페이지 요소의 크기와 위치를 가져오고 변경하는 방법에는 두 가지가 있습니다.
- 크기와 위치에 getter 및 setter 함수를 사용합니다.
- 고유한 크기를 유지하면서
getTransform()및setTransform()함수를 사용하여 어파인 변환을 조작합니다.
페이지 요소 속성 읽기

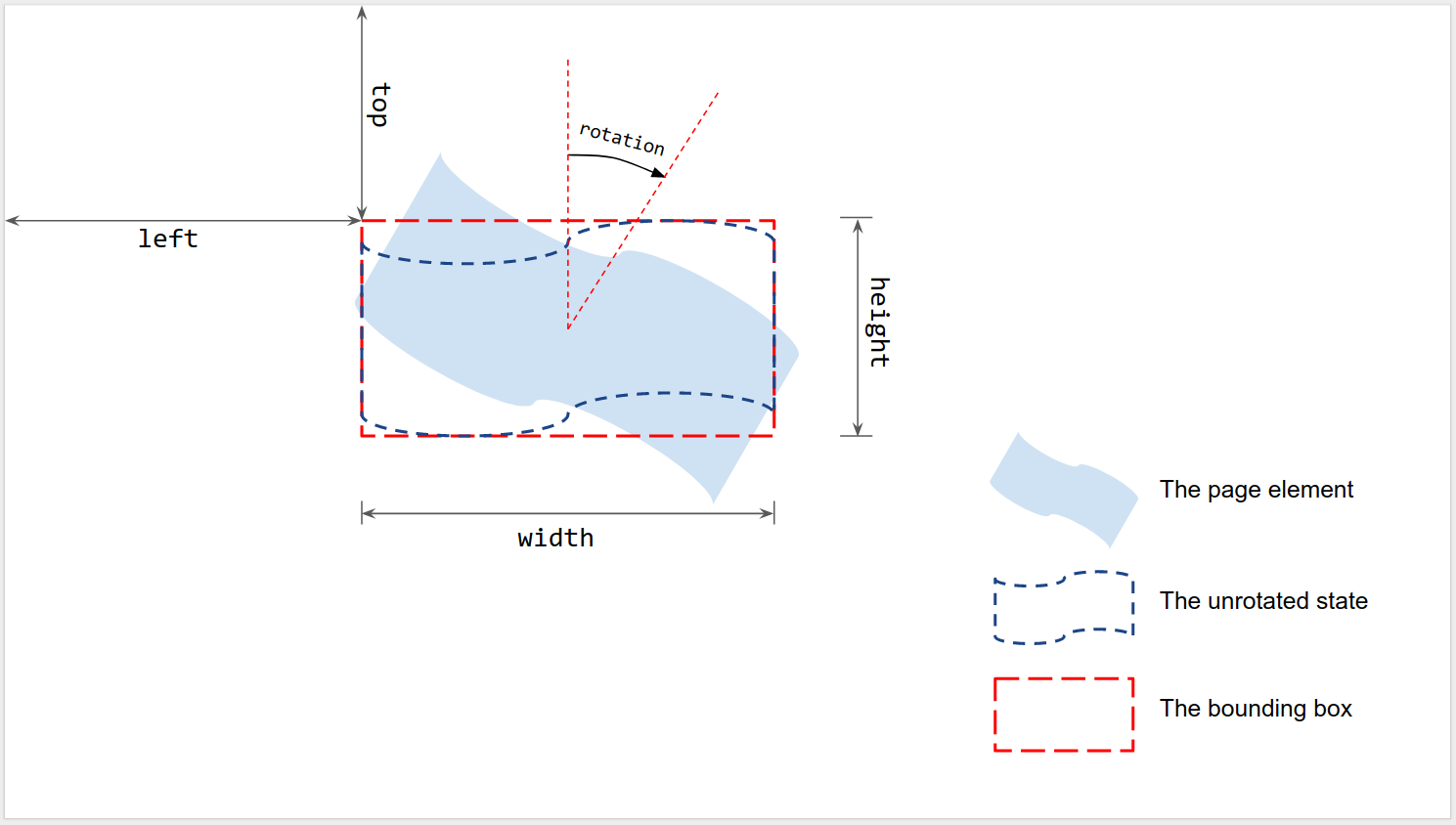
그림에 표시된 것처럼 회전이 없는 경우 렌더링된 페이지 요소의 경계 상자를 기준으로 크기와 위치가 측정됩니다.
- 왼쪽 및 상단: 페이지의 왼쪽 상단 모서리에서 회전되지 않은 경계 상자의 왼쪽 상단 모서리까지 측정됩니다.
getLeft()및getTop()를 사용하여 값을 읽습니다. - 너비 및 높이: 회전되지 않은 경계 상자의 너비와 높이입니다.
getWidth()및getHeight()를 사용하여 값을 읽습니다. - 회전: 경계 상자의 중심을 기준으로 세로선을 따라 시계 방향으로 회전합니다.
getRotation()를 사용하여 값을 읽습니다.
모든 길이는 포인트 (pt) 단위로 측정됩니다. 회전은 도(°) 단위로 측정됩니다.
페이지 요소 속성 설정
insertShape()와 같은 삽입 메서드를 사용하여 페이지 요소를 만들 때 크기와 위치를 설정할 수 있습니다. 기존 도형의 경우 크기, 위치, 회전을 설정할 수 있으며, 요소의 크기를 조절하거나 가장자리를 따라 반사되도록 요소의 크기 조절을 설정할 수도 있습니다.
생성 시
페이지 요소를 만들 때 위치 및 크기 정보를 제공할 수 있습니다.
var slide = SlidesApp.getActivePresentation().getSlides()[0];
var shape = slide.insertShape(SlidesApp.ShapeType.TEXT_BOX, 100, 200, 300, 60);
Logger.log('Left: ' + shape.getLeft() + 'pt; Top: '
+ shape.getTop() + 'pt; Width: '
+ shape.getWidth() + 'pt; Height: '
+ shape.getHeight() + 'pt; Rotation: '
+ shape.getRotation() + ' degrees.');
위 스크립트는 활성 프레젠테이션의 첫 번째 슬라이드에 지정된 위치와 크기로 도형을 만들고 도형의 위치와 크기 정보를 읽습니다. 예상되는 로그는 다음과 같습니다.
Left: 100pt; Top: 200pt; Width: 300pt; Height: 60pt; Rotation: 0 degrees.
크기, 위치, 회전
생성 후 페이지 요소의 크기와 위치를 업데이트할 수 있습니다.
setLeft()및setTop()를 사용하여 회전하지 않은 경계 상자의 왼쪽 상단 모서리 위치를 설정합니다.setWidth()및setHeight()를 사용하여 경계 상자의 렌더링된 너비와 높이를 설정합니다.setRotation()를 사용하여 중심을 기준으로 한 경계 상자의 시계 방향 회전을 설정합니다.
다음 스크립트는 활성 프레젠테이션의 첫 번째 슬라이드에 도형을 만들고, 설정자를 사용하여 위치, 크기, 회전을 업데이트하고, 도형의 위치 및 크기 정보를 읽습니다.
var slide = SlidesApp.getActivePresentation().getSlides()[0];
var shape = slide.insertShape(SlidesApp.ShapeType.RECTANGLE);
shape.setLeft(100).setTop(200).setWidth(50).setHeight(60).setRotation(90);
Logger.log('Left: ' + shape.getLeft()
+ 'pt; Top: ' + shape.getTop()
+ 'pt; Width: ' + shape.getWidth()
+ 'pt; Height: ' + shape.getHeight()
+ 'pt; Rotation: ' + shape.getRotation() + '\u00B0.');
이 스크립트의 예상 로그 출력은 아래와 같습니다.
Left: 100pt; Top: 200pt; Width: 50pt; Height: 60pt; Rotation: 90°.
크기, 위치, 회전 설정기는 순서나 조합에 상관없이 사용할 수 있습니다. 위의 세 번째 줄을 다음 스크립트로 바꾸면 동일한 결과가 생성됩니다.
shape.setWidth(55);
shape.setRotation(90).setHeight(60).setLeft(100);
shape.setWidth(50).setTop(200);
확장
위에서 setWidth() 및 setHeight()를 사용하여 도형의 크기를 절대 값으로 설정하는 대신 scaleWidth() 및 scaleHeight()를 사용하여 상대적 크기 조정 요소를 사용하여 페이지 요소를 늘리거나 압축할 수 있습니다.
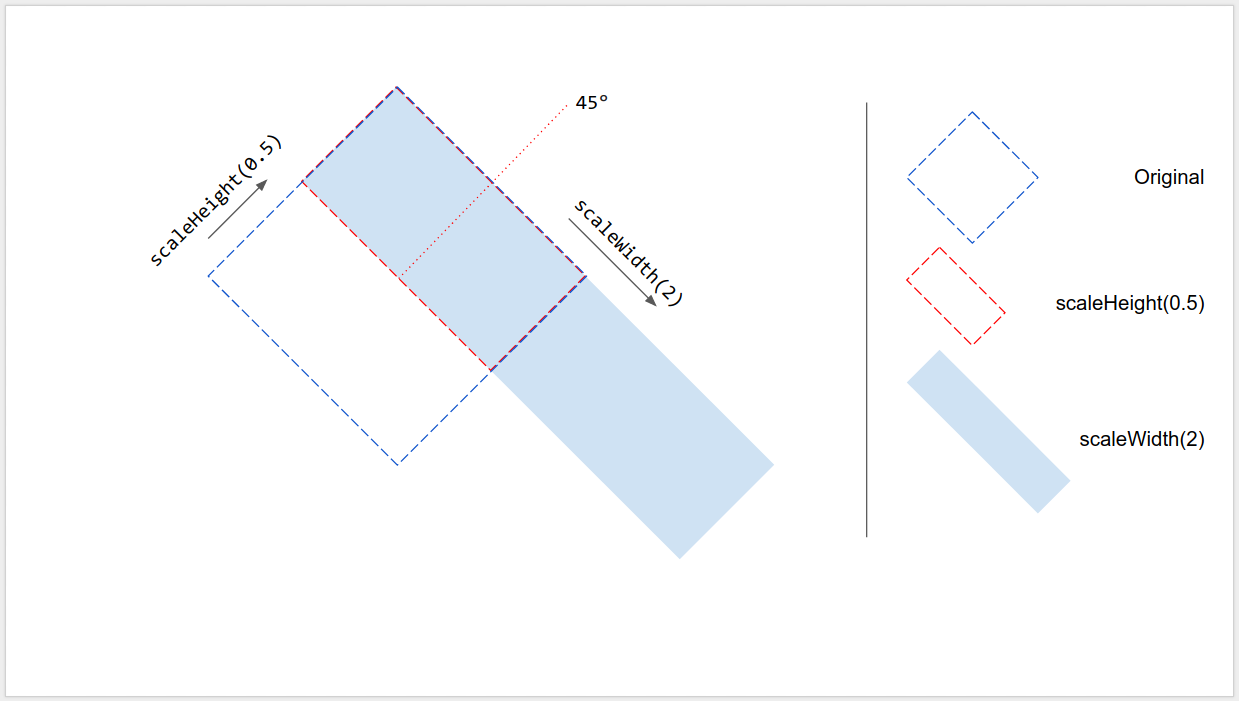
shape.scaleHeight(0.5).scaleWidth(2);
아래 그림은 위의 코드가 45° 회전된 정사각형 모양에서 작동하는 방식을 보여줍니다. 크기 조절 중에 경계 상자의 왼쪽 상단 모서리는 고정됩니다.

가장자리 따라 반사
scaleWidth() 및 scaleHeight()의 인수는 페이지 요소를 가로 또는 세로로 뒤집는 데 사용할 수 있도록 음수일 수 있습니다.
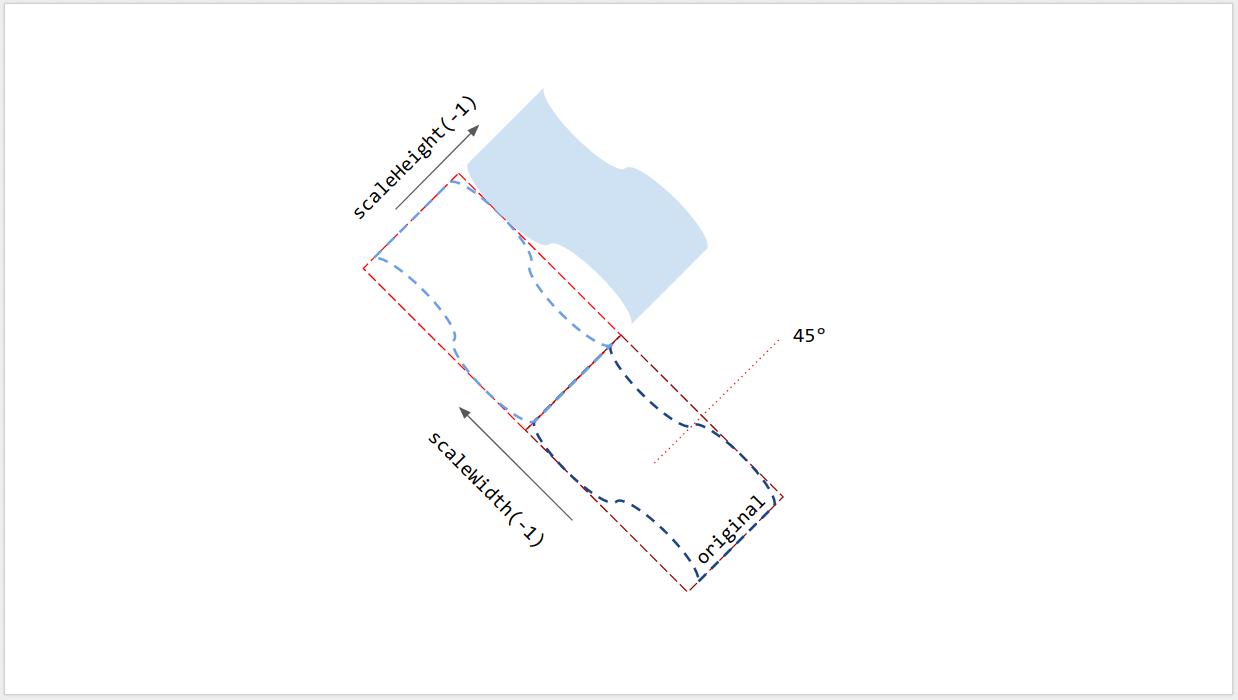
shape.scaleWidth(-1); // Flip horizontally along the left edge of the bounding box.
shape.scaleHeight(-1); // Flip vertically along the top edge of the bounding box.
아래 그림은 위의 코드가 45° 회전된 도형에서 작동하는 방식을 보여줍니다. 페이지 요소는 경계 상자의 가장자리를 따라 뒤집히지만 중심은 뒤집히지 않습니다.

선 회전
다른 페이지 요소와 마찬가지로 선의 회전은 선의 수직 각도가 아니라 경계 상자의 회전입니다. 시작점과 끝점이 지정된 선을 만들면 회전이 항상 0°입니다. Google 슬라이드 UI에서 선의 끝점을 드래그하면 바운딩 박스의 크기와 위치는 물론 수직 각도도 변경되지만 회전은 변경되지 않습니다. setRotation()를 사용하면 선의 경계 상자가 회전되어 사실상 세로 각도가 변경됩니다. 따라서 두 선의 시각적 수직 각도는 동일하지만 경계 상자가 다르므로 크기, 위치, 회전 값이 다를 수 있습니다.
제한사항
일부 크기 조정 및 위치 지정 방법은 일부 유형의 페이지 요소와 호환되지 않습니다. 아래 표에는 특정 유형의 페이지 요소와 호환되지 않는 방법이 요약되어 있습니다.
| 메서드 | 도형 | 동영상 | 표 |
|---|---|---|---|
| getHeight(), getWidth() | ✔ | ✔ | 아니요 (null 반환) |
| setHeight(), setWidth() | ✔ | ✔ | 아니요 |
| setRotation() | ✔ | 아니요 | 아니요 |
| scaleHeight(), scaleWidth() | ✔ | ✔ | 아니요 |
페이지 요소에 전단이 있는 경우 모든 크기 조정 및 위치 지정 방법에서 예기치 않은 결과가 발생할 수 있습니다. 모든 제한사항은 변경될 수 있습니다. 최신 정보는 참조를 확인하세요.
어파인 변환 사용
고급 제어를 위해 페이지 요소의 크기와 위치는 고유한 (네이티브) 크기와 어파인 변환을 통해 계산하고 조정할 수도 있습니다.
Google Apps Script는 Google Slides API와 유사한 인터페이스를 제공하여 어파인 변환을 사용할 수 있습니다.
- 자세한 내용은 이 문서에서 아핀 변환의 개념과 페이지 요소의 고유(네이티브) 크기 및 변환에서 렌더링된 크기를 추론하는 방법을 설명합니다. Apps Script에서는
- 페이지 요소의 네이티브 크기의 경우
getInherentWidth()및getInherentHeight() getTransform()를 사용하여 페이지 요소의 어파인 변환을 수행합니다.
- 페이지 요소의 네이티브 크기의 경우
- 이 도움말에서는 아핀 변환을 사용하여 페이지 요소의 크기와 위치를 조정하여 크기 조절, 회전, 반사 등을 구현하는 방법을 설명합니다. Apps Script에서는
setTransform()를 사용하여 페이지 요소의 어파인 변환을 설정합니다 (ABSOLUTE 모드와 유사).preconcatenateTransform(): 페이지 요소의 현재 변환에 어파인 변환을 사전 연결합니다 (RELATIVE 모드와 유사).
다음 스크립트는 도형을 만들고, 변환을 설정하고, 고유한 크기를 읽고, 어파인 변환을 읽습니다.
var slide = SlidesApp.getActivePresentation().getSlides()[0];
var shape = slide.insertShape(SlidesApp.ShapeType.RECTANGLE);
shape.setTransform(SlidesApp.newAffineTransformBuilder()
.setScaleX(2)
.setScaleY(1)
.setTranslateX(100)
.setTranslateY(200)
.build());
Logger.log('Inherent width: ' + shape.getInherentWidth()
+ 'pt; Inherent height: '
+ shape.getInherentHeight() + 'pt.');
이 스크립트의 예상 로그 출력은 아래와 같습니다.
Inherent width: 236.2pt; Inherent height: 236.2pt.
결과 도형에는 다음 변환과 렌더링된 크기 및 위치가 적용됩니다.
AffineTransform{scaleX=2.0, scaleY=1.0, shearX=0.0, shearY=0.0, translateX=100.0, translateY=200.0}
Left: 100pt; Top: 200pt; Width: 472.4pt; Height: 236.2pt; Rotation: 0°.