Z tego przewodnika dowiesz się, jak za pomocą pakietu SDK do reklam mobilnych Google wczytywać i wyświetlać reklamy z Chartboost przy użyciu mediacji AdMob, w tym integracji kaskadowych. Wyjaśniamy w nim, jak dodać Chartboost do konfiguracji mediacji jednostki reklamowej oraz jak zintegrować pakiet SDK i adapter Chartboost z aplikacją na iOS.
Obsługiwane integracje i formaty reklam
Adapter do mediacji Chartboost ma te możliwości:
| Integracja | |
|---|---|
| Określanie stawek | |
| Wodospad | |
| Formaty | |
| Baner | |
| Pełnoekranowa | |
| Z nagrodą | |
| Natywna | |
Wymagania
- iOS w wersji 12.0 lub nowszej
Najnowszy pakiet SDK do reklam mobilnych Google
Zapoznaj się z przewodnikiem dla początkujących dotyczącym zapośredniczenia.
Krok 1. Skonfiguruj ustawienia w interfejsie Chartboost
Zarejestruj się, aby utworzyć konto Chartboost, a gdy zostanie ono zweryfikowane, zaloguj się. Następnie otwórz kartę Zarządzanie aplikacjami.

Aby utworzyć aplikację, kliknij przycisk Dodaj nową aplikację.

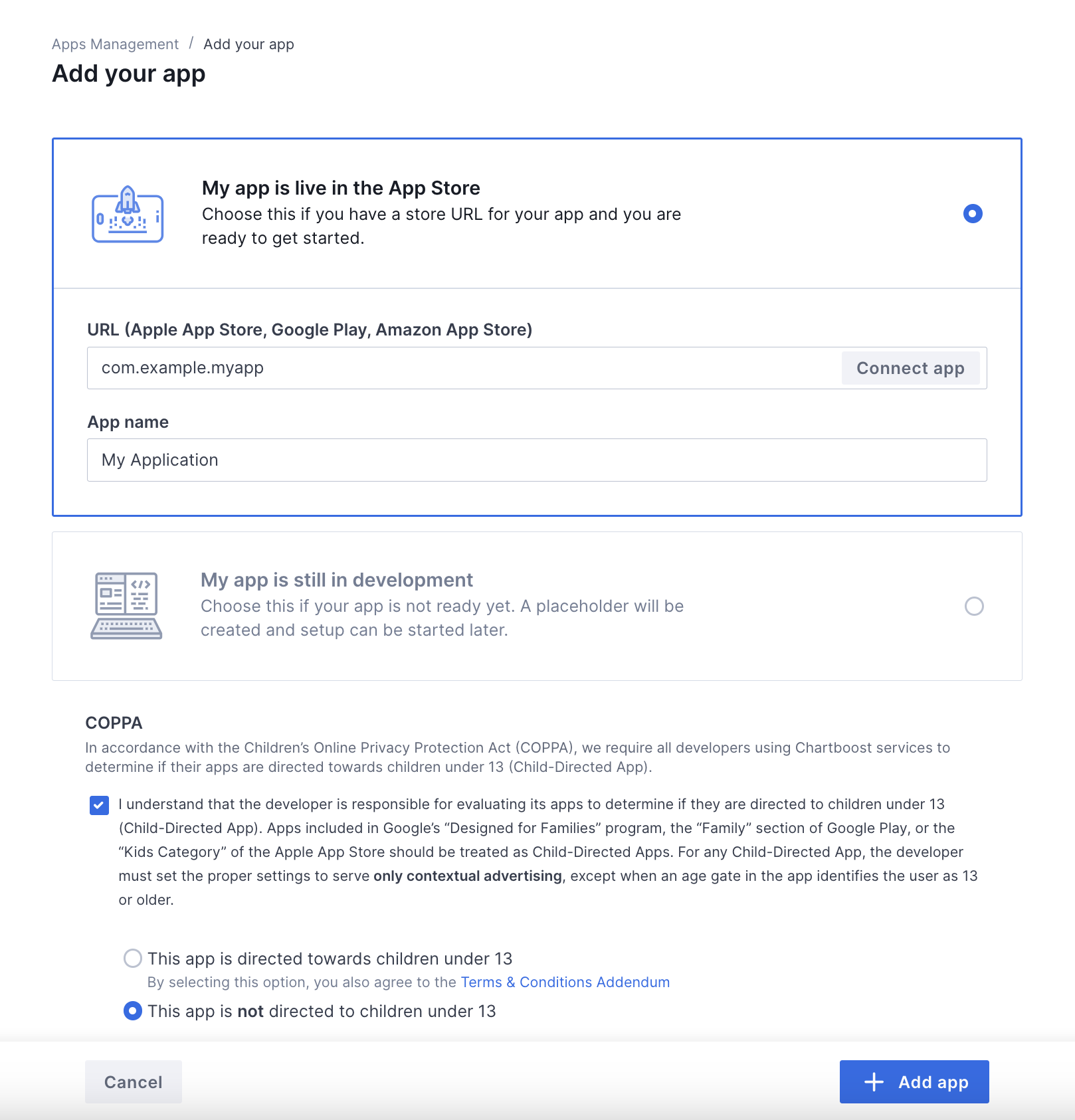
Wypełnij resztę formularza i kliknij przycisk Dodaj aplikację, aby sfinalizować aplikację.

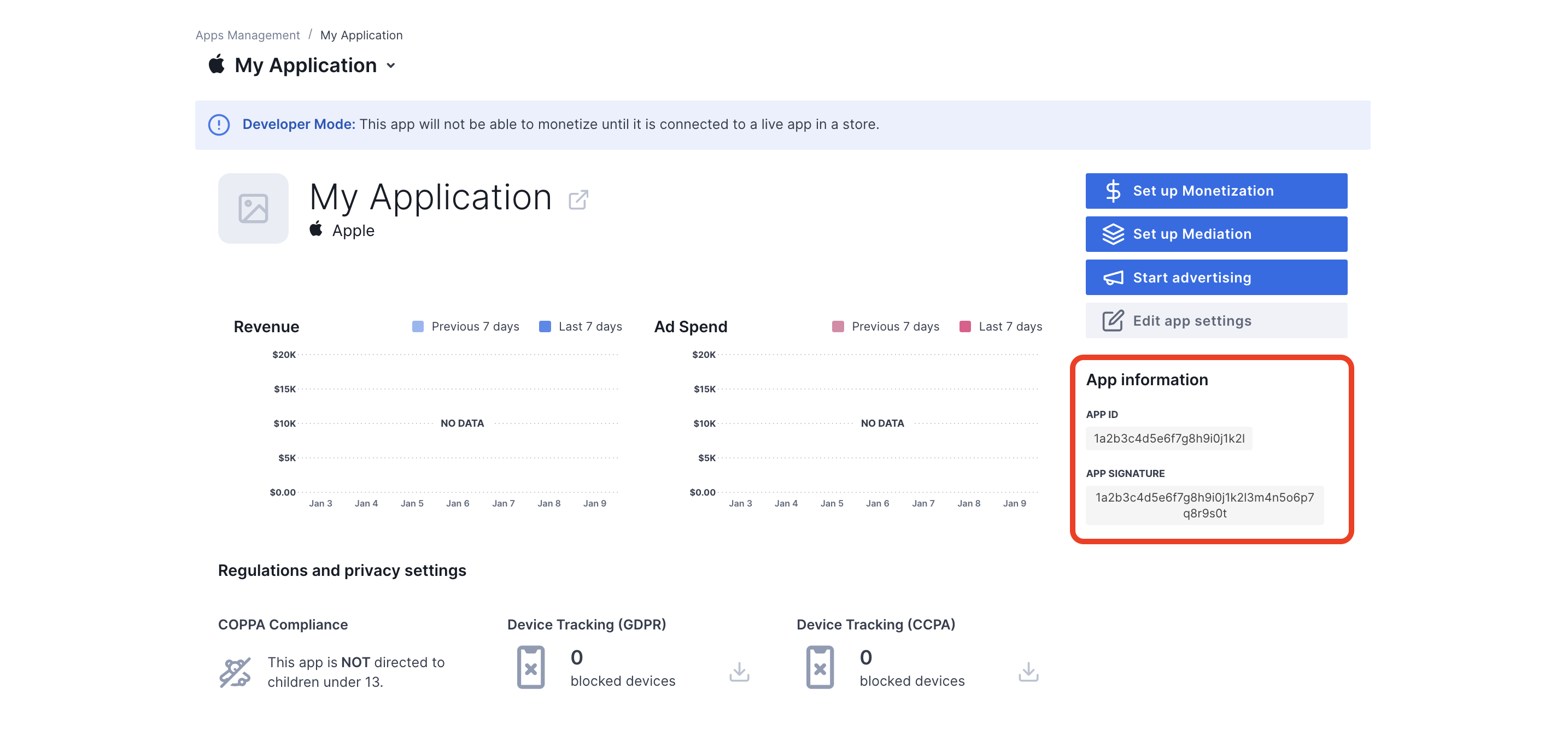
Po utworzeniu aplikacji nastąpi przekierowanie do jej panelu. Zapisz identyfikator aplikacji i podpis aplikacji.

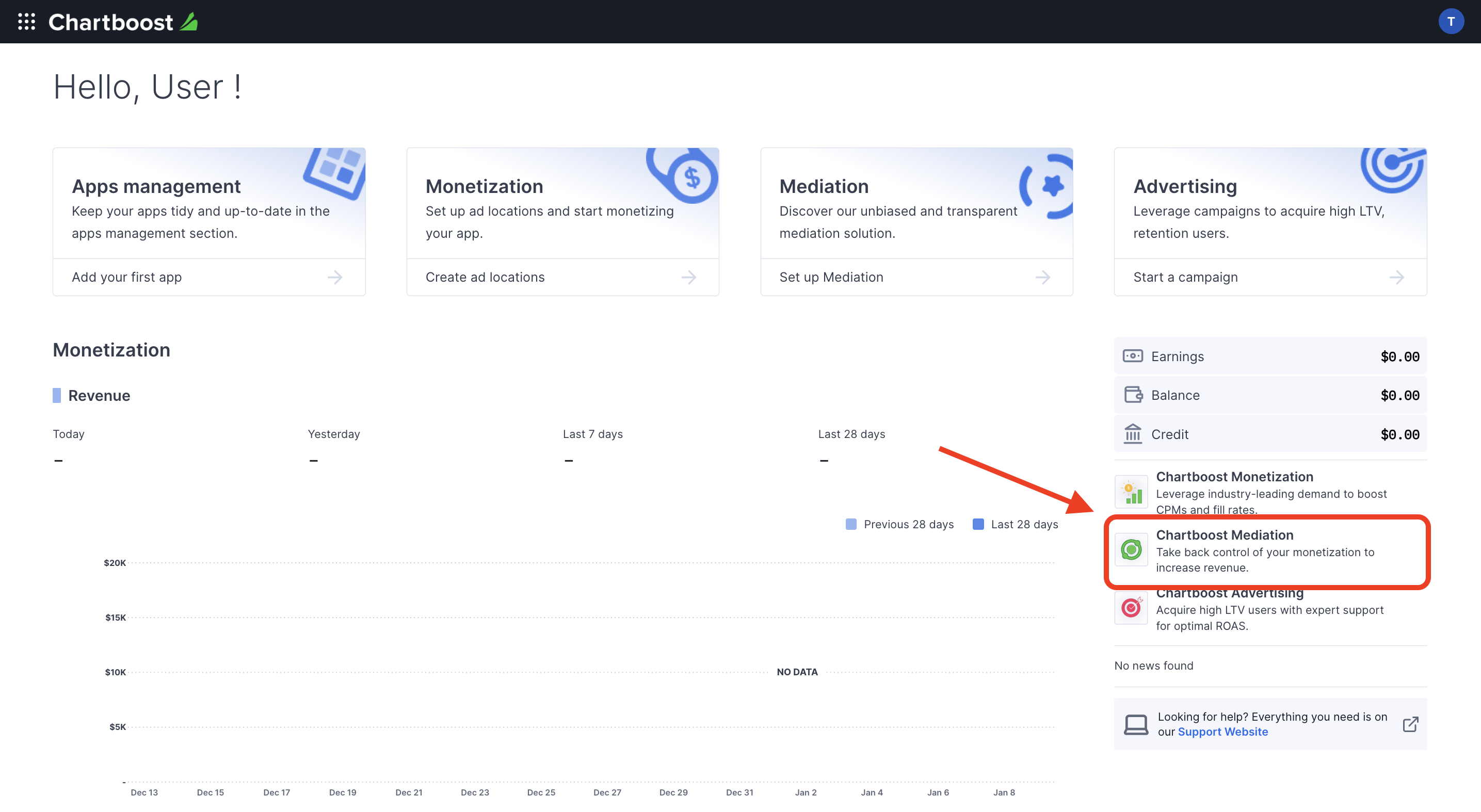
AdMob wymaga identyfikatora użytkownika i podpisu użytkownika Chartboost do skonfigurowania identyfikatora jednostki reklamowej AdMob. Te parametry znajdziesz, klikając Zapośredniczenie Chartboost w interfejsie Chartboost.

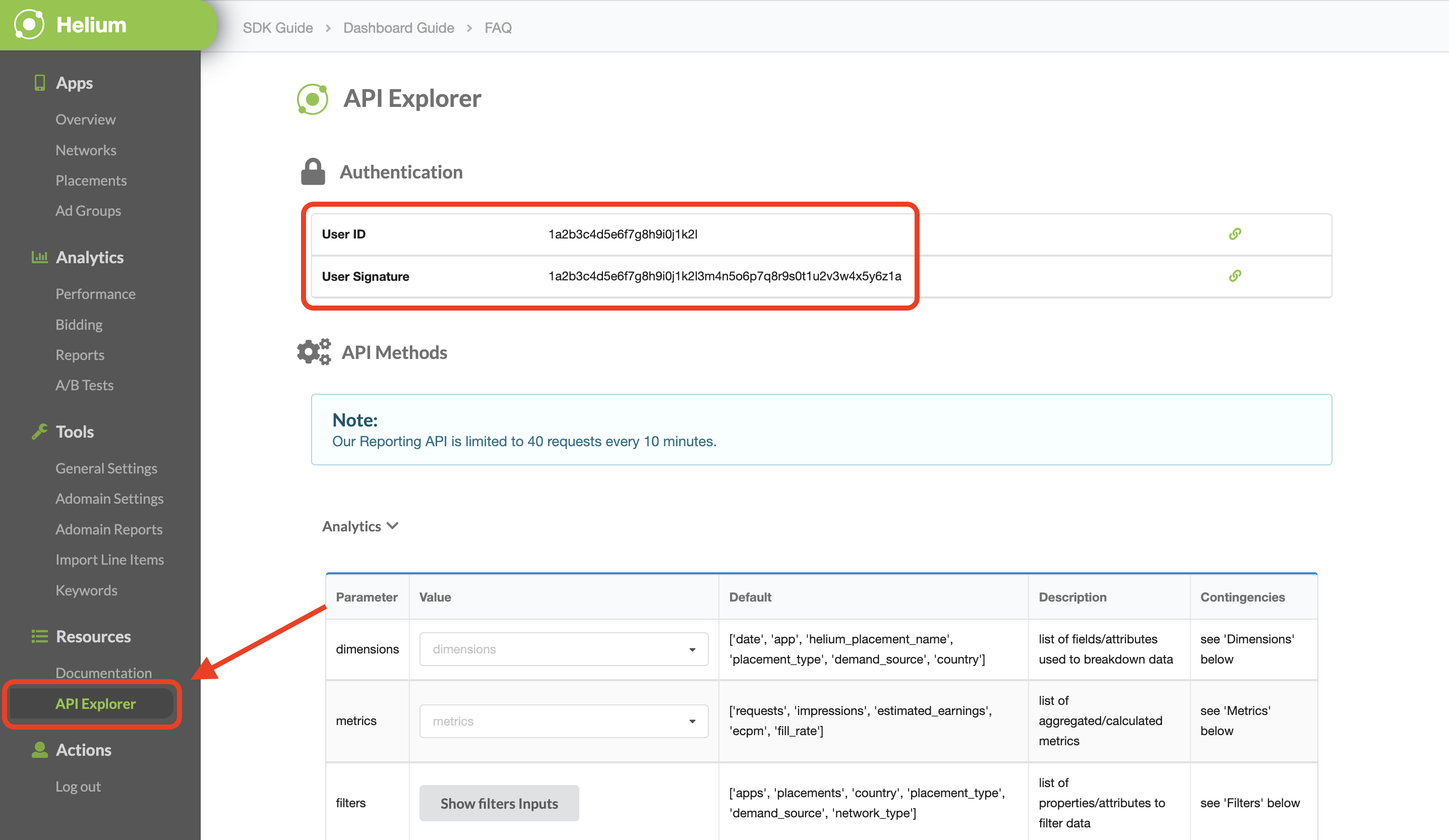
Otwórz kartę Zasoby > Eksplorator interfejsu API i zanotuj identyfikator użytkownika oraz podpis użytkownika w sekcji Uwierzytelnianie.

Aktualizowanie pliku app-ads.txt
Authorized Sellers for Apps (plik app-ads.txt) to projekt IAB Tech Lab, który ma zagwarantować, że Twoje zasoby reklamowe w aplikacjach będą sprzedawane tylko w tych kanałach, na które wyrażasz zgodę. Aby zapobiec znacznej utracie przychodów z reklam, musisz wdrożyć plik app-ads.txt.
Jeśli nie zostało to jeszcze zrobione, skonfiguruj plik app-ads.txt pod kątem aplikacji.
Aby wdrożyć app-ads.txt w przypadku Chartboost, zapoznaj się z informacjami o pliku app-ads.txt.
Włączanie trybu testowego
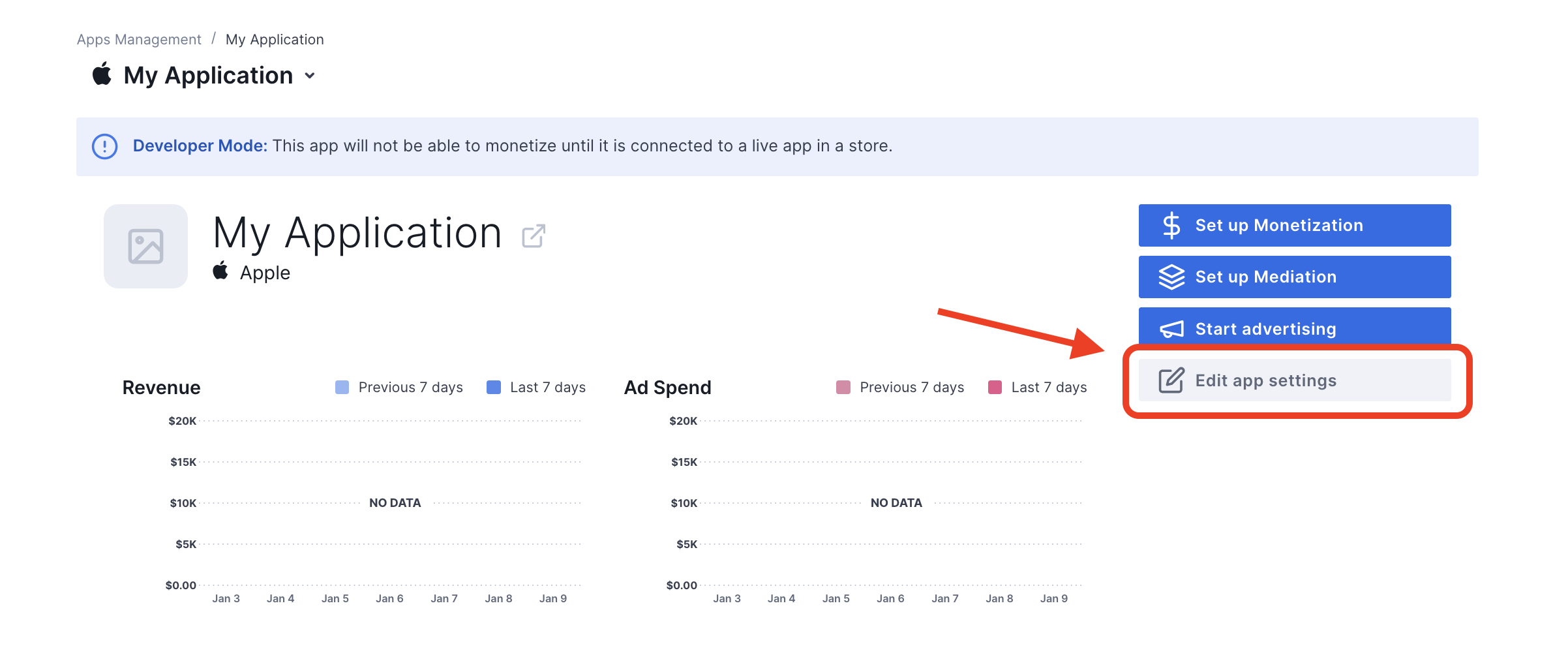
Aby włączyć tryb testowy w aplikacji, otwórz kartę Zarządzanie aplikacjami w interfejsie Chartboost, wybierz aplikację z listy i kliknij Edytuj ustawienia aplikacji.

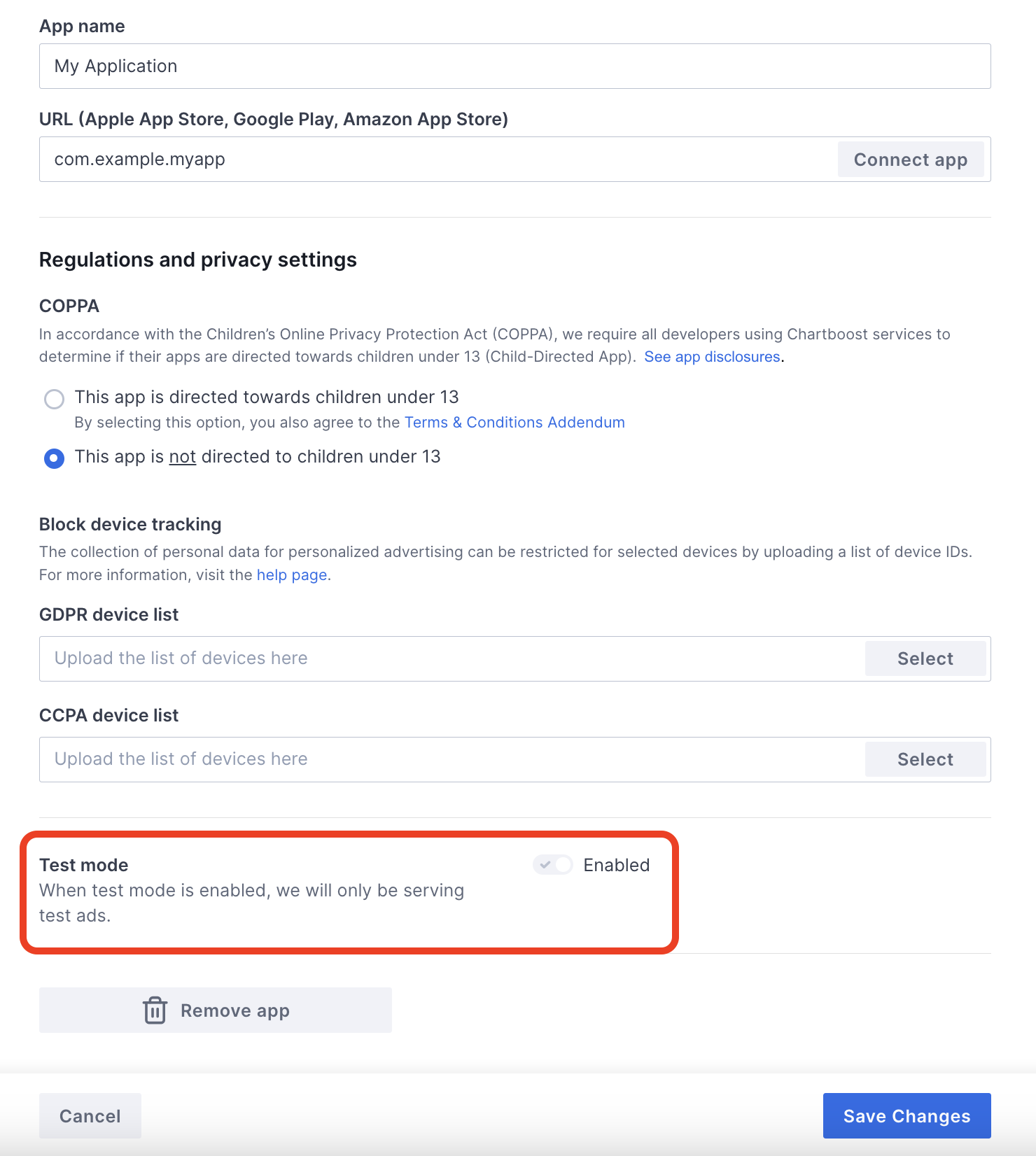
W ustawieniach aplikacji możesz włączyć tryb testowy.

Po włączeniu trybu testowego możesz wysyłać żądania reklam za pomocą utworzonego wcześniej identyfikatora jednostki reklamowej i otrzymywać reklamy testowe Chartboost.
Gdy zaczniesz otrzymywać reklamy testowe Chartboost, Twoja aplikacja zostanie umieszczona na liście Publisher App Review (Sprawdzanie aplikacji wydawcy) w Chartboost. Aby zarabianie na platformie Chartboost było możliwe, aplikacja wydawcy musi zostać zatwierdzona przez Chartboost.
Krok 2. Skonfiguruj popyt Chartboost w interfejsie AdMob
Konfigurowanie ustawień zapośredniczenia dla jednostki reklamowej
Musisz dodać Chartboost do konfiguracji mediacji w przypadku jednostki reklamowej.
Najpierw zaloguj się na konto AdMob. Następnie otwórz kartę Mediacja. Jeśli masz już grupę zapośredniczenia, którą chcesz zmodyfikować, kliknij jej nazwę, aby ją edytować, i przejdź do sekcji Dodawanie Chartboost jako źródła reklam.
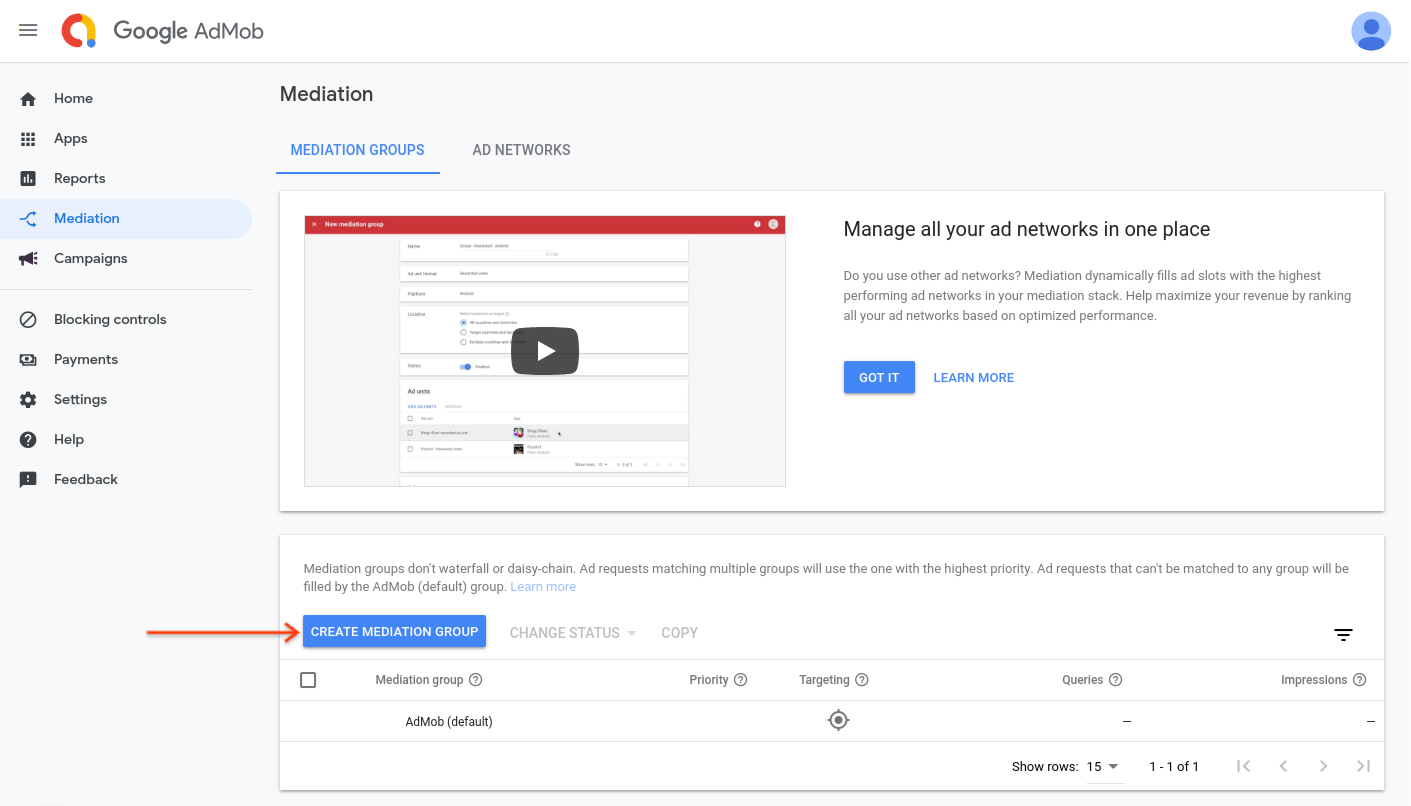
Aby utworzyć nową grupę zapośredniczenia, kliknij Utwórz grupę zapośredniczenia.

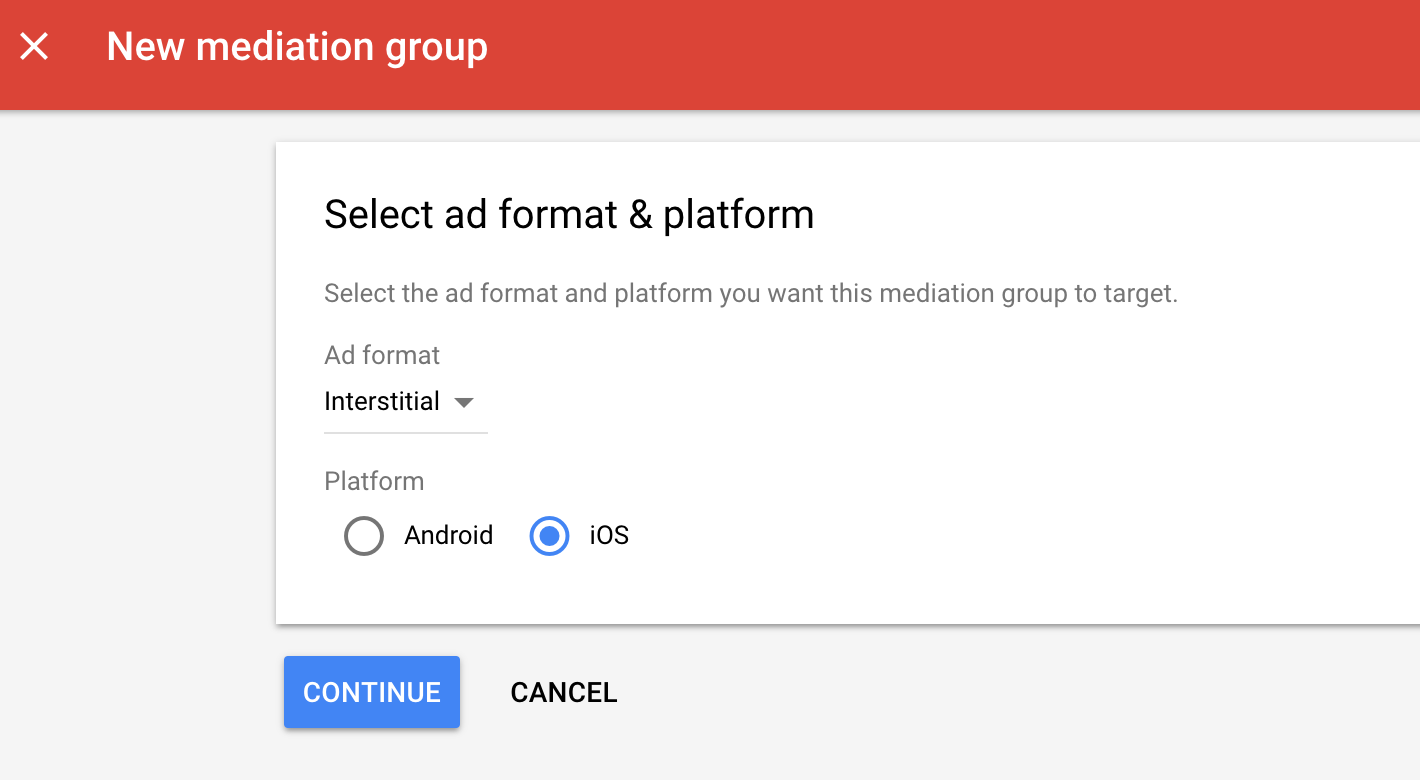
Wpisz format reklamy i platformę, a następnie kliknij Dalej.

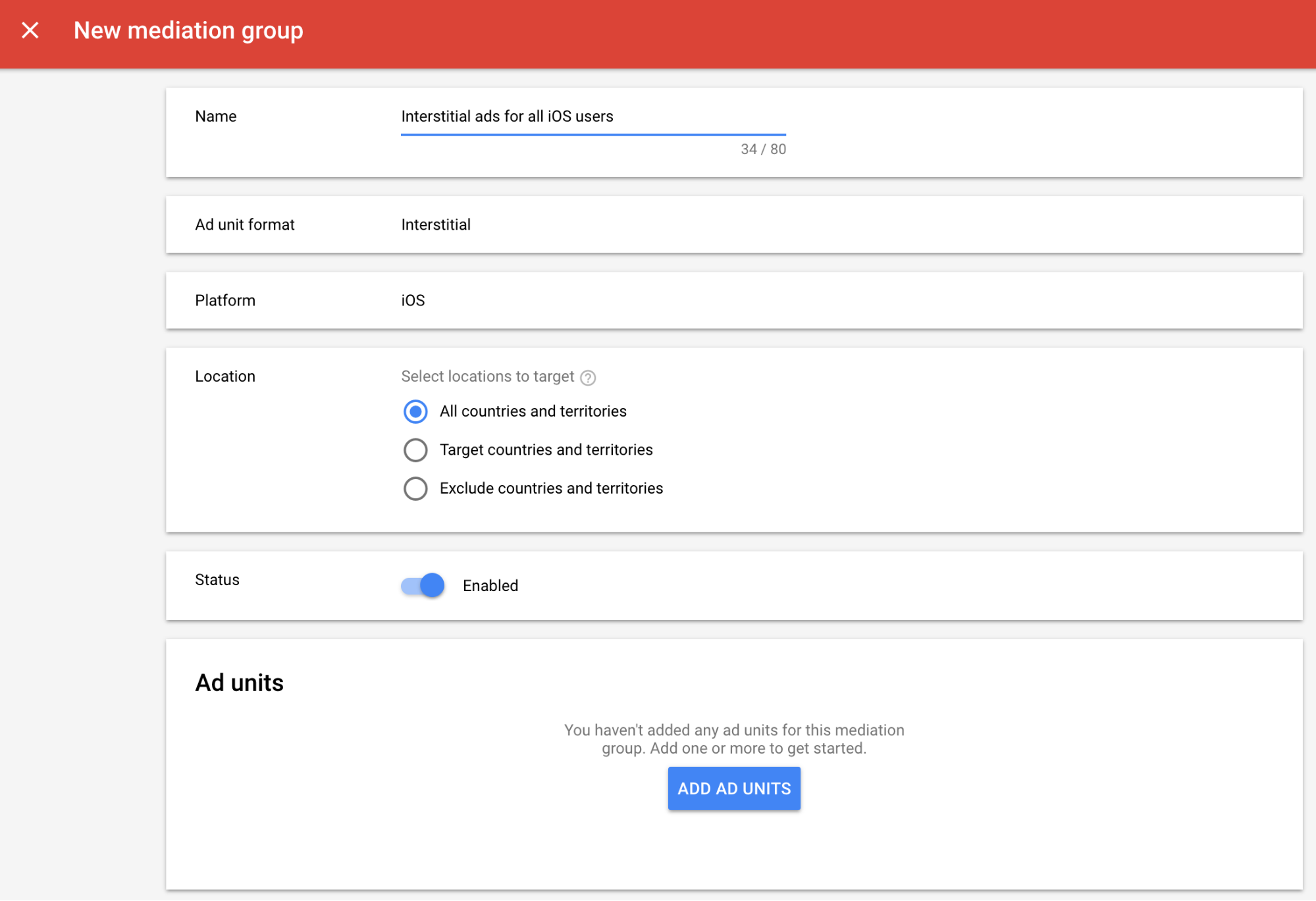
Nadaj grupie zapośredniczenia nazwę i wybierz lokalizacje, na które chcesz kierować reklamy. Następnie ustaw stan grupy mediacyjnej na Włączona i kliknij Dodaj jednostki reklamowe.

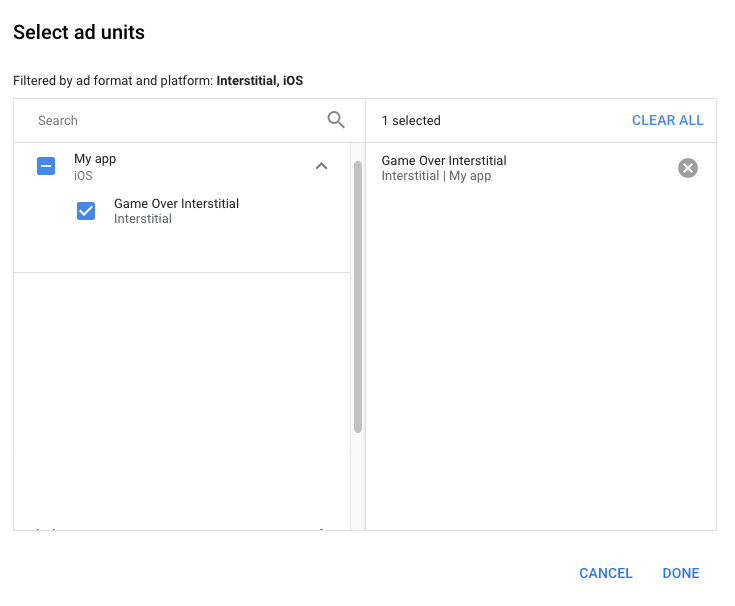
Powiąż tę grupę zapośredniczenia z co najmniej jedną z dotychczasowych jednostek reklamowych AdMob. Następnie kliknij Gotowe.

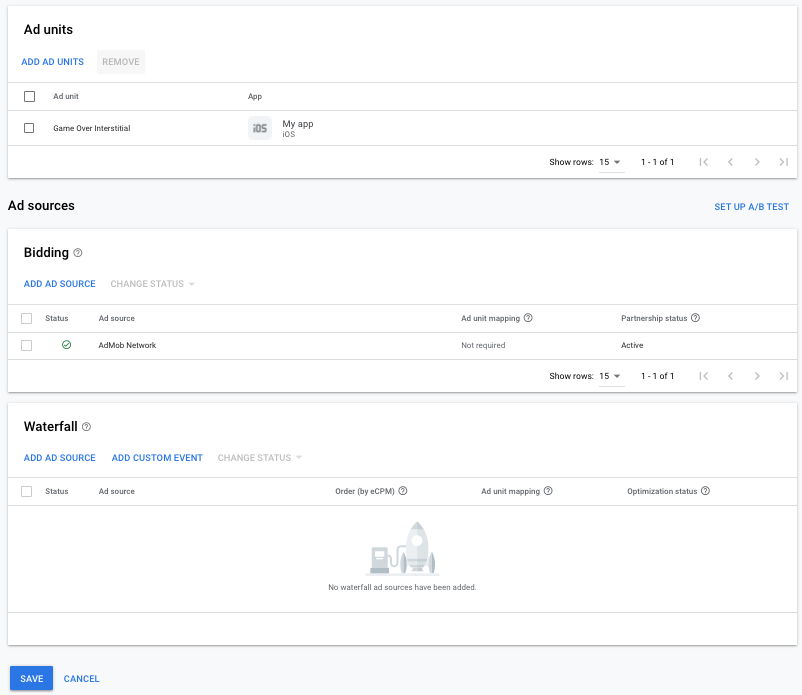
Powinna wyświetlić się karta jednostek reklamowych z wybranymi jednostkami:

Dodawanie Chartboost jako źródła reklam
Na karcie Kaskadowe w sekcji Źródła reklam kliknij Dodaj źródło reklam.
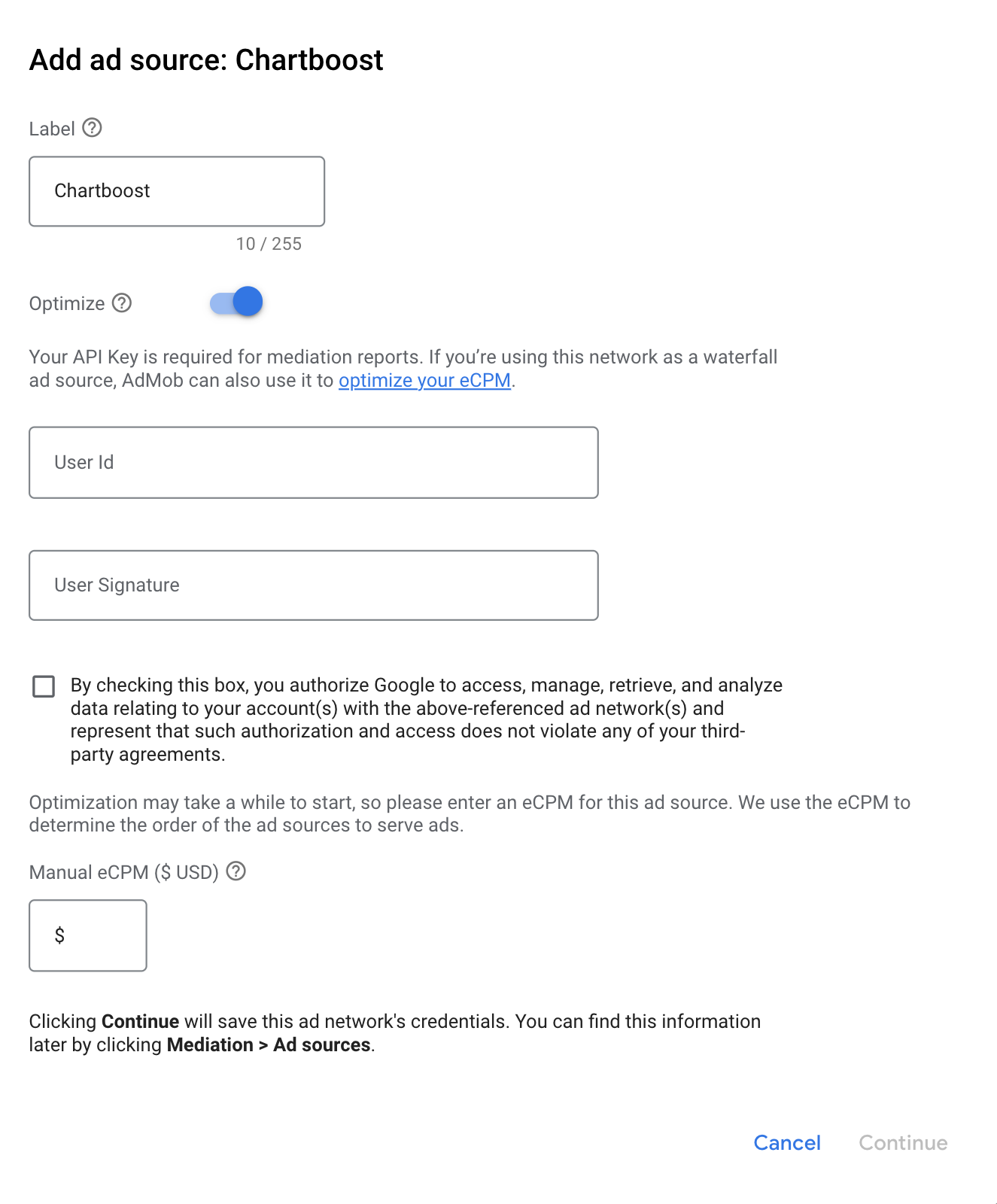
Wybierz Chartboost i włącz przełącznik Optymalizuj. Wpisz identyfikator użytkownika i podpis użytkownika uzyskane w poprzedniej sekcji, aby skonfigurować optymalizację źródeł reklam w przypadku Chartboost. Następnie wpisz wartość eCPM dla Chartboost i kliknij Dalej.

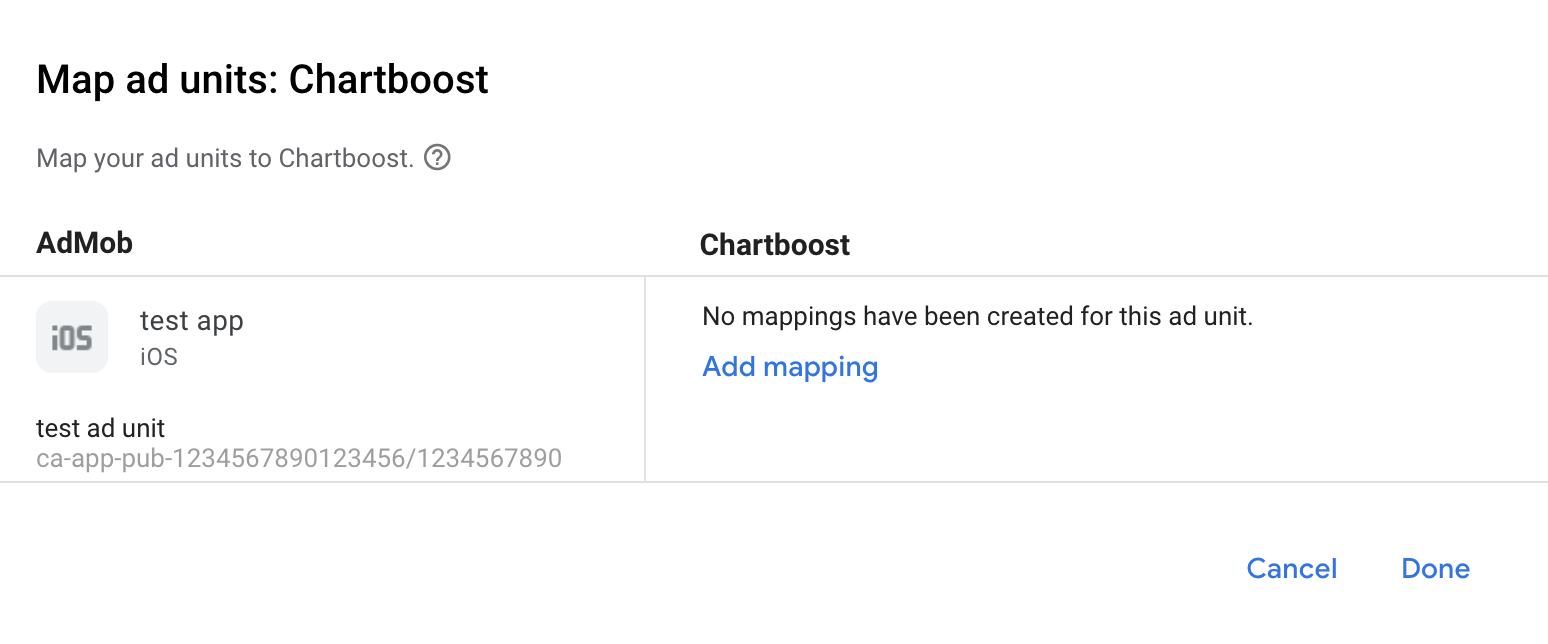
Jeśli masz już mapowanie dla Chartboost, możesz je wybrać. W przeciwnym razie kliknij Dodaj mapowanie.
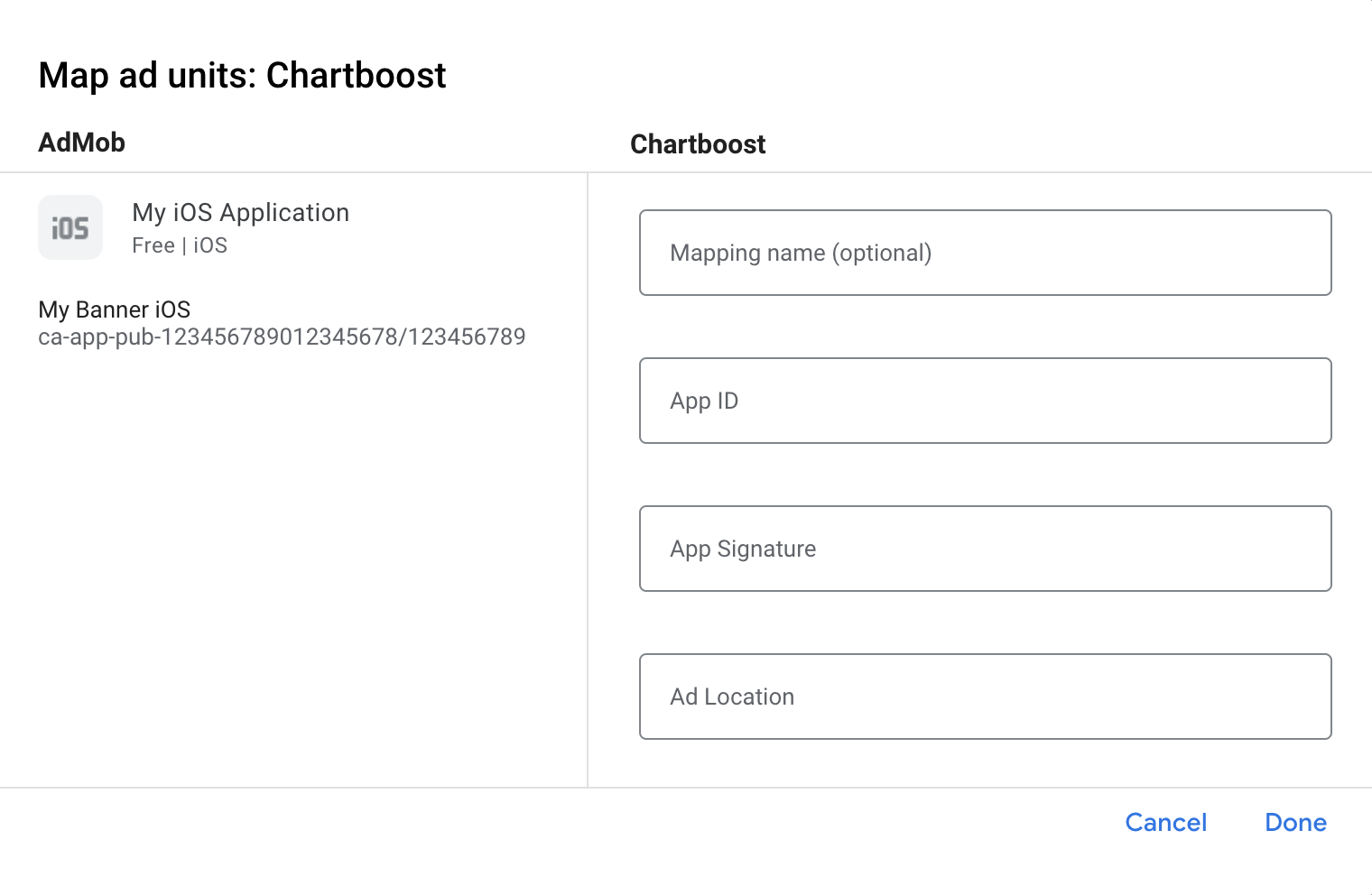
 Następnie wpisz uzyskane w poprzedniej sekcji identyfikator aplikacji, podpis aplikacji i lokalizację reklamy.
Następnie wpisz uzyskane w poprzedniej sekcji identyfikator aplikacji, podpis aplikacji i lokalizację reklamy.Następnie kliknij Gotowe.

Lokalizacje reklam Chartboost (nazwane lokalizacje) to proste nazwy reprezentujące miejsce w aplikacji, w którym chcesz wyświetlać reklamę. AdMob wysyła żądania do lokalizacji określonej w ustawieniach. Po wysłaniu żądań Chartboost dodaje lokalizację do swojej platformy na potrzeby raportowania. Użytkownicy mogą też tworzyć nowe miejsca docelowe reklam bezpośrednio na platformie Chartboost, zanim wywołają je w swoich grach.
W interfejsie Chartboost lokalizacje reklam możesz wyświetlić na stronie Ustawienia podstawowe, klikając Ustawienia zaawansowane. Więcej informacji znajdziesz w przewodniku [Named Locations](//docs.chartboost.com/en/monetization/publishing/ad-locations/) (Nazwane lokalizacje) firmy Chartboost.
Na koniec kliknij Gotowe, aby dodać Chartboost jako źródło reklam, a następnie kliknij Zapisz.
Dodawanie Chartboost do listy partnerów reklamowych zachowujących zgodność z RODO i amerykańskimi przepisami stanowymi
Aby dodać Chartboost do listy partnerów reklamowych zachowujących zgodność z rozporządzeniami europejskimi i amerykańskimi przepisami stanowymi w interfejsie AdMob, wykonaj czynności opisane w sekcjach Ustawienia dotyczące rozporządzeń europejskich i Ustawienia dotyczące amerykańskich przepisów stanowych.
Krok 3. Zaimportuj pakiet SDK i adapter Chartboost
Korzystanie z CocoaPods (zalecane)
Dodaj do pliku Podfile projektu ten wiersz:
pod 'GoogleMobileAdsMediationChartboost'W wierszu poleceń uruchom:
pod install --repo-update
Integracja ręczna
Pobierz najnowszą wersję pakietu SDK Chartboost i połącz w projekcie pliki Chartboost.framework i CHAMoatMobileAppKit.framework.
Pobierz najnowszą wersję adaptera Chartboost, korzystając z linku do pobierania w sekcji Dziennik zmian, i połącz ChartboostAdapter.framework w projekcie.
Dodaj do projektu te platformy:
StoreKitFoundationCoreGraphicsWebKitAVFoundationUIKit
Krok 4. Wdróż ustawienia prywatności w pakiecie Chartboost SDK
Zgoda użytkowników z UE i RODO
Aby zachować zgodność z polityką Google w zakresie zgody użytkownika z UE, musisz przekazywać użytkownikom z Europejskiego Obszaru Gospodarczego (EOG), Wielkiej Brytanii i Szwajcarii określone informacje oraz uzyskiwać ich zgodę na stosowanie plików cookie lub innych środków do lokalnego przechowywania danych, jeśli jest to wymagane przez prawo, a także na zbieranie, udostępnianie i wykorzystywanie danych osobowych na potrzeby personalizacji reklam. Polityka ta odzwierciedla wymagania UE zawarte w dyrektywie o prywatności i łączności elektronicznej oraz w Ogólnym rozporządzeniu o ochronie danych (RODO). Odpowiadasz za sprawdzenie, czy zgoda jest przekazywana do każdego źródła reklam w łańcuchu mediacji. Google nie może automatycznie przekazywać do takich sieci wyboru użytkownika dotyczącego zgody.
W wersji 8.2.0 pakietu SDK Chartboost dodano metodę addDataUseConsent. Poniższy przykładowy kod ustawia zgodę na wykorzystywanie danych na CHBGDPRConsentNonBehavioral. Jeśli zdecydujesz się wywołać tę metodę, zalecamy, aby zrobić to przed wysłaniem żądań reklam za pomocą pakietu SDK do reklam mobilnych Google.
Swift
let dataUseConsent = CHBDataUseConsent.GDPR(CHBDataUseConsent.GDPR.Consent.nonBehavioral)
Chartboost.addDataUseConsent(dataUseConsent)
Objective-C
CHBGDPRDataUseConsent *dataUseConsent = [CHBGDPRDataUseConsent gdprConsent:CHBGDPRConsentNonBehavioral];
[Chartboost addDataUseConsent:dataUseConsent];
Więcej informacji i wartości, które można podać w poszczególnych metodach, znajdziesz w artykule Chartboost na temat RODO i w metodach ochrony prywatności w iOS.
amerykańskie przepisy stanowe o ochronie prywatności,
Przepisy dotyczące prywatności w stanach USA wymagają, aby użytkownicy mieli możliwość wycofania zgody na „sprzedaż” „danych osobowych” (w znaczeniu określonym w ustawie). Wycofanie zgody musi być możliwe za pomocą dobrze widocznego linku „Do Not Sell My Personal Information” („Nie sprzedawaj moich danych osobowych”) na stronie głównej podmiotu „sprzedającego”. Przewodnik po zgodności z przepisami stanowymi USA o ochronie prywatności umożliwia włączenie ograniczonego przetwarzania danych na potrzeby wyświetlania reklam Google, ale Google nie może zastosować tego ustawienia do każdej sieci reklamowej w Twoim łańcuchu mediacji. Dlatego musisz wskazać każdą sieć reklamową w łańcuchu zapośredniczenia, która może uczestniczyć w sprzedaży danych osobowych, i postępować zgodnie z wytycznymi każdej z tych sieci, aby zapewnić zgodność z przepisami.
W wersji 8.2.0 pakietu SDK Chartboost dodano metodę addDataUseConsent. Poniższy przykładowy kod ustawia zgodę na wykorzystywanie danych na CHBCCPAConsentOptInSale. Jeśli zdecydujesz się wywołać tę metodę, zalecamy, aby zrobić to przed wysłaniem żądań reklam za pomocą pakietu SDK do reklam mobilnych Google.
Swift
let dataUseConsent = CHBDataUseConsent.CCPA(CHBDataUseConsent.CCPA.Consent.optInSale)
Chartboost.addDataUseConsent(dataUseConsent)
Objective-C
CHBCCPADataUseConsent *dataUseConsent = [CHBCCPADataUseConsent ccpaConsent:CHBCCPAConsentOptInSale];
[Chartboost addDataUseConsent:dataUseConsent];
Więcej informacji i wartości, które można podać w poszczególnych metodach, znajdziesz w artykule dotyczącym CCPA i metodach ochrony prywatności w iOS na stronie Chartboost.
Krok 5. Dodaj wymagany kod
Integracja SKAdNetwork
Postępuj zgodnie z dokumentacją Chartboost, aby dodać identyfikatory SKAdNetwork do pliku Info.plist projektu.
Ustawienia projektu
W sekcji Ustawienia kompilacji w ustawieniach projektu ustaw opcję Zezwalaj na uwzględnianie modułów w modułach frameworka na YES.
Dodaj wartość -ObjC do opcji Other Linker Flags (Inne flagi linkera) w ustawieniach kompilacji projektu zarówno w przypadku wersji debugowania, jak i wersji do udostępnienia.
Krok 6. Przetestuj implementację
Włączanie reklam testowych
Upewnij się, że zarejestrowano urządzenie testowe w AdMob i włączono tryb testowy w interfejsie Chartboost.
Weryfikowanie reklam testowych
Aby sprawdzić, czy otrzymujesz reklamy testowe z sieci Chartboost, włącz testowanie pojedynczego źródła reklam w inspektorze reklam, korzystając ze źródeł reklam Chartboost (kaskadowe).
Kody błędów
Jeśli adapter nie otrzyma reklamy z Chartboost, możesz sprawdzić podstawowy błąd w odpowiedzi na reklamę, korzystając z GADResponseInfo.adNetworkInfoArray w tych klasach:
GADMAdapterChartboost
GADMediationAdapterChartboost
Oto kody i komunikaty wyświetlane przez adapter Chartboost, gdy nie uda się wczytać reklamy:
| Kod błędu | Przyczyna |
|---|---|
| 101 | Parametry serwera Chartboost skonfigurowane w interfejsie AdMob są nieprawidłowe lub ich brakuje. |
| 102 | Pakiet SDK Chartboost zwrócił błąd inicjalizacji. |
| 103 | Reklama Chartboost nie jest zapisywana w pamięci podręcznej w momencie wyświetlania. |
| 104 | Żądany rozmiar reklamy nie pasuje do rozmiaru banera obsługiwanego przez Chartboost. |
| 105 | Wersja systemu operacyjnego urządzenia jest starsza niż minimalna obsługiwana wersja pakietu SDK Chartboost. |
| 200-299 | Błędy pamięci podręcznej pakietu Chartboost SDK. Więcej informacji znajdziesz w sekcji kod. |
| 300-399 | Błędy wyświetlania pakietu SDK Chartboost. Więcej informacji znajdziesz w sekcji kod. |
| 400-499 | Błędy kliknięć pakietu SDK Chartboost. Więcej informacji znajdziesz w sekcji kod. |
Historia zmian w adapterze Chartboost Mediation na iOS
Wersja 9.10.1.0
- Zweryfikowana zgodność z pakietem SDK Chartboost w wersji 9.10.1.
Zaprojektowane i przetestowane z użyciem:
- Pakiet SDK do reklam mobilnych Google w wersji 12.12.0.
- Wersja pakietu SDK Chartboost 9.10.1.
Wersja 9.10.0.0
- Zweryfikowana zgodność z pakietem SDK Chartboost w wersji 9.10.0.
Zaprojektowane i przetestowane z użyciem:
- Pakiet SDK do reklam mobilnych Google w wersji 12.11.0.
- Wersja pakietu SDK Chartboost 9.10.0.
Wersja 9.9.3.0
- Sprawdzona zgodność z pakietem SDK Chartboost w wersji 9.9.3.
Zaprojektowane i przetestowane z użyciem:
- Pakiet SDK do reklam mobilnych Google w wersji 12.11.0.
- Wersja pakietu Chartboost SDK 9.9.3.
Wersja 9.9.2.0
- Zweryfikowana zgodność z pakietem SDK Chartboost w wersji 9.9.2.
Zaprojektowane i przetestowane z użyciem:
- Pakiet SDK do reklam mobilnych Google w wersji 12.8.0.
- Wersja pakietu Chartboost SDK 9.9.2.
Wersja 9.9.1.0
- Sprawdzona zgodność z pakietem Chartboost SDK w wersji 9.9.1.
Zaprojektowane i przetestowane z użyciem:
- Pakiet SDK do reklam mobilnych Google w wersji 12.7.0.
- Wersja pakietu SDK Chartboost 9.9.1.
Wersja 9.9.0.0
- Zweryfikowana zgodność z pakietem SDK Chartboost w wersji 9.9.0.
Zaprojektowane i przetestowane z użyciem:
- Pakiet SDK do reklam mobilnych Google w wersji 12.5.0.
- Wersja pakietu Chartboost SDK 9.9.0.
Wersja 9.8.1.0
- Sprawdzona zgodność z pakietem SDK Chartboost w wersji 9.8.1.
Zaprojektowane i przetestowane z użyciem:
- Pakiet SDK do reklam mobilnych Google w wersji 12.0.0.
- Wersja pakietu Chartboost SDK 9.8.1.
Wersja 9.8.0.1
- Wymaga teraz pakietu SDK do reklam mobilnych Google w wersji 12.0.0 lub nowszej.
Zaprojektowane i przetestowane z użyciem:
- Pakiet SDK do reklam mobilnych Google w wersji 12.0.0.
- Wersja pakietu SDK Chartboost 9.8.0.
Wersja 9.8.0.0
- Zweryfikowana zgodność z pakietem SDK Chartboost w wersji 9.8.0.
Zaprojektowane i przetestowane z użyciem:
- Pakiet SDK do reklam mobilnych Google w wersji 11.11.0.
- Wersja pakietu SDK Chartboost 9.8.0.
Wersja 9.7.0.1
- Zaktualizowano
CFBundleShortVersionString, aby zawierał 3 komponenty zamiast 4.
Zaprojektowane i przetestowane z użyciem:
- Pakiet SDK do reklam mobilnych Google w wersji 11.10.0.
- Wersja pakietu Chartboost SDK 9.7.0.
Wersja 9.7.0.0
- Zweryfikowana zgodność z pakietem SDK Chartboost w wersji 9.7.0.
Zaprojektowane i przetestowane z użyciem:
- Pakiet SDK do reklam mobilnych Google w wersji 11.2.0.
- Wersja pakietu Chartboost SDK 9.7.0.
Wersja 9.6.0.1
- Teraz wymaga minimalnej wersji iOS 12.0.
- Wymaga teraz pakietu SDK do reklam mobilnych Google w wersji 11.0 lub nowszej.
- Uwzględniono
Info.plistw platformach w ramachChartboostAdapter.xcframework.
Zaprojektowane i przetestowane z użyciem:
- Pakiet SDK do reklam mobilnych Google w wersji 11.0.1.
- Wersja pakietu SDK Chartboost 9.6.0.
Wersja 9.6.0.0
- Zweryfikowana zgodność z pakietem SDK Chartboost w wersji 9.6.0.
- Wycofana metoda
GADMobileAds.sharedInstance.sdkVersionzostała zastąpiona metodąGADMobileAds.sharedInstance.versionNumber. - Dodano implementację usługi
GADMediationInterstitialAd.
Zaprojektowane i przetestowane z użyciem:
- Pakiet SDK do reklam mobilnych Google w wersji 10.14.0.
- Wersja pakietu SDK Chartboost 9.6.0.
Wersja 9.5.1.0
- Zweryfikowana zgodność z pakietem SDK Chartboost w wersji 9.5.1.
Zaprojektowane i przetestowane z użyciem:
- Pakiet SDK do reklam mobilnych Google w wersji 10.12.0.
- Wersja pakietu Chartboost SDK 9.5.1.
Wersja 9.4.0.0
- Sprawdzona zgodność z pakietem SDK Chartboost w wersji 9.4.0.
Zaprojektowane i przetestowane z użyciem:
- Pakiet SDK do reklam mobilnych Google w wersji 10.7.0.
- Wersja pakietu Chartboost SDK 9.4.0.
Wersja 9.3.1.0
- Sprawdzona zgodność z pakietem SDK Chartboost w wersji 9.3.1.
Zaprojektowane i przetestowane z użyciem:
- Pakiet SDK do reklam mobilnych Google w wersji 10.7.0.
- Wersja pakietu Chartboost SDK 9.3.1.
Wersja 9.3.0.0
- Sprawdzona zgodność z pakietem SDK Chartboost w wersji 9.3.0.
- Teraz wymaga minimalnej wersji iOS 11.0.
- Wymaga teraz pakietu SDK do reklam mobilnych Google w wersji 10.4.0 lub nowszej.
Zaprojektowane i przetestowane z użyciem:
- Pakiet SDK do reklam mobilnych Google w wersji 10.4.0.
- Wersja pakietu SDK Chartboost 9.3.0.
Wersja 9.2.0.0
- Usunięto import
GADMChartboostExtrasw pliku nagłówkowymChartboostAdapter. - Sprawdzona zgodność z pakietem SDK Chartboost w wersji 9.2.0.
- Wymaga teraz pakietu SDK do reklam mobilnych Google w wersji 10.0.0 lub nowszej.
- Usunięto obsługę architektury
armv7. - Teraz wymaga minimalnej wersji iOS 11.0.
Zaprojektowane i przetestowane z użyciem:
- Pakiet SDK do reklam mobilnych Google w wersji 10.0.0.
- Wersja pakietu Chartboost SDK 9.2.0.
Wersja 9.1.0.0
- Sprawdzona zgodność z pakietem SDK Chartboost w wersji 9.1.0.
Zaprojektowane i przetestowane z użyciem:
- Pakiet SDK do reklam mobilnych Google w wersji 9.11.0.
- Chartboost SDK w wersji 9.1.0.
Wersja 9.0.0.0
- Sprawdzona zgodność z pakietem SDK Chartboost w wersji 9.0.0.
- Sprawdzona zgodność z pakietem SDK do reklam mobilnych Google w wersji 9.10.0.
- Zaktualizowano adapter, aby korzystał z interfejsu API
didRewardUser. - Wymaga teraz pakietu SDK do reklam mobilnych Google w wersji 9.8.0 lub nowszej.
Zaprojektowane i przetestowane z użyciem:
- Pakiet SDK do reklam mobilnych Google w wersji 9.10.0.
- Chartboost SDK w wersji 9.0.0.
Wersja 8.5.0.2
- Sprawdzona zgodność z pakietem SDK do reklam mobilnych Google w wersji 9.0.0.
- Wymaga teraz pakietu SDK do reklam mobilnych Google w wersji 9.0.0 lub nowszej.
Zaprojektowane i przetestowane z użyciem:
- Pakiet SDK do reklam mobilnych Google w wersji 9.0.0.
- Wersja pakietu Chartboost SDK 8.5.0.
Wersja 8.5.0.1.0
- Zweryfikowana zgodność z pakietem SDK Chartboost w wersji 8.5.0, która w CocoaPods odnosi się do wersji 8.5.0.1.
Zaprojektowano i przetestowano z użyciem
- Pakiet SDK do reklam mobilnych Google w wersji 8.13.0.
- Wersja pakietu Chartboost SDK 8.5.0.
Wersja 8.5.0.0
- Zweryfikowana zgodność z pakietem SDK Chartboost w wersji 8.5.0.
Zaprojektowano i przetestowano z użyciem
- Pakiet SDK do reklam mobilnych Google w wersji 8.12.0.
- Wersja pakietu Chartboost SDK 8.5.0.
Wersja 8.4.2.0
- Sprawdzona zgodność z pakietem SDK Chartboost w wersji 8.4.2.
Zaprojektowano i przetestowano z użyciem
- SDK do reklam mobilnych Google w wersji 8.6.0.
- Wersja pakietu Chartboost SDK 8.4.2.
Wersja 8.4.1.1
- Zmniejszyliśmy zależność od pakietu SDK do reklam mobilnych Google w wersji 8.0.0 lub nowszej.
Zaprojektowano i przetestowano z użyciem
- Pakiet SDK do reklam mobilnych Google w wersji 8.4.0.
- Wersja pakietu Chartboost SDK 8.4.1.
Wersja 8.4.1.0
- Zweryfikowana zgodność z pakietem SDK Chartboost w wersji 8.4.1.
- Wymaga teraz pakietu SDK do reklam mobilnych Google w wersji 8.1.0 lub nowszej.
Zaprojektowano i przetestowano z użyciem
- Wersja pakietu SDK do reklam mobilnych Google 8.1.0.
- Wersja pakietu Chartboost SDK 8.4.1.
Wersja 8.4.0.1
- Dodano standardowe kody błędów i komunikaty o błędach dotyczące adapterów.
- Zaktualizowano adapter, aby używał formatu
.xcframework. - Wymaga teraz pakietu SDK do reklam mobilnych Google w wersji 8.0.0 lub nowszej.
Zaprojektowano i przetestowano z użyciem
- Pakiet SDK do reklam mobilnych Google w wersji 8.0.0.
- Wersja pakietu Chartboost SDK 8.4.0.
Wersja 8.4.0.0
- Zweryfikowana zgodność z pakietem SDK Chartboost w wersji 8.4.0.
- Wymaga teraz pakietu SDK do reklam mobilnych Google w wersji 7.68.0 lub nowszej.
Zaprojektowano i przetestowano z użyciem
- Pakiet SDK do reklam mobilnych Google w wersji 7.68.0.
- Wersja pakietu Chartboost SDK 8.4.0.
Wersja 8.3.1.0
- Sprawdzona zgodność z pakietem SDK Chartboost w wersji 8.3.1.
- Wymaga teraz pakietu SDK do reklam mobilnych Google w wersji 7.66.0 lub nowszej.
- Teraz wymaga minimalnej wersji iOS 10.0.
- Zaktualizowaliśmy adapter, aby obsługiwał żądania banerów adaptacyjnych.
Zaprojektowano i przetestowano z użyciem
- Pakiet SDK do reklam mobilnych Google w wersji 7.66.0.
- Wersja pakietu Chartboost SDK 8.3.1.
Wersja 8.2.1.0
- Sprawdzona zgodność z pakietem Chartboost SDK w wersji 8.2.1.
- Wymaga teraz pakietu SDK do reklam mobilnych Google w wersji 7.64.0 lub nowszej.
- Teraz wymaga iOS w wersji co najmniej 9.0.
Zaprojektowano i przetestowano z użyciem
- Pakiet SDK do reklam mobilnych Google w wersji 7.64.0.
- Wersja pakietu Chartboost SDK 8.2.1.
Wersja 8.2.0.0
- Sprawdzona zgodność z pakietem SDK Chartboost w wersji 8.2.0.
- Wymaga teraz pakietu SDK do reklam mobilnych Google w wersji 7.61.0 lub nowszej.
Zaprojektowano i przetestowano z użyciem
- Pakiet SDK do reklam mobilnych Google w wersji 7.61.0.
- Wersja pakietu Chartboost SDK 8.2.0.
Wersja 8.1.0.1
- Zaktualizowaliśmy minimalną wymaganą wersję pakietu SDK do reklam mobilnych Google do wersji 7.60.0.
- Zaktualizowano adapter, aby korzystał z nowego interfejsu API Chartboost i usunięto wycofane interfejsy API.
- Adapter obsługuje teraz wczytywanie wielu reklam tego samego formatu w tym samym miejscu Chartboost.
- Jeśli nagroda nie zostanie zastąpiona w interfejsie AdMob lub Ad Managera, wartość nagrody za reklamy z nagrodą będzie teraz wartością określoną w interfejsie Chartboost zamiast
0.
Zaprojektowano i przetestowano z użyciem
- Pakiet SDK do reklam mobilnych Google w wersji 7.60.0.
- Wersja pakietu Chartboost SDK 8.1.0.
Wersja 8.1.0.0
- Sprawdzona zgodność z pakietem Chartboost SDK w wersji 8.1.0.
- Zaktualizowaliśmy minimalną wymaganą wersję pakietu SDK do reklam mobilnych Google do 7.59.0.
- Wycofano obsługę architektury i386.
Zaprojektowano i przetestowano z użyciem
- Pakiet SDK do reklam mobilnych Google w wersji 7.59.0.
- Wersja pakietu Chartboost SDK 8.1.0.
Wersja 8.0.4.0
- Sprawdzona zgodność z pakietem SDK Chartboost w wersji 8.0.4.
Zaprojektowano i przetestowano z użyciem
- Pakiet SDK do reklam mobilnych Google w wersji 7.52.0.
- Wersja pakietu Chartboost SDK 8.0.4.
Wersja 8.0.1.1
- Rozwiązaliśmy problem polegający na tym, że żądania reklam banerowych nie zwracały żadnych wypełnień.
Wersja 8.0.1.0
- Zweryfikowana zgodność z pakietem SDK Chartboost w wersji 8.0.1.
- Dodaliśmy obsługę wysyłania próśb o reklamy banerowe.
Wersja 7.5.0.1
- Dodano kod, który prawidłowo inicjuje pakiet SDK Chartboost.
Wersja 7.5.0.0
- Zweryfikowana zgodność z pakietem SDK Chartboost w wersji 7.5.0.
- Zaktualizowaliśmy adapter, aby korzystał z nowego interfejsu API reklam z nagrodą.
- Zaktualizowano adapter, aby obsługiwał wiele żądań reklam pełnoekranowych.
- Wymaga teraz pakietu SDK do reklam mobilnych Google w wersji 7.42.2 lub nowszej.
Wersja 7.3.0.0
- Sprawdzona zgodność z pakietem Chartboost SDK w wersji 7.3.0.
Wersja 7.2.0.1
- Dodano wywołanie zwrotne
adapterDidCompletePlayingRewardBasedVideoAd:do adaptera.
Wersja 7.2.0.0
- Sprawdzona zgodność z pakietem SDK Chartboost w wersji 7.2.0.
Wersja 7.1.2.0
- Zweryfikowana zgodność z pakietem Chartboost SDK w wersji 7.1.2.
Wersja 7.1.1.0
- Sprawdzona zgodność z pakietem Chartboost SDK w wersji 7.1.1.
Wersja 7.1.0.0
- Zweryfikowana zgodność z pakietem SDK Chartboost w wersji 7.1.0.
Wersja 7.0.4.0
- Zweryfikowana zgodność z pakietem SDK Chartboost w wersji 7.0.4.
Wersja 7.0.3.0
- Sprawdzona zgodność z pakietem SDK Chartboost w wersji 7.0.3.
Wersja 7.0.2.0
- Sprawdzona zgodność z pakietem Chartboost SDK w wersji 7.0.2.
- Dodaliśmy obsługę 2 nowych kodów błędów Chartboost.
Wersja 7.0.1.0
- Zweryfikowana zgodność z pakietem SDK Chartboost w wersji 7.0.1.
Wersja 7.0.0.0
- Zweryfikowana zgodność z pakietem SDK Chartboost w wersji 7.0.0.
Wersja 6.6.3.0
- Zweryfikowana zgodność z pakietem SDK Chartboost w wersji 6.6.3.
- Usunięto obsługę architektury „armv7s”.
- Rozwiązaliśmy błąd, który powodował, że wydawcy napotykali problem z kompilacją w Swift podczas importowania
ChartboostAdapter.frameworkjako modułu, który importował niemodularny pakiet SDK Chartboost.
Wersja 6.6.2.0
- Zweryfikowana zgodność z pakietem SDK Chartboost w wersji 6.6.2.
Wersja 6.6.1.0
- Zweryfikowana zgodność z pakietem SDK Chartboost w wersji 6.6.1.
Wersja 6.6.0.0
- Zweryfikowana zgodność z pakietem SDK Chartboost w wersji 6.6.0.
Wersja 6.5.2.1
- Włączono obsługę kodu pośredniego.
- Dystrybuujemy teraz adapter Chartboost jako framework.
- Aby zaimportować
ChartboostAdapter.frameworkdo projektu, w ustawieniach kompilacji środowiska docelowego ustawAllow Non-modular Includes in Framework ModulesnaYES.
Wersja 6.5.2.0
- Zmieniliśmy system nazewnictwa wersji na [wersja pakietu Chartboost SDK].[wersja poprawki adaptera].
- Zaktualizowaliśmy minimalną wymaganą wersję pakietu Chartboost SDK do 6.5.1.
- Zaktualizowaliśmy minimalną wymaganą wersję pakietu SDK do reklam mobilnych Google do wersji 7.10.1.
- Naprawiliśmy błąd, aby obsługiwać wiele lokalizacji reklam Chartboost.
- Aplikacje otrzymują teraz wywołanie zwrotne
interstitialWillDismissScreen:, gdy reklama pełnoekranowa ma zostać zamknięta. - Aplikacje otrzymują teraz wywołanie zwrotne
rewardBasedVideoAdDidOpen:po otwarciu reklamy wideo z nagrodą.
Wersja 1.1.0
- Usunięto lokalizację reklamy Chartboost z dodatków Chartboost. Lokalizacja reklamy jest teraz określana w konsoli AdMob podczas konfigurowania Chartboost na potrzeby zapośredniczenia.
Wersja 1.0.0
- Pierwsza wersja. Obsługuje reklamy wideo z nagrodą i reklamy pełnoekranowe.

