Existen dos formas diferentes de obtener y cambiar el tamaño y la posición de un elemento de la página:
- Usa sus funciones de obtención y configuración para el tamaño y la posición.
- Manipular su transformación afín con sus funciones
getTransform()ysetTransform(), y conservar el tamaño inherente
Cómo leer las propiedades de los elementos de la página

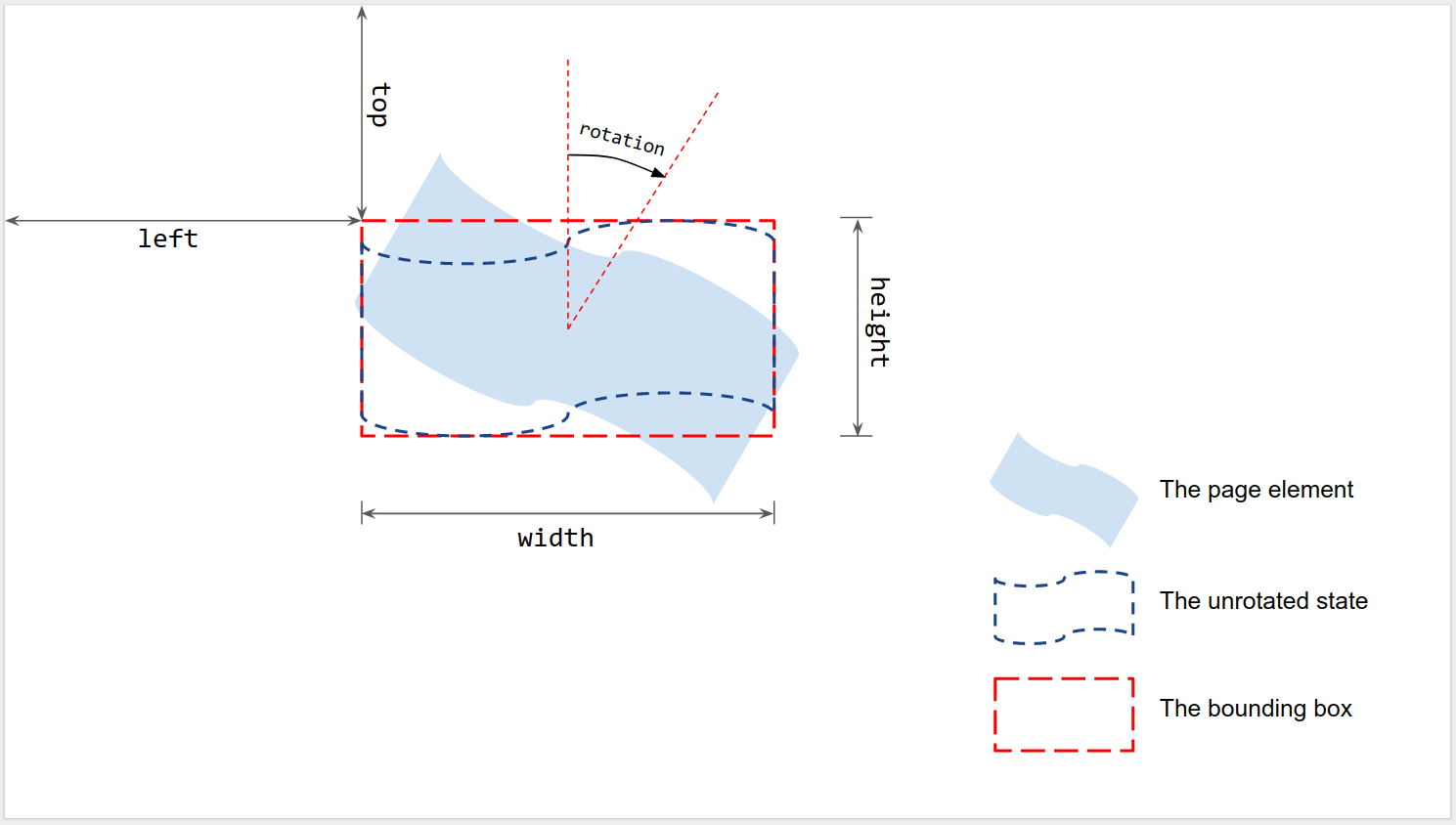
Como se muestra en la figura, el tamaño y la posición se miden con respecto al cuadro delimitador de un elemento de la página renderizado cuando no tiene rotación:
- Izquierda y Arriba: Se miden desde la esquina superior izquierda de la página hasta la esquina superior izquierda del cuadro de límite sin rotar. Usa
getLeft()ygetTop()para leer los valores. - Ancho y Altura: Son el ancho y la altura del cuadro delimitador sin rotar.
Usa
getWidth()ygetHeight()para leer los valores. - Rotación: Es la rotación en el sentido de las manecillas del reloj con respecto a la línea vertical alrededor del centro del cuadro delimitador. Usa
getRotation()para leer el valor.
Todas las longitudes se miden en puntos (pt). La rotación se mide en grados (°).
Cómo establecer las propiedades de los elementos de la página
Puedes establecer el tamaño y la posición de un elemento de la página cuando lo creas con un método de inserción, como insertShape(). En el caso de una forma existente, puedes establecer el tamaño, la posición y la rotación. También puedes establecer el ajuste de escala de un elemento para cambiar su tamaño o reflejarlo a lo largo de uno de sus bordes.
En el momento de la creación
Puedes proporcionar información de posición y tamaño cuando creas un elemento de página.
var slide = SlidesApp.getActivePresentation().getSlides()[0];
var shape = slide.insertShape(SlidesApp.ShapeType.TEXT_BOX, 100, 200, 300, 60);
Logger.log('Left: ' + shape.getLeft() + 'pt; Top: '
+ shape.getTop() + 'pt; Width: '
+ shape.getWidth() + 'pt; Height: '
+ shape.getHeight() + 'pt; Rotation: '
+ shape.getRotation() + ' degrees.');
La secuencia de comandos anterior crea una forma en la primera diapositiva de la presentación activa con la posición y el tamaño especificados, y lee la información de posición y tamaño de la forma. El registro esperado es el siguiente:
Left: 100pt; Top: 200pt; Width: 300pt; Height: 60pt; Rotation: 0 degrees.
Tamaño, posición y rotación
Puedes actualizar el tamaño y la posición de un elemento de la página después de crearlo:
- Usa
setLeft()ysetTop()para establecer la posición de la esquina superior izquierda del cuadro delimitador sin rotar. - Usa
setWidth()ysetHeight()para establecer el ancho y la altura renderizados del cuadro delimitador. - Usa
setRotation()para establecer la rotación en el sentido de las agujas del reloj del cuadro delimitador alrededor de su centro.
La siguiente secuencia de comandos crea una forma en la primera diapositiva de la presentación activa, usa métodos de configuración para actualizar su posición, tamaño y rotación, y lee la información de posición y tamaño de la forma.
var slide = SlidesApp.getActivePresentation().getSlides()[0];
var shape = slide.insertShape(SlidesApp.ShapeType.RECTANGLE);
shape.setLeft(100).setTop(200).setWidth(50).setHeight(60).setRotation(90);
Logger.log('Left: ' + shape.getLeft()
+ 'pt; Top: ' + shape.getTop()
+ 'pt; Width: ' + shape.getWidth()
+ 'pt; Height: ' + shape.getHeight()
+ 'pt; Rotation: ' + shape.getRotation() + '\u00B0.');
El resultado esperado del registro de esta secuencia de comandos se muestra a continuación:
Left: 100pt; Top: 200pt; Width: 50pt; Height: 60pt; Rotation: 90°.
Los establecedores de tamaño, posición y rotación se pueden usar en cualquier orden o combinación. Reemplazar la tercera línea anterior por la siguiente secuencia de comandos producirá el mismo resultado:
shape.setWidth(55);
shape.setRotation(90).setHeight(60).setLeft(100);
shape.setWidth(50).setTop(200);
Escalamiento
En lugar de usar setWidth() y setHeight() para establecer el tamaño de la forma en un valor absoluto, se pueden usar scaleWidth() y scaleHeight() para estirar o comprimir un elemento de la página con un factor de escala relativo.
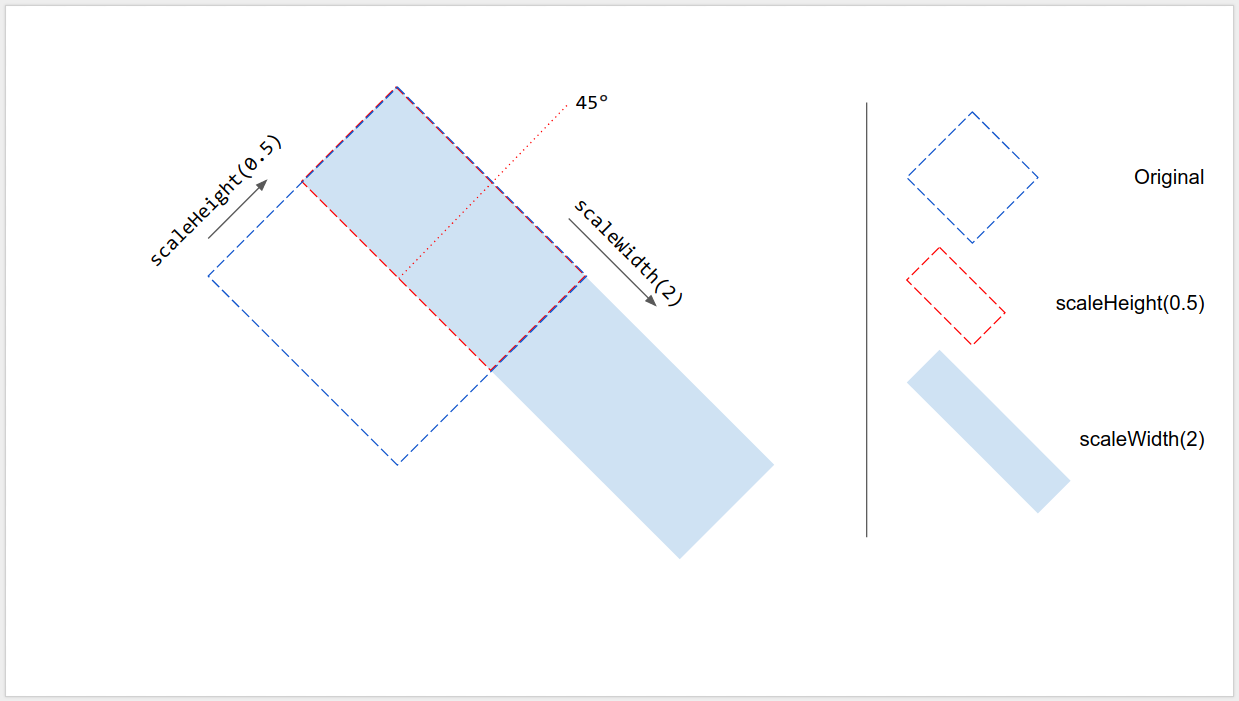
shape.scaleHeight(0.5).scaleWidth(2);
En la siguiente figura, se muestra cómo funciona el código anterior en una forma cuadrada rotada 45°. Ten en cuenta que la esquina superior izquierda del cuadro delimitador permanece fija durante el ajuste.

Reflexión a lo largo del borde
El argumento en scaleWidth() y scaleHeight() puede ser negativo para que se pueda usar para invertir un elemento de la página de forma horizontal o vertical.
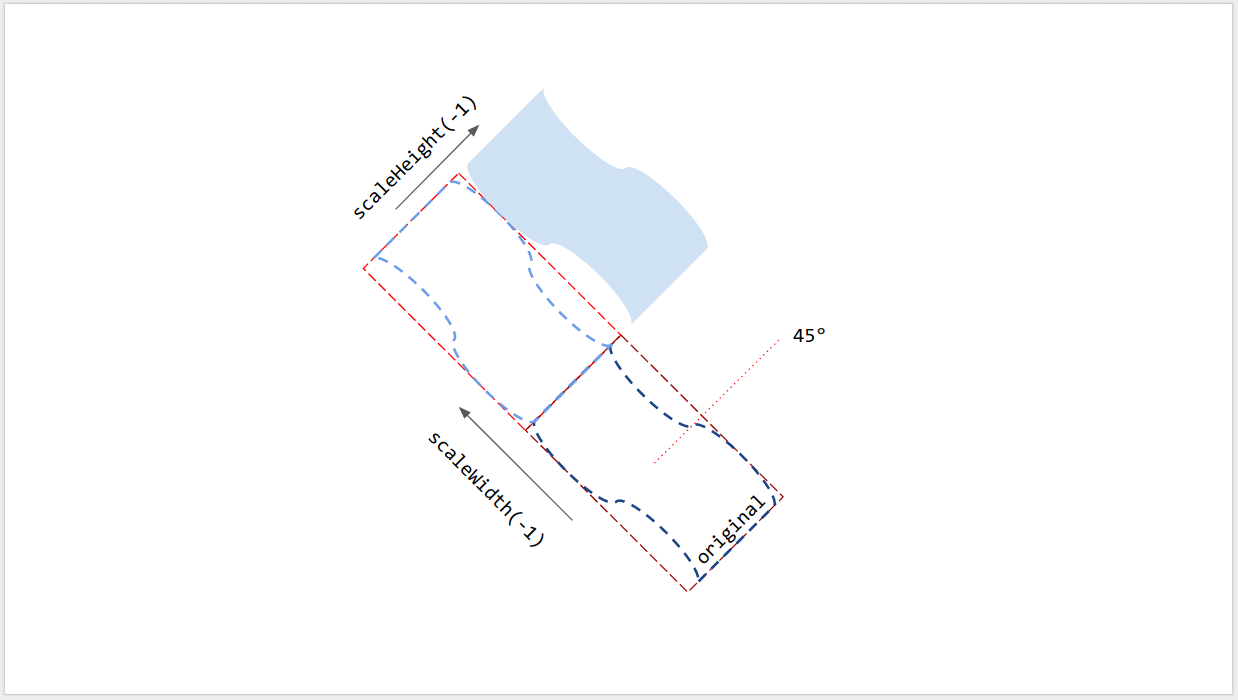
shape.scaleWidth(-1); // Flip horizontally along the left edge of the bounding box.
shape.scaleHeight(-1); // Flip vertically along the top edge of the bounding box.
En la siguiente figura, se muestra cómo funciona el código anterior en una forma rotada 45°. Ten en cuenta que el elemento de la página se invierte a lo largo de uno de los bordes de su cuadro delimitador, pero no de su centro.

Rotación de la línea
Al igual que otros elementos de la página, la rotación de una línea no es el ángulo vertical de la línea, sino la rotación de su cuadro delimitador. Cuando creas una línea con puntos de inicio y finalización especificados, su rotación siempre es de 0°. Arrastrar los puntos finales de la línea en la IU de Presentaciones de Google cambia su ángulo vertical, así como el tamaño y la posición de su cuadro delimitador, pero no cambia su rotación. Usar setRotation() rota el cuadro delimitador de la línea, lo que cambia de manera efectiva su ángulo vertical. Por lo tanto, dos líneas pueden tener el mismo ángulo vertical visual, pero diferentes cuadros delimitadores y, por lo tanto, diferentes valores de tamaño, posición y rotación.
Limitaciones
Algunos métodos de tamaño y posición no son compatibles con algunos tipos de elementos de página. En la siguiente tabla, se resumen los métodos que no son compatibles con ciertos tipos de elementos de la página.
| Métodos | Forma | Video | Tabla |
|---|---|---|---|
| getHeight(), getWidth() | ✔ | ✔ | NO (devuelve nulo) |
| setHeight(), setWidth() | ✔ | ✔ | NO |
| setRotation() | ✔ | NO | NO |
| scaleHeight(), scaleWidth() | ✔ | ✔ | NO |
Todos los métodos de dimensionamiento y posicionamiento pueden arrojar resultados inesperados si el elemento de la página tiene distorsión. Todas las limitaciones están sujetas a cambios. Consulta la referencia para obtener información actualizada.
Uso de transformaciones afines
Para un control avanzado, el tamaño y la posición de un elemento de la página también se pueden calcular y ajustar a través de su tamaño inherente (nativo) y su transformación afín.
Google Apps Script proporciona una interfaz similar para usar la transformación afín como la API de Google Slides.
- Para leer, este artículo explica los conceptos de transformación afín y cómo inferir el tamaño renderizado a partir del tamaño inherente (nativo) y la transformación de los elementos de la página.
- En Apps Script, usa
getInherentWidth()ygetInherentHeight()para el tamaño nativo de los elementos de la páginagetTransform()para la transformación afín de los elementos de la página.
- Para escribir, este artículo describe cómo dimensionar y posicionar los elementos de la página con una transformación afín para lograr el ajuste de escala, la rotación, la reflexión, etcétera. En Apps Script, usa
setTransform()para establecer la transformación afín de los elementos de la página (similar al modo ABSOLUTE)preconcatenateTransform()para concatenar previamente una transformación afín a la transformación actual de los elementos de la página (similar al modo RELATIVE).
La siguiente secuencia de comandos crea una forma, establece su transformación, lee su tamaño inherente y lee su transformación afín.
var slide = SlidesApp.getActivePresentation().getSlides()[0];
var shape = slide.insertShape(SlidesApp.ShapeType.RECTANGLE);
shape.setTransform(SlidesApp.newAffineTransformBuilder()
.setScaleX(2)
.setScaleY(1)
.setTranslateX(100)
.setTranslateY(200)
.build());
Logger.log('Inherent width: ' + shape.getInherentWidth()
+ 'pt; Inherent height: '
+ shape.getInherentHeight() + 'pt.');
El resultado esperado del registro de esta secuencia de comandos se muestra a continuación:
Inherent width: 236.2pt; Inherent height: 236.2pt.
La forma resultante tendrá la siguiente transformación, y el tamaño y la posición renderizados:
AffineTransform{scaleX=2.0, scaleY=1.0, shearX=0.0, shearY=0.0, translateX=100.0, translateY=200.0}
Left: 100pt; Top: 200pt; Width: 472.4pt; Height: 236.2pt; Rotation: 0°.