סקריפטים שמקשרים ל-Google Docs, Sheets או Forms יכולים להציג כמה סוגים של רכיבי ממשק משתמש – התראות והנחיות מוכנות מראש, בנוסף לתיבות דו-שיח וסרגלי צד שמכילים דפים מותאמים אישית של שירות HTML. בדרך כלל, פותחים את הרכיבים האלה מפריטי תפריט. (הערה: ב-Google Forms, רכיבי ממשק המשתמש גלויים רק לעורך שפותח את הטופס כדי לשנות אותו, ולא למשתמש שפותח את הטופס כדי להשיב עליו).
תיבות דו-שיח של התראות

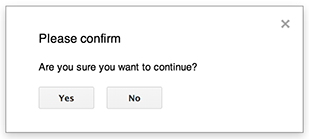
התראה היא תיבת דו-שיח מוכנה מראש שנפתחת בתוך עורך של Google Docs, Sheets, Slides או Forms. מוצגת הודעה ולחצן 'אישור'. כותרת ולחצנים חלופיים הם אופציונליים. היא דומה לקריאה ל-window.alert() ב-JavaScript בצד הלקוח בדפדפן אינטרנט.
ההתראות משעות את הסקריפט בצד השרת בזמן שתיבת הדו-שיח פתוחה. הסקריפט ממשיך לפעול אחרי שהמשתמש סוגר את תיבת הדו-שיח, אבל חיבורי JDBC לא נשמרים במהלך ההשעיה.
כפי שמוצג בדוגמה הבאה, ב-Google Docs, Forms, Slides ו-Sheets נעשה שימוש בשיטה Ui.alert(), שזמינה בשלושה וריאנטים. כדי לשנות את ברירת המחדל של הלחצן 'אישור', מעבירים ערך מה-enum Ui.ButtonSet כארגומנט buttons. כדי להעריך על איזה לחצן המשתמש לחץ, משווים את ערך ההחזרה של alert() עם ה-enum Ui.Button.
function onOpen() {
SpreadsheetApp.getUi() // Or DocumentApp or SlidesApp or FormApp.
.createMenu("Custom Menu")
.addItem("Show alert", "showAlert")
.addToUi();
}
function showAlert() {
var ui = SpreadsheetApp.getUi(); // Same variations.
var result = ui.alert(
"Please confirm",
"Are you sure you want to continue?",
ui.ButtonSet.YES_NO,
);
// Process the user's response.
if (result == ui.Button.YES) {
// User clicked "Yes".
ui.alert("Confirmation received.");
} else {
// User clicked "No" or X in the title bar.
ui.alert("Permission denied.");
}
}
הצגת תיבות דו-שיח

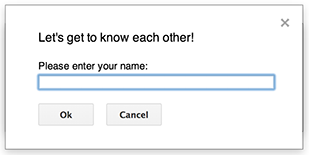
הנחיה היא תיבת דו-שיח מוכנה מראש שנפתחת בתוך עורך של Google Docs, Sheets, Slides או Forms. היא מציגה הודעה, שדה להזנת טקסט ולחצן 'אישור'. כותרת ולחצנים חלופיים הם אופציונליים. היא דומה לקריאה ל-window.prompt() ב-JavaScript בצד הלקוח בדפדפן אינטרנט.
ההנחיות משעות את הסקריפט בצד השרת בזמן שתיבת הדו-שיח פתוחה. הסקריפט ממשיך לפעול אחרי שהמשתמש סוגר את תיבת הדו-שיח, אבל חיבורי JDBC לא נשמרים במהלך ההשעיה.
כפי שמוצג בדוגמה הבאה, כל המוצרים של Google Docs, Forms, Slides ו-Sheets משתמשים בשיטה Ui.prompt(), שזמינה בשלושה וריאנטים. כדי לשנות את ברירת המחדל של הכפתור 'אישור', מעבירים ערך
מה-enum Ui.ButtonSet כארגומנט buttons. כדי להעריך את התגובה של המשתמש, צריך לתעד את ערך ההחזרה של prompt(), ואז לקרוא ל-PromptResponse.getResponseText() כדי לאחזר את הקלט של המשתמש ולהשוות את ערך ההחזרה של PromptResponse.getSelectedButton() ל-enum Ui.Button.
function onOpen() {
SpreadsheetApp.getUi() // Or DocumentApp or SlidesApp or FormApp.
.createMenu("Custom Menu")
.addItem("Show prompt", "showPrompt")
.addToUi();
}
function showPrompt() {
var ui = SpreadsheetApp.getUi(); // Same variations.
var result = ui.prompt(
"Let's get to know each other!",
"Please enter your name:",
ui.ButtonSet.OK_CANCEL,
);
// Process the user's response.
var button = result.getSelectedButton();
var text = result.getResponseText();
if (button == ui.Button.OK) {
// User clicked "OK".
ui.alert("Your name is " + text + ".");
} else if (button == ui.Button.CANCEL) {
// User clicked "Cancel".
ui.alert("I didn't get your name.");
} else if (button == ui.Button.CLOSE) {
// User clicked X in the title bar.
ui.alert("You closed the dialog.");
}
}
תיבות דו-שיח בהתאמה אישית

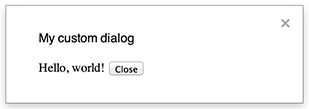
בתיבת דו-שיח מותאמת אישית אפשר להציג ממשק משתמש של שירות HTML בתוך כלי העריכה של Google Docs, Sheets, Slides או Forms.
תיבות דו-שיח מותאמות אישית לא משעות את הסקריפט בצד השרת בזמן שתיבת הדו-שיח פתוחה.
הרכיב בצד הלקוח יכול לבצע קריאות אסינכרוניות לסקריפט בצד השרת באמצעות API google.script לממשקי שירות HTML.
תיבת הדו-שיח יכולה להיסגר בעצמה על ידי קריאה ל-google.script.host.close() בצד הלקוח של ממשק שירות HTML. אי אפשר לסגור את תיבת הדו-שיח באמצעות ממשקים אחרים, אלא רק באמצעות המשתמש או באמצעות עצמה.
כפי שמוצג בדוגמה הבאה, ב-Google Docs, Forms, Slides ו-Sheets נעשה שימוש בשיטה Ui.showModalDialog() כדי לפתוח את תיבת הדו-שיח.
Code.gs
function onOpen() { SpreadsheetApp.getUi() // Or DocumentApp or SlidesApp or FormApp. .createMenu('Custom Menu') .addItem('Show dialog', 'showDialog') .addToUi(); } function showDialog() { var html = HtmlService.createHtmlOutputFromFile('Page') .setWidth(400) .setHeight(300); SpreadsheetApp.getUi() // Or DocumentApp or SlidesApp or FormApp. .showModalDialog(html, 'My custom dialog'); }
Page.html
Hello, world! <input type="button" value="Close" onclick="google.script.host.close()" />
סרגלי צד בהתאמה אישית

בסרגל צד אפשר להציג ממשק משתמש של שירות HTML בתוך כלי העריכה של Google Docs, Forms, Slides ו-Sheets.
סרגלי צד לא משעים את הסקריפט בצד השרת בזמן שתיבת הדו-שיח פתוחה. הרכיב בצד הלקוח יכול לבצע קריאות אסינכרוניות לסקריפט בצד השרת באמצעות google.script API לממשקי שירות HTML.
אפשר לסגור את סרגל הצד באמצעות קריאה ל-google.script.host.close() בצד הלקוח של ממשק שירות HTML. אי אפשר לסגור את סרגל הצד דרך ממשקים אחרים, אלא רק דרך המשתמש או דרך עצמו.
כפי שמוצג בדוגמה הבאה, ב-Google Docs, Forms, Slides ו-Sheets נעשה שימוש במתודה Ui.showSidebar() כדי לפתוח את סרגל הצד.
Code.gs
function onOpen() { SpreadsheetApp.getUi() // Or DocumentApp or SlidesApp or FormApp. .createMenu('Custom Menu') .addItem('Show sidebar', 'showSidebar') .addToUi(); } function showSidebar() { var html = HtmlService.createHtmlOutputFromFile('Page') .setTitle('My custom sidebar'); SpreadsheetApp.getUi() // Or DocumentApp or SlidesApp or FormApp. .showSidebar(html); }
Page.html
Hello, world! <input type="button" value="Close" onclick="google.script.host.close()" />
תיבות דו-שיח לפתיחת קובץ
Google Picker הוא JavaScript API שמאפשר למשתמשים לבחור או להעלות קבצים מ-Google Drive. אפשר להשתמש בספריית Google Picker ב-HTML service כדי ליצור תיבת דו-שיח מותאמת אישית שמאפשרת למשתמשים לבחור קבצים קיימים או להעלות קבצים חדשים, ואז להעביר את הבחירה הזו בחזרה לסקריפט שלכם לשימוש נוסף.
דרישות
יש כמה דרישות לשימוש ב-Google Picker עם Apps Script.
הגדרת הסביבה של כלי הבחירה של Google.
בפרויקט הסקריפט צריך להשתמש בפרויקט Google Cloud רגיל.
במניפסט של פרויקט Apps Script צריך לציין את היקפי ההרשאות שנדרשים ל-Google Picker API, כדי שהפונקציה
ScriptApp.getOAuthToken()תחזיר את הטוקן הנכון עבורPickerBuilder.setOauthtoken().אפשר להגביל את מפתח ה-API שמוגדר ב-
PickerBuilder.setDeveloperKey()לשימוש ב-Apps Script. בקטע הגבלות על אפליקציות, מבצעים את הפעולות הבאות:- בוחרים באפשרות HTTP referrers (web sites).
- בקטע Website restrictions (הגבלות על אתרים), לוחצים על Add an item (הוספת פריט).
- לוחצים על מפנה ומזינים
*.google.com. - מוסיפים עוד פריט ומזינים את
*.googleusercontent.comככתובת האתר המפנה. - לוחצים על סיום.
חובה להתקשר אל
PickerBuilder.setOrigin(google.script.host.origin).
דוגמה
בדוגמה הבאה מוצג Google Picker ב-Apps Script.
