स्क्रिप्ट, Google के कुछ प्रॉडक्ट को बेहतर बना सकती हैं. इसके लिए, वे यूज़र इंटरफ़ेस (यूआई) एलिमेंट जोड़ सकती हैं. इन एलिमेंट पर क्लिक करने से, Apps Script फ़ंक्शन लागू होता है. इसका सबसे सामान्य उदाहरण, Google Docs, Sheets, Slides या Forms में कस्टम मेन्यू आइटम से स्क्रिप्ट चलाना है. हालांकि, स्क्रिप्ट फ़ंक्शन को Google Sheets में इमेज और ड्रॉइंग पर क्लिक करके भी ट्रिगर किया जा सकता है.
Google Docs, Sheets, Slides या Forms में कस्टम मेन्यू

Apps Script, Google Docs, Sheets, Slides या Forms में नए मेन्यू जोड़ सकती है. हर मेन्यू आइटम, स्क्रिप्ट में मौजूद किसी फ़ंक्शन से जुड़ा होता है. (Google Forms में, कस्टम मेन्यू सिर्फ़ उस एडिटर को दिखते हैं जो फ़ॉर्म में बदलाव करने के लिए उसे खोलता है. ये उस व्यक्ति को नहीं दिखते जो जवाब देने के लिए फ़ॉर्म खोलता है.)
कोई स्क्रिप्ट सिर्फ़ तब मेन्यू बना सकती है, जब वह किसी दस्तावेज़, स्प्रेडशीट या फ़ॉर्म से बाइंड हो.
जब उपयोगकर्ता कोई फ़ाइल खोले, तब मेन्यू दिखाने के लिए, onOpen() फ़ंक्शन में मेन्यू कोड लिखें.
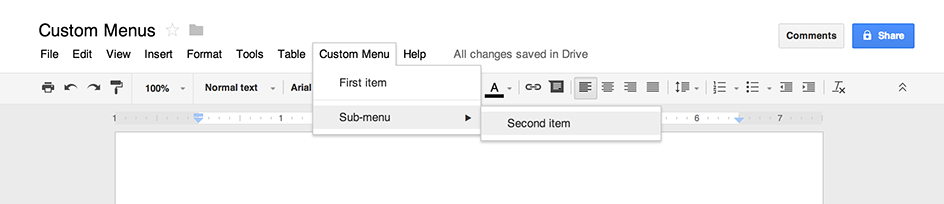
यहां दिए गए उदाहरण में, एक आइटम वाला मेन्यू जोड़ने का तरीका बताया गया है. इसके बाद, विज़ुअल सेपरेटर और फिर एक ऐसा सब-मेन्यू जोड़ा गया है जिसमें एक और आइटम शामिल है. (ध्यान दें कि Google Sheets में, नए वर्शन का इस्तेमाल किए बिना, आपको addMenu() सिंटैक्स का इस्तेमाल करना होगा. साथ ही, सब-मेन्यू का इस्तेमाल नहीं किया जा सकता.) जब उपयोगकर्ता इनमें से किसी मेन्यू आइटम को चुनता है, तो उससे जुड़ा फ़ंक्शन सूचना वाला डायलॉग बॉक्स खोलता है. खोली जा सकने वाली अलग-अलग तरह की बातचीत के बारे में ज़्यादा जानने के लिए, डायलॉग और साइडबार से जुड़ी गाइड देखें.
function onOpen() {
var ui = SpreadsheetApp.getUi();
// Or DocumentApp, SlidesApp or FormApp.
ui.createMenu('Custom Menu')
.addItem('First item', 'menuItem1')
.addSeparator()
.addSubMenu(ui.createMenu('Sub-menu')
.addItem('Second item', 'menuItem2'))
.addToUi();
}
function menuItem1() {
SpreadsheetApp.getUi() // Or DocumentApp, SlidesApp or FormApp.
.alert('You clicked the first menu item!');
}
function menuItem2() {
SpreadsheetApp.getUi() // Or DocumentApp, SlidesApp or FormApp.
.alert('You clicked the second menu item!');
}
किसी दस्तावेज़, स्प्रेडशीट, प्रज़ेंटेशन या फ़ॉर्म में, दिए गए नाम वाला सिर्फ़ एक मेन्यू हो सकता है. अगर एक ही स्क्रिप्ट या कोई दूसरी स्क्रिप्ट, एक ही नाम वाला मेन्यू जोड़ती है, तो नया मेन्यू पुराने मेन्यू की जगह ले लेता है. फ़ाइल खुली होने पर मेन्यू नहीं हटाए जा सकते. हालांकि, अगर कोई प्रॉपर्टी सेट की जाती है, तो आने वाले समय में मेन्यू को स्किप करने के लिए, onOpen() फ़ंक्शन लिखा जा सकता है.
Google Sheets में क्लिक की जा सकने वाली इमेज और ड्रॉइंग

Google Sheets में किसी इमेज या ड्रॉइंग को Apps Script फ़ंक्शन भी असाइन किया जा सकता है. हालांकि, इसके लिए ज़रूरी है कि स्क्रिप्ट, स्प्रेडशीट से बाइंड हो. नीचे दिए गए उदाहरण में, इसे सेट अप करने का तरीका बताया गया है.
- Google Sheets में, स्प्रेडशीट से जुड़ी स्क्रिप्ट बनाने के लिए, मेन्यू आइटम एक्सटेंशन > Apps Script चुनें.
स्क्रिप्ट एडिटर में मौजूद कोड को मिटाएं और यहां दिया गया कोड चिपकाएं.
function showMessageBox() { Browser.msgBox('You clicked it!'); }Sheets पर वापस जाएं और शामिल करें > इमेज या शामिल करें > ड्रॉइंग को चुनकर, कोई इमेज या ड्रॉइंग डालें.
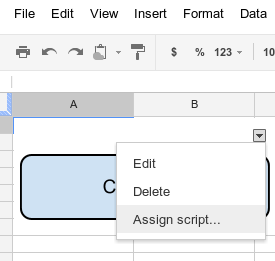
इमेज या ड्रॉइंग डालने के बाद, उस पर क्लिक करें. सबसे ऊपर दाएं कोने में, छोटा ड्रॉप-डाउन मेन्यू चुनने वाला टूल दिखता है. इस पर क्लिक करें और स्क्रिप्ट असाइन करें चुनें.
इसके बाद, एक डायलॉग बॉक्स दिखेगा. इसमें, उस Apps Script फ़ंक्शन का नाम टाइप करें जिसे आपको चलाना है. नाम के साथ कोष्ठक न लगाएं. इस मामले में,
showMessageBox. ठीक है पर क्लिक करें.इमेज या ड्रॉइंग पर फिर से क्लिक करें. अब फ़ंक्शन काम करेगा.