Es gibt zwei verschiedene Möglichkeiten, die Größe und Position eines Seitenelements abzurufen und zu ändern:
- Dazu werden die Getter- und Setter-Funktionen für Größe und Position verwendet.
- Die affine Transformation wird mithilfe der Funktionen
getTransform()undsetTransform()manipuliert, wobei die ursprüngliche Größe beibehalten wird.
Eigenschaften von Seitenelementen lesen

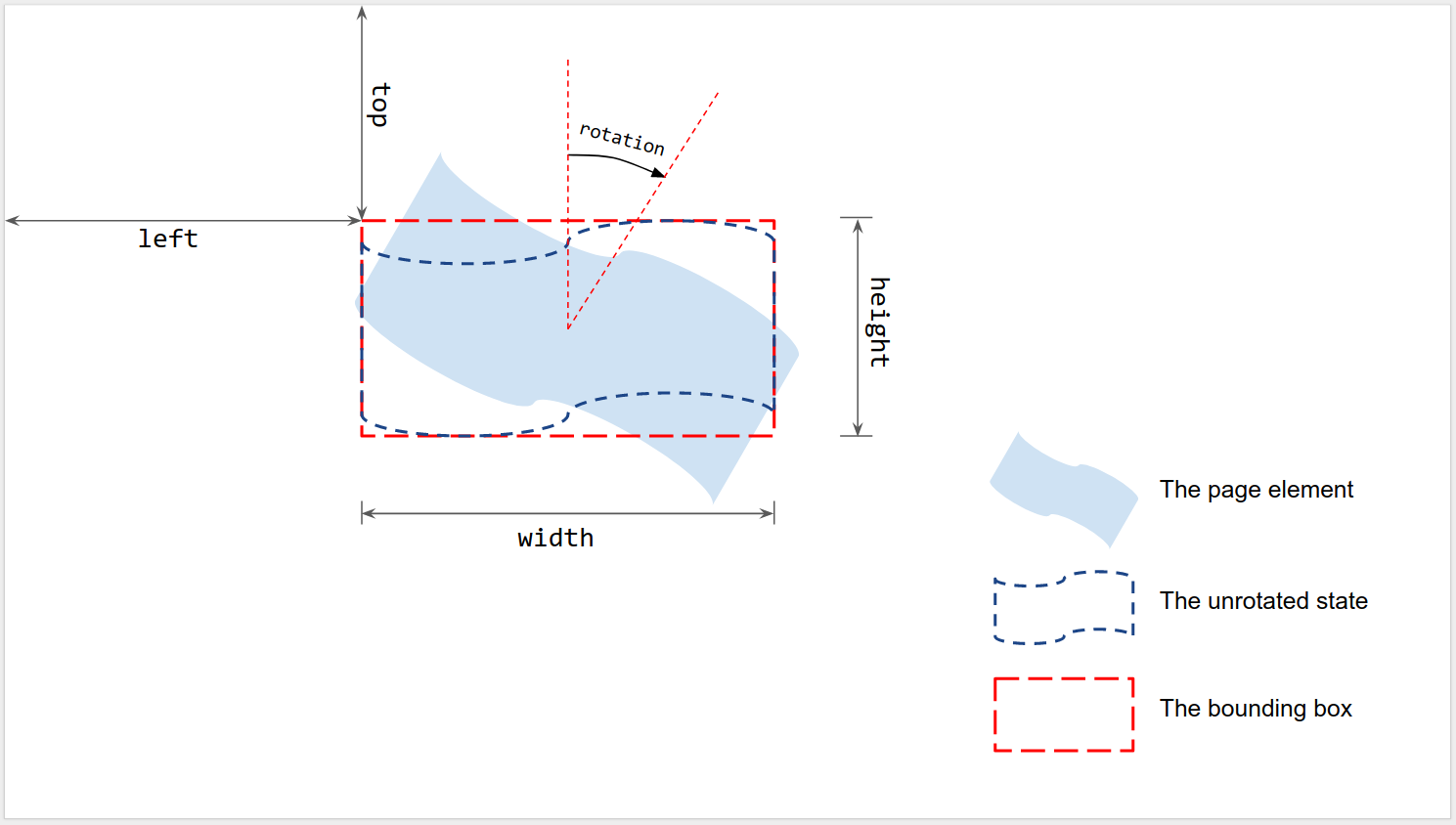
Wie in der Abbildung dargestellt, werden Größe und Position in Bezug auf das umgebende Rechteck eines gerenderten Seitenelements gemessen, wenn es nicht gedreht ist:
- Links und Oben: gemessen von der oberen linken Ecke der Seite bis zur oberen linken Ecke des nicht gedrehten Begrenzungsrahmens. Verwenden Sie
getLeft()undgetTop(), um die Werte zu lesen. - Breite und Höhe: Breite und Höhe des nicht gedrehten Begrenzungsrahmens.
Verwenden Sie
getWidth()undgetHeight(), um die Werte zu lesen. - Drehung: die Drehung im Uhrzeigersinn in Bezug auf die vertikale Linie um den Mittelpunkt des Begrenzungsrahmens. Verwenden Sie
getRotation(), um den Wert zu lesen.
Alle Längen werden in Punkten (pt) gemessen. Die Drehung wird in Grad (°) gemessen.
Attribute von Seitenelementen festlegen
Sie können die Größe und Position eines Seitenelements festlegen, wenn Sie es mit einer Einfügemethode wie insertShape() erstellen. Bei einer vorhandenen Form können Sie die Größe, Position und Drehung festlegen. Sie können auch die Skalierung eines Elements festlegen, um es in der Größe zu ändern oder es an einer seiner Kanten zu spiegeln.
Bei der Erstellung
Sie können beim Erstellen eines Seitenelements Informationen zu Position und Größe angeben.
var slide = SlidesApp.getActivePresentation().getSlides()[0];
var shape = slide.insertShape(SlidesApp.ShapeType.TEXT_BOX, 100, 200, 300, 60);
Logger.log('Left: ' + shape.getLeft() + 'pt; Top: '
+ shape.getTop() + 'pt; Width: '
+ shape.getWidth() + 'pt; Height: '
+ shape.getHeight() + 'pt; Rotation: '
+ shape.getRotation() + ' degrees.');
Mit dem oben stehenden Script wird auf der ersten Folie der aktiven Präsentation eine Form mit der angegebenen Position und Größe erstellt und die Positions- und Größeninformationen der Form werden gelesen. Das erwartete Log ist:
Left: 100pt; Top: 200pt; Width: 300pt; Height: 60pt; Rotation: 0 degrees.
Größe, Position und Drehung
Sie können die Größe und Position eines Seitenelements nach dem Erstellen ändern:
- Verwenden Sie
setLeft()undsetTop(), um die Position der oberen linken Ecke des nicht gedrehten umgebenden Rechtecks festzulegen. - Mit
setWidth()undsetHeight()können Sie die gerenderte Breite und Höhe des umgebenden Rechtecks festlegen. - Mit
setRotation()wird die Drehung des umgebenden Rechtecks im Uhrzeigersinn um seinen Mittelpunkt festgelegt.
Mit dem folgenden Skript wird eine Form auf der ersten Folie der aktiven Präsentation erstellt. Mit Settern werden ihre Position, Größe und Drehung aktualisiert und die Positions- und Größeninformationen der Form werden gelesen.
var slide = SlidesApp.getActivePresentation().getSlides()[0];
var shape = slide.insertShape(SlidesApp.ShapeType.RECTANGLE);
shape.setLeft(100).setTop(200).setWidth(50).setHeight(60).setRotation(90);
Logger.log('Left: ' + shape.getLeft()
+ 'pt; Top: ' + shape.getTop()
+ 'pt; Width: ' + shape.getWidth()
+ 'pt; Height: ' + shape.getHeight()
+ 'pt; Rotation: ' + shape.getRotation() + '\u00B0.');
Die erwartete Logausgabe dieses Skripts sieht so aus:
Left: 100pt; Top: 200pt; Width: 50pt; Height: 60pt; Rotation: 90°.
Die Setter für Größe, Position und Drehung können in beliebiger Reihenfolge oder Kombination verwendet werden. Wenn Sie die dritte Zeile oben durch das folgende Skript ersetzen, erhalten Sie dasselbe Ergebnis:
shape.setWidth(55);
shape.setRotation(90).setHeight(60).setLeft(100);
shape.setWidth(50).setTop(200);
Skalierung
Anstatt setWidth() und setHeight() oben zu verwenden, um die Größe der Form auf einen absoluten Wert festzulegen, können Sie mit scaleWidth() und scaleHeight() ein Seitenelement mit einem relativen Skalierungsfaktor strecken oder stauchen.
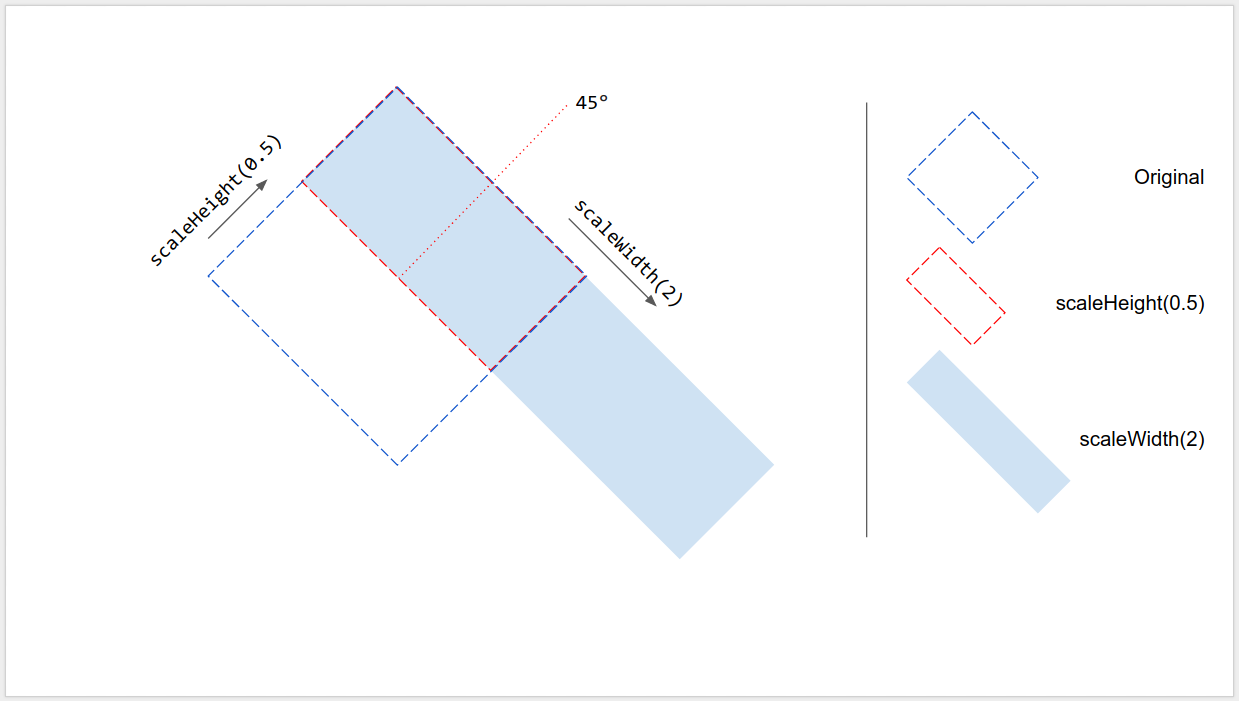
shape.scaleHeight(0.5).scaleWidth(2);
Die Abbildung unten zeigt, wie der oben genannte Code auf ein um 45° gedrehtes Quadrat angewendet wird. Die obere linke Ecke des Begrenzungsrahmens bleibt beim Skalieren unverändert.

Reflexion entlang der Kante
Das Argument in scaleWidth() und scaleHeight() kann negativ sein, sodass damit ein Seitenelement horizontal oder vertikal gespiegelt werden kann.
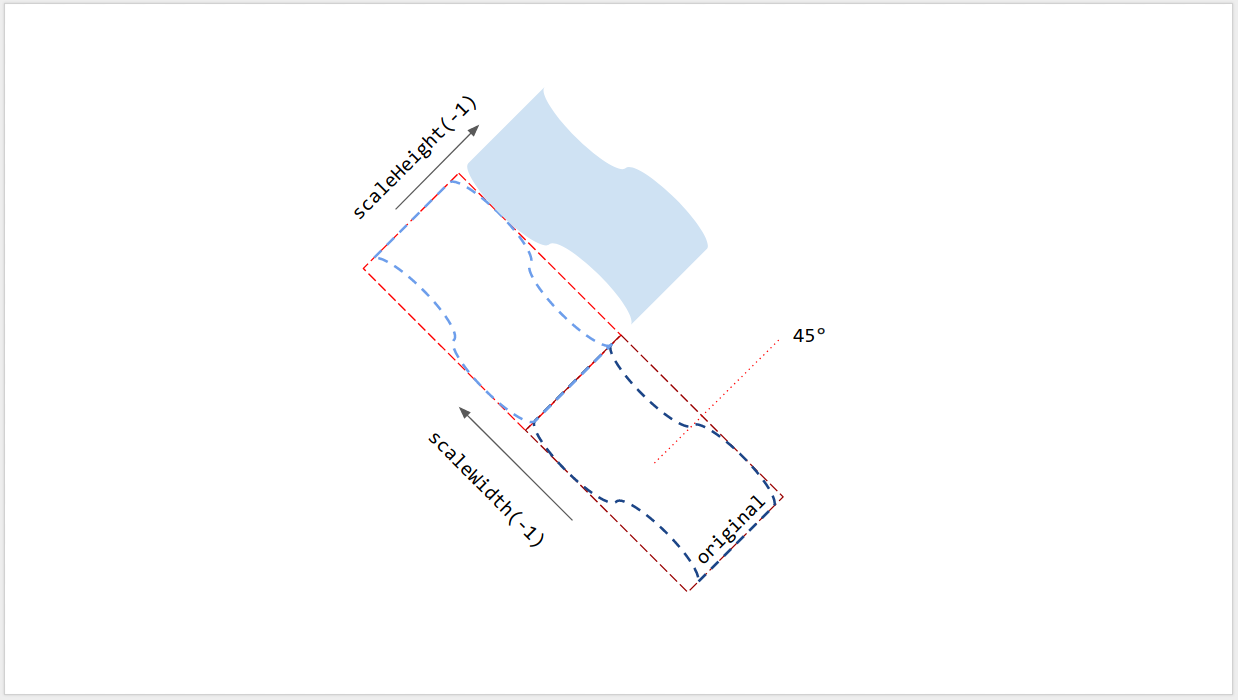
shape.scaleWidth(-1); // Flip horizontally along the left edge of the bounding box.
shape.scaleHeight(-1); // Flip vertically along the top edge of the bounding box.
Die Abbildung unten zeigt, wie der obige Code auf eine um 45° gedrehte Form angewendet wird. Das Seitenelement wird entlang einer der Kanten des Begrenzungsrahmens gespiegelt, nicht entlang der Mitte.

Linienrotation
Wie bei anderen Seitenelementen ist die Drehung einer Linie nicht der vertikale Winkel der Linie, sondern die Drehung des umgebenden Rechtecks. Wenn Sie eine Linie mit angegebenen Start- und Endpunkten erstellen, ist ihre Drehung immer 0°. Wenn Sie die Endpunkte der Linie in der Google-Präsentationen-Benutzeroberfläche ziehen, ändert sich ihr vertikaler Winkel sowie die Größe und Position des umgebenden Rechtecks, aber nicht ihre Drehung. Durch die Verwendung von setRotation() wird das umgebende Rechteck der Linie gedreht, wodurch sich der vertikale Winkel ändert. Zwei Zeilen können also denselben visuellen vertikalen Winkel haben, aber unterschiedliche Begrenzungsrahmen und daher unterschiedliche Werte für Größe, Position und Drehung.
Beschränkungen
Einige Methoden für die Größenanpassung und Positionierung sind mit bestimmten Arten von Seitenelementen nicht kompatibel. In der folgenden Tabelle sind die Methoden zusammengefasst, die mit bestimmten Arten von Seitenelementen nicht kompatibel sind.
| Methoden | Form | Video | Tabelle |
|---|---|---|---|
| getHeight(), getWidth() | ✔ | ✔ | NEIN (gibt „null“ zurück) |
| setHeight(), setWidth() | ✔ | ✔ | NEIN |
| setRotation() | ✔ | NEIN | NEIN |
| scaleHeight(), scaleWidth() | ✔ | ✔ | NEIN |
Alle Methoden zur Größenanpassung und Positionierung können zu unerwarteten Ergebnissen führen, wenn das Seitenelement Scherung aufweist. Alle Einschränkungen können sich ändern. Aktuelle Informationen finden Sie in der Referenz.
Affine Transformationen verwenden
Zur erweiterten Steuerung können Größe und Position eines Seitenelements auch anhand seiner nativen Größe und affinen Transformation berechnet und angepasst werden.
Google Apps Script bietet eine ähnliche Schnittstelle für die Verwendung der affinen Transformation wie die Google Slides API.
- In diesem Artikel werden die Konzepte der affinen Transformation erläutert und es wird beschrieben, wie die gerenderte Größe von Seitenelementen aus der inhärenten (nativen) Größe und der Transformation abgeleitet wird. Verwenden Sie in Apps Script
getInherentWidth()undgetInherentHeight()für die native Größe von Seitenelementen;getTransform()für die affine Transformation der Seitenelemente.
- In diesem Artikel wird beschrieben, wie Sie die Größe und Position von Seitenelementen mithilfe der affinen Transformation anpassen können, um Skalierung, Drehung, Spiegelung usw. zu erreichen. Verwenden Sie in Apps Script
setTransform(), um die affine Transformation von Seitenelementen festzulegen (ähnlich dem ABSOLUTE-Modus);preconcatenateTransform(), um eine affine Transformation vor der aktuellen Transformation von Seitenelementen zu verketten (ähnlich dem RELATIVE-Modus).
Im folgenden Skript wird eine Form erstellt, ihre Transformation festgelegt, ihre inhärente Größe gelesen und ihre affine Transformation gelesen.
var slide = SlidesApp.getActivePresentation().getSlides()[0];
var shape = slide.insertShape(SlidesApp.ShapeType.RECTANGLE);
shape.setTransform(SlidesApp.newAffineTransformBuilder()
.setScaleX(2)
.setScaleY(1)
.setTranslateX(100)
.setTranslateY(200)
.build());
Logger.log('Inherent width: ' + shape.getInherentWidth()
+ 'pt; Inherent height: '
+ shape.getInherentHeight() + 'pt.');
Die erwartete Logausgabe dieses Skripts sieht so aus:
Inherent width: 236.2pt; Inherent height: 236.2pt.
Die resultierende Form hat die folgende Transformation sowie gerenderte Größe und Position:
AffineTransform{scaleX=2.0, scaleY=1.0, shearX=0.0, shearY=0.0, translateX=100.0, translateY=200.0}
Left: 100pt; Top: 200pt; Width: 472.4pt; Height: 236.2pt; Rotation: 0°.