Komut dosyaları, tıklanıldığında Apps Komut Dosyası işlevini yürüten kullanıcı arayüzü öğeleri ekleyerek belirli Google ürünlerini genişletebilir. En yaygın örnek, Google Dokümanlar, E-Tablolar, Slaytlar veya Formlar'daki özel bir menü öğesinden komut dosyası çalıştırmaktır. Bununla birlikte, komut dosyası işlevleri Google E-Tablolar'daki resimler ve çizimler tıklanarak da tetiklenebilir.
Google Dokümanlar, E-Tablolar, Slaytlar veya Formlar'da özel menüler

Apps Komut Dosyası, Google Dokümanlar, E-Tablolar, Slaytlar veya Formlar'a yeni menüler ekleyebilir. Her menü öğesi, komut dosyasındaki bir işleve bağlıdır. (Google Formlar'da özel menüler yalnızca formu değiştirmek için açan bir düzenleyiciye görünür. Formu yanıtlamak için açan bir kullanıcıya görünmez.)
Bir komut dosyası, yalnızca dokümana, e-tabloya veya forma bağlıysa menü oluşturabilir.
Kullanıcı bir dosyayı açtığında menüyü göstermek için menü kodunu onOpen() işlevi içinde yazın.
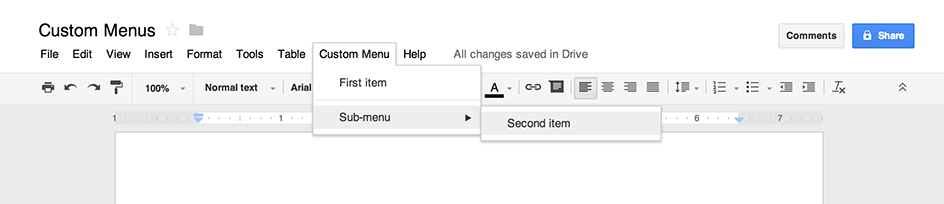
Aşağıdaki örnekte, bir öğe içeren bir menünün nasıl ekleneceği, ardından görsel ayırıcı ve başka bir öğe içeren bir alt menünün nasıl ekleneceği gösterilmektedir. (Google E-Tablolar'da yeni sürümü kullanmıyorsanız bunun yerine addMenu() söz dizimini kullanmanız gerektiğini ve alt menülerin mümkün olmadığını unutmayın.) Kullanıcı menü öğelerinden birini seçtiğinde ilgili işlev bir uyarı iletişim kutusu açar. Açabileceğiniz iletişim kutusu türleri hakkında daha fazla bilgi için iletişim kutuları ve kenar çubukları kılavuzuna bakın.
function onOpen() {
var ui = SpreadsheetApp.getUi();
// Or DocumentApp, SlidesApp or FormApp.
ui.createMenu('Custom Menu')
.addItem('First item', 'menuItem1')
.addSeparator()
.addSubMenu(ui.createMenu('Sub-menu')
.addItem('Second item', 'menuItem2'))
.addToUi();
}
function menuItem1() {
SpreadsheetApp.getUi() // Or DocumentApp, SlidesApp or FormApp.
.alert('You clicked the first menu item!');
}
function menuItem2() {
SpreadsheetApp.getUi() // Or DocumentApp, SlidesApp or FormApp.
.alert('You clicked the second menu item!');
}
Bir doküman, e-tablo, sunu veya form yalnızca belirli bir ada sahip bir menü içerebilir. Aynı komut dosyası veya başka bir komut dosyası aynı ada sahip bir menü eklerse yeni menü eski menünün yerini alır. Dosya açıkken menüler kaldırılamaz. Ancak belirli bir özellik ayarlanırsa gelecekte menüyü atlamak için onOpen() işlevinizi yazabilirsiniz.
Google E-Tablolar'da tıklanabilir resimler ve çizimler

Ayrıca, komut dosyası elektronik tabloya bağlı olduğu sürece Google E-Tablolar'da bir resme veya çizime Apps Komut Dosyası işlevi atayabilirsiniz. Aşağıdaki örnekte bu ayarın nasıl yapılacağı gösterilmektedir.
- E-tabloya bağlı bir komut dosyası oluşturmak için Google E-Tablolar'da Uzantılar > Apps Komut Dosyası menü öğesini seçin.
Komut dosyası düzenleyicideki tüm kodları silin ve aşağıdaki kodu yapıştırın.
function showMessageBox() { Browser.msgBox('You clicked it!'); }E-Tablolar'a dönün ve Ekle > Resim veya Ekle > Çizim'i seçerek bir resim ya da çizim ekleyin.
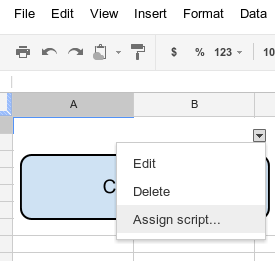
Resmi veya çizimi ekledikten sonra tıklayın. Sağ üst köşede küçük bir açılır menü seçici görünür. İlgili simgeyi tıklayın ve Komut dosyası ata'yı seçin.
Açılan iletişim kutusuna, parantez kullanmadan çalıştırmak istediğiniz Apps Komut Dosyası işlevinin adını (bu örnekte
showMessageBox) yazın. Tamam'ı tıklayın.Resmi veya çizimi tekrar tıklayın. İşlev artık yürütülür.