Systemdefiniertes natives Anzeigenformat präsentieren
Wenn eine native Anzeige geladen wird, erhält Ihre App ein natives Anzeigenobjekt über eine der GADAdLoaderDelegate-Protokollnachrichten. Ihre App ist dann dafür verantwortlich, die Anzeige zu präsentieren (was nicht unbedingt sofort geschehen muss).
Das SDK bietet einige nützliche Ressourcen, um die Darstellung systemdefinierter Anzeigenformate zu vereinfachen.
GADNativeAdView
Für die GADNativeAd gibt es die entsprechende Klasse „ad view“ (Anzeigenansicht):
GADNativeAdView.
Diese Anzeigenansichtsklasse ist ein UIView, das Publisher zum Anzeigen der Anzeige verwenden sollten.
Ein einzelnes GADNativeAdView kann beispielsweise eine einzelne Instanz eines GADNativeAd darstellen. Jedes der UIView-Objekte, die zum Anzeigen der Assets der Anzeige verwendet werden, sollte eine untergeordnete Ansicht des GADNativeAdView-Objekts sein.
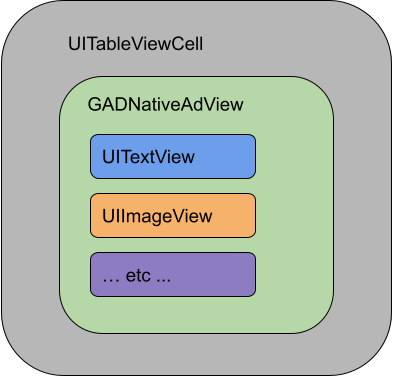
Wenn Sie beispielsweise eine Anzeige in einem UITableView präsentieren, könnte die Ansichtshierarchie für eine der Zellen so aussehen:

Die Klasse GADNativeAdView bietet auch IBOutlets zum Registrieren der Ansicht, die für jedes einzelne Asset verwendet wird, sowie eine Methode zum Registrieren des GADNativeAd-Objekts selbst. Durch die Registrierung der Ansichten auf diese Weise kann das SDK Aufgaben wie die folgenden automatisch ausführen:
- Klicks aufzeichnen
- Impressionen werden erfasst, wenn das erste Pixel auf dem Bildschirm zu sehen ist.
- Das Datenschutzinfo-Overlay wird angezeigt.
Datenschutzinfo-Overlay
Bei indirekten nativen Anzeigen, die über AdMob-Backfill oder über Ad Exchange oder AdSense ausgeliefert werden, wird vom SDK ein AdChoices-Overlay hinzugefügt. Lassen Sie in der von Ihnen bevorzugten Ecke der Ansicht Ihrer nativen Anzeige Platz für das automatisch eingefügte Datenschutzinfo-Logo. Achten Sie außerdem darauf, dass das Datenschutzinfo-Overlay auf Inhalten platziert wird, die seine Erkennbarkeit nicht beeinträchtigen. Weitere Informationen zum Aussehen und zur Funktion des Overlays finden Sie in den Implementierungsrichtlinien für programmatische native Anzeigen.
Anzeigenkennzeichnung
Wenn Sie programmatische native Anzeigen ausliefern, müssen Sie eine Anzeigenkennzeichnung einblenden, um darauf hinzuweisen, dass es sich bei der Ansicht um eine Anzeige handelt.Codebeispiel
In diesem Abschnitt wird gezeigt, wie Sie Native Ads mit Ansichten präsentieren, die dynamisch aus XIB-Dateien geladen werden. Das kann sehr nützlich sein, wenn Sie GADAdLoaders so konfiguriert haben, dass mehrere Formate angefordert werden.
UIViews anordnen
Im ersten Schritt müssen Sie das UIViews festlegen, in dem native Anzeigen-Assets präsentiert werden.
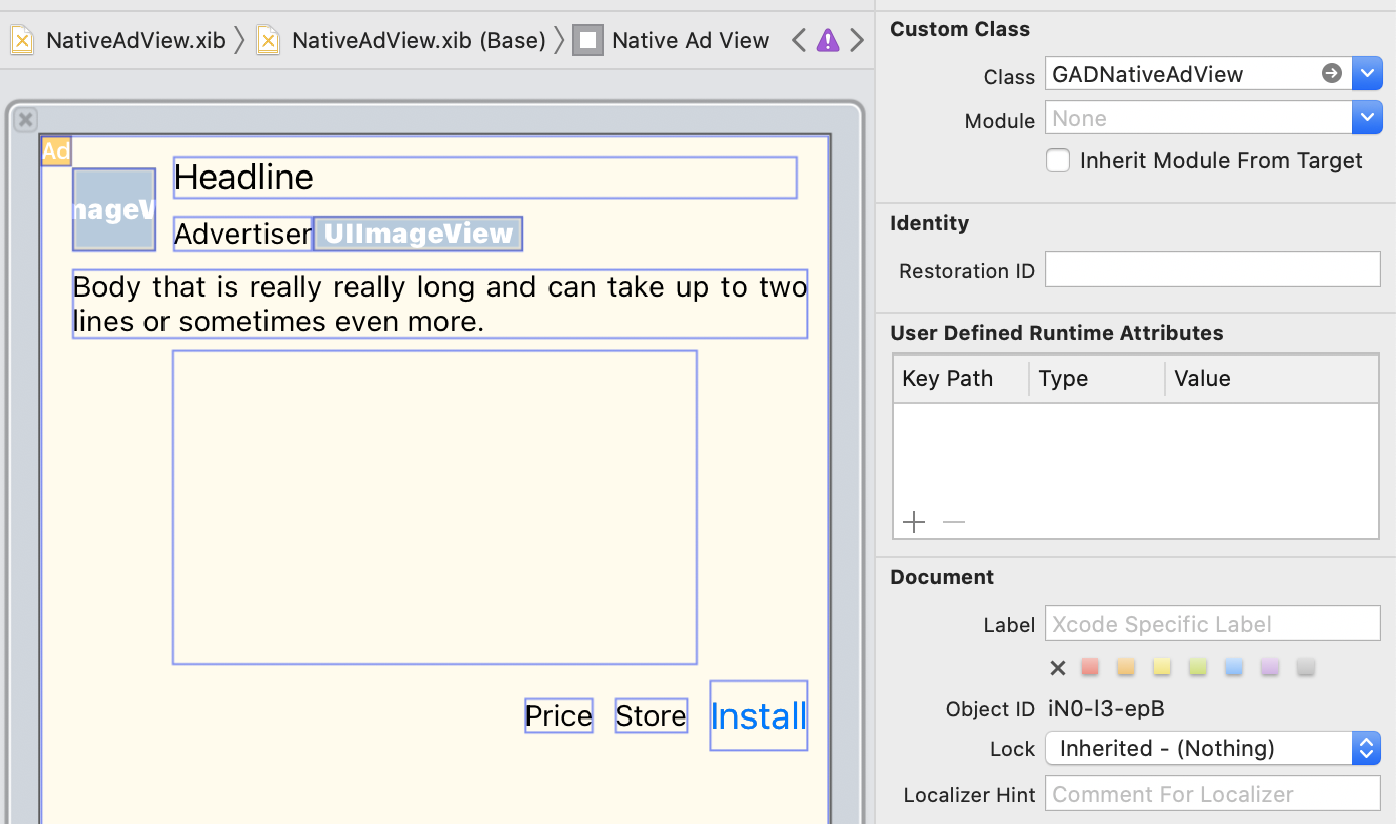
Sie können dies im Interface Builder tun, wie beim Erstellen einer beliebigen anderen XIB-Datei. So könnte das Layout für ein natives Anzeigenformat aussehen:

Sehen Sie sich den Wert für „Benutzerdefinierte Klasse“ oben rechts im Bild an. Es ist auf
GADNativeAdView.
Dies ist die Anzeigenansichtsklasse, die zum Anzeigen einer GADNativeAd verwendet wird.
Außerdem müssen Sie die benutzerdefinierte Klasse für GADMediaView festlegen, die zum Anzeigen des Videos oder Bildes für die Anzeige verwendet wird.
Verkaufsstellen mit Datenansichten verknüpfen
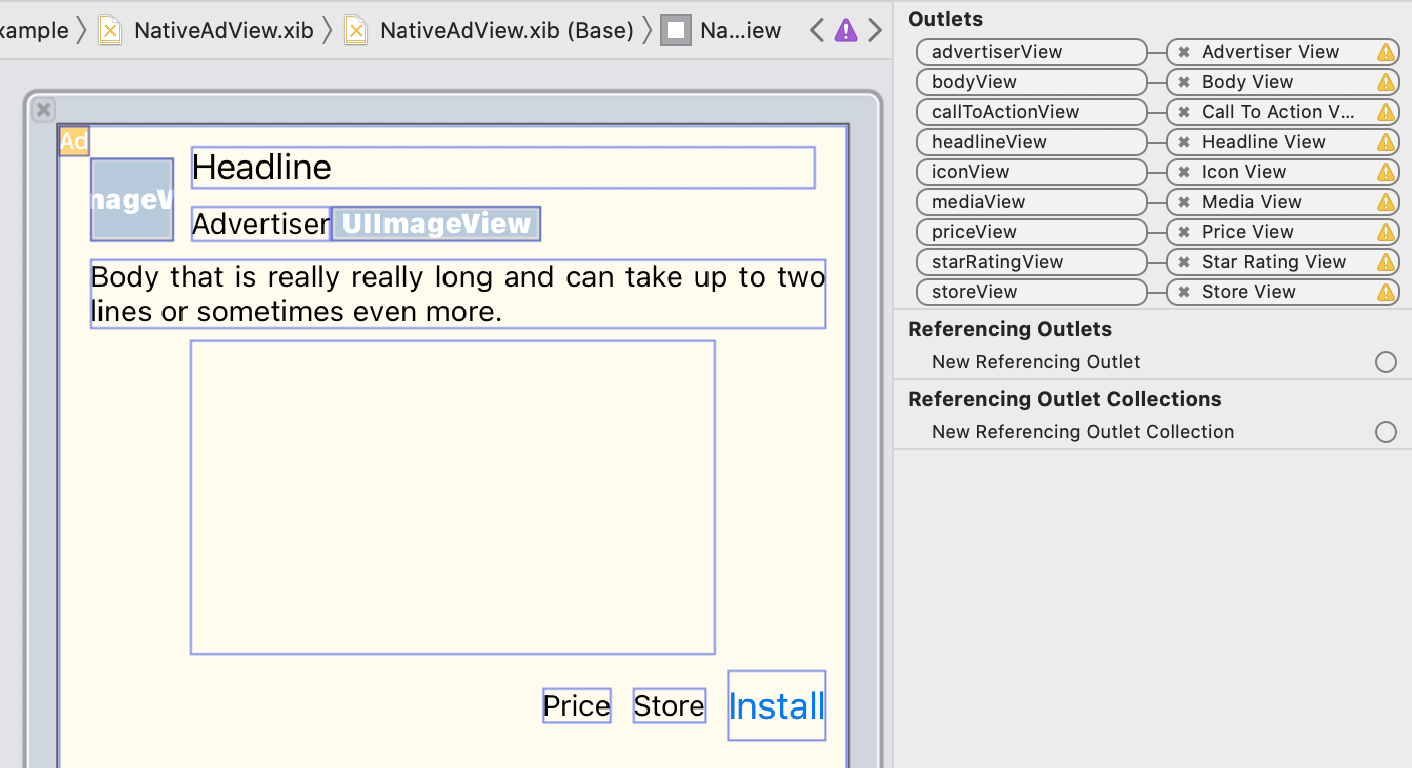
Sobald die Ansichten vorhanden sind und Sie dem Layout die richtige Anzeigenansichtsklasse zugewiesen haben, verknüpfen Sie die Asset-Ausgänge der Anzeigenansicht mit dem UIViews, das Sie erstellt haben.
So verknüpfen Sie die Asset-Ausgabeorte der Anzeigenansicht mit dem UIViews, das für eine Anzeige erstellt wurde:

Im Outlet-Bereich wurden die Outlets in GADNativeAdView mit den UIViews verknüpft, die im Interface Builder festgelegt wurden. So weiß das SDK, welches UIView welches Asset rendert.
Außerdem ist es wichtig, dass diese Quellen die Ansichten repräsentieren, die in der Anzeige angeklickt werden können.
Anzeige einblenden
Nachdem das Layout fertiggestellt und die Outlets verknüpft wurden, fügen Sie Ihrer App den folgenden Code hinzu, mit dem eine Anzeige präsentiert wird, sobald sie geladen wurde:
Swift
func adLoader(_ adLoader: AdLoader, didReceive nativeAd: NativeAd) {
// ...
// Set ourselves as the native ad delegate to be notified of native ad events.
nativeAd.delegate = self
// Populate the native ad view with the native ad assets.
// The headline and mediaContent are guaranteed to be present in every native ad.
(nativeAdView.headlineView as? UILabel)?.text = nativeAd.headline
nativeAdView.mediaView?.mediaContent = nativeAd.mediaContent
// Some native ads will include a video asset, while others do not. Apps can use the
// GADVideoController's hasVideoContent property to determine if one is present, and adjust their
// UI accordingly.
let mediaContent = nativeAd.mediaContent
if mediaContent.hasVideoContent {
// By acting as the delegate to the GADVideoController, this ViewController receives messages
// about events in the video lifecycle.
mediaContent.videoController.delegate = self
videoStatusLabel.text = "Ad contains a video asset."
} else {
videoStatusLabel.text = "Ad does not contain a video."
}
// This app uses a fixed width for the GADMediaView and changes its height to match the aspect
// ratio of the media it displays.
if let mediaView = nativeAdView.mediaView, nativeAd.mediaContent.aspectRatio > 0 {
let aspectRatioConstraint = NSLayoutConstraint(
item: mediaView,
attribute: .width,
relatedBy: .equal,
toItem: mediaView,
attribute: .height,
multiplier: CGFloat(nativeAd.mediaContent.aspectRatio),
constant: 0)
mediaView.addConstraint(aspectRatioConstraint)
nativeAdView.layoutIfNeeded()
}
// These assets are not guaranteed to be present. Check that they are before
// showing or hiding them.
(nativeAdView.bodyView as? UILabel)?.text = nativeAd.body
nativeAdView.bodyView?.isHidden = nativeAd.body == nil
(nativeAdView.callToActionView as? UIButton)?.setTitle(nativeAd.callToAction, for: .normal)
nativeAdView.callToActionView?.isHidden = nativeAd.callToAction == nil
(nativeAdView.iconView as? UIImageView)?.image = nativeAd.icon?.image
nativeAdView.iconView?.isHidden = nativeAd.icon == nil
(nativeAdView.starRatingView as? UIImageView)?.image = imageOfStars(from: nativeAd.starRating)
nativeAdView.starRatingView?.isHidden = nativeAd.starRating == nil
(nativeAdView.storeView as? UILabel)?.text = nativeAd.store
nativeAdView.storeView?.isHidden = nativeAd.store == nil
(nativeAdView.priceView as? UILabel)?.text = nativeAd.price
nativeAdView.priceView?.isHidden = nativeAd.price == nil
(nativeAdView.advertiserView as? UILabel)?.text = nativeAd.advertiser
nativeAdView.advertiserView?.isHidden = nativeAd.advertiser == nil
// In order for the SDK to process touch events properly, user interaction should be disabled.
nativeAdView.callToActionView?.isUserInteractionEnabled = false
// Associate the native ad view with the native ad object. This is
// required to make the ad clickable.
// Note: this should always be done after populating the ad views.
nativeAdView.nativeAd = nativeAd
}
SwiftUI
View-Modell erstellen
Erstellen Sie ein Ansichtsmodell, das eine native Anzeige lädt und Änderungen an den Daten der nativen Anzeige veröffentlicht:
import GoogleMobileAds
class NativeAdViewModel: NSObject, ObservableObject, NativeAdLoaderDelegate {
@Published var nativeAd: NativeAd?
private var adLoader: AdLoader!
func refreshAd() {
adLoader = AdLoader(
adUnitID: "ca-app-pub-3940256099942544/3986624511",
// The UIViewController parameter is optional.
rootViewController: nil,
adTypes: [.native], options: nil)
adLoader.delegate = self
adLoader.load(Request())
}
func adLoader(_ adLoader: AdLoader, didReceive nativeAd: NativeAd) {
// Native ad data changes are published to its subscribers.
self.nativeAd = nativeAd
nativeAd.delegate = self
}
func adLoader(_ adLoader: AdLoader, didFailToReceiveAdWithError error: Error) {
print("\(adLoader) failed with error: \(error.localizedDescription)")
}
}
UIViewRepresentable erstellen
Erstellen Sie ein UIViewRepresentable für NativeView und abonnieren Sie die Datenänderungen in der Klasse ViewModel:
private struct NativeAdViewContainer: UIViewRepresentable {
typealias UIViewType = NativeAdView
// Observer to update the UIView when the native ad value changes.
@ObservedObject var nativeViewModel: NativeAdViewModel
func makeUIView(context: Context) -> NativeAdView {
return
Bundle.main.loadNibNamed(
"NativeAdView",
owner: nil,
options: nil)?.first as! NativeAdView
}
func updateUIView(_ nativeAdView: NativeAdView, context: Context) {
guard let nativeAd = nativeViewModel.nativeAd else { return }
// Each UI property is configurable using your native ad.
(nativeAdView.headlineView as? UILabel)?.text = nativeAd.headline
nativeAdView.mediaView?.mediaContent = nativeAd.mediaContent
(nativeAdView.bodyView as? UILabel)?.text = nativeAd.body
(nativeAdView.iconView as? UIImageView)?.image = nativeAd.icon?.image
(nativeAdView.starRatingView as? UIImageView)?.image = imageOfStars(from: nativeAd.starRating)
(nativeAdView.storeView as? UILabel)?.text = nativeAd.store
(nativeAdView.priceView as? UILabel)?.text = nativeAd.price
(nativeAdView.advertiserView as? UILabel)?.text = nativeAd.advertiser
(nativeAdView.callToActionView as? UIButton)?.setTitle(nativeAd.callToAction, for: .normal)
// For the SDK to process touch events properly, user interaction should be disabled.
nativeAdView.callToActionView?.isUserInteractionEnabled = false
// Associate the native ad view with the native ad object. This is required to make the ad
// clickable.
// Note: this should always be done after populating the ad views.
nativeAdView.nativeAd = nativeAd
}
Ansicht zur Ansichtshierarchie hinzufügen
Im folgenden Code wird gezeigt, wie Sie UIViewRepresentable der Ansichtshierarchie hinzufügen:
struct NativeContentView: View {
// Single source of truth for the native ad data.
@StateObject private var nativeViewModel = NativeAdViewModel()
var body: some View {
ScrollView {
VStack(spacing: 20) {
// Updates when the native ad data changes.
NativeAdViewContainer(nativeViewModel: nativeViewModel)
.frame(minHeight: 300) // minHeight determined from xib.
Objective-C
- (void)adLoader:(GADAdLoader *)adLoader didReceiveNativeAd:(GADNativeAd *)nativeAd {
// ...
GADNativeAdView *nativeAdView = self.nativeAdView;
// Set ourselves as the ad delegate to be notified of native ad events.
nativeAd.delegate = self;
// Populate the native ad view with the native ad assets.
// The headline and mediaContent are guaranteed to be present in every native ad.
((UILabel *)nativeAdView.headlineView).text = nativeAd.headline;
nativeAdView.mediaView.mediaContent = nativeAd.mediaContent;
// This app uses a fixed width for the GADMediaView and changes its height
// to match the aspect ratio of the media content it displays.
if (nativeAdView.mediaView != nil && nativeAd.mediaContent.aspectRatio > 0) {
NSLayoutConstraint *aspectRatioConstraint =
[NSLayoutConstraint constraintWithItem:nativeAdView.mediaView
attribute:NSLayoutAttributeWidth
relatedBy:NSLayoutRelationEqual
toItem:nativeAdView.mediaView
attribute:NSLayoutAttributeHeight
multiplier:(nativeAd.mediaContent.aspectRatio)
constant:0];
[nativeAdView.mediaView addConstraint:aspectRatioConstraint];
[nativeAdView layoutIfNeeded];
}
if (nativeAd.mediaContent.hasVideoContent) {
// By acting as the delegate to the GADVideoController, this ViewController
// receives messages about events in the video lifecycle.
nativeAd.mediaContent.videoController.delegate = self;
self.videoStatusLabel.text = @"Ad contains a video asset.";
} else {
self.videoStatusLabel.text = @"Ad does not contain a video.";
}
// These assets are not guaranteed to be present. Check that they are before
// showing or hiding them.
((UILabel *)nativeAdView.bodyView).text = nativeAd.body;
nativeAdView.bodyView.hidden = nativeAd.body ? NO : YES;
[((UIButton *)nativeAdView.callToActionView) setTitle:nativeAd.callToAction
forState:UIControlStateNormal];
nativeAdView.callToActionView.hidden = nativeAd.callToAction ? NO : YES;
((UIImageView *)nativeAdView.iconView).image = nativeAd.icon.image;
nativeAdView.iconView.hidden = nativeAd.icon ? NO : YES;
((UIImageView *)nativeAdView.starRatingView).image = [self imageForStars:nativeAd.starRating];
nativeAdView.starRatingView.hidden = nativeAd.starRating ? NO : YES;
((UILabel *)nativeAdView.storeView).text = nativeAd.store;
nativeAdView.storeView.hidden = nativeAd.store ? NO : YES;
((UILabel *)nativeAdView.priceView).text = nativeAd.price;
nativeAdView.priceView.hidden = nativeAd.price ? NO : YES;
((UILabel *)nativeAdView.advertiserView).text = nativeAd.advertiser;
nativeAdView.advertiserView.hidden = nativeAd.advertiser ? NO : YES;
// In order for the SDK to process touch events properly, user interaction
// should be disabled.
nativeAdView.callToActionView.userInteractionEnabled = NO;
// Associate the native ad view with the native ad object. This is
// required to make the ad clickable.
// Note: this should always be done after populating the ad views.
nativeAdView.nativeAd = nativeAd;
}
Vollständiges Beispiel auf GitHub
Das vollständige Beispiel für die Einbindung nativer Anzeigen in Swift, SwiftUI und Objective-C finden Sie unter dem jeweiligen GitHub-Link.
Swift Native Advanced Example SwiftUI Native Ads Example Objective-C Native Advanced ExampleGADMediaView
Bild- und Video-Assets werden Nutzern über GADMediaView angezeigt.
Dies ist ein UIView, das in einer XIB-Datei definiert oder dynamisch erstellt werden kann.
Sie sollte wie jede andere Asset-Ansicht in die Ansichtshierarchie eines GADNativeAdView eingefügt werden.
Wie bei allen Asset-Ansichten müssen die Inhalte der Media-Ansicht festgelegt werden. Dies wird mit der Property mediaContent für GADMediaView festgelegt. Das Attribut mediaContent von GADNativeAd enthält Media-Inhalte, die an ein GADMediaView übergeben werden können.
Hier ist ein Ausschnitt aus dem Beispiel für native Anzeigen mit erweiterten Funktionen (Swift |
Objective-C), der zeigt, wie GADMediaView mit den Assets der nativen Anzeige mithilfe von GADMediaContent aus GADNativeAd gefüllt wird:
Swift
nativeAdView.mediaView?.mediaContent = nativeAd.mediaContent
Objective-C
nativeAdView.mediaView.mediaContent = nativeAd.mediaContent;
Achten Sie darauf, dass in der Interface Builder-Datei für die Ansicht der nativen Anzeige die benutzerdefinierte Klasse der Ansichten auf GADMediaView festgelegt ist und Sie sie mit dem Outlet mediaView verbunden haben.
Bildinhaltsmodus ändern
Die Klasse GADMediaView berücksichtigt beim Anzeigen von Bildern die Eigenschaft UIView
contentMode. Wenn Sie ändern möchten, wie ein Bild im GADMediaView skaliert wird, legen Sie das entsprechende UIViewContentMode für die contentMode-Eigenschaft des GADMediaView fest.
Wenn Sie beispielsweise das GADMediaView füllen möchten, wenn ein Bild angezeigt wird (Anzeige ohne Video):
Swift
nativeAdView.mediaView?.contentMode = .scaleAspectFit
Objective-C
nativeAdView.mediaView.contentMode = UIViewContentModeScaleAspectFit;
GADMediaContent
Die Klasse GADMediaContent enthält die Daten zum Media-Content der nativen Anzeige, die mit der Klasse GADMediaView angezeigt werden. Wenn das Attribut für die Property GADMediaView
mediaContent festgelegt ist:
Wenn ein Video-Asset verfügbar ist, wird es gepuffert und innerhalb des
GADMediaViewabgespielt. Sie können prüfen, ob ein Video-Asset verfügbar ist, indem SiehasVideoContentaufrufen.Wenn die Anzeige kein Video-Asset enthält, wird das
mainImage-Asset heruntergeladen und stattdessen inGADMediaViewplatziert.
Nächste Schritte
Weitere Informationen zum Datenschutz

