Banner adaptif memungkinkan Anda menentukan lebar iklan untuk menentukan ukuran iklan yang optimal. Banner adaptif juga memaksimalkan performa dengan mengoptimalkan ukuran iklan untuk setiap perangkat. Pendekatan ini menghasilkan peluang untuk peningkatan performa.
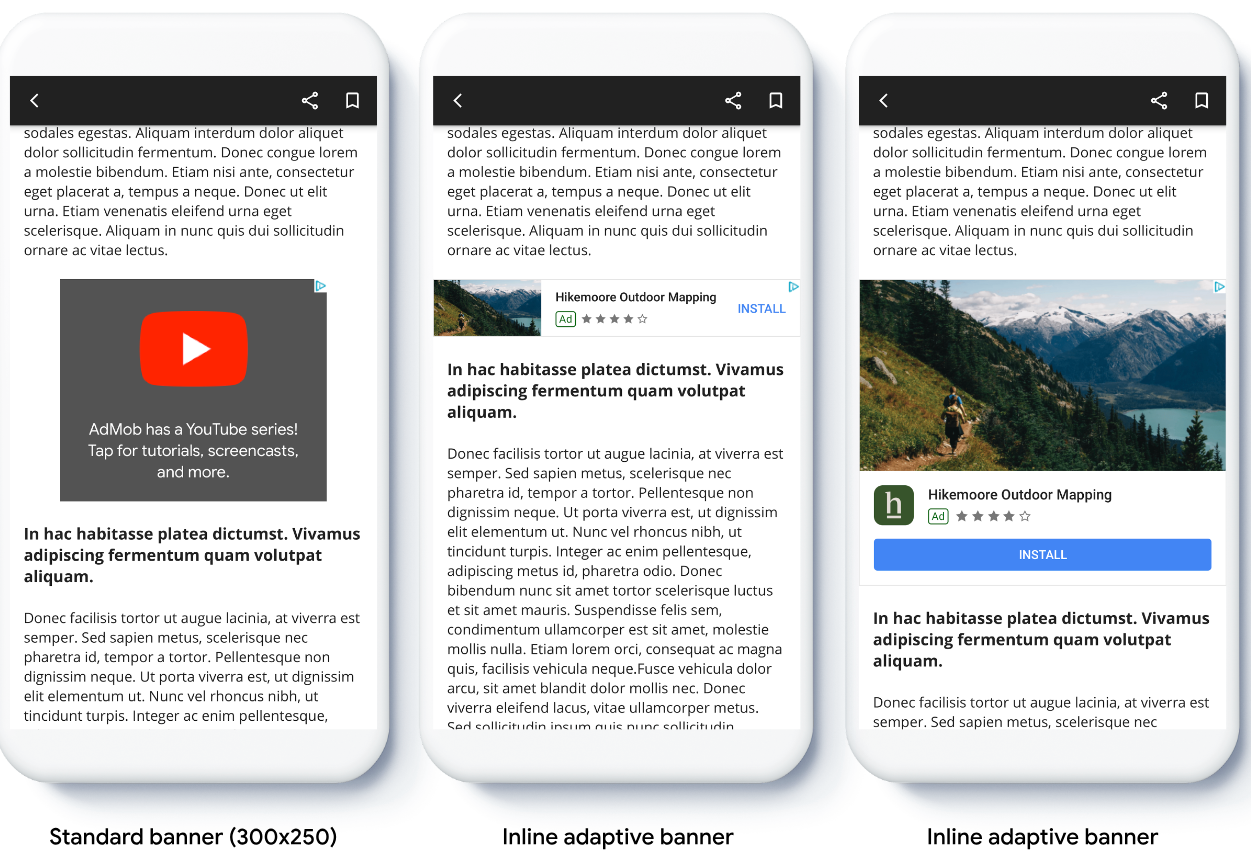
Dibandingkan dengan banner adaptif anchor, banner adaptif inline lebih besar, lebih tinggi, dan menggunakan tinggi variabel, bukan tinggi tetap. Banner adaptif inline memiliki tinggi variabel, dan dapat mencakup seluruh layar atau tinggi maksimum yang Anda tentukan.
Anda menempatkan banner adaptif inline dalam konten scrolling, misalnya:

Sebelum memulai
Sebelum melanjutkan, pastikan Anda memiliki hal berikut:
- Menyelesaikan panduan memulai, Iklan banner.
Menerapkan banner adaptif
Tidak seperti banner adaptif beranchor, banner adaptif inline dimuat menggunakan ukuran banner adaptif inline. Untuk membuat ukuran iklan adaptif inline, selesaikan langkah-langkah berikut:
Dapatkan lebar perangkat yang digunakan, atau tetapkan lebar Anda sendiri jika Anda tidak ingin menggunakan lebar penuh layar.
Swift
let totalWidth = view.bounds.width // Make sure the ad fits inside the readable area. let insets = view.safeAreaInsets let adWidth = totalWidth - insets.left - insets.rightObjective-C
CGFloat totalWidth = CGRectGetWidth(view.bounds); // Make sure the ad fits inside the readable area. UIEdgeInsets insets = view.safeAreaInsets; CGFloat adWidth = totalWidth - insets.left - insets.right;Untuk mendapatkan objek ukuran iklan adaptif inline untuk orientasi yang dipilih, gunakan metode statis pada class ukuran iklan:
Swift
let adSize = currentOrientationInlineAdaptiveBanner(width: adWidth) bannerView.adSize = adSizeObjective-C
GADAdSize adSize = GADCurrentOrientationInlineAdaptiveBannerAdSizeWithWidth(adWidth); bannerView.adSize = adSize;
Saat menerapkan banner adaptif di aplikasi Anda, perhatikan poin-poin berikut:
- Ukuran banner adaptif inline berfungsi optimal saat menggunakan lebar penuh yang tersedia. Dalam kebanyakan kasus, ukuran ini adalah lebar penuh layar perangkat yang digunakan, atau lebar penuh konten induk banner. Anda harus mengetahui lebar tampilan untuk ditempatkan di iklan, lebar perangkat, lebar konten induk, dan area aman yang berlaku.
Mengatur ukuran banner adaptif inline
Untuk memuat iklan banner adaptif inline dengan orientasi tertentu, gunakan metode berikut:
GADPortraitInlineAdaptiveBannerAdSizeWithWidth(CGFloat width)GADLandscapeInlineAdaptiveBannerAdSizeWithWidth(CGFloat width)
Jika aplikasi Anda mendukung tampilan potret dan lanskap, dan Anda ingin memuat iklan banner adaptif di orientasi saat ini, gunakan
GADCurrentOrientationInlineAdaptiveBannerAdSizeWithWidth(CGFloat width)
Metode ini memuat iklan dalam orientasi saat ini.
Membatasi tinggi banner adaptif inline
Secara default, banner adaptif inline yang di-instance tanpa nilai maxHeight
memiliki maxHeight yang sama dengan tinggi perangkat. Untuk membatasi tinggi banner adaptif inline, gunakan metode
GADInlineAdaptiveBannerAdSizeWithWidthAndMaxHeight(CGFloat width, CGFloat maxHeight).
Referensi lainnya
Contoh di GitHub
Download aplikasi contoh untuk melihat cara kerja banner adaptif inline.
