Banery adaptacyjne pozwalają określić szerokość reklamy, aby wyznaczyć optymalny rozmiar reklamy. Banery adaptacyjne zwiększają też skuteczność kampanii dzięki optymalizacji rozmiaru reklamy na każdym urządzeniu. Dzięki temu możesz zwiększyć skuteczność.
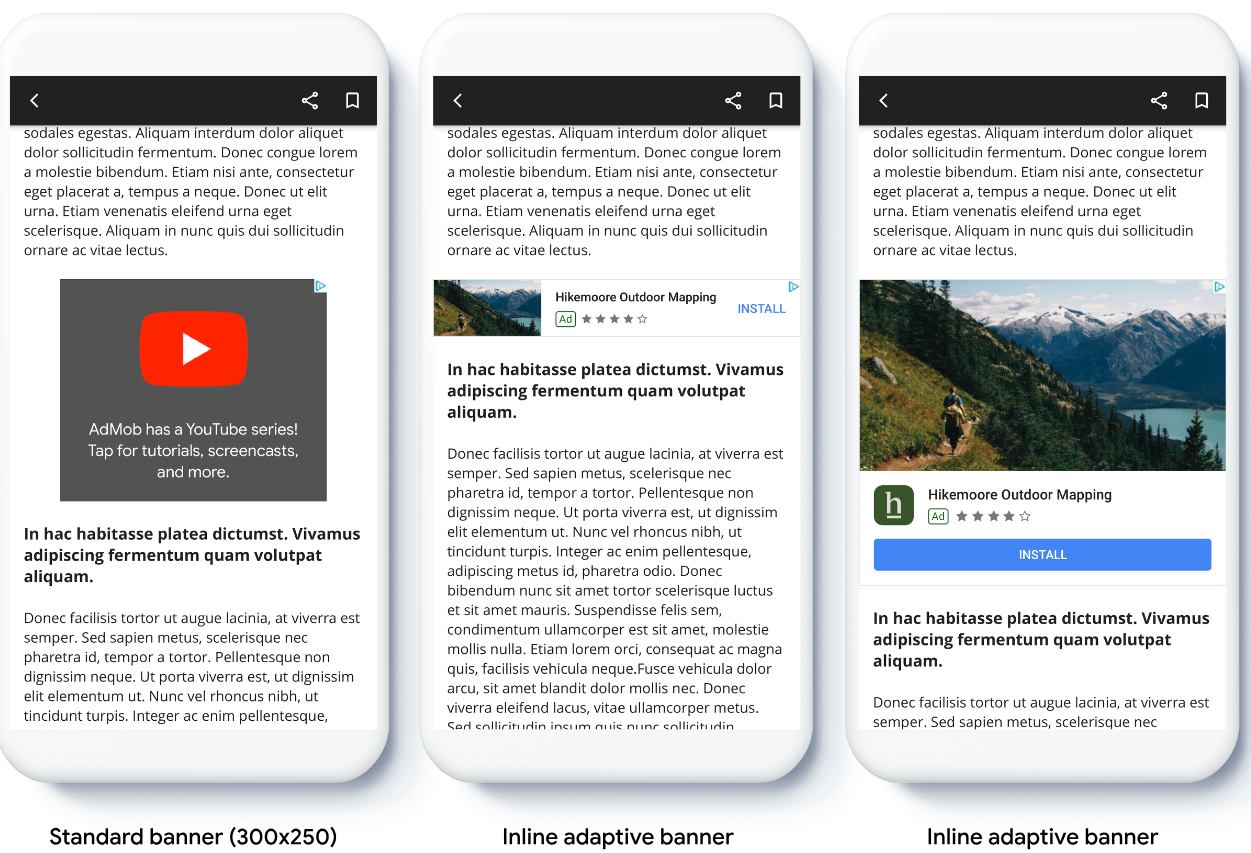
W porównaniu z zakotwiczonymi banerami adaptacyjnymi banery adaptacyjne śródtekstowe są większe i wyższe, a zamiast stałej wysokości używają zmiennej. Banery adaptacyjne wstawiane w treść mają zmienną wysokość i mogą zajmować cały ekran lub maksymalną wysokość określoną przez Ciebie.
Śródtekstowe banery adaptacyjne umieszcza się w treściach, które można przewijać, np.:

Zanim zaczniesz
Zanim przejdziesz dalej, przygotuj te informacje:
- Ukończono przewodnik dla początkujących Banery reklamowe.
Wdrażanie banerów adaptacyjnych
W odróżnieniu od zakotwiczonych banerów adaptacyjnych śródtekstowe banery adaptacyjne wczytują się w rozmiarze śródtekstowego banera adaptacyjnego. Aby utworzyć wbudowany adaptacyjny rozmiar reklamy, wykonaj te czynności:
Pobierz szerokość używanego urządzenia lub ustaw własną szerokość, jeśli nie chcesz używać pełnej szerokości ekranu.
Swift
let totalWidth = view.bounds.width // Make sure the ad fits inside the readable area. let insets = view.safeAreaInsets let adWidth = totalWidth - insets.left - insets.rightObjective-C
CGFloat totalWidth = CGRectGetWidth(view.bounds); // Make sure the ad fits inside the readable area. UIEdgeInsets insets = view.safeAreaInsets; CGFloat adWidth = totalWidth - insets.left - insets.right;Aby uzyskać obiekt rozmiaru reklamy adaptacyjnej w formacie inline dla wybranej orientacji, użyj metody statycznej w klasie rozmiaru reklamy:
Swift
let adSize = currentOrientationInlineAdaptiveBanner(width: adWidth) bannerView.adSize = adSizeObjective-C
GADAdSize adSize = GADCurrentOrientationInlineAdaptiveBannerAdSizeWithWidth(adWidth); bannerView.adSize = adSize;
Podczas wdrażania banerów adaptacyjnych w aplikacji pamiętaj o tych kwestiach:
- Rozmiary adaptacyjnych banerów śródtekstowych działają najlepiej, gdy wykorzystują całą dostępną szerokość. W większości przypadków jest to pełna szerokość ekranu używanego urządzenia lub pełna szerokość treści nadrzędnych banera. Musisz znać szerokość widoku, który ma się pojawić w reklamie, szerokość urządzenia, szerokość treści nadrzędnej i odpowiednie obszary bezpieczne.
Określanie orientacji rozmiaru wbudowanego banera adaptacyjnego
Aby wstępnie wczytać śródtekstowy adaptacyjny baner reklamowy w określonej orientacji, użyj tych metod:
GADPortraitInlineAdaptiveBannerAdSizeWithWidth(CGFloat width)GADLandscapeInlineAdaptiveBannerAdSizeWithWidth(CGFloat width)
Jeśli Twoja aplikacja obsługuje widok pionowy i poziomy, a chcesz wstępnie wczytać baner adaptacyjny w bieżącej orientacji, użyj tego kodu:
GADCurrentOrientationInlineAdaptiveBannerAdSizeWithWidth(CGFloat width)
Ta metoda wczytuje reklamę w bieżącej orientacji.
Ograniczanie wysokości wbudowanego banera adaptacyjnego
Domyślnie wbudowane banery adaptacyjne utworzone bez wartości maxHeight mają wartość maxHeight równą wysokości urządzenia. Aby ograniczyć wysokość adaptacyjnego banera śródtekstowego, użyj metody
GADInlineAdaptiveBannerAdSizeWithWidthAndMaxHeight(CGFloat width, CGFloat maxHeight).
Dodatkowe materiały
Przykłady w GitHubie
Pobierz przykładową aplikację, aby zobaczyć, jak działają śródtekstowe banery adaptacyjne.

