Los banners adaptables te permiten especificar el ancho de un anuncio para determinar cuál es su tamaño óptimo. Los banners adaptables también maximizan el rendimiento optimizando el tamaño del anuncio de cada dispositivo. Este enfoque brinda oportunidades para mejorar el rendimiento.
En comparación con los banners adaptables fijos, los intercalados son más grandes, más altos y usan alturas variables en lugar de fijas. Los banners adaptables intercalados tienen una altura variable y pueden abarcar toda la pantalla o la altura máxima que especifiques.
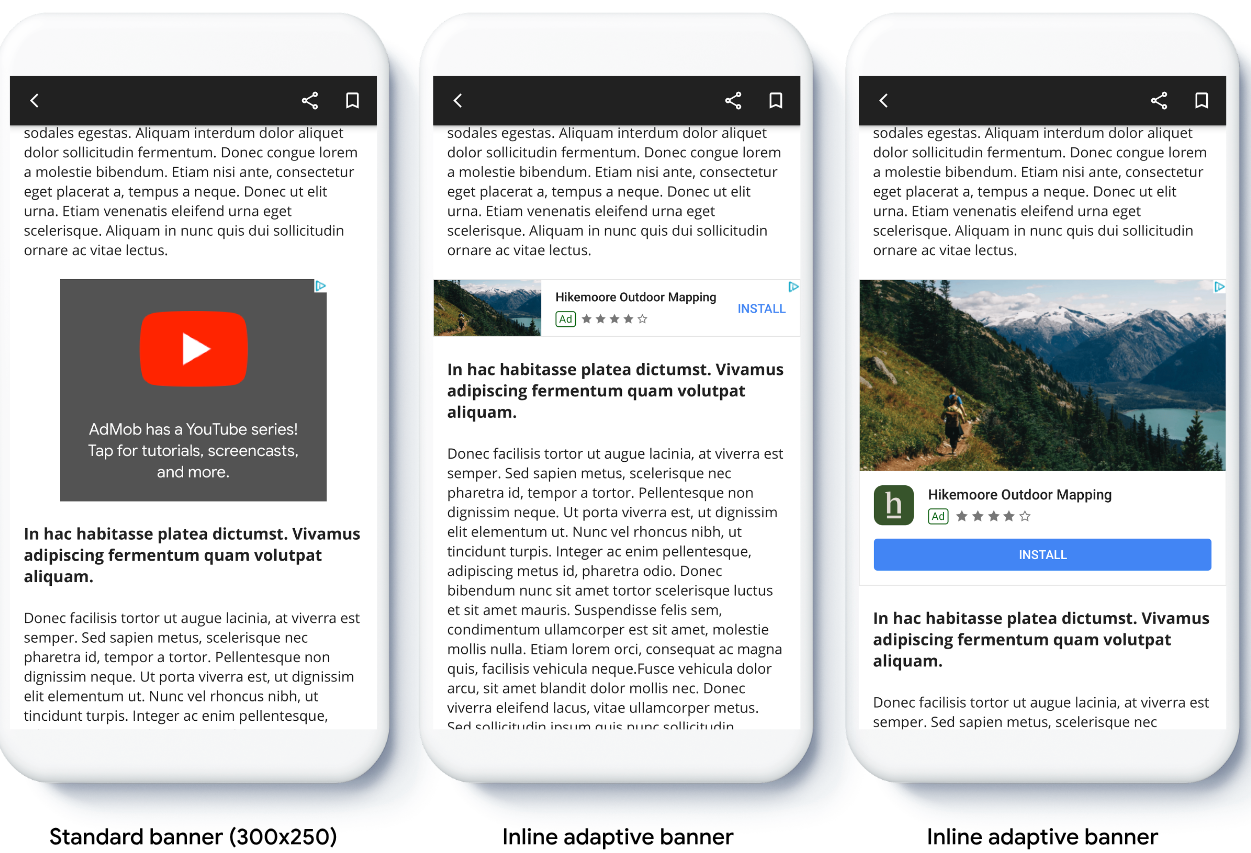
Puedes colocar banners adaptables intercalados en contenido desplazable, como en los siguientes ejemplos:

Antes de comenzar
Antes de continuar, asegúrate de haber realizado lo siguiente:
- Completar la guía de introducción a los anuncios de banner
Implementa banners adaptables
A diferencia de los banners adaptables fijos, los intercalados se cargan con un tamaño de banner adaptable intercalado. Para crear un tamaño de anuncio adaptable intercalado, haz lo siguiente:
Obtén el ancho del dispositivo en uso o establece tu propio ancho si no quieres usar el ancho completo de la pantalla.
Swift
let totalWidth = view.bounds.width // Make sure the ad fits inside the readable area. let insets = view.safeAreaInsets let adWidth = totalWidth - insets.left - insets.rightObjective-C
CGFloat totalWidth = CGRectGetWidth(view.bounds); // Make sure the ad fits inside the readable area. UIEdgeInsets insets = view.safeAreaInsets; CGFloat adWidth = totalWidth - insets.left - insets.right;Para obtener un objeto del tamaño del anuncio adaptable intercalado para la orientación elegida, usa un método estático en la clase de tamaño del anuncio:
Swift
let adSize = currentOrientationInlineAdaptiveBanner(width: adWidth) bannerView.adSize = adSizeObjective-C
GADAdSize adSize = GADCurrentOrientationInlineAdaptiveBannerAdSizeWithWidth(adWidth); bannerView.adSize = adSize;
Cuando implementes banners adaptables en tu app, ten en cuenta los siguientes puntos:
- Los tamaños de banners adaptables intercalados funcionan mejor cuando se usa el ancho disponible completo. En la mayoría de los casos, este tamaño es el ancho completo de la pantalla del dispositivo en uso o el ancho completo del contenido principal del banner. Debes conocer el ancho de la vista que se colocará en el anuncio, el ancho del dispositivo, el ancho del contenido principal y las áreas seguras correspondientes.
Orienta el tamaño del banner adaptable intercalado
Para precargar un anuncio de banner adaptable intercalado para una orientación específica, usa los siguientes métodos:
GADPortraitInlineAdaptiveBannerAdSizeWithWidth(CGFloat width)GADLandscapeInlineAdaptiveBannerAdSizeWithWidth(CGFloat width)
Si tu app admite vistas verticales y horizontales, y quieres precargar un anuncio de banner adaptable en la orientación actual, usa GADCurrentOrientationInlineAdaptiveBannerAdSizeWithWidth(CGFloat width). Este método carga un anuncio en la orientación actual.
Limita la altura del banner adaptable intercalado
De forma predeterminada, los banners adaptables intercalados para los que se crea una instancia sin un valor de maxHeight tienen un valor de maxHeight igual a la altura del dispositivo. Para limitar la altura del banner adaptable intercalado, usa el método GADInlineAdaptiveBannerAdSizeWithWidthAndMaxHeight(CGFloat width, CGFloat maxHeight).
Recursos adicionales
Ejemplos en GitHub
Descarga la aplicación de ejemplo para ver cómo funcionan los banners adaptables intercalados.
