Uyarlanabilir banner'lar, en uygun reklam boyutunu belirlemek için reklam genişliğini belirtmenize olanak tanır. Uyarlanabilir banner'lar, reklam boyutunu her cihaz için optimize ederek performansı da en üst düzeye çıkarır. Bu yaklaşım, performansın iyileştirilmesi için fırsatlar sunar.
Satır içi uyarlanabilir banner'lar, sabit uyarlanabilir banner'lara kıyasla daha büyük ve daha uzundur. Ayrıca sabit yükseklikler yerine değişken yükseklikler kullanır. Satır içi uyarlanabilir banner'lar değişken yüksekliğe sahiptir ve ekranın tamamını veya belirttiğiniz maksimum yüksekliği kapsayabilir.
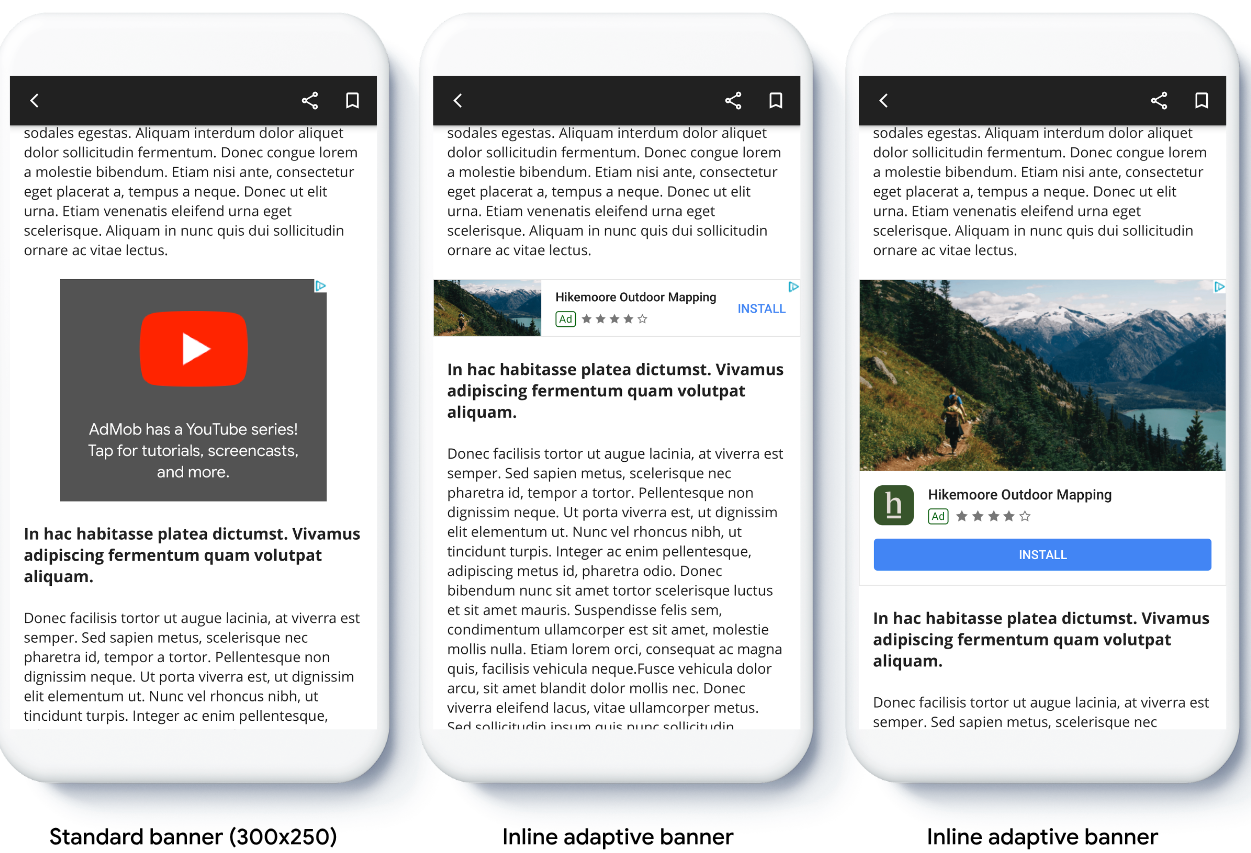
Kaydırılan içeriklere satır içi uyarlanabilir banner'lar yerleştiriyorsunuz. Örneğin:

Başlamadan önce
Devam etmeden önce aşağıdakilere sahip olduğunuzdan emin olun:
- Banner reklamlar adlı başlangıç kılavuzunu tamamlamış olmanız gerekir.
Uyarlanabilir banner'ları uygulama
Sabit uyarlanabilir banner'ların aksine, satır içi uyarlanabilir banner'lar satır içi uyarlanabilir banner boyutu kullanılarak yüklenir. Satır içi uyarlanabilir reklam boyutu oluşturmak için aşağıdakileri yapın:
Kullanılan cihazın genişliğini alın veya ekranın tam genişliğini kullanmak istemiyorsanız kendi genişliğinizi ayarlayın.
Swift
let totalWidth = view.bounds.width // Make sure the ad fits inside the readable area. let insets = view.safeAreaInsets let adWidth = totalWidth - insets.left - insets.rightObjective-C
CGFloat totalWidth = CGRectGetWidth(view.bounds); // Make sure the ad fits inside the readable area. UIEdgeInsets insets = view.safeAreaInsets; CGFloat adWidth = totalWidth - insets.left - insets.right;Seçilen yön için satır içi uyarlanabilir reklam boyutu nesnesi almak üzere reklam boyutu sınıfında statik bir yöntem kullanın:
Swift
let adSize = currentOrientationInlineAdaptiveBanner(width: adWidth) bannerView.adSize = adSizeObjective-C
GADAdSize adSize = GADCurrentOrientationInlineAdaptiveBannerAdSizeWithWidth(adWidth); bannerView.adSize = adSize;
Uygulamanızda uyarlanabilir banner'ları kullanırken şu noktalara dikkat edin:
- Satır içi uyarlanabilir banner boyutları, mevcut genişliğin tamamı kullanıldığında en iyi performansı verir. Çoğu durumda, bu boyut kullanılan cihaz ekranının veya banner'ın üst içeriğinin tam genişliğidir. Reklama yerleştirilecek görünümün genişliğini, cihaz genişliğini, üst içerik genişliğini ve geçerli güvenli alanları bilmeniz gerekir.
Satır içi uyarlanabilir banner boyutunu yönlendirme
Belirli bir yöne yönelik satır içi uyarlanabilir banner reklamı önceden yüklemek için aşağıdaki yöntemleri kullanın:
GADPortraitInlineAdaptiveBannerAdSizeWithWidth(CGFloat width)GADLandscapeInlineAdaptiveBannerAdSizeWithWidth(CGFloat width)
Uygulamanız hem dikey hem de yatay görünümleri destekliyorsa ve mevcut yönde uyarlanabilir bir banner reklamı önceden yüklemek istiyorsanız
GADCurrentOrientationInlineAdaptiveBannerAdSizeWithWidth(CGFloat width)
Bu yöntem, reklamı mevcut yönde yükler.
Satır içi uyarlanabilir banner yüksekliğini sınırlama
Varsayılan olarak, maxHeight değeri olmadan oluşturulan satır içi uyarlanabilir banner'ların maxHeight değeri cihaz yüksekliğine eşittir. Satır içi uyarlanabilir banner yüksekliğini sınırlamak için GADInlineAdaptiveBannerAdSizeWithWidthAndMaxHeight(CGFloat width, CGFloat maxHeight) yöntemini kullanın.
Ek kaynaklar
GitHub'daki örnekler
Satır içi uyarlanabilir banner'ları uygulamada görmek için örnek uygulamayı indirin.
