您可以透過兩種不同方式取得及變更頁面元素的大小和位置:
- 使用大小和位置的 getter 和 setter 函式。
- 使用
getTransform()和setTransform()函式操控仿射轉換,同時保留固有大小。
讀取網頁元素屬性

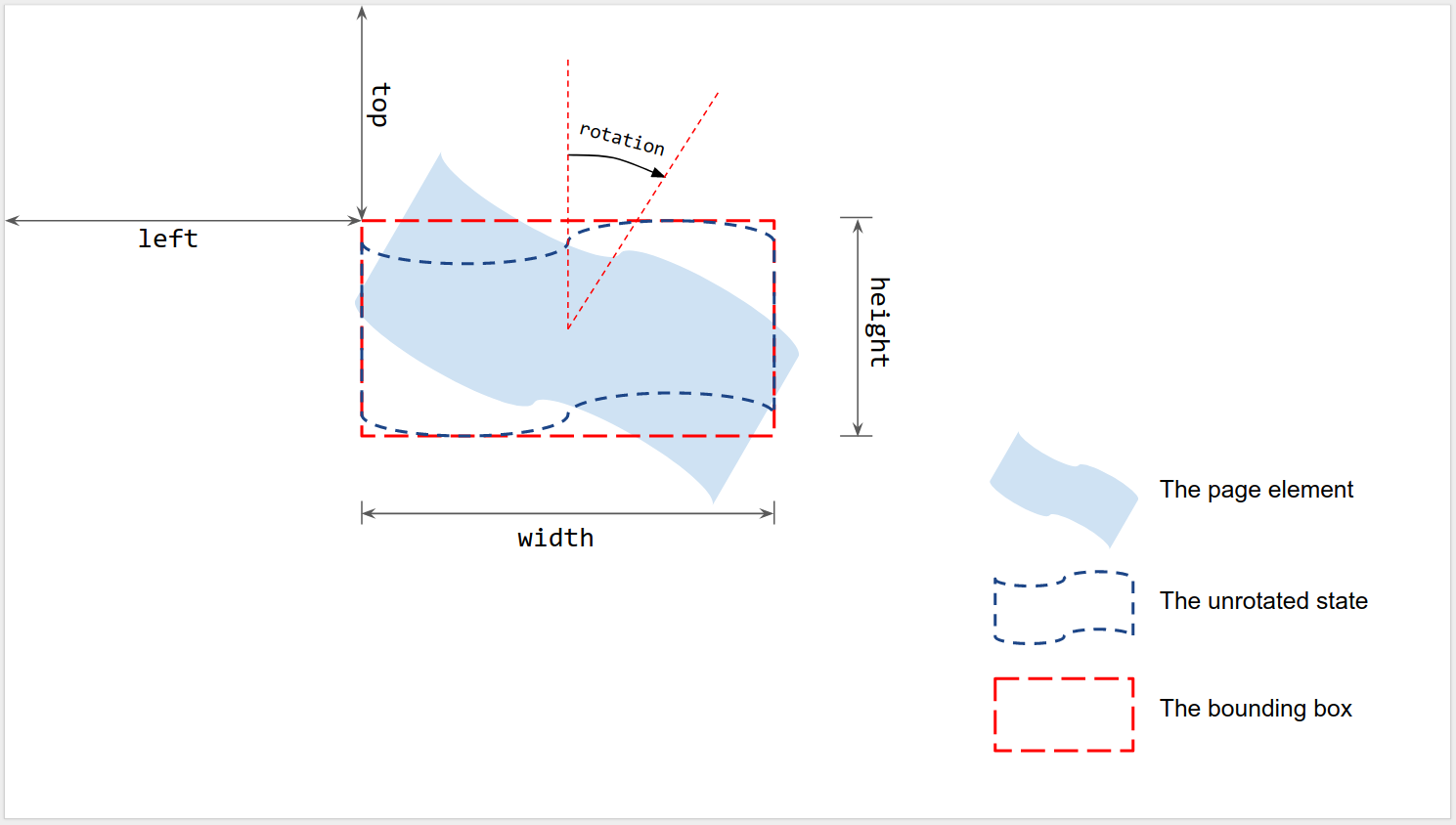
如圖所示,如果已算繪的網頁元素沒有旋轉,系統會根據其周框測量大小和位置:
- 左和上:從頁面的左上角測量到未旋轉的邊界框左上角。使用
getLeft()和getTop()讀取值。 - 寬度和高度:未旋轉的邊界框寬度和高度。
使用
getWidth()和getHeight()讀取值。 - 旋轉:以定界框中心點為準,相對於垂直線順時針旋轉。使用
getRotation()讀取值。
所有長度皆以點 (pt) 為單位。旋轉是以度數 (°) 為單位。
設定網頁元素屬性
使用 insertShape() 等插入方法建立頁面元素時,可以設定元素的大小和位置。如果是現有形狀,您可以設定大小、位置和旋轉角度,也可以設定元素縮放比例,調整大小或沿著其中一個邊緣反射。
建立時
建立頁面元素時,您可以提供位置和大小資訊。
var slide = SlidesApp.getActivePresentation().getSlides()[0];
var shape = slide.insertShape(SlidesApp.ShapeType.TEXT_BOX, 100, 200, 300, 60);
Logger.log('Left: ' + shape.getLeft() + 'pt; Top: '
+ shape.getTop() + 'pt; Width: '
+ shape.getWidth() + 'pt; Height: '
+ shape.getHeight() + 'pt; Rotation: '
+ shape.getRotation() + ' degrees.');
上述指令碼會在現用簡報的第一張投影片上建立形狀,並指定位置和大小,然後讀取形狀的位置和大小資訊。預期的記錄如下:
Left: 100pt; Top: 200pt; Width: 300pt; Height: 60pt; Rotation: 0 degrees.
大小、位置和旋轉
建立頁面元素後,您可以更新大小和位置:
- 使用
setLeft()和setTop()設定未旋轉的邊界框左上角位置。 - 使用
setWidth()和setHeight()設定邊界框的算繪寬度和高度。 - 使用
setRotation(),以順時針方向旋轉中心周圍的周框。
下列指令碼會在現用簡報的第一張投影片上建立圖案,使用設定器更新圖案的位置、大小和旋轉角度,並讀取圖案的位置和大小資訊。
var slide = SlidesApp.getActivePresentation().getSlides()[0];
var shape = slide.insertShape(SlidesApp.ShapeType.RECTANGLE);
shape.setLeft(100).setTop(200).setWidth(50).setHeight(60).setRotation(90);
Logger.log('Left: ' + shape.getLeft()
+ 'pt; Top: ' + shape.getTop()
+ 'pt; Width: ' + shape.getWidth()
+ 'pt; Height: ' + shape.getHeight()
+ 'pt; Rotation: ' + shape.getRotation() + '\u00B0.');
這個指令碼預期的記錄輸出內容如下所示:
Left: 100pt; Top: 200pt; Width: 50pt; Height: 60pt; Rotation: 90°.
大小、位置和旋轉設定器可以任意順序或組合使用。 使用下列指令碼取代上述第三行,會產生相同結果:
shape.setWidth(55);
shape.setRotation(90).setHeight(60).setLeft(100);
shape.setWidth(50).setTop(200);
資源調度
與其使用上述 setWidth() 和 setHeight() 將形狀大小設為絕對值,不如使用 scaleWidth() 和 scaleHeight(),以相對縮放比例因子延展或擠壓頁面元素。
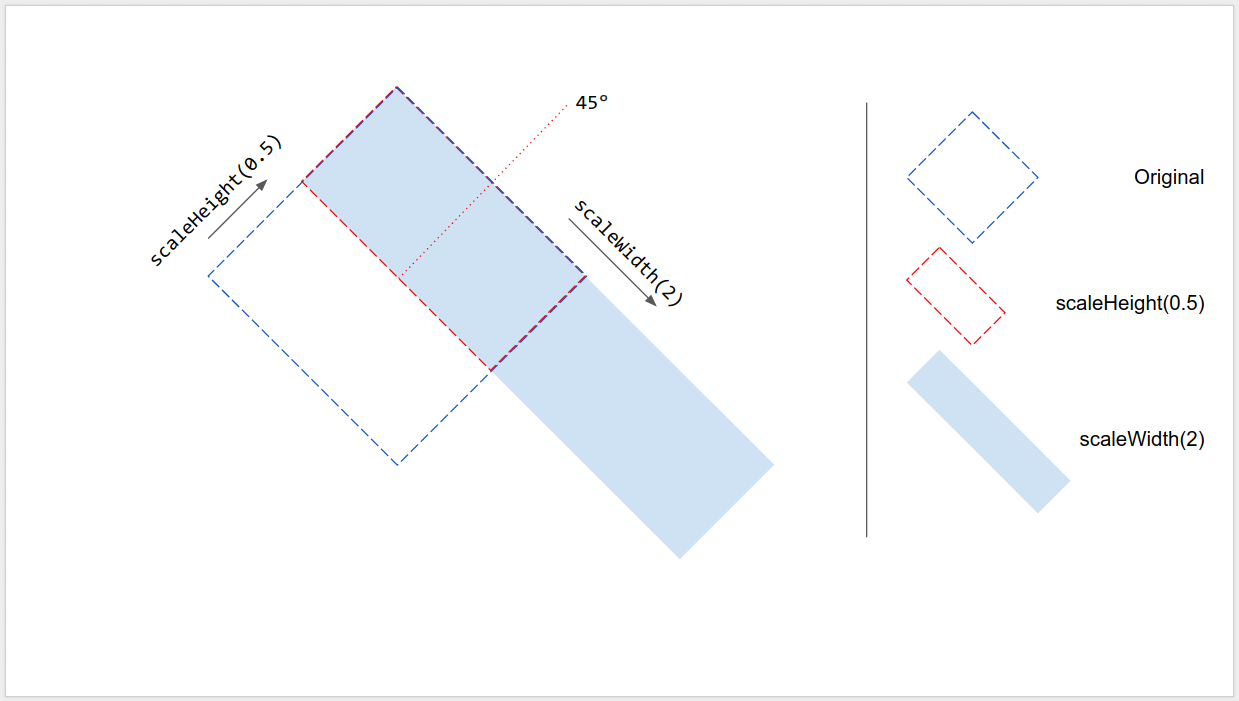
shape.scaleHeight(0.5).scaleWidth(2);
下圖說明上述程式碼在旋轉 45 度的正方形形狀上的運作方式。 請注意,縮放期間定界框的左上角會固定不動。

沿著邊緣反射
scaleWidth() 和 scaleHeight() 中的引數可以是負數,因此可用於水平或垂直翻轉頁面元素。
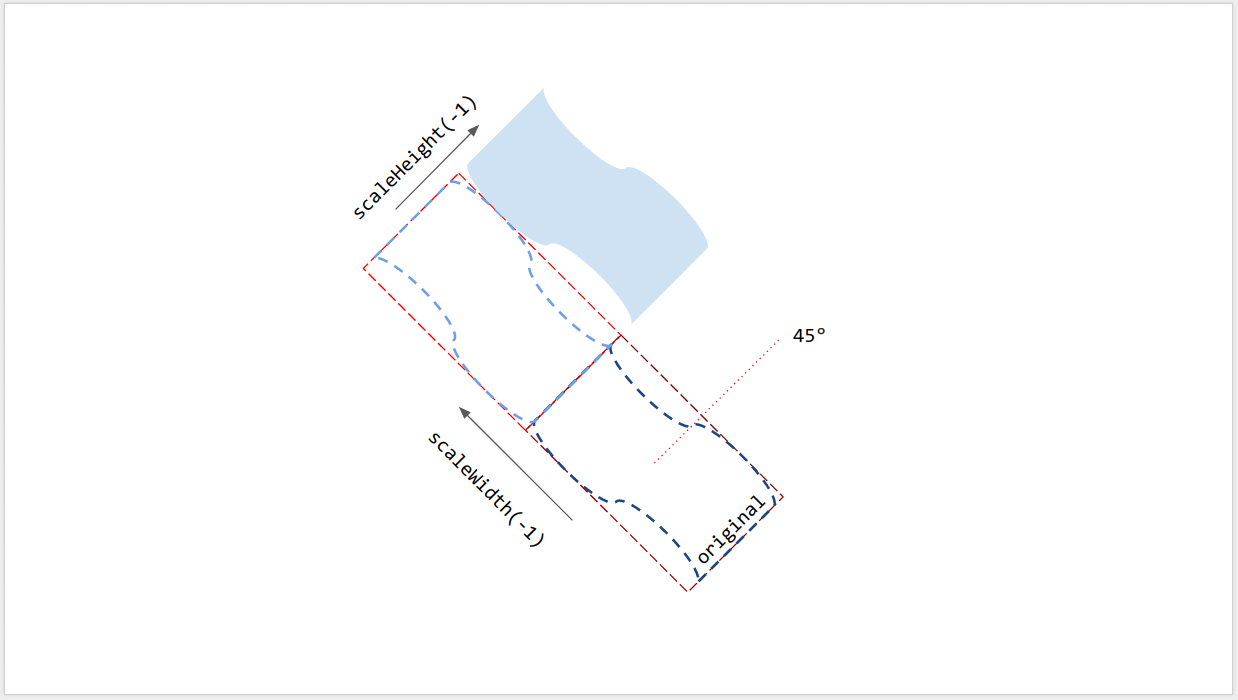
shape.scaleWidth(-1); // Flip horizontally along the left edge of the bounding box.
shape.scaleHeight(-1); // Flip vertically along the top edge of the bounding box.
下圖說明上述程式碼在旋轉 45 度的形狀上如何運作。請注意,網頁元素是沿著其周框的其中一個邊緣翻轉,而非中心。

線條旋轉
與其他頁面元素一樣,線條的旋轉角度並非線條的垂直角度,而是其周邊方塊的旋轉角度。建立指定起點和終點的線條時,旋轉角度一律為 0°。在 Google 簡報使用者介面中拖曳線條的端點,會變更線條的垂直角度,以及其周框的大小和位置,但不會變更旋轉角度。使用 setRotation() 會旋轉線條的定界框,進而改變線條的垂直角度。因此,兩條線可能具有相同的視覺垂直角度,但有不同的邊界框,因此大小、位置和旋轉值也會不同。
限制
部分大小和位置設定方法與某些類型的網頁元素不相容。下表列出與特定類型的網頁元素不相容的方法。
| 方法 | 圖案 | 影片 | 資料表 |
|---|---|---|---|
| getHeight(), getWidth() | ✔ | ✔ | NO (returns null) |
| setHeight(), setWidth() | ✔ | ✔ | 否 |
| setRotation() | ✔ | 否 | 否 |
| scaleHeight(), scaleWidth() | ✔ | ✔ | 否 |
如果網頁元素有剪切效果,所有大小和定位方法可能會產生非預期的結果。所有限制都可能有所變動。請參閱參考資料,瞭解最新資訊。
使用仿射轉換
如要進階控制,也可以透過頁面元素的固有 (原生) 大小和仿射變換,計算及調整元素的大小和位置。
Google Apps Script 提供類似的介面,可使用仿射變換,就像 Google Slides API 一樣。
- 如要瞭解相關概念,請參閱這篇文章,文中說明仿射轉換的概念,以及如何從頁面元素的固有 (原生) 大小和轉換推斷出算繪大小。在 Apps Script 中,使用
getInherentWidth()和getInherentHeight(),代表網頁元素的原始大小;getTransform(),用於頁面元素的仿射轉換。
- 如要撰寫,請參閱這篇文章,瞭解如何使用仿射變換調整頁面元素的大小和位置,以實現縮放、旋轉、反射等效果。在 Apps Script 中,請使用
setTransform(),設定頁面元素的仿射變換 (類似於 ABSOLUTE 模式);preconcatenateTransform(),將仿射轉換預先串連至頁面元素的目前轉換 (類似於 RELATIVE 模式)。
下列指令碼會建立形狀、設定其轉換、讀取其固有大小,以及讀取其仿射轉換。
var slide = SlidesApp.getActivePresentation().getSlides()[0];
var shape = slide.insertShape(SlidesApp.ShapeType.RECTANGLE);
shape.setTransform(SlidesApp.newAffineTransformBuilder()
.setScaleX(2)
.setScaleY(1)
.setTranslateX(100)
.setTranslateY(200)
.build());
Logger.log('Inherent width: ' + shape.getInherentWidth()
+ 'pt; Inherent height: '
+ shape.getInherentHeight() + 'pt.');
這個指令碼預期的記錄輸出內容如下所示:
Inherent width: 236.2pt; Inherent height: 236.2pt.
產生的形狀會具有下列轉換,以及算繪大小和位置:
AffineTransform{scaleX=2.0, scaleY=1.0, shearX=0.0, shearY=0.0, translateX=100.0, translateY=200.0}
Left: 100pt; Top: 200pt; Width: 472.4pt; Height: 236.2pt; Rotation: 0°.