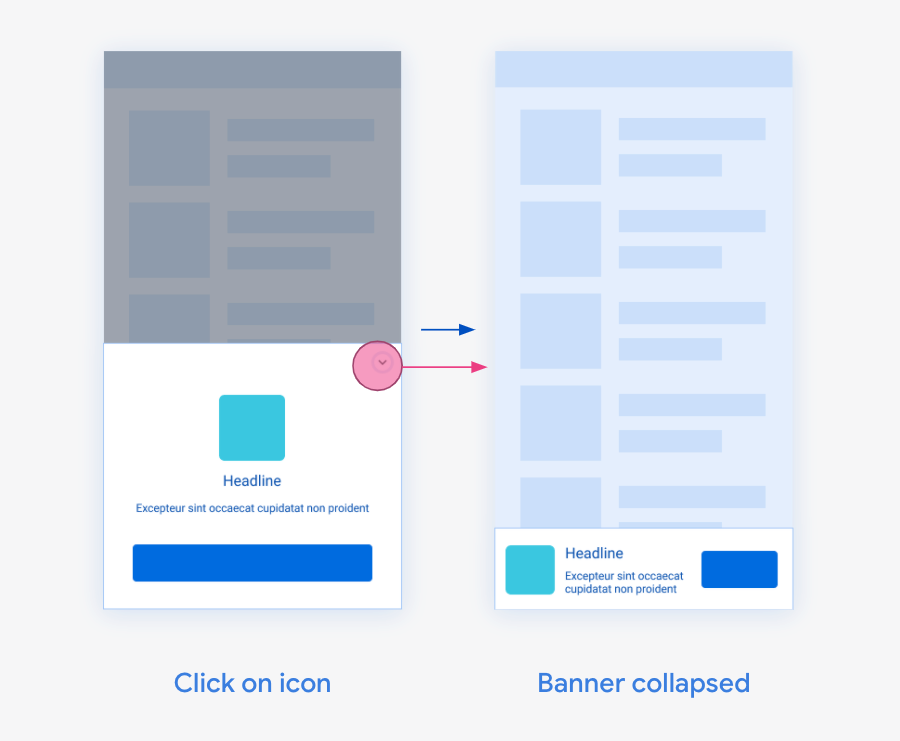
접을 수 있는 배너 광고는 처음에는 더 큰 오버레이로 표시되며 원래 요청된 배너 크기로 접을 수 있는 버튼을 제공하는 배너 광고입니다. 접을 수 있는 배너 광고는 크기가 더 작은 앵커 광고의 실적을 개선하기 위한 것입니다. 이 가이드에서는 기존 배너 게재위치에 접을 수 있는 배너 광고를 사용 설정하는 방법을 설명합니다.

기본 요건
- 배너 광고 시작 가이드를 완료합니다.
구현
배너 뷰가 일반(접힘) 배너 상태에서 사용자에게 표시하려는 크기로 정의되어 있는지 확인합니다. collapsible을 키로, 광고 게재위치를 값으로 사용하여 광고 요청에 추가 매개변수를 포함합니다.
접을 수 있는 배너 게재위치는 확장된 영역이 배너 광고에 고정되는 방식을 정의합니다.
Placement 값
|
동작 | 의도된 사용 사례 |
|---|---|---|
top |
펼쳐진 광고의 상단이 접힌 광고의 상단에 맞춰집니다. | 광고가 화면 상단에 배치됩니다. |
bottom |
펼쳐진 광고의 하단이 접힌 광고의 하단에 맞춰집니다. | 광고가 화면 하단에 배치됩니다. |
로드된 광고가 접을 수 있는 배너인 경우 배너가 뷰 계층 구조에 배치되는 즉시 배너에 접을 수 있는 오버레이가 표시됩니다.
Swift
func loadBannerAd() {
bannerView.adUnitID = "ca-app-pub-3940256099942544/8388050270"
bannerView.rootViewController = self
let viewWidth = FRAME_WIDTH
bannerView.adSize = currentOrientationAnchoredAdaptiveBanner(width: viewWidth)
let request = Request()
// Create an extra parameter that aligns the bottom of the expanded ad to
// the bottom of the bannerView.
let extras = Extras()
extras.additionalParameters = ["collapsible" : "bottom"]
request.register(extras)
bannerView.load(request)
}
Objective-C
- (void)loadBannerAd {
self.bannerView.adUnitID = @"ca-app-pub-3940256099942544/8388050270";
CGFloat viewWidth = FRAME_WIDTH;
self.bannerView.adSize = GADCurrentOrientationAnchoredAdaptiveBannerAdSizeWithWidth(viewWidth);
GADRequest *request = [GADRequest request];
// Create an extra parameter that aligns the bottom of the expanded ad to the
// bottom of the bannerView.
GADExtras *extras = [[GADExtras alloc] init];
extras.additionalParameters = @{@"collapsible" : @"bottom"};
[request registerAdNetworkExtras:extras];
[self.bannerView loadRequest:request];
}
광고 새로고침 동작
AdMob 웹 인터페이스에서 배너 광고의 자동 새로고침을 구성하는 앱의 경우, 배너 슬롯에 접을 수 있는 배너 광고가 요청되면 이후 광고 새로고침에서 접을 수 있는 배너 광고가 요청되지 않습니다. 새로고침마다 접을 수 있는 배너를 표시하면 사용자 환경에 부정적인 영향을 미칠 수 있기 때문입니다.
동일한 세션에서 나중에 다른 접을 수 있는 배너 광고를 로드하려면 접을 수 있는 배너 매개변수를 포함하는 요청을 이용해 광고를 직접 로드하세요.
로드된 광고를 접을 수 있는지 확인
접을 수 없는 배너 광고는 실적을 극대화하기 위해 접을 수 있는 배너 요청에 대해 반환할 수 있습니다. 마지막으로 로드된 배너를 접을 수 있는지 확인하려면 isCollapsible을 호출하세요. 요청을 로드할 수 없고 이전 배너를 접을 수 있는 경우
API에서 true 값을 반환합니다.
Swift
func bannerViewDidReceiveAd(_ bannerView: BannerView) {
print("The last loaded banner is \(bannerView.isCollapsible ? "" : "not") collapsible.")
}
Objective-C
- (void)bannerViewDidReceiveAd:(GADBannerView *)bannerView {
NSLog(@"The last loaded banner is %@collapsible.", (bannerView.isCollapsible ? @"" : @"not "));
}
미디에이션
접을 수 있는 배너 광고는 Google 광고 수요에만 사용할 수 있습니다. 미디에이션을 통해 게재되는 광고는 접을 수 없는 일반 배너 광고로 표시됩니다.
