Este guia mostra como usar o SDK dos anúncios para dispositivos móveis do Google para carregar e exibir anúncios da i-mobile usando a Mediação da AdMob, incluindo integrações em hierarquia. Ele explica como adicionar a i-mobile à configuração de mediação de um bloco de anúncios e como integrar o SDK e o adaptador da i-mobile a um app iOS.
A interface do painel da i-mobile usa texto em japonês para rótulos, botões e descrições. As capturas de tela neste guia não foram traduzidas. No entanto, nas descrições e instruções deste guia, os rótulos e botões são traduzidos com os equivalentes em inglês entre parênteses.
Integrações e formatos de anúncio aceitos
O adaptador de mediação da i-mobile tem os seguintes recursos:
| Integração | |
|---|---|
| Lances | |
| Cascata | |
| Formatos | |
| Banner | |
| Intersticial | |
| Premiado | |
| Nativo | |
Requisitos
- Destino de implantação do iOS 12.0 ou mais recente.
SDK dos anúncios para dispositivos móveis do Google mais recente
Leia todo o guia para iniciantes da mediação.
Etapa 1: definir as configurações na interface da i-mobile
Inscreva-se ou faça login na sua conta da i-mobile.
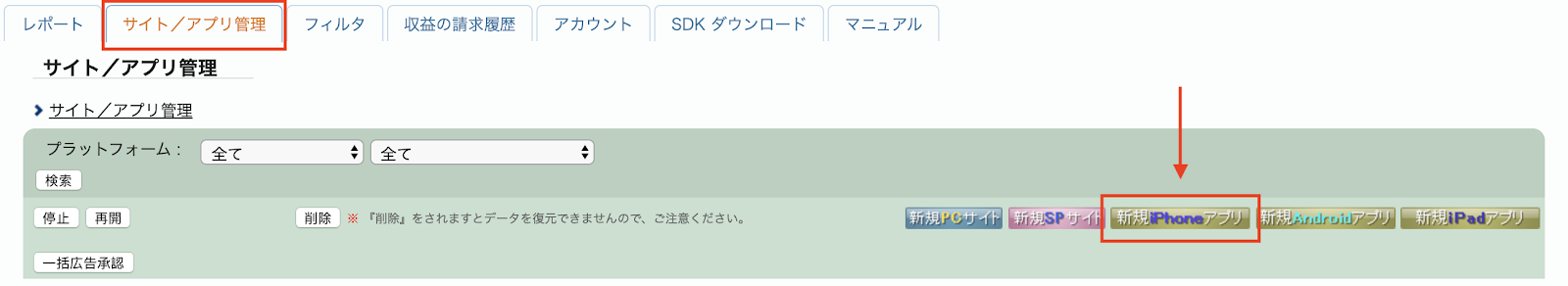
Clique na guia サイト/アプリ管理 (Gerenciamento de site/aplicativo) e no botão da plataforma do seu app para adicioná-lo ao painel da i-mobile.

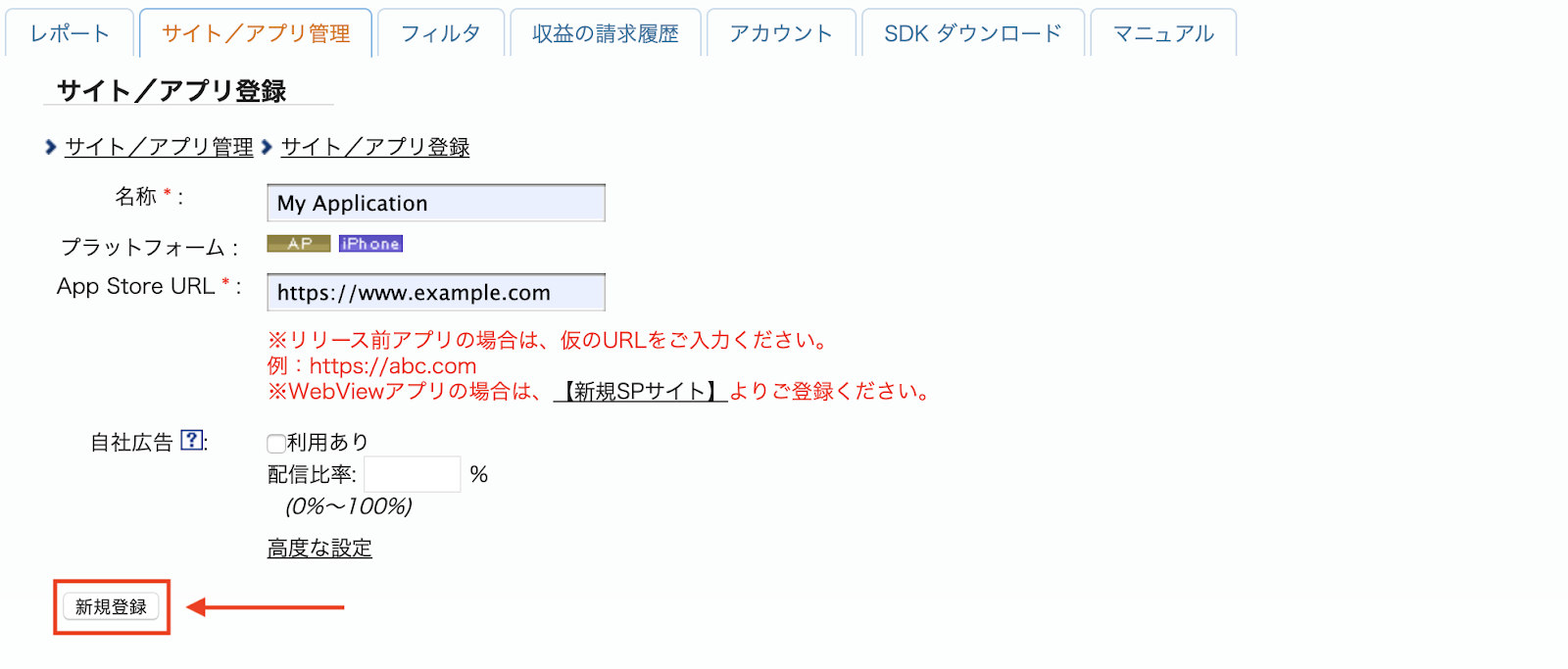
Preencha o formulário e clique no botão 新規登録 (Inscrever-se).

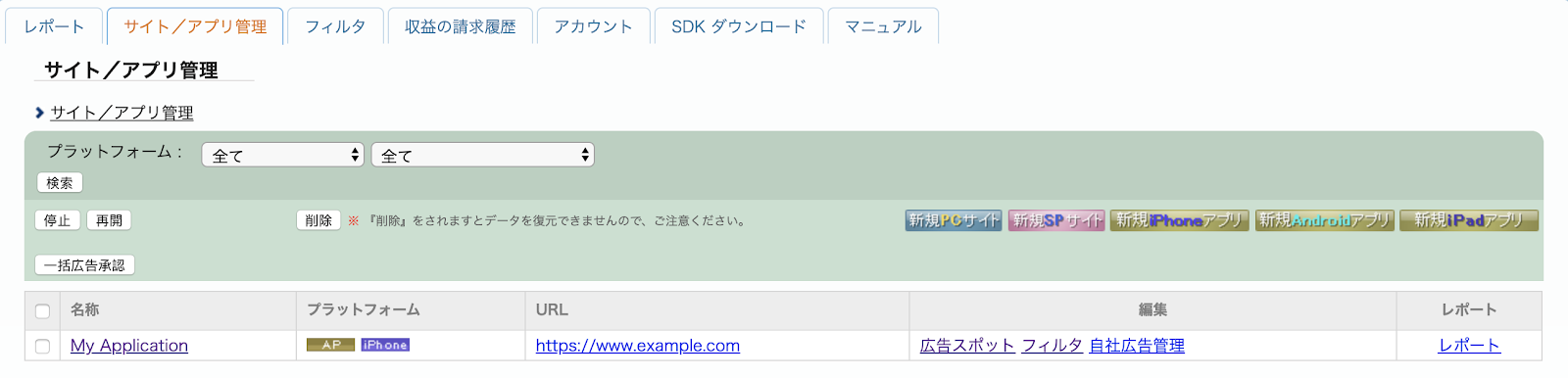
Para criar um novo espaço publicitário, selecione seu app na guia サイト/アプリ管理 (Gerenciamento de site/aplicativo).

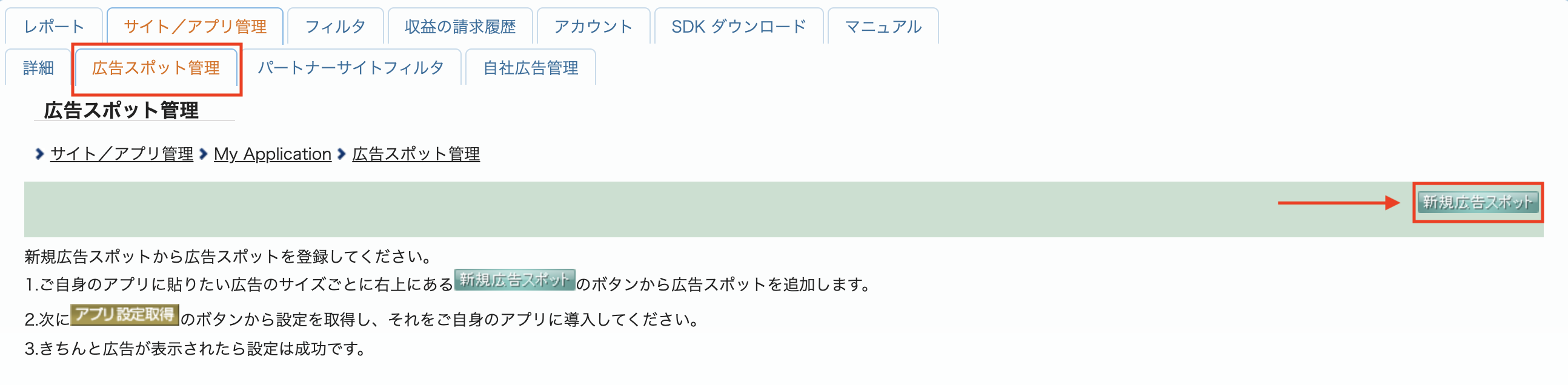
Navegue até a guia 広告スポット管理 (Gerenciamento de espaços para anúncios) e clique no botão 新規広告スポット (Novo espaço para anúncio).

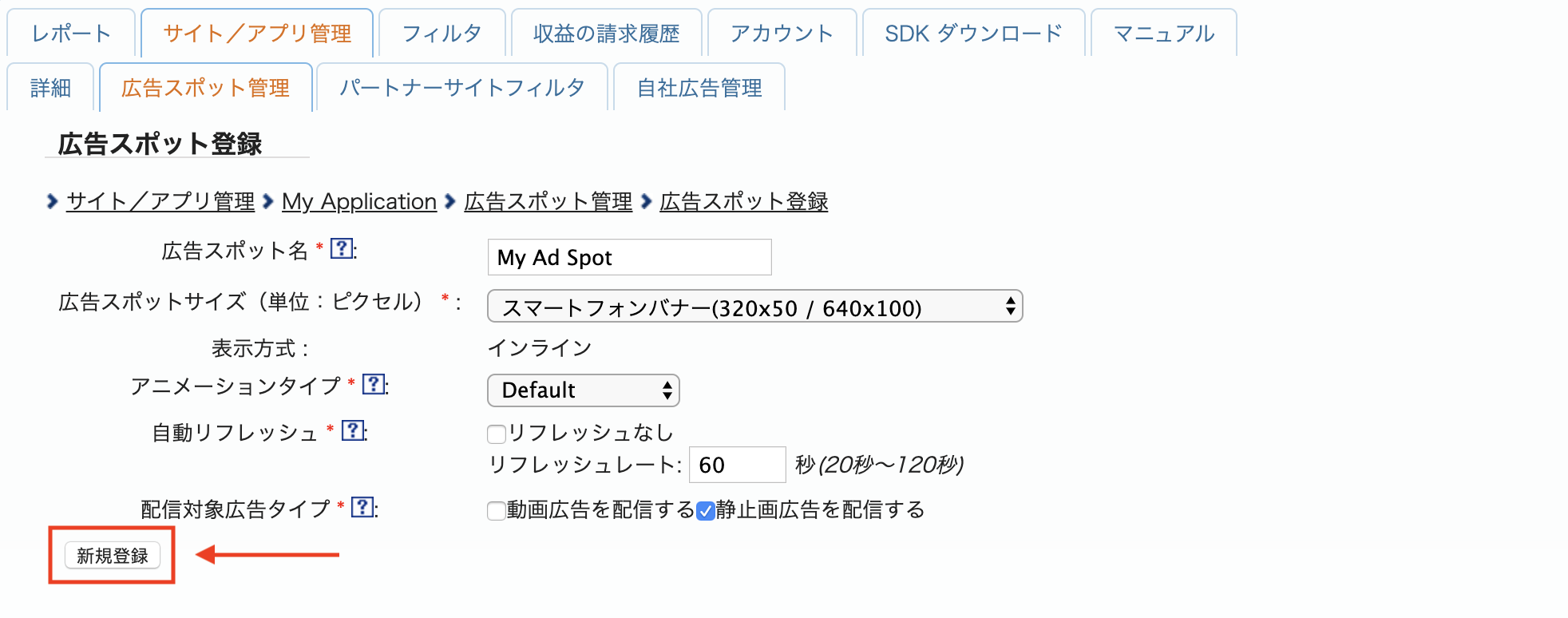
Em seguida, preencha o formulário com o 広告スポット名 (nome do espaço para anúncio), 広告スポットサイズ (tamanho do espaço para anúncio) e outros detalhes. Em seguida, clique no botão 新規登録 (Sign up).

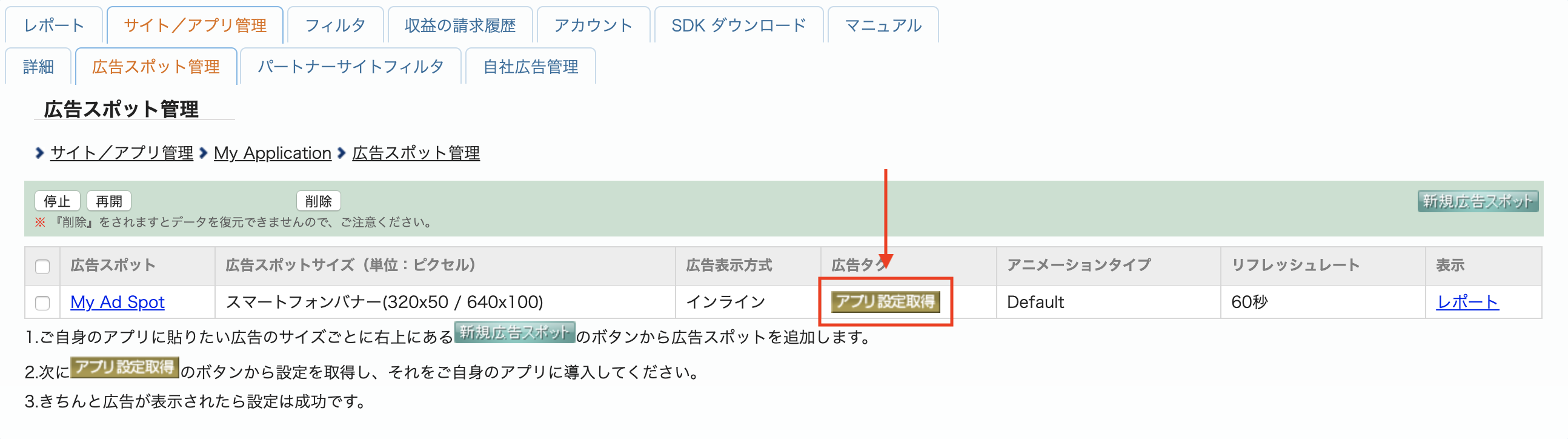
Seu novo espaço para anúncio está pronto. Para conferir os detalhes da integração, clique no botão アプリ設定取得 (Get App settings).

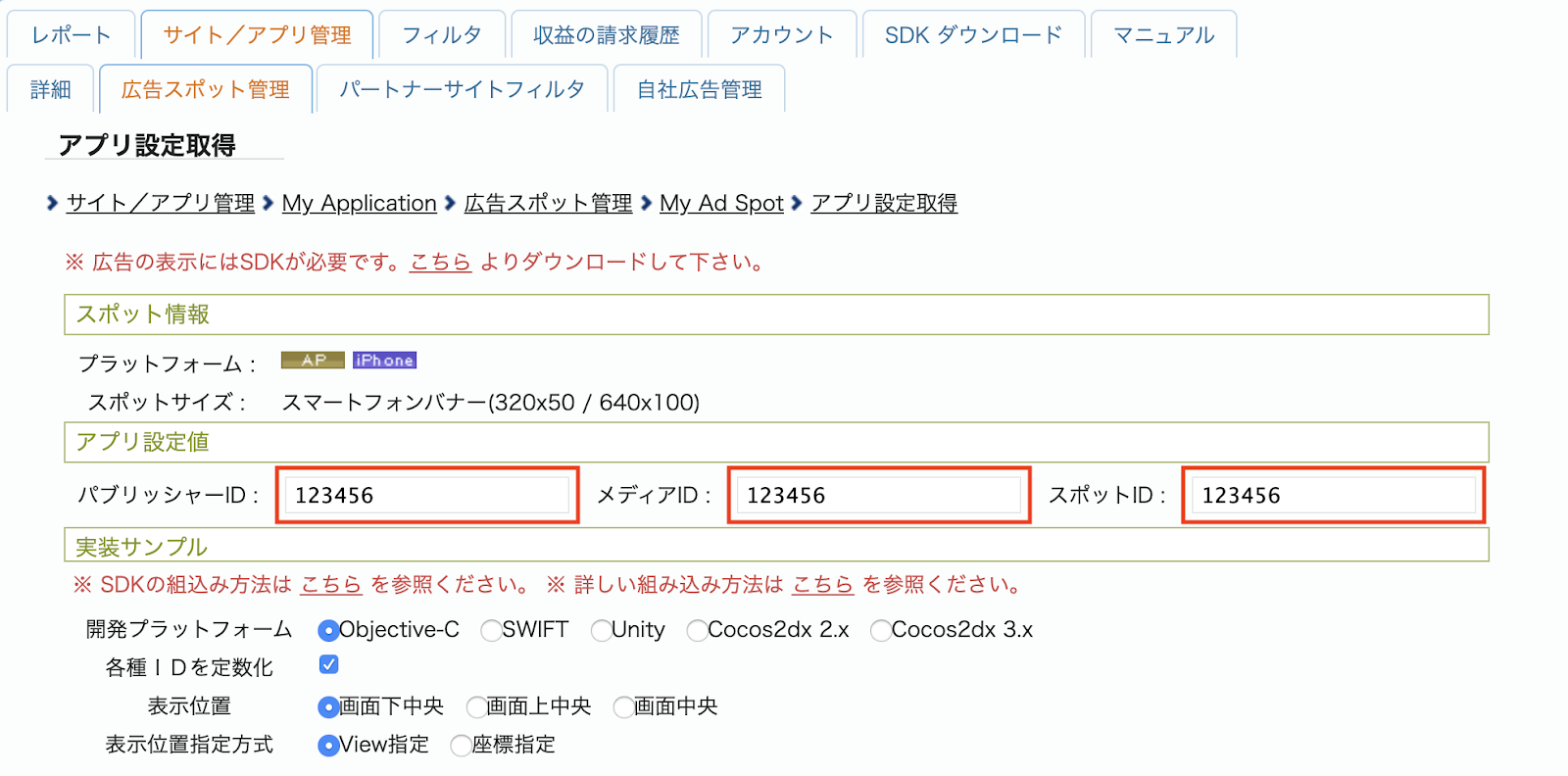
Anote o パブリッシャーID (ID do editor), o メディアID (ID da mídia) e o スポットID (ID do spot). Você vai precisar desses parâmetros mais tarde ao configurar a i-mobile para mediação na interface da AdMob.

Atualizar o app-ads.txt
Vendedores autorizados do inventário de anúncios de apps (app-ads.txt) é uma iniciativa do IAB Tech Lab que ajuda a garantir que o inventário de anúncios do seu aplicativo seja vendido apenas por canais autorizados. Para evitar uma perda significativa na receita de publicidade, implemente um arquivo app-ads.txt.
Se ainda não fez isso, configure um arquivo app-ads.txt para seu app.
Para implementar o app-ads.txt no i-mobile, consulte as
Perguntas frequentes.
Etapa 2: configurar a demanda da i-mobile na interface da AdMob
Definir as configurações de mediação do bloco de anúncios
Adicione a i-mobile à configuração de mediação do seu bloco de anúncios.
Primeiro, faça login na sua conta da AdMob. Navegue até a guia Mediação. Se você tiver um grupo de mediação que quer modificar, clique no nome dele para editar e pule para Adicionar a i-mobile como uma origem de anúncios.
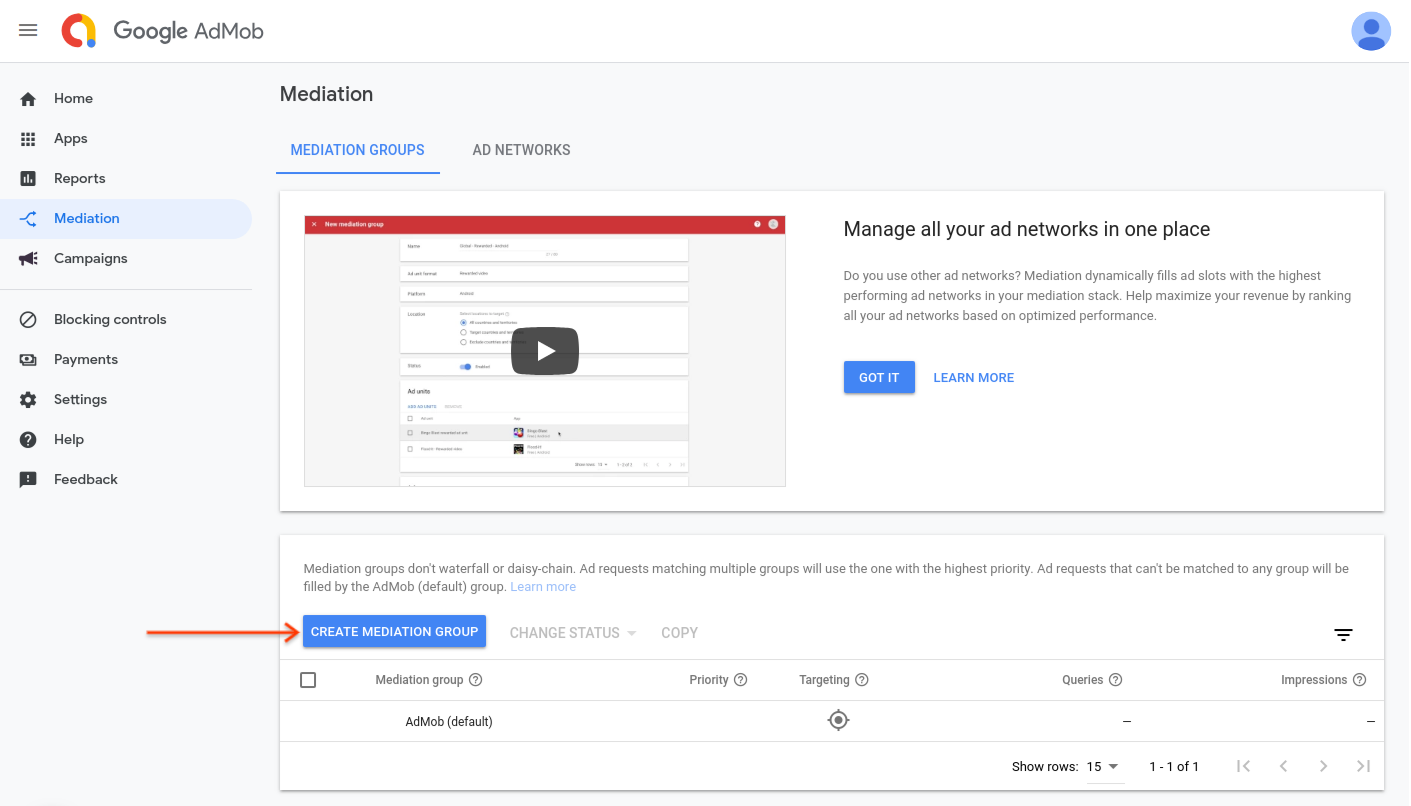
Para criar um grupo de mediação, selecione Criar grupo de mediação.

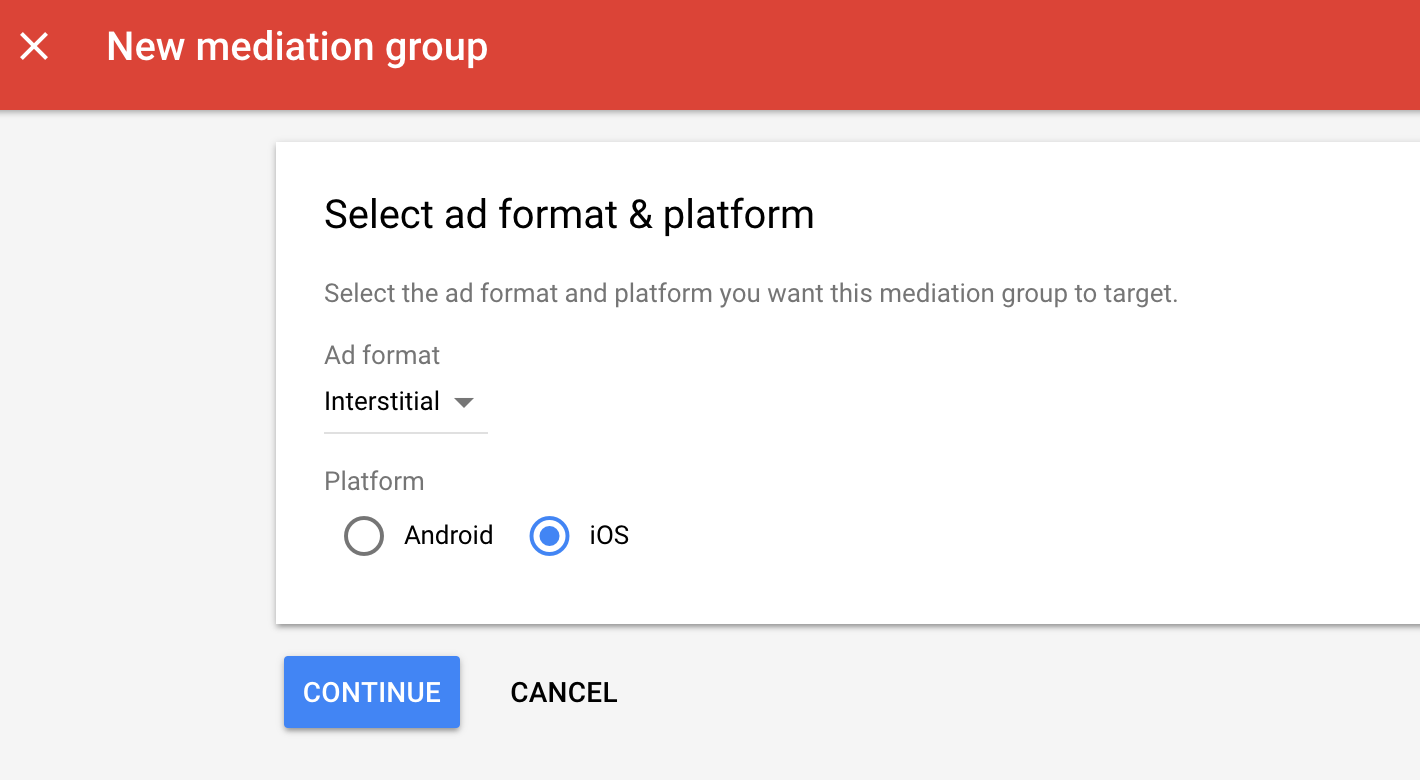
Insira o formato e a plataforma do anúncio, depois clique em Continuar.

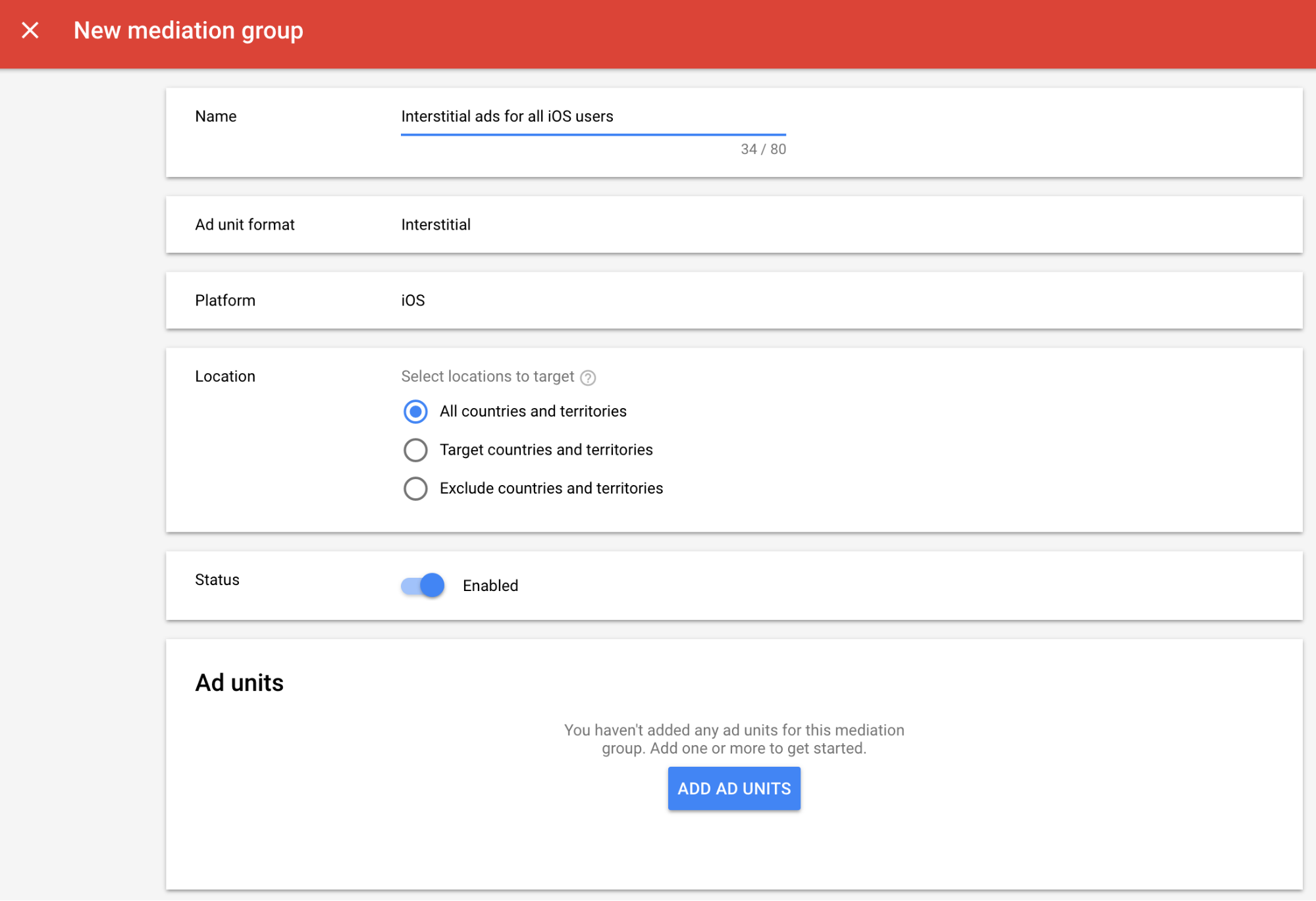
Dê um nome ao grupo de mediação e selecione os locais de segmentação. Em seguida, defina o status do grupo de mediação como Ativado e clique em Adicionar blocos de anúncios.

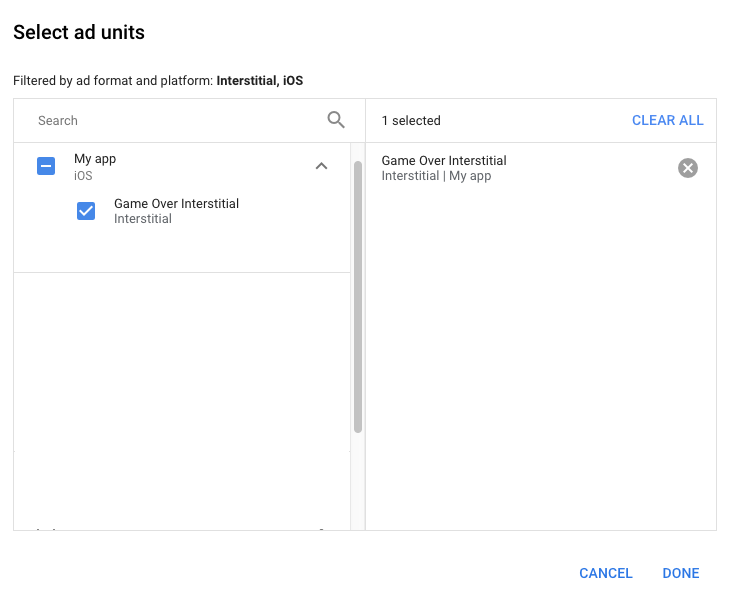
Associe esse grupo de mediação a um ou mais dos seus blocos de anúncios da AdMob. Em seguida, clique em Concluído.

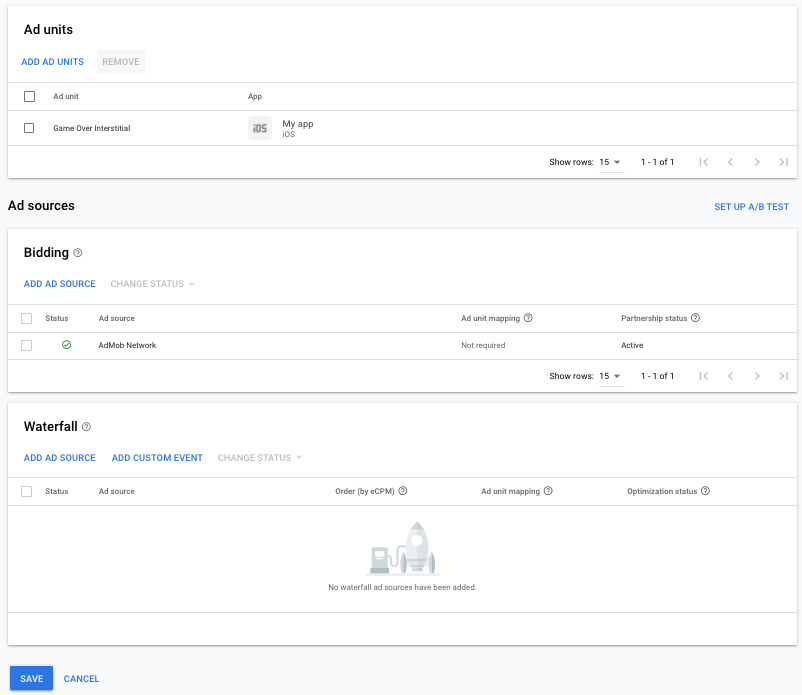
O card "Blocos de anúncios" vai aparecer com os blocos selecionados:

Adicionar a i-mobile como uma origem de anúncios
No card Hierarquia da seção Origens de anúncios, selecione Adicionar origem do anúncio.
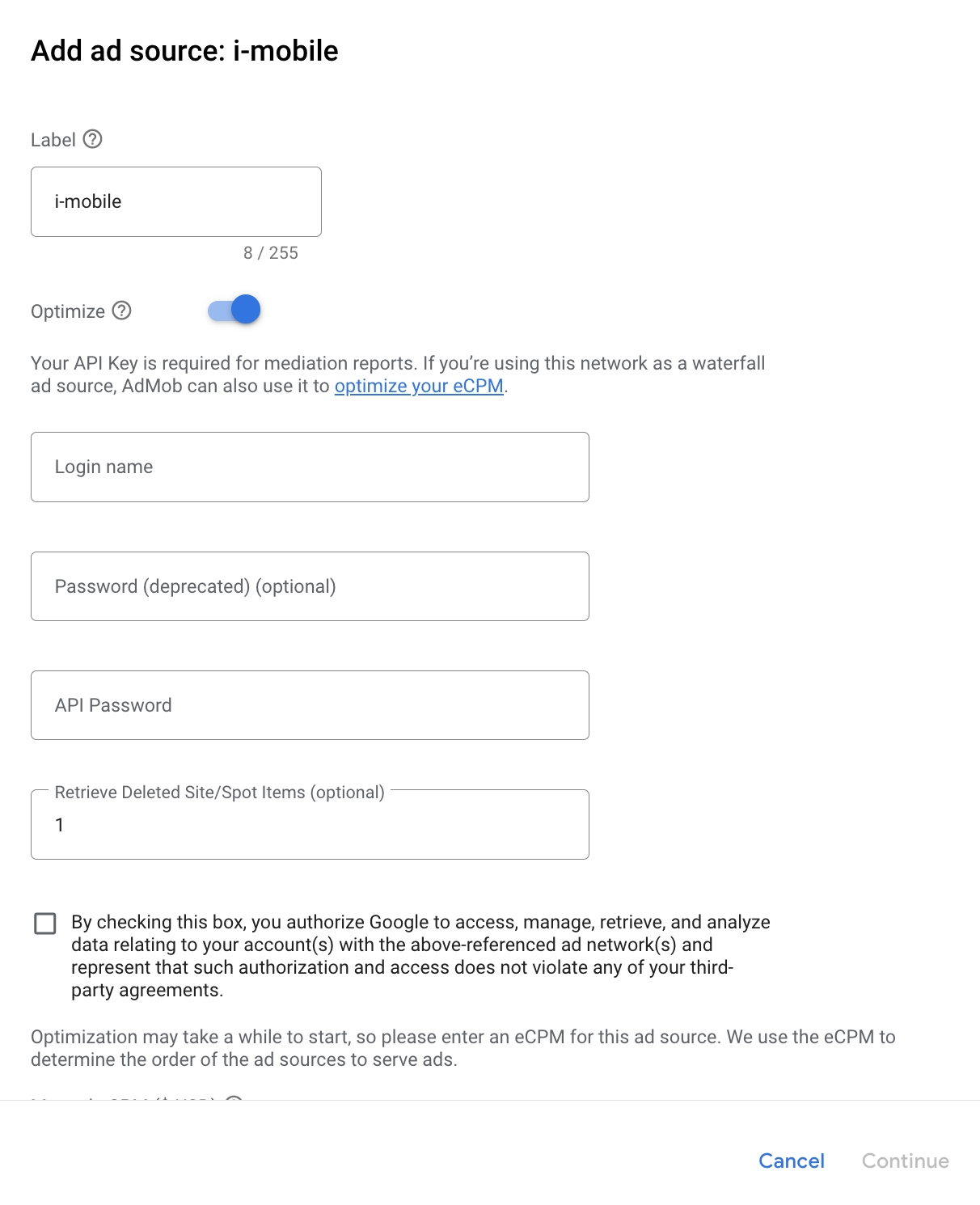
Selecione i-mobile e ative a chave Otimizar. Insira o nome de login e a senha da API obtidos na seção anterior para configurar a otimização da origem de anúncios para a i-mobile. Em seguida, insira um valor de eCPM para a i-mobile e clique em Continuar.

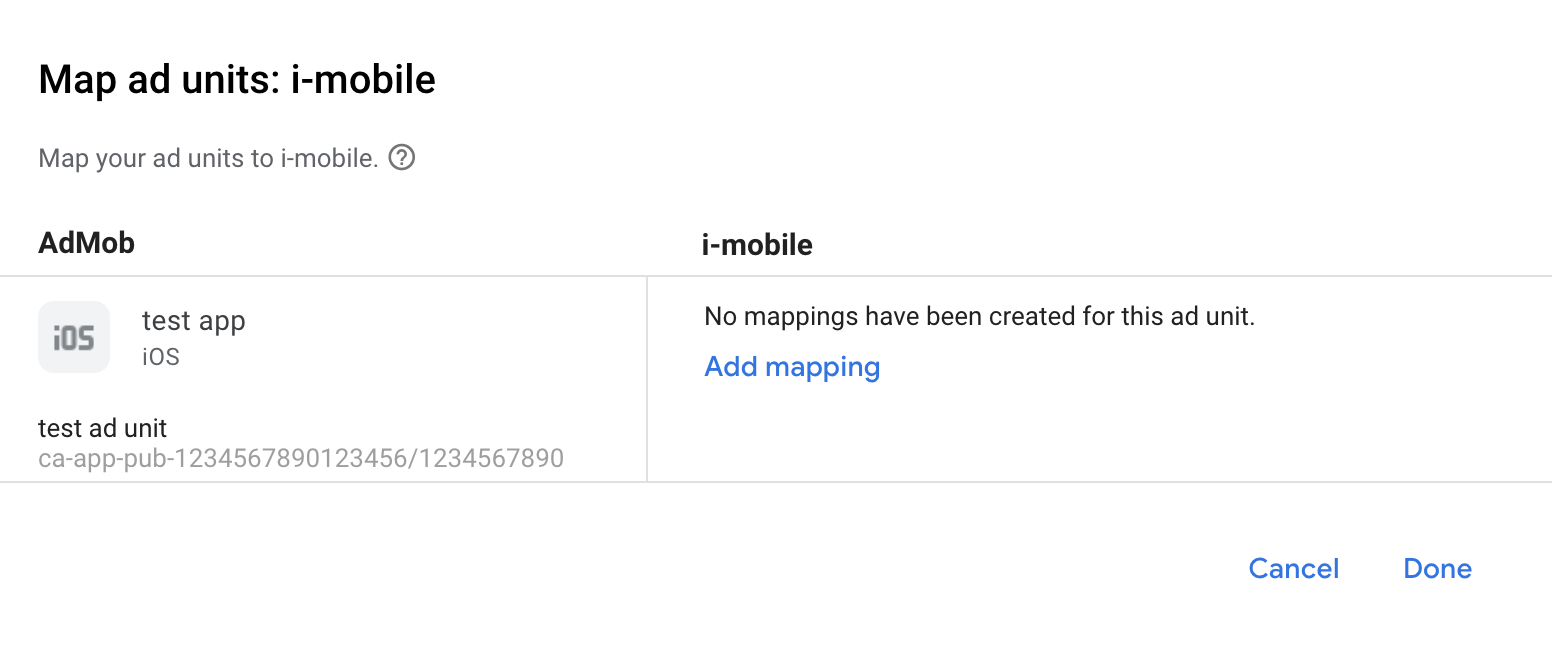
Se você já tiver um mapeamento para a i-mobile, selecione-o. Caso contrário, clique em Adicionar mapeamento.

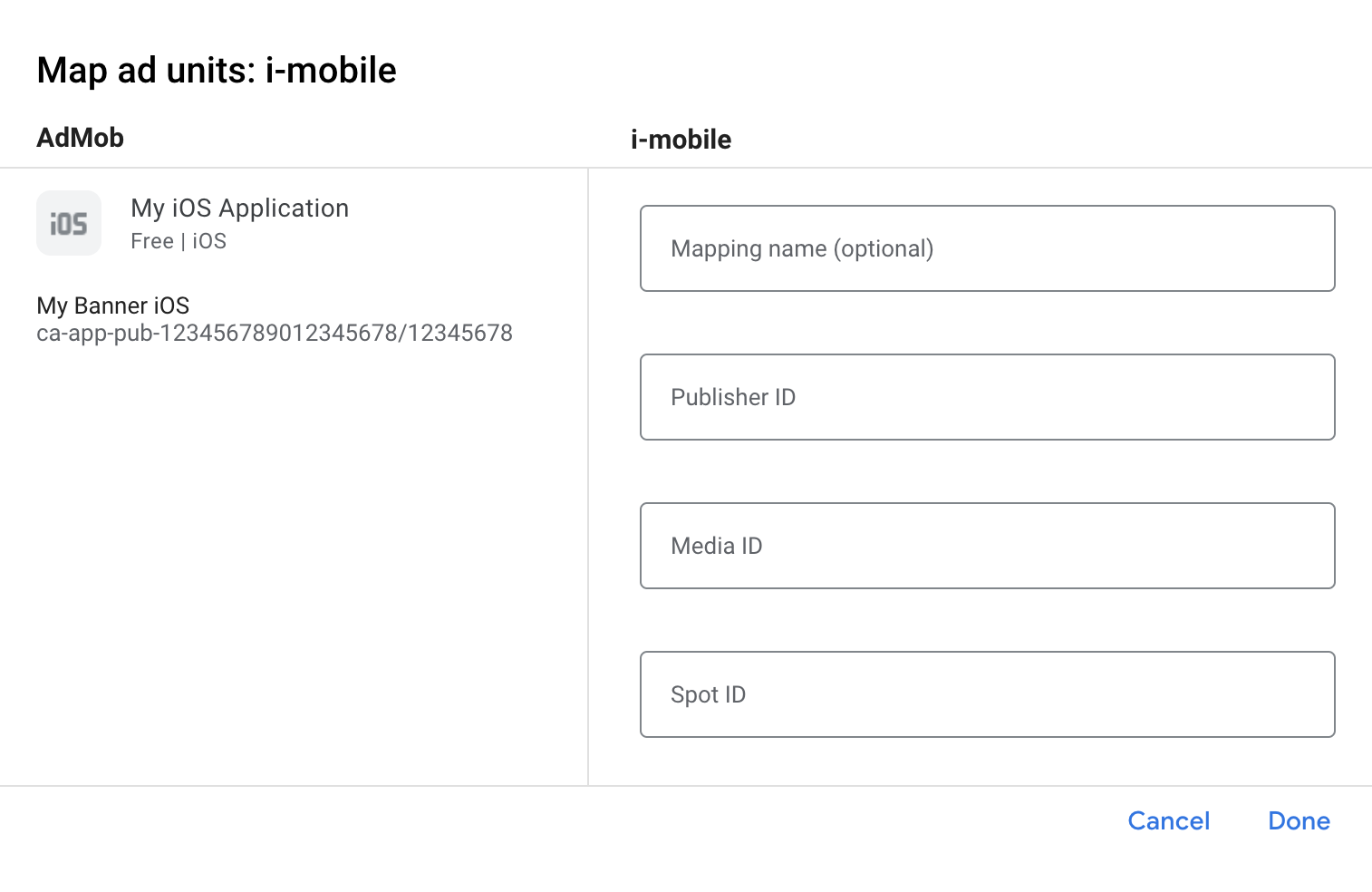
Em seguida, insira o ID do editor, o ID da mídia e o ID do spot obtidos na seção anterior. Em seguida, clique em Concluído.

Etapa 3: importar o SDK e o adaptador da i-mobile
Usar o Swift Package Manager
Antes de continuar, verifique se você tem a versão mínima compatível do adaptador 2.3.4.2.
Para adicionar uma dependência de pacote ao seu projeto, siga estas etapas:
No Xcode, navegue até Arquivo > Adicionar dependências do pacote….
No comando que aparece, pesquise o seguinte URL do pacote:
https://github.com/googleads/googleads-mobile-ios-mediation-imobile.gitEm Regra de dependência, selecione Ramificação.
No campo de texto, digite
main.
Usar o CocoaPods
Adicione a seguinte linha ao Podfile do seu projeto:
pod 'GoogleMobileAdsMediationIMobile'Na linha de comando, execute:
pod install --repo-update
Integração manual
- Faça o download da versão mais recente do SDK da i-mobile e vincule
ImobileSdkAds.frameworkno seu projeto. - Faça o download da versão mais recente do adaptador i-mobile usando o link de download em
Registro de mudanças e
link
IMobileAdapter.frameworkno seu projeto.
Etapa 4: adicionar o código necessário
Integração da SKAdNetwork
Siga a documentação do i-mobile
para adicionar os identificadores da SKAdNetwork ao arquivo Info.plist do projeto.
Etapa 5: testar a implementação
Ativar anúncios de teste
Registre seu dispositivo de teste na AdMob. A i-mobile fornece ID do spot, ID da mídia e ID do editor de teste. Encontre esses IDs aqui.
Verificar anúncios de teste
Para verificar se você está recebendo anúncios de teste da i-mobile, ative o teste de uma única origem de anúncios no Ad Inspector usando as origens de anúncios i-mobile (hierarquia).
Etapas opcionais
Como usar anúncios nativos
Renderização de anúncios
O adaptador i-mobile preenche as seguintes
descrições de campos avançados de anúncios nativos
para um
GADNativeAd.
| Campo | Recursos sempre incluídos pelo adaptador i-mobile |
|---|---|
| Título | |
| Imagem | |
| Corpo | |
| Ícone do app | 1 |
| Call-to-action | |
| Classificação por estrela | |
| Loja | |
| Preço |
1 Para anúncios nativos, o SDK da i-mobile não fornece um recurso de ícone do app. Em vez disso, o adaptador i-mobile preenche o ícone do app com uma imagem transparente.
Códigos de erro
Se o adaptador não receber um anúncio da i-mobile,
os editores podem verificar o erro na resposta do anúncio usando
GADResponseInfo.adNetworkInfoArray
nas seguintes classes:
| Formato | Nome da classe |
|---|---|
| Banner | IMobileAdapter |
| Intersticial | IMobileAdapter |
| Nativo | GADMediationAdapterIMobile |
Confira os códigos e as mensagens correspondentes gerados pelo adaptador da i-mobile quando um anúncio não é carregado:
| Código do erro | Motivo |
|---|---|
| 0-10 | O SDK da i-mobile retornou um erro. Consulte o código para mais detalhes. |
| 101 | Os parâmetros do servidor i-mobile configurados na interface da AdMob estão ausentes ou são inválidos. |
| 102 | O tamanho de anúncio solicitado não corresponde a um tamanho de banner compatível com a i-mobile. |
| 103 | O i-mobile não conseguiu apresentar um anúncio. |
| 104 | A i-mobile retornou uma matriz de anúncios nativos vazia. |
| 105 | O i-mobile não conseguiu baixar os recursos de anúncios nativos. |
| 106 | A i-mobile não permite solicitar vários anúncios intersticiais usando o mesmo ID do spot. |
Registro de mudanças: adaptador de mediação do iOS (i-mobile)
Versão 2.3.4.3
- Correção dos nomes de cabeçalho do framework e do guarda-chuva no mapa de módulos
IMobileAdapter.
Criado e testado com:
- Versão 12.12.0 do SDK dos anúncios para dispositivos móveis do Google.
- Versão 2.3.4 do SDK da i-mobile.
Versão 2.3.4.2
- Agora requer a versão 12.0.0 ou mais recente do SDK dos anúncios para dispositivos móveis do Google.
Criado e testado com:
- Versão 12.0.0 do SDK dos anúncios para dispositivos móveis do Google.
- Versão 2.3.4 do SDK da i-mobile.
Versão 2.3.4.1
- Atualizamos o
CFBundleShortVersionStringpara ter três componentes em vez de quatro.
Criado e testado com:
- Versão 11.10.0 do SDK dos anúncios para dispositivos móveis do Google.
- Versão 2.3.4 do SDK da i-mobile.
Versão 2.3.4.0
- Compatibilidade verificada com o SDK da i-mobile 2.3.4.
- Adicionamos suporte para retornar a versão do SDK i-mobile em
adSDKVersion.
Criado e testado com:
- Versão 11.2.0 do SDK dos anúncios para dispositivos móveis do Google.
- Versão 2.3.4 do SDK da i-mobile.
Versão 2.3.3.0
- Compatibilidade verificada com o SDK da i-mobile 2.3.3.
Criado e testado com:
- Versão 11.1.0 do SDK dos anúncios para dispositivos móveis do Google.
- Versão 2.3.3 do SDK da i-mobile.
Versão 2.3.2.1
- Removemos o método delegado
willBackgroundApplicationdescontinuado das implementações de anúncios nativos, intersticiais e de banner. - Agora requer a versão mínima do iOS 12.0.
- Agora requer a versão 11.0 ou mais recente do SDK dos anúncios para dispositivos móveis do Google.
- Incluímos
Info.plistnas estruturas emIMobileAdapter.xcframework.
Criado e testado com:
- Versão 11.0.1 do SDK dos anúncios para dispositivos móveis do Google.
- Versão 2.3.2 do SDK da i-mobile.
Versão 2.3.2.0
- Compatibilidade verificada com o SDK da i-mobile 2.3.2.
- A compatibilidade com a arquitetura
armv7foi removida. - Agora requer a versão mínima do iOS 11.0.
- Agora requer a versão 10.4.0 ou mais recente do SDK dos anúncios para dispositivos móveis do Google.
Criado e testado com:
- Versão 10.4.0 do SDK dos anúncios para dispositivos móveis do Google.
- Versão 2.3.2 do SDK da i-mobile.
Versão 2.3.1.0
- Compatibilidade verificada com o SDK da i-mobile 2.3.1.
Criado e testado com:
- Versão 10.3.0 do SDK dos anúncios para dispositivos móveis do Google.
- Versão 2.3.1 do SDK da i-mobile.
Versão 2.3.0.1
- Agora requer a versão 10.0.0 ou mais recente do SDK dos anúncios para dispositivos móveis do Google.
Criado e testado com:
- Versão 10.0.0 do SDK dos anúncios para dispositivos móveis do Google.
- Versão 2.3.0 do SDK da i-mobile.
Versão 2.3.0.0
- Compatibilidade verificada com o SDK da i-mobile 2.3.0.
- Agora requer a versão 9.8.0 ou mais recente do SDK dos anúncios para dispositivos móveis do Google.
Criado e testado com:
- Versão 9.13.0 do SDK dos anúncios para dispositivos móveis do Google.
- Versão 2.3.0 do SDK da i-mobile.
Versão 2.2.0.1
- Agora requer a versão 9.0.0 ou mais recente do SDK dos anúncios para dispositivos móveis do Google.
Criado e testado com:
- Versão 9.0.0 do SDK dos anúncios para dispositivos móveis do Google.
- Versão 2.2.0 do SDK da i-mobile.
Versão 2.2.0.0
- Compatibilidade verificada com a versão 2.2.0 do SDK da i-mobile.
Criado e testado com
- Versão 8.13.0 do SDK dos anúncios para dispositivos móveis do Google.
- Versão 2.2.0 do SDK da i-mobile.
Versão 2.1.0.1
- Flexibilizamos a dependência da versão 8.0.0 ou mais recente do SDK dos anúncios para dispositivos móveis do Google.
Criado e testado com
- Versão 8.4.0 do SDK dos anúncios para dispositivos móveis do Google.
- Versão 2.1.0 do SDK da i-mobile.
Versão 2.1.0.0
- Compatibilidade verificada com a versão 2.1.0 do SDK da i-mobile.
- Agora requer a versão 8.1.0 ou mais recente do SDK dos anúncios para dispositivos móveis do Google.
- Atualizamos o adaptador para usar o formato
.xcframework.
Criado e testado com
- Versão 8.1.0 do SDK dos anúncios para dispositivos móveis do Google.
- Versão 2.1.0 do SDK da i-mobile.
Versão 2.0.33.1
- Adicionamos códigos e mensagens de erro padronizados do adaptador.
- O adaptador agora limita a solicitação de vários anúncios intersticiais usando o mesmo ID do Spot da i-mobile.
- O adaptador agora encaminha o callback
-nativeAdWillLeaveApplication:quando os anúncios nativos são tocados. - Agora requer a versão 7.68.0 ou mais recente do SDK dos anúncios para dispositivos móveis do Google.
Criado e testado com
- Versão 7.68.0 do SDK dos anúncios para dispositivos móveis do Google.
- Versão 2.0.33 do SDK da i-mobile.
Versão 2.0.33.0
- Compatibilidade verificada com a versão 2.0.33 do SDK da i-mobile.
- Agora requer a versão 7.65.0 ou mais recente do SDK dos anúncios para dispositivos móveis do Google.
- Agora requer a versão mínima do iOS 9.0.
Criado e testado com
- Versão 7.65.0 do SDK dos anúncios para dispositivos móveis do Google.
- Versão 2.0.33 do SDK da i-mobile.
Versão 2.0.32.0
- Compatibilidade verificada com a versão 2.0.32 do SDK da i-mobile.
- Agora requer a versão 7.60.0 ou mais recente do SDK dos anúncios para dispositivos móveis do Google.
- Adicionamos suporte para escalonar anúncios de 320 x 50 e 320 x 100 para se ajustar melhor aos tamanhos de solicitação de banner adaptativo.
- A compatibilidade com a arquitetura i386 foi removida.
Criado e testado com
- Versão 7.60.0 do SDK dos anúncios para dispositivos móveis do Google.
- Versão 2.0.32 do SDK da i-mobile.
Versão 2.0.31.0
- Compatibilidade verificada com a versão 2.0.31 do SDK da i-mobile.
Criado e testado com
- Versão 7.53.1 do SDK dos anúncios para dispositivos móveis do Google.
- Versão 2.0.31 do SDK i-mobile.
Versão 2.0.29.0
- Versão inicial.
- Adicionamos suporte para anúncios de banner, intersticiais e nativos.
Criado e testado com
- Versão 7.52.0 do SDK dos anúncios para dispositivos móveis do Google.
- Versão 2.0.29 do SDK da i-mobile.

