Z tego przewodnika dowiesz się, jak za pomocą Google Mobile Ads SDK wczytywać i wyświetlać reklamy z DT Exchange przy użyciu zapośredniczenia AdMob, w tym integracji kaskadowych. Wyjaśnia, jak dodać DT Exchange do konfiguracji zapośredniczenia jednostki reklamowej oraz jak zintegrować pakiet SDK i adapter DT z aplikacją na iOS.
Obsługiwane integracje i formaty reklam
Adapter mediacji DT Exchange ma te możliwości:
| Integracja | |
|---|---|
| Określanie stawek | 1 |
| Wodospad | |
| Formaty | |
| Baner | |
| Pełnoekranowa | |
| Z nagrodą | |
| Natywna | |
1 Integracja określania stawek jest w fazie zamkniętych testów beta. Aby poprosić o dostęp, skontaktuj się z menedżerem konta.
Wymagania
iOS w wersji 13.0 lub nowszej
[W przypadku określania stawek]: aby zintegrować wszystkie obsługiwane formaty reklam w określaniu stawek, użyj adaptera DT Exchange w wersji 8.4.2.1 lub nowszej (zalecana jest najnowsza wersja).
Najnowsze Google Mobile Ads SDK.
Zapoznaj się z przewodnikiem dla początkujących dotyczącym mediacji.
Krok 1. Skonfiguruj ustawienia w interfejsie DT Exchange
Dodawanie nowej aplikacji i nowego miejsca docelowego reklamy
Zarejestruj się lub zaloguj w konsoli DT Exchange.
Kliknij Dodaj aplikację.

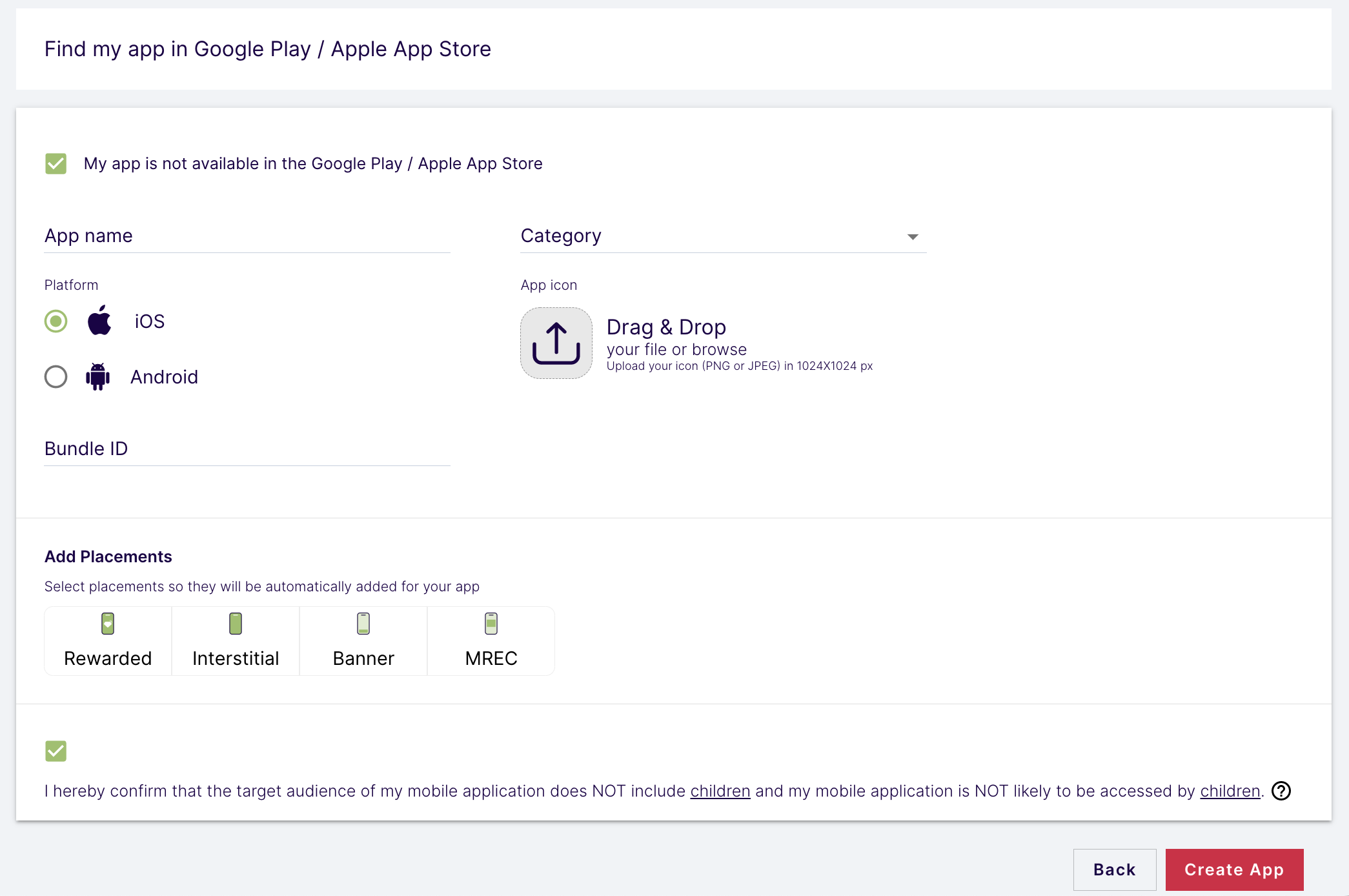
Wybierz platformę i miejsca docelowe, wypełnij pozostałą część formularza, a potem kliknij Utwórz aplikację.

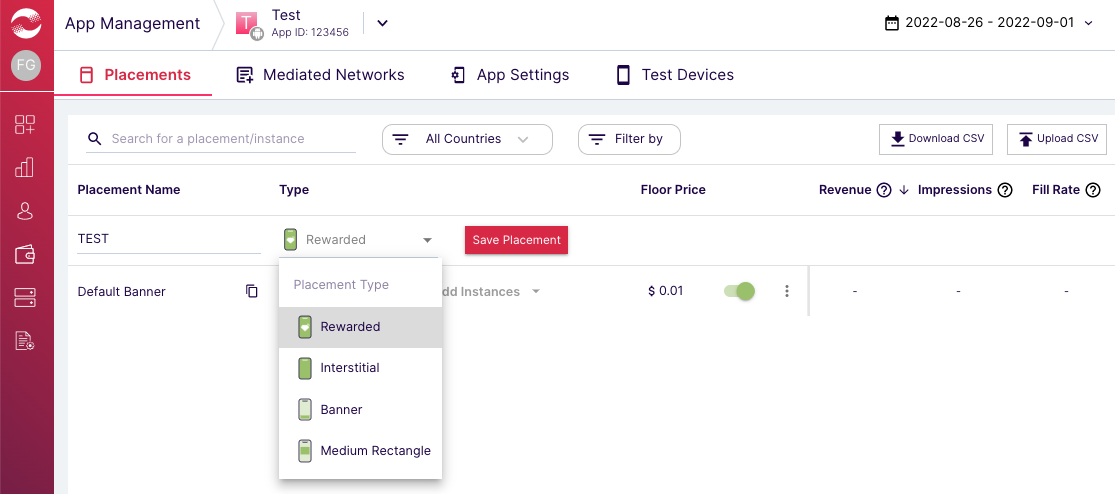
Wpisz nazwy i wybierz typy miejsc docelowych. Następnie kliknij Zapisz miejsce docelowe.

Identyfikator aplikacji i identyfikator miejsca docelowego
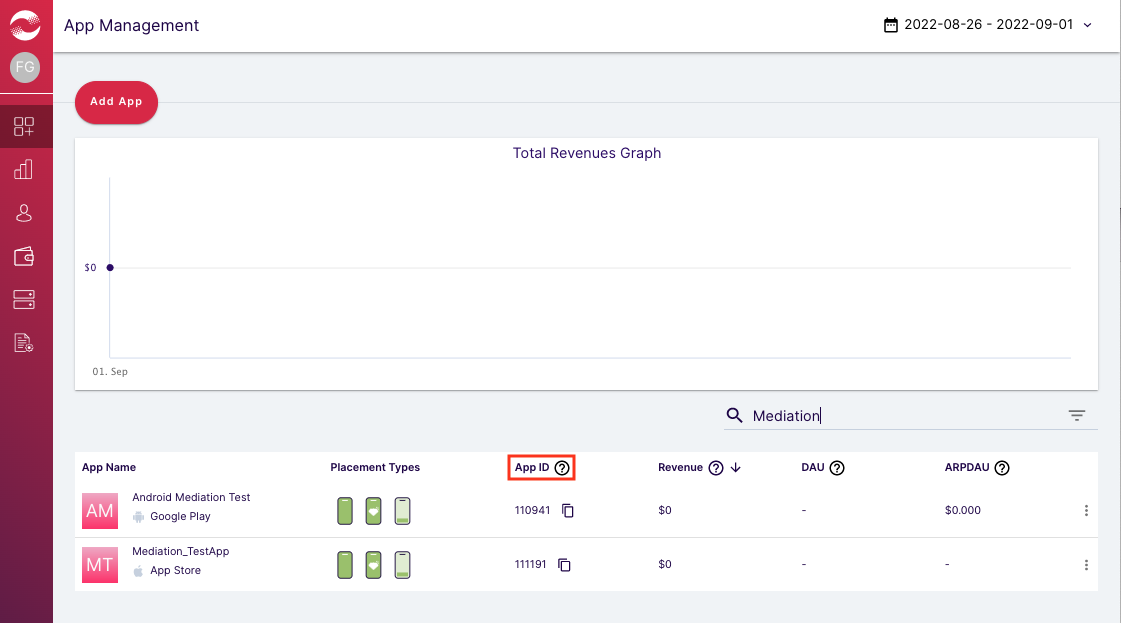
Najedź kursorem na lewy pasek nawigacyjny, aby go otworzyć, a następnie kliknij Zarządzanie aplikacjami.

Na stronie Zarządzanie aplikacjami zanotuj Identyfikator aplikacji obok aplikacji.

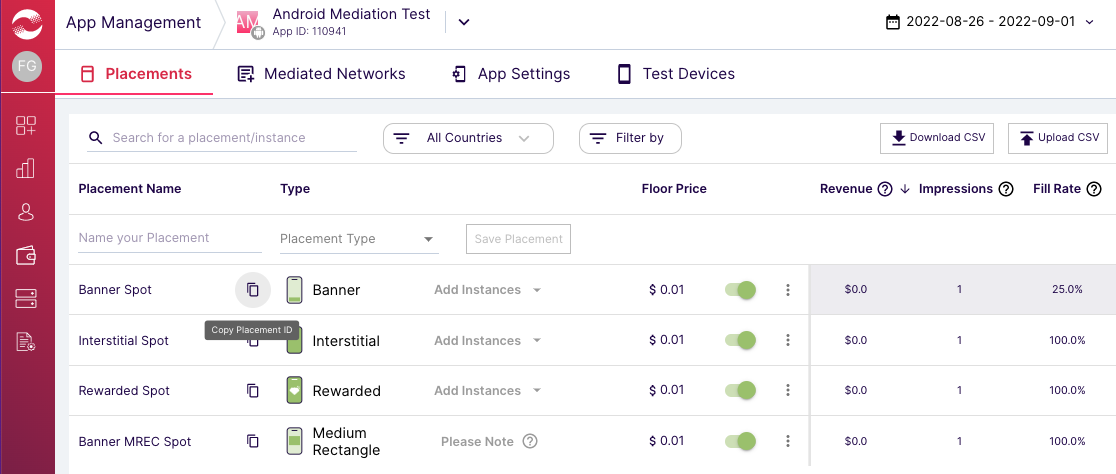
Wybierz aplikację i otwórz kartę Miejsca docelowe. Zanotuj identyfikator miejsca docelowego.

Identyfikator wydawcy, klucz klienta i klucz tajny klienta
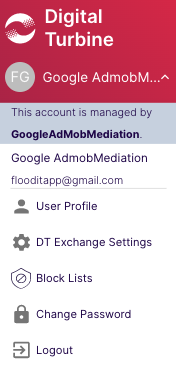
W menu po lewej stronie kliknij swoją nazwę użytkownika i wybierz Profil użytkownika.

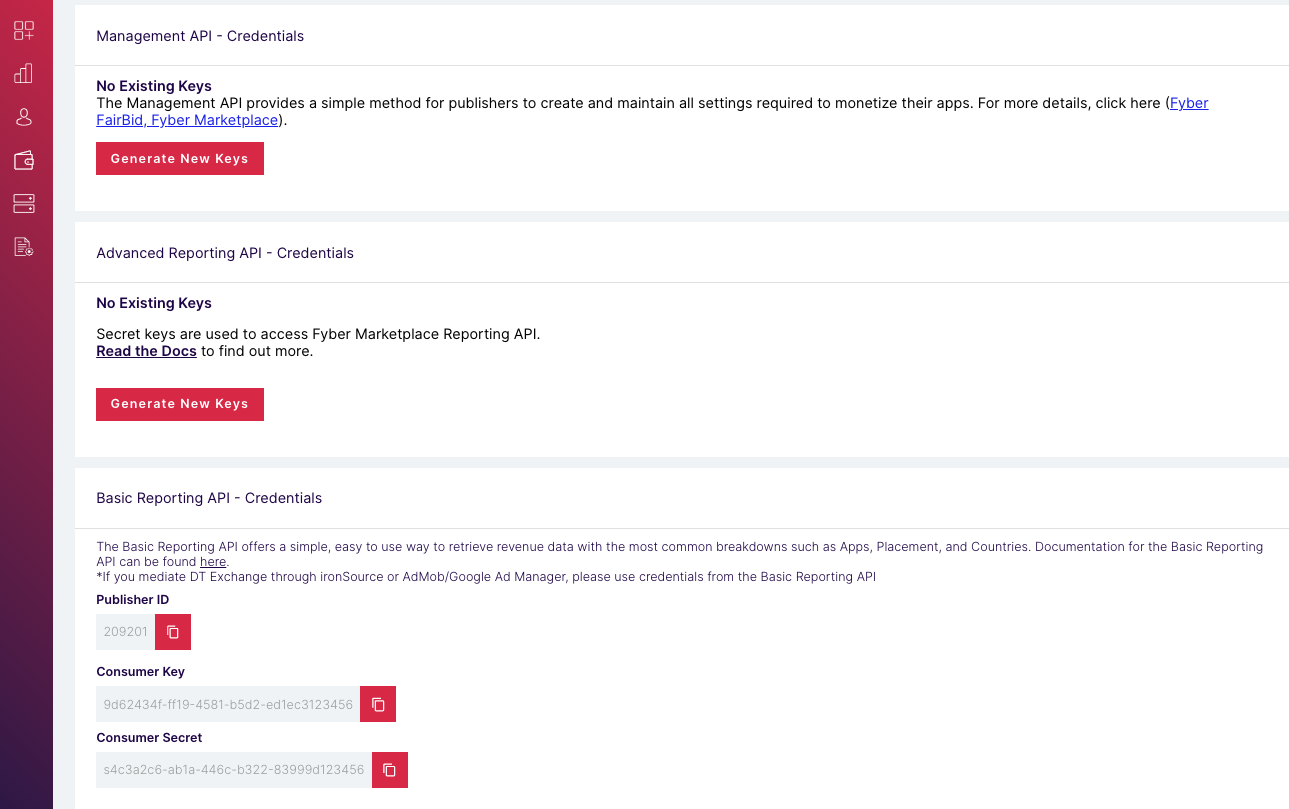
Zapisz Identyfikator wydawcy, Klucz klienta i Tajny klucz klienta, ponieważ będą Ci potrzebne w następnym kroku.

Aktualizowanie pliku app-ads.txt
Authorized Sellers for Apps (plik app-ads.txt) to projekt IAB Tech Lab, który ma zagwarantować, że Twoje zasoby reklamowe w aplikacjach będą sprzedawane tylko w tych kanałach, na które wyrażasz zgodę. Aby zapobiec znacznej utracie przychodów z reklam, musisz wdrożyć plik app-ads.txt.
Jeśli nie zostało to jeszcze zrobione, skonfiguruj plik app-ads.txt pod kątem aplikacji.
Aby wdrożyć app-ads.txt w przypadku DT Exchange, dodaj DT do pliku app-ads.txt.
Krok 2. Skonfiguruj popyt DT Exchange w interfejsie AdMob
Konfigurowanie ustawień zapośredniczenia dla jednostki reklamowej
Musisz dodać DT Exchange do konfiguracji mediacji w przypadku jednostki reklamowej.
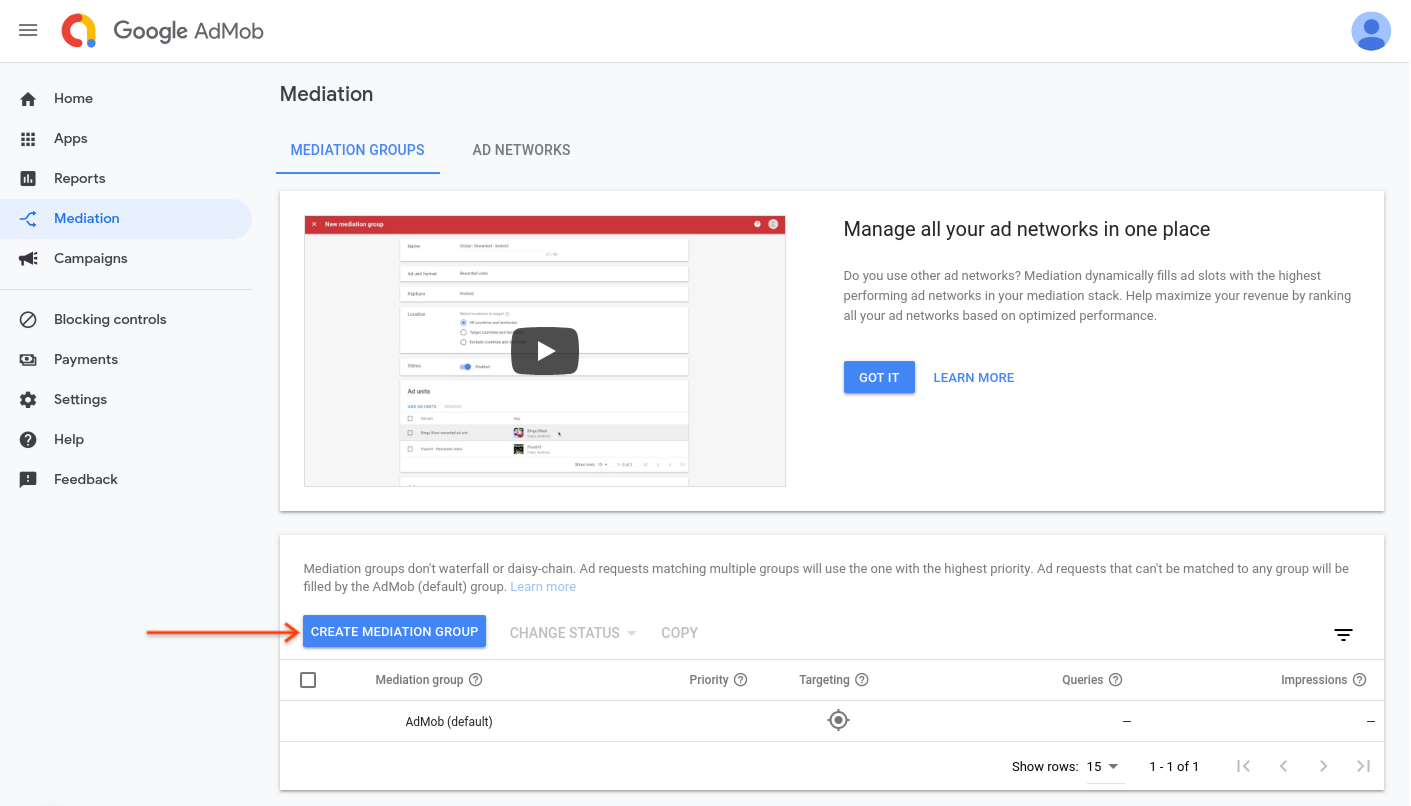
Najpierw zaloguj się na konto AdMob. Następnie otwórz kartę Mediacja. Jeśli masz już grupę zapośredniczenia, którą chcesz zmodyfikować, kliknij jej nazwę, aby ją edytować, i przejdź do sekcji Dodawanie DT Exchange jako źródła reklam.
Aby utworzyć nową grupę zapośredniczenia, kliknij Utwórz grupę zapośredniczenia.

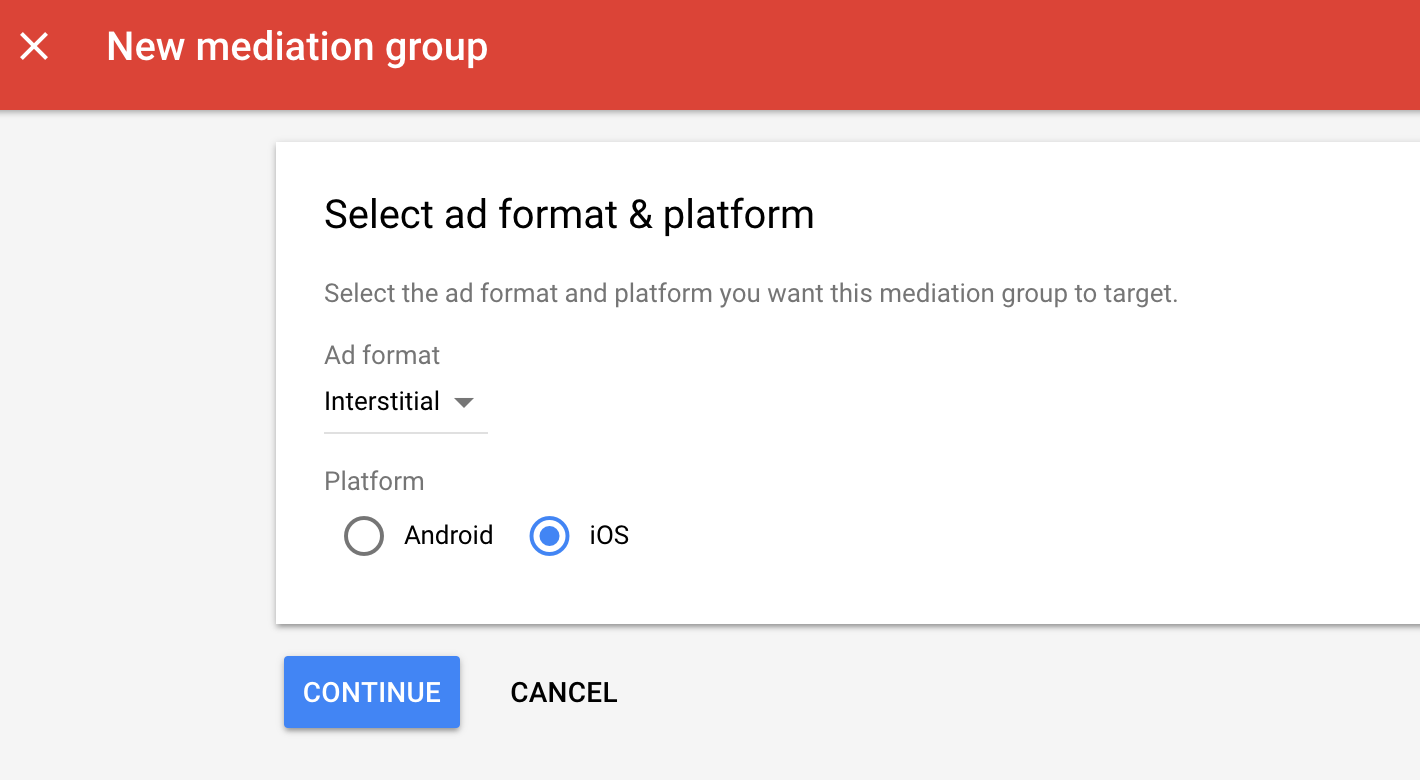
Wpisz format reklamy i platformę, a następnie kliknij Dalej.

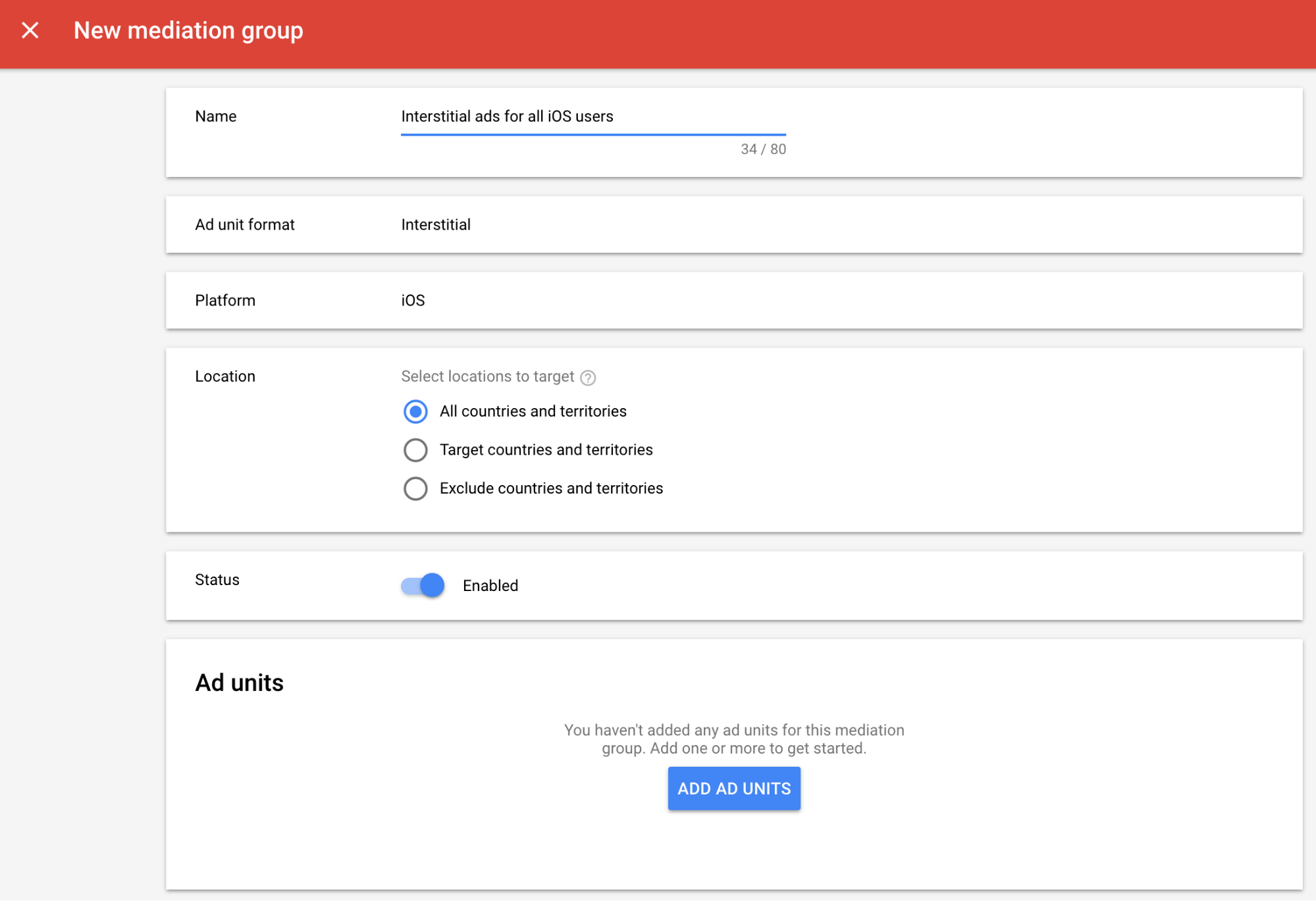
Nadaj grupie zapośredniczenia nazwę i wybierz lokalizacje, na które chcesz kierować reklamy. Następnie ustaw stan grupy mediacyjnej na Włączona i kliknij Dodaj jednostki reklamowe.

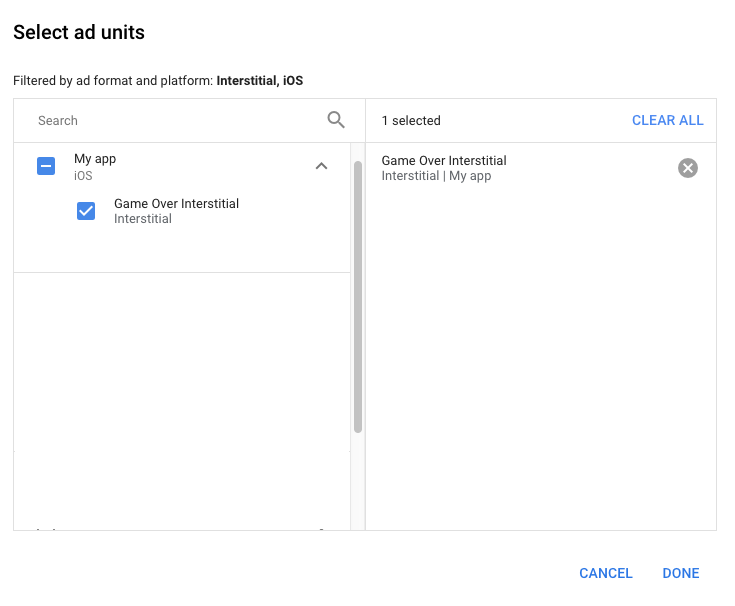
Powiąż tę grupę zapośredniczenia z co najmniej jedną z dotychczasowych jednostek reklamowych AdMob. Następnie kliknij Gotowe.

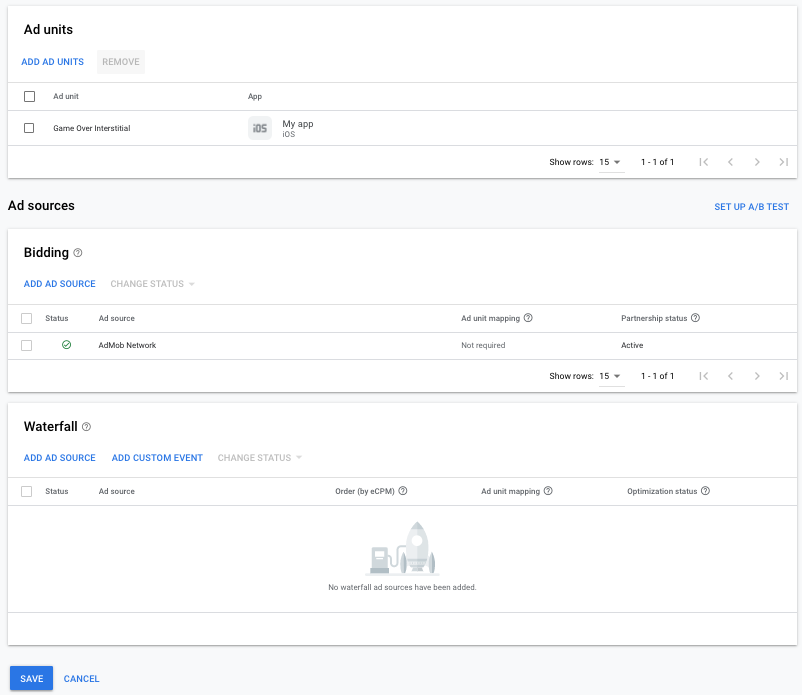
Powinna wyświetlić się karta jednostek reklamowych z wybranymi jednostkami:

Dodawanie DT Exchange jako źródła reklam
Określanie stawek
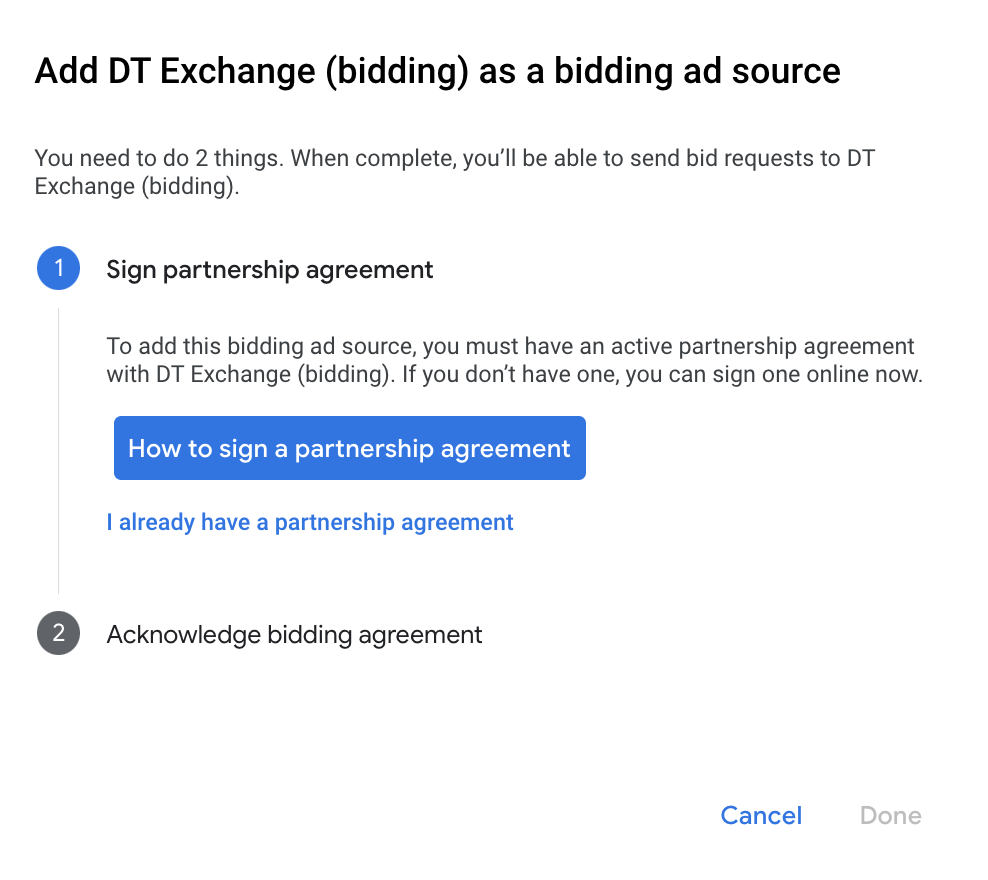
Na karcie Ustalanie stawek w sekcji Źródła reklam kliknij Dodaj źródło reklam. Następnie wybierz DT Exchange.
Kliknij Jak podpisać umowę partnerską i skonfiguruj partnerstwo w zakresie określania stawek z DT Exchange.

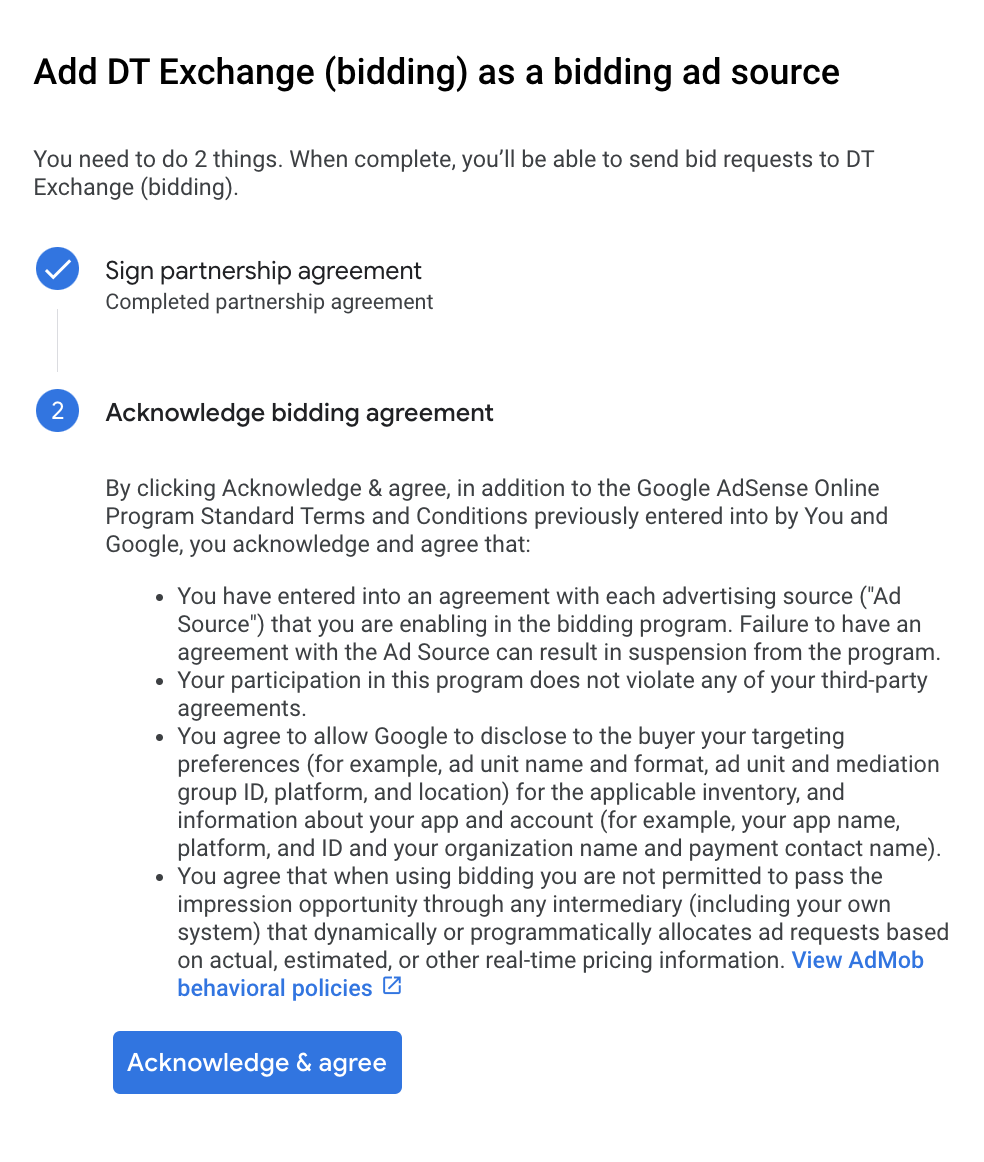
Kliknij Potwierdzam i wyrażam zgodę, a potem Dalej.

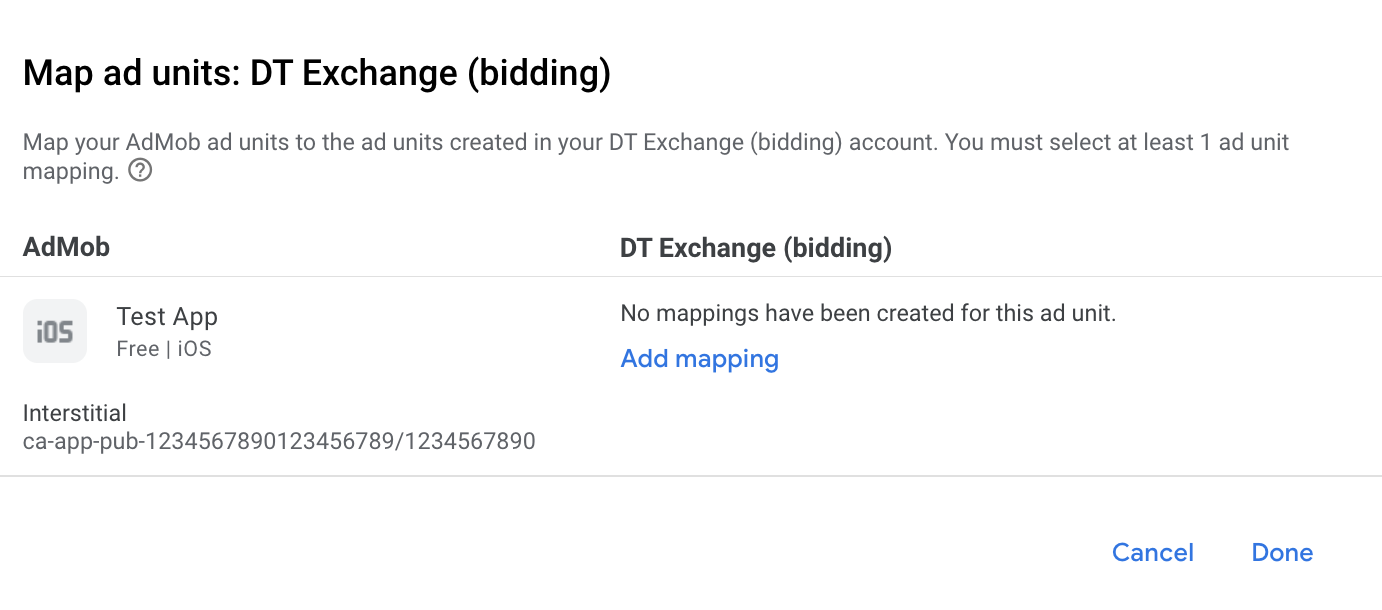
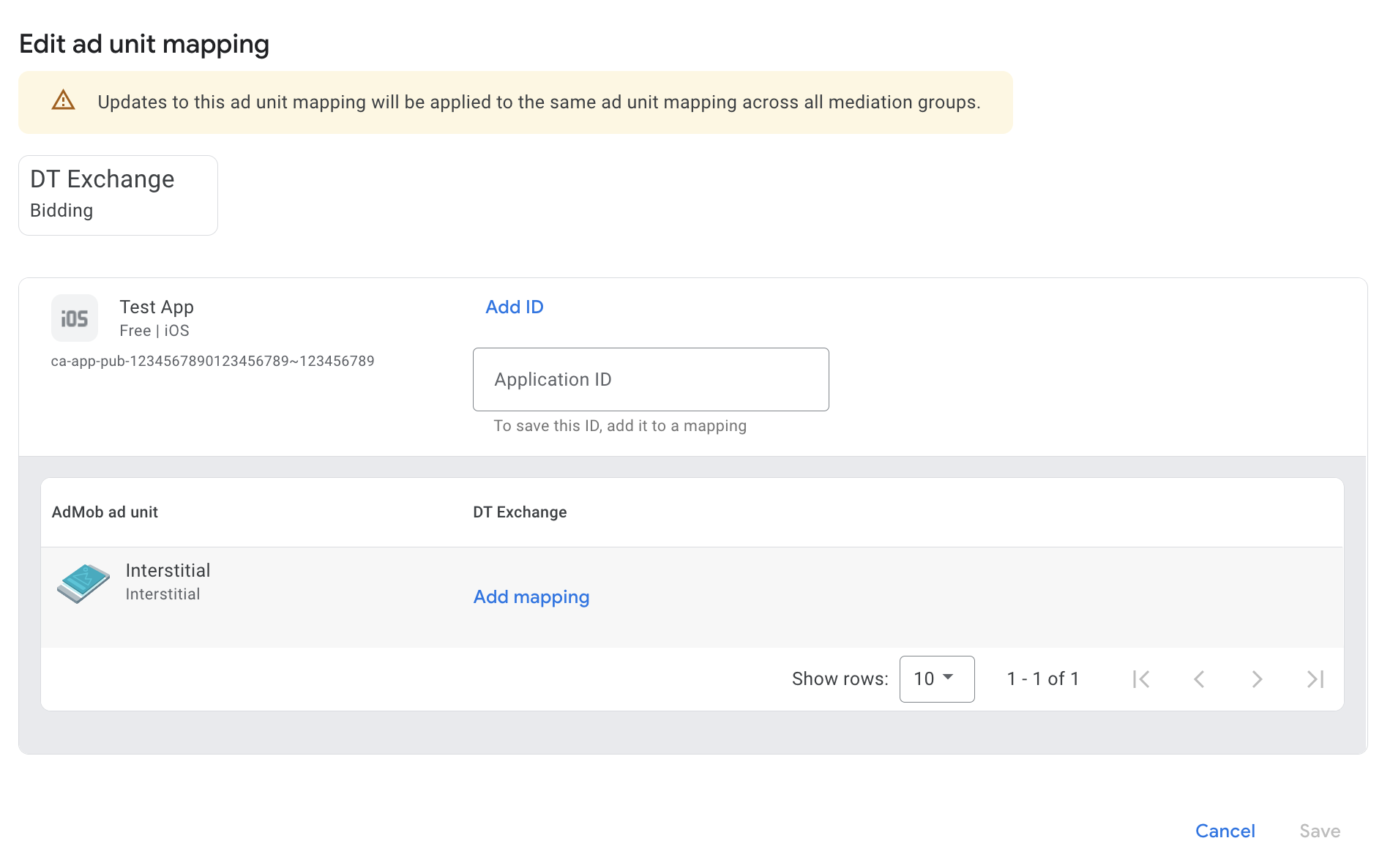
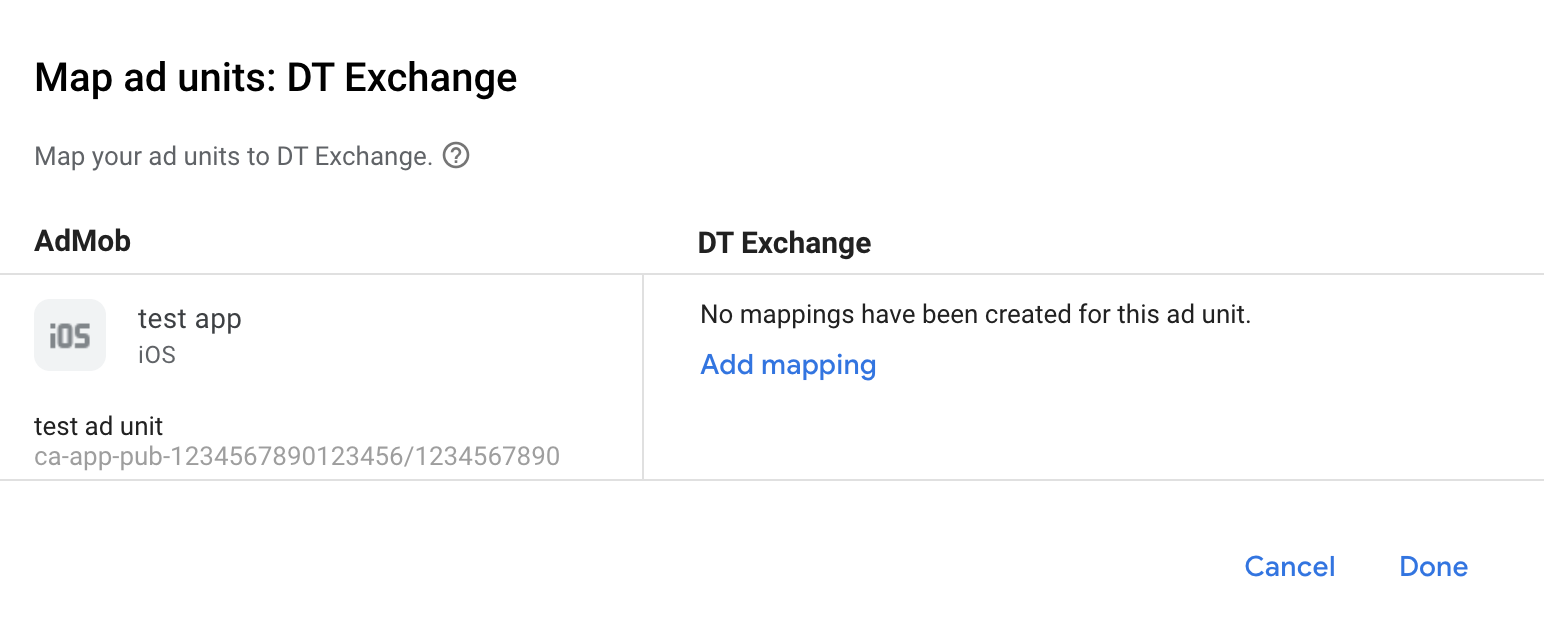
Jeśli masz już mapowanie DT Exchange, możesz je wybrać. W przeciwnym razie kliknij Dodaj mapowanie.

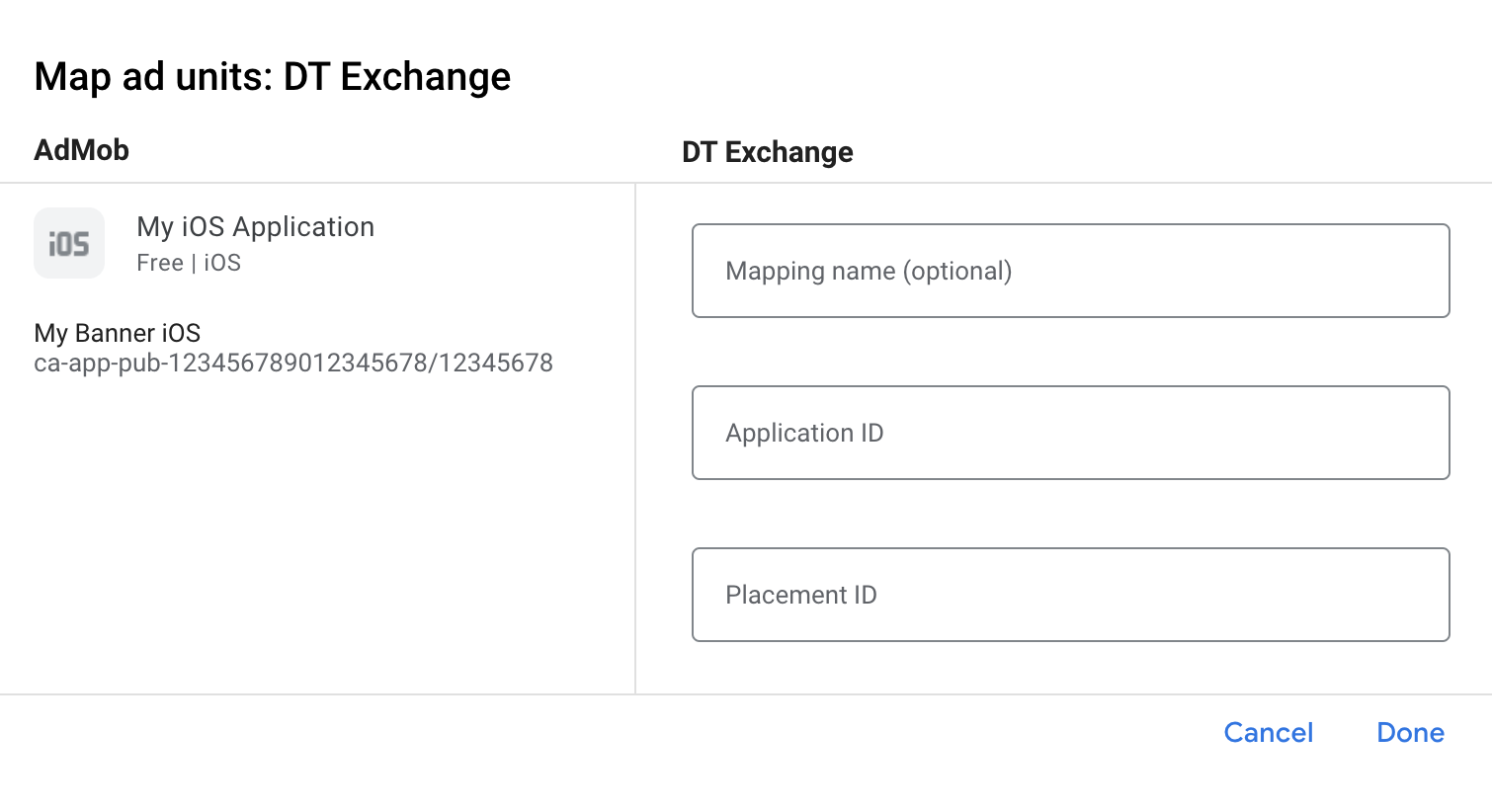
Następnie wpisz identyfikator aplikacji i identyfikator miejsca docelowego uzyskane w poprzedniej sekcji. Następnie kliknij Gotowe.

Wodospad
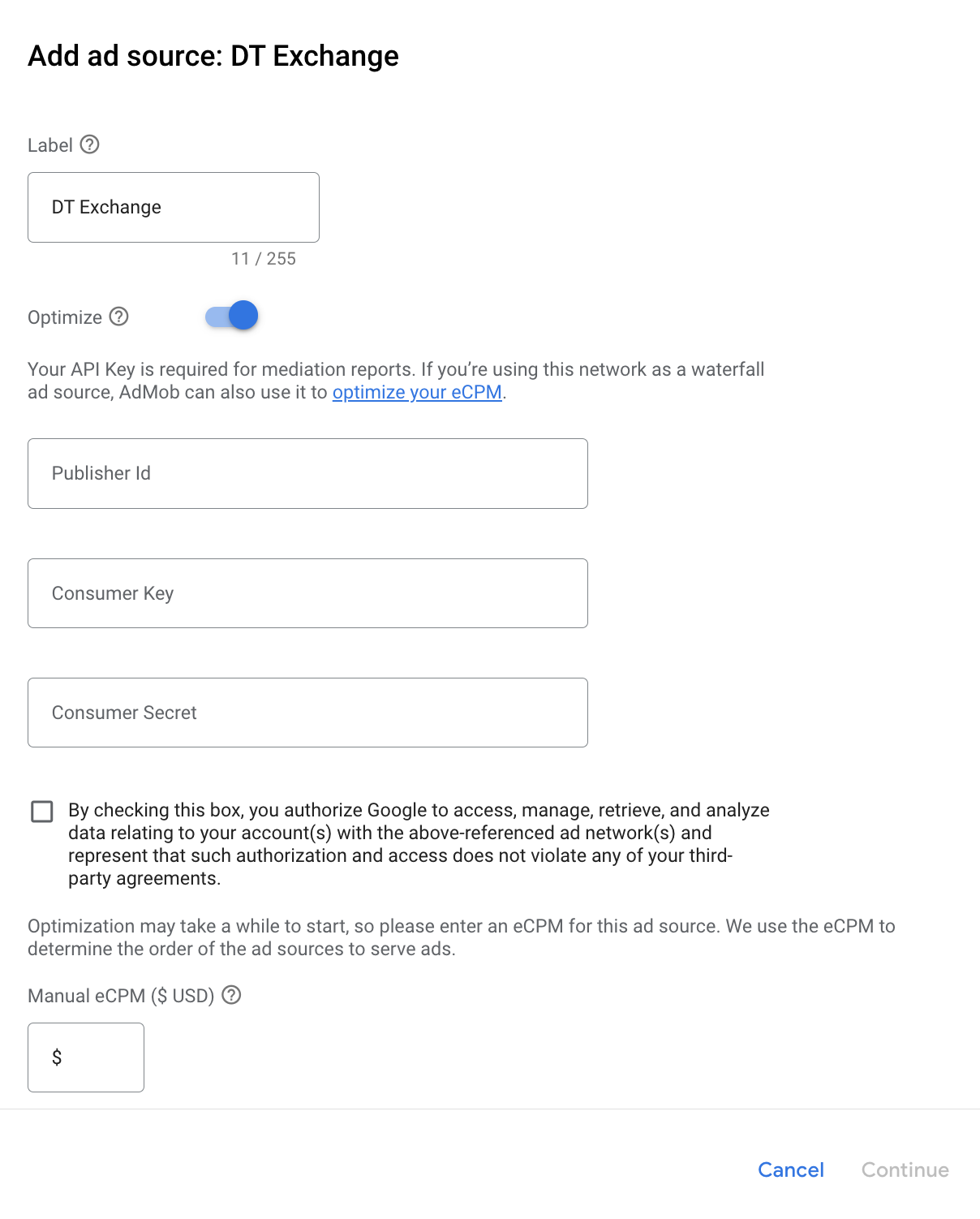
Na karcie Kaskada w sekcji Źródła reklam kliknij Dodaj źródło reklam.
Wybierz DT Exchange i włącz przełącznik Optymalizuj. Wpisz identyfikator wydawcy, tajny klucz klienta i klucz klienta uzyskane w poprzedniej sekcji, aby skonfigurować optymalizację źródła reklam na potrzeby DT Exchange. Następnie wpisz wartość eCPM w przypadku DT Exchange i kliknij Dalej.

Jeśli masz już mapowanie dla DT Exchange, możesz je wybrać. W przeciwnym razie kliknij Dodaj mapowanie.

Następnie wpisz identyfikator aplikacji i identyfikator miejsca docelowego uzyskane w poprzedniej sekcji. Następnie kliknij Gotowe.

Dodawanie DT Exchange (Fyber Monetization) do listy partnerów reklamowych zachowujących zgodność z RODO i amerykańskimi przepisami stanowymi
Aby dodać DT Exchange (Fyber Monetization) do listy partnerów reklamowych wymaganych przez rozporządzenia europejskie i przepisy stanowe w USA w interfejsie AdMob, wykonaj czynności opisane w sekcjach Ustawienia dotyczące rozporządzeń europejskich i Ustawienia dotyczące przepisów stanowych w USA.
Krok 3. Zaimportuj pakiet SDK DT i adapter
Używanie menedżera pakietów Swift
Zanim przejdziesz dalej, musisz mieć minimalną obsługiwaną wersję adaptera 8.3.8.0.
Aby dodać zależność pakietu do projektu, wykonaj te czynności:
W Xcode kliknij File > Add Package Dependencies... (Plik > Dodaj zależności pakietu…).
W wyświetlonym wierszu poleceń wyszukaj ten adres URL pakietu:
https://github.com/googleads/googleads-mobile-ios-mediation-dtexchange.gitW sekcji Reguła zależności wybierz Rozgałęzienie.
W polu tekstowym wpisz
main.
Korzystanie z CocoaPods
Dodaj do pliku Podfile projektu ten wiersz:
pod 'GoogleMobileAdsMediationFyber'
W wierszu poleceń uruchom:
pod install --repo-updateIntegracja ręczna
- Pobierz najnowszą wersję pakietu DT SDK na iOS i połącz
IASDKCore.xcframework. - Pobierz najnowszą wersję adaptera DT Exchange, korzystając z linku do pobierania w sekcji Dziennik zmian, i połącz go z projektem.
DTExchangeAdapter.xcframework
Krok 4. Wdróż ustawienia prywatności w pakiecie DT SDK
Zgoda użytkowników z UE i RODO
Aby zachować zgodność z polityką Google w zakresie zgody użytkownika z UE, musisz przekazywać użytkownikom z Europejskiego Obszaru Gospodarczego (EOG), Wielkiej Brytanii i Szwajcarii określone informacje oraz uzyskiwać ich zgodę na stosowanie plików cookie lub innych środków do lokalnego przechowywania danych, jeśli jest to wymagane przez prawo, a także na zbieranie, udostępnianie i wykorzystywanie danych osobowych na potrzeby personalizacji reklam. Polityka ta odzwierciedla wymagania UE zawarte w dyrektywie o prywatności i łączności elektronicznej oraz w Ogólnym rozporządzeniu o ochronie danych (RODO). Odpowiadasz za sprawdzenie, czy zgoda jest przekazywana do każdego źródła reklam w łańcuchu mediacji. Google nie może automatycznie przekazywać do takich sieci wyboru użytkownika dotyczącego zgody.
Od wersji 8.3.1 pakietu DT Exchange SDK DT Exchange automatycznie odczytuje zgodę użytkowników w zakresie RODO ustawioną przez platformy do zarządzania zgodą użytkowników, które obsługują specyfikację Google o nazwie „Udzielenie dodatkowej zgody”. Więcej informacji znajdziesz w przewodniku implementacji GDPR w DT Exchange.
amerykańskie przepisy stanowe o ochronie prywatności,
Przepisy dotyczące prywatności w stanach USA wymagają, aby użytkownicy mieli prawo wycofać zgodę na „sprzedaż” „danych osobowych” (w znaczeniu określonym w ustawie). Wycofanie zgody musi być możliwe za pomocą dobrze widocznego linku „Do Not Sell My Personal Information” („Nie sprzedawaj moich danych osobowych”) na stronie głównej podmiotu „sprzedającego”. Przewodnik po zgodności z przepisami stanów USA dotyczącymi ochrony prywatności umożliwia włączenie ograniczonego przetwarzania danych na potrzeby wyświetlania reklam Google, ale Google nie może zastosować tego ustawienia do każdej sieci reklamowej w Twoim łańcuchu mediacji. Dlatego musisz wskazać każdą sieć reklamową w łańcuchu zapośredniczenia, która może uczestniczyć w sprzedaży danych osobowych, i postępować zgodnie z wytycznymi każdej z tych sieci, aby zapewnić zgodność z przepisami.
DT Exchange zawiera interfejs API, który umożliwia przekazywanie zgody użytkownika do pakietu SDK. Poniższy przykładowy kod pokazuje, jak ręcznie przekazywać informacje o zgodzie do pakietu DT SDK. Jeśli zdecydujesz się ręcznie przekazywać informacje o zgodzie do pakietu SDK DT, zalecamy wywoływanie tego kodu przed wysyłaniem żądań reklam za pomocą Google Mobile Ads SDK.
Swift
Zastąp usPrivacyString ciągiem tekstowym dotyczącym prywatności w Stanach Zjednoczonych.
Objective-C
Zastąp kUSPrivacyString ciągiem tekstowym dotyczącym prywatności w Stanach Zjednoczonych.
Więcej informacji i wartości, które mogą być podane w tej metodzie, znajdziesz w przewodniku po wdrażaniu CCPA DT Exchange.
Krok 5. Dodaj wymagany kod
Integracja SKAdNetwork
Postępuj zgodnie z dokumentacją DT Exchange, aby dodać identyfikatory SKAdNetwork do pliku Info.plist projektu.
Krok 6. Przetestuj implementację
Włączanie reklam testowych
Upewnij się, że zarejestrowano urządzenie testowe w AdMob.
Weryfikowanie reklam testowych
Aby sprawdzić, czy otrzymujesz reklamy testowe z DT Exchange, włącz testowanie pojedynczego źródła reklam w inspektorze reklam, korzystając ze źródeł reklam DT Exchange (określanie stawek) i DT Exchange (kaskadowe).
Kroki opcjonalne:
Parametry dotyczące sieci
Adapter DT Exchange obsługuje dodatkowe parametry żądania, które można przekazywać do adaptera za pomocą parametru GADMAdapterFyberExtras(). Adapter szuka w pakiecie tych kluczy:
| Parametry i wartości żądania | |
|---|---|
setUserDataWiek, płeć i kod pocztowy użytkownika. |
IAUserData |
setMuteAudio
|
Wartość logiczna. Wyciszanie i wyłączanie wyciszenia wideo |
Oto przykład kodu pokazujący, jak ustawić te parametry żądania reklamy:
Swift
let userData = IAUserData.build { builder in
builder.age = 23
builder.gender = IAUserGenderType.male
builder.zipCode = "1234"
}
let request = Request()
let extras = GADMAdapterFyberExtras()
extras.userData = userData
extras.muteAudio = true
request.register(extras)
Objective-C
IAUserData *userData = [IAUserData build:^(id<IAUserDataBuilder> _Nonnull builder) {
builder.age = 23;
builder.gender = IAUserGenderTypeMale;
builder.zipCode = @"1234";
}];
GADRequest *request = [GADRequest request];
GADMAdapterFyberExtras *extras = [[GADMAdapterFyberExtras alloc] init];
extras.userData = userData;
extras.muteAudio = YES;
[request registerAdNetworkExtras:extras];
Więcej informacji znajdziesz w przewodniku po integracji z DT Exchange.
Kody błędów
Jeśli adapter nie otrzyma reklamy z DT Exchange, możesz sprawdzić podstawowy błąd w odpowiedzi na reklamę, korzystając z tego kodu:GADResponseInfo.adNetworkInfoArray w tej klasie:
GADMediationAdapterFyber
Oto kody i komunikaty wyświetlane przez adapter DT Exchange, gdy nie uda się wczytać reklamy:
| Kod błędu | Przyczyna |
|---|---|
| 0-10 | Pakiet DT SDK zwrócił błąd. Więcej informacji znajdziesz w dokumentacji. |
| 101 | Parametry serwera DT Exchange skonfigurowane w interfejsie AdMob są nieprawidłowe lub ich brakuje. |
| 102 | Żądany rozmiar reklamy nie pasuje do rozmiaru banera obsługiwanego przez DT Exchange. |
| 103 | Nie udało się wyświetlić reklamy, ponieważ obiekt reklamy został już użyty. |
| 104 | Nie udało się wyświetlić reklam DT Exchange, ponieważ reklama nie była gotowa. |
| 105 | Pakiet DT SDK zwrócił błąd inicjalizacji. |
Historia zmian w adapterze do zapośredniczenia DT Exchange na iOS
Wersja 8.4.4.1 (w toku)
- Dodano znak wodny w przypadku reklam z ustalaniem stawek.
- Zaktualizowano zależność pakietu SDK do reklam mobilnych Google do wersji 13.0.
Wersja 8.4.4.0
- Zweryfikowana zgodność z pakietem SDK DT Exchange w wersji 8.4.4.
- Dodano obsługę przekazywania parametrów pakietu SDK do reklam mobilnych Google
tagForChildDirectedTreatmentitagForUnderAgeOfConsentdo pakietu SDK DT Exchange.
Zaprojektowane i przetestowane z użyciem:
- Pakiet SDK do reklam mobilnych Google w wersji 12.14.0.
- Wersja pakietu SDK DT Exchange 8.4.4.
Wersja 8.4.3.0
- Sprawdzona zgodność z pakietem SDK DT Exchange w wersji 8.4.3.
Zaprojektowane i przetestowane z użyciem:
- Pakiet SDK do reklam mobilnych Google w wersji 12.14.0.
- Wersja pakietu DT Exchange SDK 8.4.3.
Wersja 8.4.2.1
- Dodaliśmy obsługę reklam natywnych z ustalaniem stawek.
Zaprojektowane i przetestowane z użyciem:
- Pakiet SDK do reklam mobilnych Google w wersji 12.14.0.
- Wersja pakietu SDK DT Exchange 8.4.2.
Wersja 8.4.2.0
- Sprawdzona zgodność z pakietem SDK DT Exchange w wersji 8.4.2.
Zaprojektowane i przetestowane z użyciem:
- Pakiet SDK do reklam mobilnych Google w wersji 12.14.0.
- Wersja pakietu SDK DT Exchange 8.4.2.
Wersja 8.4.1.0
- Zweryfikowana zgodność z pakietem SDK DT Exchange w wersji 8.4.1.
Zaprojektowane i przetestowane z użyciem:
- Pakiet SDK do reklam mobilnych Google w wersji 12.12.0.
- Wersja pakietu DT Exchange SDK 8.4.1.
Wersja 8.4.0.0
- Zweryfikowana zgodność z pakietem SDK DT Exchange w wersji 8.4.0.
Zaprojektowane i przetestowane z użyciem:
- Pakiet SDK do reklam mobilnych Google w wersji 12.7.0.
- Wersja pakietu DT Exchange SDK 8.4.0.
Wersja 8.3.8.0
- Żądania reklamy z określaniem stawek na podstawie stawek stałych nie będą już sprawdzać identyfikatora miejsca.
- Zweryfikowana zgodność z pakietem SDK DT Exchange w wersji 8.3.8.
Zaprojektowane i przetestowane z użyciem:
- Pakiet SDK do reklam mobilnych Google w wersji 12.7.0.
- Wersja pakietu SDK DT Exchange 8.3.8.
Wersja 8.3.7.0
- Teraz wymaga minimalnej wersji iOS
13.0. - Dodano obsługę określania stawek w przypadku formatów reklam banerowych, pełnoekranowych i z nagrodą.
- Sprawdzona zgodność z pakietem SDK DT Exchange w wersji 8.3.7.
Zaprojektowane i przetestowane z użyciem:
- Pakiet SDK do reklam mobilnych Google w wersji 12.5.0.
- Wersja pakietu DT Exchange SDK 8.3.7.
Wersja 8.3.6.0
- Włączono flagi
-fobjc-arci-fstack-protector-all. - Sprawdzona zgodność z pakietem SDK DT Exchange w wersji 8.3.6.
Zaprojektowane i przetestowane z użyciem:
- Pakiet SDK do reklam mobilnych Google w wersji 12.2.0.
- Wersja pakietu SDK DT Exchange 8.3.6.
Wersja 8.3.5.1
- Wymaga teraz pakietu SDK do reklam mobilnych Google w wersji 12.0.0 lub nowszej.
Zaprojektowane i przetestowane z użyciem:
- Pakiet SDK do reklam mobilnych Google w wersji 12.0.0.
- Wersja pakietu SDK DT Exchange 8.3.5.
Wersja 8.3.5.0
- Sprawdzona zgodność z pakietem SDK DT Exchange w wersji 8.3.5.
Zaprojektowane i przetestowane z użyciem:
- Pakiet SDK do reklam mobilnych Google w wersji 11.13.0.
- Wersja pakietu SDK DT Exchange 8.3.5.
Wersja 8.3.4.0
- Sprawdzona zgodność z pakietem SDK DT Exchange w wersji 8.3.4.
Zaprojektowane i przetestowane z użyciem:
- Pakiet SDK do reklam mobilnych Google w wersji 11.13.0.
- Wersja pakietu SDK DT Exchange 8.3.4.
Wersja 8.3.3.0
- Zweryfikowana zgodność z pakietem SDK DT Exchange w wersji 8.3.3.
Zaprojektowane i przetestowane z użyciem:
- Pakiet SDK do reklam mobilnych Google w wersji 11.12.0.
- Wersja pakietu SDK DT Exchange 8.3.3.
Wersja 8.3.2.1
- Usunięto przestarzałe użycie słów kluczowych.
- Naprawiono błąd, który powodował znikanie reklam pełnoekranowych i reklam z nagrodą oraz wyświetlanie pustego ekranu.
- Zaktualizowano
CFBundleShortVersionString, aby zawierał 3 komponenty zamiast 4.
Zaprojektowane i przetestowane z użyciem:
- Pakiet SDK do reklam mobilnych Google w wersji 11.10.0.
- Wersja pakietu DT Exchange SDK 8.3.2.
Wersja 8.3.2.0
- Sprawdzona zgodność z pakietem DT Exchange SDK w wersji 8.3.2.
Zaprojektowane i przetestowane z użyciem:
- Pakiet SDK do reklam mobilnych Google w wersji 11.8.0.
- Wersja pakietu DT Exchange SDK 8.3.2.
Wersja 8.3.1.0
- Sprawdzona zgodność z pakietem SDK DT Exchange w wersji 8.3.1.
Zaprojektowane i przetestowane z użyciem:
- Pakiet SDK do reklam mobilnych Google w wersji 11.6.0.
- Wersja pakietu SDK DT Exchange 8.3.1.
Wersja 8.3.0.0
- Sprawdzona zgodność z pakietem DT Exchange SDK w wersji 8.3.0.
Zaprojektowane i przetestowane z użyciem:
- Pakiet SDK do reklam mobilnych Google w wersji 11.5.0.
- Wersja pakietu SDK DT Exchange 8.3.0.
Wersja 8.2.8.0
- Sprawdzona zgodność z pakietem SDK DT Exchange w wersji 8.2.8.
Zaprojektowane i przetestowane z użyciem:
- Pakiet SDK do reklam mobilnych Google w wersji 11.3.0.
- Wersja pakietu SDK DT Exchange 8.2.8.
Wersja 8.2.7.0
- Sprawdzona zgodność z pakietem SDK DT Exchange w wersji 8.2.7.
Zaprojektowane i przetestowane z użyciem:
- Pakiet SDK do reklam mobilnych Google w wersji 11.2.0.
- Wersja pakietu SDK DT Exchange 8.2.7.
Wersja 8.2.6.1
- Dodano
didFailToPresentWithErrorwywołań zwrotnych w reklamie z nagrodą. - Dodano
IAAdDidExpiremetodę delegowania w przypadku reklam pełnoekranowych i reklam z nagrodą. - Teraz wymaga minimalnej wersji iOS 12.0.
- Wymaga teraz pakietu SDK do reklam mobilnych Google w wersji 11.0 lub nowszej.
- Uwzględniono
Info.plistw platformach w ramachDTExchangeAdapter.xcframework.
Zaprojektowane i przetestowane z użyciem:
- Pakiet SDK do reklam mobilnych Google w wersji 11.0.1.
- DT Exchange SDK w wersji 8.2.6.
Wersja 8.2.6.0
- Sprawdzona zgodność z pakietem SDK DT Exchange w wersji 8.2.6.
- Usunęliśmy z implementacji reklam banerowych i pełnoekranowych wycofane metody delegowania
willBackgroundApplication.
Zaprojektowane i przetestowane z użyciem:
- Pakiet SDK do reklam mobilnych Google w wersji 10.14.0.
- DT Exchange SDK w wersji 8.2.6.
Wersja 8.2.5.0
- Sprawdzona zgodność z pakietem DT Exchange SDK w wersji 8.2.5.
Zaprojektowane i przetestowane z użyciem:
- Pakiet SDK do reklam mobilnych Google w wersji 10.14.0.
- DT Exchange SDK w wersji 8.2.5.
Wersja 8.2.4.0
- Sprawdzona zgodność z pakietem SDK DT Exchange w wersji 8.2.4.
Zaprojektowane i przetestowane z użyciem:
- Pakiet SDK do reklam mobilnych Google w wersji 10.9.0.
- Wersja pakietu SDK DT Exchange 8.2.4.
Wersja 8.2.3.0
- Sprawdzona zgodność z pakietem SDK DT Exchange w wersji 8.2.3.
Zaprojektowane i przetestowane z użyciem:
- Pakiet SDK do reklam mobilnych Google w wersji 10.7.0.
- Wersja pakietu DT Exchange SDK 8.2.3.
Wersja 8.2.2.0
- Sprawdzona zgodność z pakietem SDK DT Exchange w wersji 8.2.2.
Zaprojektowane i przetestowane z użyciem:
- Pakiet SDK do reklam mobilnych Google w wersji 10.5.0.
- Wersja pakietu SDK DT Exchange 8.2.2.
Wersja 8.2.1.0
- Sprawdzona zgodność z pakietem SDK DT Exchange w wersji 8.2.1.
- Usunięto obsługę architektury
armv7. - Teraz wymaga co najmniej systemu iOS w wersji 11.0.
- Wymaga teraz pakietu SDK do reklam mobilnych Google w wersji 10.4.0 lub nowszej.
Zaprojektowane i przetestowane z użyciem:
- Pakiet SDK do reklam mobilnych Google w wersji 10.4.0.
- Wersja pakietu DT Exchange SDK 8.2.1.
Wersja 8.2.0.0
- Sprawdzona zgodność z pakietem SDK DT Exchange w wersji 8.2.0.
Zaprojektowane i przetestowane z użyciem:
- Pakiet SDK do reklam mobilnych Google w wersji 10.2.0.
- Wersja pakietu DT Exchange SDK 8.2.0.
Wersja 8.1.9.1
- Wymaga teraz pakietu SDK do reklam mobilnych Google w wersji 10.0.0 lub nowszej.
Zaprojektowane i przetestowane z użyciem:
- Pakiet SDK do reklam mobilnych Google w wersji 10.0.0.
- Wersja pakietu SDK DT Exchange 8.1.9.
Wersja 8.1.9.0
- Usunęliśmy użycie wycofanych interfejsów API do mediacji dotyczących płci, daty urodzenia i lokalizacji.
- Sprawdzona zgodność z pakietem SDK DT Exchange w wersji 8.1.9.
Zaprojektowane i przetestowane z użyciem:
- Pakiet SDK do reklam mobilnych Google w wersji 9.14.0.
- Wersja pakietu SDK DT Exchange 8.1.9.
Wersja 8.1.7.0
- Sprawdzona zgodność z pakietem SDK DT Exchange w wersji 8.1.7.
- Adapter zmienia nazwę na „DT Exchange”.
Zaprojektowane i przetestowane z użyciem:
- Pakiet SDK do reklam mobilnych Google w wersji 9.13.0.
- Wersja pakietu SDK DT Exchange 8.1.7.
Wersja 8.1.6.0
- Dodaliśmy obsługę przekazywania dodatkowych informacji
muteAudiow klasieGADMAdapterFyberExtras. - Zaktualizowano adapter, aby korzystał z interfejsu API
didRewardUser. - Wymaga teraz pakietu SDK do reklam mobilnych Google w wersji 9.8.0 lub nowszej.
- Sprawdzona zgodność z pakietem SDK Fyber Marketplace w wersji 8.1.6.
Zaprojektowane i przetestowane z użyciem:
- Pakiet SDK do reklam mobilnych Google w wersji 9.11.0.
- Fyber Marketplace SDK w wersji 8.1.6.
Wersja 8.1.5.0
- Sprawdzona zgodność z pakietem SDK Fyber Marketplace w wersji 8.1.5.
Zaprojektowane i przetestowane z użyciem:
- Pakiet SDK do reklam mobilnych Google w wersji 9.5.0.
- Fyber Marketplace SDK w wersji 8.1.5.
Wersja 8.1.4.0
- Zweryfikowana zgodność z pakietem SDK Fyber Marketplace w wersji 8.1.4.
- Dodano obsługę architektury symulatora arm64.
Zaprojektowane i przetestowane z użyciem:
- Pakiet SDK do reklam mobilnych Google w wersji 9.1.0.
- Wersja pakietu Fyber Marketplace SDK 8.1.4.
Wersja 8.1.3.1
- Sprawdzona zgodność z pakietem SDK do reklam mobilnych Google w wersji 9.0.0.
- Wymaga teraz pakietu SDK do reklam mobilnych Google w wersji 9.0.0 lub nowszej.
Zaprojektowane i przetestowane z użyciem:
- Pakiet SDK do reklam mobilnych Google w wersji 9.0.0.
- Fyber Marketplace SDK w wersji 8.1.3.
Wersja 8.1.3.0
- Zweryfikowana zgodność z pakietem SDK Fyber Marketplace w wersji 8.1.3.
Zaprojektowane i przetestowane z użyciem:
- Pakiet SDK do reklam mobilnych Google w wersji 8.13.0.
- Fyber Marketplace SDK w wersji 8.1.3.
Wersja 8.1.2.0
- Zweryfikowana zgodność z pakietem SDK Fyber Marketplace w wersji 8.1.2.
Zaprojektowane i przetestowane z użyciem:
- Pakiet SDK do reklam mobilnych Google w wersji 8.13.0.
- Fyber Marketplace SDK w wersji 8.1.2.
Wersja 8.1.1.0
- Zweryfikowana zgodność z pakietem SDK Fyber Marketplace w wersji 8.1.1.
Zaprojektowane i przetestowane z użyciem:
- Pakiet SDK do reklam mobilnych Google w wersji 8.12.0.
- Fyber Marketplace SDK w wersji 8.1.1.
Wersja 8.1.0.0
- Zweryfikowana zgodność z pakietem SDK Fyber Marketplace w wersji 8.1.0.
Zaprojektowane i przetestowane z użyciem:
- Pakiet SDK do reklam mobilnych Google w wersji 8.12.0.
- Fyber Marketplace SDK w wersji 8.1.0.
Wersja 8.0.0.0
- Zweryfikowana zgodność z pakietem SDK Fyber Marketplace w wersji 8.0.0.
Zaprojektowane i przetestowane z użyciem:
- Pakiet SDK do reklam mobilnych Google w wersji 8.12.0.
- Fyber Marketplace SDK w wersji 8.0.0.
Wersja 7.9.0.0
- Zweryfikowana zgodność z pakietem SDK Fyber Marketplace w wersji 7.9.0.
Zaprojektowane i przetestowane z użyciem:
- Pakiet SDK do reklam mobilnych Google w wersji 8.11.0.
- Wersja pakietu SDK Fyber Marketplace 7.9.0.
Wersja 7.8.9.0
- Zweryfikowana zgodność z pakietem SDK Fyber Marketplace w wersji 7.8.9.
Zaprojektowane i przetestowane z użyciem:
- Pakiet SDK do reklam mobilnych Google w wersji 8.10.0.
- Fyber Marketplace SDK w wersji 7.8.9.
Wersja 7.8.8.1
- Przeniesiono zdarzenie reklamy przeniesionej
didEndVideodo wywołania zwrotnego reklamy z nagrodąIAAdDidReward.
Zaprojektowane i przetestowane z użyciem:
- Pakiet SDK do reklam mobilnych Google w wersji 8.9.0.
- Wersja pakietu SDK Fyber Marketplace 7.8.8.
Wersja 7.8.8.0
- Teraz wymaga co najmniej systemu iOS w wersji 10.0.
- Zweryfikowana zgodność z pakietem SDK Fyber Marketplace w wersji 7.8.8.
Zaprojektowane i przetestowane z użyciem:
- Pakiet SDK do reklam mobilnych Google w wersji 8.9.0.
- Wersja pakietu SDK Fyber Marketplace 7.8.8.
Wersja 7.8.7.0
- Zweryfikowana zgodność z pakietem SDK Fyber Marketplace w wersji 7.8.7.
Zaprojektowane i przetestowane z użyciem:
- Pakiet SDK do reklam mobilnych Google w wersji 8.8.0.
- Wersja pakietu SDK Fyber Marketplace 7.8.7.
Wersja 7.8.6.0
- Zweryfikowana zgodność z pakietem SDK Fyber Marketplace w wersji 7.8.6.
Zaprojektowane i przetestowane z użyciem:
- Pakiet SDK do reklam mobilnych Google w wersji 8.5.0.
- Fyber Marketplace SDK w wersji 7.8.6.
Wersja 7.8.5.0
- Zweryfikowana zgodność z pakietem SDK Fyber Marketplace w wersji 7.8.5.
- Wymaga teraz kompilacji w Xcode 12.5 lub nowszym.
Zaprojektowane i przetestowane z użyciem:
- Pakiet SDK do reklam mobilnych Google w wersji 8.5.0.
- Fyber Marketplace SDK w wersji 7.8.5.
Wersja 7.8.1.0
- Zweryfikowana zgodność z pakietem SDK Fyber Marketplace w wersji 7.8.1.
- Zmniejszyliśmy zależność od pakietu SDK do reklam mobilnych Google w wersji 8.0.0 lub nowszej.
- Dodano standardowe kody błędów i komunikaty o błędach dotyczące adapterów.
- Zaktualizowano adapter, aby używał formatu
.xcframework.
Zaprojektowane i przetestowane z użyciem:
- Pakiet SDK do reklam mobilnych Google w wersji 8.0.0.
- Fyber Marketplace SDK w wersji 7.8.1.
Wersja 7.8.0.0
- Zweryfikowana zgodność z pakietem SDK Fyber Marketplace w wersji 7.8.0.
Zaprojektowane i przetestowane z użyciem:
- Pakiet SDK do reklam mobilnych Google w wersji 7.69.0.
- Wersja pakietu SDK Fyber Marketplace 7.8.0.
Wersja 7.7.3.0
- Zweryfikowana zgodność z pakietem SDK Fyber Marketplace w wersji 7.7.3.
- Wymaga teraz pakietu SDK do reklam mobilnych Google w wersji 7.69.0 lub nowszej.
Zaprojektowane i przetestowane z użyciem:
- Pakiet SDK do reklam mobilnych Google w wersji 7.69.0.
- Wersja pakietu SDK Fyber Marketplace 7.7.3.
Wersja 7.7.2.0
- Zweryfikowana zgodność z pakietem SDK Fyber Marketplace w wersji 7.7.2.
- Wymaga teraz pakietu SDK do reklam mobilnych Google w wersji 7.67.0 lub nowszej.
Zaprojektowane i przetestowane z użyciem:
- Pakiet SDK do reklam mobilnych Google w wersji 7.67.0.
- Wersja pakietu SDK Fyber Marketplace 7.7.2.
Wersja 7.7.1.0
- Zweryfikowana zgodność z pakietem SDK Fyber Marketplace w wersji 7.7.1.
- Wymaga teraz pakietu SDK do reklam mobilnych Google w wersji 7.66.0 lub nowszej.
Zaprojektowane i przetestowane z użyciem:
- Pakiet SDK do reklam mobilnych Google w wersji 7.66.0.
- Wersja pakietu SDK Fyber Marketplace 7.7.1.
Wersja 7.6.4.0
- Zweryfikowana zgodność z pakietem SDK Fyber Marketplace w wersji 7.6.4.
- Wymaga teraz pakietu SDK do reklam mobilnych Google w wersji 7.65.0 lub nowszej.
- Dodano klasę GADMAdapterFyberExtras, która umożliwia wydawcom przekazywanie słów kluczowych i danych użytkowników do pakietu Fyber Marketplace SDK.
Zaprojektowane i przetestowane z użyciem:
- Pakiet SDK do reklam mobilnych Google w wersji 7.65.0.
- Fyber Marketplace SDK w wersji 7.6.4.
Wersja 7.6.3.0
- Zweryfikowana zgodność z pakietem SDK Fyber Marketplace w wersji 7.6.3.
Zaprojektowane i przetestowane z użyciem:
- Pakiet SDK do reklam mobilnych Google w wersji 7.64.0.
- Wersja pakietu SDK Fyber Marketplace 7.6.3.
Wersja 7.6.2.0
- Zweryfikowana zgodność z pakietem SDK Fyber Marketplace w wersji 7.6.2.
- Wymaga teraz pakietu SDK do reklam mobilnych Google w wersji 7.64.0 lub nowszej.
Zaprojektowane i przetestowane z użyciem:
- Pakiet SDK do reklam mobilnych Google w wersji 7.64.0.
- Fyber Marketplace SDK w wersji 7.6.2.
Wersja 7.6.0.0
- Sprawdzona zgodność z pakietem SDK Fyber Marketplace w wersji 7.6.0.
- Wymaga teraz pakietu SDK do reklam mobilnych Google w wersji 7.62.0 lub nowszej.
- Zaktualizowano adapter, aby obsługiwał żądania wbudowanych banerów adaptacyjnych.
- Dodaliśmy obsługę kodu HTML reklamy z nagrodą.
- Dodano nowe wywołanie zwrotne nagrody: IAAdDidReward (zarówno w przypadku reklam wideo z nagrodą, jak i reklam HTML z nagrodą). Zdarzenie IAVideoCompleted nie jest już używane do przyznawania nagród.
Zaprojektowane i przetestowane z użyciem:
- Pakiet SDK do reklam mobilnych Google w wersji 7.62.0.
- Wersja pakietu Fyber Marketplace SDK 7.6.0.
Wersja 7.5.6.1
- Tymczasowo usunięto rejestrowanie specyficzne dla pakietu SDK Fyber Marketplace.
Zaprojektowane i przetestowane z użyciem:
- Pakiet SDK do reklam mobilnych Google w wersji 7.60.0.
- Fyber Marketplace SDK w wersji 7.5.6.
Wersja 7.5.6.0
- Sprawdzona zgodność z pakietem SDK Fyber Marketplace w wersji 7.5.6.
- Zaktualizowaliśmy minimalną wymaganą wersję pakietu SDK do reklam mobilnych Google do wersji 7.60.0.
Zaprojektowane i przetestowane z użyciem:
- Pakiet SDK do reklam mobilnych Google w wersji 7.60.0.
- Fyber Marketplace SDK w wersji 7.5.6.
Wersja 7.5.5.0
- Zweryfikowana zgodność z pakietem SDK Fyber Marketplace w wersji 7.5.5.
- Zaktualizowaliśmy minimalną wymaganą wersję pakietu SDK do reklam mobilnych Google do 7.59.0.
Zaprojektowane i przetestowane z użyciem:
- Pakiet SDK do reklam mobilnych Google w wersji 7.59.0.
- Fyber Marketplace SDK w wersji 7.5.5.
Wersja 7.5.4.0
- Zweryfikowana zgodność z pakietem SDK Fyber Marketplace w wersji 7.5.4.
- Wycofano obsługę architektury i386.
Zaprojektowane i przetestowane z użyciem:
- Pakiet SDK do reklam mobilnych Google w wersji 7.57.0.
- Fyber Marketplace SDK w wersji 7.5.4.
Wersja 7.5.3.0
- Zweryfikowana zgodność z pakietem SDK Fyber Marketplace w wersji 7.5.3.
Zaprojektowane i przetestowane z użyciem:
- Pakiet SDK do reklam mobilnych Google w wersji 7.55.0.
- Fyber Marketplace SDK w wersji 7.5.3.
Wersja 7.5.1.0
- Zweryfikowana zgodność z pakietem SDK Fyber Marketplace w wersji 7.5.1.
- Naprawiliśmy awarię, która występowała podczas inicjowania pakietu Fyber SDK.
Zaprojektowane i przetestowane z użyciem:
- Pakiet SDK do reklam mobilnych Google w wersji 7.55.0.
- Fyber Marketplace SDK w wersji 7.5.1.
Wersja 7.5.0.0 (wycofana)
- Ta wersja została usunięta. Użyj wersji 7.5.1.0 lub nowszej.
- Zweryfikowana zgodność z pakietem SDK Fyber Marketplace w wersji 7.5.0.
- Adapter zainicjuje teraz pakiet SDK Fyber przed wysłaniem żądania reklamy, jeśli pakiet SDK Fyber nie został jeszcze zainicjowany.
Zaprojektowane i przetestowane z użyciem:
- Pakiet SDK do reklam mobilnych Google w wersji 7.53.0.
- Wersja pakietu SDK Fyber Marketplace 7.5.0.
Wersja 7.4.0.0
- Pierwsza wersja!
- Dodaliśmy obsługę formatów reklam banerowych, pełnoekranowych i z nagrodą.
Zaprojektowane i przetestowane z użyciem:
- Pakiet SDK do reklam mobilnych Google w wersji 7.52.0.
- Wersja pakietu SDK Fyber Marketplace 7.4.0.
