คุณสามารถรับและเปลี่ยนขนาดและตำแหน่งขององค์ประกอบหน้าเว็บได้ 2 วิธี ดังนี้
- ใช้ฟังก์ชัน Getter และ Setter สำหรับขนาดและตำแหน่ง
- การจัดการการแปลงแบบแอฟฟินโดยใช้ฟังก์ชัน
getTransform()และsetTransform()ขณะที่ยังคงขนาดเดิมไว้
การอ่านพร็อพเพอร์ตี้ขององค์ประกอบหน้าเว็บ

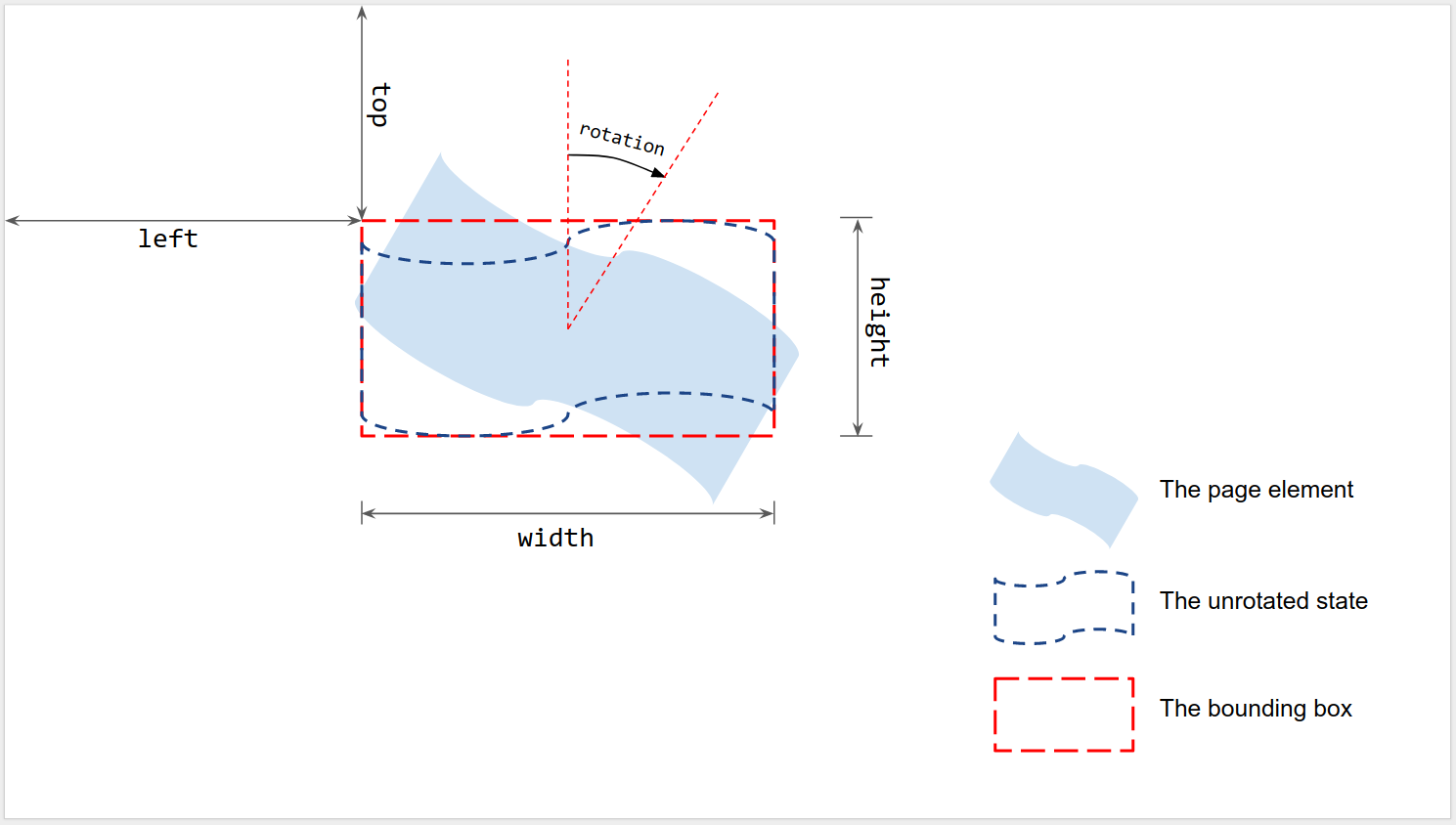
ดังที่แสดงในรูปภาพ ขนาดและตำแหน่งจะวัดโดยอิงตาม กรอบล้อมรอบขององค์ประกอบหน้าเว็บที่แสดงผลเมื่อไม่มีการหมุน
- ซ้ายและบน: วัดจากมุมซ้ายบนของหน้าไปยังมุมซ้ายบนของกรอบล้อมรอบที่ไม่ได้หมุน ใช้
getLeft()และgetTop()เพื่อ อ่านค่า - ความกว้างและความสูง: ความกว้างและความสูงของกรอบล้อมรอบที่ไม่ได้หมุน
ใช้
getWidth()และgetHeight()เพื่ออ่านค่า - การหมุน: การหมุนตามเข็มนาฬิกาเทียบกับเส้นแนวตั้งรอบ
กึ่งกลางของกรอบล้อมรอบ ใช้
getRotation()เพื่ออ่านค่า
ความยาวทั้งหมดวัดเป็นหน่วยพอยต์ (pt) การหมุนจะวัดเป็นองศา (°)
การตั้งค่าพร็อพเพอร์ตี้ขององค์ประกอบหน้าเว็บ
คุณสามารถกำหนดขนาดและตำแหน่งขององค์ประกอบหน้าเว็บเมื่อสร้างโดยใช้วิธีการแทรก เช่น insertShape() สำหรับรูปร่างที่มีอยู่ คุณสามารถตั้งค่า
ขนาด ตำแหน่ง และการหมุนได้ นอกจากนี้ คุณยังตั้งค่าการปรับขนาดขององค์ประกอบเพื่อ
ปรับขนาดหรือสะท้อนตามขอบด้านใดด้านหนึ่งได้ด้วย
เมื่อสร้าง
คุณระบุข้อมูลตำแหน่งและขนาดได้เมื่อสร้างองค์ประกอบหน้าเว็บ
var slide = SlidesApp.getActivePresentation().getSlides()[0];
var shape = slide.insertShape(SlidesApp.ShapeType.TEXT_BOX, 100, 200, 300, 60);
Logger.log('Left: ' + shape.getLeft() + 'pt; Top: '
+ shape.getTop() + 'pt; Width: '
+ shape.getWidth() + 'pt; Height: '
+ shape.getHeight() + 'pt; Rotation: '
+ shape.getRotation() + ' degrees.');
สคริปต์ด้านบนจะสร้างรูปร่างในสไลด์แรกของงานนำเสนอที่ใช้งานอยู่ โดยมีตำแหน่งและขนาดที่ระบุ และอ่านข้อมูลตำแหน่งและขนาด ของรูปร่าง โดยคาดว่าบันทึกจะเป็นดังนี้
Left: 100pt; Top: 200pt; Width: 300pt; Height: 60pt; Rotation: 0 degrees.
ขนาด ตำแหน่ง และการหมุน
คุณอัปเดตขนาดและตำแหน่งขององค์ประกอบหน้าเว็บได้หลังจากสร้างแล้ว โดยทำดังนี้
- ใช้
setLeft()และsetTop()เพื่อตั้งค่าตำแหน่งของมุมซ้ายบนของ กรอบล้อมรอบที่ไม่ได้หมุน - ใช้
setWidth()และsetHeight()เพื่อตั้งค่าความกว้างและความสูงที่แสดงผลของกรอบ ล้อมรอบ - ใช้
setRotation()เพื่อตั้งค่าการหมุนตามเข็มนาฬิกาของกรอบล้อมรอบจุดกึ่งกลาง
สคริปต์ต่อไปนี้จะสร้างรูปร่างในสไลด์แรกของงานนำเสนอที่ใช้งานอยู่ ใช้ตัวตั้งค่าเพื่ออัปเดตตำแหน่ง ขนาด และการหมุน และอ่านตำแหน่ง และข้อมูลขนาดของรูปร่าง
var slide = SlidesApp.getActivePresentation().getSlides()[0];
var shape = slide.insertShape(SlidesApp.ShapeType.RECTANGLE);
shape.setLeft(100).setTop(200).setWidth(50).setHeight(60).setRotation(90);
Logger.log('Left: ' + shape.getLeft()
+ 'pt; Top: ' + shape.getTop()
+ 'pt; Width: ' + shape.getWidth()
+ 'pt; Height: ' + shape.getHeight()
+ 'pt; Rotation: ' + shape.getRotation() + '\u00B0.');
เอาต์พุตบันทึกที่คาดไว้จากสคริปต์นี้แสดงดังด้านล่าง
Left: 100pt; Top: 200pt; Width: 50pt; Height: 60pt; Rotation: 90°.
คุณใช้ตัวกำหนดขนาด ตำแหน่ง และการหมุนได้ตามลำดับหรือการผสมผสานใดก็ได้ การแทนที่บรรทัดที่ 3 ด้านบนด้วยสคริปต์ต่อไปนี้จะให้ผลลัพธ์เดียวกัน
shape.setWidth(55);
shape.setRotation(90).setHeight(60).setLeft(100);
shape.setWidth(50).setTop(200);
การปรับสเกล
แทนที่จะใช้ setWidth() และ setHeight() ด้านบนเพื่อตั้งค่าขนาดของรูปร่าง
เป็นค่าสัมบูรณ์ คุณสามารถใช้ scaleWidth() และ scaleHeight() เพื่อยืดหรือ
บีบองค์ประกอบหน้าเว็บด้วยปัจจัยการปรับขนาดแบบสัมพัทธ์ได้
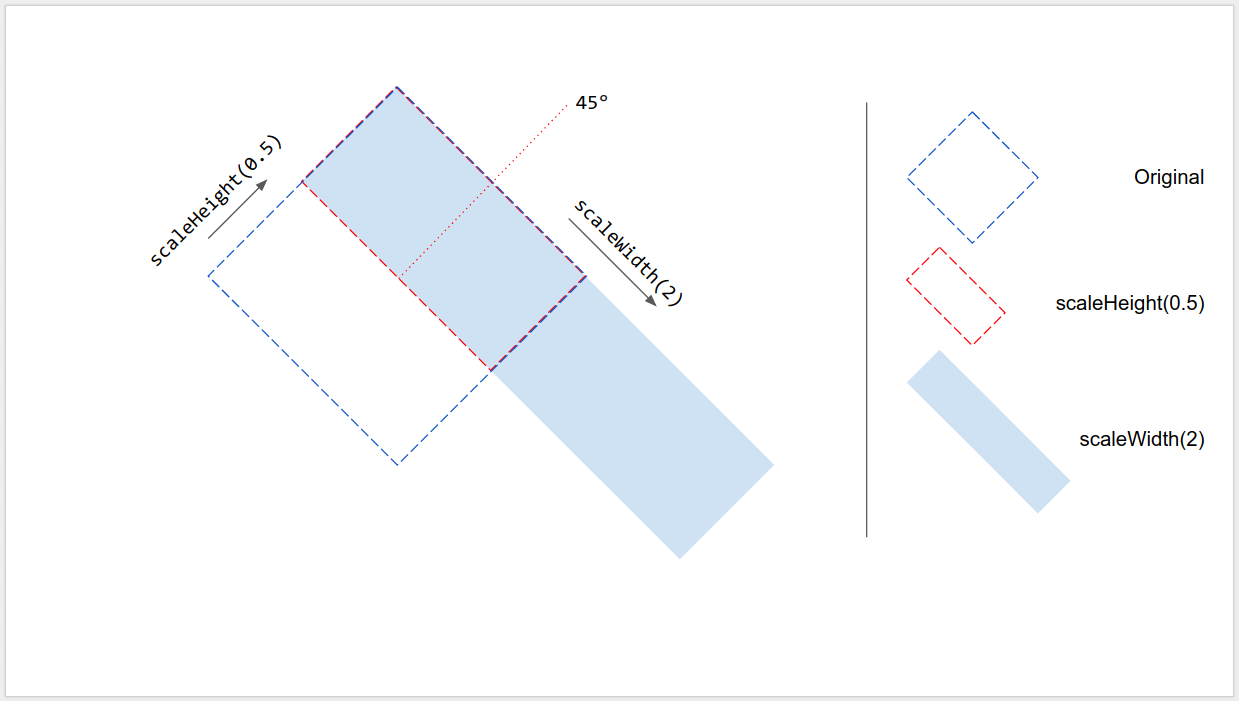
shape.scaleHeight(0.5).scaleWidth(2);
รูปภาพด้านล่างแสดงวิธีการทำงานของโค้ดด้านบนในรูปสี่เหลี่ยมจัตุรัสที่หมุน 45° โปรดทราบว่ามุมซ้ายบนของกรอบล้อมจะคงที่ในระหว่างการปรับขนาด

เงาสะท้อนตามขอบ
อาร์กิวเมนต์ใน scaleWidth() และ scaleHeight() สามารถเป็นค่าลบได้เพื่อให้ใช้พลิกองค์ประกอบของหน้าในแนวนอนหรือแนวตั้งได้
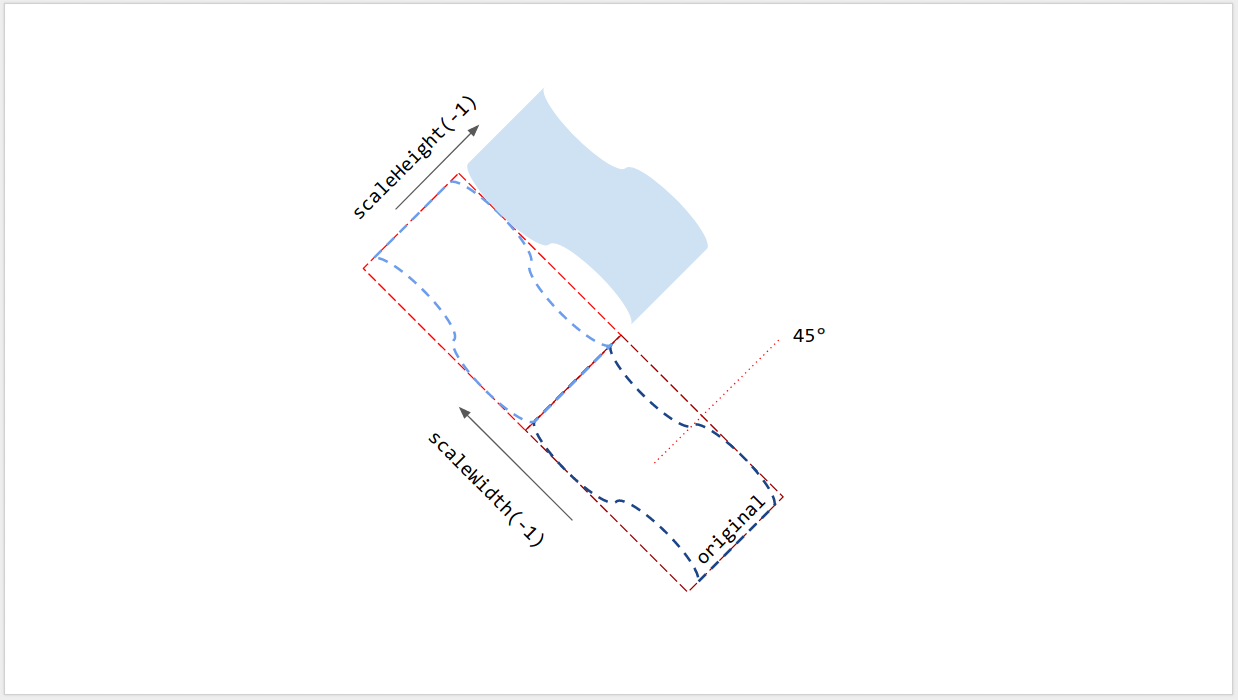
shape.scaleWidth(-1); // Flip horizontally along the left edge of the bounding box.
shape.scaleHeight(-1); // Flip vertically along the top edge of the bounding box.
รูปภาพด้านล่างแสดงวิธีการทำงานของโค้ดด้านบนในรูปร่างที่หมุน 45° โปรดทราบว่า องค์ประกอบหน้าเว็บจะพลิกตามขอบด้านใดด้านหนึ่งของกรอบล้อม แต่ไม่ใช่ ตรงกลาง

การหมุนเส้น
เช่นเดียวกับองค์ประกอบอื่นๆ ของหน้า การหมุนเส้นไม่ใช่มุมแนวตั้งของเส้น แต่เป็นการหมุนกล่องขอบเขตของเส้น เมื่อสร้างเส้นที่มีจุดเริ่มต้นและจุดสิ้นสุดที่ระบุ การหมุนของเส้นจะเป็น 0° เสมอ การลากจุดสิ้นสุดของเส้นใน UI ของ Google สไลด์จะเปลี่ยนมุมแนวตั้ง รวมถึงขนาดและตำแหน่งของกล่องขอบเขต แต่จะไม่เปลี่ยนการหมุน การใช้ setRotation() จะหมุนกรอบล้อมรอบของเส้น ซึ่ง
จะเปลี่ยนมุมแนวตั้งของเส้นอย่างมีประสิทธิภาพ ดังนั้น 2 บรรทัดจึงอาจมีมุมแนวตั้งที่มองเห็นเหมือนกัน แต่มีกรอบล้อมต่างกัน และด้วยเหตุนี้จึงมีค่าขนาด ตำแหน่ง และการหมุนต่างกัน
ข้อจำกัด
วิธีการปรับขนาดและจัดตำแหน่งบางอย่างใช้ไม่ได้กับองค์ประกอบหน้าเว็บบางประเภท ตารางด้านล่างสรุปวิธีการที่ไม่สามารถใช้ร่วมกับ องค์ประกอบบางประเภทในหน้าเว็บ
| เมธอด | รูปร่าง | วิดีโอ | ตาราง |
|---|---|---|---|
| getHeight(), getWidth() | ✔ | ✔ | NO (แสดงผลเป็นค่าว่าง) |
| setHeight(), setWidth() | ✔ | ✔ | ไม่ |
| setRotation() | ✔ | ไม่ | ไม่ |
| scaleHeight(), scaleWidth() | ✔ | ✔ | ไม่ |
วิธีการปรับขนาดและการวางตำแหน่งทั้งหมดอาจให้ผลลัพธ์ที่ไม่คาดคิดหากองค์ประกอบหน้าเว็บมีการเฉือน ข้อจำกัดทั้งหมดอาจมีการเปลี่ยนแปลง ดูข้อมูลล่าสุดได้ที่ข้อมูลอ้างอิง
การใช้การแปลงแบบแอฟฟิน
สำหรับการควบคุมขั้นสูง คุณยังคำนวณและปรับขนาดและตำแหน่งขององค์ประกอบหน้าเว็บได้ผ่านขนาดโดยธรรมชาติ (ดั้งเดิม) และการแปลงแบบแอฟฟิน
Google Apps Script มีอินเทอร์เฟซที่คล้ายกันในการใช้การแปลงแบบแอฟฟินเช่นเดียวกับ Google Slides API
- หากต้องการอ่าน บทความนี้จะอธิบายแนวคิดของการแปลงแบบแอฟฟินและวิธีอนุมานขนาดที่แสดงผลจากขนาดโดยธรรมชาติ (ดั้งเดิม) และการแปลงสำหรับองค์ประกอบของหน้าเว็บ ใน Apps Script ให้ใช้
getInherentWidth()และgetInherentHeight()สำหรับขนาดดั้งเดิมขององค์ประกอบหน้าเว็บgetTransform()สำหรับการแปลงแบบแอฟฟินขององค์ประกอบหน้า
- ในการเขียนบทความนี้จะอธิบายวิธีปรับขนาดและจัดตำแหน่งองค์ประกอบของหน้าโดยใช้การแปลงแบบแอฟฟินเพื่อให้ได้การปรับขนาด การหมุน การสะท้อน ฯลฯ ใน Apps Script ให้ใช้
setTransform()เพื่อตั้งค่าการแปลงแบบแอฟฟินขององค์ประกอบหน้า (คล้ายกับโหมด ABSOLUTE)preconcatenateTransform()เพื่อต่อการแปลงแอฟฟินเข้ากับการแปลงปัจจุบันขององค์ประกอบหน้าเว็บ (คล้ายกับโหมด RELATIVE)
สคริปต์ต่อไปนี้สร้างรูปร่าง ตั้งค่าการแปลง อ่านขนาดโดยธรรมชาติ และอ่านการแปลงแอฟฟิน
var slide = SlidesApp.getActivePresentation().getSlides()[0];
var shape = slide.insertShape(SlidesApp.ShapeType.RECTANGLE);
shape.setTransform(SlidesApp.newAffineTransformBuilder()
.setScaleX(2)
.setScaleY(1)
.setTranslateX(100)
.setTranslateY(200)
.build());
Logger.log('Inherent width: ' + shape.getInherentWidth()
+ 'pt; Inherent height: '
+ shape.getInherentHeight() + 'pt.');
เอาต์พุตบันทึกที่คาดไว้จากสคริปต์นี้แสดงดังด้านล่าง
Inherent width: 236.2pt; Inherent height: 236.2pt.
รูปร่างที่ได้จะมีทรานส์ฟอร์ม ขนาด และตำแหน่งที่แสดงผลดังนี้
AffineTransform{scaleX=2.0, scaleY=1.0, shearX=0.0, shearY=0.0, translateX=100.0, translateY=200.0}
Left: 100pt; Top: 200pt; Width: 472.4pt; Height: 236.2pt; Rotation: 0°.
