Адаптивные баннеры позволяют задавать ширину объявления для определения оптимального размера. Кроме того, они оптимизируют размер объявления для каждого устройства, повышая его эффективность. Такой подход открывает возможности для улучшения показателей.
В отличие от адаптивных баннеров с привязкой к экрану, встроенные адаптивные баннеры больше, выше и используют переменную, а не фиксированную высоту. Встроенные адаптивные баннеры имеют переменную высоту и могут занимать весь экран или достигать максимальной высоты, которую вы укажете.
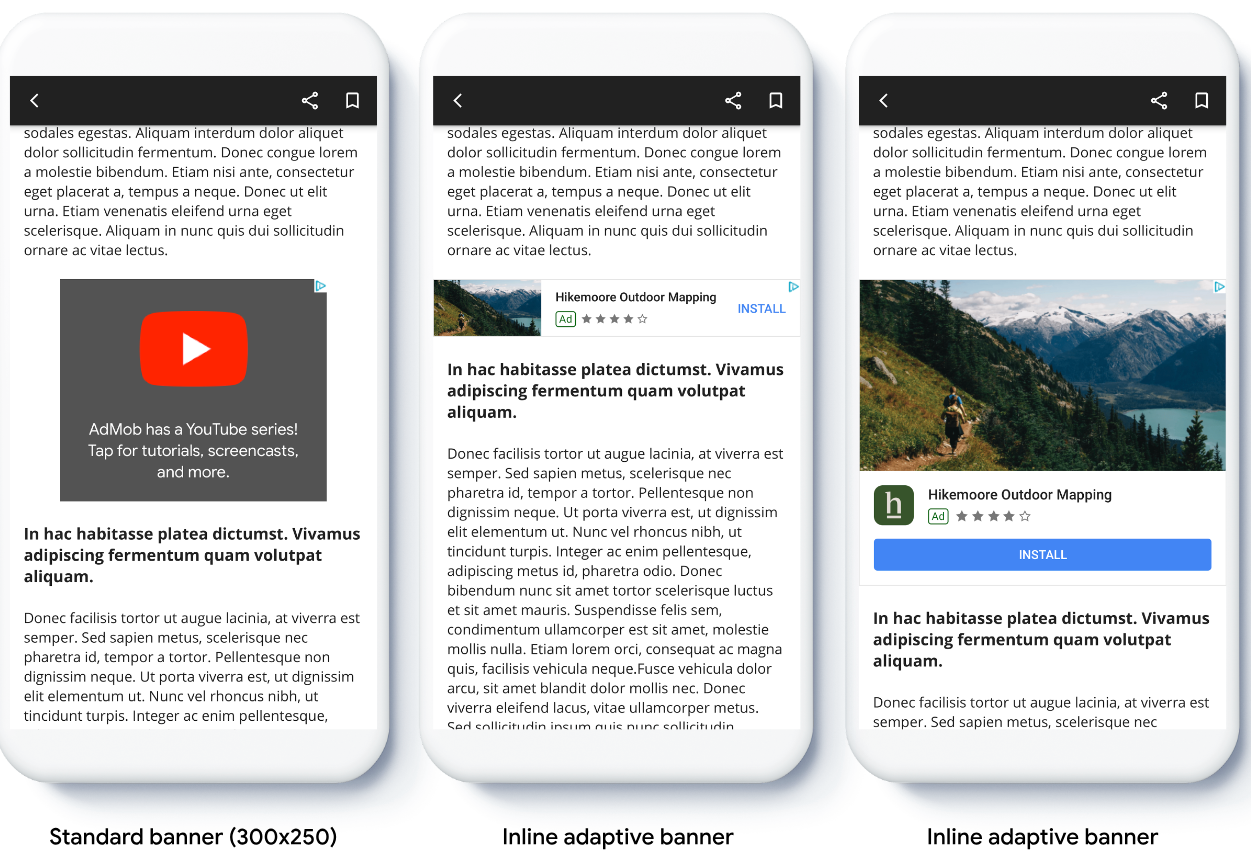
Например, вы размещаете адаптивные баннеры непосредственно в прокручиваемом контенте:

Прежде чем начать
Прежде чем продолжить, убедитесь, что у вас есть следующее:
- Завершил изучение руководства по началу работы, баннерная реклама .
Внедрить адаптивные баннеры
В отличие от адаптивных баннеров с привязкой к сайту, встроенные адаптивные баннеры загружаются с использованием встроенного адаптивного размера баннера. Чтобы создать встроенный адаптивный размер объявления, выполните следующие действия:
Получите ширину используемого устройства или задайте собственную ширину, если не хотите использовать всю ширину экрана.
Быстрый
let totalWidth = view.bounds.width // Make sure the ad fits inside the readable area. let insets = view.safeAreaInsets let adWidth = totalWidth - insets.left - insets.rightObjective-C
CGFloat totalWidth = CGRectGetWidth(view.bounds); // Make sure the ad fits inside the readable area. UIEdgeInsets insets = view.safeAreaInsets; CGFloat adWidth = totalWidth - insets.left - insets.right;Чтобы получить объект адаптивного размера рекламы, отображаемый непосредственно в тексте и подходящий для выбранной ориентации экрана, используйте статический метод класса размера рекламы:
Быстрый
let adSize = currentOrientationInlineAdaptiveBanner(width: adWidth) bannerView.adSize = adSizeObjective-C
GADAdSize adSize = GADCurrentOrientationInlineAdaptiveBannerAdSizeWithWidth(adWidth); bannerView.adSize = adSize;
При внедрении адаптивных баннеров в ваше приложение обратите внимание на следующие моменты:
- Встроенные адаптивные размеры баннеров лучше всего работают при использовании всей доступной ширины. В большинстве случаев этот размер равен полной ширине экрана используемого устройства или полной ширине родительского контента баннера. Необходимо знать ширину области, которую нужно разместить в рекламе, ширину устройства, ширину родительского контента и применимые безопасные области.
Адаптивный размер баннера Orient inline
Для предварительной загрузки адаптивного баннерного объявления, отображаемого непосредственно в окне приложения, для определенной ориентации экрана используйте следующие методы:
GADPortraitInlineAdaptiveBannerAdSizeWithWidth(CGFloat width)GADLandscapeInlineAdaptiveBannerAdSizeWithWidth(CGFloat width)
Если ваше приложение поддерживает как портретный, так и альбомный режимы просмотра, и вы хотите предварительно загрузить адаптивный баннер в текущей ориентации, используйте GADCurrentOrientationInlineAdaptiveBannerAdSizeWithWidth(CGFloat width) Этот метод загружает рекламу в текущей ориентации.
Ограничить высоту адаптивного баннера, расположенного в строке
По умолчанию, для адаптивных баннеров, созданных без указания значения maxHeight значение maxHeight равно высоте устройства. Чтобы ограничить высоту адаптивного баннера, используйте метод GADInlineAdaptiveBannerAdSizeWithWidthAndMaxHeight(CGFloat width, CGFloat maxHeight) .
Дополнительные ресурсы
Примеры на GitHub
Загрузите демонстрационное приложение, чтобы увидеть адаптивные баннеры, отображаемые непосредственно в тексте.

