Sistem tarafından tanımlanan bir doğal reklam biçimini görüntüleme
Bir yerel reklam yüklendiğinde uygulamanız, GADAdLoaderDelegate protokol mesajlarından birini kullanarak bir yerel reklam nesnesi alır. Uygulamanız daha sonra reklamı göstermekle yükümlüdür (ancak bunu hemen yapması gerekmez).
SDK, sistem tanımlı reklam biçimlerinin gösterilmesini kolaylaştırmak için bazı faydalı kaynaklar sunar.
GADNativeAdView
GADNativeAd için karşılık gelen bir "reklam görüntüleme"
sınıfı vardır:
GADNativeAdView.
Bu reklam görünümü sınıfı, yayıncıların reklamı göstermek için kullanması gereken bir UIView'dır.
Örneğin, tek bir GADNativeAdView, GADNativeAd öğesinin tek bir örneğini gösterebilir. Reklamın öğelerini göstermek için kullanılan UIView nesnelerinin her biri, GADNativeAdView nesnesinin alt görünümleri olmalıdır.
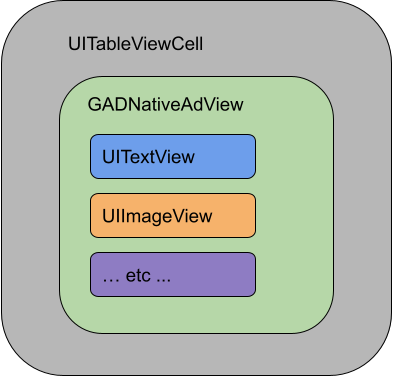
Örneğin, bir UITableView içinde reklam gösteriyorsanız hücrelerden birinin görünüm hiyerarşisi şu şekilde olabilir:

GADNativeAdView sınıfı, her bir öğe için kullanılan görünümü kaydetmek üzere kullanılan IBOutlets ve GADNativeAd
nesnesini kaydetme yöntemi de sağlar. Görüntülemelerin bu şekilde kaydedilmesi, SDK'nın aşağıdakiler gibi görevleri otomatik olarak işlemesine olanak tanır:
- Kayıt tıklamaları.
- Gösterimleri kaydetme (ilk piksel ekranda göründüğünde).
- Reklam Seçenekleri yer paylaşımını gösterme
Reklam Seçenekleri yer paylaşımı
Dolaylı doğal reklamlar (AdMob dolgusu veya Ad Exchange ya da AdSense üzerinden yayınlanan) için SDK tarafından bir AdChoices yer paylaşımı eklenir. Otomatik olarak eklenen Reklam Seçenekleri logosu için yerel reklam görünümünüzün tercih ettiğiniz köşesinde boşluk bırakın. Ayrıca, Reklam Seçenekleri yer paylaşımının, içeriğe, simgenin net bir şekilde görünmesine izin verecek şekilde yerleştirildiğinden emin olun. Yer paylaşımının görünümü ve işlevi hakkında daha fazla bilgi için programatik yerel reklam uygulama yönergelerine bakın.
Reklam ilişkilendirmesi
Programatik doğal reklamlar gösterirken, görünümün reklam olduğunu belirtmek için bir reklam ilişkilendirmesi göstermeniz gerekir.Kod örneği
Bu bölümde, xib dosyalarından dinamik olarak yüklenen görünümleri kullanarak yerel reklamların nasıl görüntüleneceği gösterilmektedir. Bu, GADAdLoaders
birden fazla biçim isteyecek şekilde yapılandırıldığında çok faydalı bir yaklaşım olabilir.
UIViews'ları yerleştirme
İlk adım, doğal reklam öğelerini gösterecek UIViews'yı yerleştirmektir.
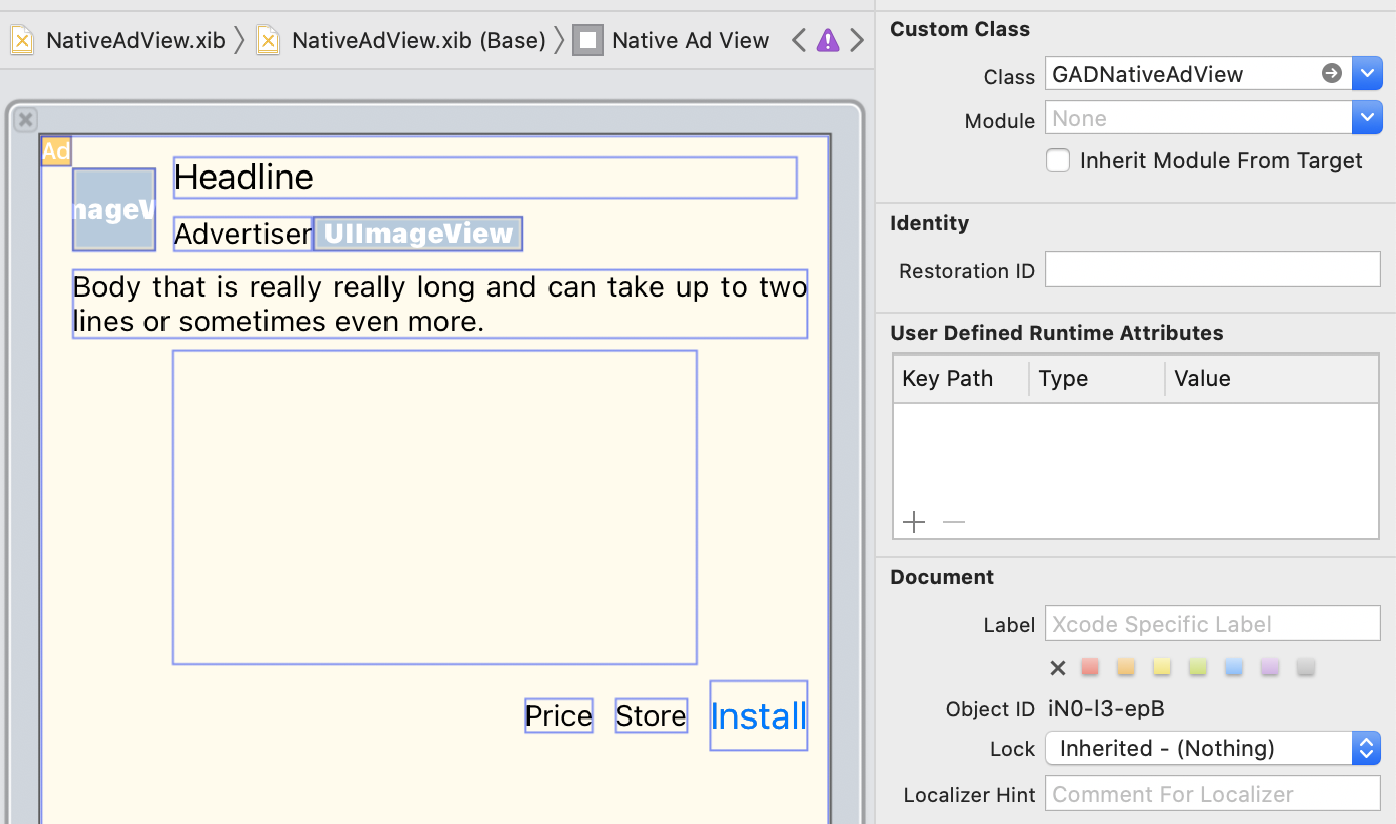
Bu işlemi, diğer xib dosyalarını oluştururken yaptığınız gibi Interface Builder'da yapabilirsiniz. Doğal reklamın düzeni şu şekilde görünebilir:

Resmin sağ üst kısmındaki Özel Sınıf değerini not edin. Şu değere ayarlanır:
GADNativeAdView.
Bu, GADNativeAd görüntülemek için kullanılan reklam görünümü sınıfıdır.
Ayrıca, reklam için videoyu veya resmi göstermek üzere kullanılan GADMediaView için özel sınıfı da ayarlamanız gerekir.
Çıkışları görünümlere bağlama
Görünümler yerleştirildikten ve düzene doğru reklam görünümü sınıfı atandıktan sonra, reklam görünümünün öğe çıkışlarını oluşturduğunuz UIViews öğesine bağlayın.
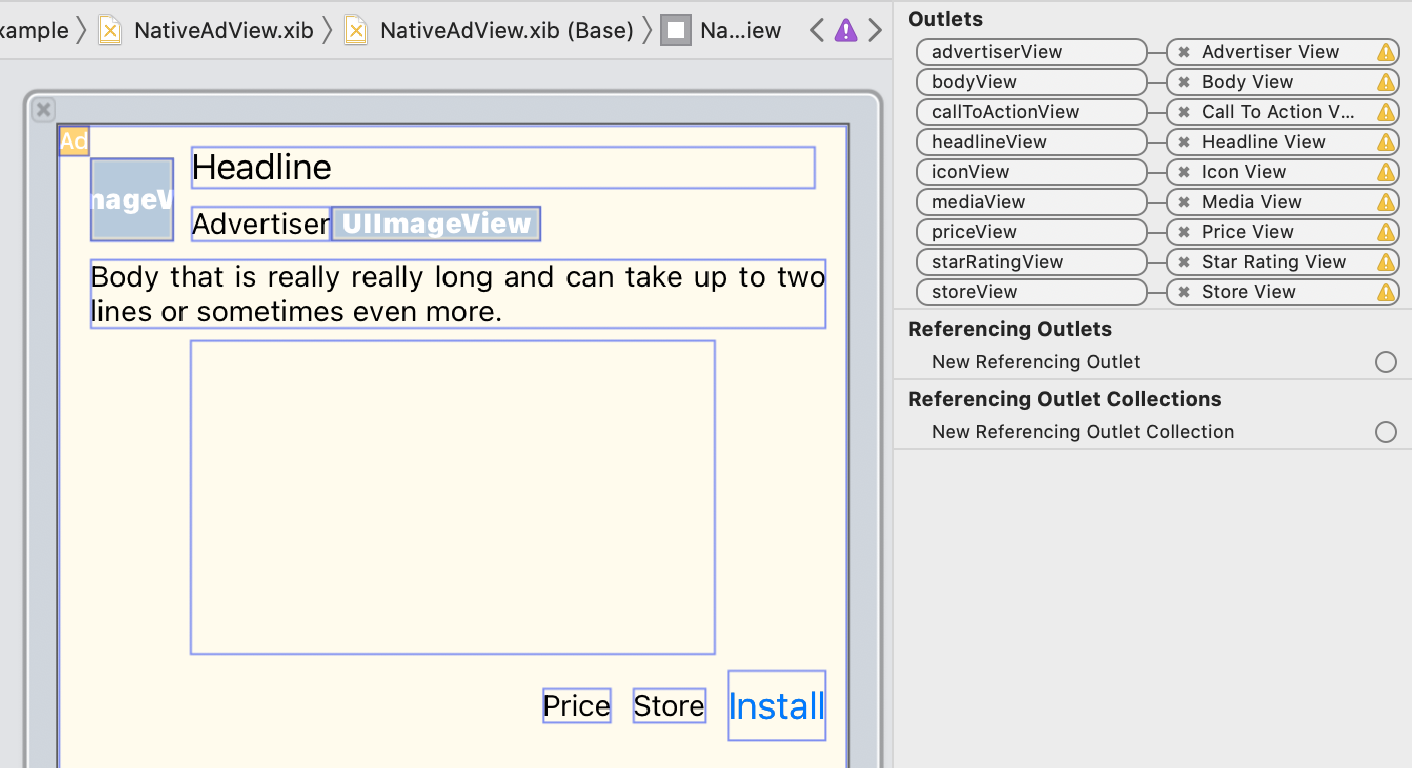
Reklam görüntülemenin reklam öğesi çıkışlarını, reklam için UIViews oluşturulan reklam öğelerine nasıl bağlayabileceğiniz aşağıda açıklanmıştır:

Çıkış paneli, GADNativeAdView içindeki çıkışları Interface Builder'da yerleştirilen UIViews ile bağlar. Bu, SDK'nın hangi UIView öğesinin hangi öğeyi göstereceğini bilmesini sağlar.
Bu çıkışların, reklamda tıklanabilir olan görünümleri temsil ettiğini de unutmamak önemlidir.
Reklamı görüntüleme
Düzen tamamlandıktan ve çıkışlar bağlandıktan sonra, yüklendiğinde reklam gösteren uygulamanıza aşağıdaki kodu ekleyin:
Swift
func adLoader(_ adLoader: AdLoader, didReceive nativeAd: NativeAd) {
// ...
// Set ourselves as the native ad delegate to be notified of native ad events.
nativeAd.delegate = self
// Populate the native ad view with the native ad assets.
// The headline and mediaContent are guaranteed to be present in every native ad.
(nativeAdView.headlineView as? UILabel)?.text = nativeAd.headline
nativeAdView.mediaView?.mediaContent = nativeAd.mediaContent
// Some native ads will include a video asset, while others do not. Apps can use the
// GADVideoController's hasVideoContent property to determine if one is present, and adjust their
// UI accordingly.
let mediaContent = nativeAd.mediaContent
if mediaContent.hasVideoContent {
// By acting as the delegate to the GADVideoController, this ViewController receives messages
// about events in the video lifecycle.
mediaContent.videoController.delegate = self
videoStatusLabel.text = "Ad contains a video asset."
} else {
videoStatusLabel.text = "Ad does not contain a video."
}
// This app uses a fixed width for the GADMediaView and changes its height to match the aspect
// ratio of the media it displays.
if let mediaView = nativeAdView.mediaView, nativeAd.mediaContent.aspectRatio > 0 {
let aspectRatioConstraint = NSLayoutConstraint(
item: mediaView,
attribute: .width,
relatedBy: .equal,
toItem: mediaView,
attribute: .height,
multiplier: CGFloat(nativeAd.mediaContent.aspectRatio),
constant: 0)
mediaView.addConstraint(aspectRatioConstraint)
nativeAdView.layoutIfNeeded()
}
// These assets are not guaranteed to be present. Check that they are before
// showing or hiding them.
(nativeAdView.bodyView as? UILabel)?.text = nativeAd.body
nativeAdView.bodyView?.isHidden = nativeAd.body == nil
(nativeAdView.callToActionView as? UIButton)?.setTitle(nativeAd.callToAction, for: .normal)
nativeAdView.callToActionView?.isHidden = nativeAd.callToAction == nil
(nativeAdView.iconView as? UIImageView)?.image = nativeAd.icon?.image
nativeAdView.iconView?.isHidden = nativeAd.icon == nil
(nativeAdView.starRatingView as? UIImageView)?.image = imageOfStars(from: nativeAd.starRating)
nativeAdView.starRatingView?.isHidden = nativeAd.starRating == nil
(nativeAdView.storeView as? UILabel)?.text = nativeAd.store
nativeAdView.storeView?.isHidden = nativeAd.store == nil
(nativeAdView.priceView as? UILabel)?.text = nativeAd.price
nativeAdView.priceView?.isHidden = nativeAd.price == nil
(nativeAdView.advertiserView as? UILabel)?.text = nativeAd.advertiser
nativeAdView.advertiserView?.isHidden = nativeAd.advertiser == nil
// In order for the SDK to process touch events properly, user interaction should be disabled.
nativeAdView.callToActionView?.isUserInteractionEnabled = false
// Associate the native ad view with the native ad object. This is
// required to make the ad clickable.
// Note: this should always be done after populating the ad views.
nativeAdView.nativeAd = nativeAd
}
SwiftUI
Görünüm modeli oluşturma
Yerel reklam yükleyen ve yerel reklam verilerindeki değişiklikleri yayınlayan bir görünüm modeli oluşturun:
import GoogleMobileAds
class NativeAdViewModel: NSObject, ObservableObject, NativeAdLoaderDelegate {
@Published var nativeAd: NativeAd?
private var adLoader: AdLoader!
func refreshAd() {
adLoader = AdLoader(
adUnitID: "ca-app-pub-3940256099942544/3986624511",
// The UIViewController parameter is optional.
rootViewController: nil,
adTypes: [.native], options: nil)
adLoader.delegate = self
adLoader.load(Request())
}
func adLoader(_ adLoader: AdLoader, didReceive nativeAd: NativeAd) {
// Native ad data changes are published to its subscribers.
self.nativeAd = nativeAd
nativeAd.delegate = self
}
func adLoader(_ adLoader: AdLoader, didFailToReceiveAdWithError error: Error) {
print("\(adLoader) failed with error: \(error.localizedDescription)")
}
}
UIViewRepresentable oluşturma
NativeView için
UIViewRepresentable
oluşturun ve ViewModel sınıfındaki veri değişikliklerine abone olun:
private struct NativeAdViewContainer: UIViewRepresentable {
typealias UIViewType = NativeAdView
// Observer to update the UIView when the native ad value changes.
@ObservedObject var nativeViewModel: NativeAdViewModel
func makeUIView(context: Context) -> NativeAdView {
return
Bundle.main.loadNibNamed(
"NativeAdView",
owner: nil,
options: nil)?.first as! NativeAdView
}
func updateUIView(_ nativeAdView: NativeAdView, context: Context) {
guard let nativeAd = nativeViewModel.nativeAd else { return }
// Each UI property is configurable using your native ad.
(nativeAdView.headlineView as? UILabel)?.text = nativeAd.headline
nativeAdView.mediaView?.mediaContent = nativeAd.mediaContent
(nativeAdView.bodyView as? UILabel)?.text = nativeAd.body
(nativeAdView.iconView as? UIImageView)?.image = nativeAd.icon?.image
(nativeAdView.starRatingView as? UIImageView)?.image = imageOfStars(from: nativeAd.starRating)
(nativeAdView.storeView as? UILabel)?.text = nativeAd.store
(nativeAdView.priceView as? UILabel)?.text = nativeAd.price
(nativeAdView.advertiserView as? UILabel)?.text = nativeAd.advertiser
(nativeAdView.callToActionView as? UIButton)?.setTitle(nativeAd.callToAction, for: .normal)
// For the SDK to process touch events properly, user interaction should be disabled.
nativeAdView.callToActionView?.isUserInteractionEnabled = false
// Associate the native ad view with the native ad object. This is required to make the ad
// clickable.
// Note: this should always be done after populating the ad views.
nativeAdView.nativeAd = nativeAd
}
Görünümü görünüm hiyerarşisine ekleme
Aşağıdaki kodda, UIViewRepresentable öğesinin görünüm hiyerarşisine nasıl ekleneceği gösterilmektedir:
struct NativeContentView: View {
// Single source of truth for the native ad data.
@StateObject private var nativeViewModel = NativeAdViewModel()
var body: some View {
ScrollView {
VStack(spacing: 20) {
// Updates when the native ad data changes.
NativeAdViewContainer(nativeViewModel: nativeViewModel)
.frame(minHeight: 300) // minHeight determined from xib.
Objective-C
- (void)adLoader:(GADAdLoader *)adLoader didReceiveNativeAd:(GADNativeAd *)nativeAd {
// ...
GADNativeAdView *nativeAdView = self.nativeAdView;
// Set ourselves as the ad delegate to be notified of native ad events.
nativeAd.delegate = self;
// Populate the native ad view with the native ad assets.
// The headline and mediaContent are guaranteed to be present in every native ad.
((UILabel *)nativeAdView.headlineView).text = nativeAd.headline;
nativeAdView.mediaView.mediaContent = nativeAd.mediaContent;
// This app uses a fixed width for the GADMediaView and changes its height
// to match the aspect ratio of the media content it displays.
if (nativeAdView.mediaView != nil && nativeAd.mediaContent.aspectRatio > 0) {
NSLayoutConstraint *aspectRatioConstraint =
[NSLayoutConstraint constraintWithItem:nativeAdView.mediaView
attribute:NSLayoutAttributeWidth
relatedBy:NSLayoutRelationEqual
toItem:nativeAdView.mediaView
attribute:NSLayoutAttributeHeight
multiplier:(nativeAd.mediaContent.aspectRatio)
constant:0];
[nativeAdView.mediaView addConstraint:aspectRatioConstraint];
[nativeAdView layoutIfNeeded];
}
if (nativeAd.mediaContent.hasVideoContent) {
// By acting as the delegate to the GADVideoController, this ViewController
// receives messages about events in the video lifecycle.
nativeAd.mediaContent.videoController.delegate = self;
self.videoStatusLabel.text = @"Ad contains a video asset.";
} else {
self.videoStatusLabel.text = @"Ad does not contain a video.";
}
// These assets are not guaranteed to be present. Check that they are before
// showing or hiding them.
((UILabel *)nativeAdView.bodyView).text = nativeAd.body;
nativeAdView.bodyView.hidden = nativeAd.body ? NO : YES;
[((UIButton *)nativeAdView.callToActionView) setTitle:nativeAd.callToAction
forState:UIControlStateNormal];
nativeAdView.callToActionView.hidden = nativeAd.callToAction ? NO : YES;
((UIImageView *)nativeAdView.iconView).image = nativeAd.icon.image;
nativeAdView.iconView.hidden = nativeAd.icon ? NO : YES;
((UIImageView *)nativeAdView.starRatingView).image = [self imageForStars:nativeAd.starRating];
nativeAdView.starRatingView.hidden = nativeAd.starRating ? NO : YES;
((UILabel *)nativeAdView.storeView).text = nativeAd.store;
nativeAdView.storeView.hidden = nativeAd.store ? NO : YES;
((UILabel *)nativeAdView.priceView).text = nativeAd.price;
nativeAdView.priceView.hidden = nativeAd.price ? NO : YES;
((UILabel *)nativeAdView.advertiserView).text = nativeAd.advertiser;
nativeAdView.advertiserView.hidden = nativeAd.advertiser ? NO : YES;
// In order for the SDK to process touch events properly, user interaction
// should be disabled.
nativeAdView.callToActionView.userInteractionEnabled = NO;
// Associate the native ad view with the native ad object. This is
// required to make the ad clickable.
// Note: this should always be done after populating the ad views.
nativeAdView.nativeAd = nativeAd;
}
GitHub'daki tam örnek
İlgili GitHub bağlantısını takip ederek Swift, SwiftUI ve Objective-C'de doğal reklamları entegre etme ile ilgili eksiksiz örneği görüntüleyin.
Swift Native Advanced Example SwiftUI Native Ads Example Objective-C Native Advanced ExampleGADMediaView
Resim ve video öğeleri, GADMediaView kullanılarak kullanıcılara gösterilir.
Bu, bir xib dosyasında tanımlanabilen veya dinamik olarak oluşturulabilen bir UIView'dır.
Diğer tüm öğe görünümlerinde olduğu gibi, GADNativeAdView öğesinin görünüm hiyerarşisine yerleştirilmelidir.
Tüm öğe görünümlerinde olduğu gibi, medya görünümünün de içeriğinin doldurulması gerekir. Bu, GADMediaView üzerindeki mediaContent özelliği kullanılarak ayarlanır. GADNativeAd öğesinin mediaContent özelliği, GADMediaView öğesine aktarılabilen medya içeriği barındırır.
Aşağıda, GADMediaView öğesinin GADNativeAd'dan alınan GADMediaContent kullanılarak doğal reklam öğeleriyle nasıl doldurulacağını gösteren
Doğal gelişmiş örneğinden
(Swift |
Objective-C)
bir snippet verilmiştir:
Swift
nativeAdView.mediaView?.mediaContent = nativeAd.mediaContent
Objective-C
nativeAdView.mediaView.mediaContent = nativeAd.mediaContent;
Yerel reklam görünümünüz için arayüz oluşturucu dosyanızda, görünüm özel sınıfının GADMediaView olarak ayarlandığından ve mediaView çıkışına bağlandığından emin olun.
Resim İçeriği Modunu Değiştirme
GADMediaView sınıfı, resimleri görüntülerken UIView
contentMode
özelliğine uyar. Bir resmin GADMediaView içinde nasıl ölçekleneceğini değiştirmek istiyorsanız bunu yapmak için GADMediaView öğesinin contentMode özelliğinde ilgili UIViewContentMode'ı ayarlayın.
Örneğin, bir resim görüntülendiğinde GADMediaView öğesini doldurmak için (reklamda video yok):
Swift
nativeAdView.mediaView?.contentMode = .scaleAspectFit
Objective-C
nativeAdView.mediaView.contentMode = UIViewContentModeScaleAspectFit;
GADMediaContent
GADMediaContent
sınıfı, GADMediaView sınıfı kullanılarak gösterilen yerel reklamın medya içeriğiyle ilgili verileri içerir. GADMediaView
mediaContent mülkünde ayarlandığında:
Video öğesi varsa arabelleğe alınır ve
GADMediaViewiçinde oynatılmaya başlar. Bir video öğesinin kullanılabilir olup olmadığını kontrol etmek içinhasVideoContentsimgesine bakabilirsiniz.Reklamda video öğesi yoksa
mainImageöğesi indirilir ve bunun yerineGADMediaViewiçine yerleştirilir.
Sonraki adımlar
Kullanıcı gizliliği hakkında daha fazla bilgi edinin.
