Page Summary
-
This guide explains how to integrate i-mobile ads using AdMob Mediation for iOS apps.
-
Key requirements include iOS 12.0 or higher, the latest Google Mobile Ads SDK, and completing the AdMob mediation get started guide.
-
Setting up involves configuring your app and ad spots in the i-mobile UI, noting the Publisher ID, Media ID, and Spot ID.
-
The i-mobile SDK and Adapter can be imported using CocoaPods or manual integration.
-
Testing your implementation involves enabling test ads for both AdMob and i-mobile and verifying them using the ad inspector.
This guide shows you how to use Google Mobile Ads SDK to load and display ads from i-mobile using AdMob Mediation, covering waterfall integrations. It covers how to add i-mobile to an ad unit's mediation configuration, and how to integrate the i-mobile SDK and adapter into an iOS app.
The dashboard interface for i-mobile uses Japanese text for its labels, buttons, and descriptions. The screenshots in this guide have not been translated. In this guide's descriptions and instructions however, labels and buttons are translated with their English language equivalents in parentheses.
Supported integrations and ad formats
The mediation adapter for i-mobile has the following capabilities:
| Integration | |
|---|---|
| Bidding | |
| Waterfall | |
| Formats | |
| Banner | |
| Interstitial | |
| Rewarded | |
| Native | |
Requirements
- iOS deployment target of 13.0 or higher
Latest Google Mobile Ads SDK
Complete the mediation Get started guide
Step 1: Set up configurations in i-mobile UI
Sign up or log in to your i-mobile account.
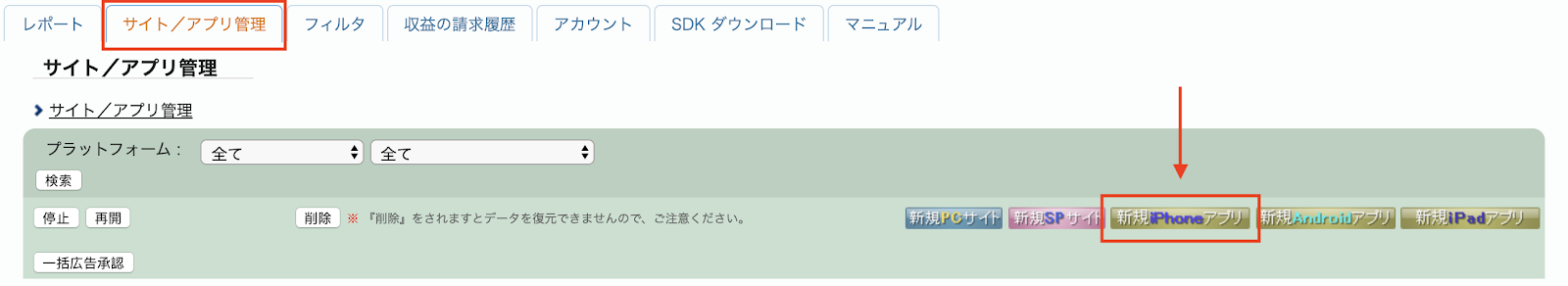
Add your app to the i-mobile dashboard by clicking the サイト/アプリ管理 (Site/Application Management) tab and the button for your app's platform.

Fill out the form and click the 新規登録 (Sign up) button.

To create a new Advertising Spot, select your app under the サイト/アプリ管理 (Site/Application Management) tab.

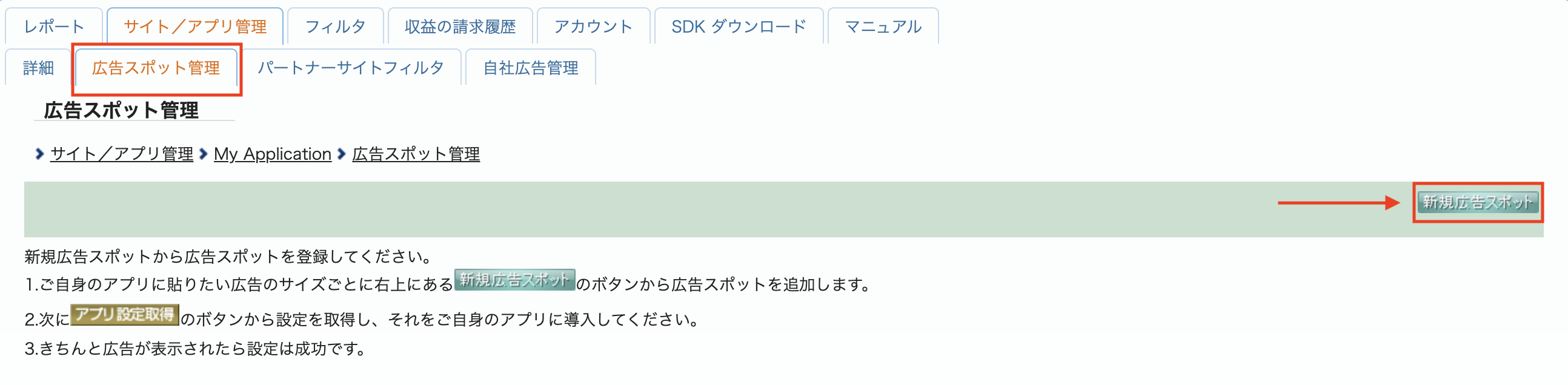
Navigate to the 広告スポット管理 (Ad Spot Management) tab and click the 新規広告スポット (New Ad Spot) button.

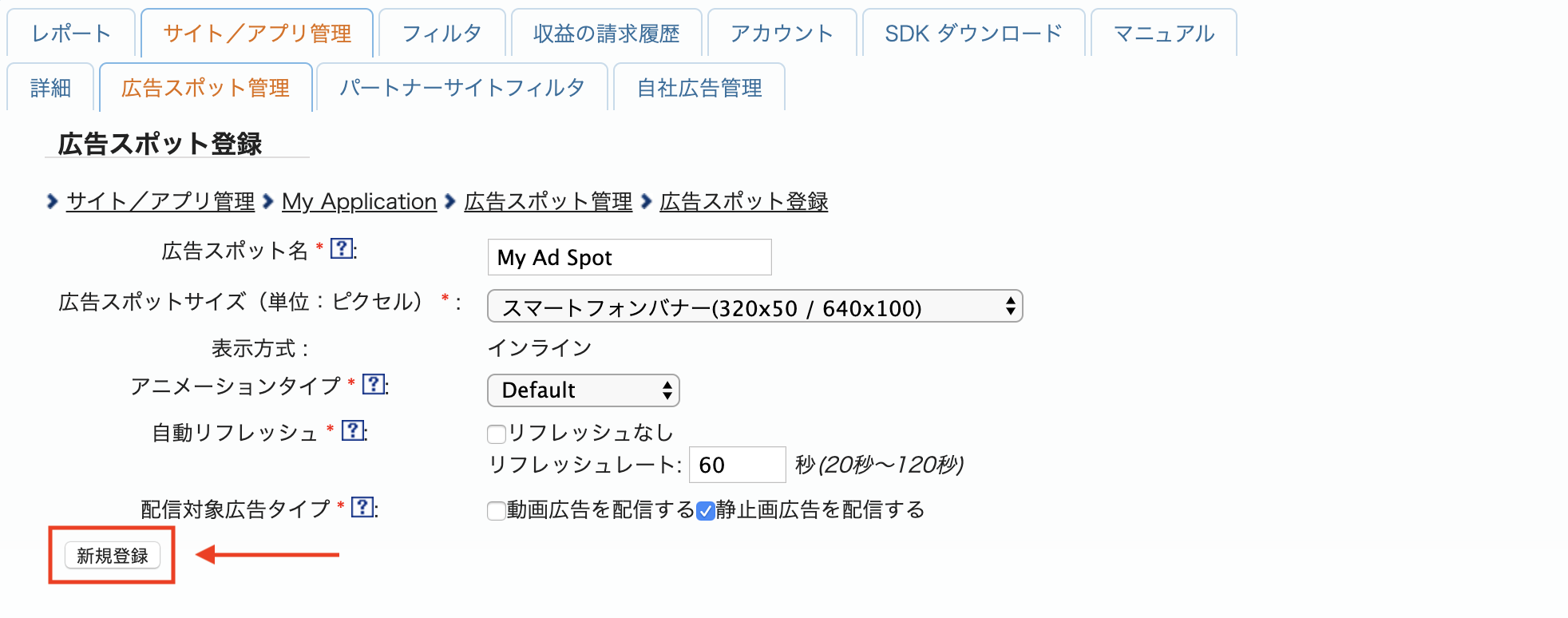
Next, fill out the form by providing the 広告スポット名 (Ad Spot name), 広告スポットサイズ (Ad Spot size) and other details. Then, click the 新規登録 (Sign up) button.

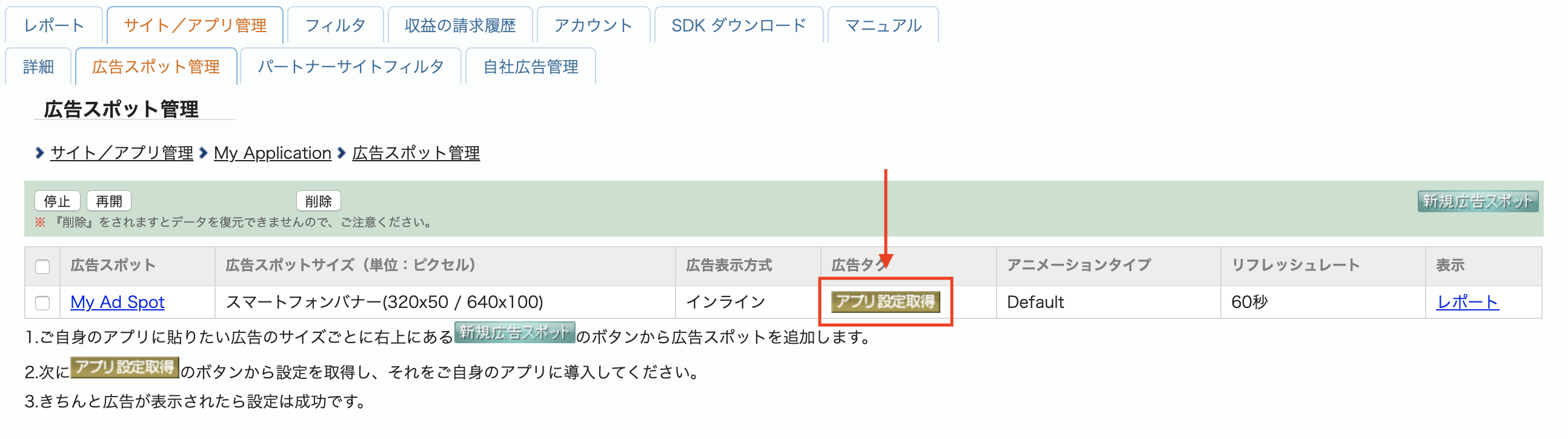
Your new Ad spot is ready. To view its integration details, click the アプリ設定取得 (Get App settings) button.

Take note of the パブリッシャーID (Publisher ID), メディアID (Media ID), and スポットID (Spot ID). You'll need these parameters later when configuring i-mobile for mediation in the AdMob UI.

Update your app-ads.txt
Authorized Sellers for Apps app-ads.txt is an IAB Tech Lab initiative that helps ensure your
app ad inventory is only sold through channels you've identified as authorized. To prevent a
significant loss in ad revenue, you'll need to implement an app-ads.txt file.
If you haven't done so already,
set up an app-ads.txt file for your app.
To implement app-ads.txt for i-mobile, see their
Frequently Asked Questions.
Step 2: Set up i-mobile demand in AdMob UI
Configure mediation settings for your ad unit
You need to add i-mobile to the mediation configuration for your ad unit.
First, sign in to your AdMob account. Next, navigate to the Mediation tab. If you have an existing mediation group you'd like to modify, click the name of that mediation group to edit it, and skip ahead to Add i-mobile as an ad source.
To create a new mediation group, select Create Mediation Group.

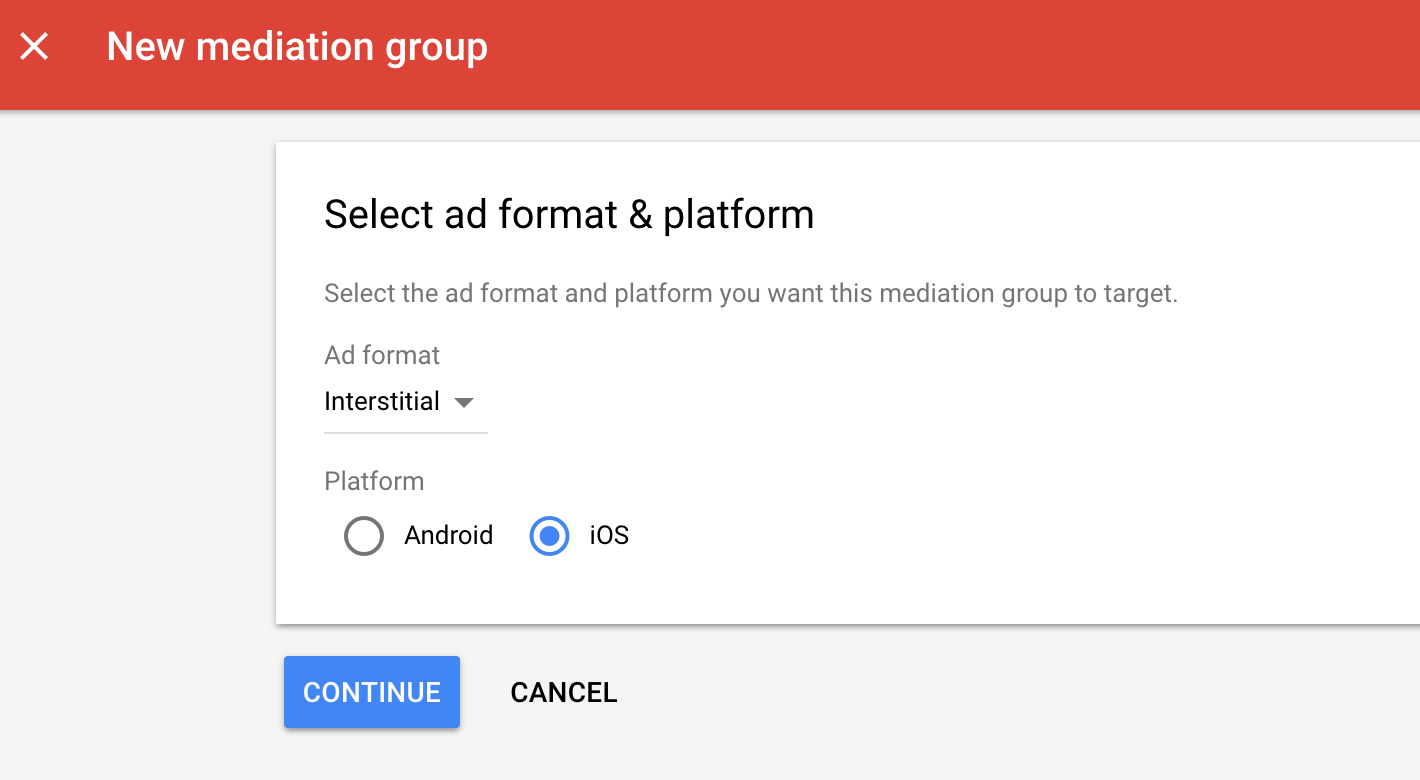
Enter your ad format and platform, then click Continue.

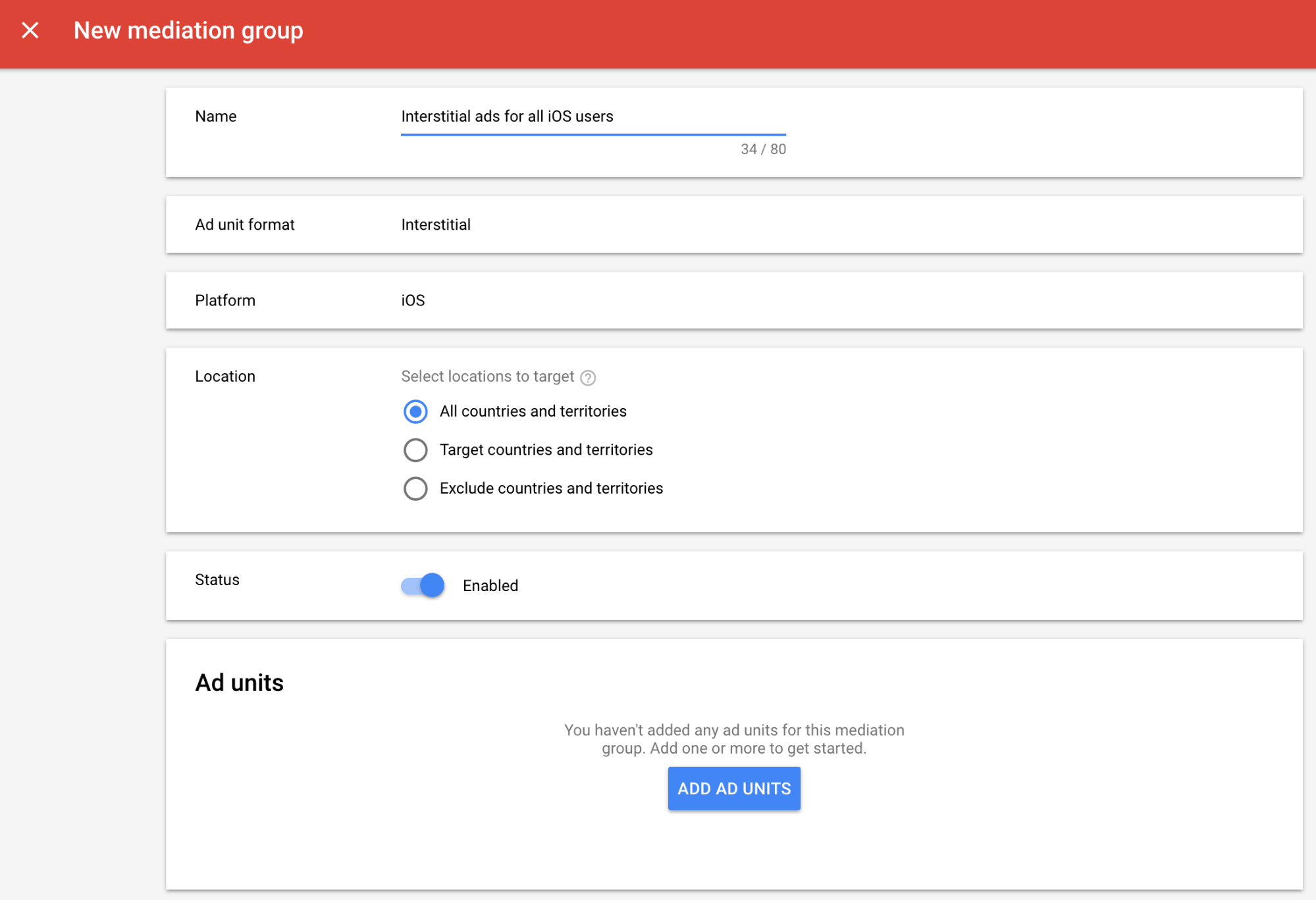
Give your mediation group a name, and select locations to target. Next, set the mediation group status to Enabled, and then click Add Ad Units.

Associate this mediation group with one or more of your existing AdMob ad units. Then click Done.

You should now see the ad units card populated with the ad units you selected:

Add i-mobile as an ad source
Under the Waterfall card in the Ad Sources section, select Add Ad Source.
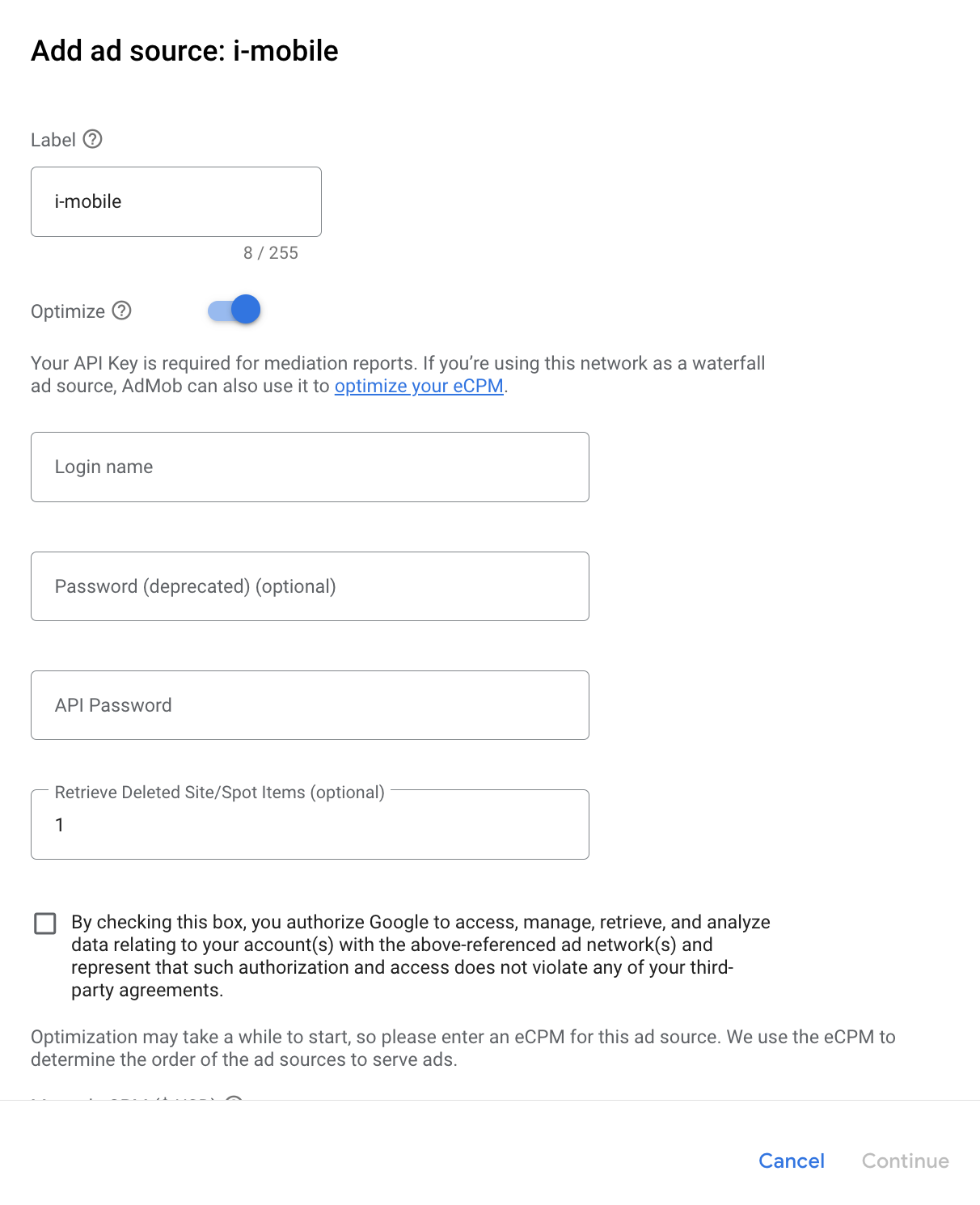
Select i-mobile and enable the Optimize switch. Enter the Login name and API Password obtained in the previous section to set up ad source optimization for i-mobile. Then enter an eCPM value for i-mobile and click Continue.

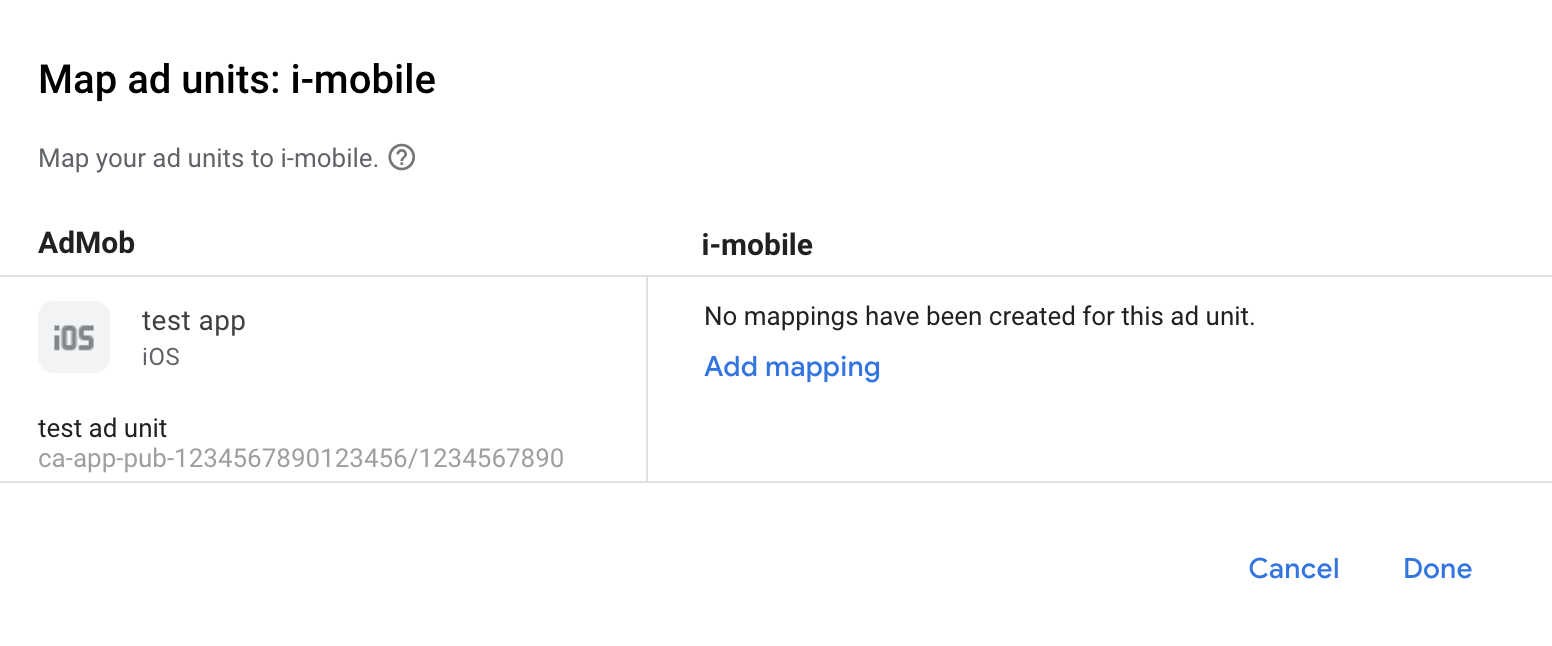
If you already have a mapping for i-mobile, you can select it. Otherwise, click Add mapping.

Next, enter the Publisher ID, Media ID and Spot ID obtained in the previous section. Then click Done.

Step 3: Import the i-mobile SDK and Adapter
Use Swift Package Manager
Before you continue, you must have the minimum supported adapter version 2.3.4.2.
To add a package dependency to your project, follow these steps:
In Xcode, navigate to File > Add Package Dependencies....
In the prompt that appears, search the following package URL:
https://github.com/googleads/googleads-mobile-ios-mediation-imobile.gitIn Dependency Rule, select Branch.
In the text field, enter
main.
Use CocoaPods
Add the following line to your project's Podfile:
pod 'GoogleMobileAdsMediationIMobile'From the command line run:
pod install --repo-update
Manual integration
- Download the latest version of the i-mobile
SDK and link
ImobileSdkAds.frameworkin your project. - Download the latest version of the i-mobile adapter from the download link in
Changelog and
link
IMobileAdapter.frameworkin your project.
Step 4: Add required code
SKAdNetwork integration
Follow i-mobile's documentation
to add the SKAdNetwork identifiers to your project's Info.plist file.
Step 5: Test your implementation
Enable test ads
Make sure you register your test device for AdMob. i-mobile provides test Spot ID, Media ID, and Publisher ID for testing, you can find them here.
Verify test ads
To verify that you are receiving test ads from i-mobile, enable single ad source testing in ad inspector using the i-mobile (Waterfall) ad source(s).
Optional steps
Using native ads
Ad rendering
The i-mobile adapter populates the following
Native ads advanced field descriptions
for a
GADNativeAd.
| Field | Assets always included by i-mobile adapter |
|---|---|
| Headline | |
| Image | |
| Body | |
| App icon | 1 |
| Call to action | |
| Star rating | |
| Store | |
| Price |
1 For native ads, the i-mobile SDK does not provide an app icon asset. Instead, the i-mobile adapter populates the app icon with a transparent image.
Error codes
If the adapter fails to receive an ad from i-mobile,
publishers can check the underlying error from the ad response using
GADResponseInfo.adNetworkInfoArray
under the following classes:
| Format | Class name |
|---|---|
| Banner | IMobileAdapter |
| Interstitial | IMobileAdapter |
| Native | GADMediationAdapterIMobile |
Here are the codes and accompanying messages thrown by the i-mobile adapter when an ad fails to load:
| Error code | Reason |
|---|---|
| 0-10 | i-mobile SDK returned an error. See code for more details. |
| 101 | i-mobile server parameters configured in the AdMob UI are missing/invalid. |
| 102 | The requested ad size does not match an i-mobile supported banner size. |
| 103 | i-mobile failed to present an ad. |
| 104 | i-mobile returned an empty native ad array. |
| 105 | i-mobile failed to download native ad assets. |
| 106 | i-mobile does not support requesting for multiple interstitial ads using the same Spot ID. |
i-mobile iOS Mediation Adapter Changelog
Version 2.3.4.5 (In progress)
- Updated the Google Mobile Ads SDK dependency to version 13.0.
Version 2.3.4.4
- Updated the CocoaPods minimum iOS version to
13.0.
Built and tested with:
- Google Mobile Ads SDK version 13.10.0.
- i-mobile SDK version 2.3.4.
Version 2.3.4.3
- Corrected the framework and umbrella header names in the
IMobileAdaptermodulemap.
Built and tested with:
- Google Mobile Ads SDK version 12.12.0.
- i-mobile SDK version 2.3.4.
Version 2.3.4.2
- Now requires Google Mobile Ads SDK version 12.0.0 or higher.
Built and tested with:
- Google Mobile Ads SDK version 12.0.0.
- i-mobile SDK version 2.3.4.
Version 2.3.4.1
- Updated
CFBundleShortVersionStringto have three components instead of four.
Built and tested with:
- Google Mobile Ads SDK version 11.10.0.
- i-mobile SDK version 2.3.4.
Version 2.3.4.0
- Verified compatibility with i-mobile SDK 2.3.4.
- Added support to return the i-mobile SDK version in
adSDKVersion.
Built and tested with:
- Google Mobile Ads SDK version 11.2.0.
- i-mobile SDK version 2.3.4.
Version 2.3.3.0
- Verified compatibility with i-mobile SDK 2.3.3.
Built and tested with:
- Google Mobile Ads SDK version 11.1.0.
- i-mobile SDK version 2.3.3.
Version 2.3.2.1
- Removed the deprecated
willBackgroundApplicationdelegate method from the banner, interstitial, and native ad implementations. - Now requires minimum iOS version 12.0.
- Now requires Google Mobile Ads SDK version 11.0 or higher.
- Included
Info.plistin the frameworks withinIMobileAdapter.xcframework.
Built and tested with:
- Google Mobile Ads SDK version 11.0.1.
- i-mobile SDK version 2.3.2.
Version 2.3.2.0
- Verified compatibility with i-mobile SDK 2.3.2.
- Removed support of the
armv7architecture. - Now requires minimum iOS version 11.0.
- Now requires Google Mobile Ads SDK version 10.4.0 or higher.
Built and tested with:
- Google Mobile Ads SDK version 10.4.0.
- i-mobile SDK version 2.3.2.
Version 2.3.1.0
- Verified compatibility with i-mobile SDK 2.3.1.
Built and tested with:
- Google Mobile Ads SDK version 10.3.0.
- i-mobile SDK version 2.3.1.
Version 2.3.0.1
- Now requires Google Mobile Ads SDK version 10.0.0 or higher.
Built and tested with:
- Google Mobile Ads SDK version 10.0.0.
- i-mobile SDK version 2.3.0.
Version 2.3.0.0
- Verified compatibility with i-mobile SDK 2.3.0.
- Now requires Google Mobile Ads SDK version 9.8.0 or higher.
Built and tested with:
- Google Mobile Ads SDK version 9.13.0.
- i-mobile SDK version 2.3.0.
Version 2.2.0.1
- Now requires Google Mobile Ads SDK version 9.0.0 or higher.
Built and tested with:
- Google Mobile Ads SDK version 9.0.0.
- i-mobile SDK version 2.2.0.
Version 2.2.0.0
- Verified compatibility with i-mobile SDK version 2.2.0.
Built and tested with
- Google Mobile Ads SDK version 8.13.0.
- i-mobile SDK version 2.2.0.
Version 2.1.0.1
- Relaxed dependency to Google Mobile Ads SDK version 8.0.0 or higher.
Built and tested with
- Google Mobile Ads SDK version 8.4.0.
- i-mobile SDK version 2.1.0.
Version 2.1.0.0
- Verified compatibility with i-mobile SDK version 2.1.0.
- Now requires Google Mobile Ads SDK version 8.1.0 or higher.
- Updated the adapter to use the
.xcframeworkformat.
Built and tested with
- Google Mobile Ads SDK version 8.1.0.
- i-mobile SDK version 2.1.0.
Version 2.0.33.1
- Added standardized adapter error codes and messages.
- Adapter now limits requesting of multiple interstitial ads using the same i-mobile Spot ID.
- Adapter now forwards the
-nativeAdWillLeaveApplication:callback when native ads are tapped. - Now requires Google Mobile Ads SDK version 7.68.0 or higher.
Built and tested with
- Google Mobile Ads SDK version 7.68.0.
- i-mobile SDK version 2.0.33.
Version 2.0.33.0
- Verified compatibility with i-mobile SDK version 2.0.33.
- Now requires Google Mobile Ads SDK version 7.65.0 or higher.
- Now requires minimum iOS version of 9.0.
Built and tested with
- Google Mobile Ads SDK version 7.65.0.
- i-mobile SDK version 2.0.33.
Version 2.0.32.0
- Verified compatibility with i-mobile SDK version 2.0.32.
- Now requires Google Mobile Ads SDK version 7.60.0 or higher.
- Added support for scaling 320x50 and 320x100 ads to better fit adaptive banner request sizes.
- Removed support for the i386 architecture.
Built and tested with
- Google Mobile Ads SDK version 7.60.0.
- i-mobile SDK version 2.0.32.
Version 2.0.31.0
- Verified compatibility with i-mobile SDK version 2.0.31.
Built and tested with
- Google Mobile Ads SDK version 7.53.1.
- i-mobile SDK version 2.0.31.
Version 2.0.29.0
- Initial release!
- Added support for banner, interstitial, and native ads.
Built and tested with
- Google Mobile Ads SDK version 7.52.0.
- i-mobile SDK version 2.0.29.
