ページ要素のサイズと位置を取得して変更するには、次の 2 つの方法があります。
- サイズと位置のゲッター関数とセッター関数を使用します。
- 固有のサイズを維持しながら、
getTransform()関数とsetTransform()関数を使用してアフィン変換を操作します。
ページ要素のプロパティの読み取り

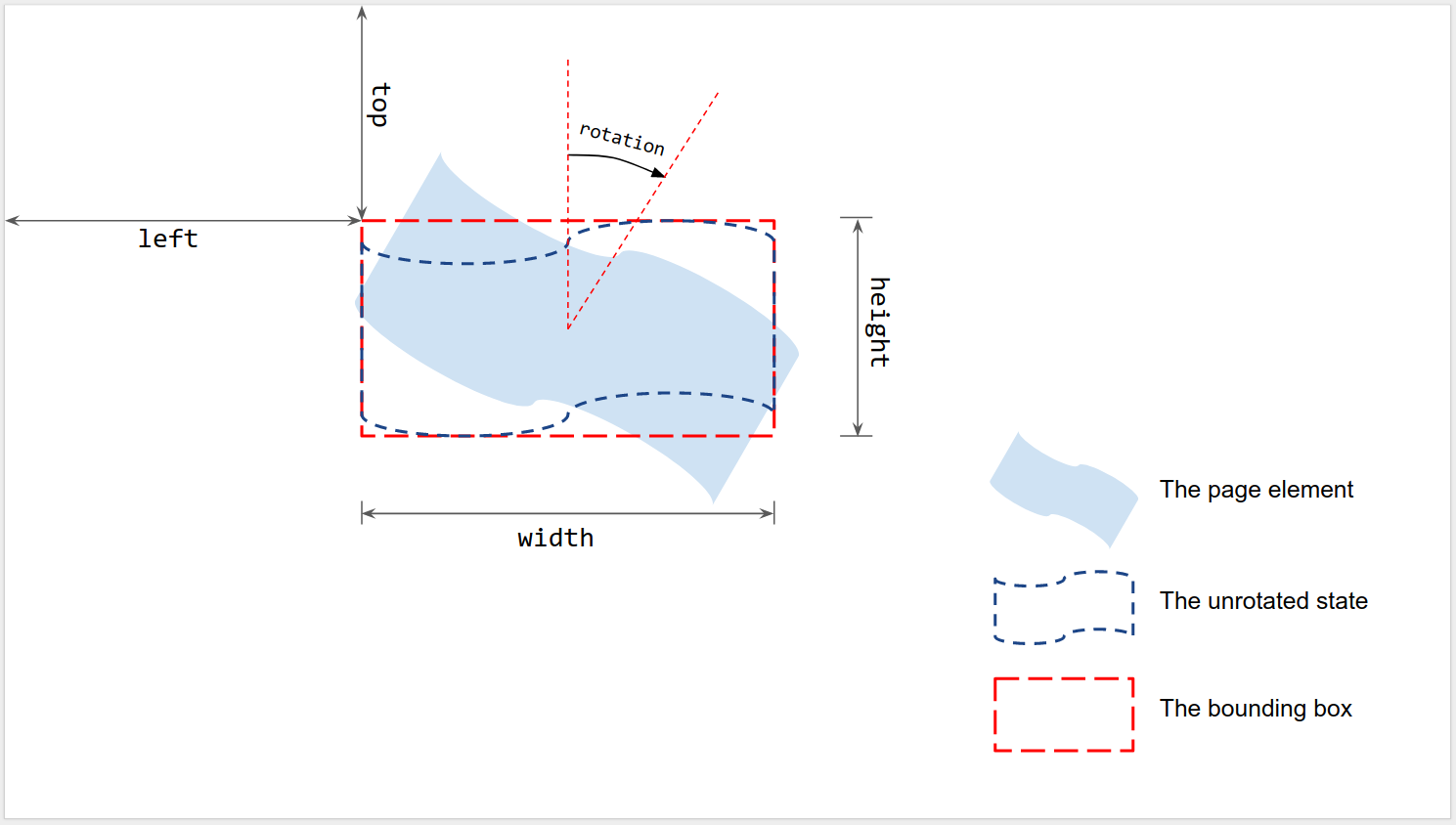
図に示すように、サイズと位置は、回転がない場合のレンダリングされたページ要素のバウンディング ボックスを基準に測定されます。
- 左と上: ページの左上隅から回転していない境界ボックスの左上隅までの距離。
getLeft()とgetTop()を使用して値を読み取ります。 - 幅と高さ: 回転していない境界ボックスの幅と高さ。
getWidth()とgetHeight()を使用して値を読み取ります。 - 回転: 境界ボックスの中心を軸として垂直線に対して時計回りに回転します。
getRotation()を使用して値を読み取ります。
長さはすべてポイント(pt)単位で測定されます。回転は度(°)で測定されます。
ページ要素のプロパティを設定する
insertShape() などの挿入メソッドを使用してページ要素を作成するときに、そのサイズと位置を設定できます。既存のシェイプについては、サイズ、位置、回転を設定できます。また、要素のスケーリングを設定して、サイズを変更したり、辺の 1 つに沿って反転させたりすることもできます。
作成時
ページ要素の作成時に、位置とサイズに関する情報を指定できます。
var slide = SlidesApp.getActivePresentation().getSlides()[0];
var shape = slide.insertShape(SlidesApp.ShapeType.TEXT_BOX, 100, 200, 300, 60);
Logger.log('Left: ' + shape.getLeft() + 'pt; Top: '
+ shape.getTop() + 'pt; Width: '
+ shape.getWidth() + 'pt; Height: '
+ shape.getHeight() + 'pt; Rotation: '
+ shape.getRotation() + ' degrees.');
上記のスクリプトは、アクティブなプレゼンテーションの最初のスライドに、指定した位置とサイズで図形を作成し、その図形の位置とサイズに関する情報を読み取ります。想定されるログは次のとおりです。
Left: 100pt; Top: 200pt; Width: 300pt; Height: 60pt; Rotation: 0 degrees.
サイズ、位置、回転
ページ要素のサイズと位置は、作成後に更新できます。
setLeft()とsetTop()を使用して、回転していないバウンディング ボックスの左上隅の位置を設定します。setWidth()とsetHeight()を使用して、境界ボックスのレンダリングされた幅と高さを設定します。setRotation()を使用して、バウンディング ボックスの中心を中心とした時計回りの回転を設定します。
次のスクリプトは、アクティブなプレゼンテーションの最初のスライドに図形を作成し、セッターを使用してその位置、サイズ、回転を更新し、図形の位置とサイズに関する情報を読み取ります。
var slide = SlidesApp.getActivePresentation().getSlides()[0];
var shape = slide.insertShape(SlidesApp.ShapeType.RECTANGLE);
shape.setLeft(100).setTop(200).setWidth(50).setHeight(60).setRotation(90);
Logger.log('Left: ' + shape.getLeft()
+ 'pt; Top: ' + shape.getTop()
+ 'pt; Width: ' + shape.getWidth()
+ 'pt; Height: ' + shape.getHeight()
+ 'pt; Rotation: ' + shape.getRotation() + '\u00B0.');
このスクリプトから想定されるログ出力は次のとおりです。
Left: 100pt; Top: 200pt; Width: 50pt; Height: 60pt; Rotation: 90°.
サイズ、位置、回転の設定は、任意の順序または組み合わせで使用できます。上記の 3 行目を次のスクリプトに置き換えても、同じ結果が得られます。
shape.setWidth(55);
shape.setRotation(90).setHeight(60).setLeft(100);
shape.setWidth(50).setTop(200);
スケーリング
上記の setWidth() と setHeight() を使用してシェイプのサイズを絶対値に設定する代わりに、scaleWidth() と scaleHeight() を使用して、相対スケーリング係数でページ要素を拡大または縮小できます。
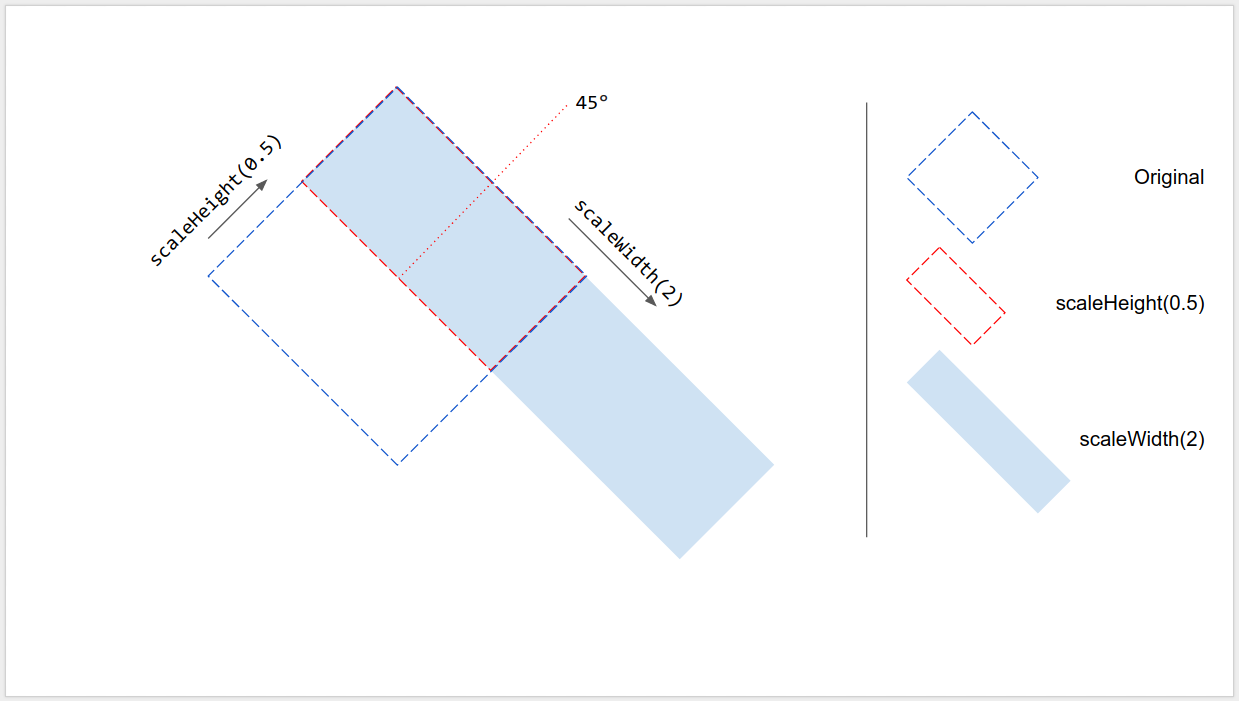
shape.scaleHeight(0.5).scaleWidth(2);
下の図は、上記のコードが 45° 回転した正方形でどのように機能するかを示しています。境界ボックスの左上隅はスケーリング中に固定されます。

端に沿った反射
scaleWidth() と scaleHeight() の引数は負の値にできるため、ページ要素を水平方向または垂直方向に反転させるために使用できます。
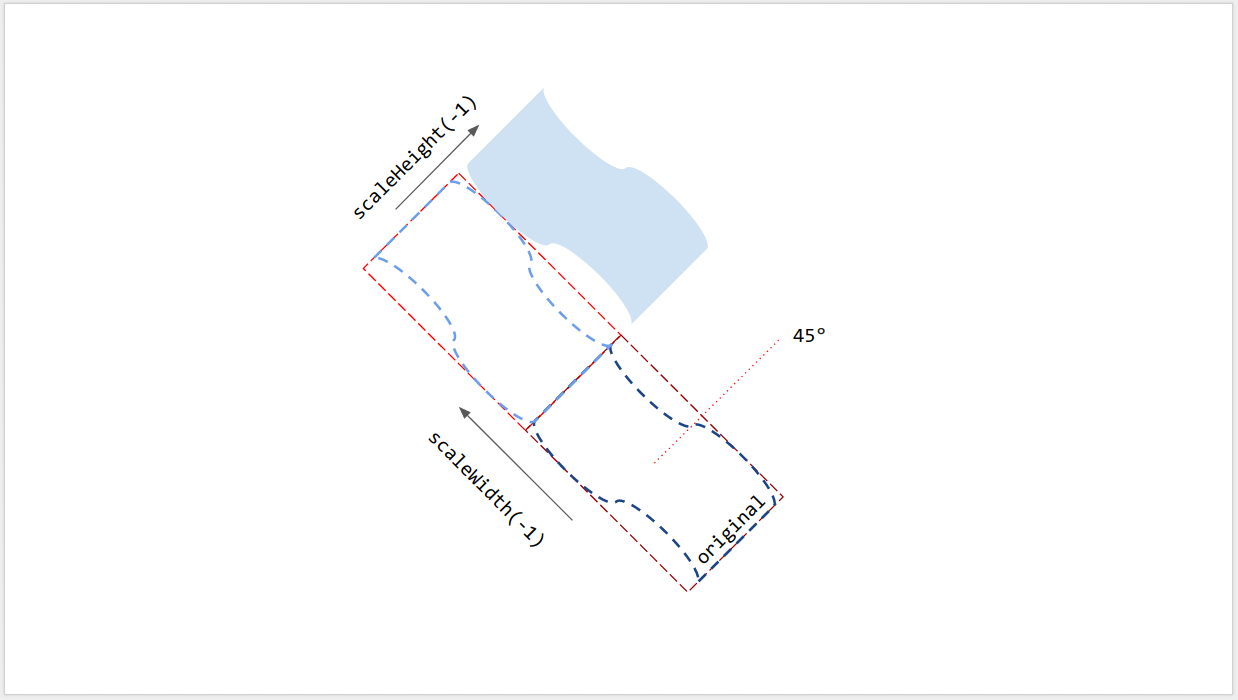
shape.scaleWidth(-1); // Flip horizontally along the left edge of the bounding box.
shape.scaleHeight(-1); // Flip vertically along the top edge of the bounding box.
次の図は、上記のコードが 45° 回転したシェイプでどのように機能するかを示しています。ページ要素は、境界ボックスの中心ではなく、境界ボックスのいずれかのエッジに沿って反転します。

線の回転
他のページ要素と同様に、線の回転は線の垂直角度ではなく、バウンディング ボックスの回転です。開始点と終了点を指定して線を作成すると、その回転は常に 0° になります。Google スライドの UI で線の端点をドラッグすると、線の垂直角度とバウンディング ボックスのサイズと位置は変更されますが、回転は変更されません。setRotation() を使用すると、線のバウンディング ボックスが回転し、垂直方向の角度が効果的に変更されます。そのため、2 つの行の視覚的な垂直角度が同じでも、バウンディング ボックスが異なれば、サイズ、位置、回転の値も異なります。
制限事項
一部のサイズ設定と配置の方法は、一部の種類のページ要素と互換性がありません。次の表に、特定の種類のページ要素と互換性がないメソッドをまとめます。
| メソッド | 図形 | 動画 | テーブル |
|---|---|---|---|
| getHeight(), getWidth() | ✔ | ✔ | NO(null を返す) |
| setHeight(), setWidth() | ✔ | ✔ | いいえ |
| setRotation() | ✔ | いいえ | いいえ |
| scaleHeight(), scaleWidth() | ✔ | ✔ | いいえ |
ページ要素にせん断がある場合、すべてのサイズ設定と位置設定の方法で予期しない結果が生じる可能性があります。すべての制限は変更される可能性があります。最新情報については、リファレンスを確認してください。
アフィン変換の使用
高度な制御を行うために、ページ要素のサイズと位置を、その固有(ネイティブ)のサイズとアフィン変換によって計算して調整することもできます。
Google Apps Script は、Google スライド API と同様のアフィン変換を使用するインターフェースを提供します。
- 詳しくは、こちらの記事で、アフィン変換のコンセプトと、ページ要素の固有(ネイティブ)サイズと変換からレンダリングされたサイズを推測する方法について説明しています。Apps Script では、
- ページ要素のネイティブ サイズの場合は
getInherentWidth()とgetInherentHeight()。 - ページ要素のアフィン変換の
getTransform()。
- ページ要素のネイティブ サイズの場合は
- この記事では、アフィン変換を使用してページ要素のサイズと位置を設定し、拡大縮小、回転、反転などを実現する方法について説明しています。Apps Script では、
setTransform(): ページ要素のアフィン変換を設定します(ABSOLUTE モードと同様)。preconcatenateTransform()を使用して、アフィン変換をページ要素の現在の変換に事前連結します(RELATIVE モードと同様)。
次のスクリプトは、シェイプを作成し、その変換を設定し、固有のサイズを読み取り、アフィン変換を読み取ります。
var slide = SlidesApp.getActivePresentation().getSlides()[0];
var shape = slide.insertShape(SlidesApp.ShapeType.RECTANGLE);
shape.setTransform(SlidesApp.newAffineTransformBuilder()
.setScaleX(2)
.setScaleY(1)
.setTranslateX(100)
.setTranslateY(200)
.build());
Logger.log('Inherent width: ' + shape.getInherentWidth()
+ 'pt; Inherent height: '
+ shape.getInherentHeight() + 'pt.');
このスクリプトから想定されるログ出力は次のとおりです。
Inherent width: 236.2pt; Inherent height: 236.2pt.
結果として得られるシェイプには、次の変換、レンダリングされたサイズと位置が設定されます。
AffineTransform{scaleX=2.0, scaleY=1.0, shearX=0.0, shearY=0.0, translateX=100.0, translateY=200.0}
Left: 100pt; Top: 200pt; Width: 472.4pt; Height: 236.2pt; Rotation: 0°.
