অ্যাডাপ্টিভ ব্যানার আপনাকে বিজ্ঞাপনের প্রস্থ নির্দিষ্ট করে সর্বোত্তম বিজ্ঞাপনের আকার নির্ধারণ করতে দেয়। অ্যাডাপ্টিভ ব্যানার প্রতিটি ডিভাইসের জন্য বিজ্ঞাপনের আকার অপ্টিমাইজ করে কর্মক্ষমতা সর্বাধিক করে তোলে। এই পদ্ধতির ফলে উন্নত কর্মক্ষমতার সুযোগ তৈরি হয়।
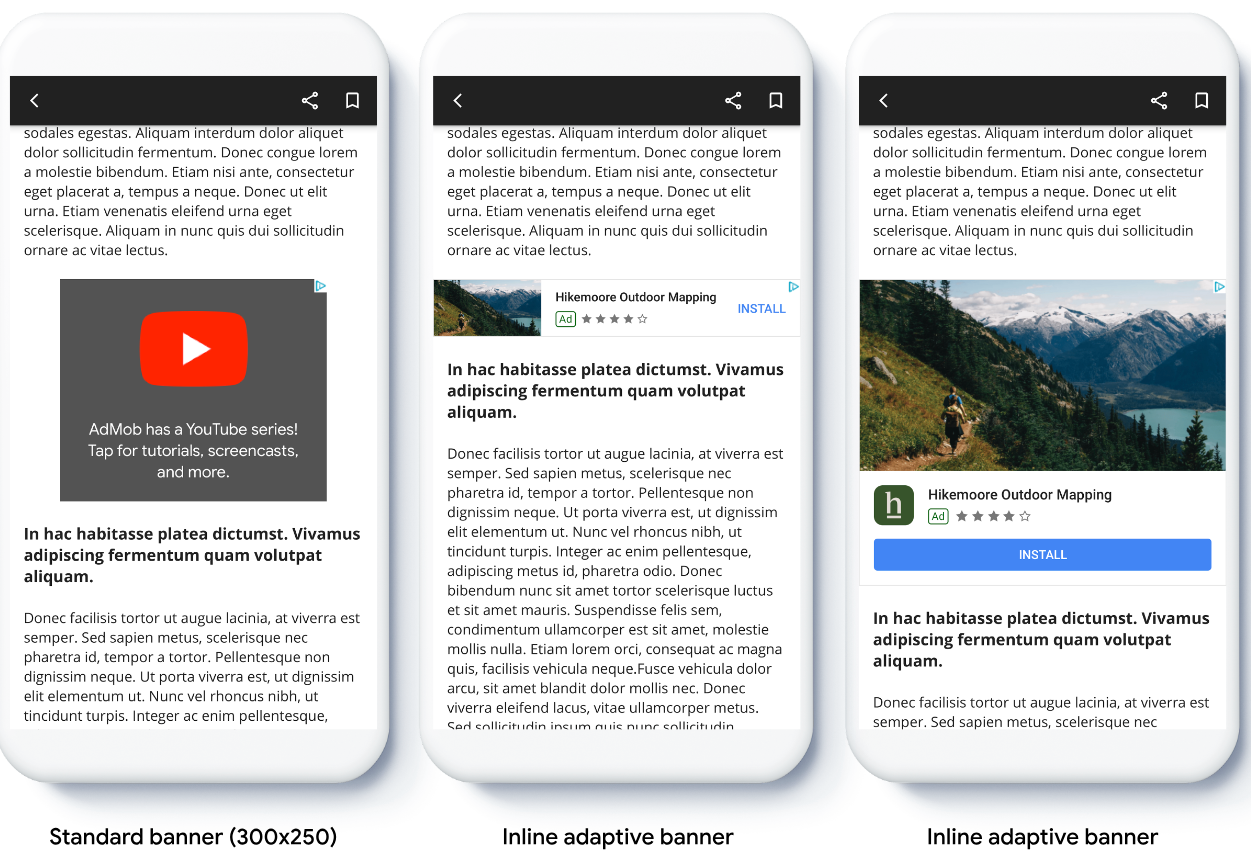
অ্যাঙ্করড অ্যাডাপটিভ ব্যানারের তুলনায়, ইনলাইন অ্যাডাপটিভ ব্যানারগুলি বড়, লম্বা এবং নির্দিষ্ট উচ্চতার পরিবর্তে পরিবর্তনশীল ব্যবহার করে। ইনলাইন অ্যাডাপটিভ ব্যানারগুলি পরিবর্তনশীল উচ্চতার হয় এবং পুরো স্ক্রিন বা আপনার নির্দিষ্ট করা সর্বোচ্চ উচ্চতা জুড়ে থাকতে পারে।
আপনি স্ক্রলিং কন্টেন্টে ইনলাইন অ্যাডাপটিভ ব্যানার রাখেন, উদাহরণস্বরূপ:

শুরু করার আগে
চালিয়ে যাওয়ার আগে, নিশ্চিত করুন যে আপনার কাছে নিম্নলিখিতগুলি আছে:
- শুরু করার নির্দেশিকা, ব্যানার বিজ্ঞাপন সম্পূর্ণ করেছি।
অভিযোজিত ব্যানার বাস্তবায়ন করুন
অ্যাঙ্করড অ্যাডাপটিভ ব্যানারের বিপরীতে, ইনলাইন অ্যাডাপ্টার ব্যানারগুলি ইনলাইন অ্যাডাপটিভ ব্যানার আকার ব্যবহার করে লোড হয়। একটি ইনলাইন অ্যাডাপটিভ বিজ্ঞাপন আকার তৈরি করতে, নিম্নলিখিতগুলি সম্পূর্ণ করুন:
ব্যবহৃত ডিভাইসের প্রস্থ নির্ধারণ করুন, অথবা যদি আপনি স্ক্রিনের সম্পূর্ণ প্রস্থ ব্যবহার করতে না চান তবে আপনার নিজস্ব প্রস্থ নির্ধারণ করুন।
সুইফট
let totalWidth = view.bounds.width // Make sure the ad fits inside the readable area. let insets = view.safeAreaInsets let adWidth = totalWidth - insets.left - insets.rightঅবজেক্টিভ-সি
CGFloat totalWidth = CGRectGetWidth(view.bounds); // Make sure the ad fits inside the readable area. UIEdgeInsets insets = view.safeAreaInsets; CGFloat adWidth = totalWidth - insets.left - insets.right;নির্বাচিত ওরিয়েন্টেশনের জন্য একটি ইনলাইন অ্যাডাপ্টিভ বিজ্ঞাপন আকারের অবজেক্ট পেতে, বিজ্ঞাপন আকারের ক্লাসে একটি স্ট্যাটিক পদ্ধতি ব্যবহার করুন:
সুইফট
let adSize = currentOrientationInlineAdaptiveBanner(width: adWidth) bannerView.adSize = adSizeঅবজেক্টিভ-সি
GADAdSize adSize = GADCurrentOrientationInlineAdaptiveBannerAdSizeWithWidth(adWidth); bannerView.adSize = adSize;
আপনার অ্যাপে অ্যাডাপ্টিভ ব্যানার বাস্তবায়নের সময়, এই বিষয়গুলি লক্ষ্য করুন:
- সম্পূর্ণ উপলব্ধ প্রস্থ ব্যবহার করার সময় ইনলাইন অ্যাডাপ্টিভ ব্যানারের আকারগুলি সবচেয়ে ভালো কাজ করে। বেশিরভাগ ক্ষেত্রে, এই আকারটি ব্যবহৃত ডিভাইসের স্ক্রিনের সম্পূর্ণ প্রস্থ, অথবা ব্যানারের মূল কন্টেন্টের সম্পূর্ণ প্রস্থ। বিজ্ঞাপনে স্থাপন করার জন্য ভিউয়ের প্রস্থ, ডিভাইসের প্রস্থ, মূল কন্টেন্টের প্রস্থ এবং প্রযোজ্য নিরাপদ এলাকাগুলি আপনাকে অবশ্যই জানতে হবে।
ওরিয়েন্ট ইনলাইন অ্যাডাপ্টিভ ব্যানারের আকার
একটি নির্দিষ্ট ওরিয়েন্টেশনের জন্য একটি ইনলাইন অ্যাডাপ্টিভ ব্যানার বিজ্ঞাপন প্রিলোড করতে, নিম্নলিখিত পদ্ধতিগুলি ব্যবহার করুন:
GADPortraitInlineAdaptiveBannerAdSizeWithWidth(CGFloat width)GADLandscapeInlineAdaptiveBannerAdSizeWithWidth(CGFloat width)
যদি আপনার অ্যাপটি পোর্ট্রেট এবং ল্যান্ডস্কেপ উভয় ভিউ সমর্থন করে এবং আপনি বর্তমান ওরিয়েন্টেশনে একটি অভিযোজিত ব্যানার বিজ্ঞাপন প্রিলোড করতে চান, তাহলে GADCurrentOrientationInlineAdaptiveBannerAdSizeWithWidth(CGFloat width) ব্যবহার করুন। এই পদ্ধতিটি বর্তমান ওরিয়েন্টেশনে একটি বিজ্ঞাপন লোড করে।
ইনলাইন অ্যাডাপ্টিভ ব্যানারের উচ্চতা সীমিত করুন
ডিফল্টরূপে, maxHeight মান ছাড়াই ইনস্ট্যান্টিয়েট করা ইনলাইন অ্যাডাপটিভ ব্যানারগুলির ডিভাইসের উচ্চতার সমান maxHeight থাকে। ইনলাইন অ্যাডাপটিভ ব্যানারের উচ্চতা সীমিত করতে, GADInlineAdaptiveBannerAdSizeWithWidthAndMaxHeight(CGFloat width, CGFloat maxHeight) পদ্ধতিটি ব্যবহার করুন।
অতিরিক্ত সম্পদ
GitHub-এ উদাহরণ
ইনলাইন অ্যাডাপটিভ ব্যানারগুলি কার্যকরভাবে দেখতে নমুনা অ্যাপ্লিকেশনটি ডাউনলোড করুন।

