Biểu ngữ thích ứng cho phép bạn chỉ định chiều rộng của quảng cáo để xác định kích thước quảng cáo tối ưu. Biểu ngữ thích ứng cũng tối đa hoá hiệu suất bằng cách tối ưu hoá kích thước quảng cáo cho từng thiết bị. Phương pháp này mang lại cơ hội để nâng cao hiệu suất.
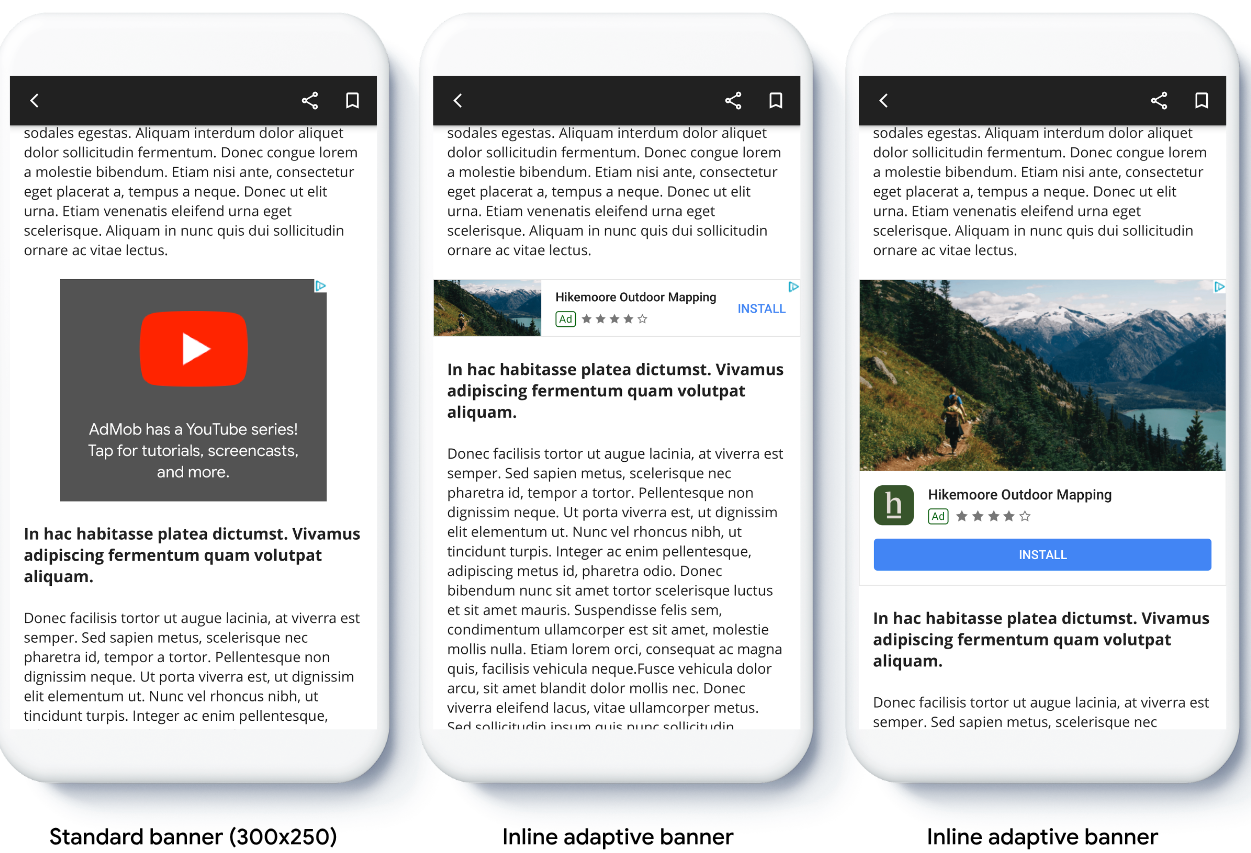
So với biểu ngữ thích ứng cố định, biểu ngữ thích ứng cùng dòng có kích thước lớn hơn, chiều cao cao hơn và sử dụng chiều cao thay đổi được thay vì chiều cao cố định. Biểu ngữ thích ứng trong dòng có chiều cao thay đổi và có thể bao gồm toàn bộ màn hình hoặc chiều cao tối đa mà bạn chỉ định.
Bạn đặt biểu ngữ thích ứng cùng dòng trong nội dung có thể di chuyển lên xuống, chẳng hạn như:

Trước khi bắt đầu
Trước khi tiếp tục, hãy đảm bảo bạn có những thông tin sau:
- Đã hoàn tất hướng dẫn bắt đầu sử dụng, Quảng cáo biểu ngữ.
Triển khai biểu ngữ thích ứng
Không giống như biểu ngữ thích ứng cố định, biểu ngữ thích ứng cùng dòng tải bằng kích thước biểu ngữ thích ứng cùng dòng. Để tạo kích thước quảng cáo thích ứng cùng dòng, hãy hoàn tất các bước sau:
Biết chiều rộng của thiết bị mà bạn đang sử dụng hoặc đặt chiều rộng riêng nếu bạn không muốn sử dụng chiều rộng toàn màn hình.
Swift
let totalWidth = view.bounds.width // Make sure the ad fits inside the readable area. let insets = view.safeAreaInsets let adWidth = totalWidth - insets.left - insets.rightObjective-C
CGFloat totalWidth = CGRectGetWidth(view.bounds); // Make sure the ad fits inside the readable area. UIEdgeInsets insets = view.safeAreaInsets; CGFloat adWidth = totalWidth - insets.left - insets.right;Để thu thập đối tượng kích thước quảng cáo thích ứng cùng dòng cho hướng đã chọn, hãy sử dụng một phương thức tĩnh trên lớp kích thước quảng cáo:
Swift
let adSize = currentOrientationInlineAdaptiveBanner(width: adWidth) bannerView.adSize = adSizeObjective-C
GADAdSize adSize = GADCurrentOrientationInlineAdaptiveBannerAdSizeWithWidth(adWidth); bannerView.adSize = adSize;
Khi triển khai biểu ngữ thích ứng trong ứng dụng của bạn, hãy lưu ý những điểm sau:
- Kích thước của biểu ngữ thích ứng cùng dòng hoạt động hiệu quả nhất khi sử dụng toàn bộ chiều rộng có sẵn. Trong hầu hết các trường hợp, kích thước này là toàn bộ chiều rộng của màn hình thiết bị đang dùng hoặc toàn bộ chiều rộng của nội dung gốc trên biểu ngữ. Bạn phải biết chiều rộng của khung hiển thị để đặt quảng cáo, chiều rộng của thiết bị, chiều rộng nội dung gốc và các vùng an toàn (nếu có).
Định hướng kích thước biểu ngữ thích ứng cùng dòng
Để tải trước một quảng cáo biểu ngữ thích ứng cùng dòng cho một hướng cụ thể, hãy sử dụng các phương thức sau:
GADPortraitInlineAdaptiveBannerAdSizeWithWidth(CGFloat width)GADLandscapeInlineAdaptiveBannerAdSizeWithWidth(CGFloat width)
Nếu ứng dụng của bạn hỗ trợ cả chế độ xem dọc và ngang, đồng thời bạn muốn tải trước một quảng cáo biểu ngữ thích ứng theo hướng hiện tại, hãy sử dụng GADCurrentOrientationInlineAdaptiveBannerAdSizeWithWidth(CGFloat width)
Phương thức này tải một quảng cáo theo hướng hiện tại.
Giới hạn chiều cao của biểu ngữ thích ứng cùng dòng
Theo mặc định, biểu ngữ thích ứng cùng dòng được khởi tạo mà không có giá trị maxHeight sẽ có maxHeight bằng chiều cao của thiết bị. Để giới hạn chiều cao của biểu ngữ thích ứng cùng dòng, hãy sử dụng phương thức GADInlineAdaptiveBannerAdSizeWithWidthAndMaxHeight(CGFloat width, CGFloat maxHeight).
Tài nguyên khác
Ví dụ trên GitHub
Tải ứng dụng mẫu xuống để xem biểu ngữ thích ứng cùng dòng hoạt động.
