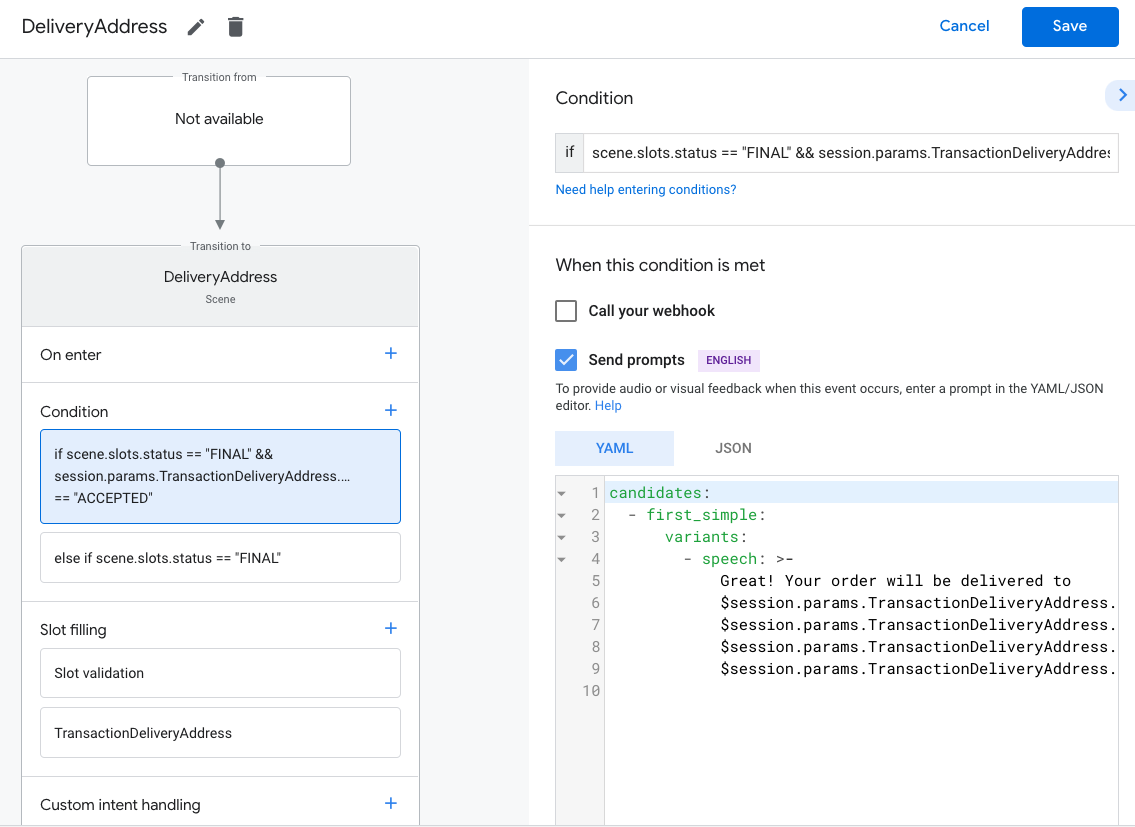
- Trên thẻ Scenes (Cảnh), hãy chọn cảnh
DeliveryAddressmà bạn mới tạo. - Trong mục Điều kiện, hãy nhấp vào dấu + để thêm điều kiện mới.
Trong trường văn bản, hãy nhập cú pháp điều kiện sau để kiểm tra điều kiện thành công:
scene.slots.status == "FINAL" && session.params.TransactionDeliveryAddress.userDecision == "ACCEPTED"Di chuột lên điều kiện bạn vừa thêm rồi nhấp vào mũi tên lên để đặt mã trước
if scene.slots.status == "FINAL".Bật tính năng Gửi lời nhắc và đưa ra một lời nhắc đơn giản để người dùng khi bạn đã nhận được địa chỉ của họ:
candidates: - first_simple: variants: - speech: >- Great! Your order will be delivered to $session.params.TransactionDeliveryAddress.location.postalAddress.locality $session.params.TransactionDeliveryAddress.location.postalAddress.administrativeArea $session.params.TransactionDeliveryAddress.location.postalAddress.regionCode $session.params.TransactionDeliveryAddress.location.postalAddress.postalCodeTrong phần Chuyển đổi, hãy chọn một cảnh khác để cho phép người dùng tiếp tục cuộc trò chuyện đó.

Chọn điều kiện
else if scene.slots.status == "FINAL".Bật tính năng Gửi lời nhắc và đưa ra một lời nhắc đơn giản để người dùng biết họ không thể thực hiện giao dịch:
candidates: - first_simple: variants: - speech: I failed to get your delivery address.Trong mục Chuyển đổi, chọn Kết thúc cuộc trò chuyện để kết thúc cuộc trò chuyện nếu người dùng không thể thực hiện giao dịch.

Tạo đơn đặt hàng
Khi có thông tin người dùng cần thiết, bạn sẽ tạo một "giỏ hàng lắp ráp" để hướng dẫn người dùng tạo đơn đặt hàng. Mọi Hành động sẽ có quy trình lắp ráp giỏ hàng hơi khác một chút để phù hợp với sản phẩm hoặc dịch vụ của bạn.
Trong quy trình lắp ráp giỏ hàng cơ bản nhất, người dùng có thể chọn các mặt hàng trong một danh sách để thêm cho đơn đặt hàng của họ, mặc dù bạn có thể thiết kế cuộc trò chuyện để đơn giản hoá trải nghiệm người dùng. Bạn có thể xây dựng trải nghiệm lắp ráp giỏ hàng cho phép để đặt hàng lại giao dịch mua hàng gần đây nhất của họ thông qua một câu hỏi có hoặc không đơn giản. Bạn cũng có thể trình bày cho người dùng một băng chuyền hoặc thẻ danh sách chứa "tính năng nổi bật" hàng đầu hoặc "đề xuất" mục.
Bạn nên sử dụng thành phần nhiều để đưa ra lựa chọn của người dùng một cách trực quan, mà còn thiết kế cuộc trò chuyện sao cho người dùng có thể xây dựng giỏ hàng chỉ bằng giọng nói. Để xem một số phương pháp hay nhất và ví dụ về trải nghiệm lắp ráp giỏ hàng chất lượng cao, hãy xem Nguyên tắc thiết kế giao dịch.
Tạo đơn đặt hàng
Trong suốt cuộc trò chuyện, bạn sẽ cần thu thập những mục mà người dùng muốn
để mua rồi tạo đối tượng Order.
Ít nhất, Order của bạn phải có các nội dung sau:
buyerInfo– Thông tin về người dùng mua hàng.transactionMerchant– Thông tin về người bán đã hỗ trợ đơn đặt hàng.contents– Nội dung thực tế của đơn đặt hàng được liệt kê làlineItems.priceAttributes– Thông tin chi tiết về giá của đơn đặt hàng, bao gồm cả tổng giá chi phí của đơn đặt hàng cùng với các khoản chiết khấu và thuế.
Tham khảo Order
tài liệu phản hồi để tạo giỏ hàng của bạn. Xin lưu ý rằng bạn có thể cần phải cung cấp
các trường khác nhau tuỳ thuộc vào đơn đặt hàng.
Mã mẫu dưới đây hiển thị một đơn đặt hàng hoàn chỉnh, bao gồm các trường không bắt buộc:
const order = {
createTime: '2019-09-24T18:00:00.877Z',
lastUpdateTime: '2019-09-24T18:00:00.877Z',
merchantOrderId: orderId, // A unique ID String for the order
userVisibleOrderId: orderId,
transactionMerchant: {
id: 'http://www.example.com',
name: 'Example Merchant',
},
contents: {
lineItems: [
{
id: 'LINE_ITEM_ID',
name: 'Pizza',
description: 'A four cheese pizza.',
priceAttributes: [
{
type: 'REGULAR',
name: 'Item Price',
state: 'ACTUAL',
amount: {
currencyCode: 'USD',
amountInMicros: 8990000,
},
taxIncluded: true,
},
{
type: 'TOTAL',
name: 'Total Price',
state: 'ACTUAL',
amount: {
currencyCode: 'USD',
amountInMicros: 9990000,
},
taxIncluded: true,
},
],
notes: [
'Extra cheese.',
],
purchase: {
quantity: 1,
unitMeasure: {
measure: 1,
unit: 'POUND',
},
itemOptions: [
{
id: 'ITEM_OPTION_ID',
name: 'Pepperoni',
prices: [
{
type: 'REGULAR',
state: 'ACTUAL',
name: 'Item Price',
amount: {
currencyCode: 'USD',
amountInMicros: 1000000,
},
taxIncluded: true,
},
{
type: 'TOTAL',
name: 'Total Price',
state: 'ACTUAL',
amount: {
currencyCode: 'USD',
amountInMicros: 1000000,
},
taxIncluded: true,
},
],
note: 'Extra pepperoni',
quantity: 1,
subOptions: [],
},
],
},
},
],
},
buyerInfo: {
email: 'janedoe@gmail.com',
firstName: 'Jane',
lastName: 'Doe',
displayName: 'Jane Doe',
},
priceAttributes: [
{
type: 'SUBTOTAL',
name: 'Subtotal',
state: 'ESTIMATE',
amount: {
currencyCode: 'USD',
amountInMicros: 9990000,
},
taxIncluded: true,
},
{
type: 'DELIVERY',
name: 'Delivery',
state: 'ACTUAL',
amount: {
currencyCode: 'USD',
amountInMicros: 2000000,
},
taxIncluded: true,
},
{
type: 'TAX',
name: 'Tax',
state: 'ESTIMATE',
amount: {
currencyCode: 'USD',
amountInMicros: 3780000,
},
taxIncluded: true,
},
{
type: 'TOTAL',
name: 'Total Price',
state: 'ESTIMATE',
amount: {
currencyCode: 'USD',
amountInMicros: 15770000,
},
taxIncluded: true,
},
],
followUpActions: [
{
type: 'VIEW_DETAILS',
title: 'View details',
openUrlAction: {
url: 'http://example.com',
},
},
{
type: 'CALL',
title: 'Call us',
openUrlAction: {
url: 'tel:+16501112222',
},
},
{
type: 'EMAIL',
title: 'Email us',
openUrlAction: {
url: 'mailto:person@example.com',
},
},
],
termsOfServiceUrl: 'http://www.example.com',
note: 'Sale event',
promotions: [
{
coupon: 'COUPON_CODE',
},
],
purchase: {
status: 'CREATED',
userVisibleStatusLabel: 'CREATED',
type: 'FOOD',
returnsInfo: {
isReturnable: false,
daysToReturn: 1,
policyUrl: 'http://www.example.com',
},
fulfillmentInfo: {
id: 'FULFILLMENT_SERVICE_ID',
fulfillmentType: 'DELIVERY',
expectedFulfillmentTime: {
timeIso8601: '2019-09-25T18:00:00.877Z',
},
location: location,
price: {
type: 'REGULAR',
name: 'Delivery Price',
state: 'ACTUAL',
amount: {
currencyCode: 'USD',
amountInMicros: 2000000,
},
taxIncluded: true,
},
fulfillmentContact: {
email: 'johnjohnson@gmail.com',
firstName: 'John',
lastName: 'Johnson',
displayName: 'John Johnson',
},
},
purchaseLocationType: 'ONLINE_PURCHASE',
},
};
Tạo các lựa chọn trình tự và trình bày
Trước khi người dùng xác nhận đơn đặt hàng, họ sẽ nhìn thấy đề xuất thẻ đơn đặt hàng. Bạn có thể tuỳ chỉnh cách hiển thị thẻ này cho người dùng bằng cách cài đặt các tuỳ chọn trình tự và trình bày khác nhau.
Dưới đây là các tùy chọn đặt hàng và trình bày để đặt hàng cần địa chỉ giao hàng, bao gồm cả email của người dùng trong thẻ xác nhận đơn đặt hàng:
const orderOptions = {
'requestDeliveryAddress': true,
'userInfoOptions': {
'userInfoProperties': ['EMAIL']
}
};
const presentationOptions = {
'actionDisplayName': 'PLACE_ORDER'
};
Tạo thông số thanh toán
Đối tượng paymentParameters của bạn bao gồm một merchantPaymentOption có các trường
mô tả phương thức thanh toán của người dùng cho đơn đặt hàng của họ. Dưới đây là một ví dụ
để tham số thanh toán, bằng thẻ tín dụng Visa:
const paymentParamenters = {
'merchantPaymentOption': {
'defaultMerchantPaymentMethodId': '12345678',
'managePaymentMethodUrl': 'https://example.com/managePayment',
'merchantPaymentMethod': [{
'paymentMethodDisplayInfo': {
'paymentMethodDisplayName': 'VISA **** 1234',
'paymentType': 'PAYMENT_CARD'
},
'paymentMethodGroup': 'Payment method group',
'paymentMethodId': '12345678',
'paymentMethodStatus': {
'status': 'STATUS_OK',
'statusMessage': 'Status message'
}
}]
}
};
Lưu dữ liệu đơn đặt hàng trong thông số phiên
Trong phương thức thực hiện, hãy lưu dữ liệu đơn đặt hàng vào tham số session.
Đối tượng thứ tự sẽ được dùng trên các cảnh trong cùng một phiên hoạt động.
conv.session.params.order = {
'@type': 'type.googleapis.com/google.actions.transactions.v3.TransactionDecisionValueSpec',
order: order,
orderOptions: orderOptions,
presentationOptions: presentationOptions,
paymentParameters: paymentParameters
};
Đề xuất đơn đặt hàng
Khi đã tạo đơn đặt hàng, bạn phải hiển thị đơn đặt hàng cho người dùng để xác nhận hoặc từ chối. Để làm như vậy, bạn nên chuyển sang một cảnh thực hiện quyết định giao dịch.
Tạo cảnh Quyết định giao dịch
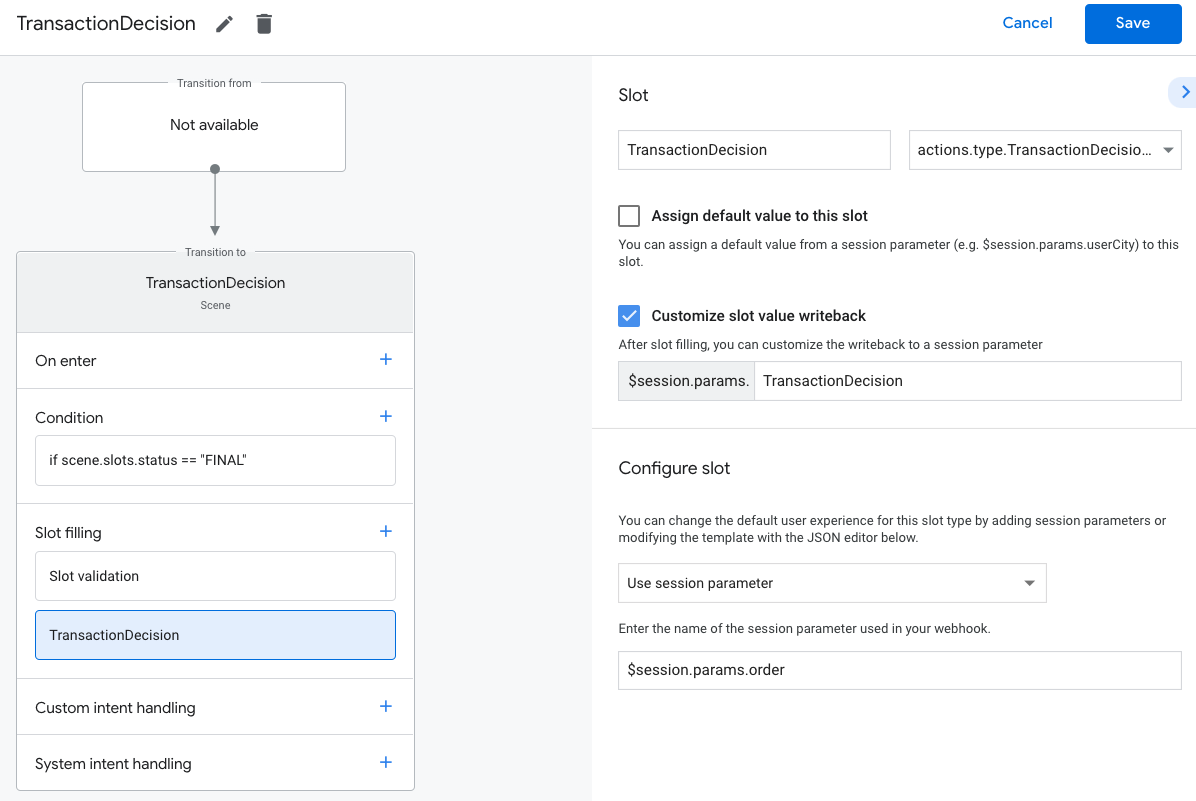
- Trên thẻ Scenes (Cảnh), hãy thêm một cảnh mới có tên
TransactionDecision. - Trong phần Lấp đầy vùng, hãy nhấp vào dấu + để thêm vùng mới.
- Trong phần Chọn loại, hãy chọn
actions.type.TransactionDecisionValuelàm loại vị trí. - Trong trường tên vùng, hãy đặt tên cho vùng chứa
TransactionDecision. - Bật hộp kiểm Ghi lại giá trị vị trí Tuỳ chỉnh (được bật theo mặc định).
- Trong mục Định cấu hình vùng, hãy chọn Sử dụng thông số phiên trên trình đơn thả xuống.
- Trong mục Định cấu hình vùng,hãy nhập tên của thông số phiên được dùng
để lưu trữ đơn đặt hàng vào trường văn bản (ví dụ:
$session.params.order). - Nhấp vào Lưu.

Khi cố gắng lấp đầy một vị trí TransactionDecisionValue, Trợ lý sẽ bắt đầu
trải nghiệm tích hợp sẵn, trong đó Order bạn đã truyền được kết xuất trực tiếp lên
"thẻ xem trước giỏ hàng". Người dùng có thể nói "đặt hàng", từ chối giao dịch,
thay đổi tùy chọn thanh toán như thẻ tín dụng hoặc địa chỉ hoặc yêu cầu thay đổi
nội dung của đơn đặt hàng.
Vào thời điểm này, người dùng cũng có thể yêu cầu thay đổi đơn đặt hàng. Trong trường hợp này, bạn cần đảm bảo rằng phương thức thực hiện đơn hàng của bạn có thể xử lý các yêu cầu thay đổi đơn đặt hàng sau hoàn tất quy trình lắp ráp giỏ hàng.
Xử lý kết quả của Quyết định giao dịch
Khi một ô TransactionDecisionValue được lấp đầy, câu trả lời của người dùng cho
quyết định về giao dịch sẽ được lưu trữ trong thông số phiên. Giá trị này chứa
như sau:
ORDER_ACCEPTED,ORDER_REJECTED,DELIVERY_ADDRESS_UPDATED,CART_CHANGE_REQUESTEDUSER_CANNOT_TRANSACT.
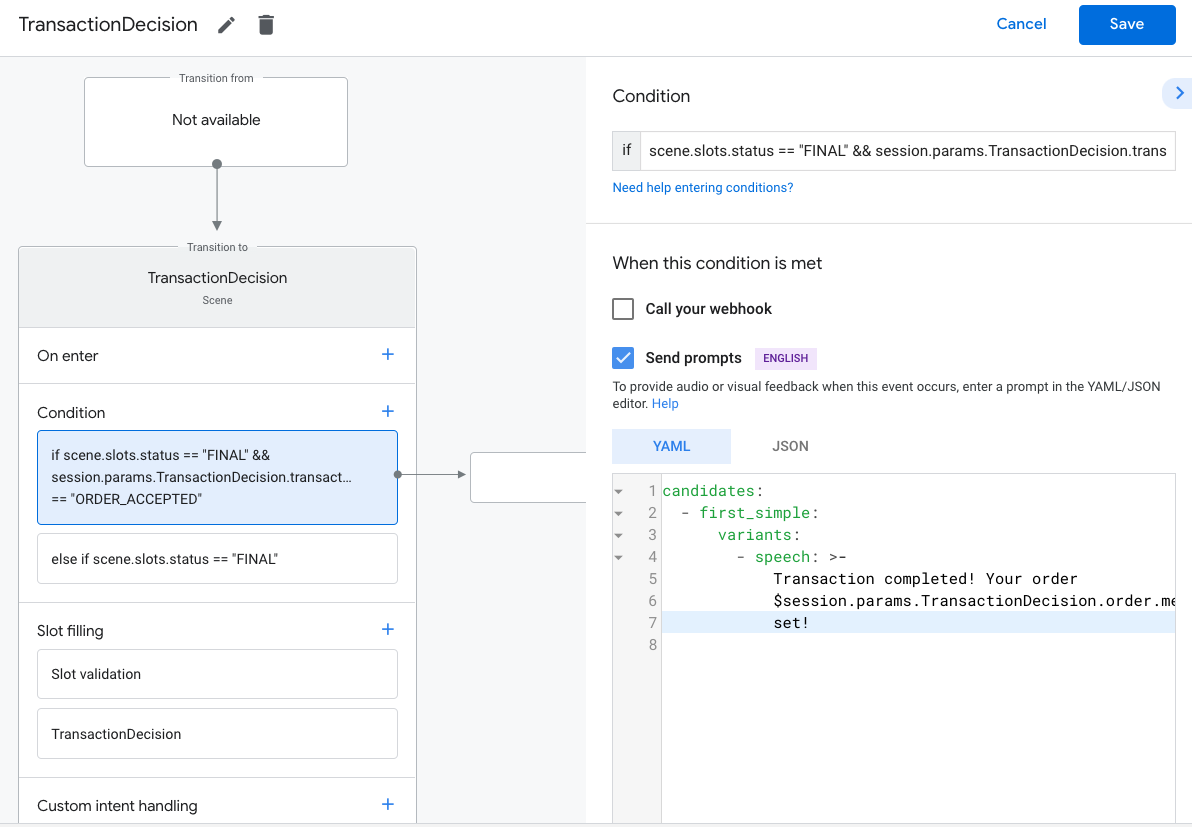
Cách xử lý kết quả quyết định giao dịch:
- Trên thẻ Scenes (Cảnh), hãy chọn cảnh
TransactionDecisionmà bạn mới tạo. - Trong mục Điều kiện, hãy nhấp vào dấu + để thêm điều kiện mới.
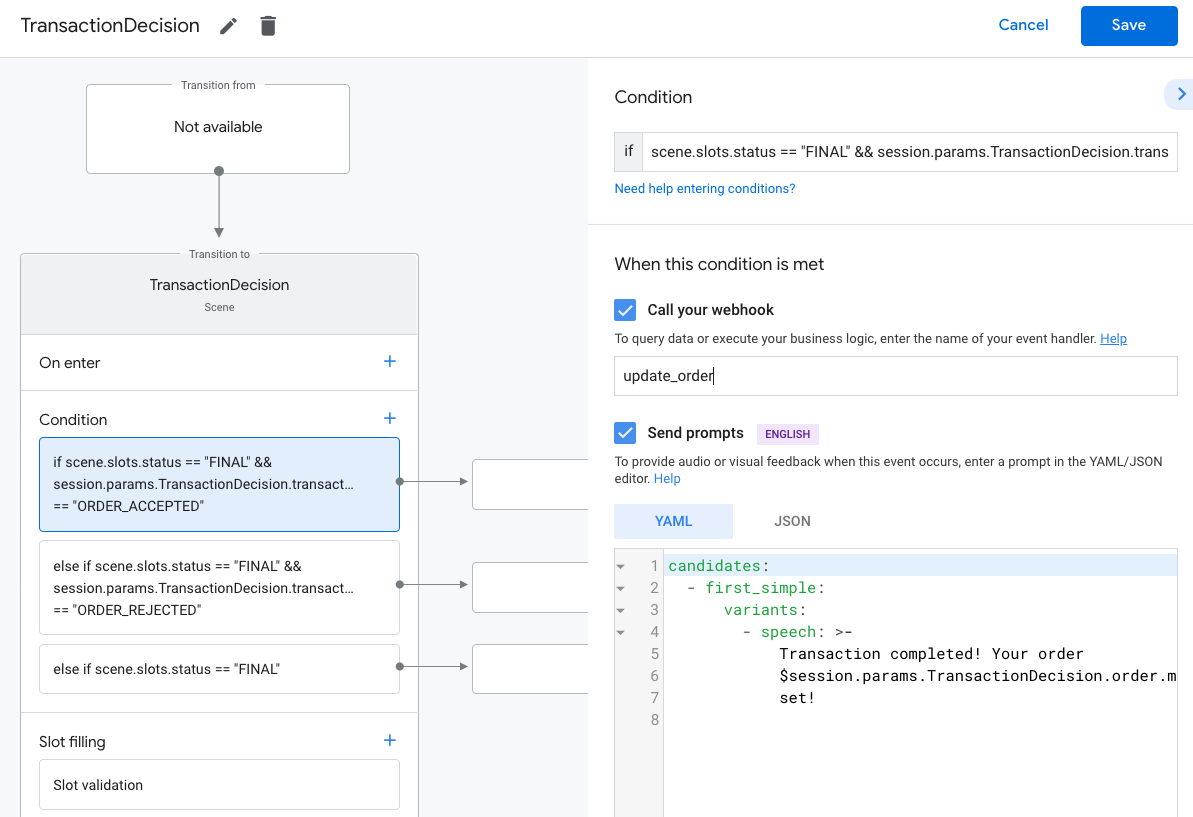
Trong trường văn bản, hãy nhập cú pháp điều kiện sau để kiểm tra điều kiện thành công:
scene.slots.status == "FINAL" && session.params.TransactionDecision.transactionDecision == "ORDER_ACCEPTED"Di chuột lên điều kiện bạn vừa thêm rồi nhấp vào mũi tên lên để đặt mã trước
if scene.slots.status == "FINAL".Bật tính năng Gửi lời nhắc và đưa ra một lời nhắc đơn giản để người dùng biết đơn đặt hàng của họ đã hoàn tất:
candidates: - first_simple: variants: - speech: >- Transaction completed! Your order $session.params.TransactionDecision.order.merchantOrderId is all set!Trong mục Chuyển đổi, hãy chọn Kết thúc cuộc trò chuyện để kết thúc cuộc trò chuyện.

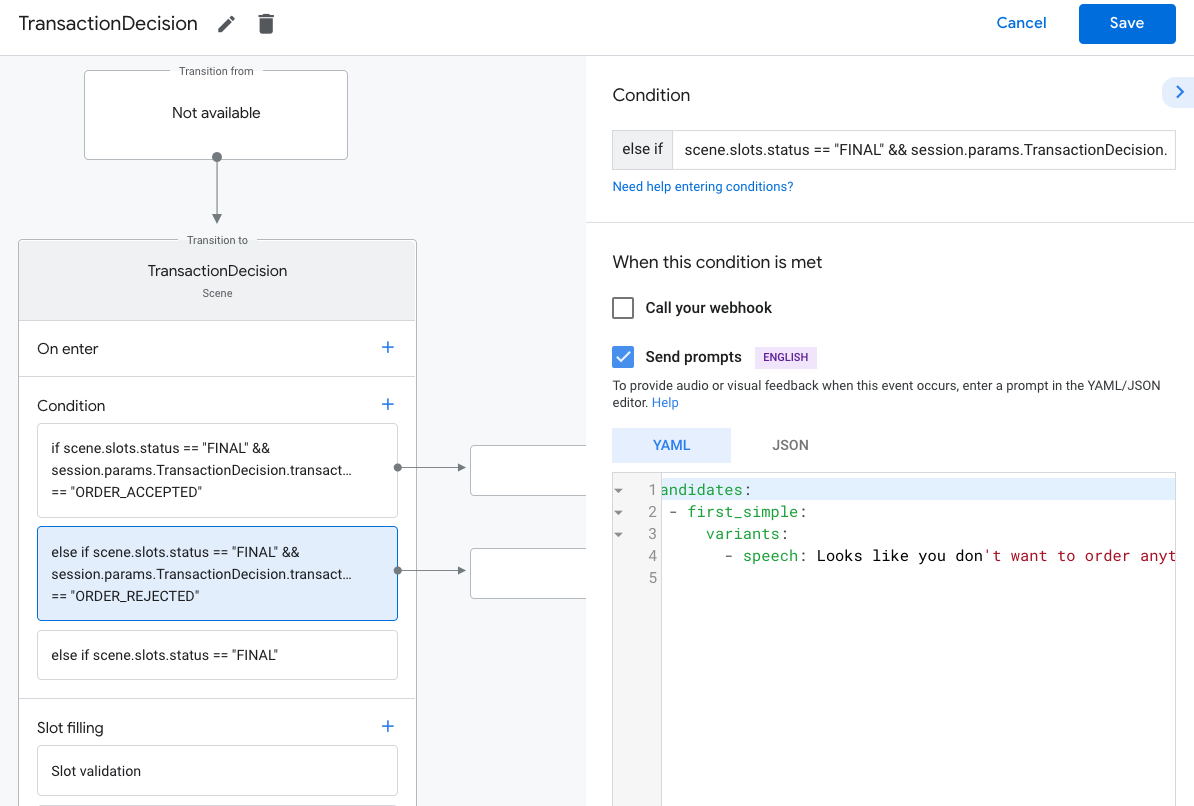
Trong mục Điều kiện, hãy nhấp vào dấu + để thêm điều kiện mới.
Trong trường văn bản, hãy nhập cú pháp điều kiện sau để kiểm tra điều kiện lỗi:
scene.slots.status == "FINAL" && session.params.TransactionDecision.transactionDecision == "ORDER_REJECTED"Di chuột lên điều kiện bạn vừa thêm rồi nhấp vào mũi tên lên để đặt mã trước
if scene.slots.status == "FINAL".Bật tính năng Gửi lời nhắc và đưa ra một lời nhắc đơn giản để người dùng biết đơn đặt hàng đã bị từ chối:
candidates: - first_simple: variants: - speech: Look like you don't want to order anything. Goodbye.Trong mục Chuyển đổi, hãy chọn Kết thúc cuộc trò chuyện để kết thúc cuộc trò chuyện.

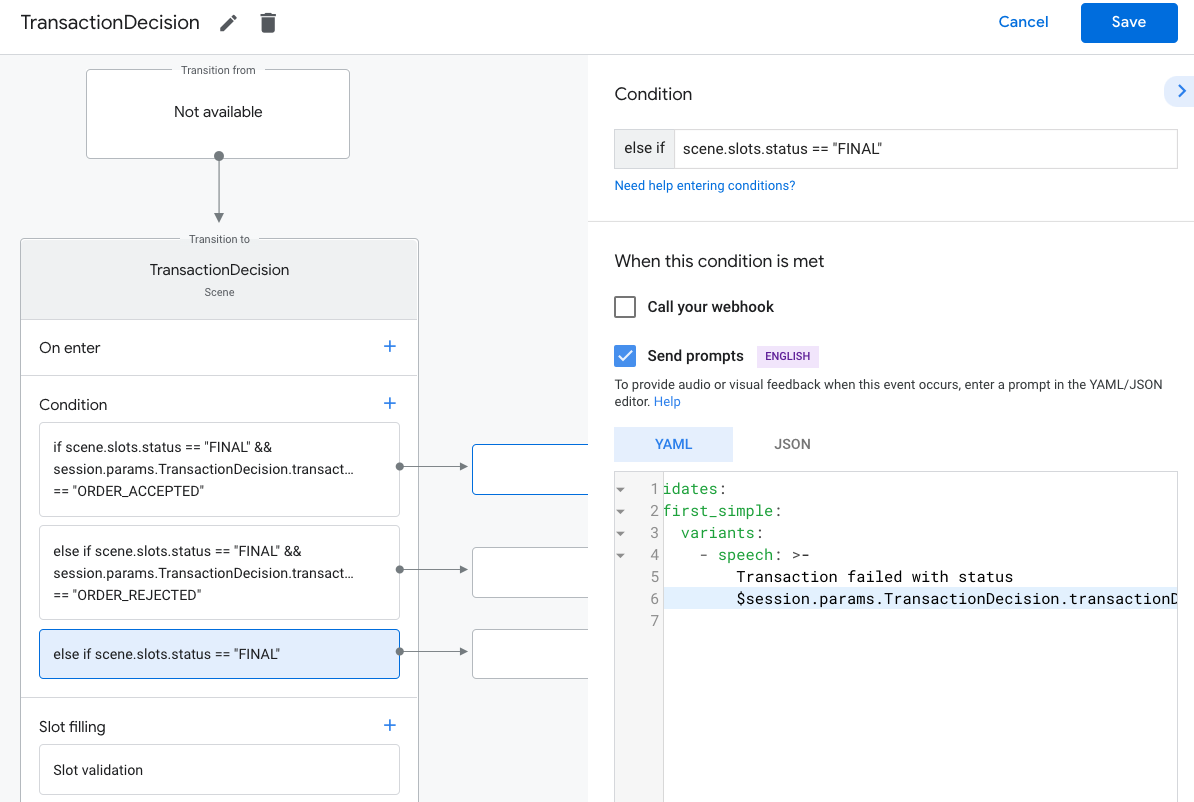
Chọn điều kiện
else if scene.slots.status == "FINAL".Bật tính năng Gửi lời nhắc và đưa ra một lời nhắc đơn giản để người dùng biết rằng họ không thể thực hiện giao dịch:
candidates: - first_simple: variants: - speech: >- Transaction failed with status $session.params.TransactionDecision.transactionDecisionTrong mục Chuyển đổi, chọn Kết thúc cuộc trò chuyện để kết thúc cuộc trò chuyện nếu người dùng không thể thực hiện giao dịch.

Hoàn tất đơn đặt hàng và gửi biên nhận
Khi vị trí TransactionDecisionValue trả về kết quả là ORDER_ACCEPTED,
bạn phải thực hiện ngay mọi quá trình xử lý được yêu cầu để "xác nhận" thời gian
(như lưu trữ mã trong cơ sở dữ liệu của riêng bạn và tính phí người dùng).
Bạn có thể kết thúc cuộc trò chuyện bằng câu trả lời này nhưng bạn phải đưa ra một
để duy trì cuộc trò chuyện. Khi bạn cung cấp tên viết tắt này
orderUpdate, người dùng sẽ thấy "thẻ biên nhận đã thu gọn" cùng với những người khác
phản hồi của bạn. Thẻ này sẽ phản ánh biên nhận mà người dùng thấy trong
Danh sách đơn đặt hàng.
Trong quá trình xác nhận đơn đặt hàng, đối tượng đơn đặt hàng của bạn có thể bao gồm userVisibleOrderId,
đây là mã nhận dạng mà người dùng nhìn thấy cho đơn đặt hàng. Bạn có thể sử dụng lại
merchantOrderId cho trường này.
Một phần của đối tượng OrderUpdate sẽ cần chứa đối tượng hành động tiếp theo,
tệp kê khai dưới dạng các nút URL ở cuối chi tiết đơn đặt hàng mà người dùng
có thể tìm thấy trong
Danh sách đơn đặt hàng của họ trên Trợ lý.
- Bạn phải cung cấp ít nhất
VIEW_DETAILSHành động tiếp theo với từng đơn đặt hàng. Mã này nên chứa một đường liên kết sâu đến đại diện cho đơn đặt hàng trên ứng dụng hoặc trang web dành cho thiết bị di động của bạn. - Bạn cũng phải gửi biên nhận chính thức qua email đáp ứng tất cả các yêu cầu pháp lý các yêu cầu để thực hiện giao dịch, ngoài thẻ biên nhận trong cuộc trò chuyện trên Hành động.
Để gửi thông tin cập nhật về đơn đặt hàng ban đầu, hãy làm như sau:
- Trên thẻ Scenes (Cảnh), hãy chọn cảnh
TransactionDecisioncủa bạn. Trong mục Điều kiện, hãy chọn điều kiện kiểm tra kết quả thành công.
ORDER_ACCEPTED:scene.slots.status == "FINAL" && session.params.TransactionDecision.transactionDecision == "ORDER_ACCEPTED"Đối với điều kiện này, hãy bật Gọi webhook của bạn và cung cấp ý định tên trình xử lý, chẳng hạn như
update_order.
Trong mã webhook, hãy thêm một trình xử lý ý định để gửi đơn đặt hàng ban đầu nội dung cập nhật:
app.handle('update_order', conv => { const currentTime = new Date().toISOString(); let order = conv.session.params.TransactionDecision.order; conv.add(new OrderUpdate({ 'updateMask': { 'paths': [ 'purchase.status', 'purchase.user_visible_status_label' ] }, 'order': { 'merchantOrderId': order.merchantOrderId, 'lastUpdateTime': currentTime, 'purchase': { 'status': 'CONFIRMED', 'userVisibleStatusLabel': 'Order confirmed' }, }, 'reason': 'Reason string })); });
Gửi thông tin cập nhật về đơn đặt hàng
Bạn cần thông báo cho người dùng biết về trạng thái của đơn đặt hàng trong suốt vòng đời của nó. Gửi thông tin cập nhật đơn đặt hàng của người dùng bằng cách gửi HTTP PATCH yêu cầu Orders API kèm theo trạng thái và thông tin chi tiết về đơn đặt hàng.
Thiết lập các yêu cầu không đồng bộ cho Orders API
Các yêu cầu cập nhật đơn đặt hàng đối với Orders API được cấp phép bằng quyền truy cập
mã thông báo. Để cập nhật thông tin đơn đặt hàng cho Orders API, hãy tải một tệp JSON xuống
khoá tài khoản dịch vụ được liên kết với dự án Actions Console của bạn, sau đó trao đổi
mã tài khoản dịch vụ cho mã thông báo mang có thể được truyền vào
Tiêu đề Authorization của yêu cầu HTTP.
Để truy xuất khoá tài khoản dịch vụ, hãy làm theo các bước sau:
- Trong bảng điều khiển Google Cloud, chuyển đến Trình đơn PublisherCode > API và Dịch vụ > Thông tin xác thực > Tạo thông tin xác thực > Khoá tài khoản dịch vụ.
- Trong phần Tài khoản dịch vụ, hãy chọn Tài khoản dịch vụ mới.
- Đặt tài khoản dịch vụ thành
service-account. - Đặt Vai trò thành Dự án > Chủ sở hữu.
- Đặt loại khoá thành JSON.
- Chọn Tạo.
- Khoá tài khoản dịch vụ JSON riêng tư sẽ được tải xuống máy cục bộ của bạn.
Trong mã cập nhật đơn đặt hàng, bạn có thể đổi khoá dịch vụ lấy mã thông báo mang bằng cách dùng thư viện ứng dụng API của Google và "https://www.googleapis.com/auth/actions.order.developer". Bạn có thể tìm thấy các bước cài đặt và ví dụ trên thư viện ứng dụng API Trang GitHub.
Bạn cũng có thể tham khảo order-update.js trong
Mẫu Node.js
để xem một số ví dụ về trao đổi khoá.
Gửi thông tin cập nhật về đơn đặt hàng
Sau khi đổi khoá tài khoản dịch vụ của mình lấy mã thông báo của trình di chuyển OAuth, bạn có thể gửi thông tin cập nhật về đơn đặt hàng dưới dạng yêu cầu PATCH được uỷ quyền đến Orders API.
URL của API đơn đặt hàng:
PATCH https://actions.googleapis.com/v3/orders/${orderId}
Hãy cung cấp các tiêu đề sau trong yêu cầu của bạn:
"Authorization: Bearer token"bằng mã thông báo phương thức truyền OAuth mà bạn đã đổi khoá tài khoản dịch vụ."Content-Type: application/json".
Yêu cầu PATCH phải lấy phần nội dung JSON có định dạng sau:
{ "orderUpdate": OrderUpdate }OrderUpdate
đối tượng bao gồm các trường cấp cao nhất sau đây:
updateMask– Các trường của đơn đặt hàng mà bạn đang cập nhật. Để cập nhật trạng thái đơn đặt hàng, đặt giá trị thànhpurchase.status, purchase.userVisibleStatusLabel.order– Nội dung của bản cập nhật. Nếu bạn đang cập nhật nội dung của đơn đặt hàng, hãy thiết lập giá trị thành đối tượngOrderđã cập nhật. Nếu bạn đang cập nhật trạng thái của đơn đặt hàng (ví dụ: từ"CONFIRMED"đến"SHIPPED"), đối tượng này sẽ chứa các trường sau:merchantOrderId– Mã nhận dạng mà bạn đặt trong đối tượngOrder.lastUpdateTime– Dấu thời gian của lần cập nhật này.purchase– Đối tượng chứa:status– Trạng thái của đơn đặt hàng dưới dạngPurchaseStatus, chẳng hạn như "SHIPPED" hoặc "DELIVERED".userVisibleStatusLabel– Nhãn dành cho người dùng cung cấp thông tin chi tiết về trạng thái đơn đặt hàng, chẳng hạn như "Đơn đặt hàng của bạn đã được vận chuyển và đang ở trên ".
userNotification(không bắt buộc) – MộtuserNotificationcó thể hiển thị trên thiết bị của người dùng khi bản cập nhật này được gửi. Ghi chú việc bao gồm đối tượng này không đảm bảo rằng thông báo sẽ xuất hiện thiết bị của người dùng.
Mã mẫu sau đây cho thấy ví dụ về OrderUpdate cập nhật
trạng thái của đơn đặt hàng để DELIVERED:
// Import the 'googleapis' module for authorizing the request.
const {google} = require('googleapis');
// Import the 'request-promise' module for sending an HTTP POST request.
const request = require('request-promise');
// Import the OrderUpdate class from the client library.
const {OrderUpdate} = require('@assistant/conversation');
// Import the service account key used to authorize the request.
// Replacing the string path with a path to your service account key.
// i.e. const serviceAccountKey = require('./service-account.json')
// Create a new JWT client for the Actions API using credentials
// from the service account key.
let jwtClient = new google.auth.JWT(
serviceAccountKey.client_email,
null,
serviceAccountKey.private_key,
['https://www.googleapis.com/auth/actions.order.developer'],
null,
);
// Authorize the client
let tokens = await jwtClient.authorize();
// Declare order update
const orderUpdate = new OrderUpdate({
updateMask: {
paths: [
'purchase.status',
'purchase.user_visible_status_label'
]
},
order: {
merchantOrderId: orderId, // Specify the ID of the order to update
lastUpdateTime: new Date().toISOString(),
purchase: {
status: 'DELIVERED',
userVisibleStatusLabel: 'Order delivered',
},
},
reason: 'Order status updated to delivered.',
});
// Set up the PATCH request header and body,
// including the authorized token and order update.
let options = {
method: 'PATCH',
uri: `https://actions.googleapis.com/v3/orders/${orderId}`,
auth: {
bearer: tokens.access_token,
},
body: {
header: {
isInSandbox: true,
},
orderUpdate,
},
json: true,
};
// Send the PATCH request to the Orders API.
try {
await request(options);
} catch (e) {
console.log(`Error: ${e}`);
}
Đặt trạng thái mua hàng
status của đơn đặt hàng mới cập nhật
phải mô tả trạng thái hiện tại của đơn đặt hàng. Trong order.purchase.status của bản cập nhật
, hãy sử dụng một trong các giá trị sau:
CREATED- Đơn đặt hàng được người dùng chấp nhận và "đã tạo" từ góc nhìn của Hành động, nhưng yêu cầu xử lý thủ công trên phần phụ trợ.CONFIRMED– Đơn đặt hàng đang hoạt động và đang được xử lý để thực hiện đơn hàng.IN_PREPARATION– Đơn đặt hàng đang được chuẩn bị để vận chuyển/giao hàng, chẳng hạn như thực phẩm đang được nấu chín hoặc một mặt hàng được đóng gói.READY_FOR_PICKUP– Người nhận có thể đến lấy đơn đặt hàng.DELIVERED- Đơn đặt hàng đã được giao cho người nhậnOUT_OF_STOCK– Một hoặc nhiều mặt hàng trong đơn đặt hàng đã hết hàng.CHANGE_REQUESTED- Người dùng đã yêu cầu thay đổi đối với đơn đặt hàng và thay đổi đó đang được xử lý.RETURNED– Đơn đặt hàng đã bị người dùng trả lại sau khi giao hàng.REJECTED– Nếu bạn không thể xử lý, sạc hoặc không thể xử lý "kích hoạt" đơn đặt hàng.CANCELLED- Đơn đặt hàng đã bị người dùng hủy.
Bạn nên gửi thông tin cập nhật về đơn đặt hàng cho từng trạng thái có liên quan đến
giao dịch. Ví dụ: nếu giao dịch của bạn yêu cầu xử lý thủ công để
ghi lại đơn đặt hàng sau khi đặt, gửi thông tin cập nhật đơn đặt hàng trên CREATED cho đến
đã xử lý thêm. Không phải đơn đặt hàng nào cũng yêu cầu mọi giá trị trạng thái.
Kiểm thử dự án
Khi kiểm thử dự án, bạn có thể bật chế độ hộp cát trong Bảng điều khiển Actions để thử nghiệm Hành động của bạn mà không tính phí vào một phương thức thanh toán. Để bật chế độ hộp cát, hãy làm theo các bước sau:
- Trong bảng điều khiển Actions, hãy nhấp vào Test (Kiểm thử) trên bảng điều hướng.
- Nhấp vào Cài đặt.
- Bật tuỳ chọn Hộp cát phát triển.
Đối với giao dịch thực tế, bạn cũng có thể đặt trường isInSandbox thành true trong
mẫu của bạn. Thao tác này tương đương với việc bật chế độ hộp cát trong
bảng điều khiển Actions. Để xem đoạn mã sử dụng isInSandbox, hãy xem
Mục Gửi thông tin cập nhật về đơn đặt hàng.
Khắc phục sự cố
Nếu gặp vấn đề trong quá trình thử nghiệm, bạn nên đọc các bước khắc phục sự cố của chúng tôi cho các giao dịch.