Apps Script para Documentos de Google te permite acceder al contenido de cualquier pestaña del documento.
¿Qué son las pestañas?
Documentos de Google incluye una capa de organización llamada pestañas. Documentos permite a los usuarios crear una o más pestañas dentro de un solo documento, de manera similar a como hay pestañas en Hojas de cálculo hoy en día. Cada pestaña tiene su propio título y un ID (que se agrega a la URL). Una pestaña también puede tener pestañas secundarias, que son pestañas anidadas debajo de otra pestaña.
Pestañas de acceso
Se puede acceder a las propiedades y el contenido de las pestañas con Document.getTabs(), que devuelve una lista de Tab. En las secciones posteriores, se ofrece una breve descripción general de la clase Tab. La documentación de la clase Tab también proporciona información más detallada.
Propiedades de la pestaña
Las propiedades de las pestañas se pueden recuperar con métodos como Tab.getId() y Tab.getTitle().
Contenido de la pestaña
El contenido del documento dentro de cada pestaña se puede recuperar con Tab.asDocumentTab().
En la sección Cambios en la estructura de la clase Document, se describe cómo se puede usar.
Jerarquía de pestañas
Las pestañas secundarias se exponen en Google Apps Script a través de Tab.getChildTabs().
Para acceder al contenido de todas las pestañas, es necesario recorrer el "árbol" de pestañas secundarias.
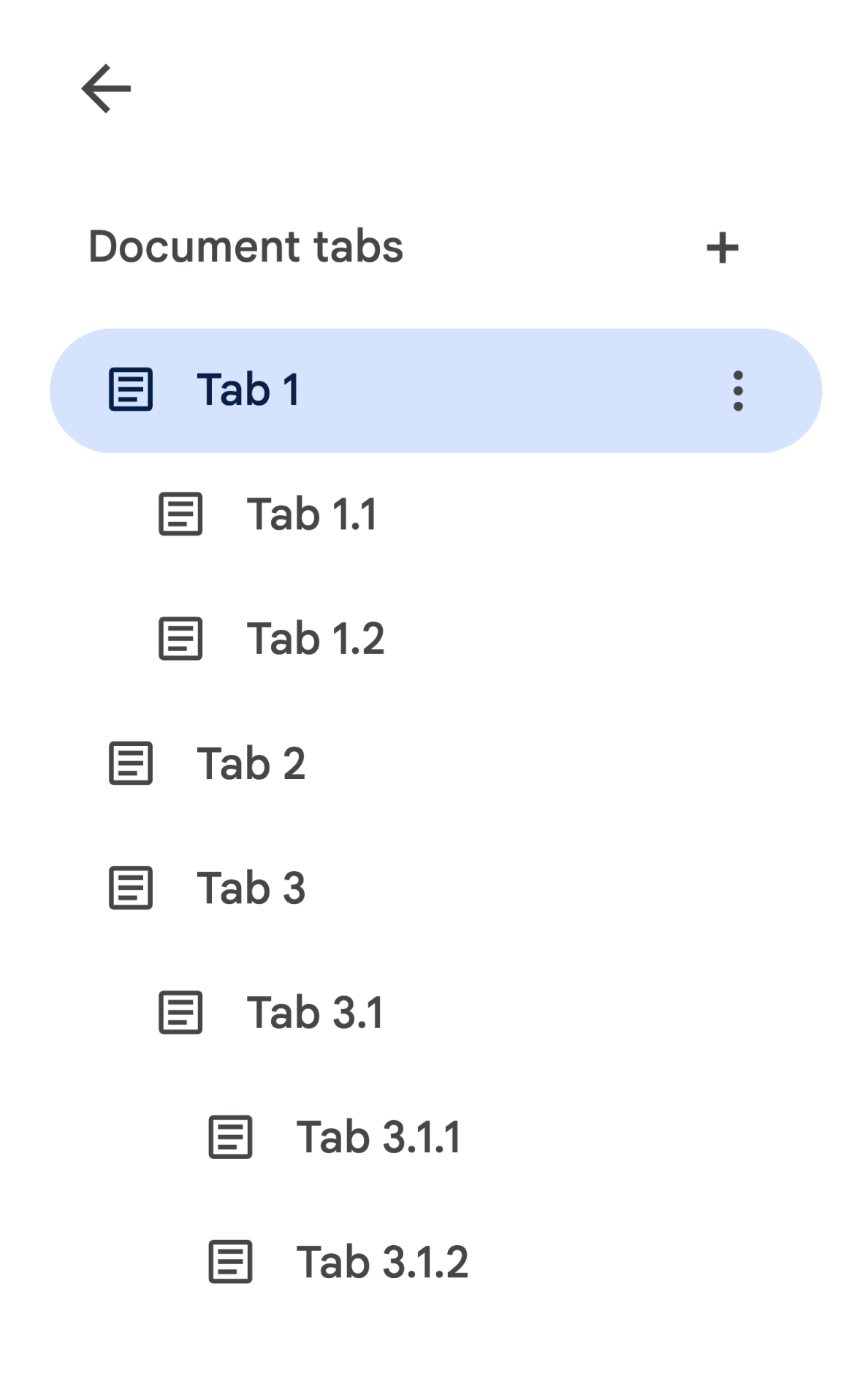
Por ejemplo, considera un documento que contiene una jerarquía de pestañas de la siguiente manera:

Para acceder a la pestaña 3.1.2, puedes hacer lo siguiente:
// Print the ID of Tab 3.1.2. const doc = DocumentApp.getActiveDocument(); const tab = doc.getTabs()[2].getChildTabs()[0].getChildTabs()[1]; console.log(tab.getId());
Consulta los bloques de código de ejemplo en las secciones posteriores, que proporcionan código de ejemplo para iterar en todas las pestañas de un documento.
Otras formas de recuperar pestañas
Existen otras dos formas de recuperar pestañas:
Document.getTab(tabId): Devuelve la pestaña con el ID especificado.Document.getActiveTab(): Devuelve la pestaña activa del usuario. Solo funciona en secuencias de comandos vinculadas a un documento. En las secciones posteriores, se describe esto con más detalle.
Cambios en la estructura de la clase Document
En el pasado, los documentos no tenían el concepto de pestañas, por lo que la clase Document exponía métodos para acceder y modificar directamente el contenido de texto del documento. Los siguientes métodos se incluyen en esta categoría:
Document.addBookmark(position)Document.addFooter()Document.addHeader()Document.addNamedRange(name, range)Document.getBody()Document.getBookmark(id)Document.getBookmarks()Document.getFooter()Document.getFootnotes()Document.getHeader()Document.getNamedRangeById(id)Document.getNamedRanges()Document.getNamedRanges(name)Document.newPosition(element, offset)Document.newRange()
Con la jerarquía estructural adicional de las pestañas, estos métodos ya no representan semánticamente el contenido de texto de todas las pestañas del documento. El contenido de texto ahora se representará en una capa diferente. Se puede acceder a todos los métodos de texto mencionados anteriormente a través de DocumentTab.
Estos métodos existentes en la clase Document accederán al contenido o lo modificarán desde la pestaña activa (en secuencias de comandos vinculadas a un documento específico) o desde la primera pestaña (si no hay una activa disponible).
Accede al contenido de texto dentro de una pestaña específica
En lugar de usar los métodos de texto de Document, se recomienda usar los métodos disponibles en la clase DocumentTab (que está disponible a través del método Tab.asDocumentTab()). Por ejemplo:
// Print the text from the body of the active tab. const doc = DocumentApp.getActiveDocument(); const documentTab = doc.getActiveTab().asDocumentTab(); const body = documentTab.getBody(); console.log(body.getText());
Cambios en la selección del usuario
Métodos de selección de texto
La clase Document proporciona métodos getter y setter para administrar dónde selecciona el usuario en el texto, dentro del documento activo. Estos métodos operan en el contexto de la pestaña activa del usuario que ejecuta la secuencia de comandos.
Document.getCursor(): Devuelve la posición del cursor del usuario en la pestaña activa.Document.getSelection(): Devuelve el rango de selección del usuario en la pestaña activa.Document.setCursor(position): Establece la posición del cursor del usuario en el documento activo. Si la posición se encuentra en una pestaña inactiva, la pestaña activa del usuario también se cambiará a la pestaña asociada con esa posición.Document.setSelection(range): Establece el rango de selección del usuario en el documento activo. Si el rango se encuentra en una pestaña inactiva, la pestaña activa del usuario también se cambiará a la pestaña asociada con ese rango.
Métodos de selección de pestañas y casos de uso
Con la introducción de las pestañas, puede ser útil obtener y establecer la pestaña activa del usuario que ejecuta la secuencia de comandos. Esto se puede hacer con los siguientes métodos:
Document.getActiveTab(): Devuelve elTabactivo del usuario en el documento activo.Document.setActiveTab(tabId): Establece elTabseleccionado por el usuario en el documento actual en la pestaña con el ID especificado.
La "selección" integral del usuario se compone de una combinación de la pestaña activa y la posición actual del cursor o el rango de selección. Los dos patrones para trabajar con una selección activa son modificar explícitamente la pestaña activa del usuario a una pestaña específica o usar la pestaña activa del usuario.
Para cambiar de forma explícita la pestaña activa del usuario, puedes usar Document.setActiveTab(tabId).
Como alternativa, si llamas a Document.setCursor(position) o Document.setSelection(range) con un Position o un Range de una pestaña inactiva, esa pestaña se activará.
Si el comportamiento previsto de la secuencia de comandos es usar la pestaña activa del usuario sin cambiarla, no es necesario Document.setActiveTab(tabId). Los métodos Document.getCursor() y Document.getSelection() ya operarán en la pestaña activa, según la pestaña desde la que el usuario ejecute la secuencia de comandos.
Ten en cuenta que un documento no admite varias selecciones de pestañas ni varias posiciones o rangos en diferentes pestañas. Por lo tanto, usar Document.setActiveTab(tabId) borrará la posición del cursor o el rango de selección anteriores.
Métodos de posición y rango para una pestaña específica
La pestaña específica es lo que le da significado a los conceptos de selección de texto de Position y Range. En otras palabras, una posición del cursor o un rango de selección solo son significativos si la secuencia de comandos conoce la pestaña específica en la que se encuentran la posición o el rango.
Esto se logra con los métodos DocumentTab.newPosition(element, offset) y DocumentTab.newRange(), que construyen una posición o un rango que se orienta al DocumentTab específico desde el que se llama al método. En cambio, Document.newPosition(element, offset) y Document.newRange() crearán una posición o un rango que se dirija a la pestaña activa (o a la primera pestaña, si la secuencia de comandos no está vinculada).
Consulta los bloques de código de muestra en las secciones posteriores, que proporcionan código de muestra para trabajar con selecciones.
Patrones de uso comunes para las pestañas
En las siguientes muestras de código, se describen varias formas de interactuar con las pestañas.
Leer el contenido de todas las pestañas del documento
El código existente que hacía esto antes de la función de pestañas se puede migrar para admitir pestañas. Para ello, se debe recorrer el árbol de pestañas y llamar a los métodos getter de Tab y DocumentTab en lugar de Document. En el siguiente ejemplo de código parcial, se muestra cómo imprimir todo el contenido de texto de cada pestaña de un documento. Este código de recorrido por pestañas se puede adaptar a muchos otros casos de uso en los que no importa la estructura real de las pestañas.
/** Logs all text contents from all tabs in the active document. */ function logAllText() { // Generate a list of all the tabs in the document, including any // nested child tabs. DocumentApp.openById('abc123456') can also // be used instead of DocumentApp.getActiveDocument(). const doc = DocumentApp.getActiveDocument(); const allTabs = getAllTabs(doc); // Log the content from each tab in the document. for (const tab of allTabs) { // Get the DocumentTab from the generic Tab object. const documentTab = tab.asDocumentTab(); // Get the body from the given DocumentTab. const body = documentTab.getBody(); // Get the body text and log it to the console. console.log(body.getText()); } } /** * Returns a flat list of all tabs in the document, in the order * they would appear in the UI (i.e. top-down ordering). Includes * all child tabs. */ function getAllTabs(doc) { const allTabs = []; // Iterate over all tabs and recursively add any child tabs to // generate a flat list of Tabs. for (const tab of doc.getTabs()) { addCurrentAndChildTabs(tab, allTabs); } return allTabs; } /** * Adds the provided tab to the list of all tabs, and recurses * through and adds all child tabs. */ function addCurrentAndChildTabs(tab, allTabs) { allTabs.push(tab); for (const childTab of tab.getChildTabs()) { addCurrentAndChildTabs(childTab, allTabs); } }
Leer el contenido de la primera pestaña del documento
Esto es similar a leer todas las pestañas.
/** * Logs all text contents from the first tab in the active * document. */ function logAllText() { // Generate a list of all the tabs in the document, including any // nested child tabs. const doc = DocumentApp.getActiveDocument(); const allTabs = getAllTabs(doc); // Log the content from the first tab in the document. const firstTab = allTabs[0]; // Get the DocumentTab from the generic Tab object. const documentTab = firstTab.asDocumentTab(); // Get the body from the DocumentTab. const body = documentTab.getBody(); // Get the body text and log it to the console. console.log(body.getText()); }
Actualiza el contenido de la primera pestaña
En el siguiente ejemplo de código parcial, se muestra cómo segmentar una pestaña específica cuando se realizan actualizaciones.
/** Inserts text into the first tab of the active document. */ function insertTextInFirstTab() { // Get the first tab's body. const doc = DocumentApp.getActiveDocument(); const firstTab = doc.getTabs()[0]; const firstDocumentTab = firstTab.asDocumentTab(); const firstTabBody = firstDocumentTab.getBody(); // Append a paragraph and a page break to the first tab's body // section. firstTabBody.appendParagraph("A paragraph."); firstTabBody.appendPageBreak(); }
Actualiza el contenido de la pestaña activa o seleccionada.
En el siguiente ejemplo de código parcial, se muestra cómo segmentar la pestaña activa cuando se realizan actualizaciones.
/** * Inserts text into the active/selected tab of the active * document. */ function insertTextInActiveTab() { // Get the active/selected tab's body. const doc = DocumentApp.getActiveDocument(); const activeTab = doc.getActiveTab(); const activeDocumentTab = activeTab.asDocumentTab(); const activeTabBody = activeDocumentTab.getBody(); // Append a paragraph and a page break to the active tab's body // section. activeTabBody.appendParagraph("A paragraph."); activeTabBody.appendPageBreak(); }
Establece una posición del cursor o un rango de selección en la pestaña activa
En el siguiente ejemplo de código parcial, se muestra cómo actualizar la posición del cursor o el rango de selección dentro de la pestaña activa del usuario. Esto solo es relevante en los secuencias de comandos vinculados.
/** * Changes the user's selection to select all tables within the tab * with the provided ID. */ function selectAllTables(tabId) { const doc = DocumentApp.getActiveDocument(); const tab = doc.getTab(tabId); const documentTab = tab.asDocumentTab(); // Build a range that encompasses all tables within the specified // tab. const rangeBuilder = documentTab.newRange(); const tables = documentTab.getBody().getTables(); for (let i = 0; i < tables.length; i++) { rangeBuilder.addElement(tables[i]); } // Set the document's selection to the tables within the specified // tab. Note that this actually switches the user's active tab as // well. doc.setSelection(rangeBuilder.build()); }
Cómo establecer la pestaña activa o seleccionada
En el siguiente ejemplo de código parcial, se muestra cómo cambiar la pestaña activa del usuario. Esto solo es pertinente en los secuencias de comandos vinculados.
/** * Changes the user's selected tab to the tab immediately following * the currently selected one. Handles child tabs. * *Only changes the selection if there is a tab following the
* currently selected one. */ function selectNextTab() { const doc = DocumentApp.getActiveDocument(); const allTabs = getAllTabs(doc); const activeTab = doc.getActiveTab(); // Find the index of the currently active tab. let activeTabIndex = -1; for (let i = 0; i < allTabs.length; i++) { if (allTabs[i].getId() === activeTab.getId()) { activeTabIndex = i; } } // Update the user's selected tab if there is a valid next tab. const nextTabIndex = activeTabIndex + 1; if (nextTabIndex < allTabs.length) { doc.setActiveTab(allTabs[nextTabIndex].getId()); } }