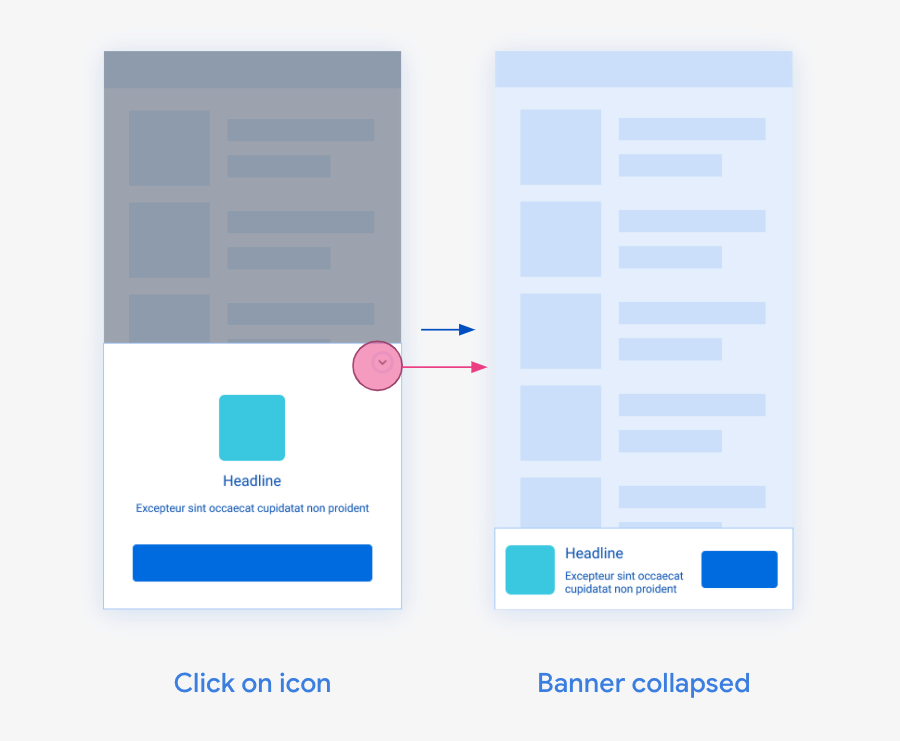
إعلانات البانر القابلة للتصغير هي إعلانات بانر يتم عرضها في البداية كتراكب أكبر، مع زر لتصغيرها إلى حجم البانر المطلوب في الأصل. تهدف "إعلانات البانر القابلة للتصغير" إلى تحسين أداء الإعلانات الثابتة التي تكون عادةً بحجم أصغر. يوضّح هذا الدليل كيفية تفعيل "إعلانات البانر القابلة للتصغير" لمواضع إعلانات البانر الحالية.

المتطلبات الأساسية
التنفيذ
تأكَّد من تحديد عرض البانر بالحجم الذي تريد أن يظهر للمستخدمين
في حالة إعلان البانر العادي (المصغَّر). أدرِج مَعلمة إضافية في طلب الإعلان مع collapsible كمفتاح وموضع الإعلان كقيمة.
يحدّد موضع الإعلان القابل للتصغير طريقة تثبيت المنطقة الموسّعة في إعلان البانر.
قيمة Placement
|
السلوك | حالة الاستخدام المقصودة |
|---|---|---|
top |
تتم محاذاة أعلى الإعلان الموسّع مع أعلى الإعلان المصغّر. | يتم وضع الإعلان في أعلى الشاشة. |
bottom |
تتم محاذاة أسفل الإعلان الموسّع مع أسفل الإعلان المصغّر. | يتم وضع الإعلان في أسفل الشاشة. |
إذا كان الإعلان الذي تم تحميله عبارة عن بانر قابل للتصغير، يعرض البانر التراكب القابل للتصغير فور وضعه في بنية العرض.
Swift
func loadBannerAd() {
bannerView.adUnitID = "ca-app-pub-3940256099942544/8388050270"
bannerView.rootViewController = self
let viewWidth = FRAME_WIDTH
bannerView.adSize = currentOrientationAnchoredAdaptiveBanner(width: viewWidth)
let request = Request()
// Create an extra parameter that aligns the bottom of the expanded ad to
// the bottom of the bannerView.
let extras = Extras()
extras.additionalParameters = ["collapsible" : "bottom"]
request.register(extras)
bannerView.load(request)
}
Objective-C
- (void)loadBannerAd {
self.bannerView.adUnitID = @"ca-app-pub-3940256099942544/8388050270";
CGFloat viewWidth = FRAME_WIDTH;
self.bannerView.adSize = GADCurrentOrientationAnchoredAdaptiveBannerAdSizeWithWidth(viewWidth);
GADRequest *request = [GADRequest request];
// Create an extra parameter that aligns the bottom of the expanded ad to the
// bottom of the bannerView.
GADExtras *extras = [[GADExtras alloc] init];
extras.additionalParameters = @{@"collapsible" : @"bottom"};
[request registerAdNetworkExtras:extras];
[self.bannerView loadRequest:request];
}
سلوك إعادة تحميل الإعلانات
بالنسبة إلى التطبيقات التي تضبط ميزة "إعادة التحميل التلقائي" لإعلانات البانر في واجهة الويب الخاصة بمنصة AdMob، عند طلب "إعلان بانر قابل للتصغير" لعرضه في خانة إعلان بانر، لن تطلب عمليات إعادة تحميل الإعلانات اللاحقة "إعلانات بانر قابلة للتصغير". ويرجع ذلك إلى أنّ عرض "إعلان بانر قابل للتصغير" في كل عملية إعادة تحميل قد يؤثّر سلبًا في تجربة المستخدم.
إذا أردت تحميل "إعلان بانر قابل للتصغير" آخر لاحقًا في الجلسة، يمكنك تحميل إعلان يدويًا من خلال طلب يحتوي على المَعلمة القابلة للتصغير.
التحقّق مما إذا كان الإعلان الذي تم تحميله قابلاً للتصغير
تكون "إعلانات البانر غير القابلة للتصغير" مؤهَّلة للظهور عند طلب "إعلانات بانر قابلة للتصغير" من أجل تحقيق أفضل أداء. اتّصِل بالرقم isCollapsible للتحقّق مما إذا كان آخر بانر تم تحميله قابلاً للتصغير. إذا تعذّر تحميل الطلب وكان البانر السابق قابلاً للتصغير، تعرض واجهة برمجة التطبيقات القيمة true.
Swift
func bannerViewDidReceiveAd(_ bannerView: BannerView) {
print("The last loaded banner is \(bannerView.isCollapsible ? "" : "not") collapsible.")
}
Objective-C
- (void)bannerViewDidReceiveAd:(GADBannerView *)bannerView {
NSLog(@"The last loaded banner is %@collapsible.", (bannerView.isCollapsible ? @"" : @"not "));
}
الوساطة
لا تتوفّر "إعلانات البانر القابلة للتصغير" إلا لطلبات Google. تظهر الإعلانات المعروضة من خلال التوسّط كإعلانات بانر عادية غير قابلة للتصغير.
