Questa guida mostra come utilizzare Google Mobile Ads SDK per caricare e visualizzare gli annunci di i-mobile utilizzando la mediazione AdMob, che copre le integrazioni a cascata. Spiega come aggiungere i-mobile alla configurazione di mediazione di un'unità pubblicitaria e come integrare l'SDK e l'adattatore i-mobile in un'app per iOS.
L'interfaccia della dashboard per i-mobile utilizza testo giapponese per etichette, pulsanti e descrizioni. Gli screenshot in questa guida non sono stati tradotti. Nelle descrizioni e nelle istruzioni di questa guida, tuttavia, le etichette e i pulsanti sono tradotti con i loro equivalenti in lingua inglese tra parentesi.
Integrazioni e formati degli annunci supportati
L'adattatore di mediazione per i-mobile ha le seguenti funzionalità:
| Integrazione | |
|---|---|
| Offerte | |
| Cascata | |
| Formati | |
| Banner | |
| Interstitial | |
| Con premio | |
| Nativo | |
Requisiti
- Target di distribuzione iOS 13.0 o versioni successive
Le ultime novità di Google Mobile Ads SDK
Completa la mediazione Guida introduttiva
Passaggio 1: configura le configurazioni nell'interfaccia utente di i-mobile
Registrati o accedi al tuo account i-mobile.
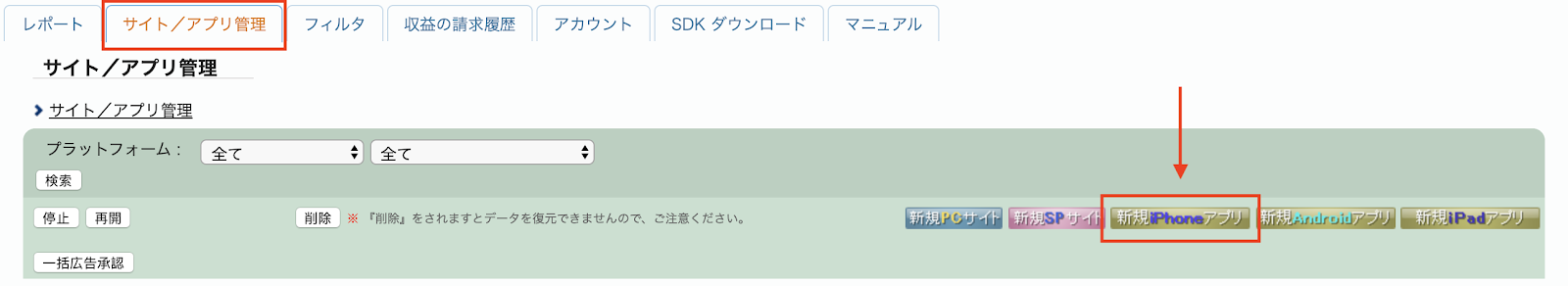
Aggiungi la tua app alla dashboard i-mobile facendo clic sulla scheda サイト/アプリ管理 (Site/Application Management) e sul pulsante della piattaforma della tua app.

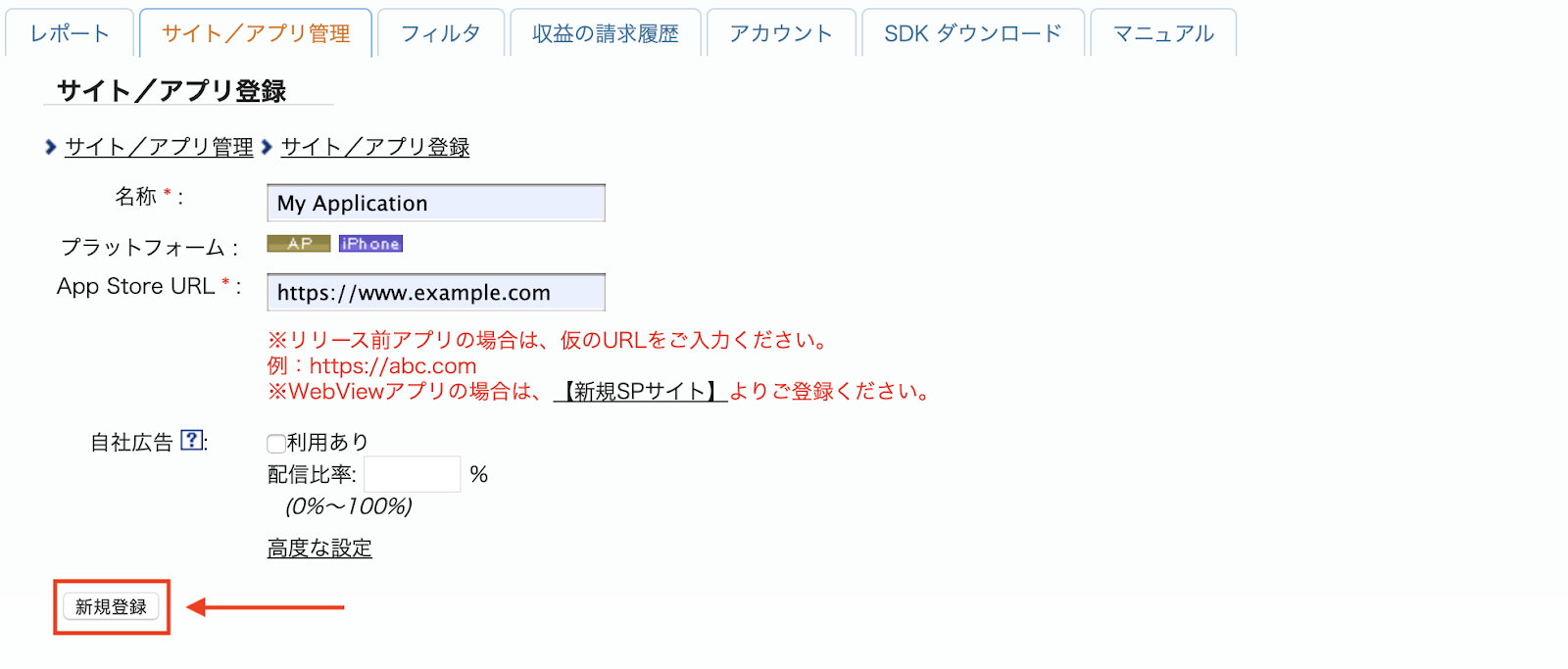
Compila il modulo e fai clic sul pulsante 新規登録 (Registrati).

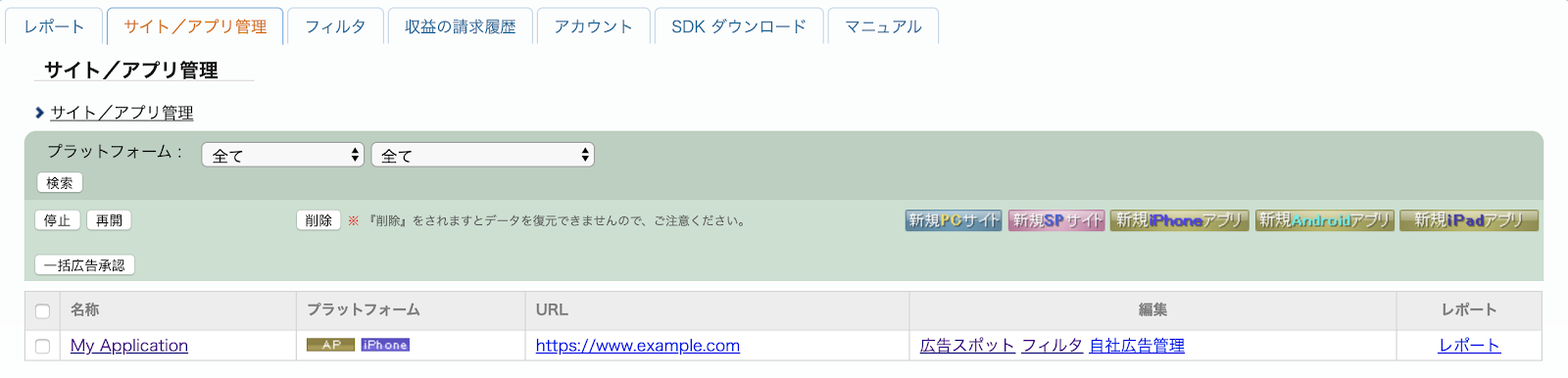
Per creare un nuovo spazio pubblicitario, seleziona la tua app nella scheda サイト/アプリ管理 (Site/Application Management).

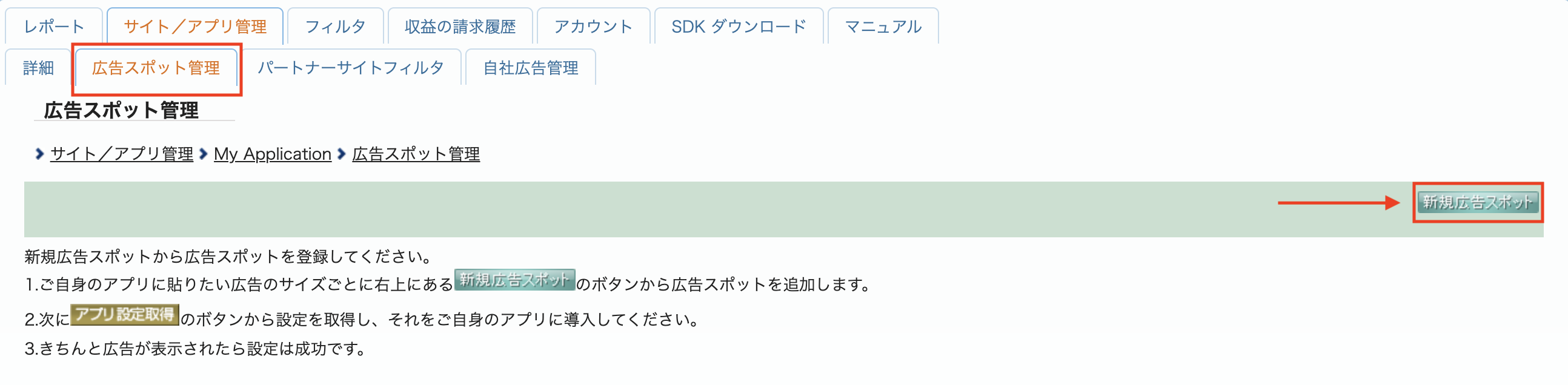
Vai alla scheda 広告スポット管理 (Gestione spazi pubblicitari) e fai clic sul pulsante 新規広告スポット (Nuovo spazio pubblicitario).

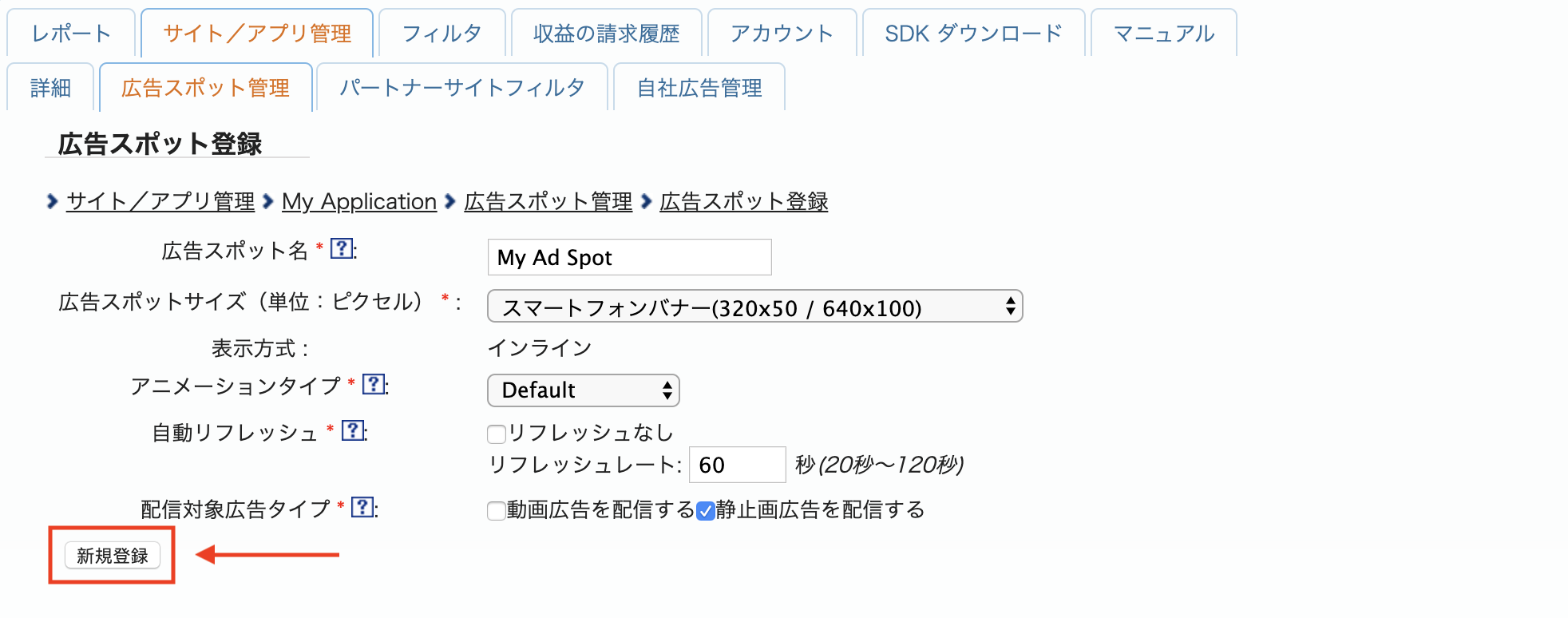
Poi, compila il modulo fornendo 広告スポット名 (nome dello spazio pubblicitario), 広告スポットサイズ (dimensioni dello spazio pubblicitario) e altri dettagli. Poi fai clic sul pulsante 新規登録 (Registrati).

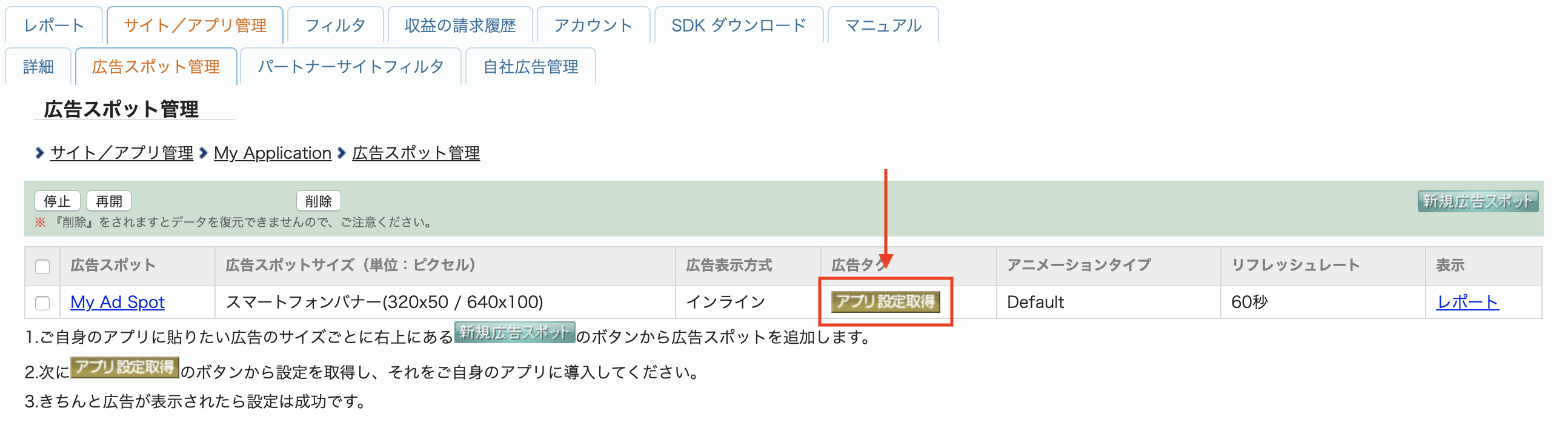
Il tuo nuovo spazio pubblicitario è pronto. Per visualizzare i dettagli dell'integrazione, fai clic sul pulsante アプリ設定取得 (Get App settings).

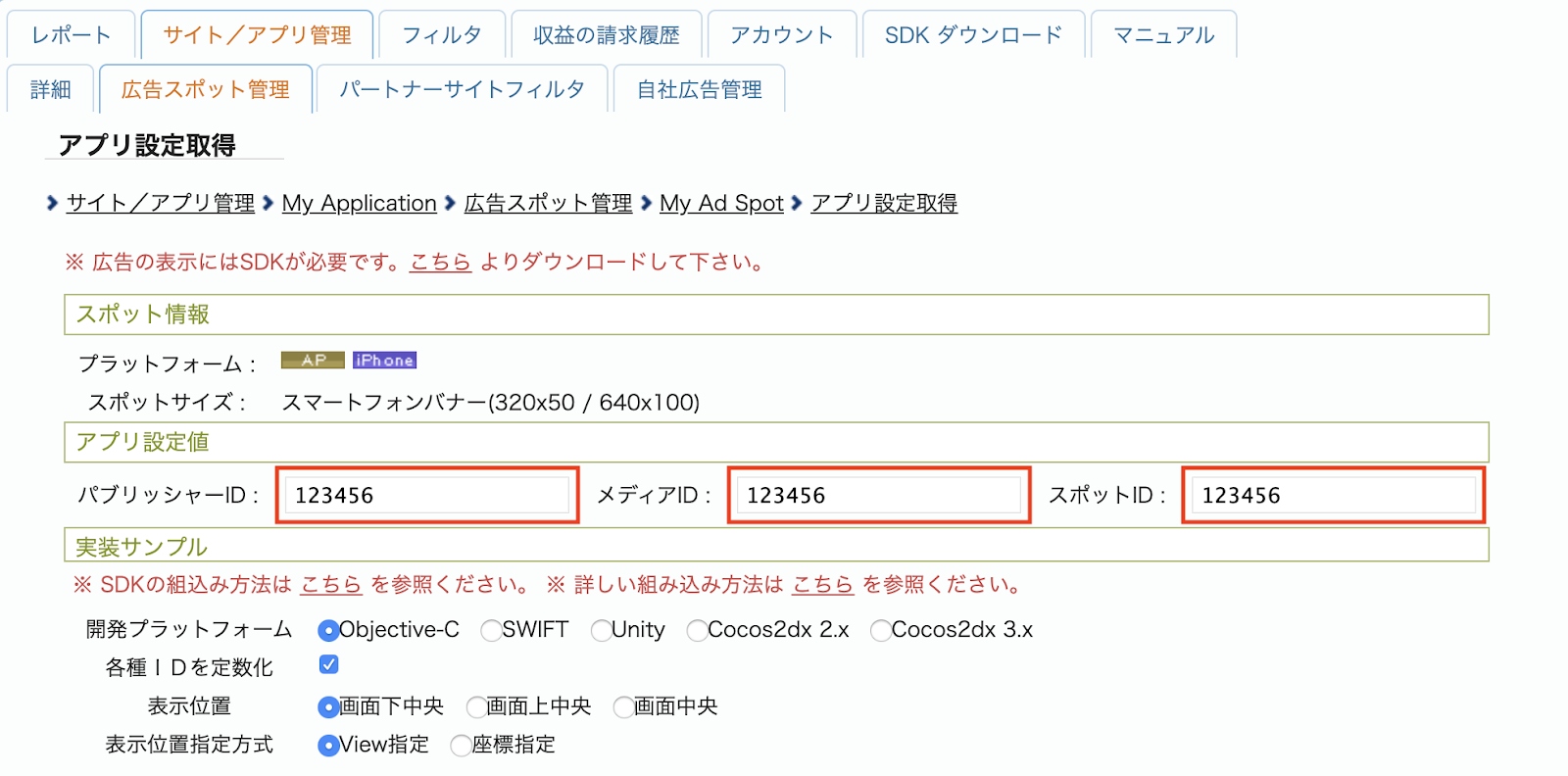
Prendi nota di パブリッシャーID (ID publisher), メディアID (ID elemento multimediale) e スポットID (ID spot). Questi parametri ti serviranno in un secondo momento per configurare i-mobile per la mediazione nell'interfaccia utente AdMob.

Aggiorna il file app-ads.txt
Authorized Sellers for Apps app-ads.txt è un'iniziativa IAB Tech Lab che garantisce la vendita dell'inventario pubblicitario della tua app solo in canali che hai indicato come autorizzati. Per evitare una
riduzione significativa delle entrate pubblicitarie, devi implementare un file app-ads.txt.
Se non l'hai ancora fatto,
configura un file app-ads.txt per la tua app.
Per implementare app-ads.txt per i-mobile, consulta le
Domande frequenti.
Passaggio 2: configura la domanda di i-mobile nell'interfaccia utente di AdMob
Configurare le impostazioni di mediazione per l'unità pubblicitaria
Devi aggiungere i-mobile alla configurazione della mediazione per la tua unità pubblicitaria.
Innanzitutto, accedi al tuo account AdMob. Poi, vai alla scheda Mediazione. Se hai un gruppo di mediazione esistente che vuoi modificare, fai clic sul nome del gruppo di mediazione per modificarlo e vai direttamente a Aggiungere i-mobile come origine annuncio.
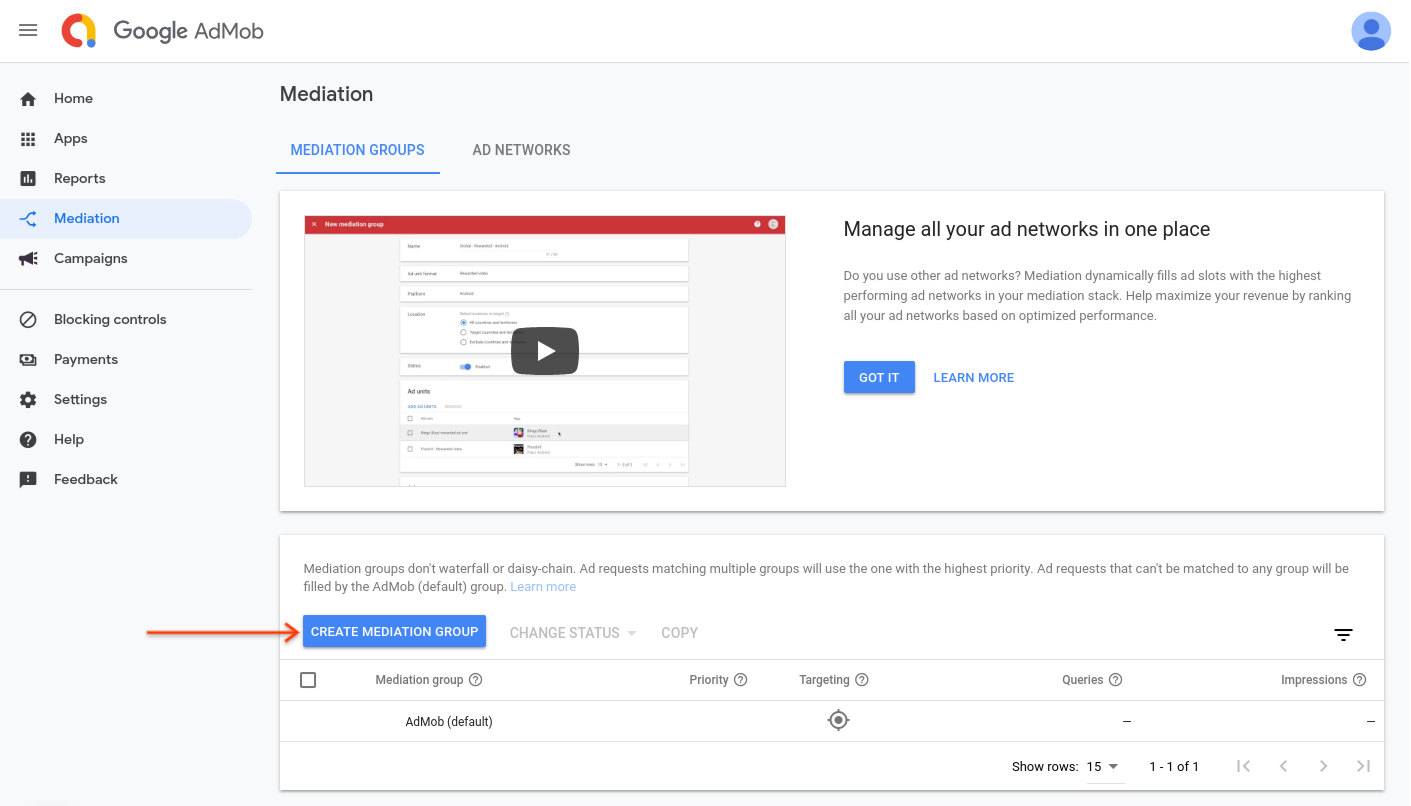
Per creare un nuovo gruppo di mediazione, seleziona Crea gruppo di mediazione.

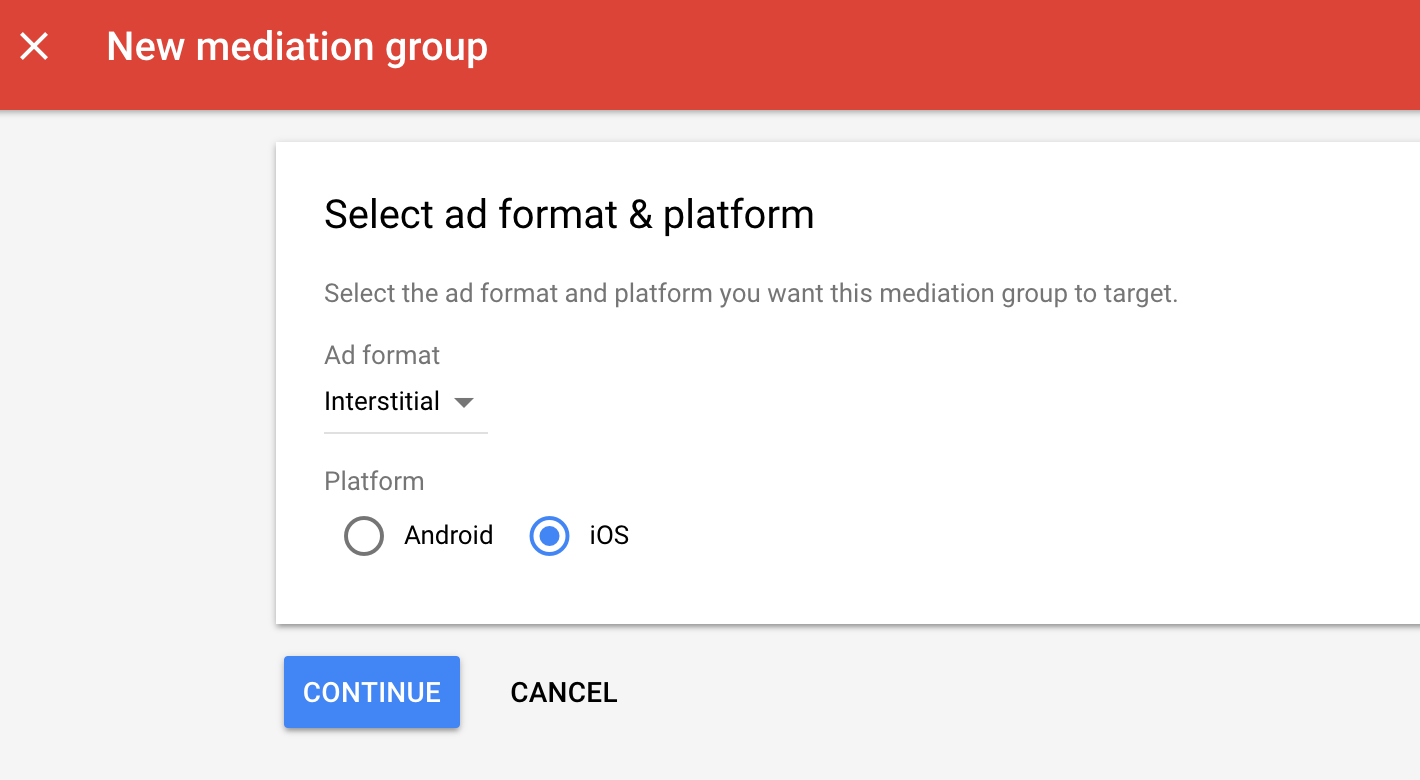
Inserisci il formato dell'annuncio e la piattaforma, poi fai clic su Continua.

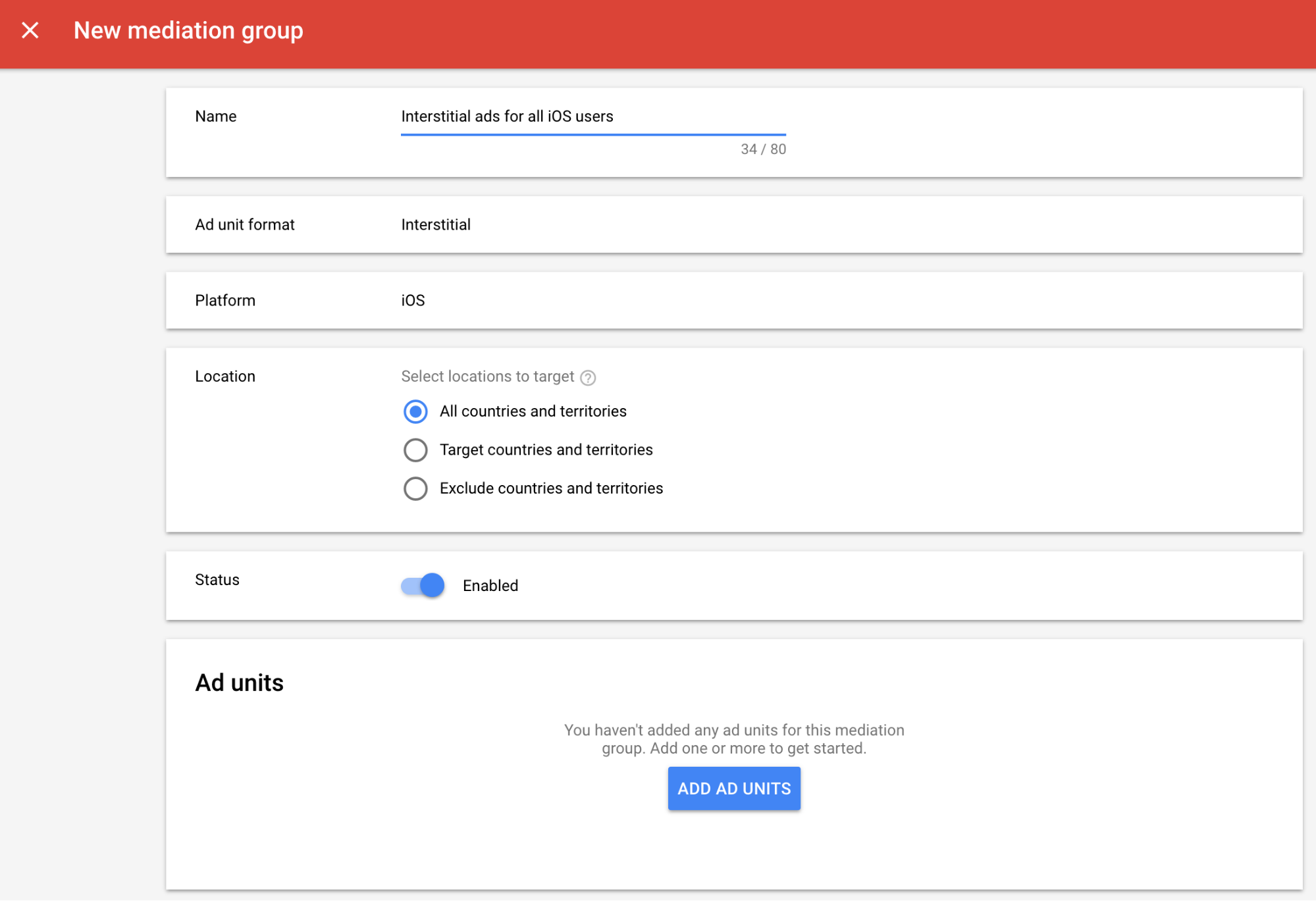
Assegna un nome al gruppo di mediazione e seleziona le località da scegliere come target. Successivamente, imposta lo stato del gruppo di mediazione su Attivato e poi fai clic su Aggiungi unità pubblicitarie.

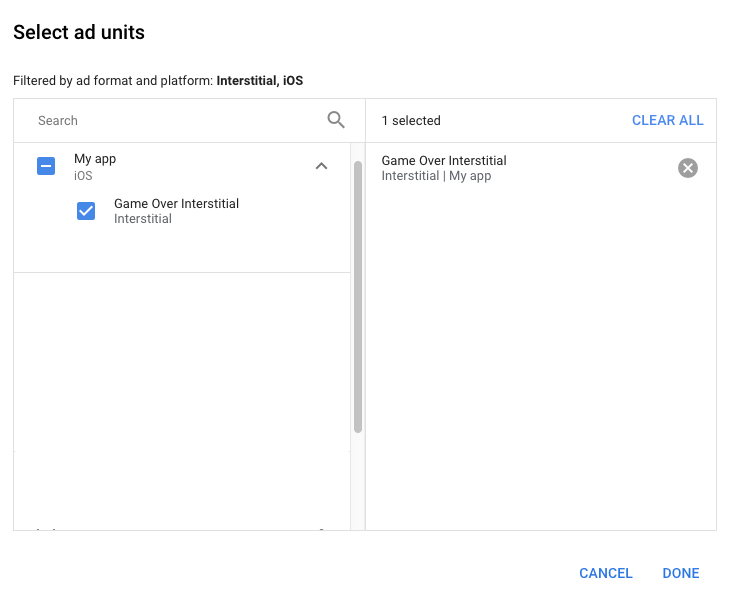
Associa questo gruppo di mediazione a una o più delle tue unità pubblicitarie AdMob esistenti. Dopodiché, fai clic su Fine.

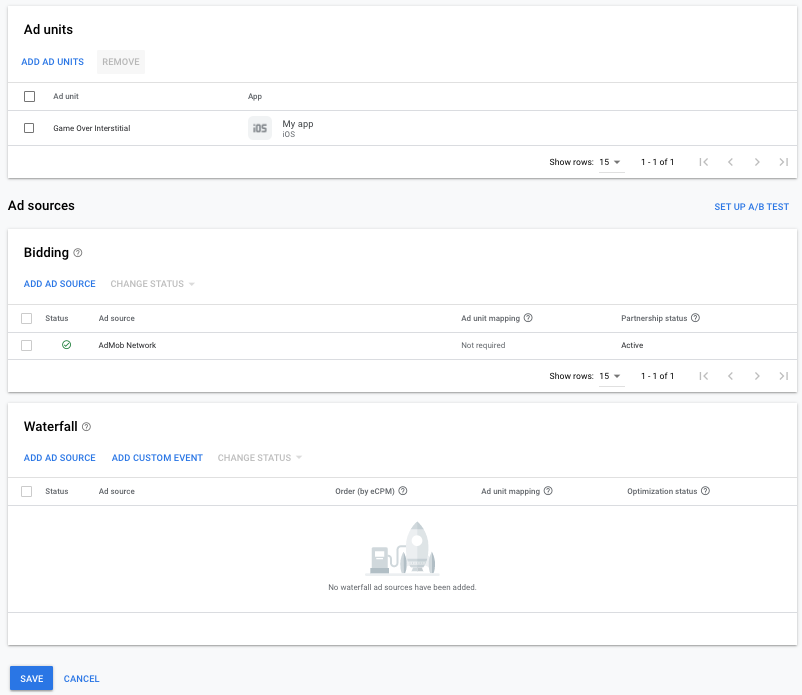
Ora dovresti vedere la scheda delle unità pubblicitarie compilata con le unità pubblicitarie selezionate:

Aggiungi i-mobile come origine annuncio
Nella scheda Cascata della sezione Origini annuncio, seleziona Aggiungi origine annuncio.
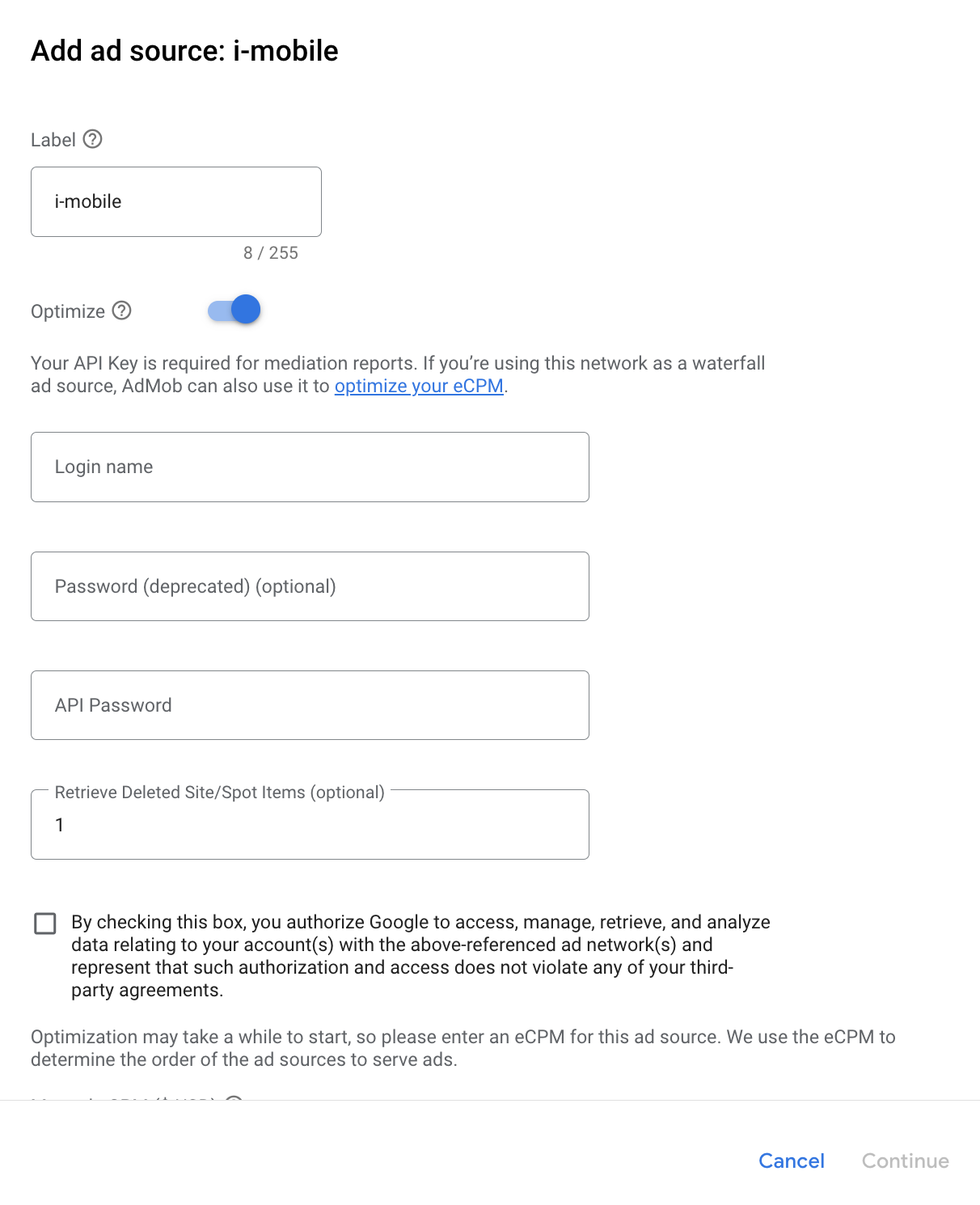
Seleziona i-mobile e attiva l'opzione Ottimizza. Inserisci il Nome di accesso e la Password API ottenuti nella sezione precedente per configurare l'ottimizzazione dell'origine annuncio per i-mobile. Poi inserisci un valore eCPM per i-mobile e fai clic su Continua.

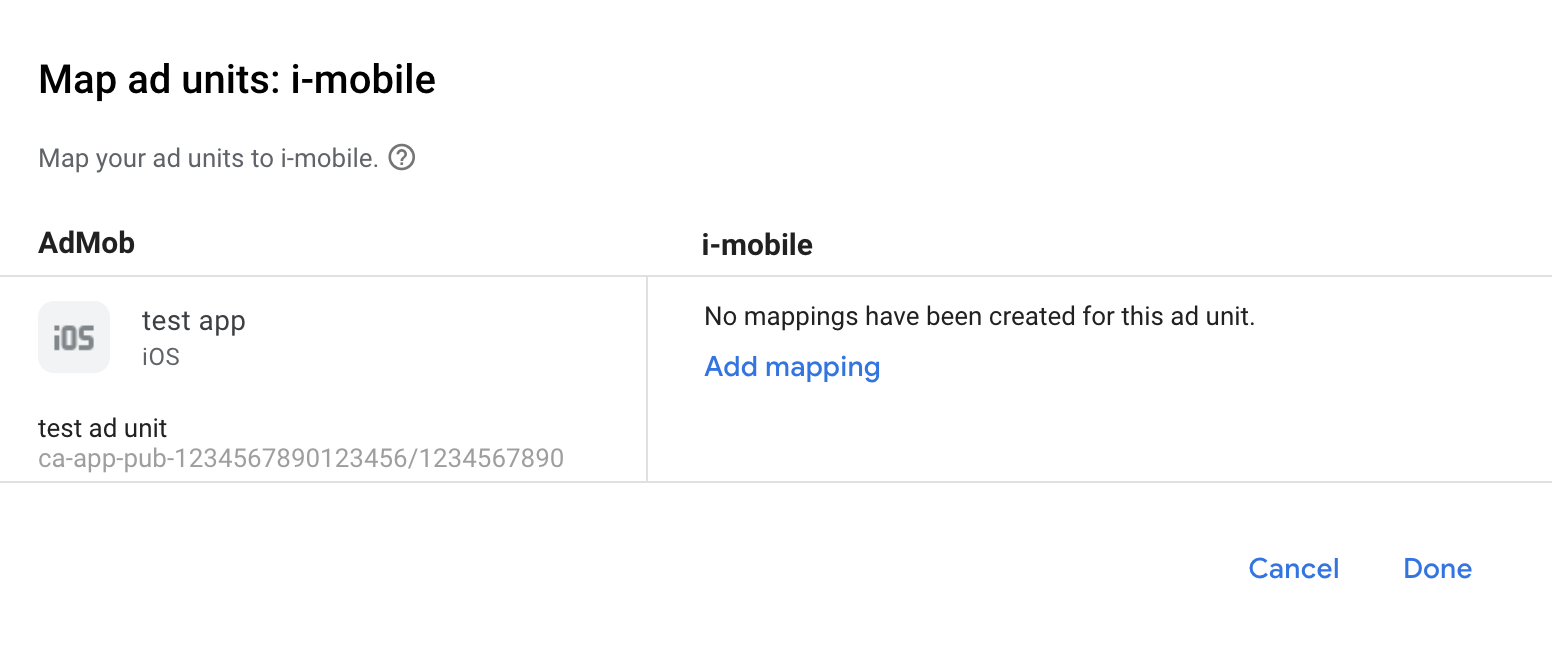
Se hai già un mapping per i-mobile, puoi selezionarlo. In caso contrario, fai clic su Aggiungi mappatura.

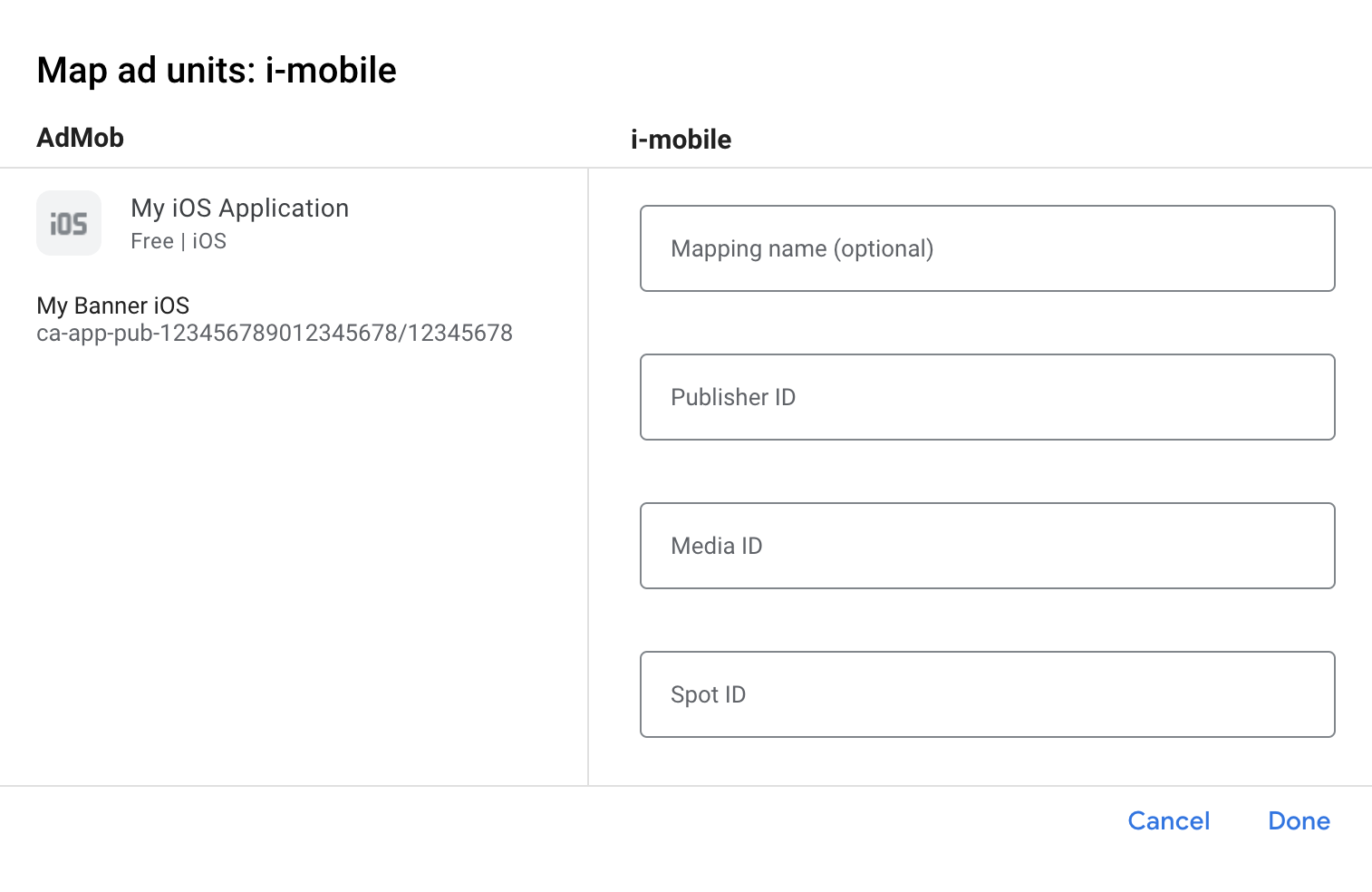
Poi, inserisci l'ID editore, l'ID media e l'ID spot ottenuti nella sezione precedente. Poi fai clic su Fine.

Passaggio 3: importa l'SDK e l'adattatore i-mobile
Utilizzare Swift Package Manager
Prima di continuare, devi disporre della versione minima supportata dell'adattatore 2.3.4.2.
Per aggiungere una dipendenza del pacchetto al tuo progetto:
In Xcode, vai a File > Add Package Dependencies… (File > Aggiungi dipendenze pacchetto…).
Nel prompt visualizzato, cerca il seguente URL del pacchetto:
https://github.com/googleads/googleads-mobile-ios-mediation-imobile.gitIn Regola di dipendenza, seleziona Branch.
Nel campo di testo, inserisci
main.
Utilizzare CocoaPods
Aggiungi la seguente riga al Podfile del progetto:
pod 'GoogleMobileAdsMediationIMobile'Dalla riga di comando, esegui:
pod install --repo-update
Integrazione manuale
- Scarica l'ultima versione dell'SDK
i-mobile e collega
ImobileSdkAds.frameworknel tuo progetto. - Scarica l'ultima versione dell'adattatore i-mobile dal link di download in
Changelog e
link
IMobileAdapter.frameworknel tuo progetto.
Passaggio 4: aggiungi il codice richiesto
Integrazione di SKAdNetwork
Segui la documentazione di i-mobile
per aggiungere gli identificatori SKAdNetwork al file Info.plist del tuo progetto.
Passaggio 5: testa l'implementazione
Attivare gli annunci di prova
Assicurati di registrare il dispositivo di test per AdMob. i-mobile fornisce ID spot, ID elemento multimediale e ID publisher per i test. Puoi trovarli qui.
Verificare gli annunci di prova
Per verificare di ricevere annunci di test da i-mobile, attiva il test di una singola origine annuncio nello strumento di controllo degli annunci utilizzando le origini annuncio i-mobile (cascata).
Passaggi facoltativi
Utilizzo degli annunci nativi
Rendering dell'annuncio
L'adattatore i-mobile compila le seguenti
Descrizioni dei campi avanzati degli annunci nativi
per un
GADNativeAd.
| Campo | Asset sempre inclusi dall'adattatore i-mobile |
|---|---|
| Titolo | |
| Immagine | |
| Corpo | |
| Icona dell'app | 1 |
| Call to action | |
| Valutazione a stelle | |
| Negozio | |
| Prezzo |
1 Per gli annunci nativi, l'SDK i-mobile non fornisce un asset icona dell'app. Al contrario, l'adattatore i-mobile riempie l'icona dell'app con un'immagine trasparente.
Codici di errore
Se l'adattatore non riceve un annuncio da i-mobile,
gli editori possono controllare l'errore sottostante dalla risposta dell'annuncio utilizzando
GADResponseInfo.adNetworkInfoArray
nelle seguenti classi:
| Formato | Nome del corso |
|---|---|
| Banner | IMobileAdapter |
| Interstitial | IMobileAdapter |
| Nativo | GADMediationAdapterIMobile |
Ecco i codici e i messaggi associati restituiti dall'adattatore i-mobile quando un annuncio non viene caricato:
| Codice di errore | Motivo |
|---|---|
| 0-10 | L'SDK i-mobile ha restituito un errore. Per ulteriori dettagli, consulta il codice. |
| 101 | I parametri del server i-mobile configurati nell'interfaccia utente AdMob non sono presenti o non sono validi. |
| 102 | La dimensione annuncio richiesta non corrisponde a una dimensione banner supportata da i-mobile. |
| 103 | i-mobile non è riuscito a mostrare un annuncio. |
| 104 | i-mobile ha restituito un array di annunci nativi vuoto. |
| 105 | i-mobile non è riuscito a scaricare gli asset degli annunci nativi. |
| 106 | i-mobile non supporta la richiesta di più annunci interstitial utilizzando lo stesso ID spot. |
Log delle modifiche dell'adattatore di mediazione i-mobile per iOS
Versione 2.3.4.5 (in corso)
- È stata aggiornata la dipendenza dell'SDK Google Mobile Ads alla versione 13.0.
Versione 2.3.4.4
- È stata aggiornata la versione iOS minima di CocoaPods a
13.0.
Creata e testata con:
- SDK Google Mobile Ads versione 13.10.0.
- i-mobile SDK versione 2.3.4.
Versione 2.3.4.3
- Sono stati corretti i nomi delle intestazioni del framework e dell'ombrello in
IMobileAdaptermodulemap.
Creata e testata con:
- SDK Google Mobile Ads versione 12.12.0.
- i-mobile SDK versione 2.3.4.
Versione 2.3.4.2
- Ora richiede l'SDK Google Mobile Ads versione 12.0.0 o successive.
Creata e testata con:
- SDK Google Mobile Ads versione 12.0.0.
- i-mobile SDK versione 2.3.4.
Versione 2.3.4.1
CFBundleShortVersionStringè stato aggiornato in modo da avere tre componenti anziché quattro.
Creata e testata con:
- SDK Google Mobile Ads versione 11.10.0.
- i-mobile SDK versione 2.3.4.
Versione 2.3.4.0
- Compatibilità verificata con l'SDK i-mobile 2.3.4.
- È stato aggiunto il supporto per restituire la versione dell'SDK i-mobile in
adSDKVersion.
Creata e testata con:
- SDK Google Mobile Ads versione 11.2.0.
- i-mobile SDK versione 2.3.4.
Versione 2.3.3.0
- Compatibilità verificata con l'SDK i-mobile 2.3.3.
Creata e testata con:
- SDK Google Mobile Ads versione 11.1.0.
- Versione 2.3.3 dell'SDK i-mobile.
Versione 2.3.2.1
- È stato rimosso il metodo delegato
willBackgroundApplicationdeprecato dalle implementazioni di annunci banner, interstitial e nativi. - Ora richiede almeno iOS 12.0.
- Ora richiede l'SDK Google Mobile Ads versione 11.0 o successive.
- È stato incluso
Info.plistnei framework all'interno diIMobileAdapter.xcframework.
Creata e testata con:
- SDK Google Mobile Ads versione 11.0.1.
- i-mobile SDK versione 2.3.2.
Versione 2.3.2.0
- Compatibilità verificata con l'SDK i-mobile 2.3.2.
- È stato rimosso il supporto dell'architettura
armv7. - Ora richiede la versione minima di iOS 11.0.
- Ora richiede l'SDK Google Mobile Ads versione 10.4.0 o successive.
Creata e testata con:
- SDK Google Mobile Ads versione 10.4.0.
- i-mobile SDK versione 2.3.2.
Versione 2.3.1.0
- Compatibilità verificata con l'SDK i-mobile 2.3.1.
Creata e testata con:
- SDK Google Mobile Ads versione 10.3.0.
- i-mobile SDK versione 2.3.1.
Versione 2.3.0.1
- Ora richiede l'SDK Google Mobile Ads versione 10.0.0 o successive.
Creata e testata con:
- SDK Google Mobile Ads versione 10.0.0.
- i-mobile SDK versione 2.3.0.
Versione 2.3.0.0
- Compatibilità verificata con l'SDK i-mobile 2.3.0.
- Ora richiede l'SDK Google Mobile Ads versione 9.8.0 o successive.
Creata e testata con:
- SDK Google Mobile Ads versione 9.13.0.
- i-mobile SDK versione 2.3.0.
Versione 2.2.0.1
- Ora richiede l'SDK Google Mobile Ads versione 9.0.0 o successive.
Creata e testata con:
- SDK Google Mobile Ads versione 9.0.0.
- Versione 2.2.0 dell'SDK i-mobile.
Versione 2.2.0.0
- Compatibilità verificata con l'SDK i-mobile versione 2.2.0.
Realizzato e testato con
- SDK Google Mobile Ads versione 8.13.0.
- Versione 2.2.0 dell'SDK i-mobile.
Versione 2.1.0.1
- Dipendenza meno rigida dalla versione 8.0.0 o successive dell'SDK Google Mobile Ads.
Realizzato e testato con
- SDK Google Mobile Ads versione 8.4.0.
- i-mobile SDK versione 2.1.0.
Versione 2.1.0.0
- Compatibilità verificata con l'SDK i-mobile versione 2.1.0.
- Ora richiede l'SDK Google Mobile Ads versione 8.1.0 o successive.
- È stato aggiornato l'adattatore per utilizzare il formato
.xcframework.
Realizzato e testato con
- SDK Google Mobile Ads versione 8.1.0.
- i-mobile SDK versione 2.1.0.
Versione 2.0.33.1
- Sono stati aggiunti codici e messaggi di errore dell'adattatore standardizzati.
- L'adattatore ora limita la richiesta di più annunci interstitial utilizzando lo stesso ID spot i-mobile.
- L'adattatore ora inoltra il callback
-nativeAdWillLeaveApplication:quando vengono toccati gli annunci nativi. - Ora richiede l'SDK Google Mobile Ads versione 7.68.0 o successive.
Realizzato e testato con
- SDK Google Mobile Ads versione 7.68.0.
- i-mobile SDK versione 2.0.33.
Versione 2.0.33.0
- Compatibilità verificata con l'SDK i-mobile versione 2.0.33.
- Ora richiede l'SDK Google Mobile Ads versione 7.65.0 o successive.
- Ora richiede la versione minima di iOS 9.0.
Realizzato e testato con
- SDK Google Mobile Ads versione 7.65.0.
- i-mobile SDK versione 2.0.33.
Versione 2.0.32.0
- Compatibilità verificata con la versione 2.0.32 dell'SDK i-mobile.
- Ora richiede l'SDK Google Mobile Ads versione 7.60.0 o successive.
- È stato aggiunto il supporto per il ridimensionamento degli annunci 320x50 e 320x100 in modo che si adattino meglio alle dimensioni delle richieste di banner adattivi.
- È stato rimosso il supporto per l'architettura i386.
Realizzato e testato con
- SDK Google Mobile Ads versione 7.60.0.
- i-mobile SDK versione 2.0.32.
Versione 2.0.31.0
- Compatibilità verificata con la versione 2.0.31 dell'SDK i-mobile.
Realizzato e testato con
- SDK Google Mobile Ads versione 7.53.1.
- i-mobile SDK versione 2.0.31.
Versione 2.0.29.0
- Versione iniziale
- È stato aggiunto il supporto per gli annunci banner, interstitial e nativi.
Realizzato e testato con
- SDK Google Mobile Ads versione 7.52.0.
- i-mobile SDK versione 2.0.29.
