Il existe deux façons d'obtenir et de modifier la taille et la position d'un élément de page :
- en utilisant ses fonctions getter et setter pour la taille et la position.
- Manipuler sa transformation affine à l'aide de ses fonctions
getTransform()etsetTransform()tout en conservant la taille inhérente.
Lire les propriétés des éléments de page

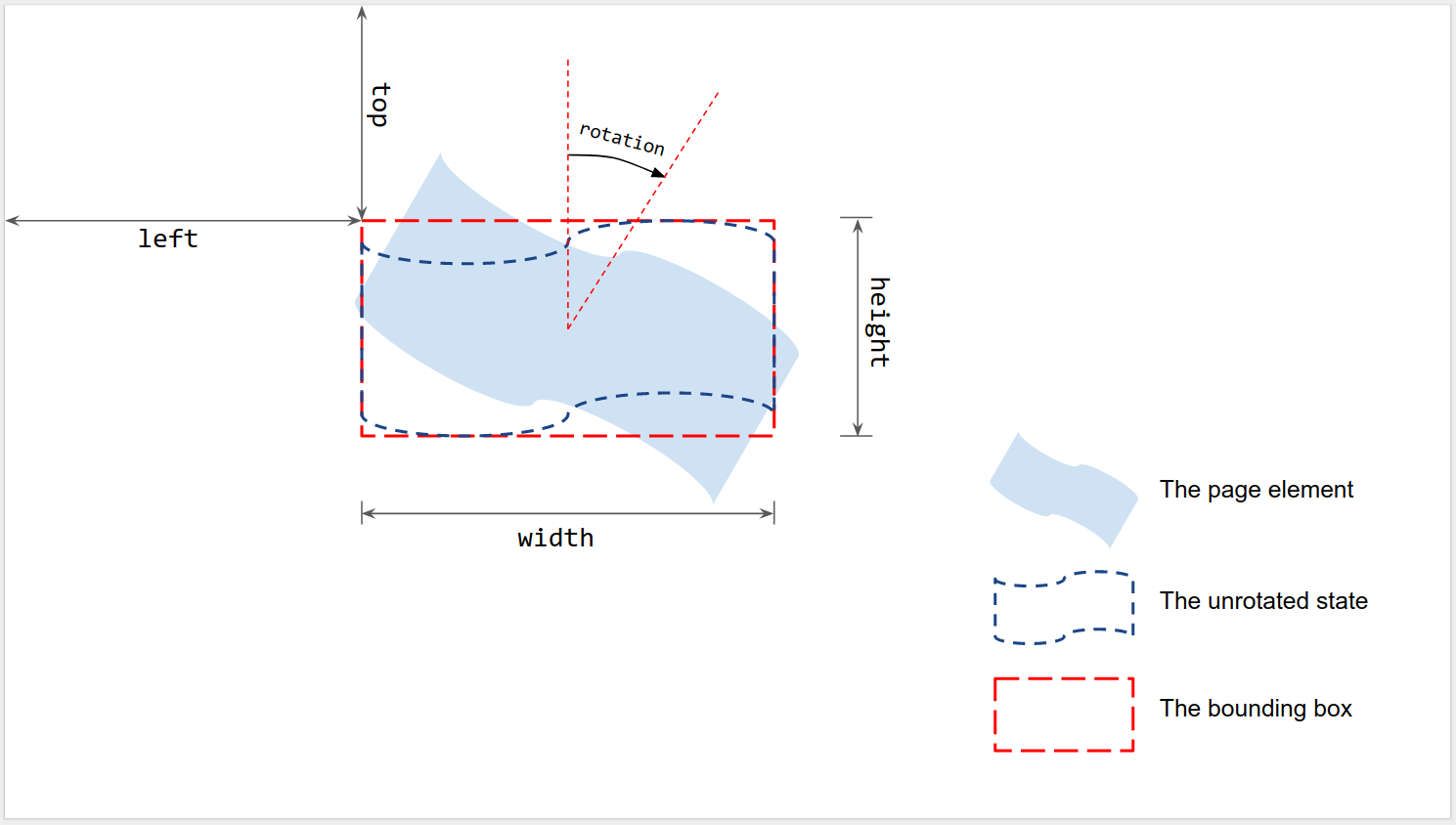
Comme le montre la figure, la taille et la position sont mesurées par rapport au cadre de sélection d'un élément de page affiché lorsqu'il n'est pas en rotation :
- Gauche et Haut : mesurés à partir de l'angle supérieur gauche de la page jusqu'à l'angle supérieur gauche du cadre de délimitation non pivoté. Utilisez
getLeft()etgetTop()pour lire les valeurs. - Largeur et Hauteur : largeur et hauteur du cadre de sélection non pivoté.
Utilisez
getWidth()etgetHeight()pour lire les valeurs. - Rotation : rotation dans le sens des aiguilles d'une montre par rapport à la ligne verticale autour du centre du cadre de délimitation. Utilisez
getRotation()pour lire la valeur.
Toutes les longueurs sont mesurées en points (pt). La rotation est mesurée en degrés (°).
Définir les propriétés des éléments de page
Vous pouvez définir la taille et la position d'un élément de page lorsque vous le créez à l'aide d'une méthode d'insertion telle que insertShape(). Pour une forme existante, vous pouvez définir la taille, la position et la rotation. Vous pouvez également définir la mise à l'échelle d'un élément pour le redimensionner ou le refléter le long de l'un de ses bords.
Lors de la création
Vous pouvez fournir des informations sur la position et la taille lorsque vous créez un élément de page.
var slide = SlidesApp.getActivePresentation().getSlides()[0];
var shape = slide.insertShape(SlidesApp.ShapeType.TEXT_BOX, 100, 200, 300, 60);
Logger.log('Left: ' + shape.getLeft() + 'pt; Top: '
+ shape.getTop() + 'pt; Width: '
+ shape.getWidth() + 'pt; Height: '
+ shape.getHeight() + 'pt; Rotation: '
+ shape.getRotation() + ' degrees.');
Le script ci-dessus crée une forme sur la première diapositive de la présentation active avec la position et la taille spécifiées, puis lit les informations de position et de taille de la forme. Le journal attendu est le suivant :
Left: 100pt; Top: 200pt; Width: 300pt; Height: 60pt; Rotation: 0 degrees.
Taille, position et rotation
Vous pouvez modifier la taille et la position d'un élément de page après sa création :
- Utilisez
setLeft()etsetTop()pour définir la position de l'angle supérieur gauche du cadre de sélection non pivoté. - Utilisez
setWidth()etsetHeight()pour définir la largeur et la hauteur affichées du cadre de sélection. - Utilisez
setRotation()pour définir la rotation dans le sens des aiguilles d'une montre de la boîte englobante autour de son centre.
Le script suivant crée une forme sur la première diapositive de la présentation active, utilise des setters pour mettre à jour sa position, sa taille et sa rotation, et lit les informations de position et de taille de la forme.
var slide = SlidesApp.getActivePresentation().getSlides()[0];
var shape = slide.insertShape(SlidesApp.ShapeType.RECTANGLE);
shape.setLeft(100).setTop(200).setWidth(50).setHeight(60).setRotation(90);
Logger.log('Left: ' + shape.getLeft()
+ 'pt; Top: ' + shape.getTop()
+ 'pt; Width: ' + shape.getWidth()
+ 'pt; Height: ' + shape.getHeight()
+ 'pt; Rotation: ' + shape.getRotation() + '\u00B0.');
Le résultat attendu du journal de ce script est indiqué ci-dessous :
Left: 100pt; Top: 200pt; Width: 50pt; Height: 60pt; Rotation: 90°.
Les setters de taille, de position et de rotation peuvent être utilisés dans n'importe quel ordre ou combinaison. Remplacer la troisième ligne ci-dessus par le script suivant produira le même résultat :
shape.setWidth(55);
shape.setRotation(90).setHeight(60).setLeft(100);
shape.setWidth(50).setTop(200);
Scaling
Au lieu d'utiliser setWidth() et setHeight() ci-dessus pour définir la taille de la forme sur une valeur absolue, scaleWidth() et scaleHeight() peuvent être utilisés pour étirer ou compresser un élément de page avec un facteur de mise à l'échelle relatif.
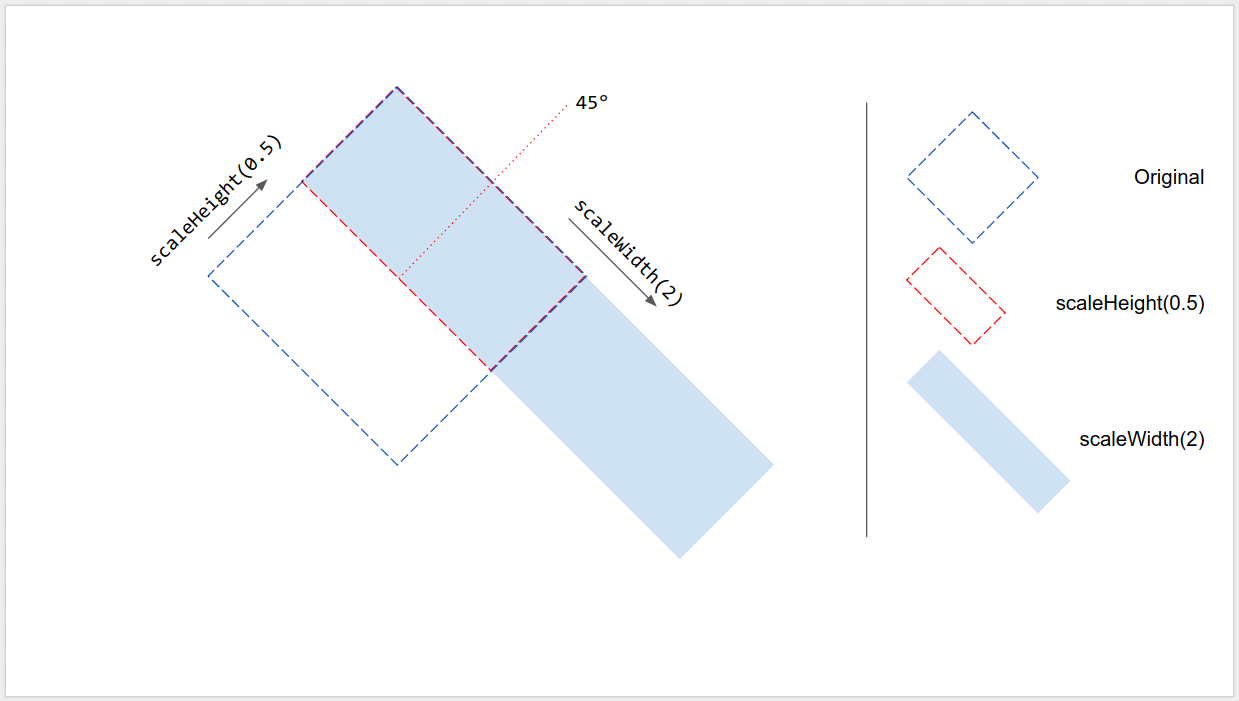
shape.scaleHeight(0.5).scaleWidth(2);
La figure ci-dessous montre comment le code ci-dessus fonctionne sur une forme carrée pivotée de 45°. Notez que l'angle supérieur gauche du cadre de délimitation est fixe lors de la mise à l'échelle.

Réflexion le long du bord
L'argument dans scaleWidth() et scaleHeight() peut être négatif afin de pouvoir être utilisé pour inverser un élément de page horizontalement ou verticalement.
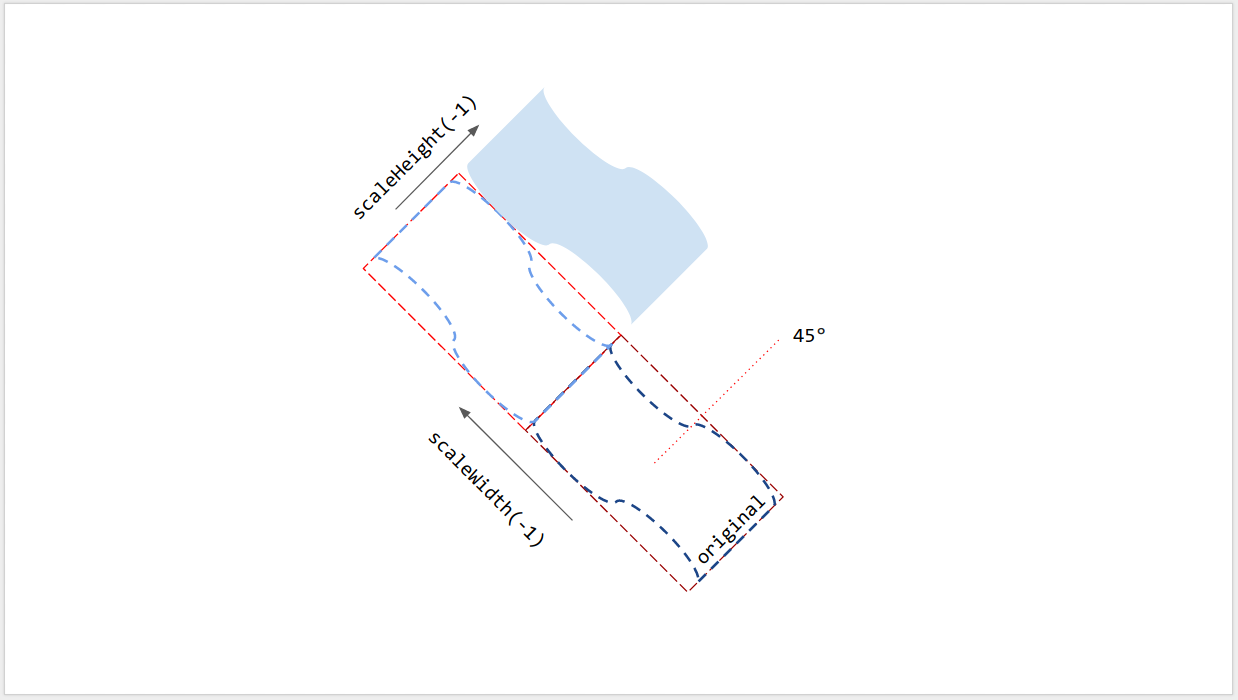
shape.scaleWidth(-1); // Flip horizontally along the left edge of the bounding box.
shape.scaleHeight(-1); // Flip vertically along the top edge of the bounding box.
La figure ci-dessous montre comment le code ci-dessus fonctionne sur une forme pivotée à 45°. Notez que l'élément de page est inversé le long de l'un des bords de son cadre de délimitation, mais pas de son centre.

Rotation de ligne
Comme pour les autres éléments de page, la rotation d'une ligne n'est pas l'angle vertical de la ligne, mais la rotation de son cadre de sélection. Lorsque vous créez une ligne avec des points de départ et d'arrivée spécifiques, sa rotation est toujours de 0°. Si vous faites glisser les points d'arrivée de la ligne dans l'interface utilisateur de Google Slides, son angle vertical, ainsi que la taille et la position de son cadre de sélection, sont modifiés, mais pas sa rotation. L'utilisation de setRotation() fait pivoter le cadre de sélection de la ligne, ce qui modifie son angle vertical. Ainsi, deux lignes peuvent avoir le même angle vertical visuel, mais des cadres de sélection différents et donc des valeurs de taille, de position et de rotation différentes.
Limites
Certaines méthodes de dimensionnement et de positionnement ne sont pas compatibles avec certains types d'éléments de page. Le tableau ci-dessous récapitule les méthodes qui ne sont pas compatibles avec certains types d'éléments de page.
| Méthodes | Forme | Vidéo | Tableau |
|---|---|---|---|
| getHeight(), getWidth() | ✔ | ✔ | NON (renvoie la valeur nulle) |
| setHeight(), setWidth() | ✔ | ✔ | NON |
| setRotation() | ✔ | NON | NON |
| scaleHeight(), scaleWidth() | ✔ | ✔ | NON |
Toutes les méthodes de dimensionnement et de positionnement peuvent donner des résultats inattendus si l'élément de la page est cisaillé. Toutes les limites sont susceptibles d'être modifiées. Consultez la documentation de référence pour obtenir des informations à jour.
Utiliser des transformations affines
Pour un contrôle avancé, la taille et la position d'un élément de page peuvent également être calculées et ajustées en fonction de sa taille intrinsèque (native) et de sa transformation affine.
Google Apps Script fournit une interface semblable à celle de l'API Google Slides pour utiliser la transformation affine.
- Pour en savoir plus, cet article explique les concepts de transformation affine et comment déduire la taille affichée à partir de la taille inhérente (native) et de la transformation des éléments de page. Dans Apps Script, utilisez
getInherentWidth()etgetInherentHeight()pour la taille native des éléments de page ;getTransform()pour la transformation affine des éléments de la page.
- Pour écrire, cet article décrit comment dimensionner et positionner les éléments de page à l'aide d'une transformation affine pour obtenir une mise à l'échelle, une rotation, une réflexion, etc. Dans Apps Script, utilisez
setTransform()pour définir la transformation affine des éléments de page (comme dans le mode ABSOLUTE) ;preconcatenateTransform()pour préconcaténer une transformation affine à la transformation actuelle des éléments de page (comme en mode RELATIF).
Le script suivant crée une forme, définit sa transformation, lit sa taille inhérente et lit sa transformation affine.
var slide = SlidesApp.getActivePresentation().getSlides()[0];
var shape = slide.insertShape(SlidesApp.ShapeType.RECTANGLE);
shape.setTransform(SlidesApp.newAffineTransformBuilder()
.setScaleX(2)
.setScaleY(1)
.setTranslateX(100)
.setTranslateY(200)
.build());
Logger.log('Inherent width: ' + shape.getInherentWidth()
+ 'pt; Inherent height: '
+ shape.getInherentHeight() + 'pt.');
Le résultat attendu du journal de ce script est indiqué ci-dessous :
Inherent width: 236.2pt; Inherent height: 236.2pt.
La forme obtenue aura la transformation, la taille et la position suivantes :
AffineTransform{scaleX=2.0, scaleY=1.0, shearX=0.0, shearY=0.0, translateX=100.0, translateY=200.0}
Left: 100pt; Top: 200pt; Width: 472.4pt; Height: 236.2pt; Rotation: 0°.
