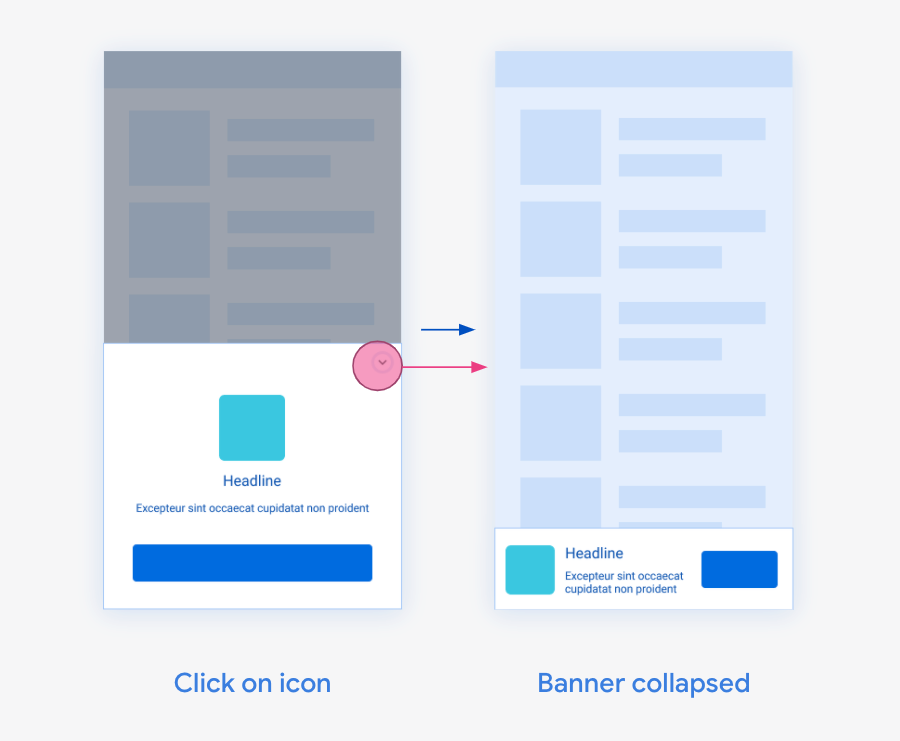
Les bannières réductibles sont des bannières qui sont initialement présentées sous la forme d'une superposition plus grande, avec un bouton permettant de les réduire à la taille de bannière initialement demandée. Les bannières réductibles sont conçues pour améliorer les performances des annonces ancrées qui sont plus petites. Ce guide explique comment activer les bannières réductibles pour les emplacements de bannières existants.

Prérequis
- Suivez le guide de démarrage sur les bannières.
Implémentation
Assurez-vous que la vue de votre bannière est définie avec la taille que vous souhaitez que les utilisateurs voient dans l'état standard (réduit) de la bannière. Incluez un paramètre "extras" dans la demande d'annonce avec collapsible comme clé et l'emplacement de l'annonce comme valeur.
L'emplacement réductible définit la façon dont la région développée s'ancre à la bannière publicitaire.
Valeur Placement
|
Comportement | Cas d'utilisation prévu |
|---|---|---|
top |
Le haut de l'annonce développée s'aligne sur le haut de l'annonce réduite. | L'annonce est diffusée en haut de l'écran. |
bottom |
Le bas de l'annonce développée est aligné sur le bas de l'annonce réduite. | L'annonce est diffusée en bas de l'écran. |
Si l'annonce chargée est une bannière réductible, la bannière affiche l'overlay réductible immédiatement après son placement dans la hiérarchie des vues.
Swift
func loadBannerAd() {
bannerView.adUnitID = "ca-app-pub-3940256099942544/8388050270"
bannerView.rootViewController = self
let viewWidth = FRAME_WIDTH
bannerView.adSize = currentOrientationAnchoredAdaptiveBanner(width: viewWidth)
let request = Request()
// Create an extra parameter that aligns the bottom of the expanded ad to
// the bottom of the bannerView.
let extras = Extras()
extras.additionalParameters = ["collapsible" : "bottom"]
request.register(extras)
bannerView.load(request)
}
Objective-C
- (void)loadBannerAd {
self.bannerView.adUnitID = @"ca-app-pub-3940256099942544/8388050270";
CGFloat viewWidth = FRAME_WIDTH;
self.bannerView.adSize = GADCurrentOrientationAnchoredAdaptiveBannerAdSizeWithWidth(viewWidth);
GADRequest *request = [GADRequest request];
// Create an extra parameter that aligns the bottom of the expanded ad to the
// bottom of the bannerView.
GADExtras *extras = [[GADExtras alloc] init];
extras.additionalParameters = @{@"collapsible" : @"bottom"};
[request registerAdNetworkExtras:extras];
[self.bannerView loadRequest:request];
}
Comportement d'actualisation des annonces
Pour les applications qui configurent l'actualisation automatique des bannières dans l'interface Web AdMob, lorsqu'une bannière réductible est demandée pour un emplacement de bannière, les actualisations d'annonces suivantes ne demandent pas ce type d'annonce. En effet, l'affichage d'une bannière réductible à chaque actualisation pourrait avoir un impact négatif sur l'expérience utilisateur.
Si vous souhaitez charger une autre bannière réductible ultérieurement lors de la session, vous pouvez charger une annonce manuellement avec une requête incluant le paramètre définissant le caractère réductible.
Vérifier si une annonce chargée est réductible
Les bannières non réductibles peuvent être renvoyées pour les demandes de bannières réductibles afin de maximiser les performances. Appelez isCollapsible pour vérifier si la dernière bannière chargée est réductible. Si la requête ne parvient pas à se charger et que la bannière précédente est réductible, l'API renvoie la valeur true.
Swift
func bannerViewDidReceiveAd(_ bannerView: BannerView) {
print("The last loaded banner is \(bannerView.isCollapsible ? "" : "not") collapsible.")
}
Objective-C
- (void)bannerViewDidReceiveAd:(GADBannerView *)bannerView {
NSLog(@"The last loaded banner is %@collapsible.", (bannerView.isCollapsible ? @"" : @"not "));
}
Médiation
Les bannières réductibles ne sont disponibles que pour la demande Google. Les annonces diffusées par le biais de la médiation s'affichent sous forme de bannières non réductibles normales.
