इस गाइड में बताया गया है कि AdMob मीडिएशन का इस्तेमाल करके, i-mobile से विज्ञापन लोड और दिखाने के लिए, Google Mobile Ads SDK का इस्तेमाल कैसे किया जाता है. इसमें वॉटरफ़ॉल इंटिग्रेशन के बारे में भी बताया गया है. इसमें बताया गया है कि विज्ञापन यूनिट के मीडिएशन कॉन्फ़िगरेशन में i-mobile को कैसे जोड़ा जाए. साथ ही, i-mobile SDK और अडैप्टर को iOS ऐप्लिकेशन में कैसे इंटिग्रेट किया जाए.
i-mobile के डैशबोर्ड इंटरफ़ेस में लेबल, बटन, और जानकारी जैपनीज़ भाषा में दिखती है. इस गाइड में मौजूद किसी भी स्क्रीनशॉट का अनुवाद नहीं किया गया है. हालांकि, इस गाइड के ब्यौरे और निर्देशों में, लेबल और बटन का अनुवाद हिन्दी भाषा में ब्रैकेट में दिया गया है.
इस्तेमाल किए जा सकने वाले इंटिग्रेशन और विज्ञापन फ़ॉर्मैट
i-mobile के लिए मीडिएशन अडैप्टर में ये सुविधाएं उपलब्ध हैं:
| इंटिग्रेशन | |
|---|---|
| बिडिंग | |
| वॉटरफ़ॉल | |
| फ़ॉर्मैट | |
| बैनर | |
| इंटरस्टीशियल विज्ञापन | |
| इनाम वाले विज्ञापन | |
| नेटिव | |
ज़रूरी शर्तें
- iOS डिप्लॉयमेंट का टारगेट 12.0 या इसके बाद का होना चाहिए
Google Mobile Ads SDK का नया वर्शन
मीडिएशन की प्रोसेस पूरी करें शुरुआती निर्देश
पहला चरण: i-mobile के यूआई में कॉन्फ़िगरेशन सेट अप करना
अपने i-mobile खाते में साइन अप या लॉग इन करें.
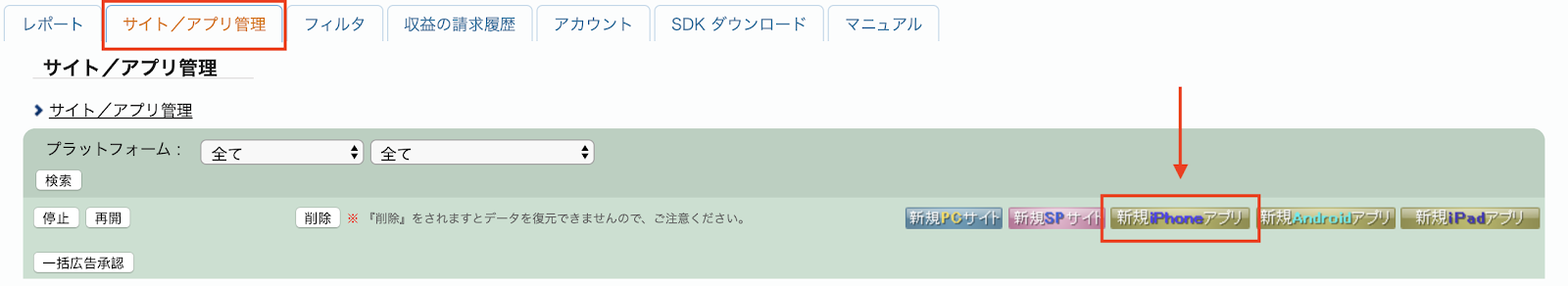
サイト/アプリ管理 (साइट/ऐप्लिकेशन मैनेजमेंट) टैब और अपने ऐप्लिकेशन के प्लैटफ़ॉर्म के बटन पर क्लिक करके i-mobile डैशबोर्ड में अपना ऐप्लिकेशन जोड़ें.

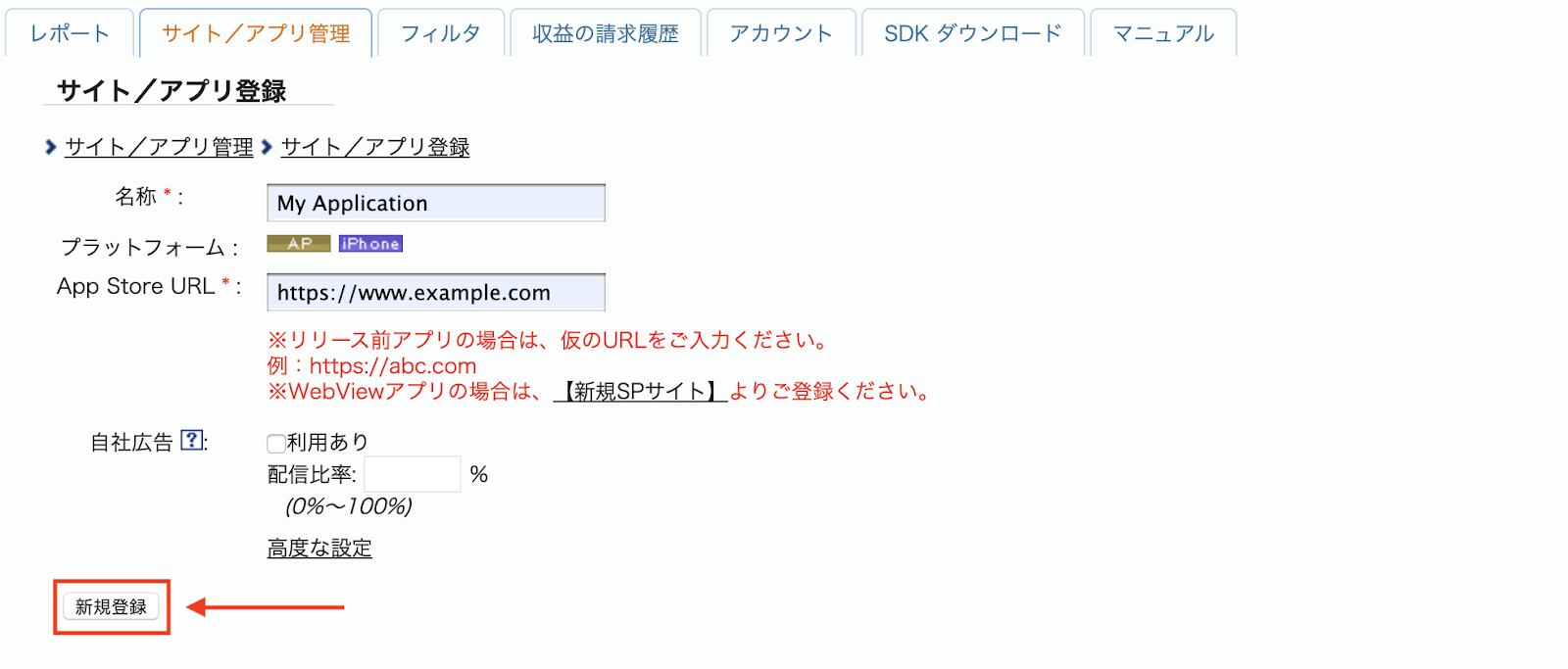
फ़ॉर्म भरें और 新規登録 (साइन अप करें) बटन पर क्लिक करें.

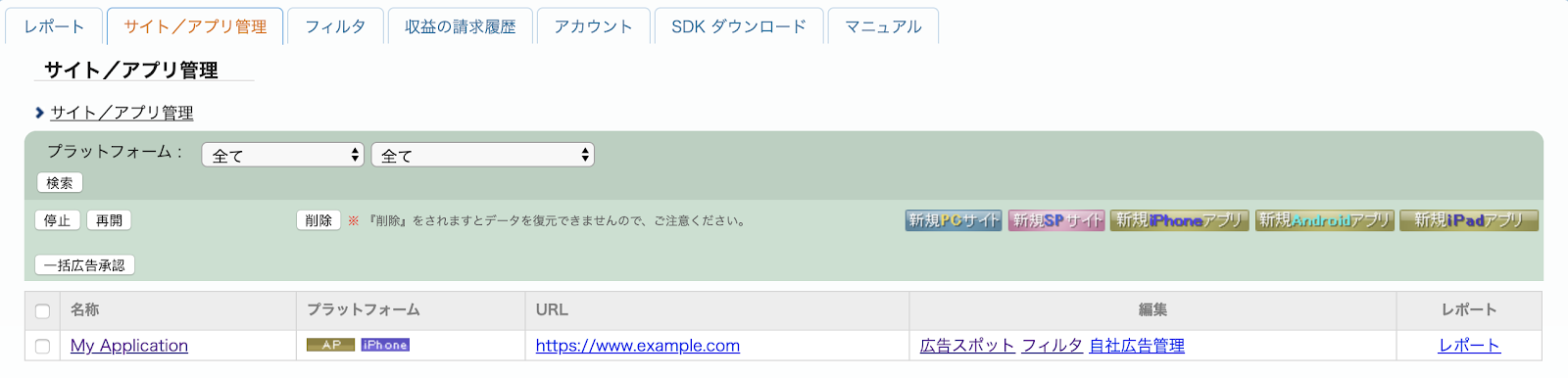
नया विज्ञापन स्पॉट बनाने के लिए, サイト/アプリ管理 (साइट/ऐप्लिकेशन मैनेजमेंट) टैब में जाकर अपना ऐप्लिकेशन चुनें.

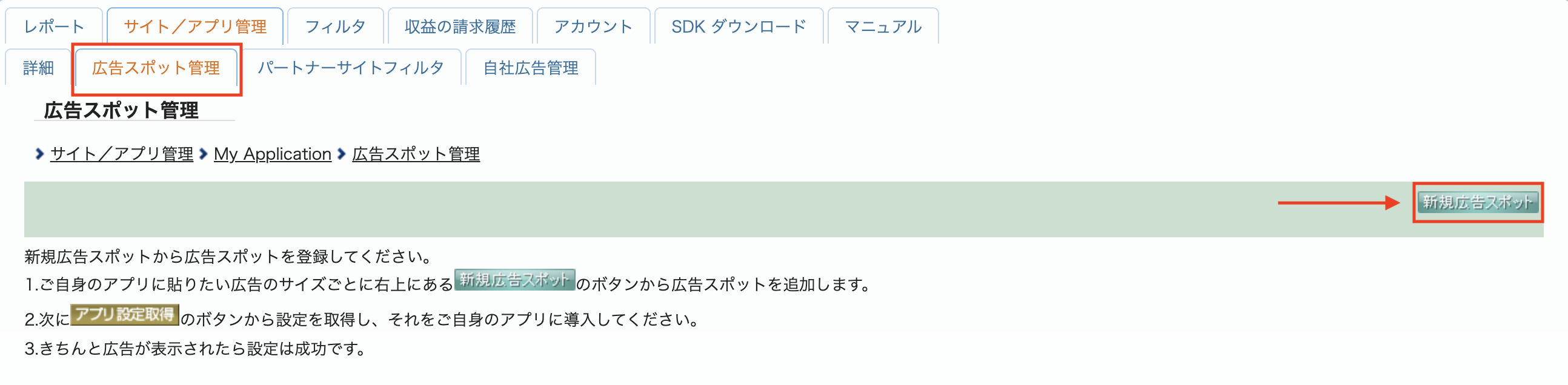
広告スポット管理 (विज्ञापन स्पॉट मैनेजमेंट) टैब पर जाएं और 新規広告スポット (नया विज्ञापन स्पॉट) बटन पर क्लिक करें.

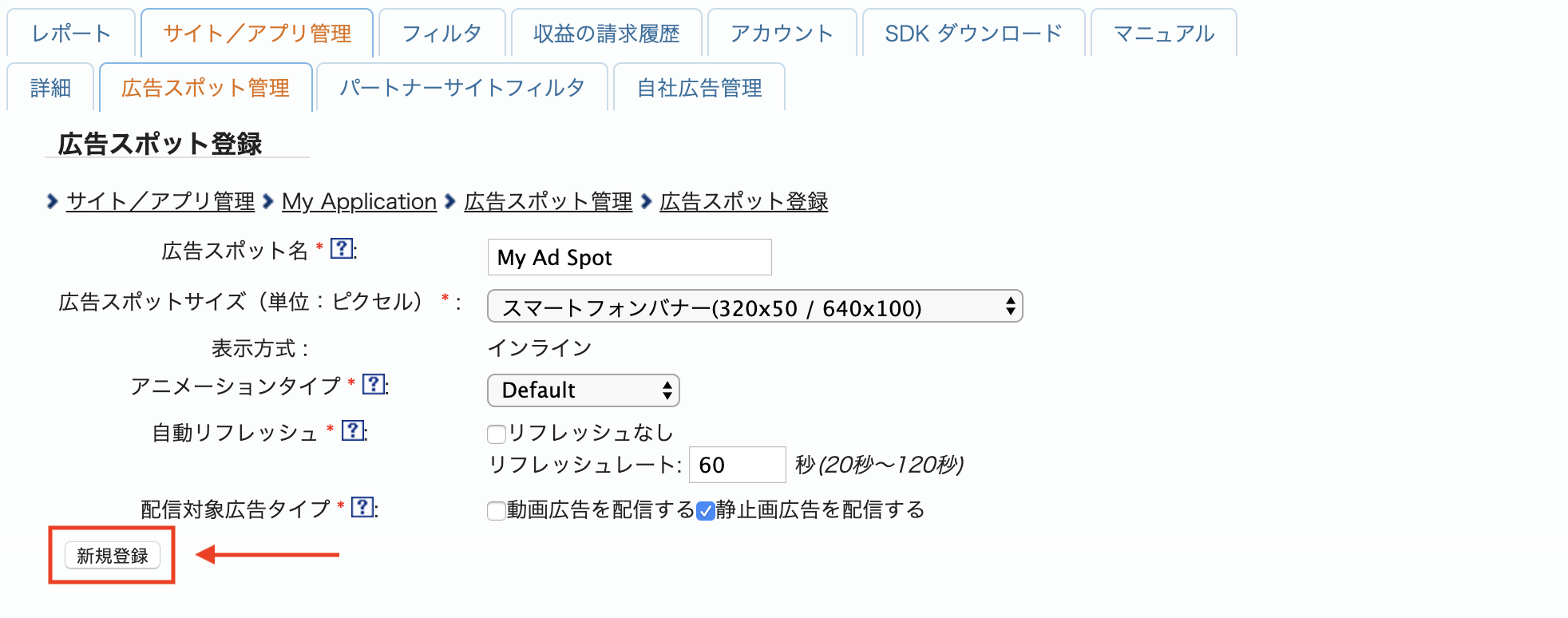
इसके बाद, 広告スポット名 (विज्ञापन स्पॉट का नाम), 広告スポットサイズ (विज्ञापन स्पॉट का साइज़), और अन्य जानकारी देकर फ़ॉर्म भरें. इसके बाद, 新規登録 (साइन अप करें) बटन पर क्लिक करें.

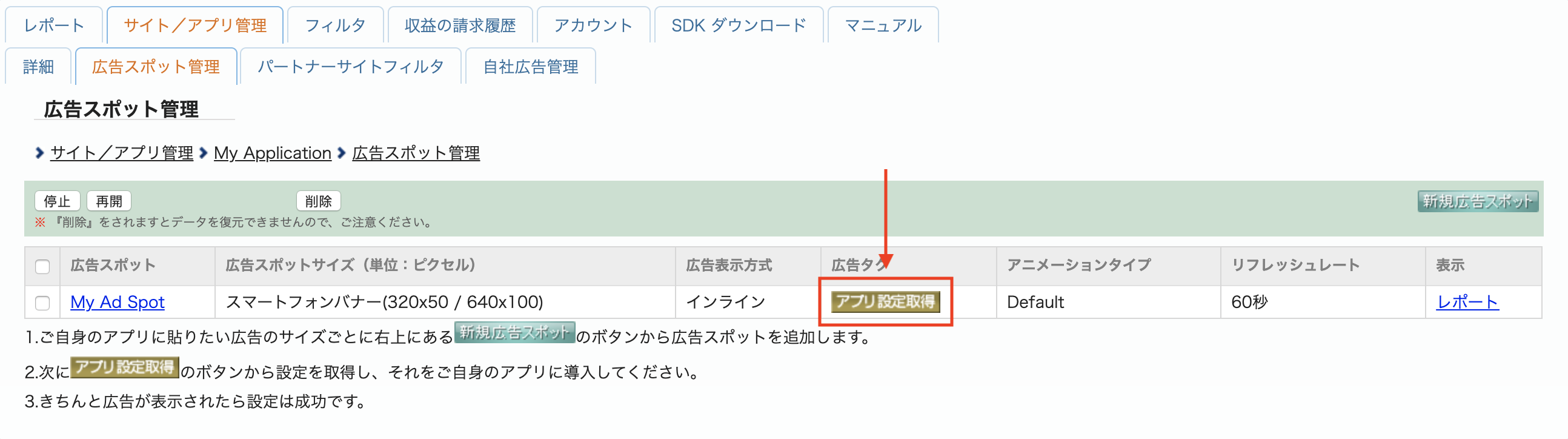
आपका नया विज्ञापन स्पॉट तैयार है. इसके इंटिग्रेशन की जानकारी देखने के लिए, アプリ設定取得 (ऐप्लिकेशन की सेटिंग देखें) बटन पर क्लिक करें.

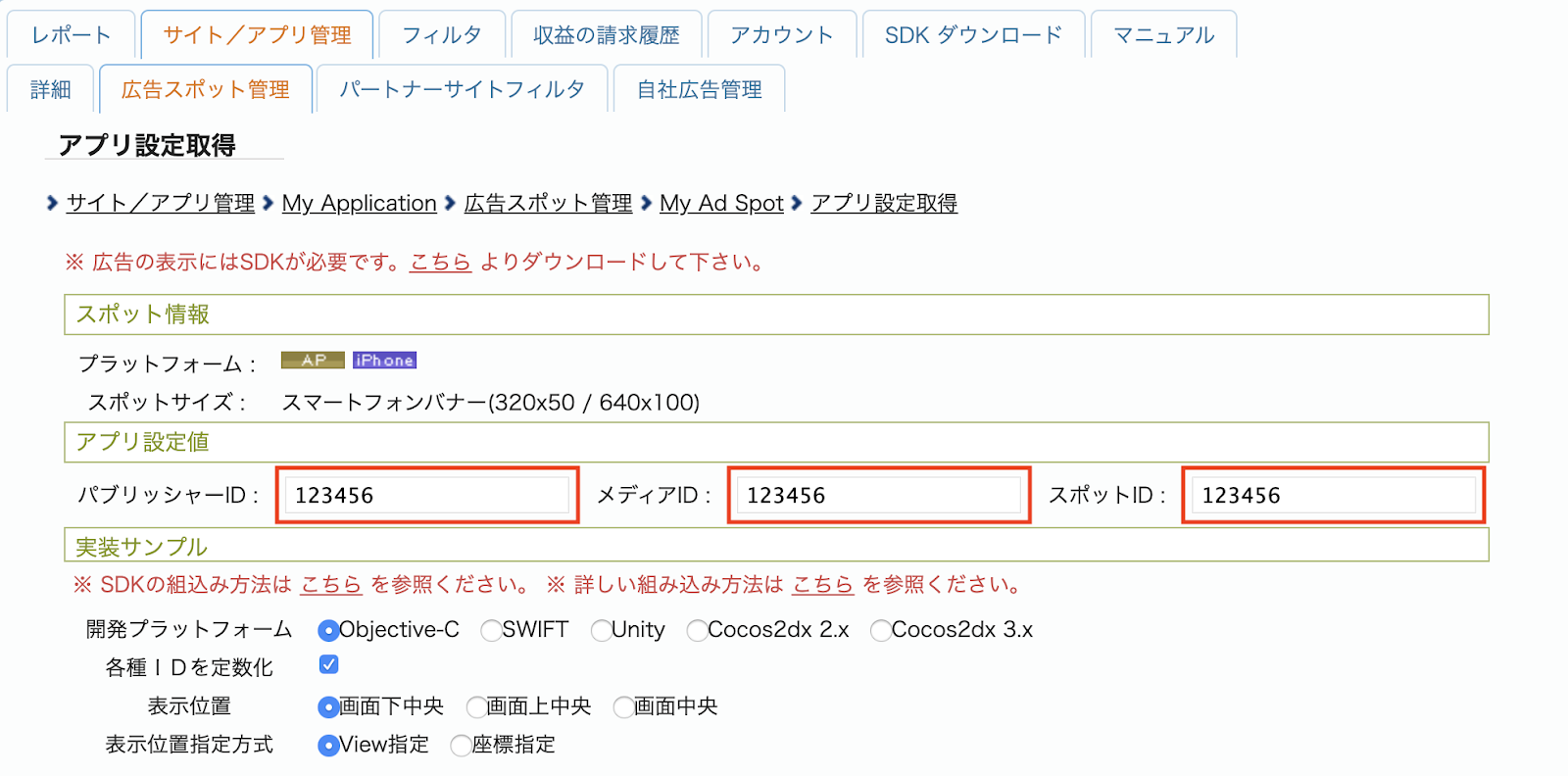
パブリッシャーआईडी (पब्लिशर आईडी), メディアआईडी (मीडिया आईडी), और スポットआईडी (स्पॉट आईडी) को नोट करें. आपको इन पैरामीटर की ज़रूरत AdMob के यूज़र इंटरफ़ेस में मीडिएशन के लिए i-mobile को कॉन्फ़िगर करते समय होगी.

app-ads.txt फ़ाइल अपडेट करना
Authorized Sellers for Apps app-ads.txt, IAB Tech Lab की एक पहल है. इसकी मदद से यह पक्का किया जा सकता है कि आपके ऐप्लिकेशन की विज्ञापन इन्वेंट्री सिर्फ़ वे ही चैनल बेचें जिन्हें आपने अनुमति दी है. विज्ञापन से मिलने वाले रेवेन्यू में ज़्यादा नुकसान न हो, इसके लिए आपको app-ads.txt फ़ाइल लागू करनी होगी.
अगर आपने अब तक ऐसा नहीं किया है, तो
अपने ऐप्लिकेशन के लिए app-ads.txt फ़ाइल सेट अप करें.
i-mobile के लिए app-ads.txt लागू करने के बारे में जानने के लिए, उनके अक्सर पूछे जाने वाले सवाल देखें.
दूसरा चरण: AdMob के यूआई में i-mobile की डिमांड सेट अप करना
अपनी विज्ञापन यूनिट के लिए मीडिएशन की सेटिंग कॉन्फ़िगर करना
आपको अपनी विज्ञापन यूनिट के लिए, मीडिएशन कॉन्फ़िगरेशन में i-mobile को जोड़ना होगा.
सबसे पहले, अपने AdMob खाते में साइन इन करें. इसके बाद, मीडिएशन टैब पर जाएं. अगर आपको किसी मौजूदा मीडिएशन ग्रुप में बदलाव करना है, तो उसमें बदलाव करने के लिए उस मीडिएशन ग्रुप के नाम पर क्लिक करें. इसके बाद, विज्ञापन सोर्स के तौर पर i-mobile को जोड़ना पर जाएं.
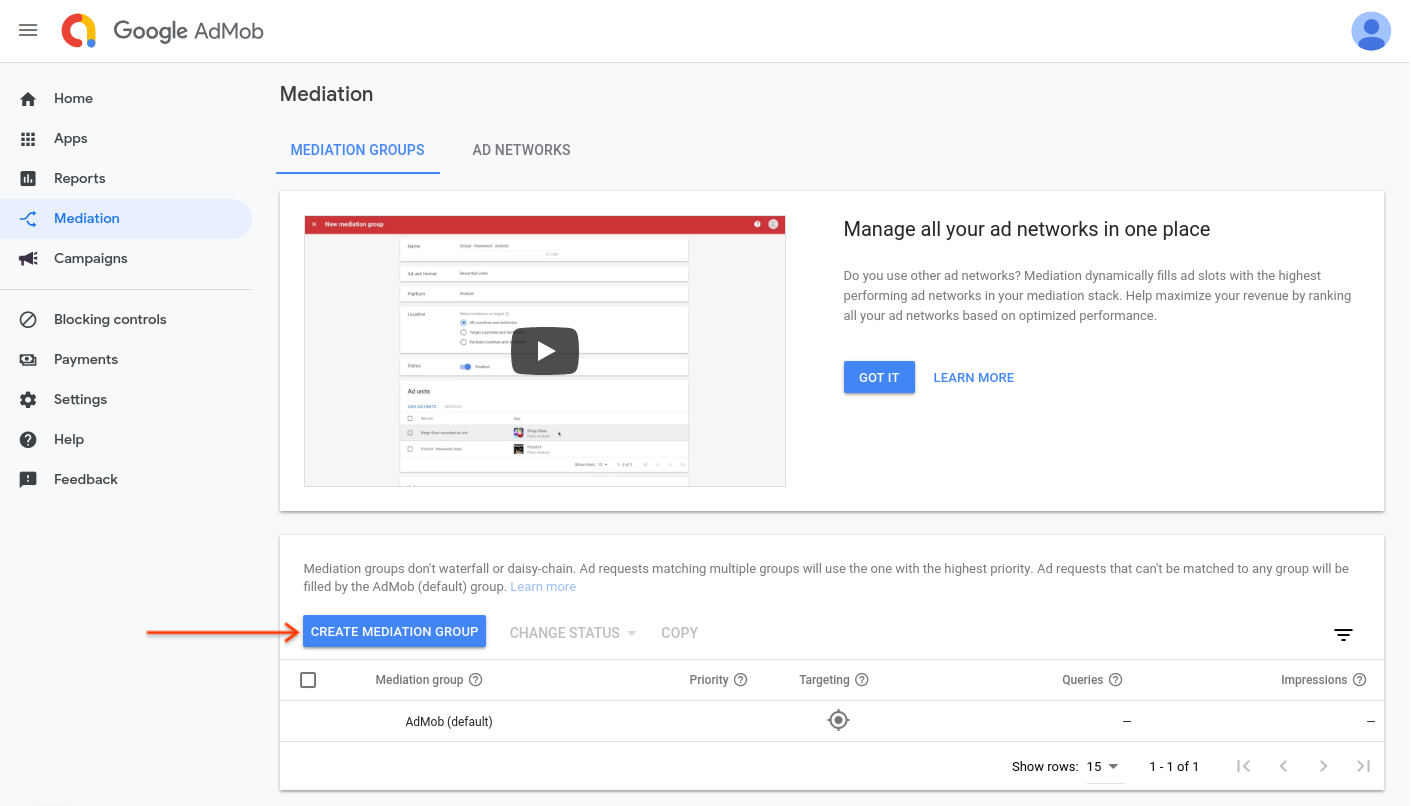
नया मीडिएशन ग्रुप बनाने के लिए, मीडिएशन ग्रुप बनाएं को चुनें.

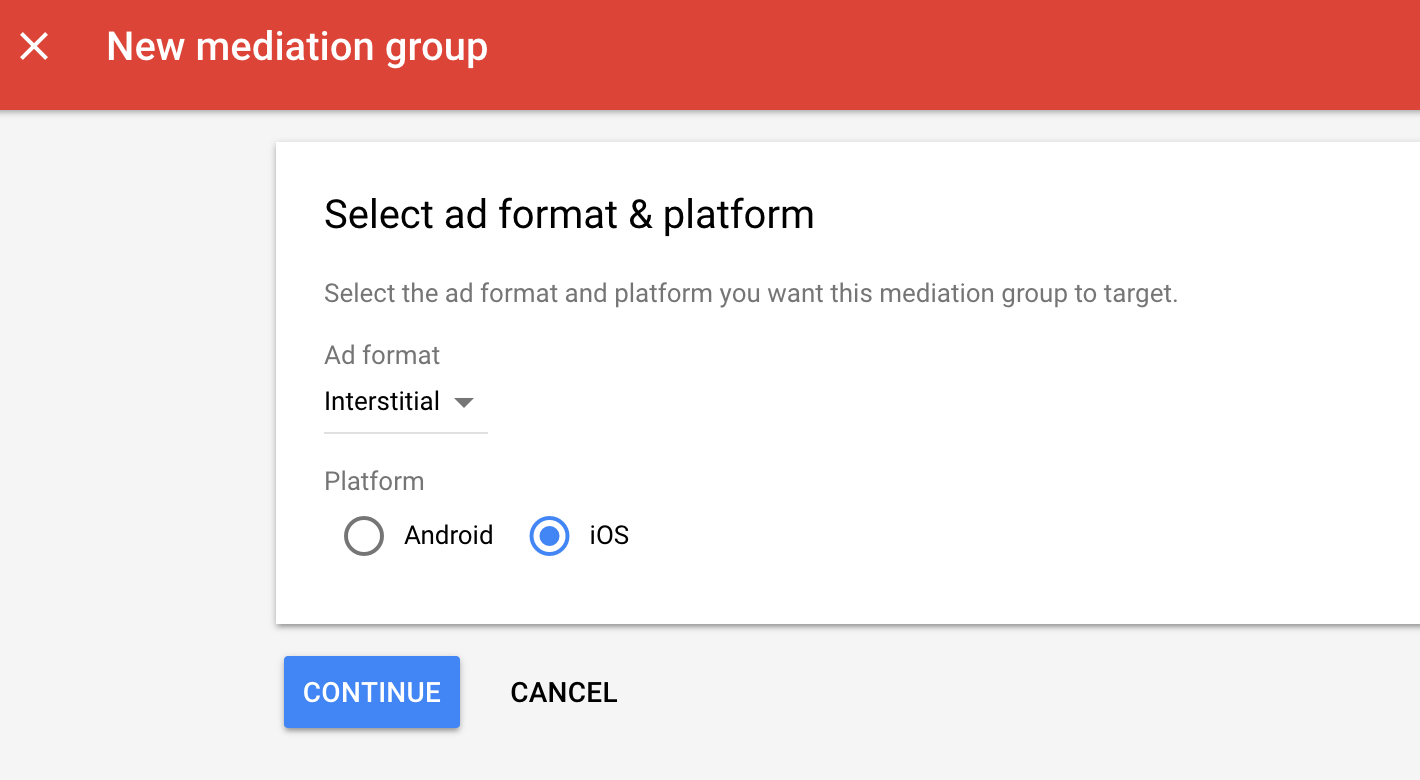
विज्ञापन का फ़ॉर्मैट और प्लैटफ़ॉर्म डालें. इसके बाद, जारी रखें पर क्लिक करें.

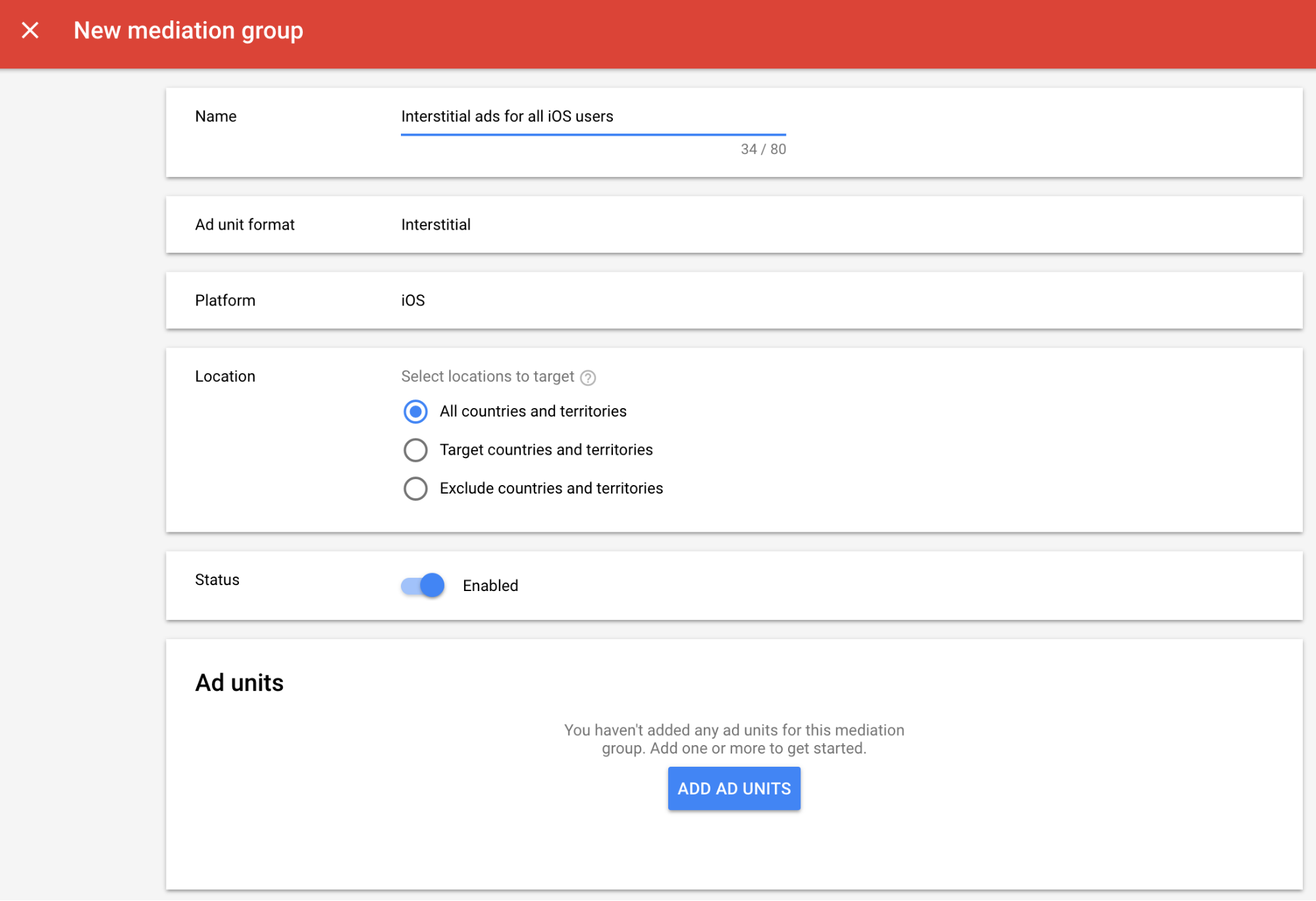
मीडिएशन ग्रुप को कोई नाम दें और टारगेट करने के लिए जगहें चुनें. इसके बाद, मीडिएशन ग्रुप की स्थिति को चालू है पर सेट करें. इसके बाद, विज्ञापन यूनिट जोड़ें पर क्लिक करें.

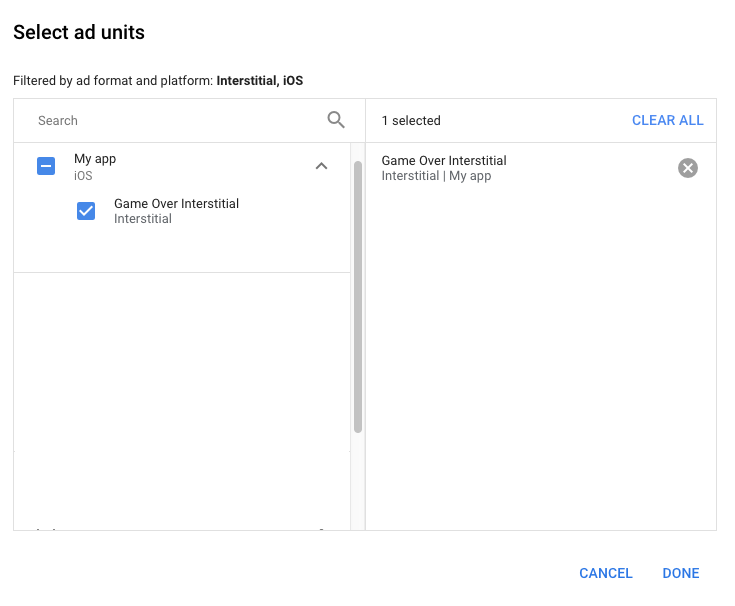
इस मीडिएशन ग्रुप को अपनी मौजूदा AdMob विज्ञापन यूनिट में से एक या उससे ज़्यादा से जोड़ें. इसके बाद, हो गया पर क्लिक करें.

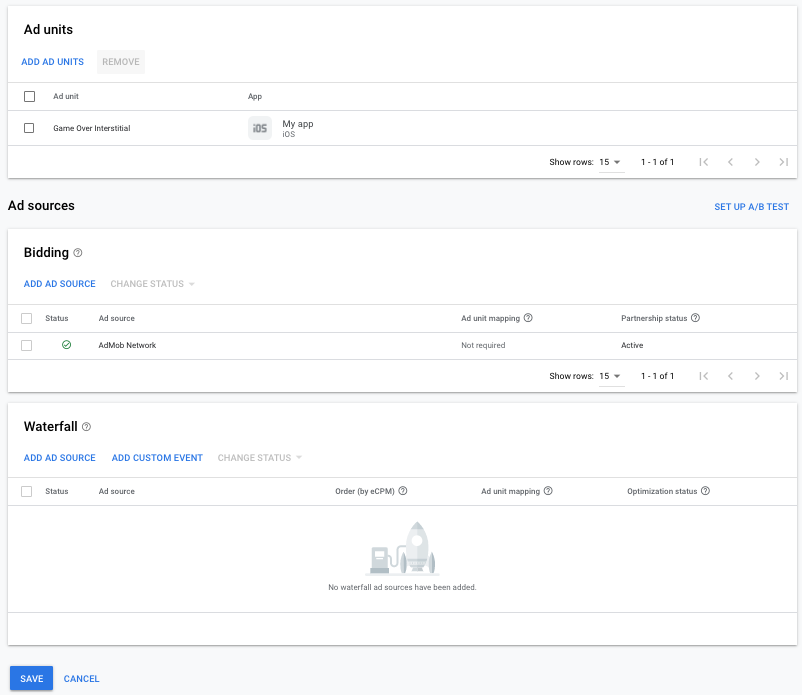
अब आपको विज्ञापन यूनिट का कार्ड दिखेगा. इसमें वे विज्ञापन यूनिट दिखेंगी जिन्हें आपने चुना है:

i-mobile को विज्ञापन सोर्स के तौर पर जोड़ना
विज्ञापन सोर्स सेक्शन में मौजूद, वॉटरफ़ॉल कार्ड में जाकर, विज्ञापन सोर्स जोड़ें को चुनें.
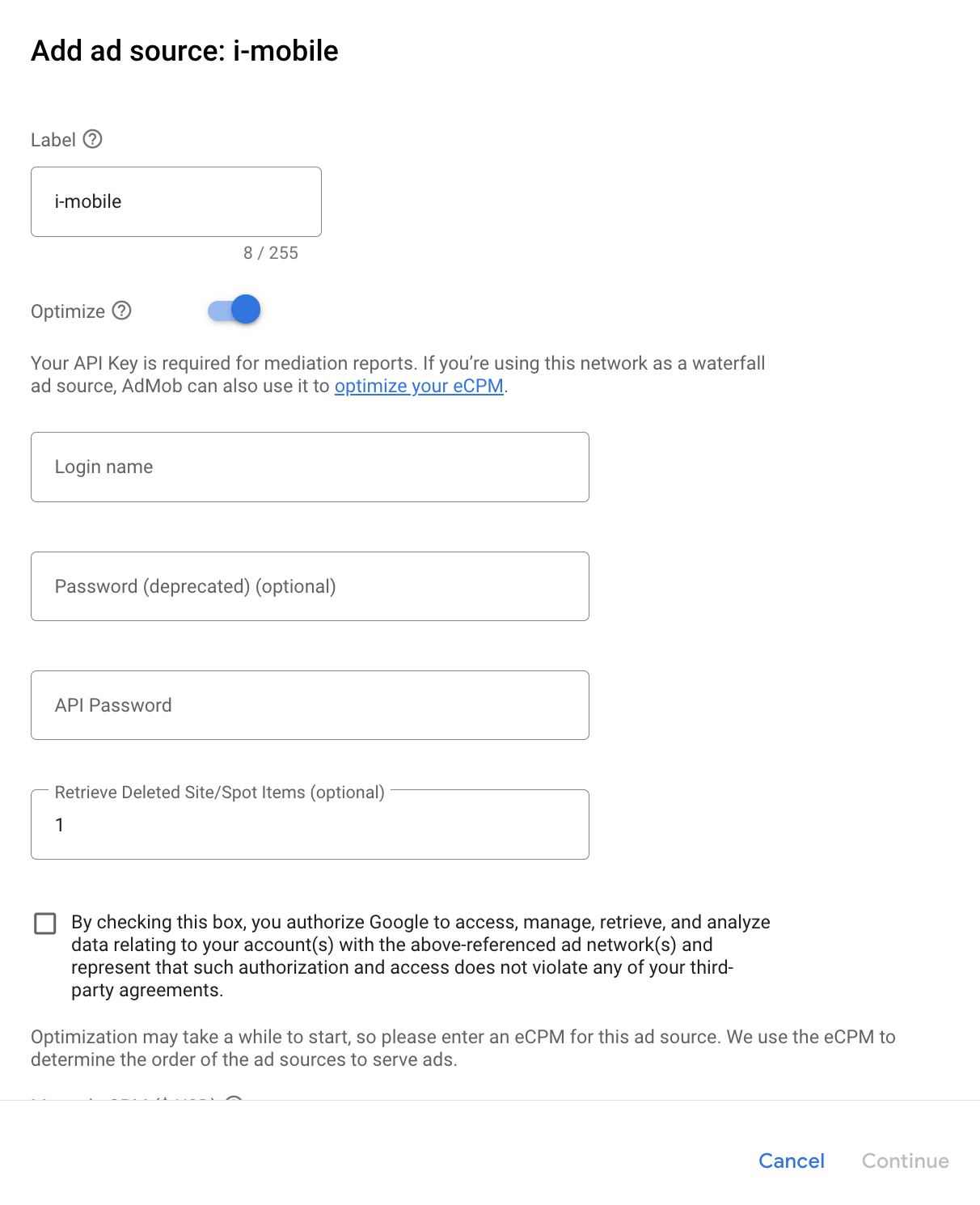
i-mobile को चुनें और Optimize स्विच को चालू करें. i-mobile के लिए विज्ञापन सोर्स ऑप्टिमाइज़ेशन सेट अप करने के लिए, पिछले सेक्शन में मिला लॉगिन नाम और एपीआई पासवर्ड डालें. इसके बाद, i-mobile के लिए ईसीपीएम वैल्यू डालें और जारी रखें पर क्लिक करें.

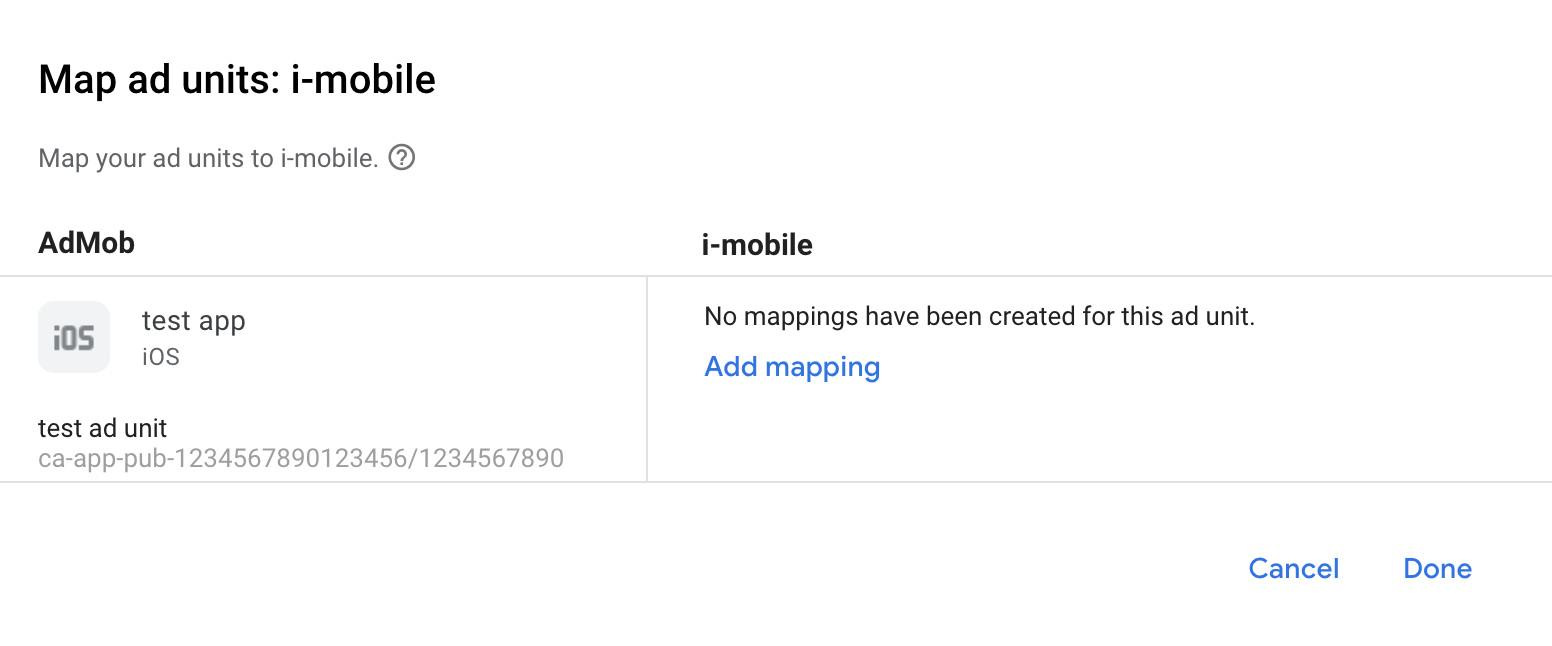
अगर आपने i-mobile के लिए पहले से ही कोई मैपिंग की हुई है, तो उसे चुना जा सकता है. अगर ऐसा नहीं है, तो मैपिंग जोड़ें पर क्लिक करें.

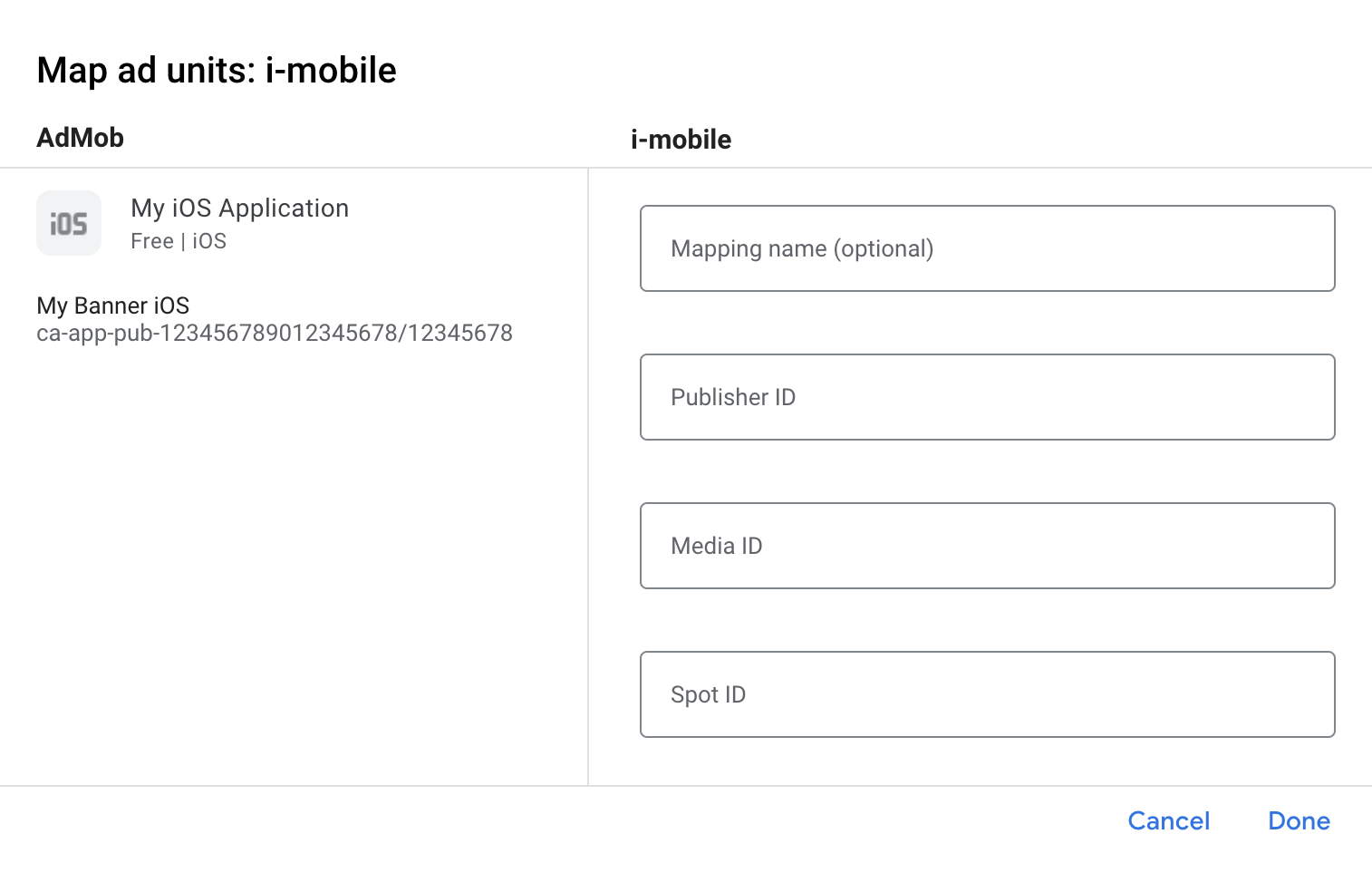
इसके बाद, पिछले सेक्शन में मिले पब्लिशर आईडी, मीडिया आईडी, और स्पॉट आईडी डालें. इसके बाद, हो गया पर क्लिक करें.

तीसरा चरण: i-mobile SDK और अडैप्टर इंपोर्ट करना
Swift Package Manager का इस्तेमाल करना
जारी रखने से पहले, आपके पास अडैप्टर का कम से कम 2.3.4.2 वर्शन होना चाहिए.
अपने प्रोजेक्ट में पैकेज डिपेंडेंसी जोड़ने के लिए, यह तरीका अपनाएं:
Xcode में, File > Add Package Dependencies... पर जाएं.
दिखने वाले प्रॉम्प्ट में, इस पैकेज यूआरएल को खोजें:
https://github.com/googleads/googleads-mobile-ios-mediation-imobile.gitडिपेंडेंसी का नियम में जाकर, ब्रांच चुनें.
टेक्स्ट फ़ील्ड में,
mainडालें.
CocoaPods का इस्तेमाल करना
अपने प्रोजेक्ट के Podfile में यह लाइन जोड़ें:
pod 'GoogleMobileAdsMediationIMobile'कमांड लाइन से यह निर्देश चलाएं:
pod install --repo-update
मैन्युअल इंटिग्रेशन
- i-mobile SDK का नया वर्शन डाउनलोड करें और अपने प्रोजेक्ट में
ImobileSdkAds.frameworkलिंक करें. - बदलाव की जानकारी में दिए गए डाउनलोड लिंक और अपने प्रोजेक्ट में मौजूद लिंक
IMobileAdapter.frameworkसे, i-mobile अडैप्टर का नया वर्शन डाउनलोड करें.
चौथा चरण: ज़रूरी कोड जोड़ना
SKAdNetwork इंटिग्रेशन
अपने प्रोजेक्ट की Info.plist फ़ाइल में SKAdNetwork आइडेंटिफ़ायर जोड़ने के लिए, i-mobile के दस्तावेज़ पढ़ें.
पांचवां चरण: लागू किए गए बदलावों की जांच करना
टेस्ट विज्ञापनों को चालू करना
पक्का करें कि आपने AdMob के लिए, अपने टेस्ट डिवाइस को रजिस्टर किया हो. i-mobile, टेस्टिंग के लिए टेस्ट स्पॉट आईडी, मीडिया आईडी, और पब्लिशर आईडी उपलब्ध कराता है. इन्हें यहां देखा जा सकता है.
टेस्ट विज्ञापनों की पुष्टि करना
यह पुष्टि करने के लिए कि आपको i-mobile से टेस्ट विज्ञापन मिल रहे हैं, विज्ञापन जांचने वाले टूल में i-mobile (वॉटरफ़ॉल) विज्ञापन सोर्स का इस्तेमाल करके, विज्ञापन के किसी एक सोर्स को टेस्ट करना चालू करें.
वैकल्पिक चरण
नेटिव विज्ञापनों का इस्तेमाल करना
विज्ञापन रेंडरिंग
i-mobile अडैप्टर, GADNativeAd के लिए, नेटिव विज्ञापन के ऐडवांस फ़ील्ड के बारे में यहां दी गई जानकारी भरता है.
| फ़ील्ड | i-mobile अडैप्टर में हमेशा शामिल की जाने वाली ऐसेट |
|---|---|
| हेडलाइन | |
| इमेज | |
| मुख्य भाग | |
| ऐप्लिकेशन का आइकॉन | 1 |
| कॉल-टू-ऐक्शन | |
| स्टार रेटिंग | |
| स्टोर | |
| कीमत |
1 नेटिव विज्ञापनों के लिए, i-mobile SDK ऐप्लिकेशन आइकॉन ऐसेट उपलब्ध नहीं कराता है. इसके बजाय, i-mobile अडैप्टर, ऐप्लिकेशन के आइकॉन को पारदर्शी इमेज से भरता है.
गड़बड़ी के कोड
अगर अडैप्टर को i-mobile से कोई विज्ञापन नहीं मिलता है, तो पब्लिशर विज्ञापन के जवाब में मौजूद गड़बड़ी की जानकारी देख सकते हैं. इसके लिए, उन्हें यहां दी गई क्लास में जाकर GADResponseInfo.adNetworkInfoArray का इस्तेमाल करना होगा:
| फ़ॉर्मैट | क्लास का नाम |
|---|---|
| बैनर | IMobileAdapter |
| इंटरस्टीशियल | IMobileAdapter |
| नेटिव | GADMediationAdapterIMobile |
विज्ञापन लोड न होने पर, i-mobile अडैप्टर से मिलने वाले कोड और उनसे जुड़े मैसेज यहां दिए गए हैं:
| गड़बड़ी का कोड | कारण |
|---|---|
| 0-10 | i-mobile SDK टूल से गड़बड़ी का मैसेज मिला. ज़्यादा जानकारी के लिए, कोड देखें. |
| 101 | AdMob के यूज़र इंटरफ़ेस में कॉन्फ़िगर किए गए i-mobile सर्वर पैरामीटर मौजूद नहीं हैं या मान्य नहीं हैं. |
| 102 | विज्ञापन के लिए अनुरोध किया गया साइज़, i-mobile के साथ काम करने वाले बैनर के साइज़ से मेल नहीं खाता. |
| 103 | i-mobile, विज्ञापन नहीं दिखा सका. |
| 104 | i-mobile ने नेटिव विज्ञापन का खाली कलेक्शन दिखाया. |
| 105 | i-mobile, नेटिव विज्ञापन की ऐसेट डाउनलोड नहीं कर सका. |
| 106 | i-mobile, एक ही स्पॉट आईडी का इस्तेमाल करके एक से ज़्यादा इंटरस्टीशियल विज्ञापन के अनुरोध करने की सुविधा नहीं देता. |
i-mobile iOS मीडिएशन अडैप्टर के बदलावों का लॉग
वर्शन 2.3.4.3
IMobileAdaptermodulemap में फ़्रेमवर्क और अंब्रेला हेडर के नामों को ठीक किया गया है.
इसे इनके साथ बनाया और टेस्ट किया गया है:
- Google Mobile Ads SDK का वर्शन 12.12.0.
- i-mobile SDK टूल का वर्शन 2.3.4.
वर्शन 2.3.4.2
- अब इसके लिए, Google Mobile Ads SDK का 12.0.0 या इसके बाद का वर्शन ज़रूरी है.
इसे इनके साथ बनाया और टेस्ट किया गया है:
- Google Mobile Ads SDK का वर्शन 12.0.0.
- i-mobile SDK टूल का वर्शन 2.3.4.
वर्शन 2.3.4.1
CFBundleShortVersionStringको अपडेट किया गया है. अब इसमें चार के बजाय तीन कॉम्पोनेंट होंगे.
इसे इनके साथ बनाया और टेस्ट किया गया है:
- Google Mobile Ads SDK का वर्शन 11.10.0.
- i-mobile SDK टूल का वर्शन 2.3.4.
वर्शन 2.3.4.0
- i-mobile SDK 2.3.4 के साथ काम करने की पुष्टि की गई.
adSDKVersionमें i-mobile SDK टूल का वर्शन दिखाने की सुविधा जोड़ी गई.
इसे इनके साथ बनाया और टेस्ट किया गया है:
- Google Mobile Ads SDK का वर्शन 11.2.0.
- i-mobile SDK टूल का वर्शन 2.3.4.
वर्शन 2.3.3.0
- i-mobile SDK 2.3.3 के साथ काम करने की पुष्टि की गई.
इसे इनके साथ बनाया और टेस्ट किया गया है:
- Google Mobile Ads SDK का वर्शन 11.1.0.
- i-mobile SDK टूल का वर्शन 2.3.3.
वर्शन 2.3.2.1
- बैनर, इंटरस्टीशियल, और नेटिव विज्ञापन लागू करने के लिए, इस्तेमाल नहीं किए जा रहे
willBackgroundApplicationडेलिगेट तरीके को हटा दिया गया है. - अब इसके लिए, iOS 12.0 या इसके बाद का वर्शन होना ज़रूरी है.
- अब इसके लिए, Google Mobile Ads SDK का 11.0 या इसके बाद का वर्शन ज़रूरी है.
IMobileAdapter.xcframeworkमें मौजूद फ़्रेमवर्क मेंInfo.plistशामिल है.
इसे इनके साथ बनाया और टेस्ट किया गया है:
- Google Mobile Ads SDK का वर्शन 11.0.1.
- i-mobile SDK टूल का वर्शन 2.3.2.
वर्शन 2.3.2.0
- i-mobile SDK 2.3.2 के साथ काम करने की पुष्टि की गई.
armv7आर्किटेक्चर के लिए, सहायता बंद कर दी गई है.- अब इसके लिए, iOS 11.0 या इसके बाद का वर्शन होना ज़रूरी है.
- अब इसके लिए, Google Mobile Ads SDK का 10.4.0 या इसके बाद का वर्शन ज़रूरी है.
इसे इनके साथ बनाया और टेस्ट किया गया है:
- Google Mobile Ads SDK का वर्शन 10.4.0.
- i-mobile SDK टूल का वर्शन 2.3.2.
वर्शन 2.3.1.0
- i-mobile SDK 2.3.1 के साथ काम करने की पुष्टि की गई.
इसे इनके साथ बनाया और टेस्ट किया गया है:
- Google Mobile Ads SDK का वर्शन 10.3.0.
- i-mobile SDK टूल का वर्शन 2.3.1.
वर्शन 2.3.0.1
- अब इसके लिए, Google Mobile Ads SDK का 10.0.0 या इसके बाद का वर्शन ज़रूरी है.
इसे इनके साथ बनाया और टेस्ट किया गया है:
- Google Mobile Ads SDK का वर्शन 10.0.0.
- i-mobile SDK टूल का वर्शन 2.3.0.
वर्शन 2.3.0.0
- i-mobile SDK 2.3.0 के साथ काम करने की पुष्टि की गई.
- अब इसके लिए, Google Mobile Ads SDK का 9.8.0 या इसके बाद का वर्शन ज़रूरी है.
इसे इनके साथ बनाया और टेस्ट किया गया है:
- Google Mobile Ads SDK का वर्शन 9.13.0.
- i-mobile SDK टूल का वर्शन 2.3.0.
वर्शन 2.2.0.1
- अब इसके लिए, Google Mobile Ads SDK का 9.0.0 या इसके बाद का वर्शन ज़रूरी है.
इसे इनके साथ बनाया और टेस्ट किया गया है:
- Google Mobile Ads SDK का 9.0.0 वर्शन.
- i-mobile SDK टूल का वर्शन 2.2.0.
वर्शन 2.2.0.0
- i-mobile SDK के 2.2.0 वर्शन के साथ काम करने की पुष्टि की गई.
इनके साथ मिलकर बनाया और टेस्ट किया गया
- Google Mobile Ads SDK का वर्शन 8.13.0.
- i-mobile SDK टूल का वर्शन 2.2.0.
वर्शन 2.1.0.1
- Google Mobile Ads SDK के 8.0.0 या उसके बाद के वर्शन पर निर्भरता कम हो गई है.
इनके साथ मिलकर बनाया और टेस्ट किया गया
- Google Mobile Ads SDK का 8.4.0 वर्शन.
- i-mobile SDK टूल का वर्शन 2.1.0.
वर्शन 2.1.0.0
- i-mobile SDK के 2.1.0 वर्शन के साथ काम करने की पुष्टि की गई.
- अब इसके लिए, Google Mobile Ads SDK का 8.1.0 या इसके बाद का वर्शन ज़रूरी है.
.xcframeworkफ़ॉर्मैट का इस्तेमाल करने के लिए, अडैप्टर को अपडेट किया गया.
इनके साथ मिलकर बनाया और टेस्ट किया गया
- Google Mobile Ads SDK का वर्शन 8.1.0.
- i-mobile SDK टूल का वर्शन 2.1.0.
वर्शन 2.0.33.1
- अडैप्टर से जुड़ी गड़बड़ियों के स्टैंडर्ड कोड और मैसेज जोड़े गए.
- अब अडैप्टर, एक ही i-mobile Spot ID का इस्तेमाल करके कई इंटरस्टीशियल विज्ञापन दिखाने के अनुरोधों को सीमित करता है.
- नेटिव विज्ञापनों पर टैप करने पर, अडैप्टर अब
-nativeAdWillLeaveApplication:कॉलबैक को फ़ॉरवर्ड करता है. - अब इसके लिए, Google Mobile Ads SDK का 7.68.0 या इसके बाद का वर्शन ज़रूरी है.
इनके साथ मिलकर बनाया और टेस्ट किया गया
- Google Mobile Ads SDK का वर्शन 7.68.0.
- i-mobile SDK टूल का वर्शन 2.0.33.
वर्शन 2.0.33.0
- i-mobile SDK के वर्शन 2.0.33 के साथ काम करने की पुष्टि की गई.
- अब इसके लिए, Google Mobile Ads SDK का 7.65.0 या इसके बाद का वर्शन ज़रूरी है.
- अब इसके लिए, iOS का कम से कम 9.0 वर्शन होना ज़रूरी है.
इनके साथ मिलकर बनाया और टेस्ट किया गया
- Google Mobile Ads SDK का वर्शन 7.65.0.
- i-mobile SDK टूल का वर्शन 2.0.33.
वर्शन 2.0.32.0
- i-mobile SDK के 2.0.32 वर्शन के साथ काम करने की पुष्टि की गई.
- अब इसके लिए, Google Mobile Ads SDK का 7.60.0 या इसके बाद का वर्शन ज़रूरी है.
- अडैप्टिव बैनर के अनुरोध के साइज़ के हिसाब से, 320x50 और 320x100 साइज़ के विज्ञापनों को स्केल करने की सुविधा जोड़ी गई है.
- i386 आर्किटेक्चर के लिए काम नहीं करता.
इनके साथ मिलकर बनाया और टेस्ट किया गया
- Google Mobile Ads SDK का वर्शन 7.60.0.
- i-mobile SDK का वर्शन 2.0.32.
वर्शन 2.0.31.0
- i-mobile SDK के 2.0.31 वर्शन के साथ काम करने की पुष्टि की गई.
इनके साथ मिलकर बनाया और टेस्ट किया गया
- Google Mobile Ads SDK का वर्शन 7.53.1.
- i-mobile SDK टूल का वर्शन 2.0.31.
वर्शन 2.0.29.0
- शुरुआती रिलीज़!
- बैनर, इंटरस्टीशियल, और नेटिव विज्ञापनों के लिए सहायता जोड़ी गई.
इनके साथ मिलकर बनाया और टेस्ट किया गया
- Google Mobile Ads SDK का वर्शन 7.52.0.
- i-mobile SDK का वर्शन 2.0.29.

