アダプティブ バナーでは、指定した広告の幅に応じて、最適な広告サイズが決定されます。また、デバイスに合わせて広告サイズが最適化されるため、パフォーマンスを最大限に高めることができます。これにより、広告のパフォーマンスの向上につながります。
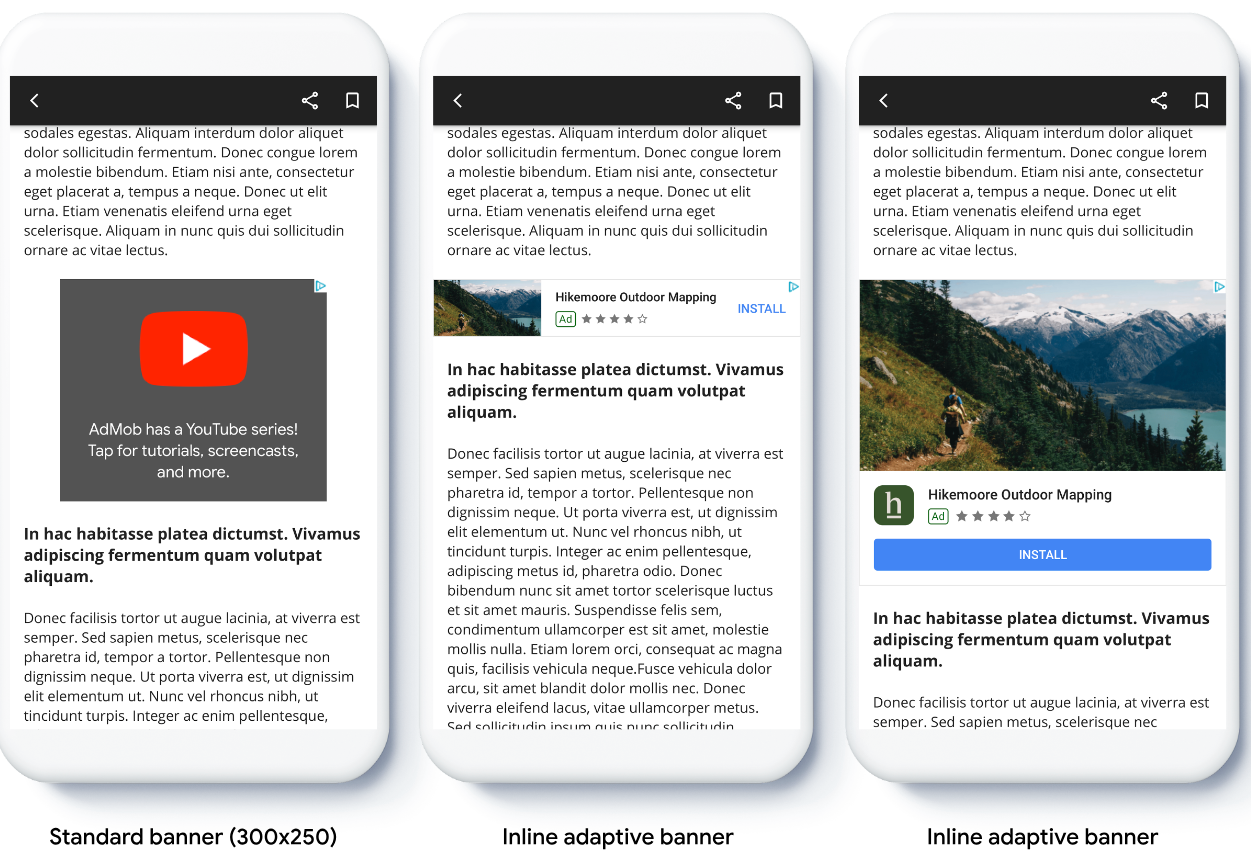
アンカー アダプティブ バナーと比べて、インライン アダプティブ バナーは大きく、高さがあります。また高さは固定されておらず、変動します。インライン アダプティブ バナーは高さを変えることによって、画面全体に表示したり、指定した最大の高さで表示したりすることができます。
インライン アダプティブ バナーは、次のようなスクロールできるコンテンツに配置します。

始める前に
続行する前に、次の点をご確認ください。
- スタートガイドのバナー広告を完了していること。
アダプティブ バナーを実装する
アンカー アダプティブ バナーとは異なり、インライン アダプティブ バナーはインライン アダプティブ バナーのサイズで読み込まれます。インライン アダプティブの広告サイズを作成するには、次の手順を踏みます。
広告を掲載するデバイスの幅を取得します。デバイス画面の幅全体を使用しない場合は、任意の幅を設定します。
Swift
let totalWidth = view.bounds.width // Make sure the ad fits inside the readable area. let insets = view.safeAreaInsets let adWidth = totalWidth - insets.left - insets.rightObjective-C
CGFloat totalWidth = CGRectGetWidth(view.bounds); // Make sure the ad fits inside the readable area. UIEdgeInsets insets = view.safeAreaInsets; CGFloat adWidth = totalWidth - insets.left - insets.right;指定した向きのインライン アダプティブの広告サイズ オブジェクトを取得するには、広告サイズクラスの適切な静的メソッドを使用します。
Swift
let adSize = currentOrientationInlineAdaptiveBanner(width: adWidth) bannerView.adSize = adSizeObjective-C
GADAdSize adSize = GADCurrentOrientationInlineAdaptiveBannerAdSizeWithWidth(adWidth); bannerView.adSize = adSize;
アプリにアダプティブ バナーを実装する際には、次の点に注意してください。
- インライン アダプティブ バナーは、利用できるスペースの横幅いっぱいに表示すると最も効果を発揮するように設計されています。ほとんどの場合は、使用しているデバイス画面の全幅、またはバナーの親コンテンツの全幅です。広告を配置する画面の幅、デバイスの幅、親コンテンツの幅、該当するセーフエリアを確認してください。
インライン アダプティブ バナーのサイズの向きを指定する
特定の画面の向きでインライン アダプティブ バナー広告をプリロードするには、次のメソッドを使用します。
GADPortraitInlineAdaptiveBannerAdSizeWithWidth(CGFloat width)GADLandscapeInlineAdaptiveBannerAdSizeWithWidth(CGFloat width)
アプリが縦向きと横向きの両方の画面表示に対応しており、現在のデバイスの向きでアダプティブ バナー広告をプリロードするには、GADCurrentOrientationInlineAdaptiveBannerAdSizeWithWidth(CGFloat width) を使用します。このメソッドでは現在の向きで広告を読み込みます。
インライン アダプティブ バナーの高さを制限する
デフォルトでは、maxHeight 値を指定せずにインスタンス化されたインライン アダプティブ バナーの maxHeight はデバイスの高さと同じになります。インライン アダプティブ バナーの高さを制限するには、GADInlineAdaptiveBannerAdSizeWithWidthAndMaxHeight(CGFloat width, CGFloat maxHeight) メソッドを使用します。
その他のリソース
GitHub の例
サンプル アプリケーションをダウンロードして、インライン アダプティブ バナーの実際の動作をご確認ください。
